***ProductX is becoming WowStore. If you see the new working interface of WowStore, then you can follow along – the working process for product blocks, starter templates, and features all work the same way as it did for ProductX. So, if you’re working with WowStore, you can follow the doc and use the instructions. Essentially, there’s no difference between WowStore and ProductX when it comes to using the product in general.
Let’s explore the Wrapper block of WowStore.
Importing Wrapper Block
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Wrapper” block on a page.
Customization Options of Wrapper Block
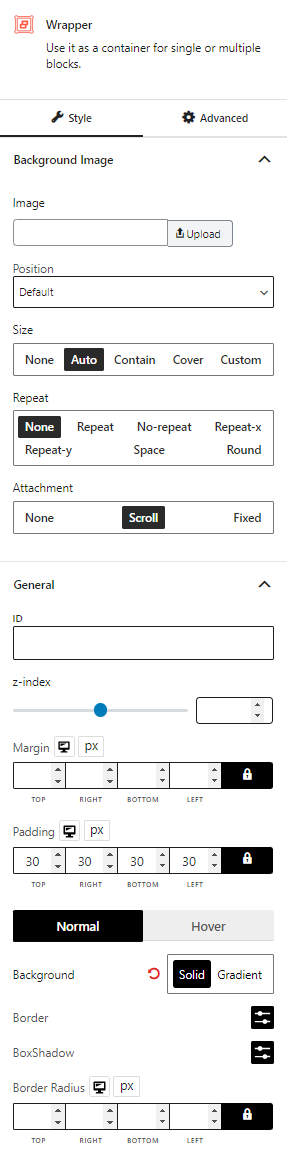
WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options the Wrapper block provides.
The wrapper block can be used to create a container for any other block. This allows you to easily add a background image or color to the block. This is a perfect feature for adding custom content areas, such as featured posts or announcements.

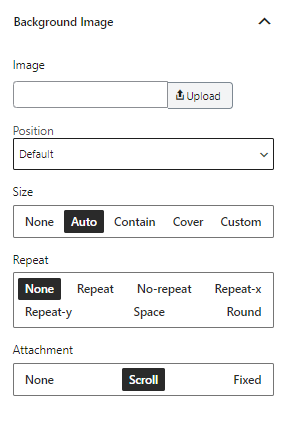
Background Image
You can upload desired images, and adjust its position, size, repeat (how many times the image will display), and attachment (scroll/fixed).

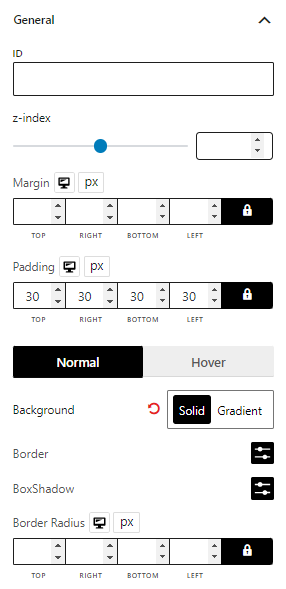
General Settings
You will also get settings to modify z-index, margin, padding, background (color option for normal & hover), border, box shadow, and border radius.