Let us show you step-by-step documentation on using product blocks in Divi with WowStore:
Step 1: Enable Divi Integration and Saved Template Addon
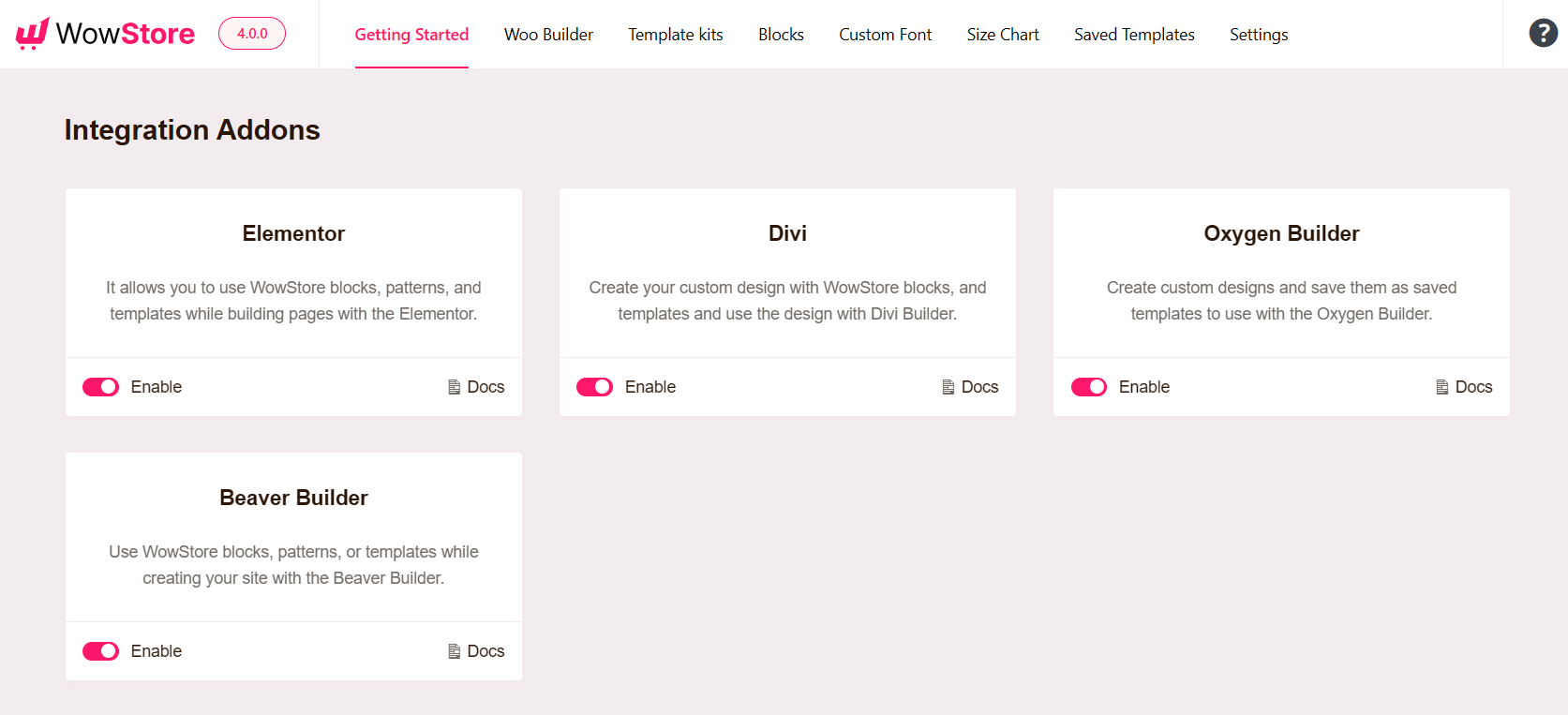
From the WordPress dashboard, go to the WowStore Addons page.

Use the toggle to enable the Saved template and Divi integration addon.
Step 2: Create a Saved Template with WowStore
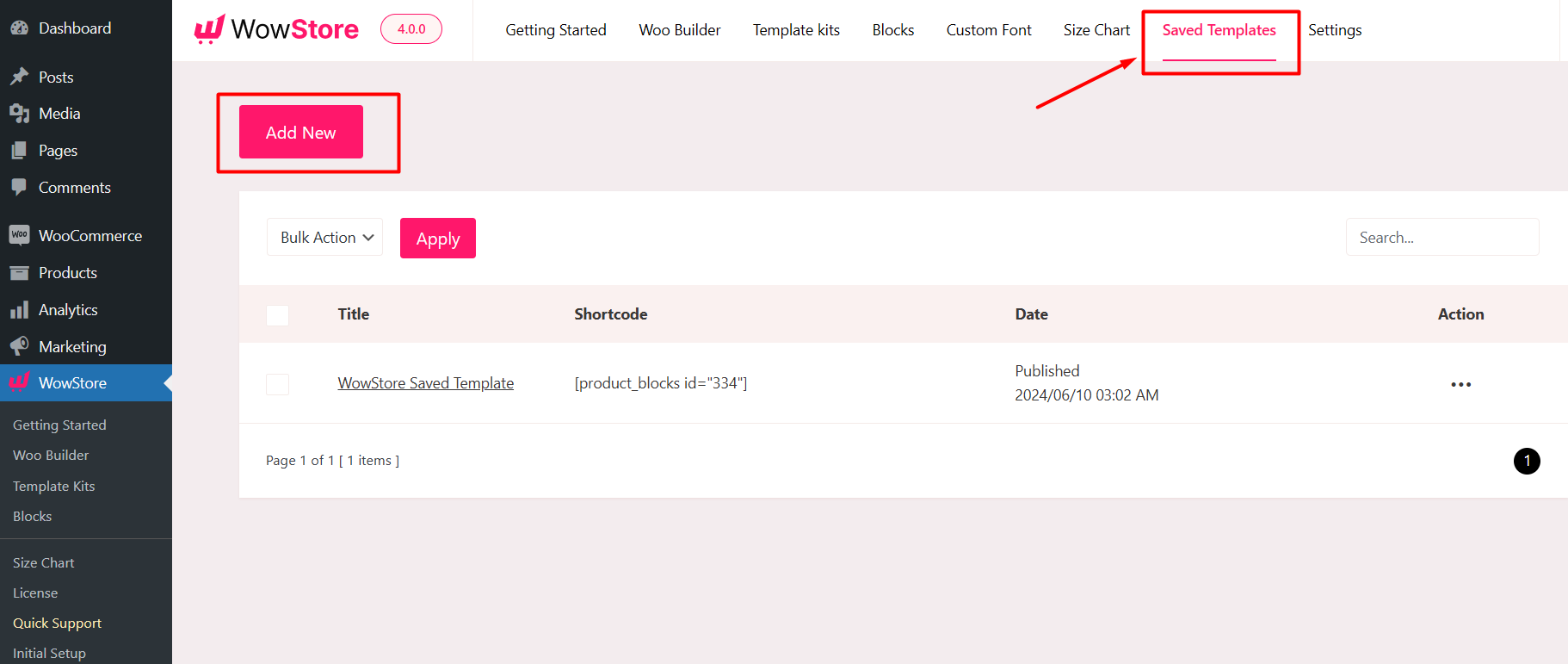
First, go to the Saved Template section in WowStore. Click the “Add New” button to create a new template.

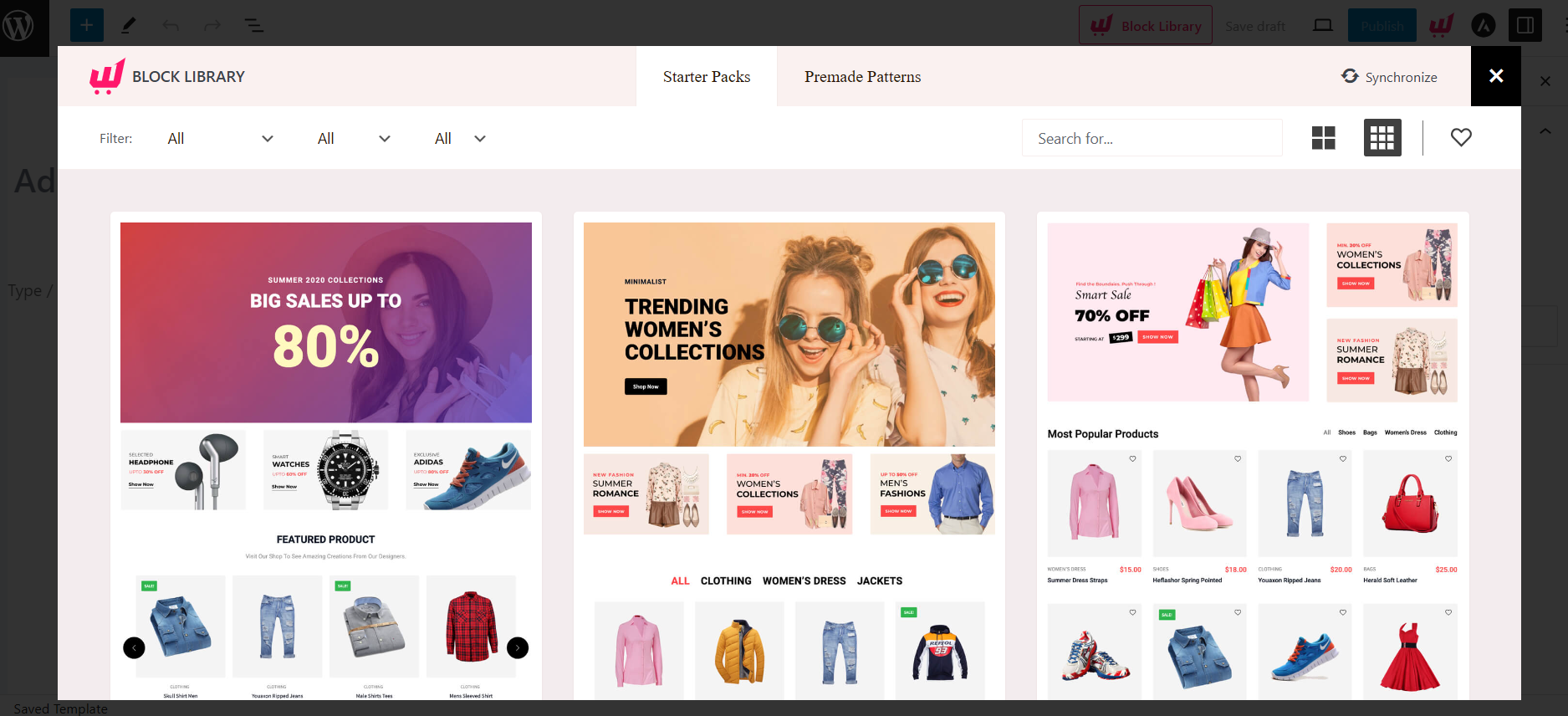
You can use the Gutenberg editor to create amazing templates. WowStore offers a variety of product blocks and a vast block library of premade templates and starter packs, which you can use to create amazing layouts for your store. Click the “Block Library” button at the top of the page.

You can choose a premade template here if you do not want to create it from scratch. Choose your desired one and click “Import.”
Name your template because this template will be used in Divi Builder. Click “Publish” to save your template.
Step 3: Use Product Blocks in Divi Builder
Now you must create a page. Go to the WordPress dashboard and then pages. Click on “Add New Page” to create a new page.
In the page editor, you will see a pop-up from Divi asking you to “Use Divi Builder.” Click on it to launch the Divi Builder.
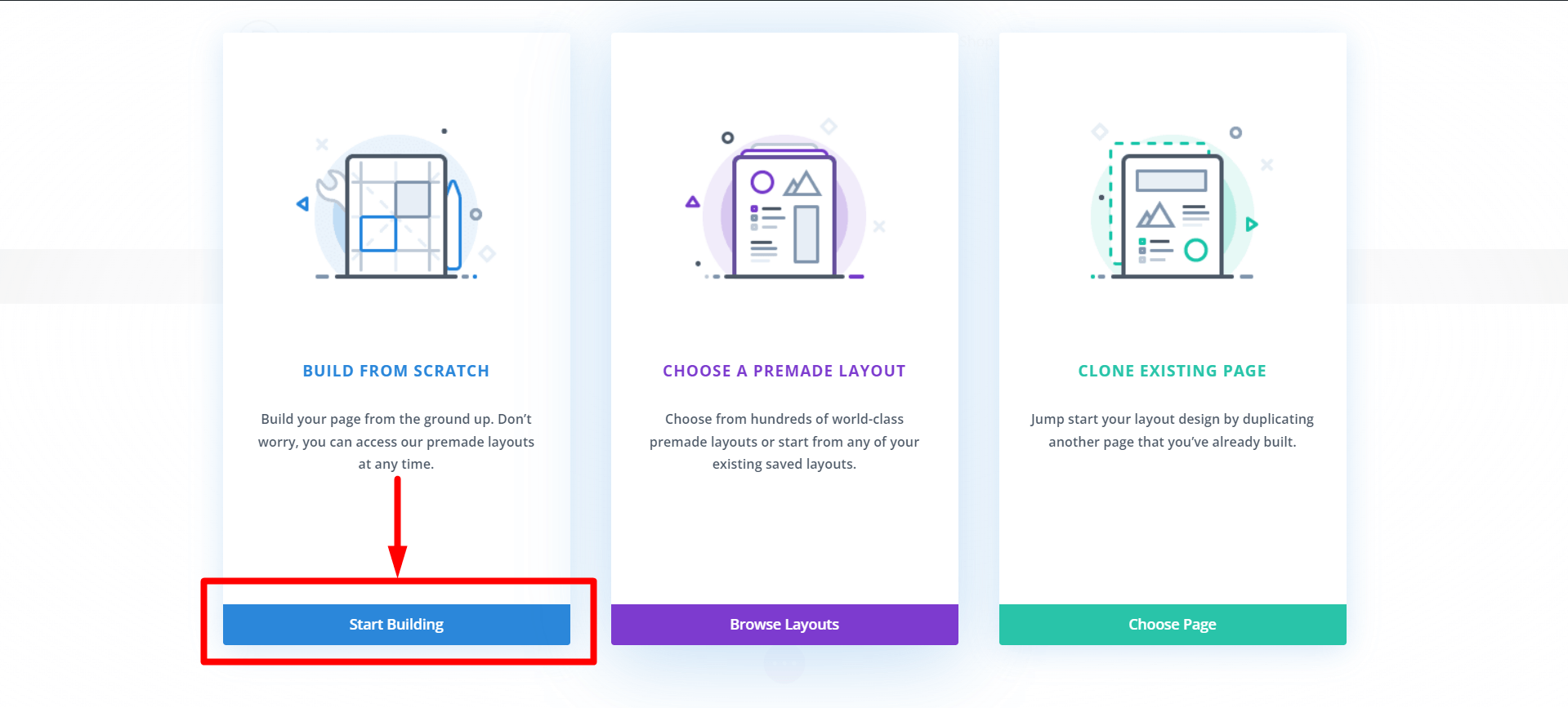
Then you will have multiple options to select in the Divi builder, but you must click “Start Building.”

Then you have to select a single row to use the template.
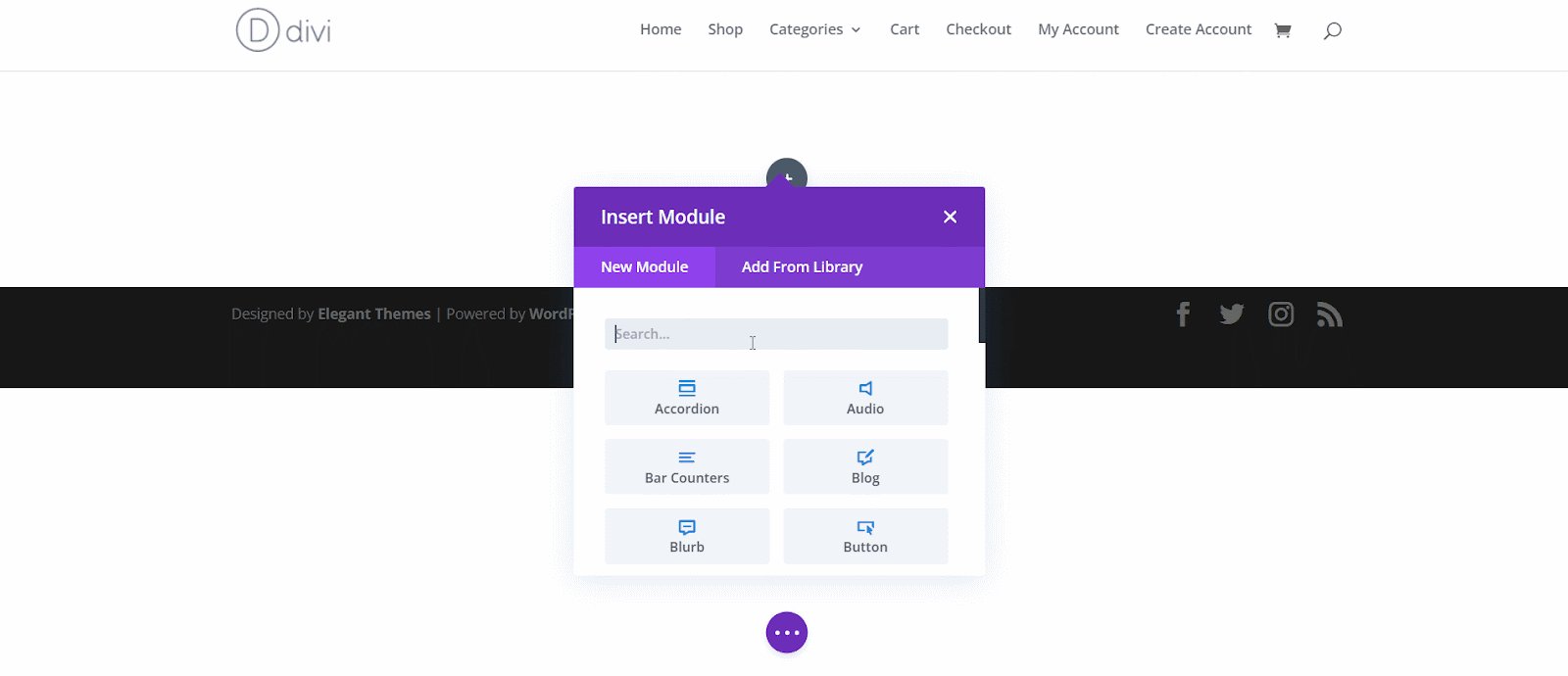
In the search bar, type “WowStore Template” and click on it. This will let you select the saved template.

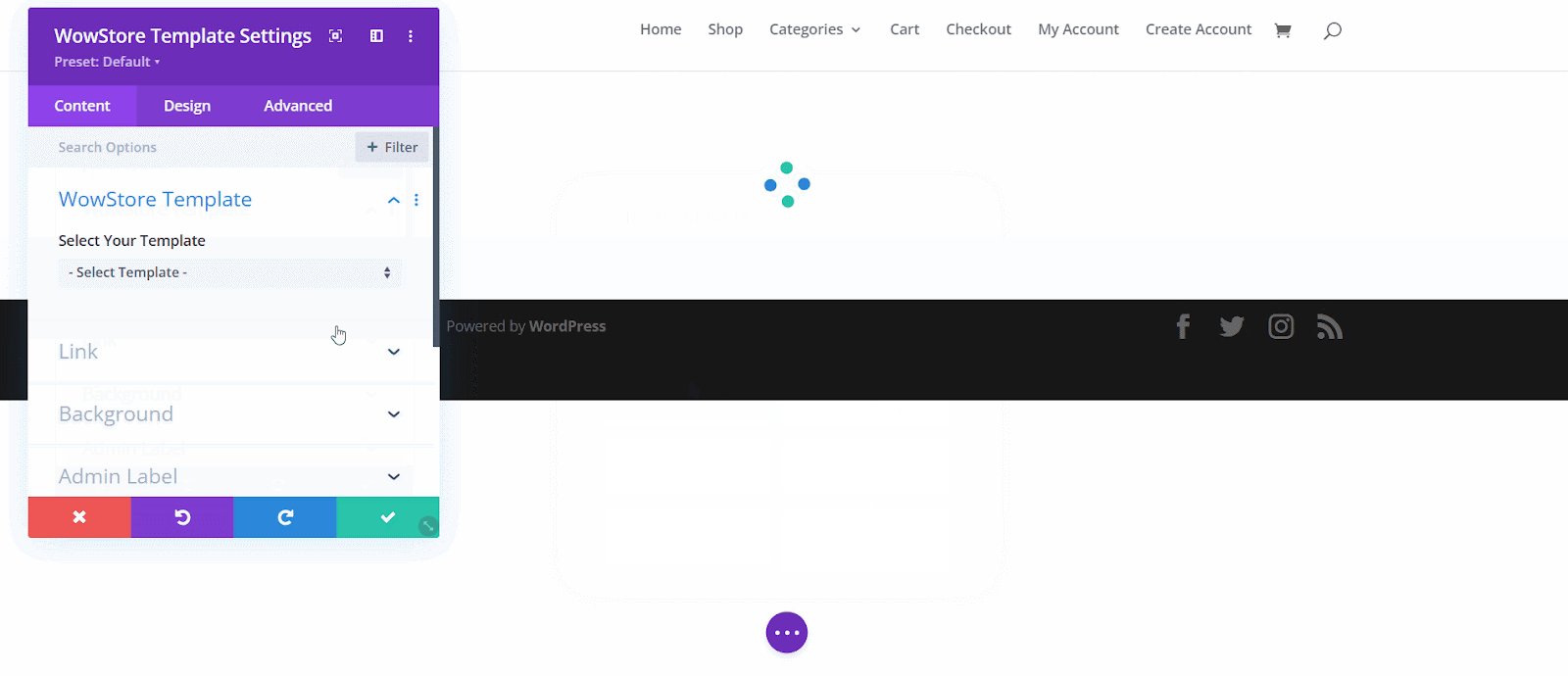
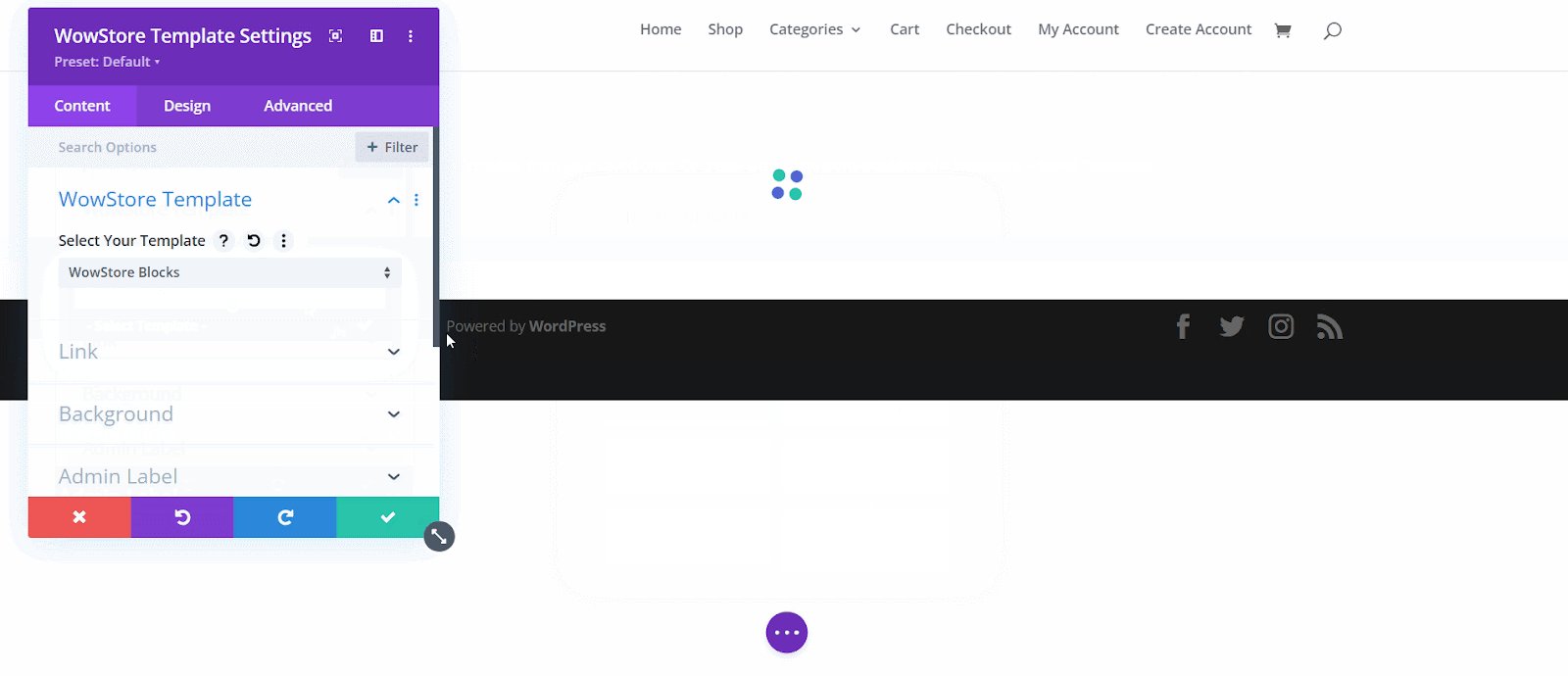
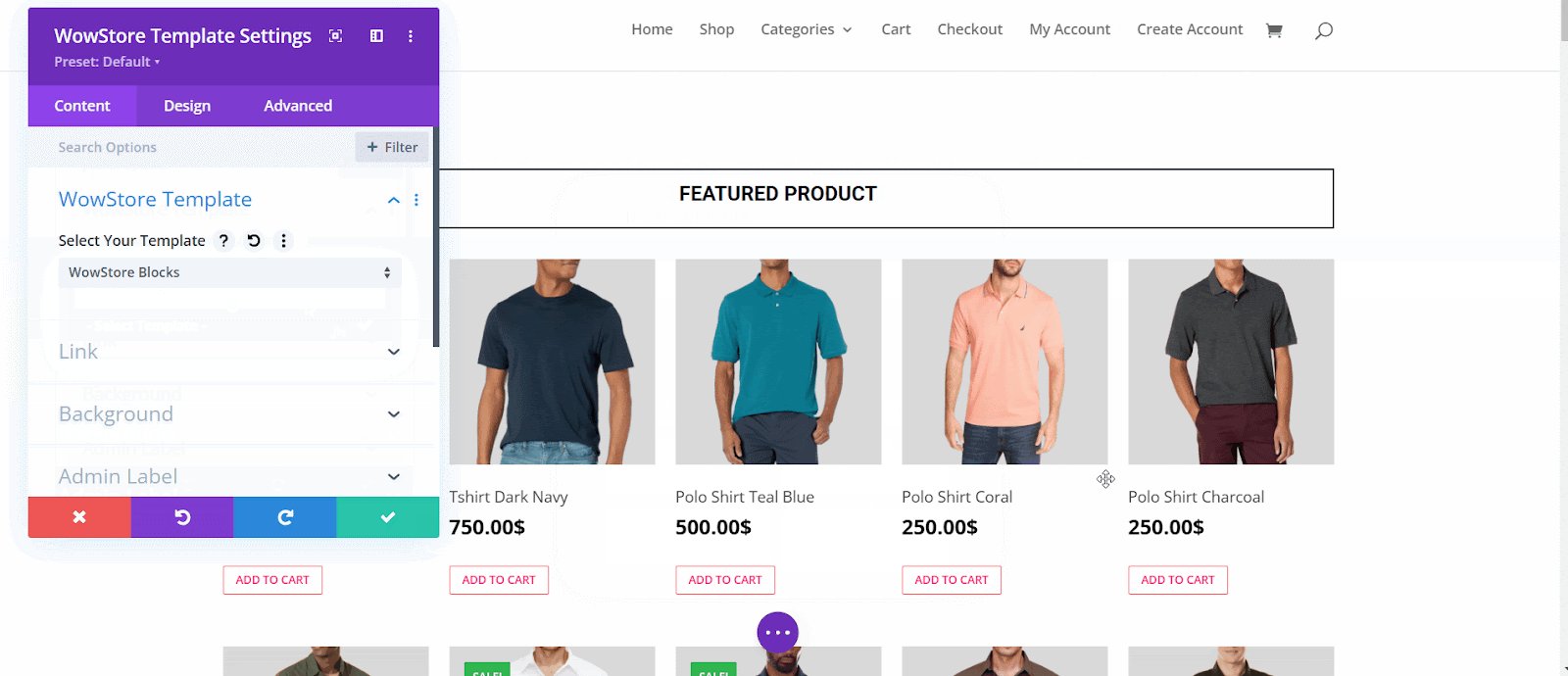
Select the saved template you created with WowStore and click the “Save Changes” button.
Publish the page using the Gutenberg blocks in Divi.
Step 4: Customization (Optional)
If you need to customize the template, you can do that easily. Go to the WowStore Saved Templates and “Edit” the template you want to customize. Make the necessary changes to the template and click “Update.” The changes will be automatically synced with Divi if you have used the template inside Divi.
Following these steps, you can easily use WowStore blocks in Divi Builder with WowStore.
