In the My Account Page, you will find various information about the customer. Here’s a quick video to help you out with process. Please note that there may be some changes because of the ProductX WooCommerce Builder Plugin Updates.
How to Create a Custom My Account Page
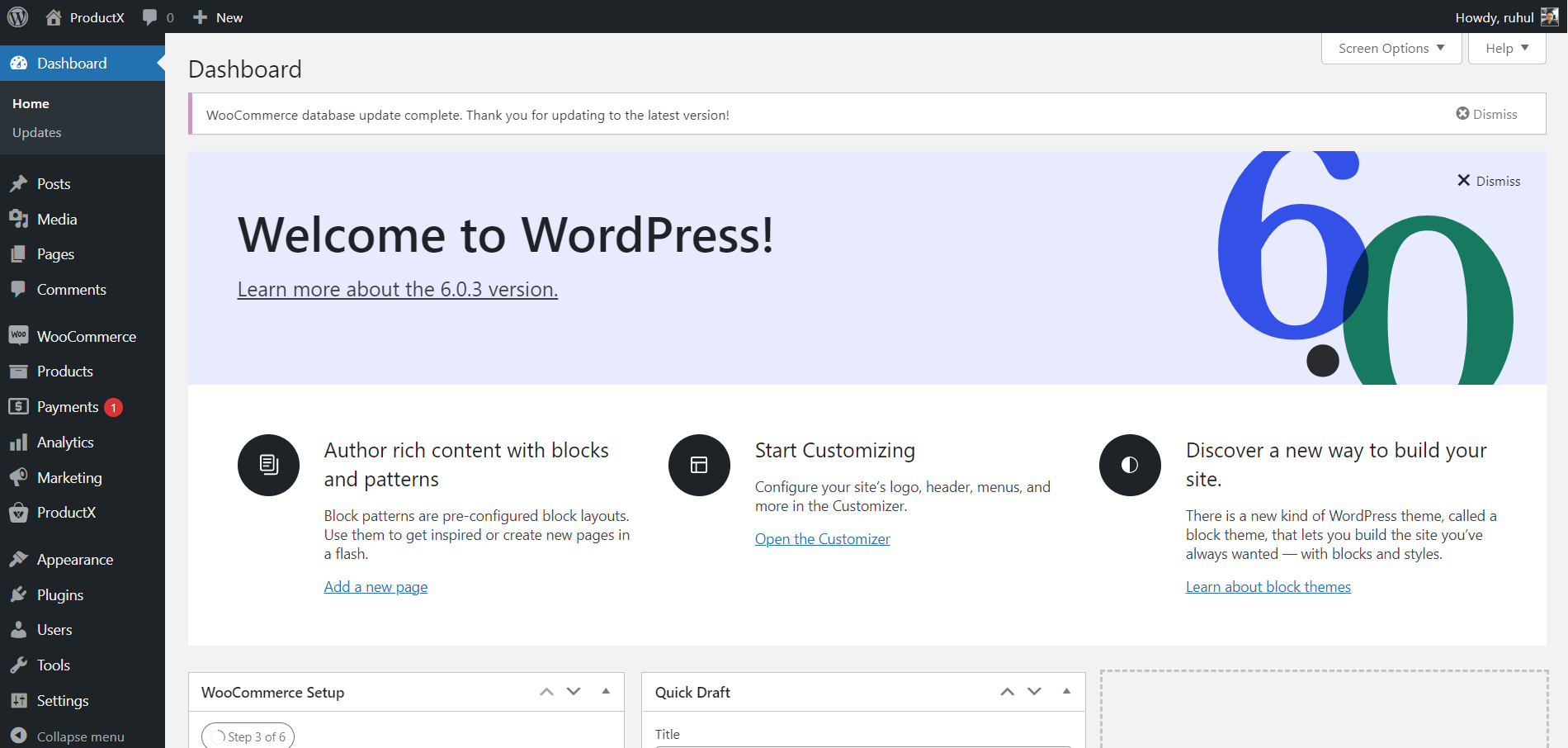
1. First of all, you need to access your WordPress dashboard [You need to have the ProductX plugin installed on your WordPress site].

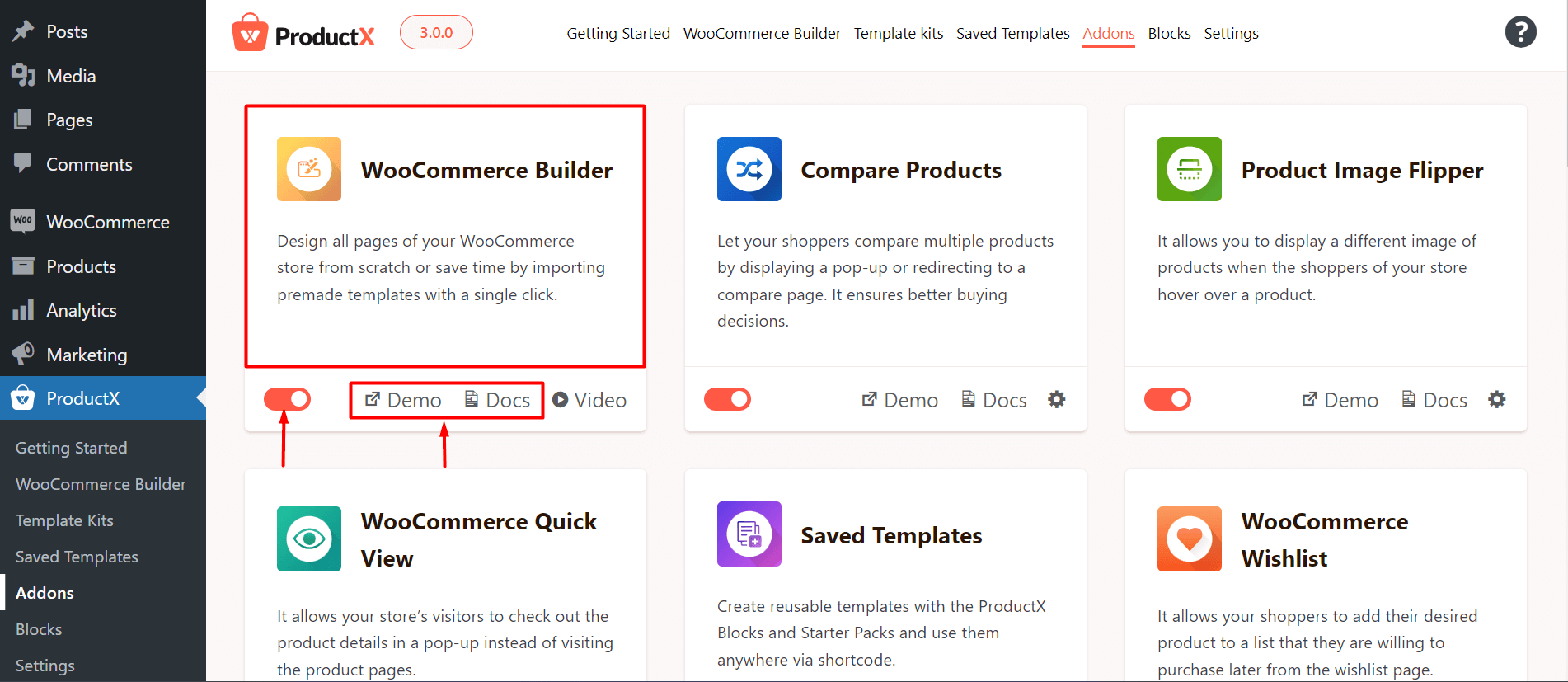
2. Now, the very first thing you need to do is enable the WooCommerce Builder Addon. To do this, go to ProductX > Addons from your WordPress dashboard. In the addons section, look for the WooCommerce Builder Addon and enable it.

Note: This step is mandatory to work with the ProductX Gutenberg Builder. Without this step, you will be unable to create any templates with ProductX.
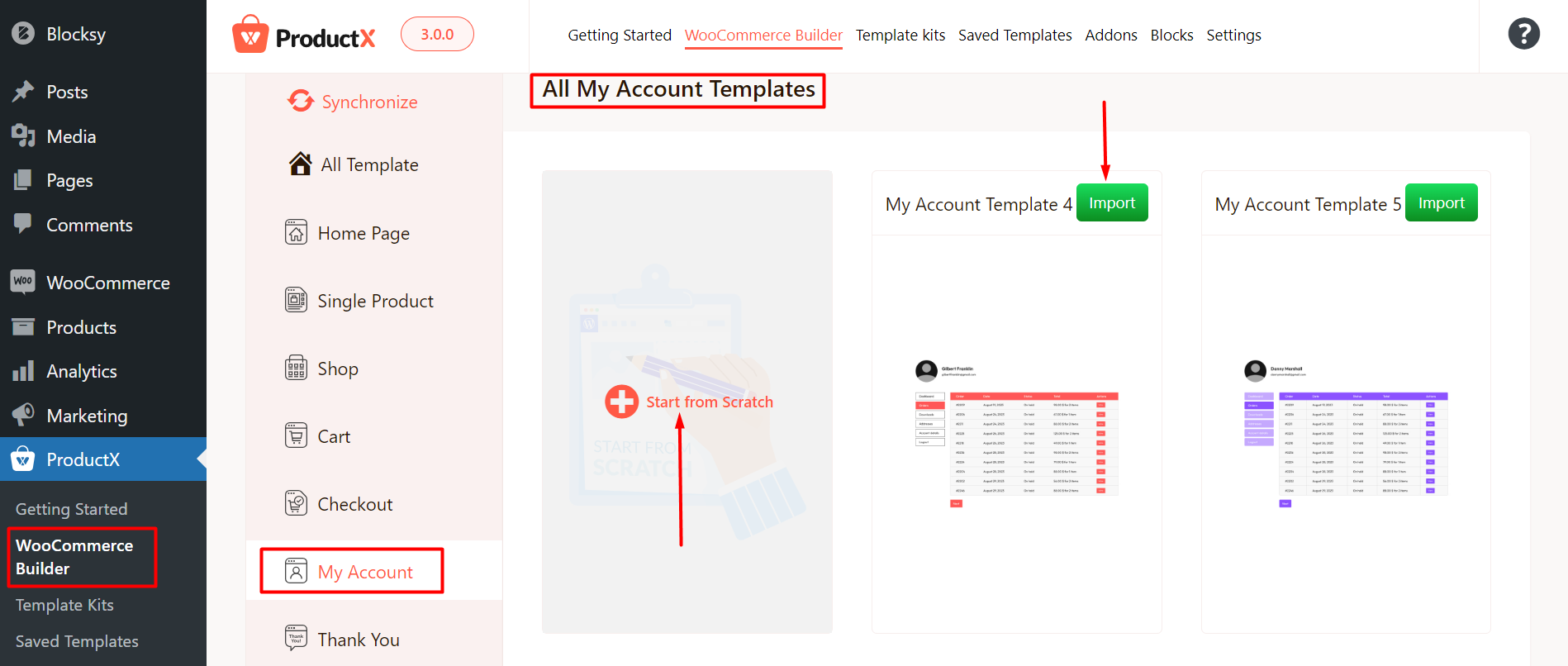
3. Select ProductX, then Go to WooCommerce Builder.

3. Select Start from scratch (if you want to make it from scratch) or Import a layout (if you want a premade layout). You can either select and import a layout from the “All My Account Templates” dashboard or choose a layout in the My Accounts page editor from the Builder Library.
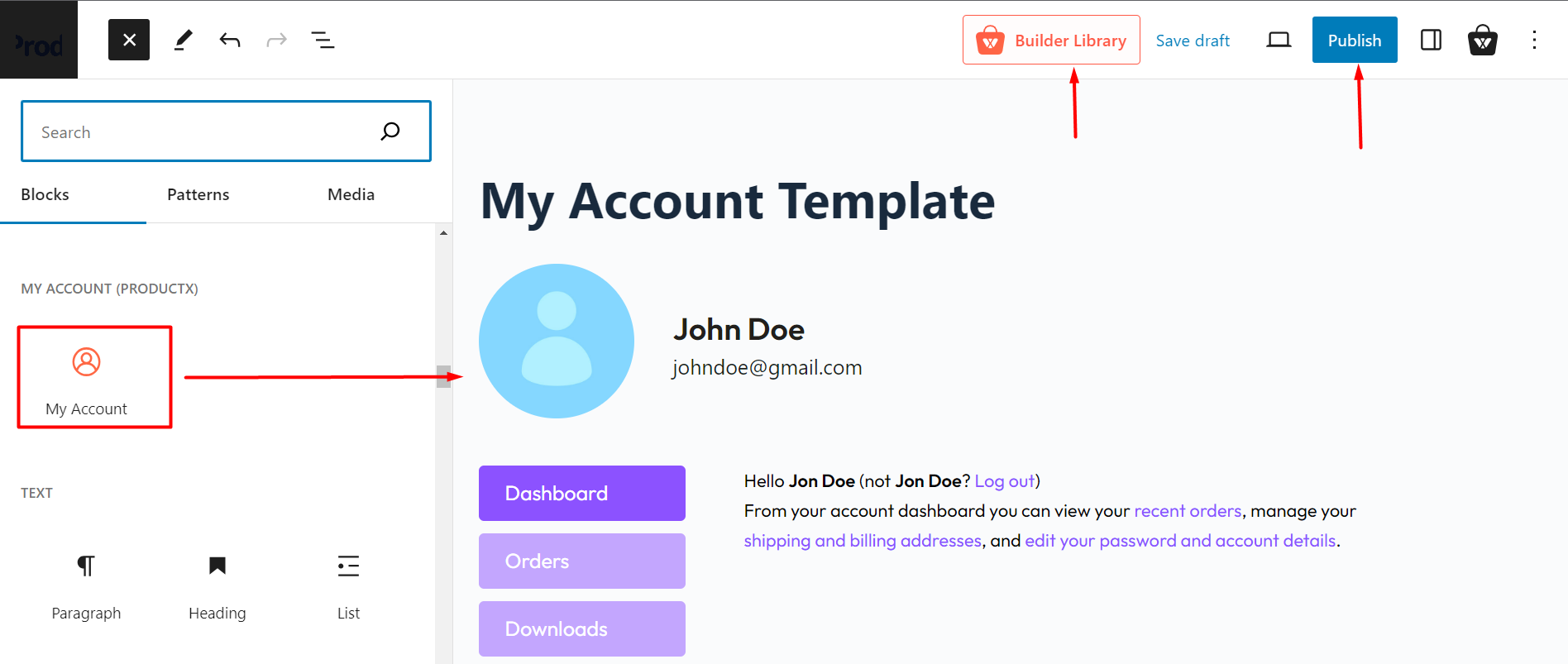
4. Name your template and then add the desired Blocks to complete your checkout page. Finally, publish the page [Please note that you do not have to add or change any page conditions].

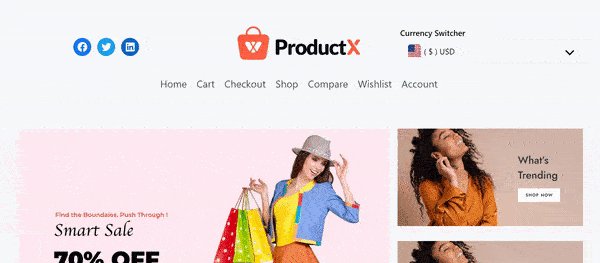
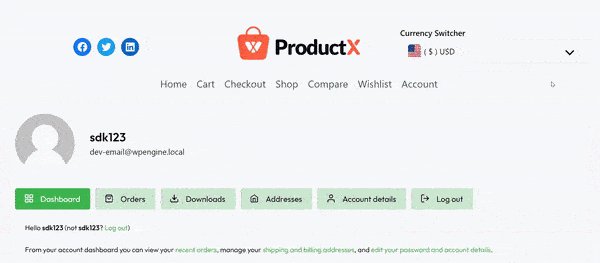
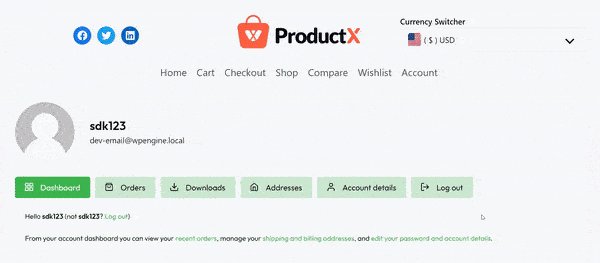
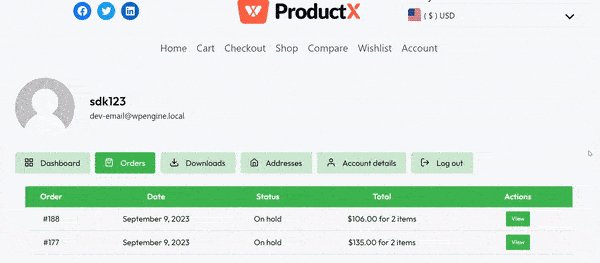
And you have successfully created your custom my account page. Here’s how it’s going to look on the front-end:

Read the Relevant Documentation
- How to Build a Home Page
- How to Build a Single Product Page
- How to Build a Shop Page
- How to Build a Cart Page
- How to Build a Checkout Page
- How to Create a Thank You Page
- How to Create an Archive Page
- How to Edit ProductX Header Template
- How to Edit ProductX Footer Template
- How to Edit WooCommerce 404 Page
- How to Create a Product Search Page
