You can easily create a custom home pages for your WooCommerce store using the ProductX WooCommerce Gutenberg builder. To do this, you need to go to ProductX > WooCommerce Builder > Home. From there, you can create a home page template with the WooCommerce Builder.
Step-1. Turn on WooCommerce Builder Addon
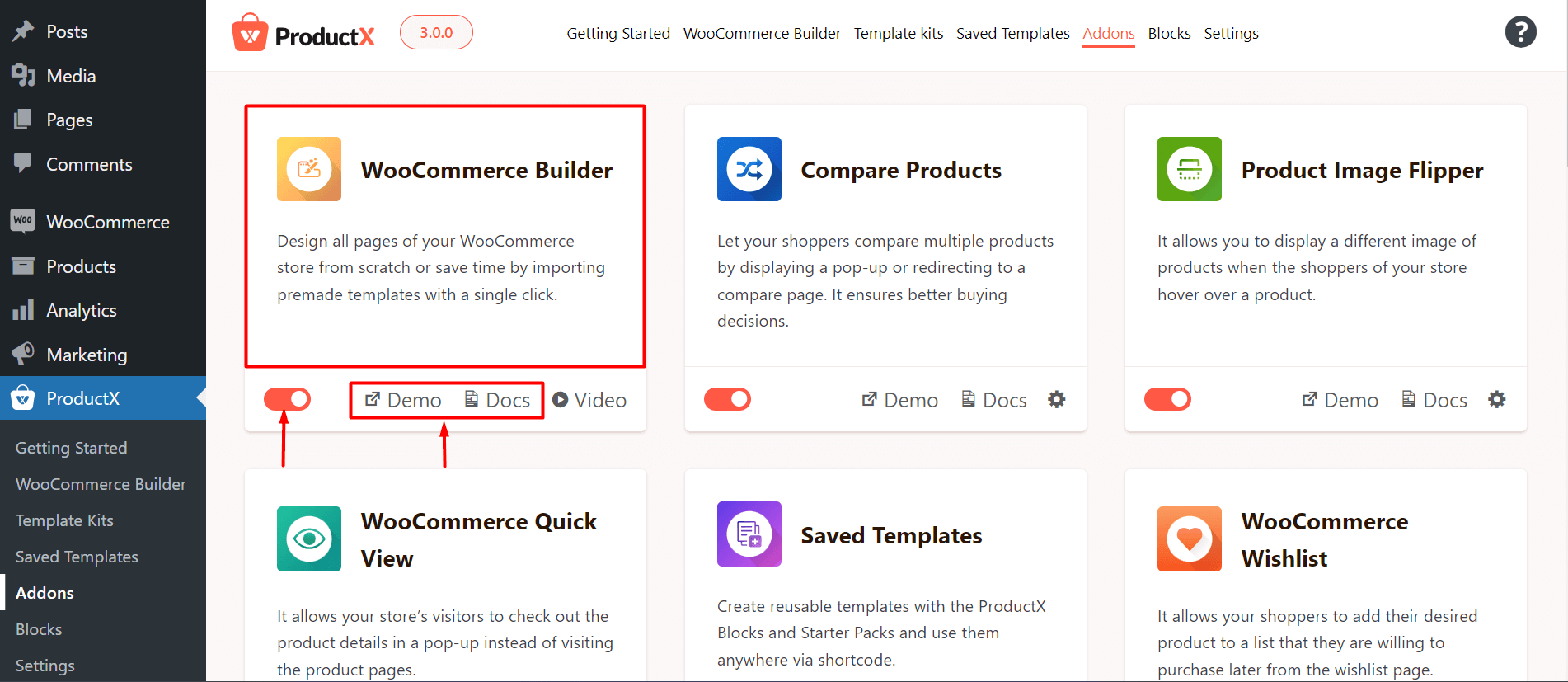
The very first thing you need to do is enable the WooCommerce Builder Addon. To do this, go to ProductX > Addons from your WordPress dashboard. In the addons section, look for the WooCommerce Builder Addon and enable it.

Note: This step is mandatory to work with the ProductX Gutenberg Builder. Without this step, you will be unable to create any templates with ProductX.
Step-2. Create a New Home Page Template
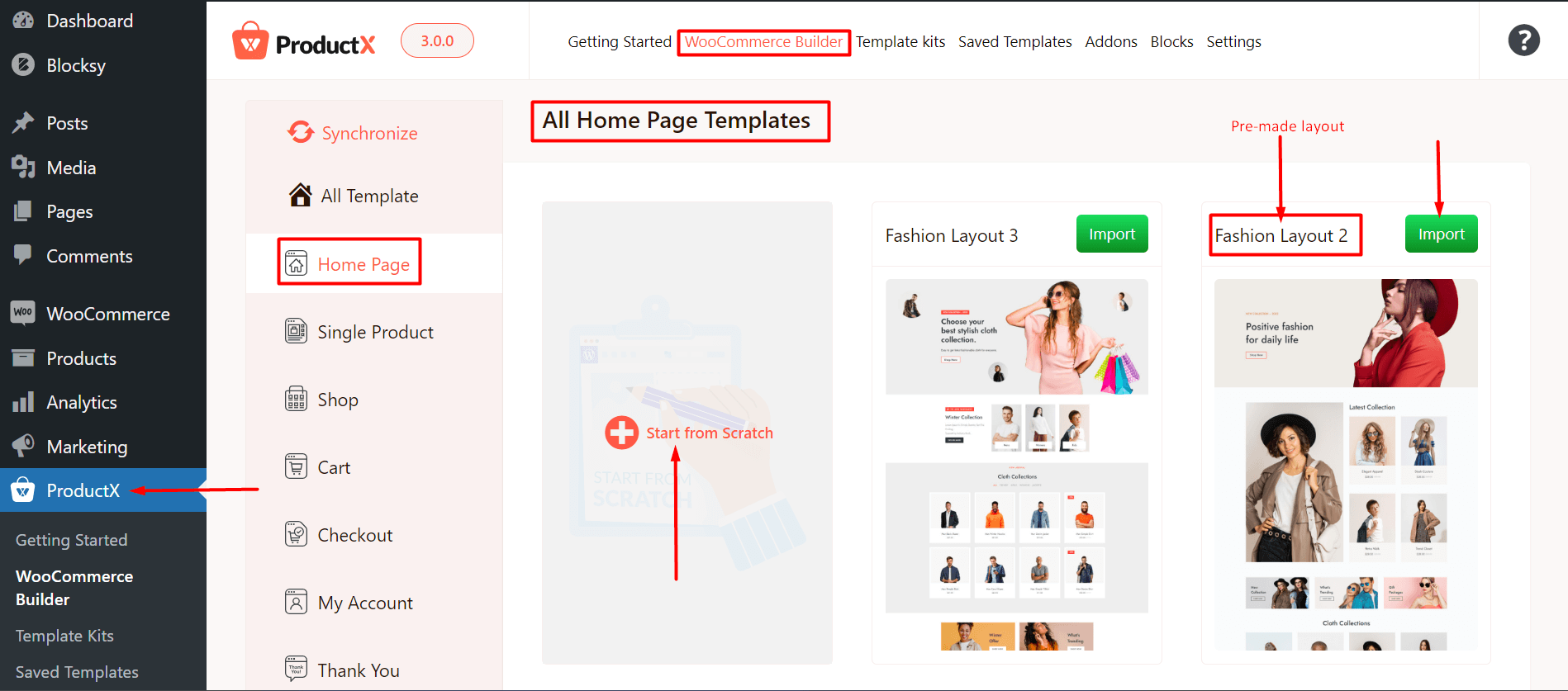
There are several ways you can create a home page template. However, you need to go to the home page template section from the ProductX > WooCommerce Builder > Home.

Here, you have the option to create a template from scratch or use on the Gutenberg home page builder layouts to create your homepage.
You can:
- Import a layout and it will take you to the home page editing section.
- You can start from scratch and create a new layout in the editor.
Step-3. Create a Homepage from Scratch
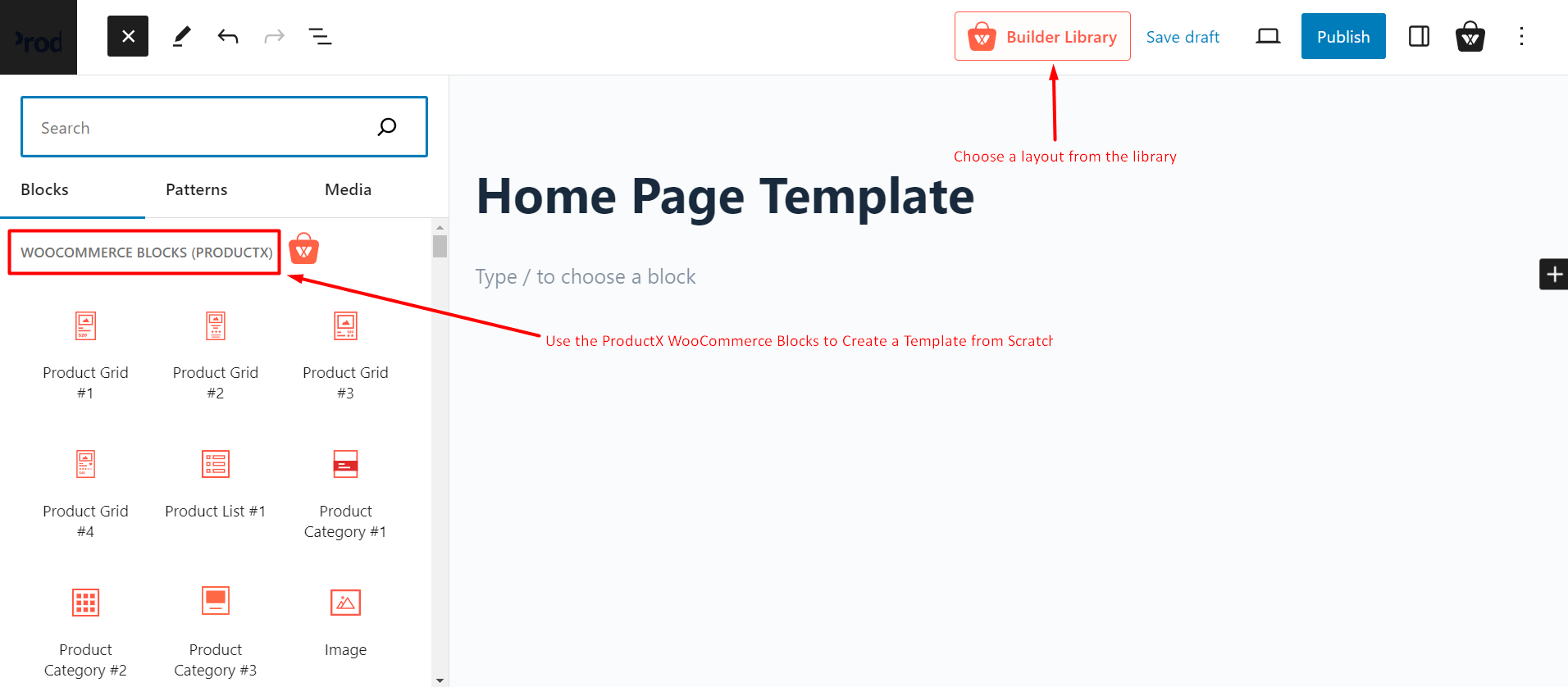
If you click on “Start from Scratch” then it will take you to the home page editor.
Here, you can start to create a template using the WooCommerce Builder Blocks or use the Builder Library to import a layout.

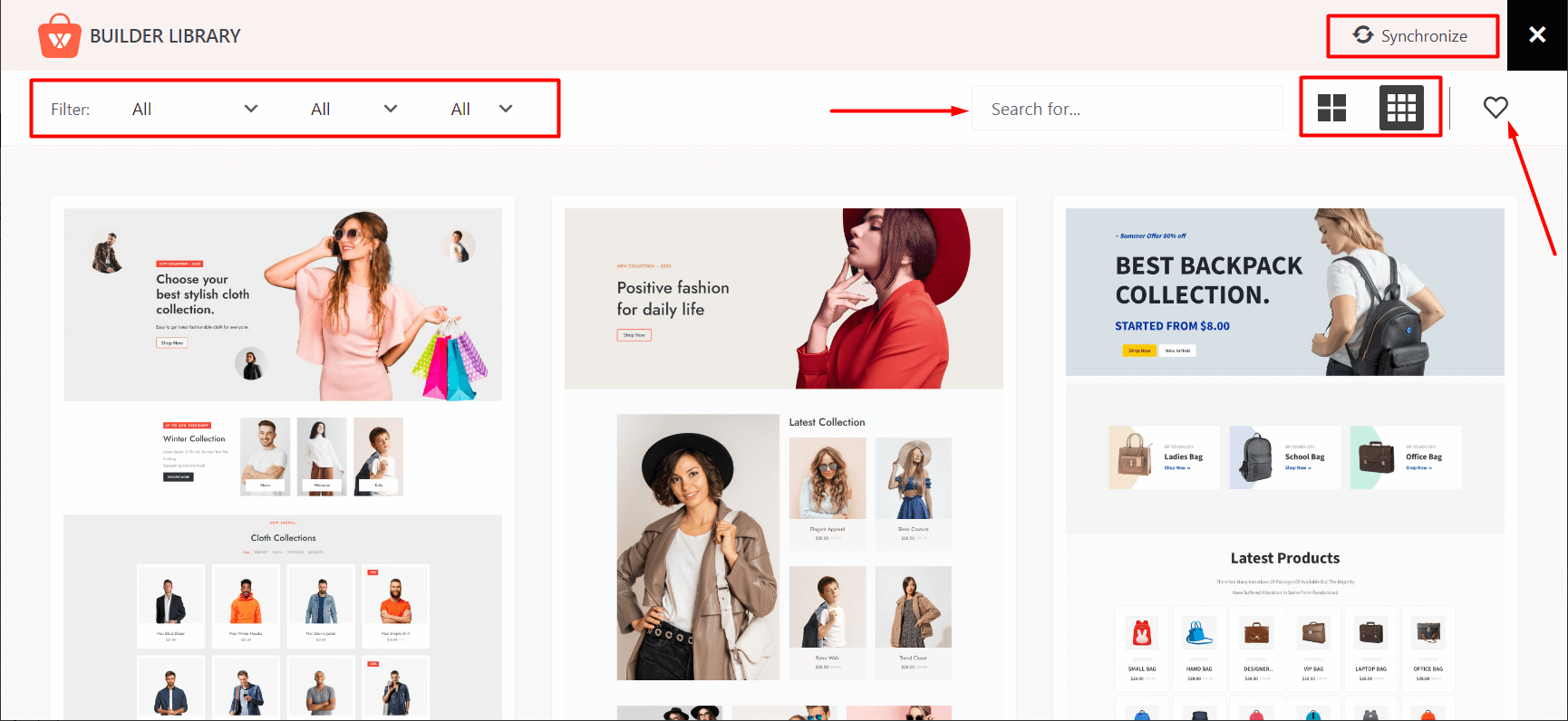
If you choose to use a pre-made layout, click on the builder library. It will take you to the layout choices. Here, you can search for specific layouts, filter layouts, wishlist them, and get the latest items using the synchronize feature. Or just simply import a layout using the layout button.

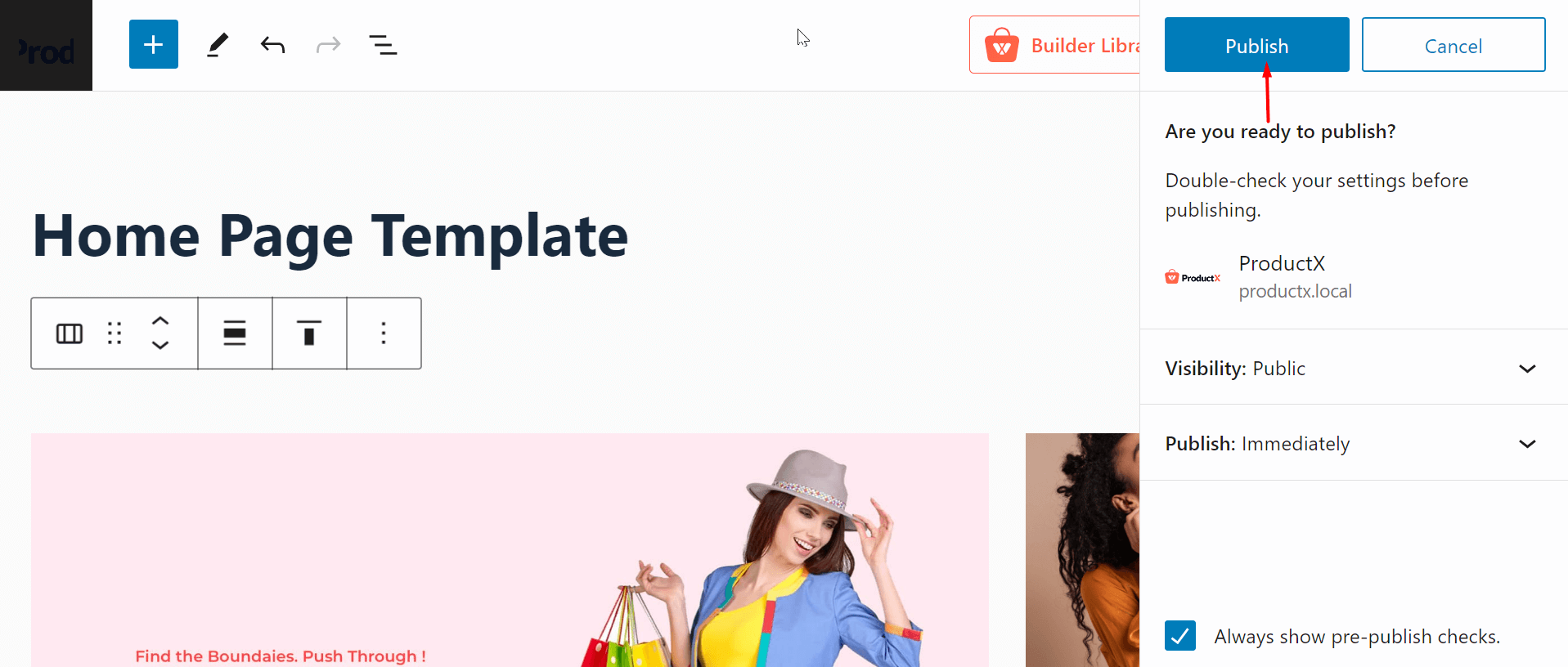
Step-4. Publish the Home Page
Finally, you can publish the home page template:

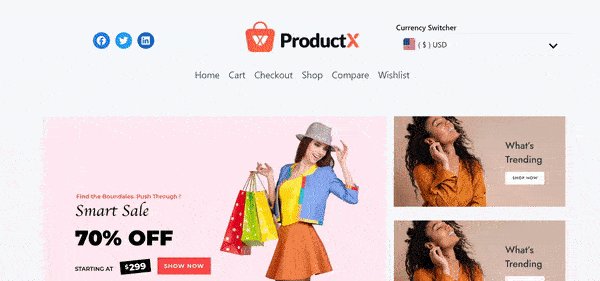
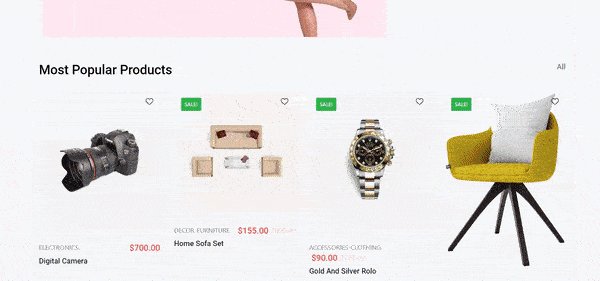
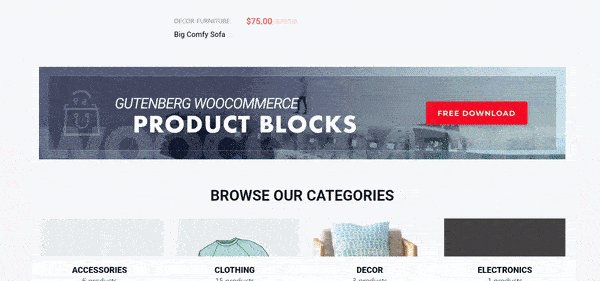
Step-5. Final Preview of the Home Page
Here’s a preview of the home page you just created on the front-end:

Please note that the home page does not require any conditions. You do not have to worry about changing any conditions.
Read Other Relevant Documentation
- How to Build a Single Product Page
- How to Build a Shop Page
- How to Build a Cart Page
- How to Build a Checkout Page
- How to Create My Account Page
- How to Create a Thank You Page
- How to Create an Archive Page
- How to Edit ProductX Header Template
- How to Edit ProductX Footer Template
- How to Edit WooCommerce 404 Page
- How to Create a Product Search Page
