***ProductX is becoming WowStore. If you see the new working interface of WowStore, then you can follow along – the working process for product blocks, starter templates, and features all work the same way as it did for ProductX. So, if you’re working with WowStore, you can follow the doc and use the instructions. Essentially, there’s no difference between WowStore and ProductX when it comes to using the product in general.
The WooCommerce Product Filter Block helps to add multiple options to any product blocks of WowStore. The filtering options include filter pricing, filter by category and sub-category, filter by rating, and filter by attribute. Now let’s see how you can use the filtering block.
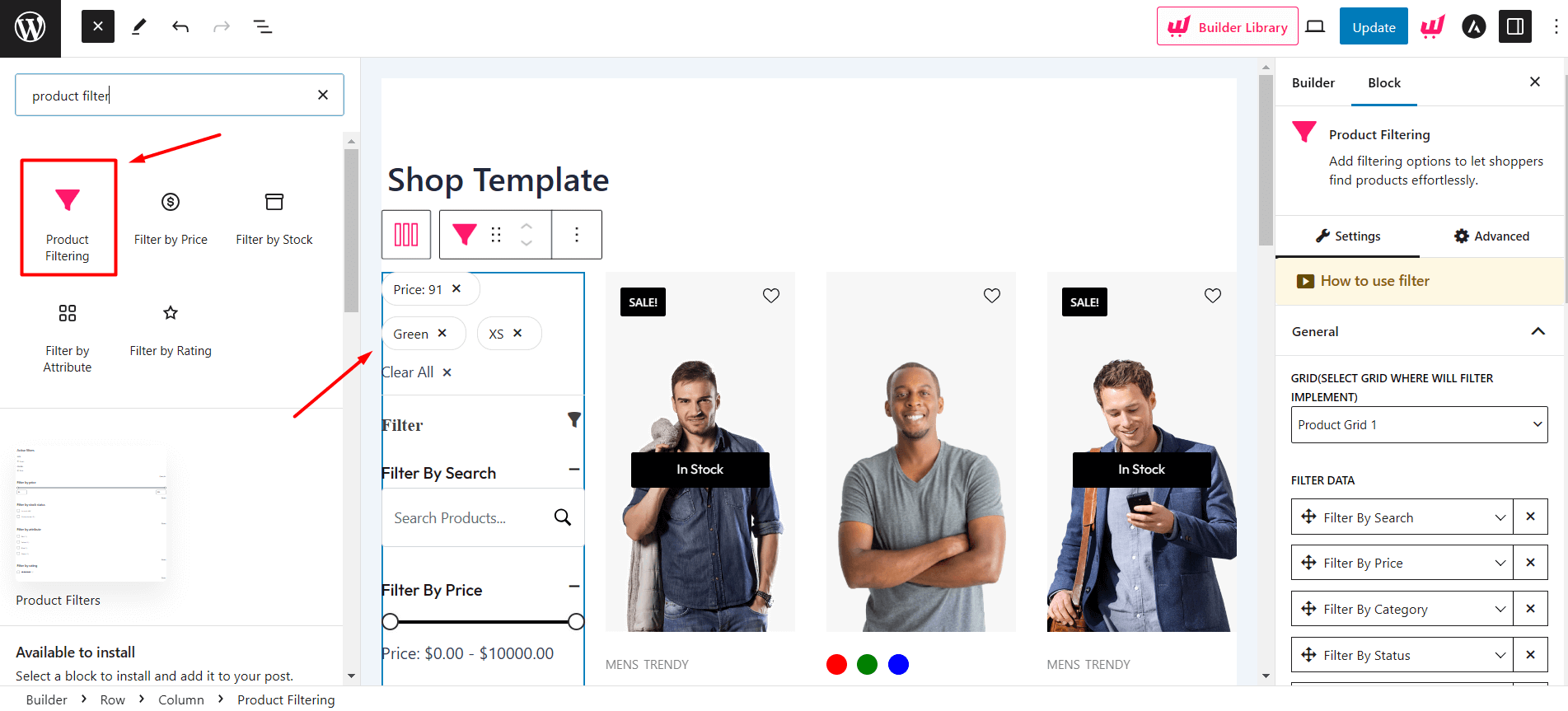
Adding Product Filtering Block
WowStore filtering blocks work dynamically with any product blocks. It can be added to any WooCommerce store page where you want to display products.
Go to the editor view of a page. For simplicity purposes, let’s add a row/column block and use the 30:70 layout.

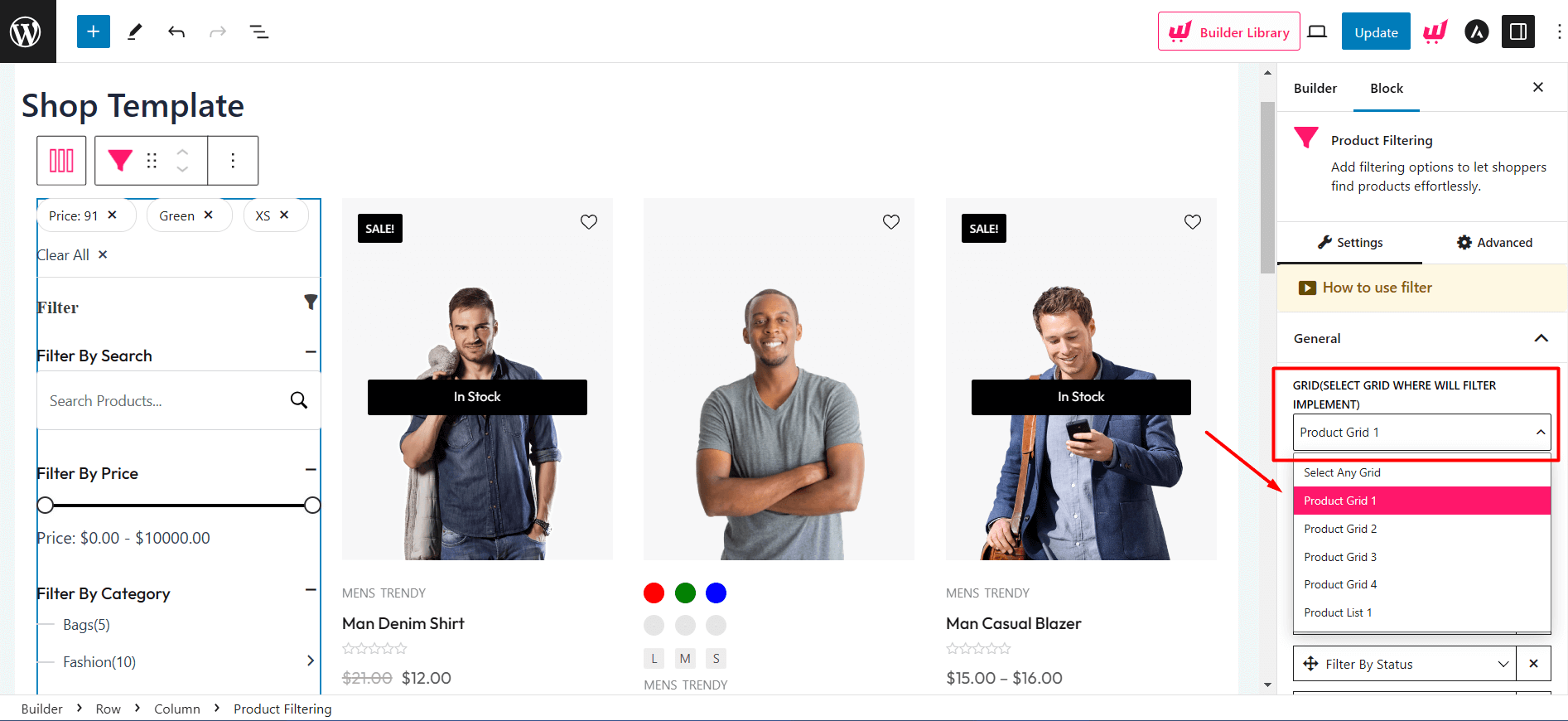
Connecting Filter Block with the Product Block
Now, you have connected the filter block to the product block, otherwise, it will not work. For that:
- Click on the Grid selection option from the product filter setting.
- Select the product grid from the dropdown that you have added to the page.

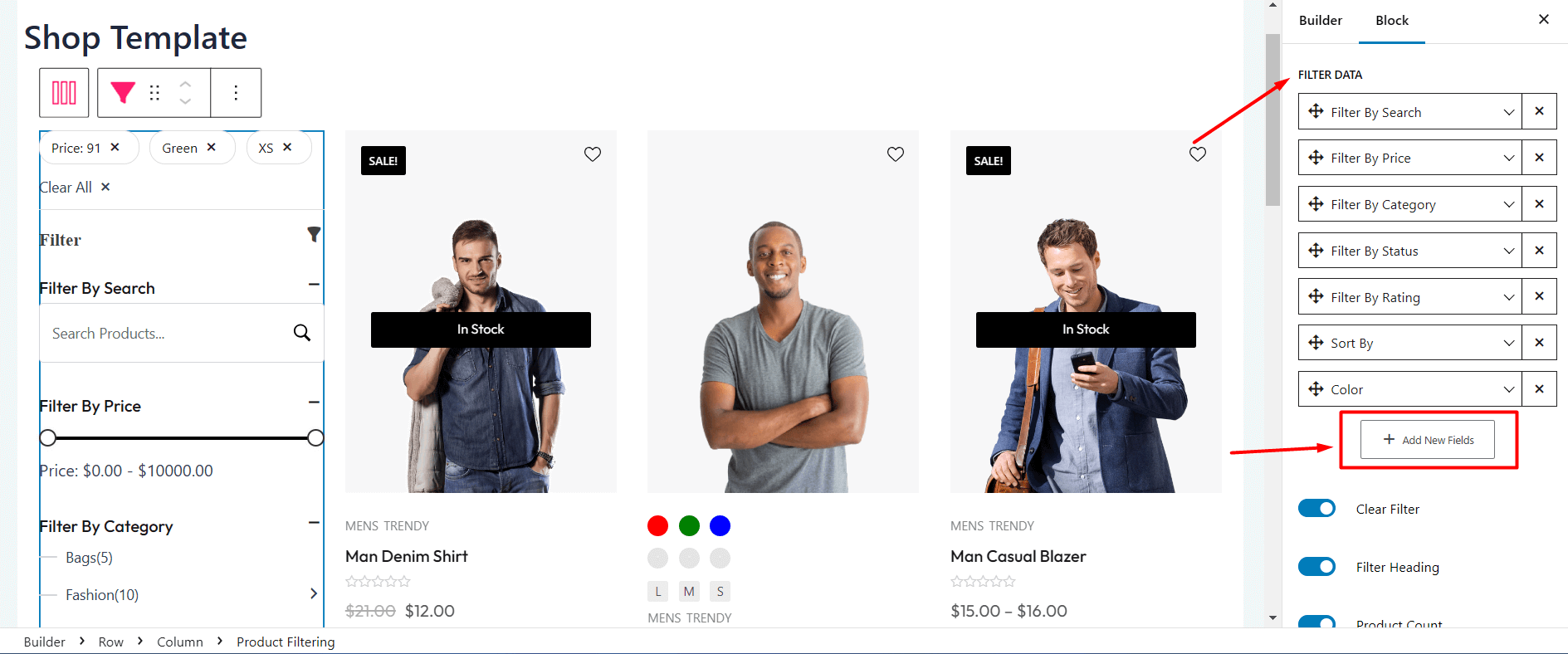
Add or Remove Filtering Options
You can add or remove your desired filtering options from the filter data selection section. If you want to remove any option just click on the delete button. And, if you’re going to add an option click on the add new field button, then select your desired filtering option from the drop-down.

More Available Customization Options for the Product Filter
Besides adding or removing filtering options, there are more customization options available. That includes:
- Changing the name of the filtering labels.
- Changing colors and typography of filtering labels.
- Enable/disable the filtering toggle.
- Changing colors, border radius, and padding of the search style.
Note: While Adding the Product Attribute (Colors) Filtering option you may not see the actual colors. You may only see the name of the colors. If you want to display colors instead of the name of the colors, you have assigned them from the product attributes section. For that, you have to use the Variation Swathes Addon of WowStore. Click here to learn more.
Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced
You can modify settings such as class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.
Also, you will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile
Additionally, you can add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.
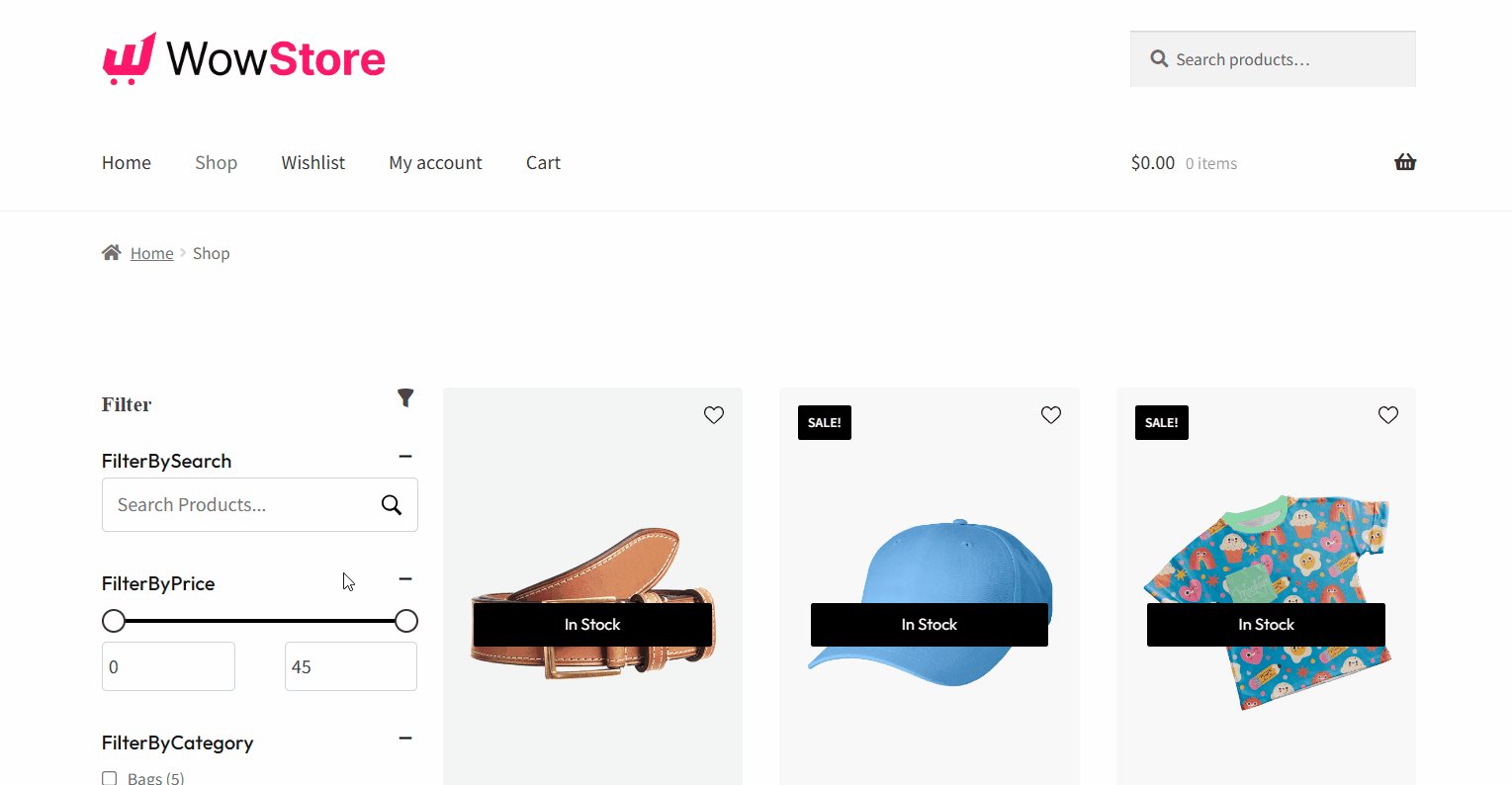
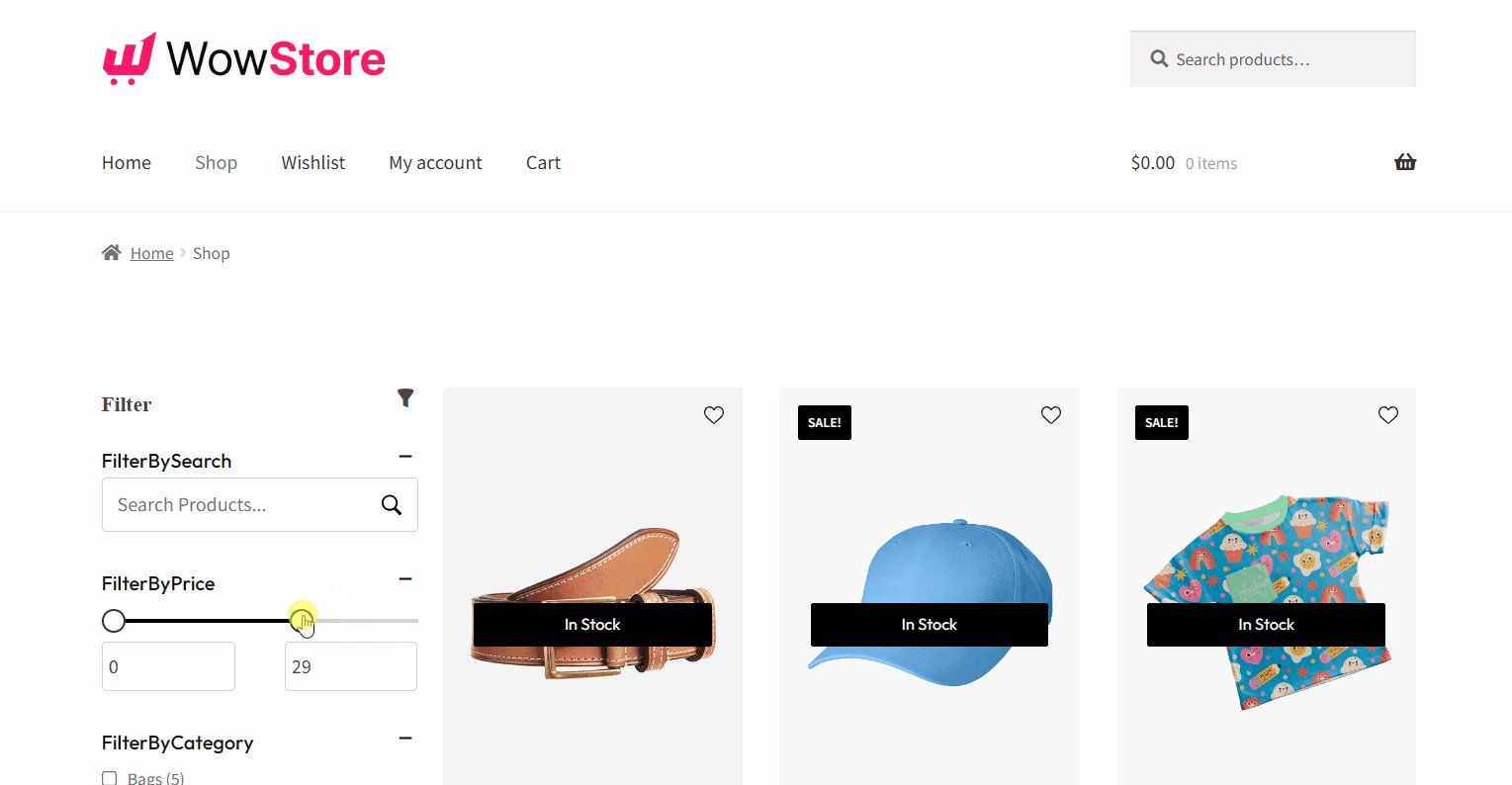
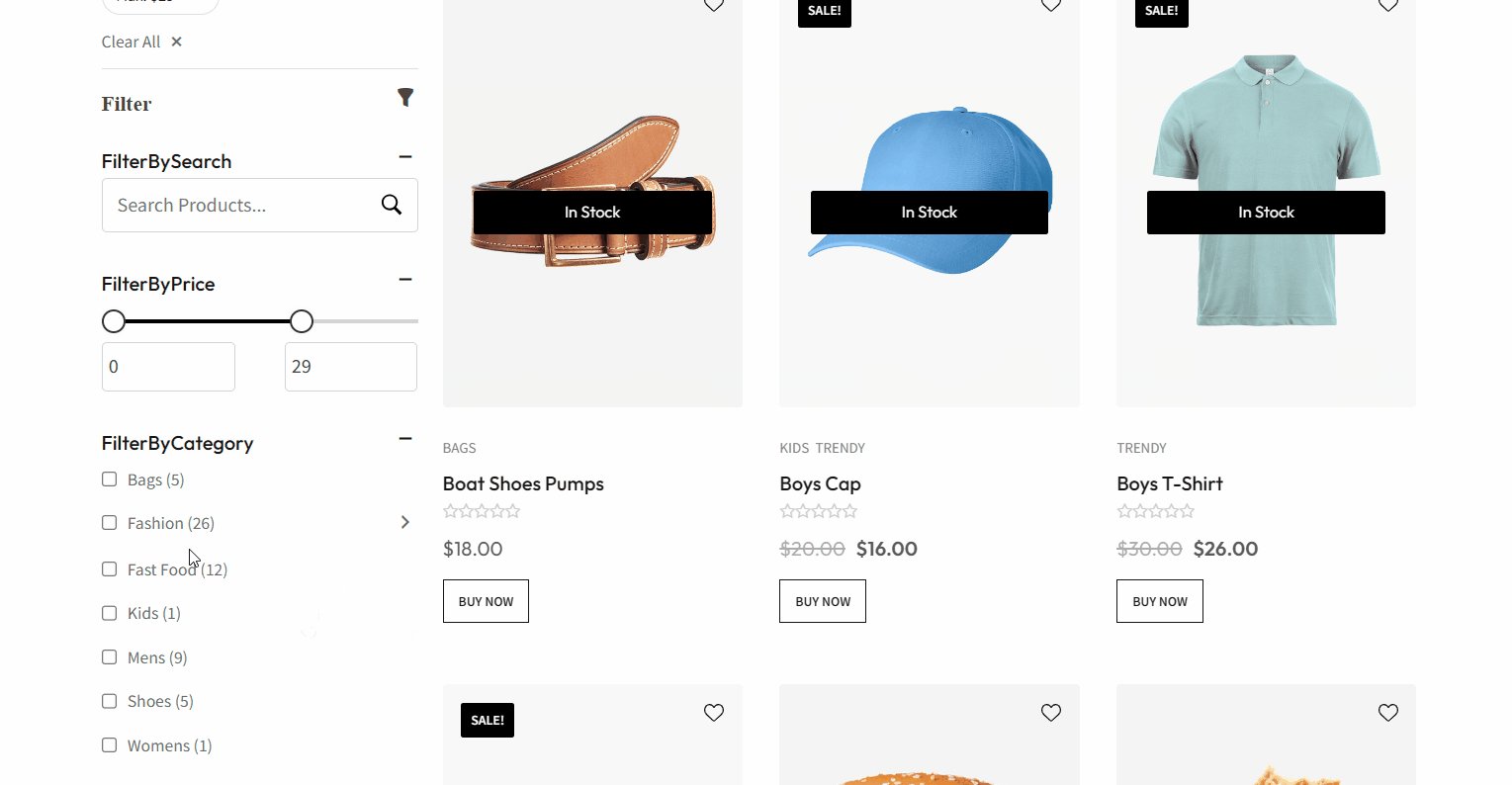
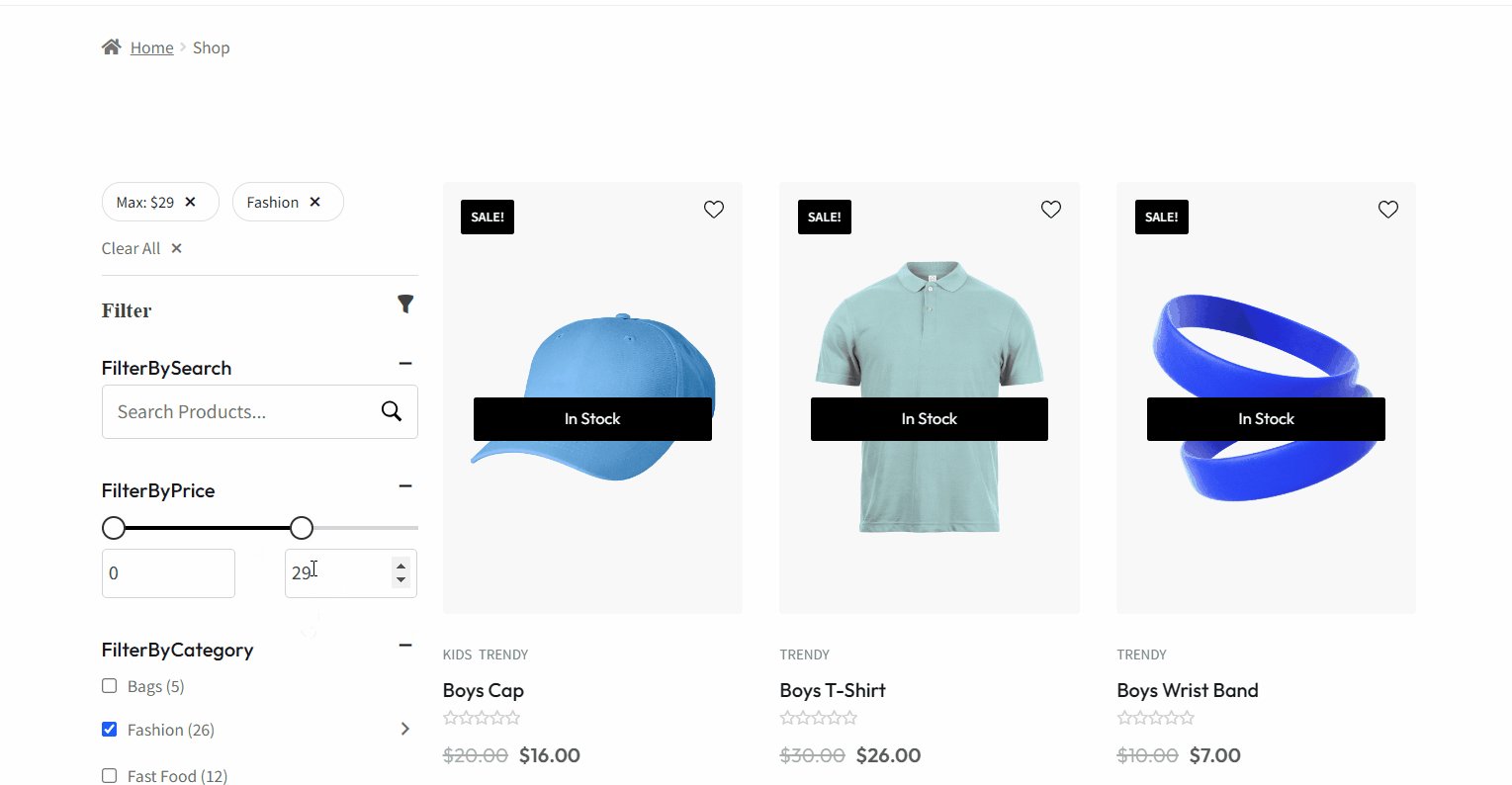
Live View
Here’s a quick demo of the Product Filter in Action: