In order to create or customize a WordPress Product header template with the ProductX Gutenberg WooCommerce Builder, you need access to the ProductX Builder. Using the builder you can build new headers for your WordPress website.
Here’s a quick overview for you:
Here’s how to do it:
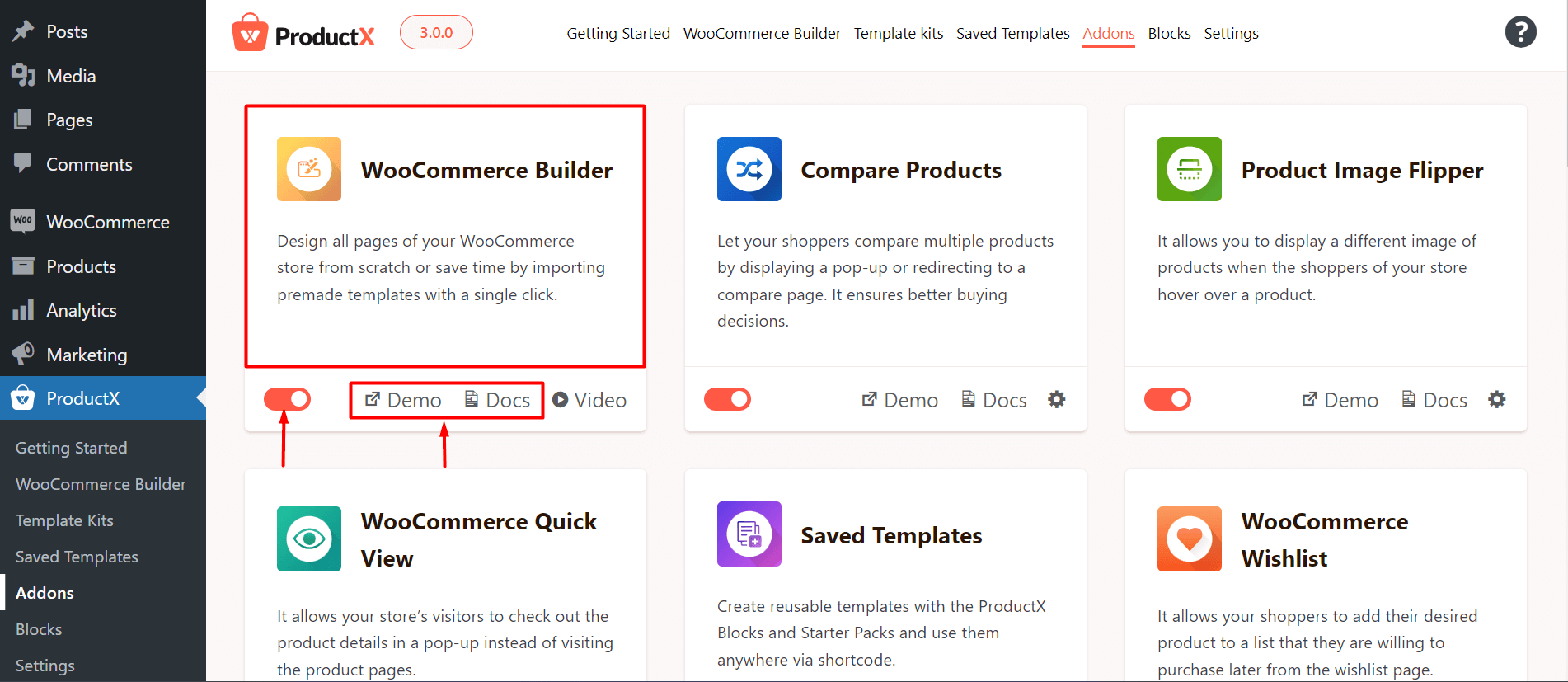
- In order to edit header in WordPress with ProductX, you need to go to ProductX > WooCommerce Builder from your WordPress dashboard.
Note: Make sure to turn on the WooCommerce builder addon first before using the builder to create a header for your product pages.

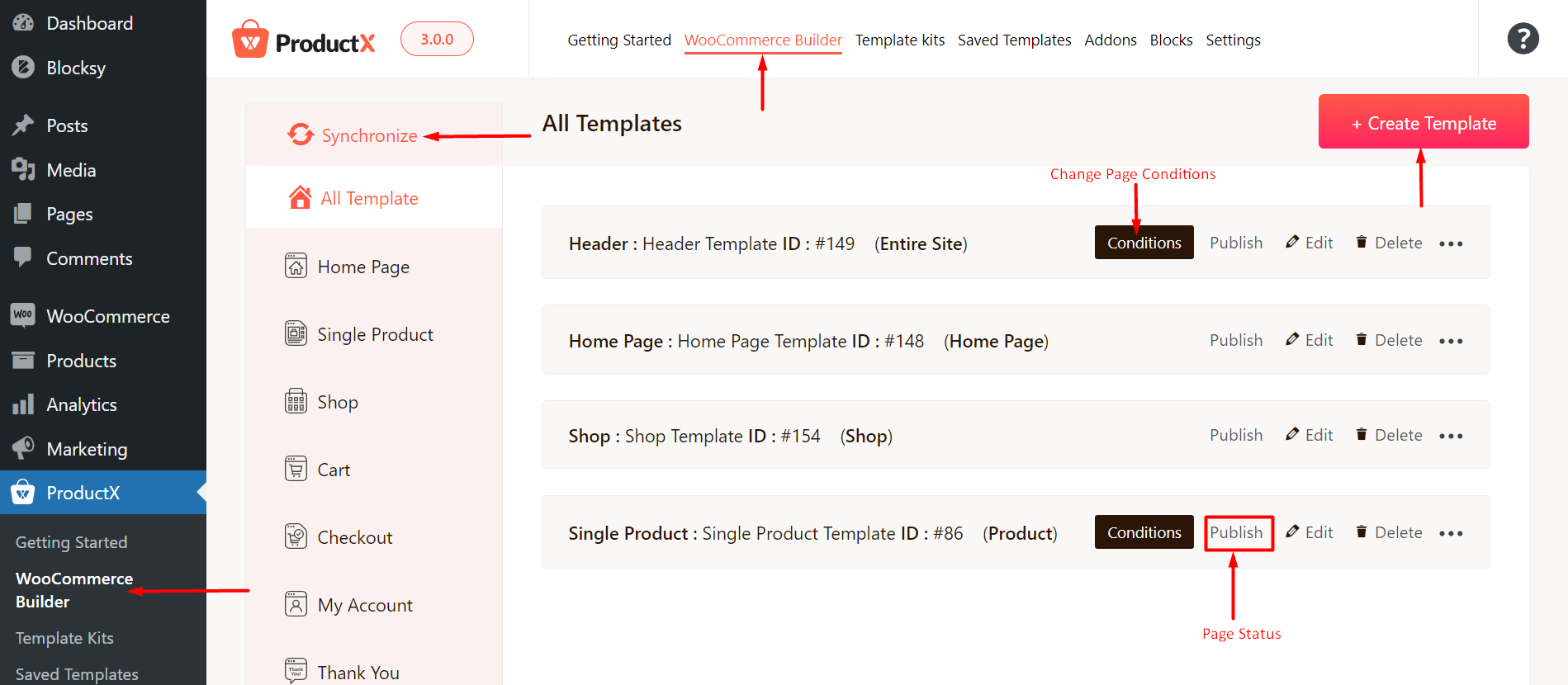
- Here you will find the Header option. If you don’t have any templates created, then you will have the option to Start from Scratch.
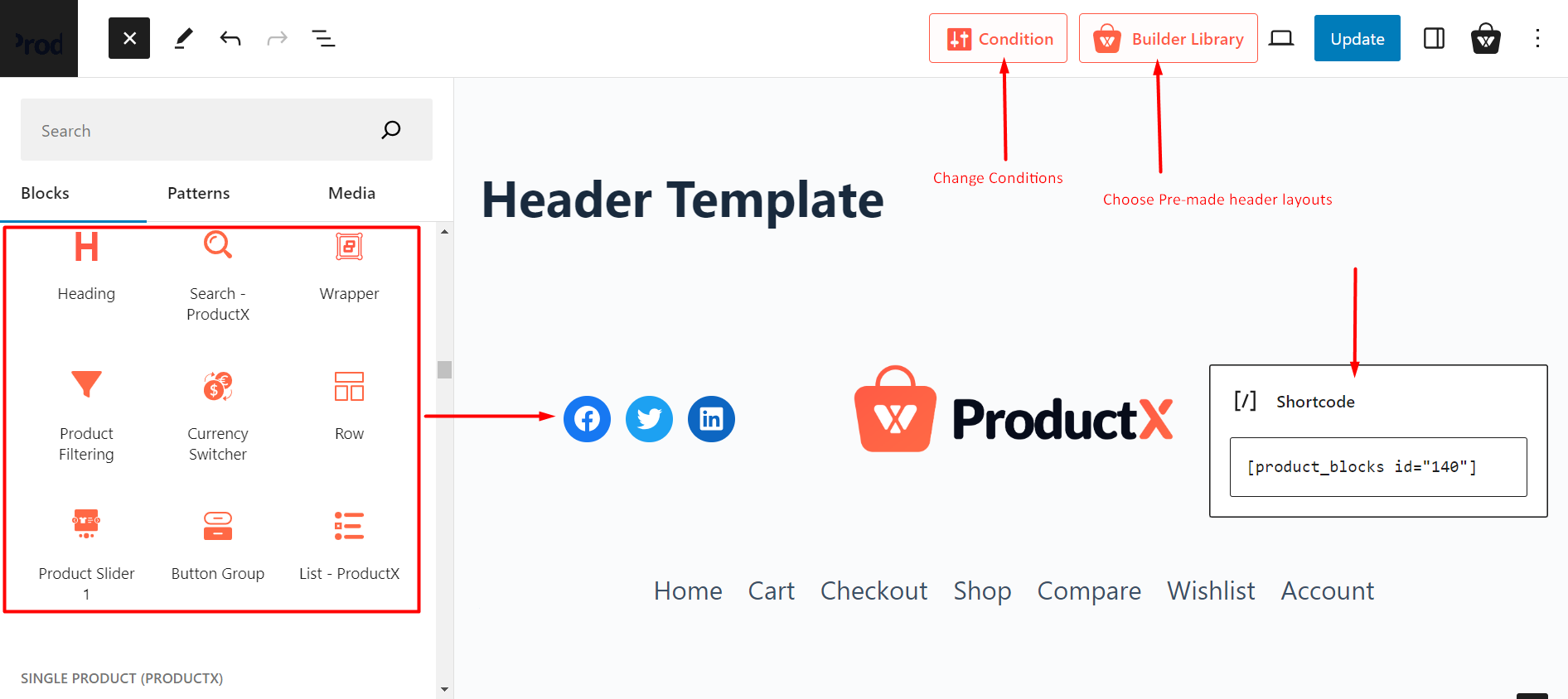
- If you click on “Start from Scratch” (“+”-icon), you will be taken to the Header Template page. You can add various ProductX blocks and the default WordPress blocks to create your WordPress header template.
Note: This is true for the footer, 404 page, and all other pages you design for the first time using the ProductX WooCommerce builder. However, when you create a couple of templates, they will show up on the builder dashboard – under “All Templates”. Also, you can create a new template using the “Create Template” button.

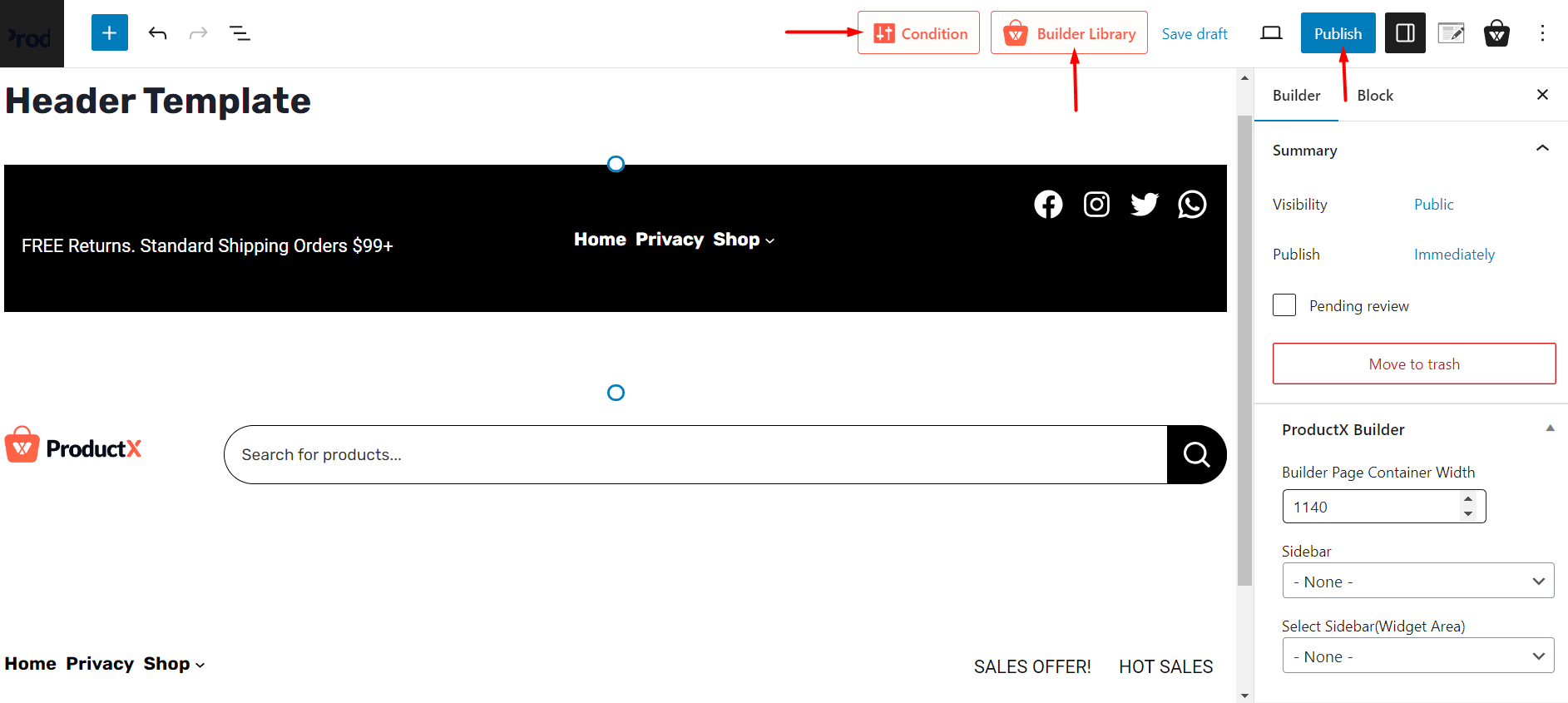
- You will be prompted to choose the condition – where to show the header template (Do you want to show it on all pages, single Product pages, or your archive pages?) Based on your choice, you can show the header on any page you want.

Note: When you are about to publish a page template for the first time, you will be prompted to choose a condition from the template page. Once you choose it, you will be able to publish the page. However, this will not apply to the Front Page and the 404 Page as these pages do not have any dependencies.
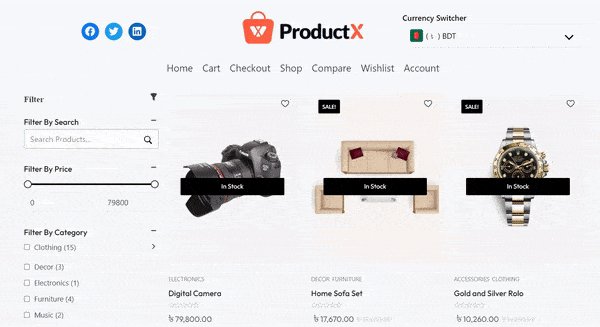
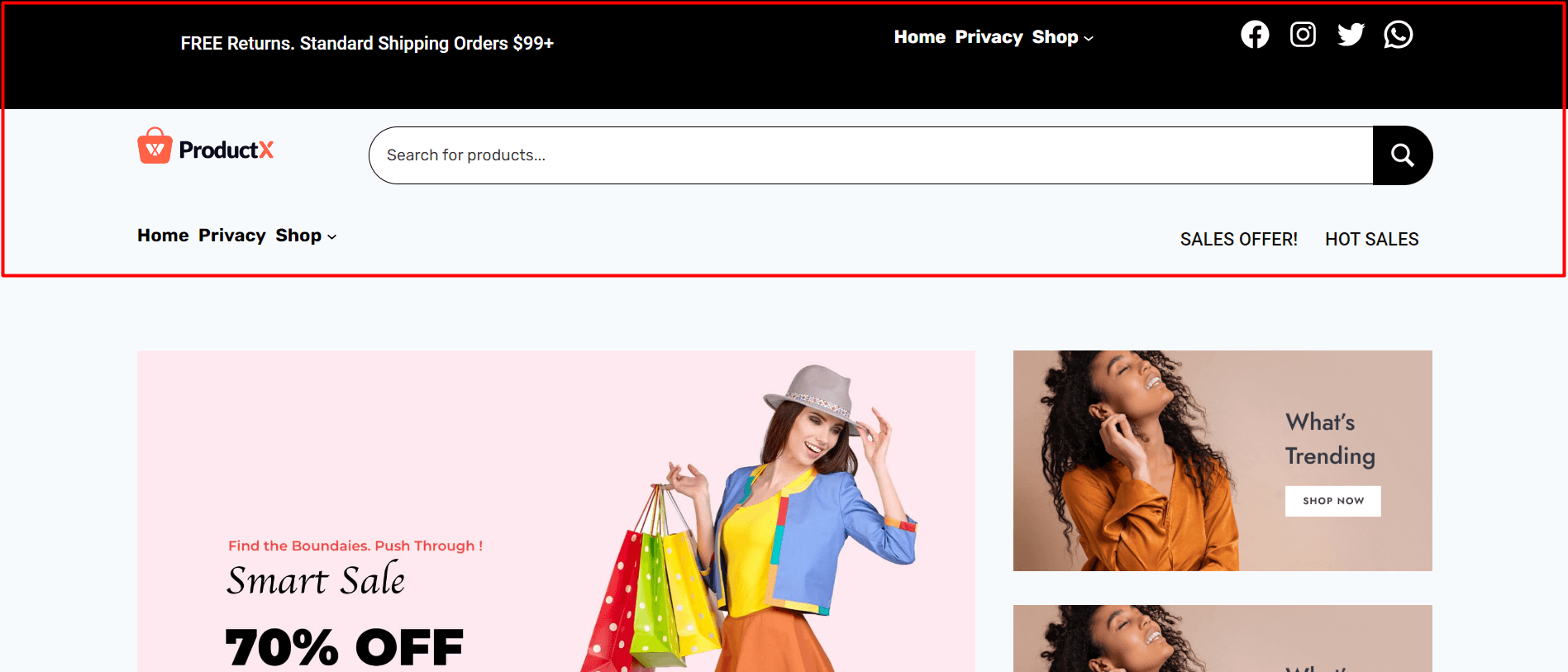
Once you publish the header template, you will be able to see it on your desired page. Here’s how it looks on the front-end:

Add Header in WordPress using Pre-made Templates
ProductX now has pre-made templates. You can simply import one of the templates within the WooCommerce builder and use it on your entire site or particular pages.
It’s super simple. All you have to do is follow a few steps:
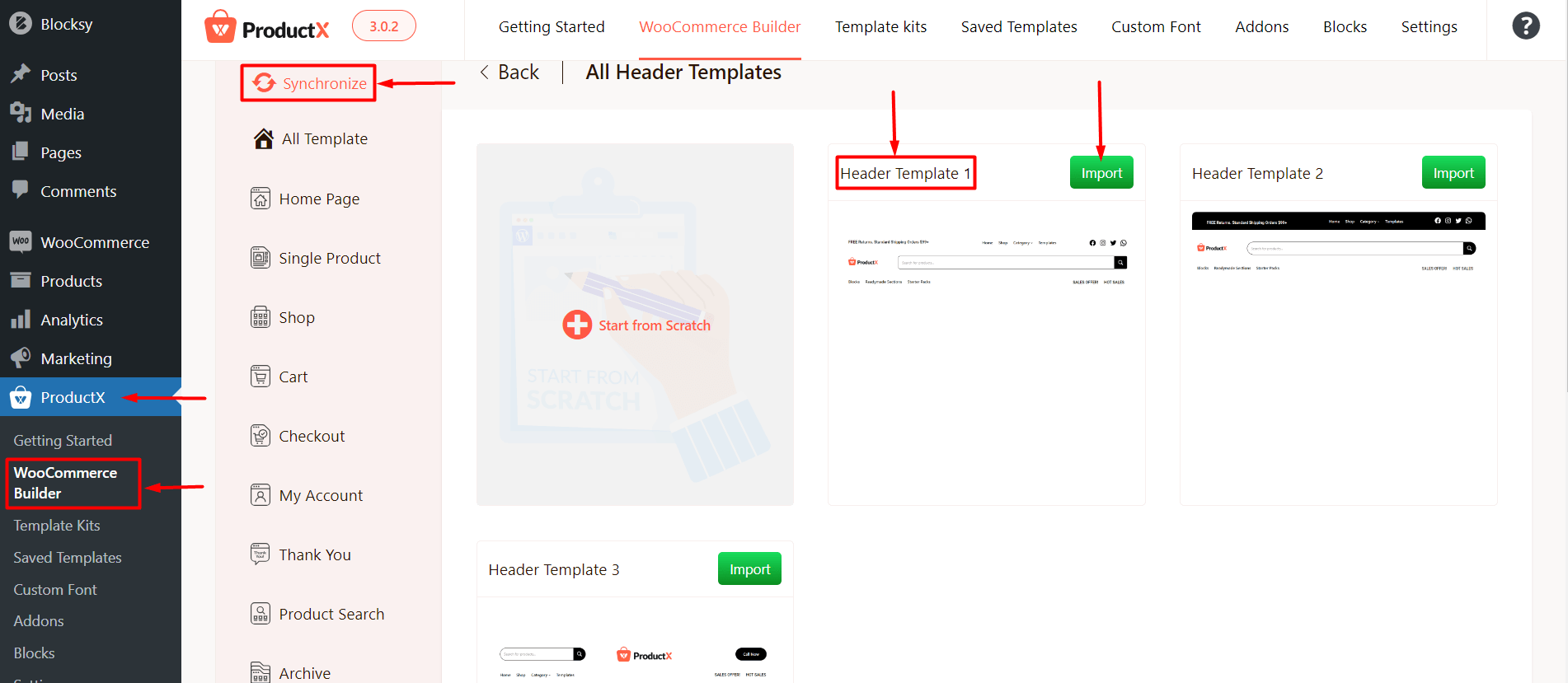
- Go to ProductX > WooCommerce Builder > Header from your WordPress dashboard. Here, you will see one of two things. Either you will see a template that is published or you will see the pre-made templates and the option to start from scratch.

Note: Make sure to use the synchronize button if you don’t see the new templates when you go in to create a new header template. If you are looking to create a second header template, then just click on the ‘Create Header Template’ and you will be able to create a template from scratch or choose one of the templates.
- Now just click on the Import button (for the template you are choosing).
- You will be taken to the editor page.

- If you wish to publish the page directly, click on publish. You will be prompted to change the conditions (where in your website do you want to show the header template).
- Finally, save the conditions and publish the page.
Here’s how it looks in the front-end:

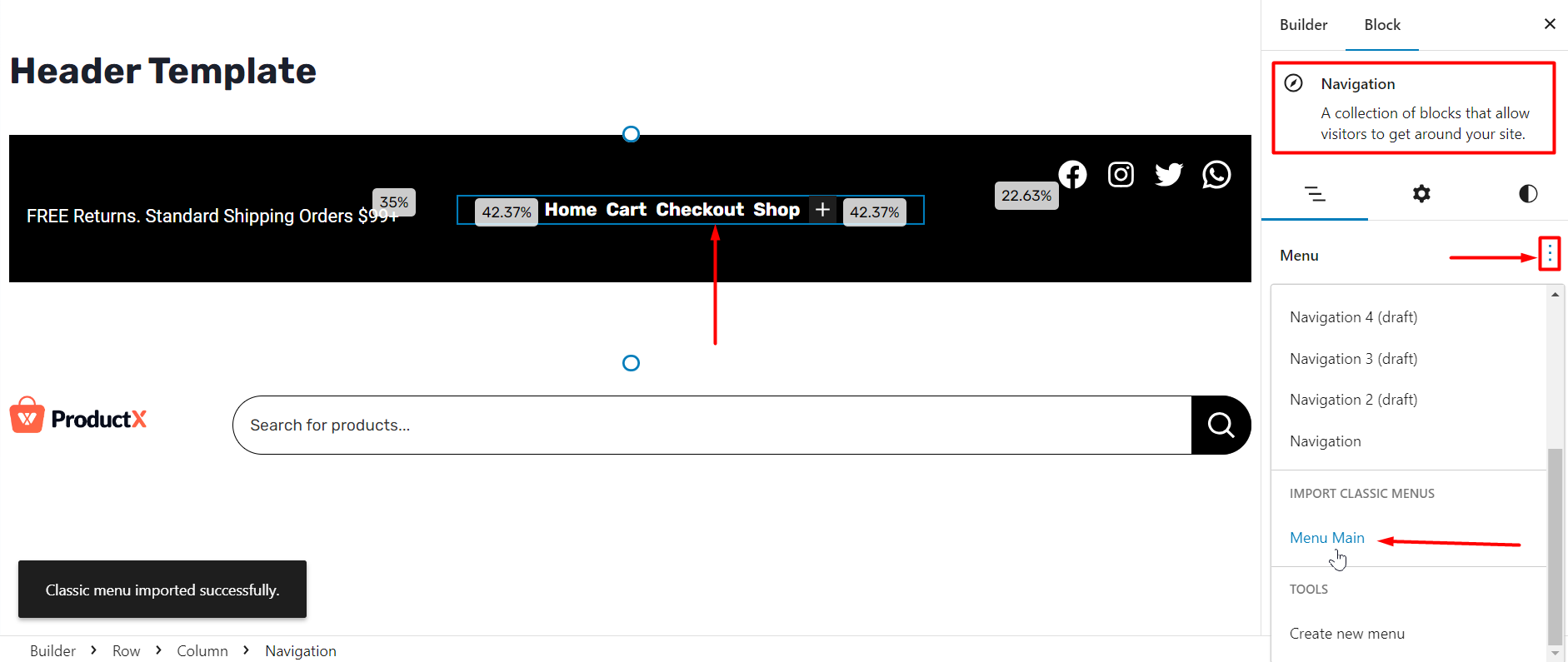
Pro-tip: When you are using the default navigation feature of WordPress, you can add your main menu using the following method:
- Click on the navigation menu.
- Go to the menu settings and click on the ‘three dots’.

- From here, you can click on the menu you want to show.
Once you select the a particular menu. It will show up.
Read the Relevant Documentation
- How to Build a Home Page
- How to Build a Single Product Page
- How to Build a Shop Page
- How to Build a Cart Page
- How to Build a Checkout Page
- How to Create My Account Page
- How to Create a Thank You Page
- How to Create an Archive Page
- How to Edit ProductX Footer Template
- How to Edit WooCommerce 404 Page
- How to Create a Product Search Page
