***ProductX is becoming WowStore. If you see the new working interface of WowStore, then you can follow along – the working process for product blocks, starter templates, and features all work the same way as it did for ProductX. So, if you’re working with WowStore, you can follow the doc and use the instructions. Essentially, there’s no difference between WowStore and ProductX when it comes to using the product in general.
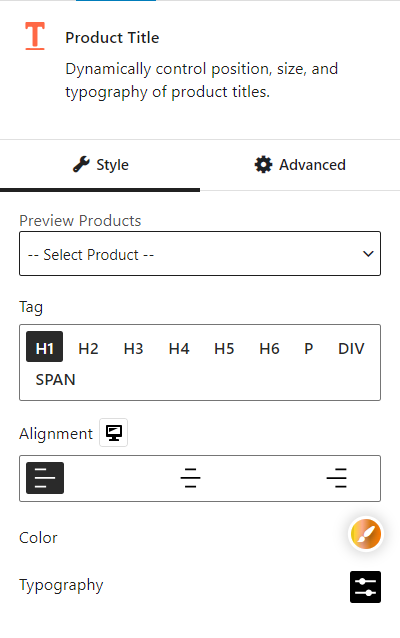
The product title block is a section at the top of a product page that displays the product title. It can be used to highlight the product and make it stand out. The position, size, and typography can be dynamically controlled.
Let’s see what customization settings it offers.
Preview Products
The preview products settings let you pick a preset title for products to check how it looks in the backend. As the Product Title is dynamic, you don’t have the option to change the text manually, and that’s why we have added this flexibility to check how it looks.
Tag
The “Tag” setting allows you to change the hN tag markups. In simple terms, the headings (H1, H2, etc.) You can choose between H1, H2, H3, H4, H5, H6, P, DIV, SPAN.

Alignment
You have control over the alignment of your product title within the block. Depending on your design preferences, you can choose to align the title to the left, center, or right.
Color
The color customization option lets you select the color scheme of your product title block. You’ll have some predefined colors to pick from and also a color palette to select exactly the color output you want.
Typography
Typography settings allow you to control the font style, size, height, spacing and weight of your product title text.
