The WordPress 404 page customization using the ProductX WooCommerce Builder is super easy. The process is similar to building other pages using the builder.
Here’s a quick overview:
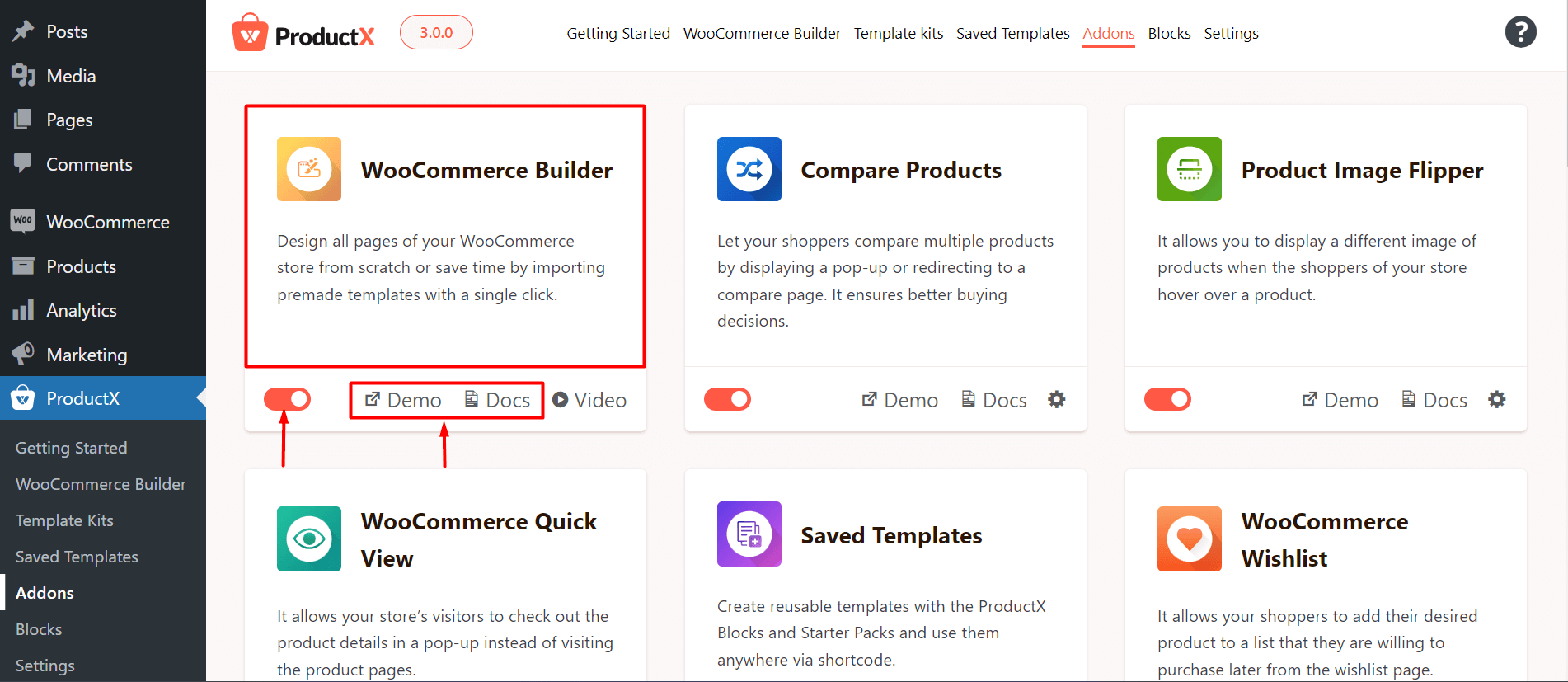
Please note that you will need to turn on the ProductX WooCommerce Builder Addon for this to work:

The process is simple:
- Go to ProductX > WooCommerce Builder from your WordPress dashboard.
- You will find the 404 page in the WooCommerce builder.
- Just click on the WooCommerce 404 page section. You will see the option to start from scratch. However, if you have page templates ready, you will see them on the builder dashboard.
- Just click on the “Start from scratch” option. You will be taken to the WordPress 404 page template.

- Now you can design the 404 page using the assets you need. You can use ProductX blocks to do this. You can also use some pre-made templates.
- You do not have to set any conditions for this page as it is a standalone page.
- Finally, publish the page.
Here’s how it will look on the front-page:

Use a Pre-made Template to Create a WooCommerce 404 Page
You can use some of the pre-made 404 page templates to create custom WordPress 404 pages with ease. Here’s how to do it:
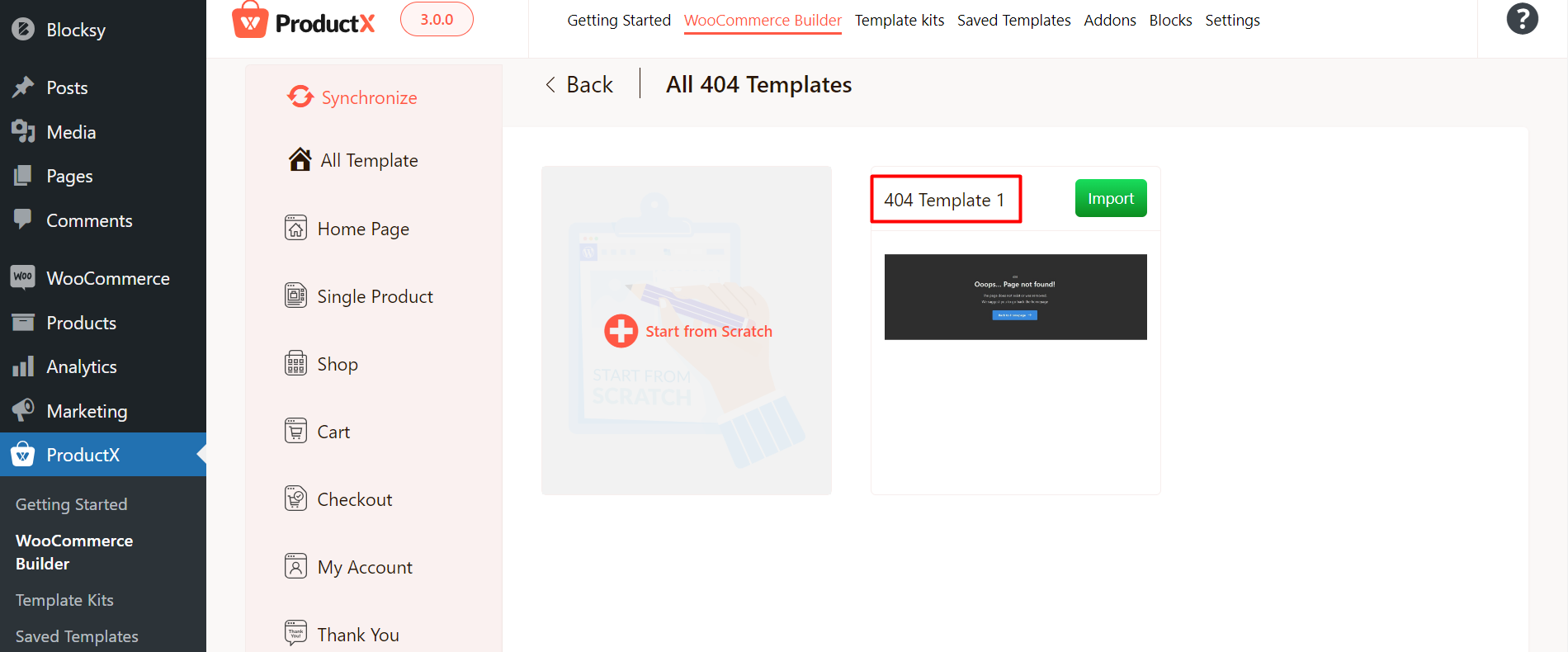
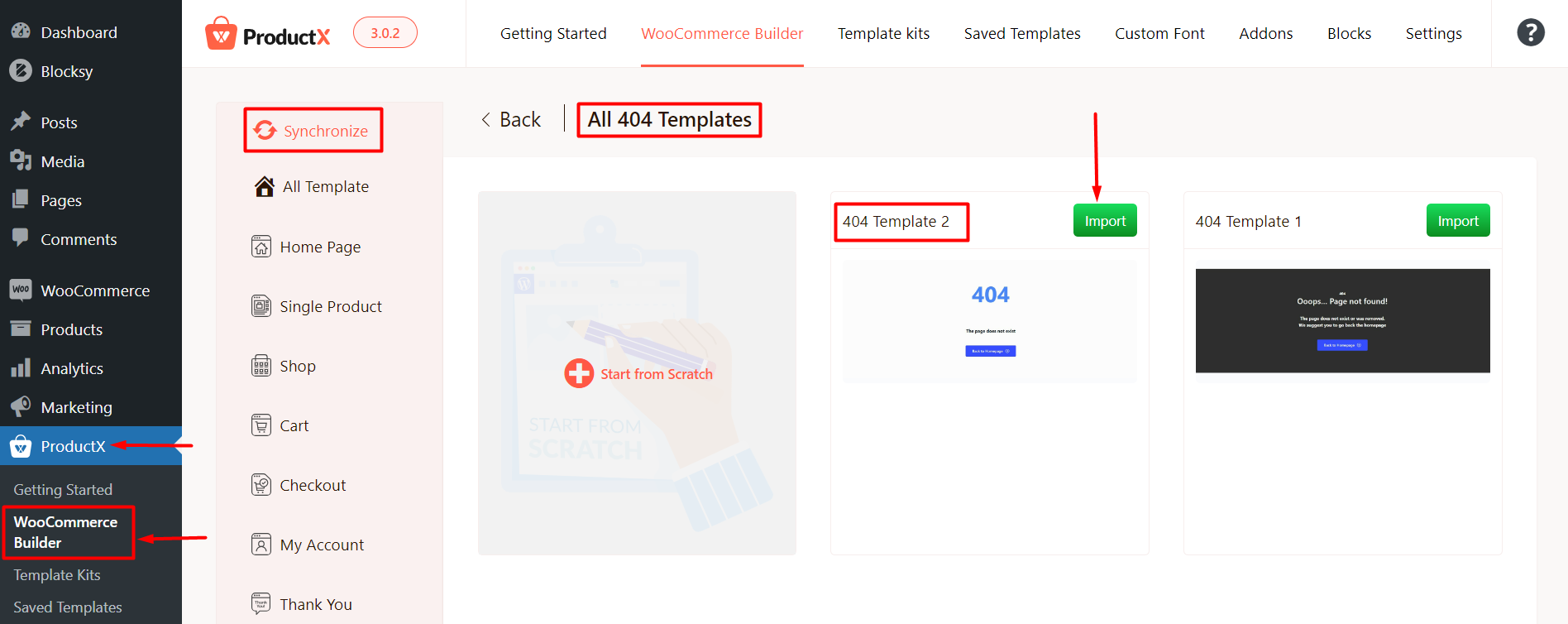
- Go to ProductX > WooCommerce Builder > 404 from your WordPress dashboard. Here, you will see one of two things. Either you will see a template that is published or you will see the pre-made templates and the option to start from scratch.

Note: Make sure to use the synchronize button if you don’t see the new templates when you go in to create a new WordPress 404 template. If you are looking to create a second 404 page template, then just click on the ‘Create 404 Template’ and you will be able to create a template from scratch or choose one of the templates.
- Now just click on the Import button (for the template you are choosing).
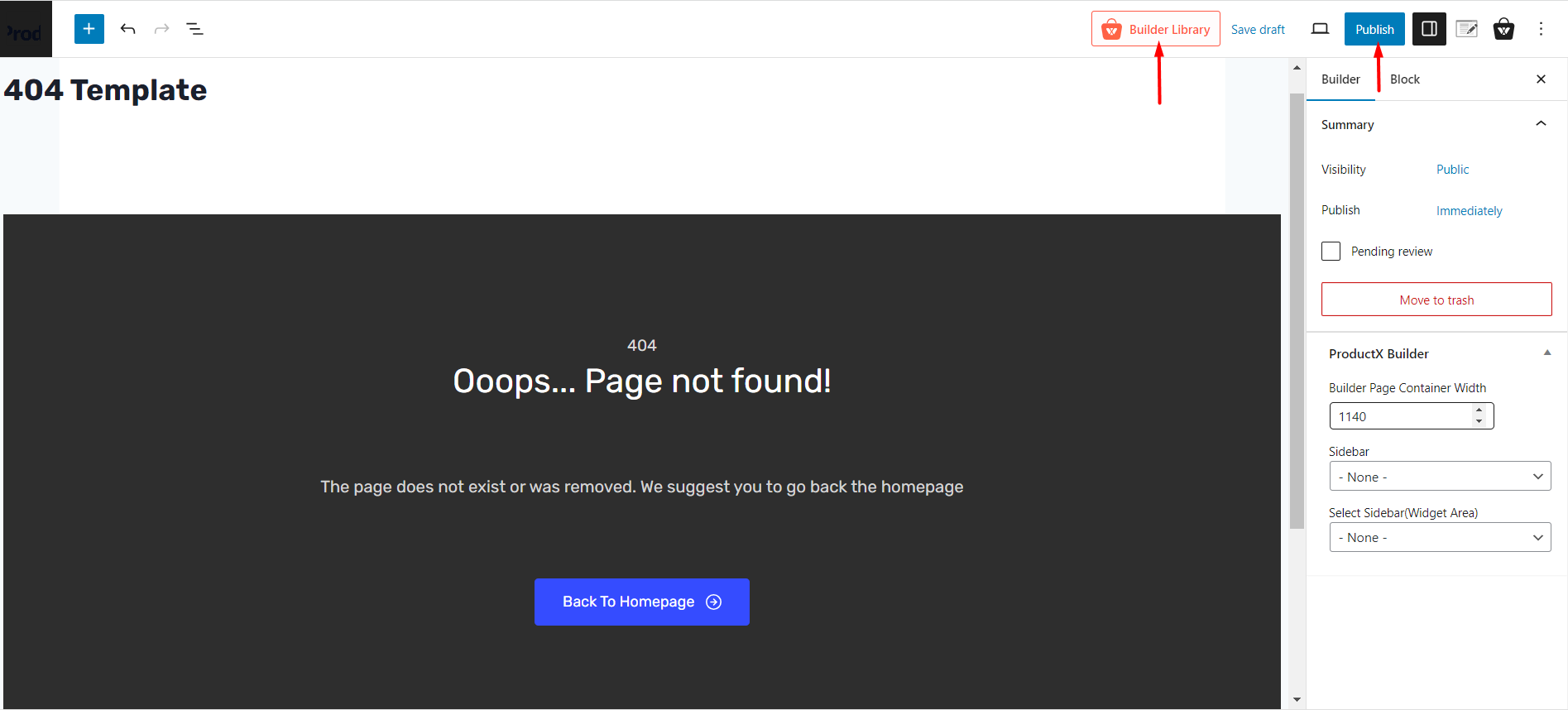
- You will be taken to the editor page.

- If you wish to publish the page directly, click on publish. You don’t need to change any conditions for this page.
- Finally, save the conditions and publish the page.
Here’s how it looks on the front end:

Read the Relevant Documentation
- How to Build a Home Page
- How to Build a Single Product Page
- How to Build a Shop Page
- How to Build a Cart Page
- How to Build a Checkout Page
- How to Create My Account Page
- How to Create a Thank You Page
- How to Create an Archive Page
- How to Edit ProductX Header Template
- How to Edit ProductX Footer Template
- How to Create a Product Search Page
