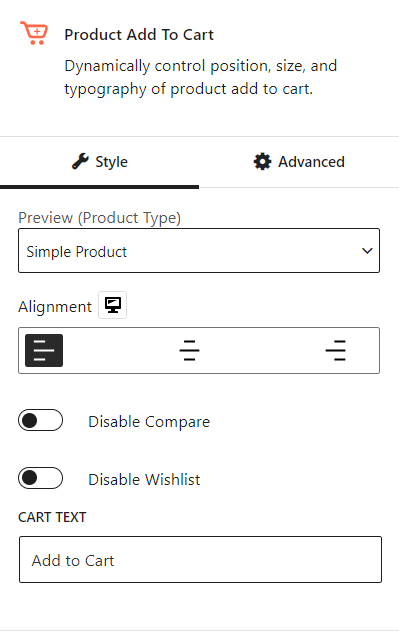
The product add to cart block Dynamically control position, size, and typography of product add to cart.
Let’s see what customization settings it offers.
Alignment
You have control over the alignment of your product add to cart block. Depending on your design preferences, you can align the add to cart to the left, center, or right.

You can also disable compare and wishlist with a toggle bar. And also, you can change the “add to cart” text.
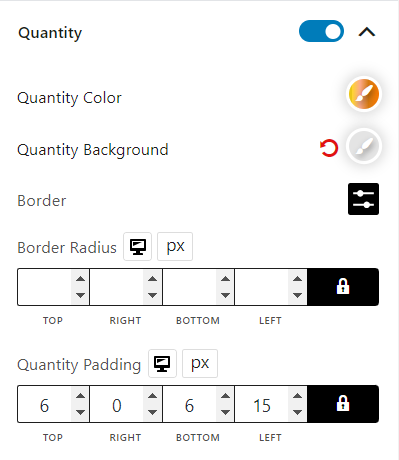
Quantity
You can enable the quantity field for this block with a toggle bar. Also, change the quantity field’s color, background, border, radius, and padding.

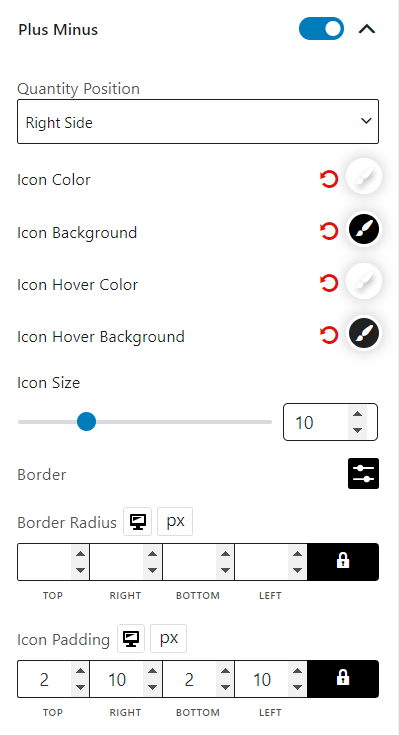
Plus Minus
You can add a plus minus icon in the add to cart block. In the settings, you can change its position, color, hover color, hover background, icon size, border, border radius, and padding.

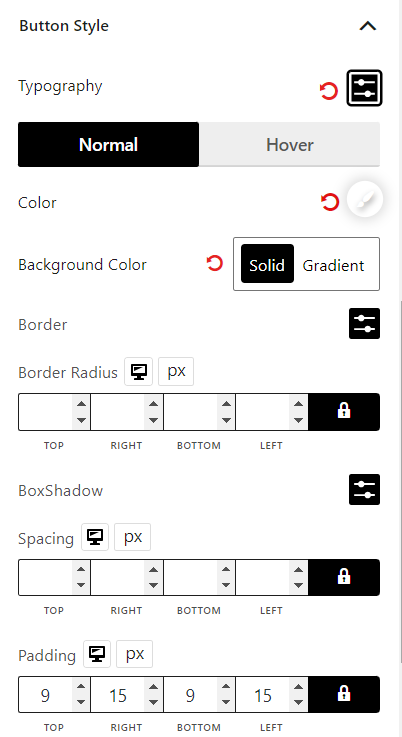
Button Style
You will also get customization settings for the button. You can change the settings’ color, background color, border, border radius, box shadow, spacing, and padding.