Let’s explore the heading block of WowStore.
Importing Heading Block
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Heading” block on a page.
Customization Options of Heading Block

WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options Heading block provides.
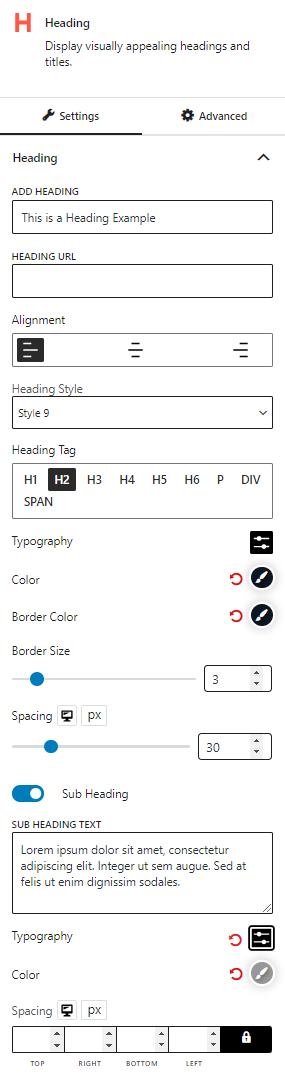
Texts and Styles
In the heading block, you can modify the heading texts, add URL, adjust alignments, choose from 20 different heading styles, select Hn tags (markups), to perfectly showcase your headings.
Typographies and Colors
Also, you can fully customize the typographies, text colors, border colors, border sizes spacing and enable sub-headings.
Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

