Let’s explore Product Category #2.
Importing Product Category #2
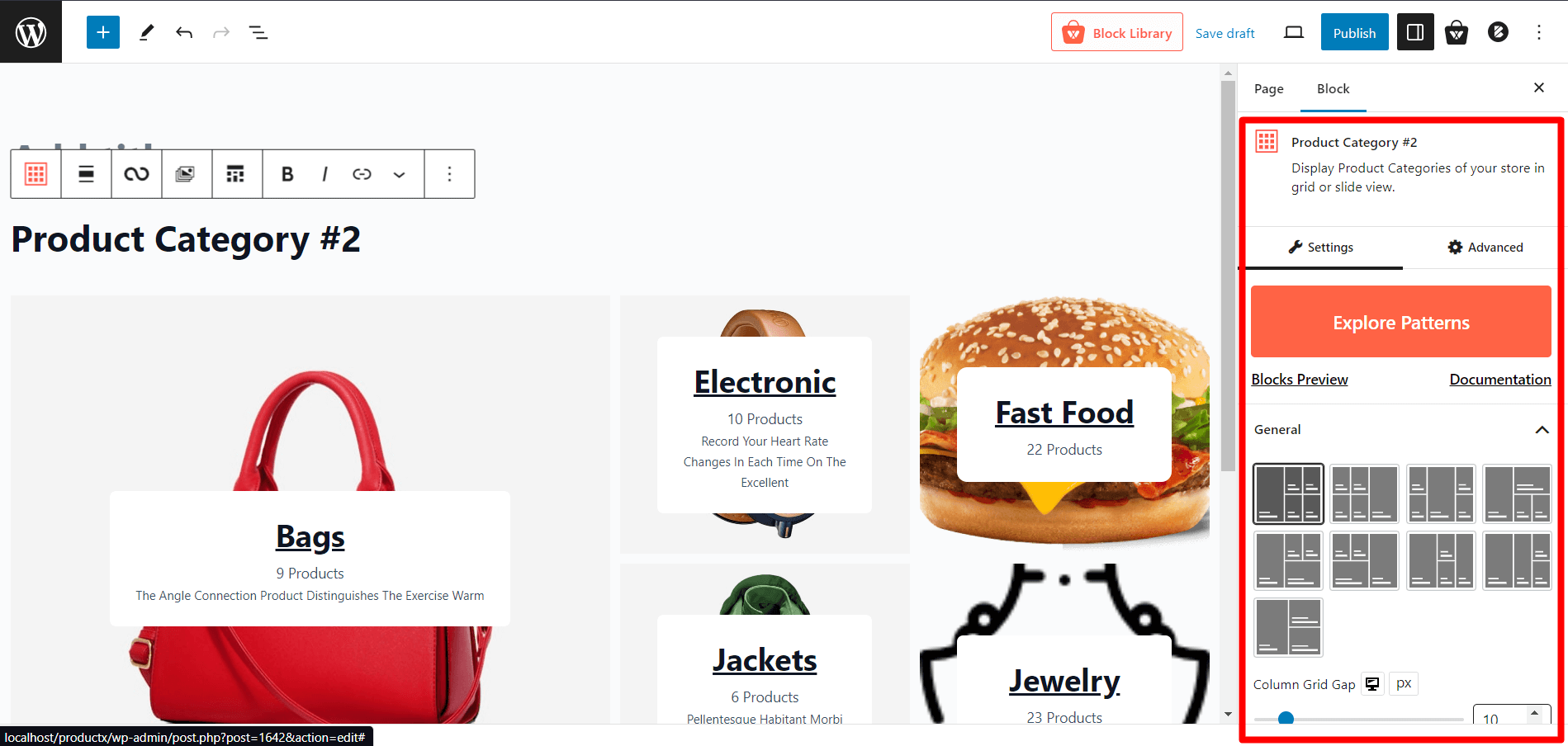
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Product Category #2” block on a page.
Customization Options of Product Category #2
WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options Product Category #2 provides.

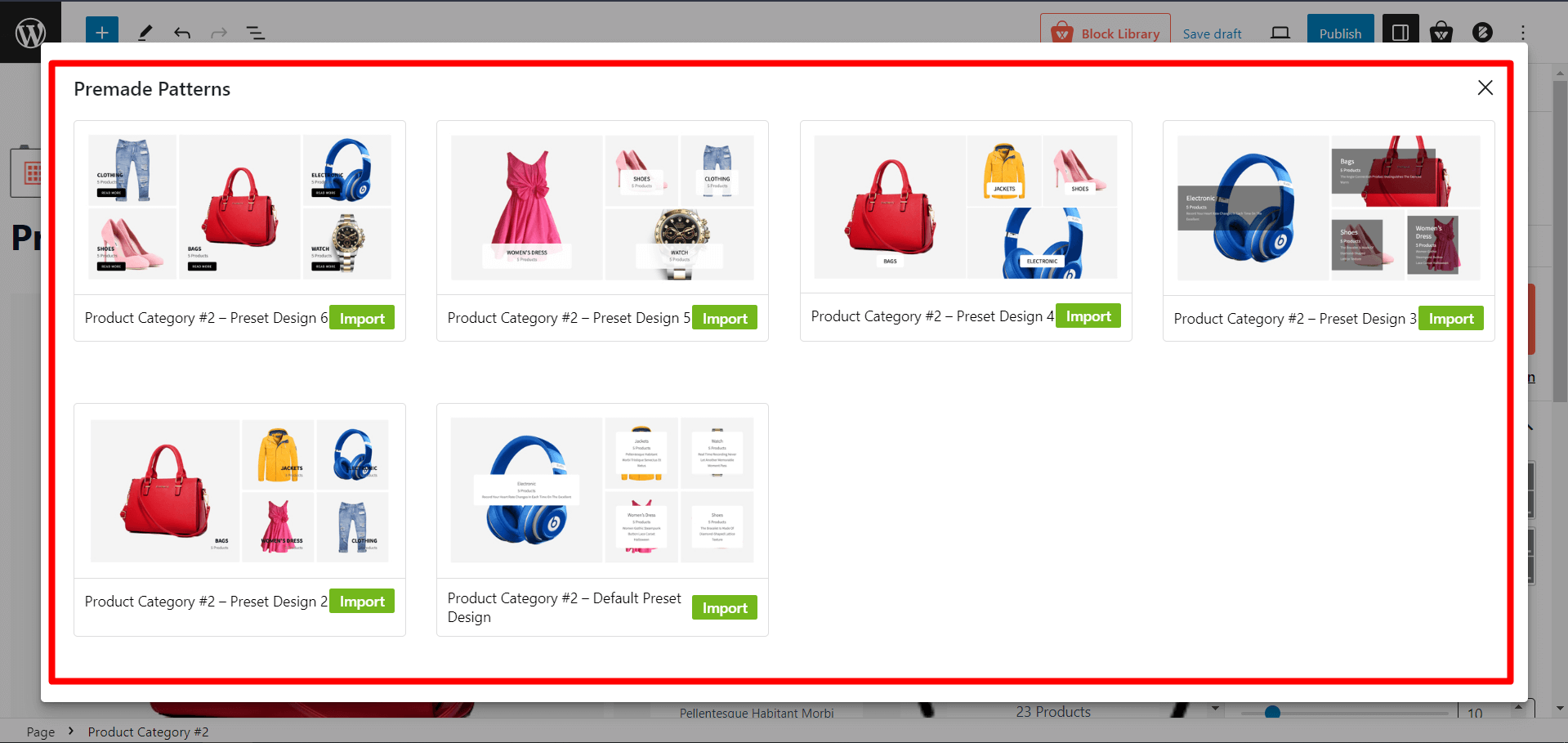
Readymade Patterns
This block has 6 readymade patterns that can be imported with a single click. This provides a hassle-free way to get started with the block. You can still customize the block after importing a readymade template.

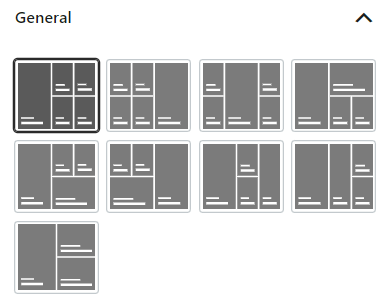
Layouts
You will also have 9 different layout styles to match your requirements. Simply click on the layout and it will be displayed accordingly.

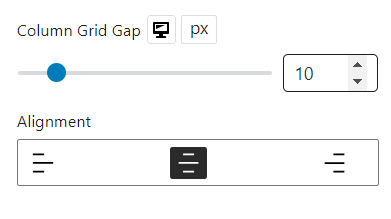
Column Option
The row/column settings determine the number of products displayed in this block. The column grid-gap can be adjusted to suit your preferences. You’ll also get alignment settings alongside.

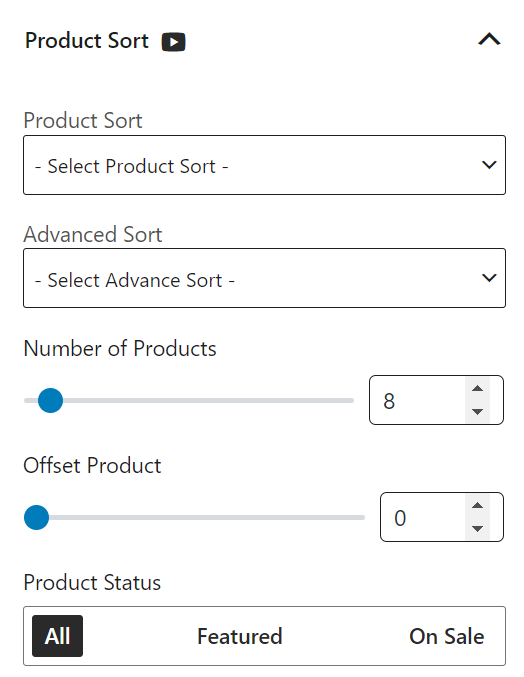
Product Sorting
WowStore’s amazing query builder allows you to sort your products using both basic and advanced sorting options. Check out more about the query builder for product sorting.

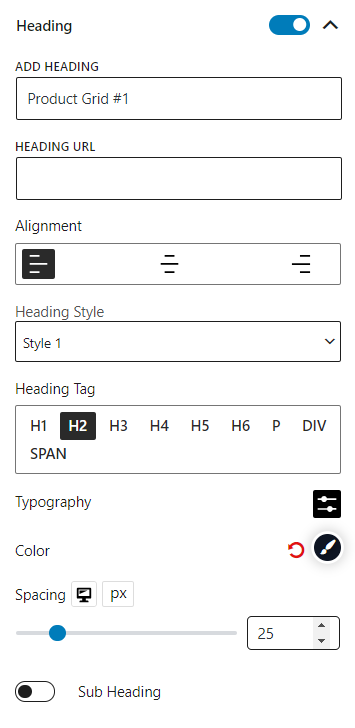
Heading Settings
This is the settings for the block heading. You can customize block headings with options like disabling, editing text, adding URLs, and adjusting styling and color.

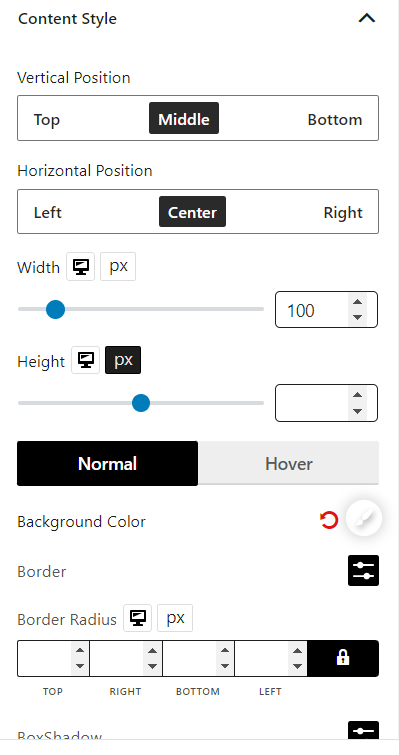
Content Style
This setting allows you to change the textual contents in the block. You can change vertical and horizontal positions (alignments), width, height, colors (normal & background), border radius, box shadow, spacing and padding.

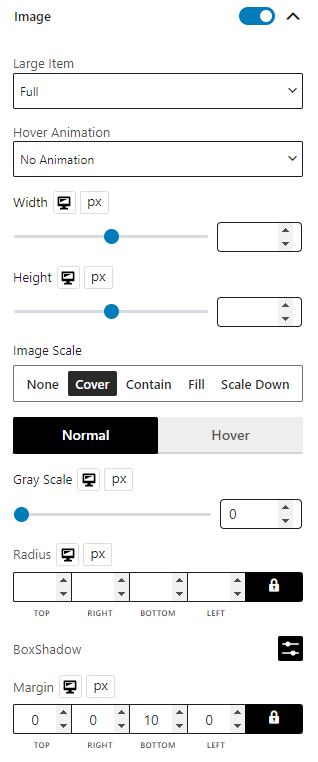
Image Settings
The product images can be displayed or hidden by using the image control options, such as altering the image size, selecting an animation, adjusting the width, height, image scaling, grayscale, radius, box shadow (for both normal and hover), and margins.

Title Settings
This setting controls the product’s title. It can be disabled if desired. The tag, full title, color, hover color, typography, and padding can also be customized.

Count Settings
This is the configuration for product count text. You can customize the text, typography, colors, and padding of it.

Short Description Settings
You can display or hide a brief product description and change the character limit.

Read More Settings
In the read more settings you can enable the read more option in the block. Also, you can customize the read more text, typography, color. background color, border, border radius, spacing, and padding.

Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

