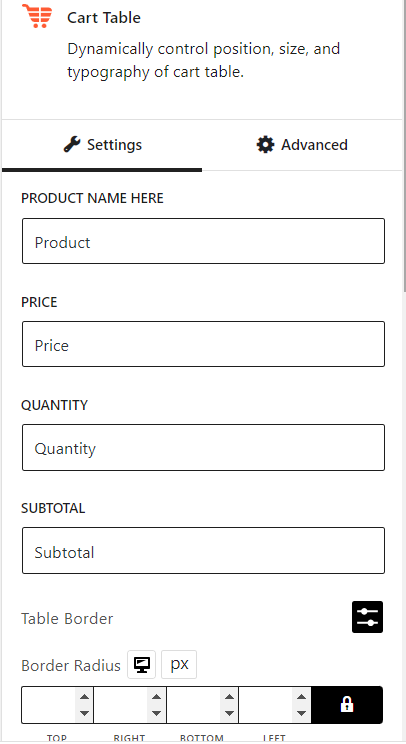
The cart table block dynamically controls the position, size, and typography of the cart table.
Let’s see what customization settings it offers.
General Settings
In the general settings, you can change the product name, price, quantity, and subtotal texts. Also, you can customize the table border, border radius, text color, typography, background, border, and padding.

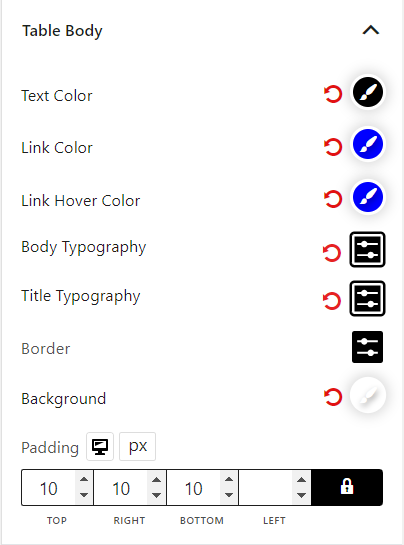
Table Body
In the table body settings, you can customize text color, link color, link hover color, body typography, title typography, border, background, and padding.

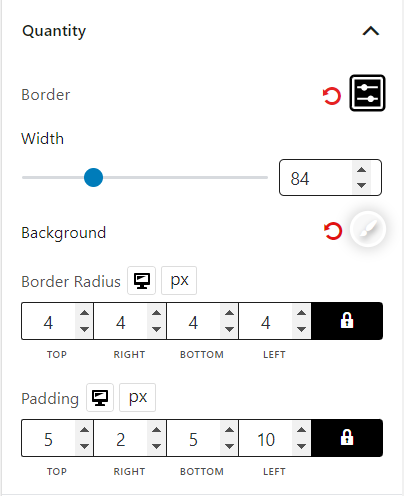
Quantity
In the table quantity settings, you can customize the border, width, background, border radius, and padding.

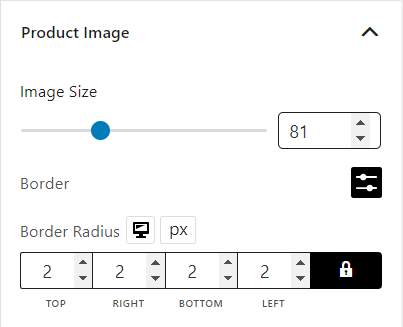
Product Image
You can customize the image size, border, and border radius in the product image settings.

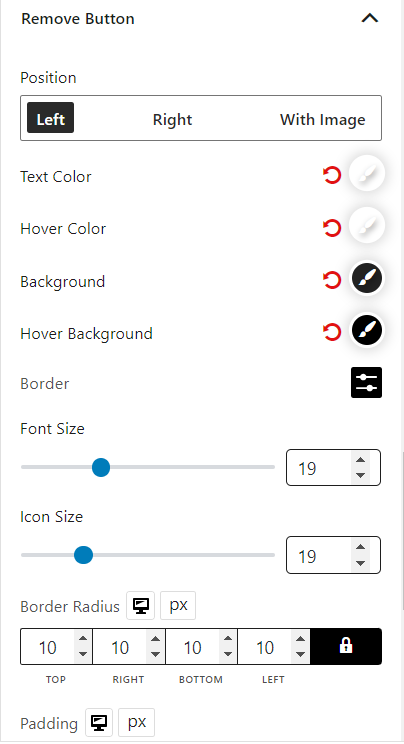
Remove Button
In the remove button settings, you can adjust position, text color, hover color, background, hover background, border, font size, icon size, border radius, and padding.

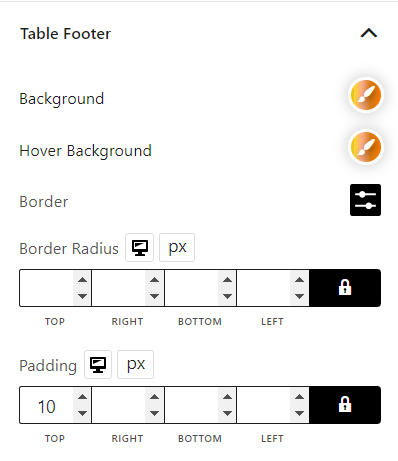
Table Footer
In the table footer settings, you can customize the background, hover background, border, border radius, and padding.

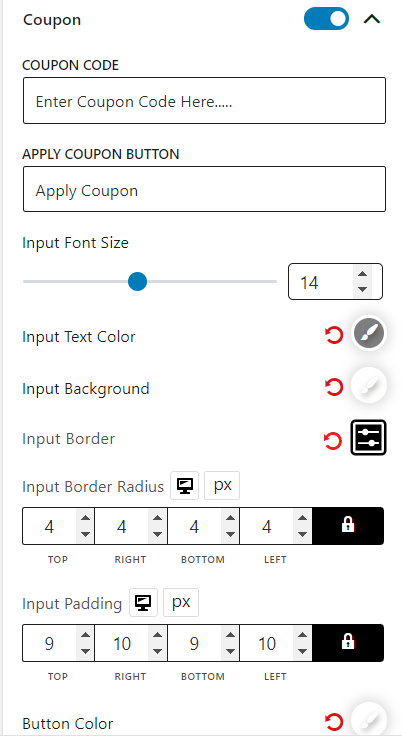
Coupon
In the coupon settings, you can enable the coupon field, and customize coupon code text, apply coupon button text, input font size, input text color, input background, input border, input border radius, input padding, button color, button hover color, button background, button hover background, button border, button font size, button border radius, and button padding.

Continue Shopping
In the continue shopping settings, you can enable the field and customize continue shopping text, color, hover color, background, hover background, border, font size, border radius, and padding.

Empty Cart
In the empty cart settings, you can enable the field and customize continue shopping text, color, hover color, background, hover background, border, font size, border radius, and padding.

Cart Update
In the cart update settings, you can enable the field and customize continue shopping text, color, hover color, background, hover background, border, font size, border radius, and padding.

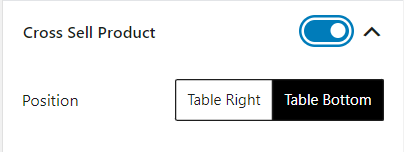
Cross Sell Product
In the cross sell product settings, you can enable the field and customize its position (right and bottom).