Creating a custom cart page is super easy with the ProductX WooCommerce Gutenberg Builder plugin. Here’s a quick video demo:
Step-1. Turn on WooCommerce Builder Addon
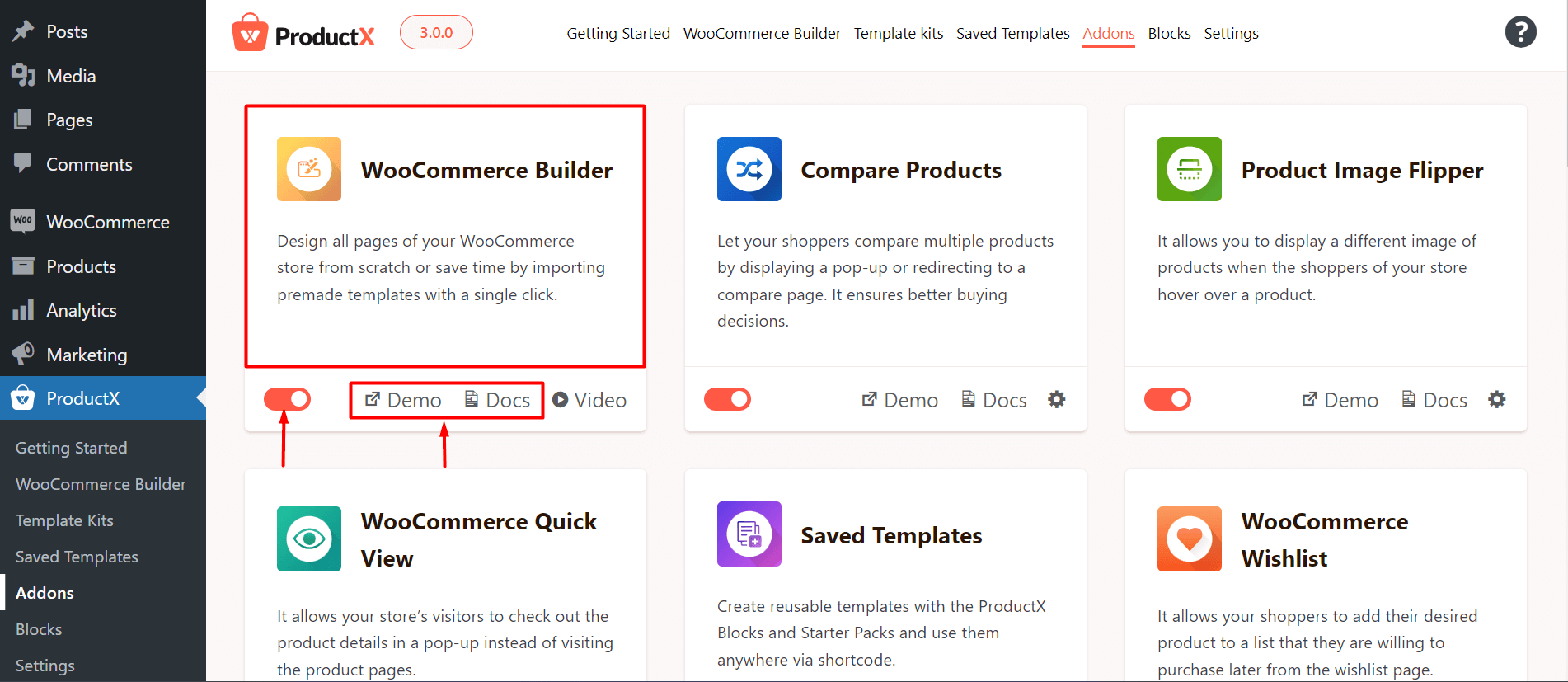
The very first thing you need to do is enable the WooCommerce Builder Addon. To do this, go to ProductX > Addons from your WordPress dashboard. In the addons section, look for the WooCommerce Builder Addon and enable it.

Note: This step is mandatory to work with the ProductX Gutenberg Builder. Without this step, you will be unable to create any templates with ProductX.
Step-2: Create a Custom Cart Page Template
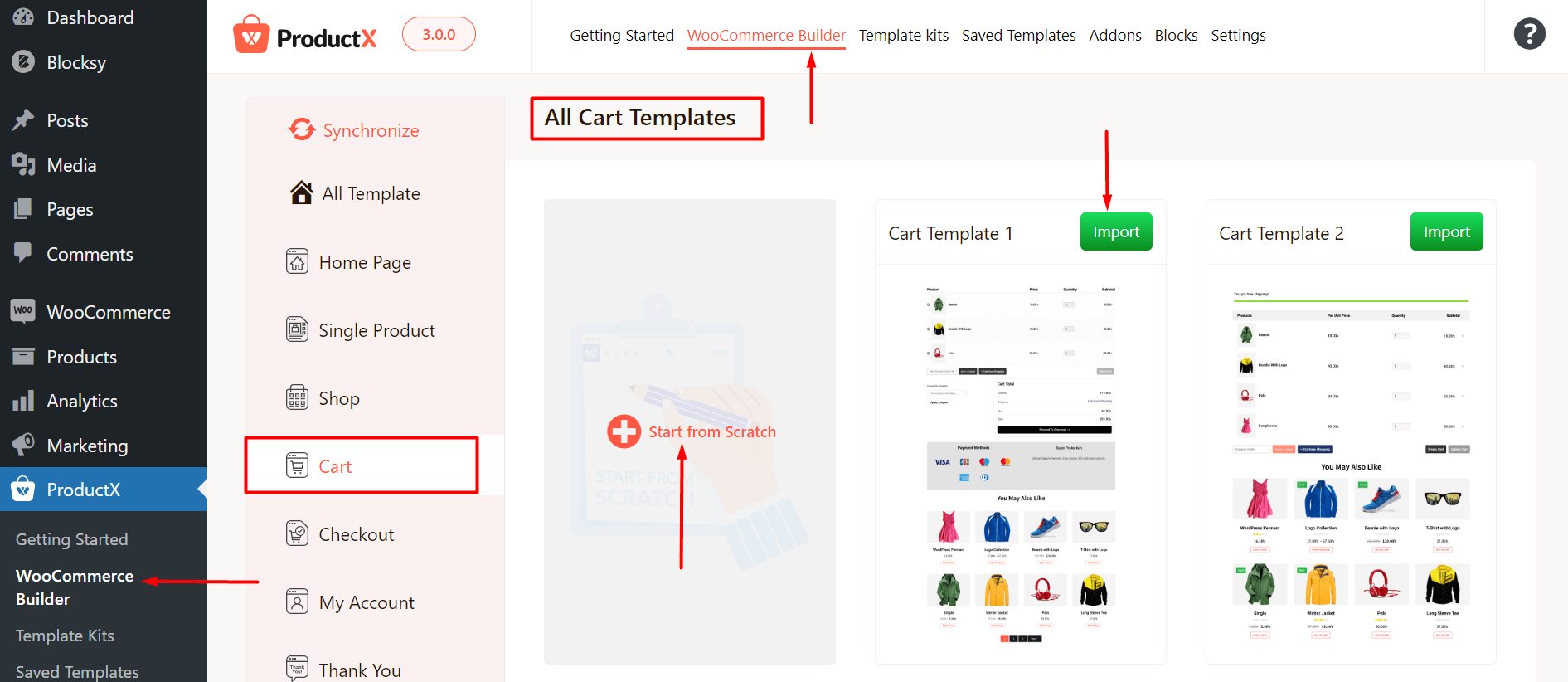
You can create a custom cart page with the ProductX WooCommerce Gutenberg Builder Plugin in two ways.
Use a Pre-made Layout
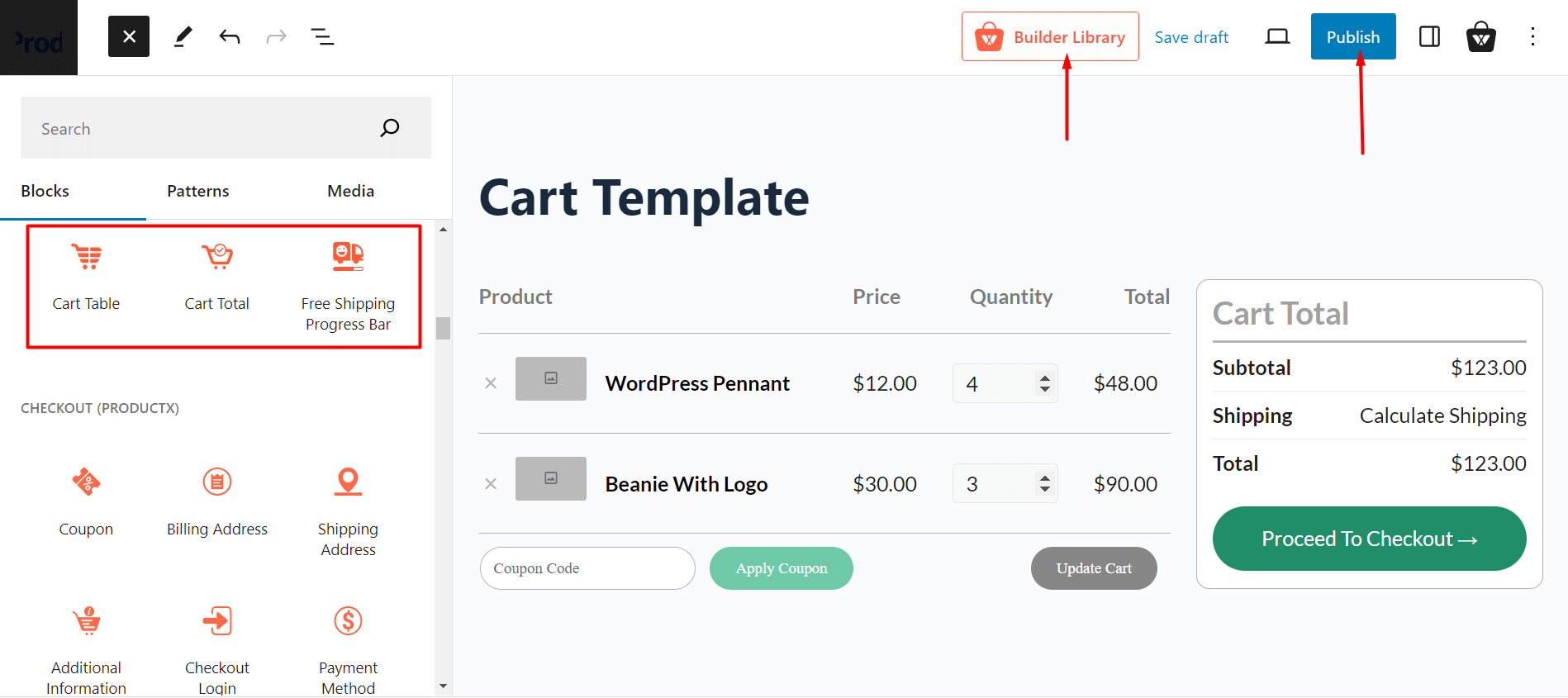
You can use a pre-made layout to create a cart page. You can start from scratch and it will take you to the Cart Page editor and you can directly publish the cart template. Or you can Start from Scratch, go to the editor, click on the block library, import a layout, and publish the page.

Here’s an example with a pre-made template:

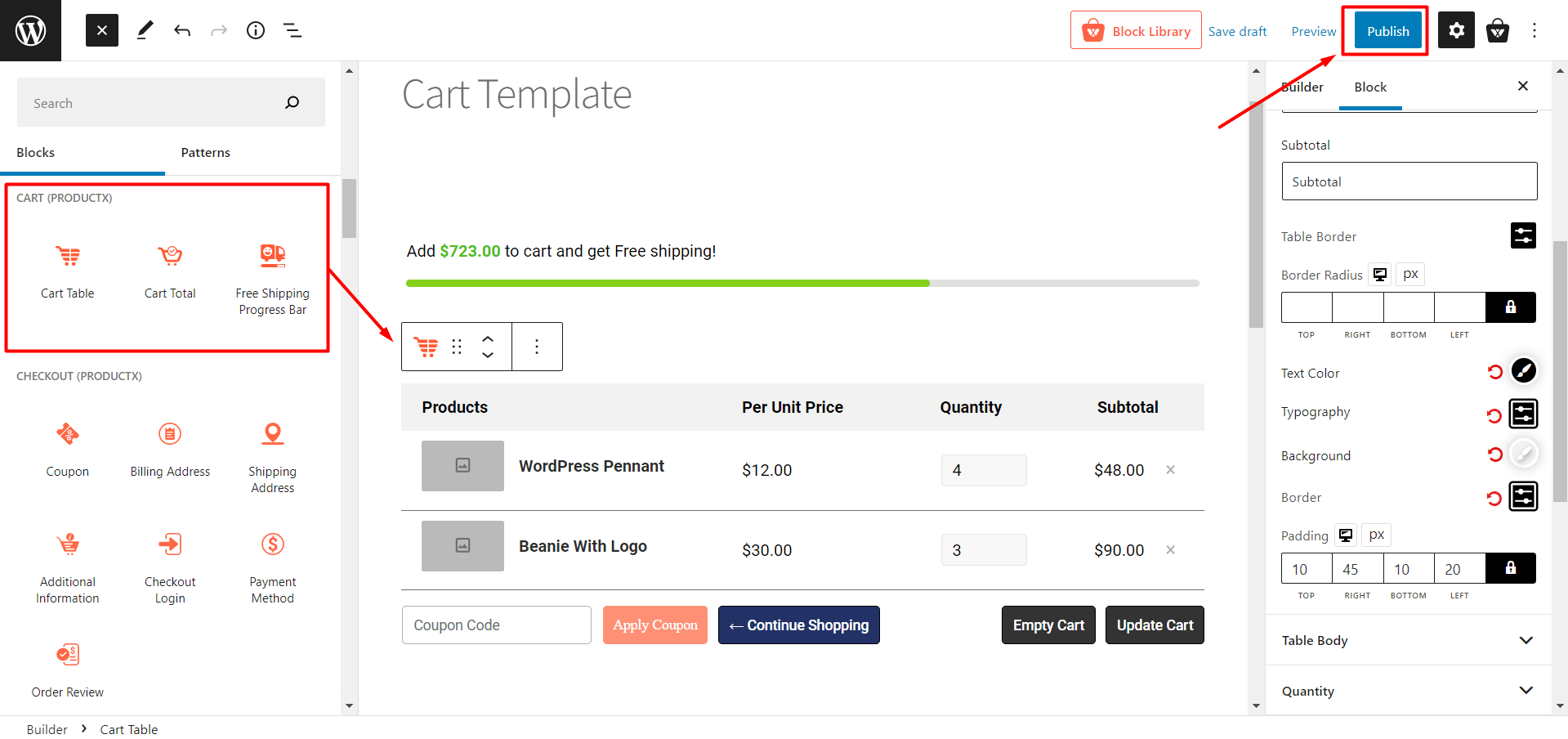
Create a Template using the ProductX WooCommerce Gutenberg Builder Plugin Blocks
You can use the ProductX blocks to create the cart page. Here’s an example:

***Please note that you will not need to change any conditions for the cart page as well.
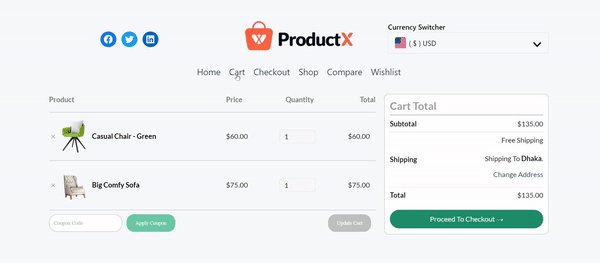
Publish the Page and View the Changes
You can publish the changes you made to your cart page and view the changes to the front-end:

Read the Relevant Documentation
- How to Build a Home Page
- How to Build a Single Product Page
- How to Build a Shop Page
- How to Build a Checkout Page
- How to Create My Account Page
- How to Create a Thank You Page
- How to Create an Archive Page
- How to Edit ProductX Header Template
- How to Edit ProductX Footer Template
- How to Edit WooCommerce 404 Page
- How to Create a Product Search Page
