Here is step-by-step documentation on how to use product blocks in Elementor with the help of WowStore:
Step 1: Install and Activate WowStore
First, you need to install and activate WowStore to use product blocks in page builders. Simply go to your admin dashboard and on the plugins section, search for the plugin “WowStore”. Click on Install Now and then Activate it to enjoy all its features including the Elementor integration addon.
Step 2: Enable Saved Template and Elementor Integration Addon
Now go to the WowStore Addons page from the WordPress Dashboard. From there, enable the Saved template addon and Elementor Addon. Use the toggle bar to enable it.
Step 3: Create a Saved Template with WowStore
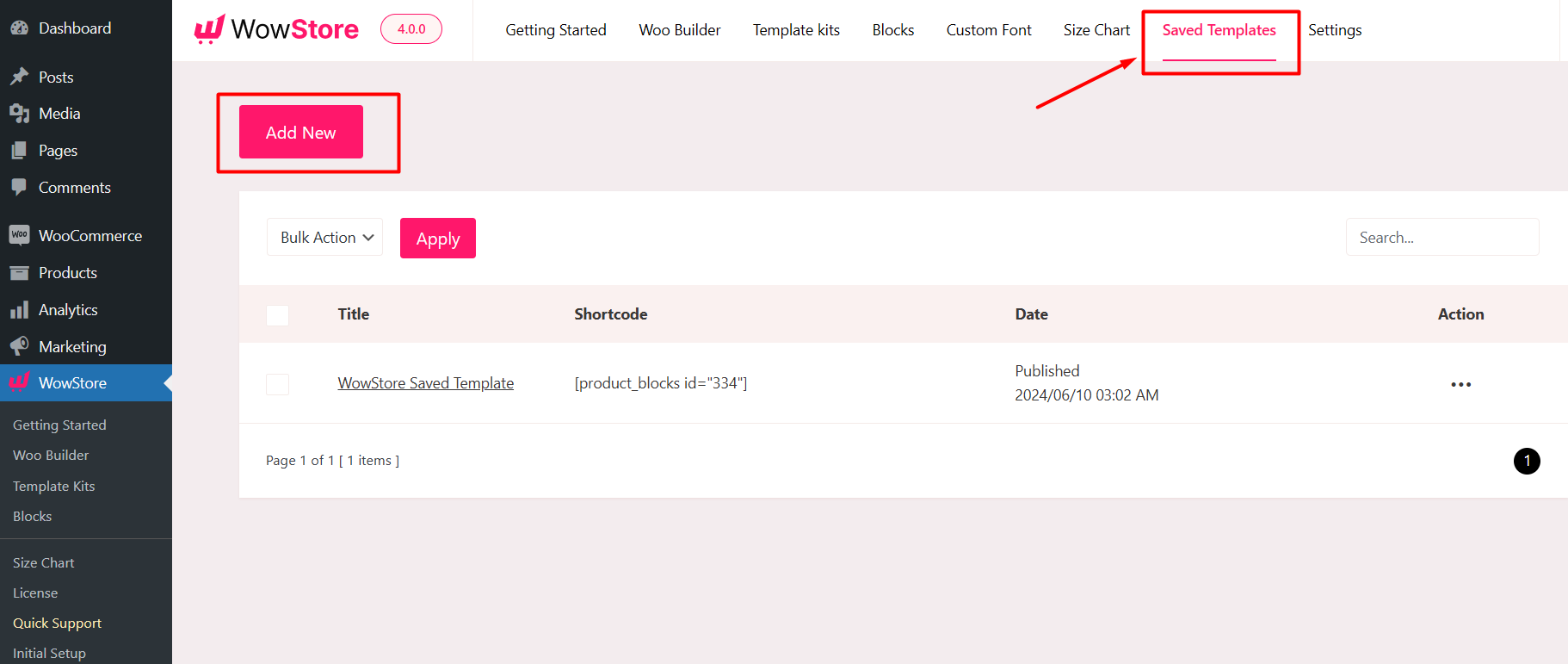
Go to the Saved Template section in the WowStore plugin. Here you can create new saved templates or edit the existing ones. You can create new saved templates or edit existing templates here.

- Select the “Add New ” option. It will then send you to the Gutenberg editor, where you can design your template using default Gutenberg blocks, Product blocks by WowStore, or WowStore premade templates/starter packs.
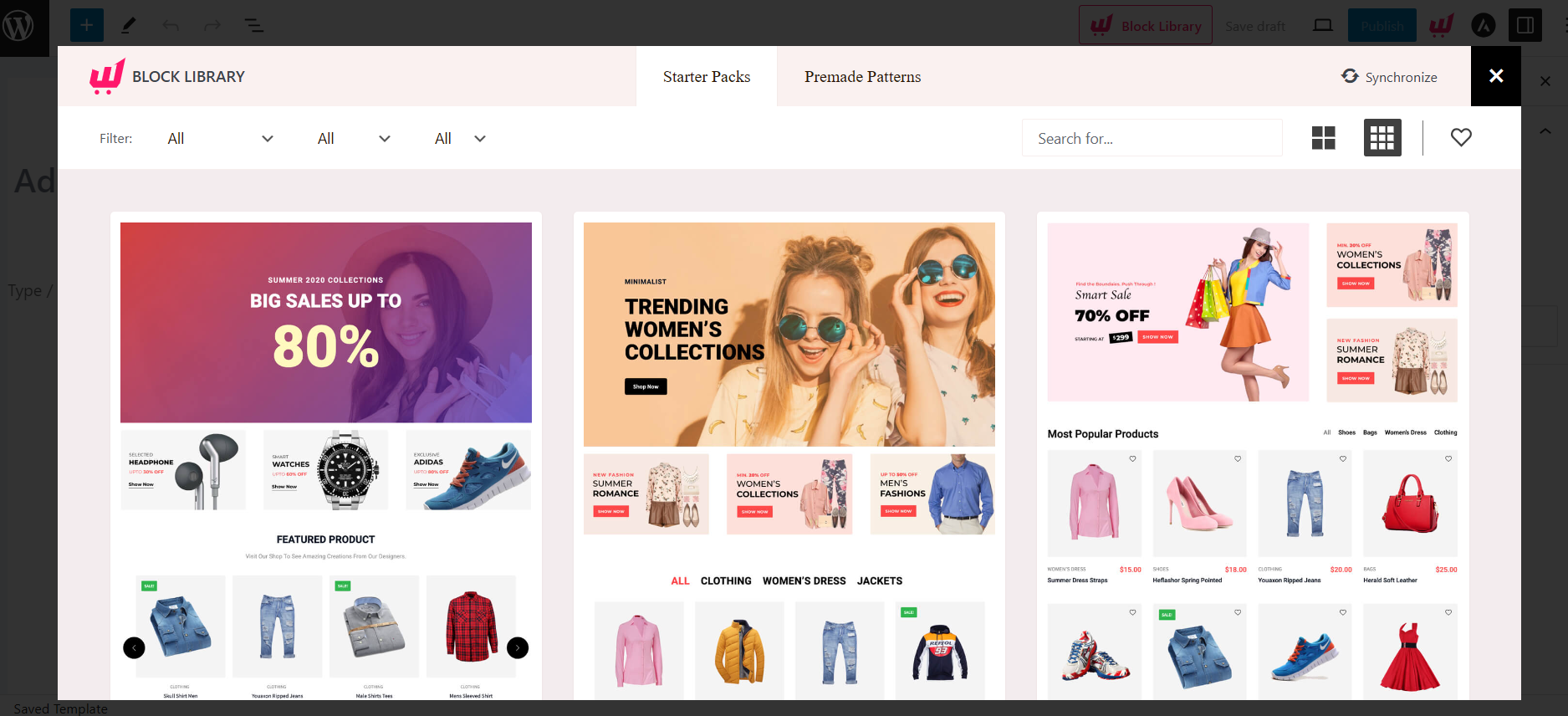
- Click the “Block Library” button at the top of the page and choose a premade template/starter pack if you don’t want to create it from scratch.
- A large collection of readymade designs can be found in starter packs/premade patterns. Choose the one you want and then click “Import.”

- Name your template appropriately, because you have to use it inside Elementor.
- To save your template, click the “Publish” button.
Step 4: Use WowStore Template in Elementor
- Go to “Pages” from WordPress Dashboard. Click on “Add New Page” to create a new page.
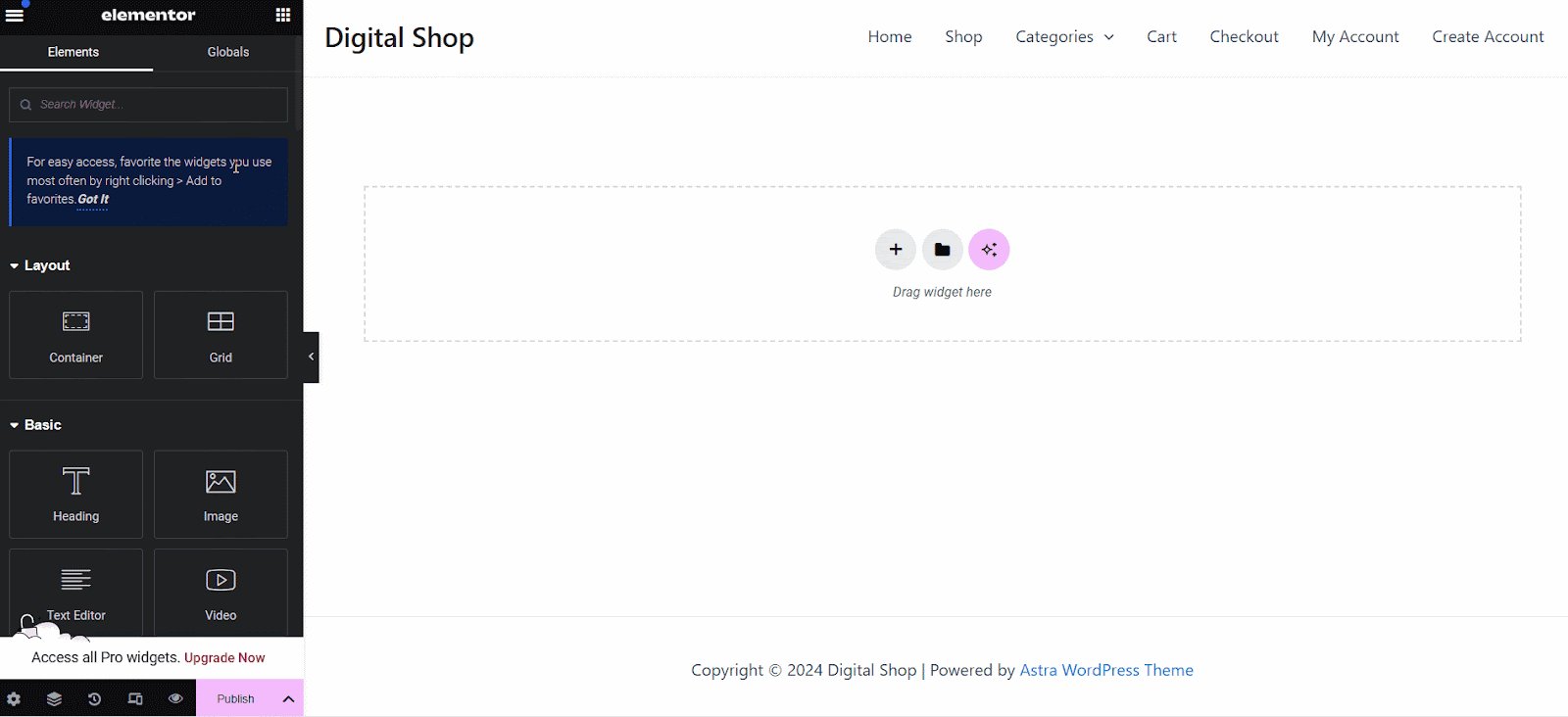
- In the page editor, you will see a button from Elementor: “Edit with Elementor.” Click on it to launch Elementor.
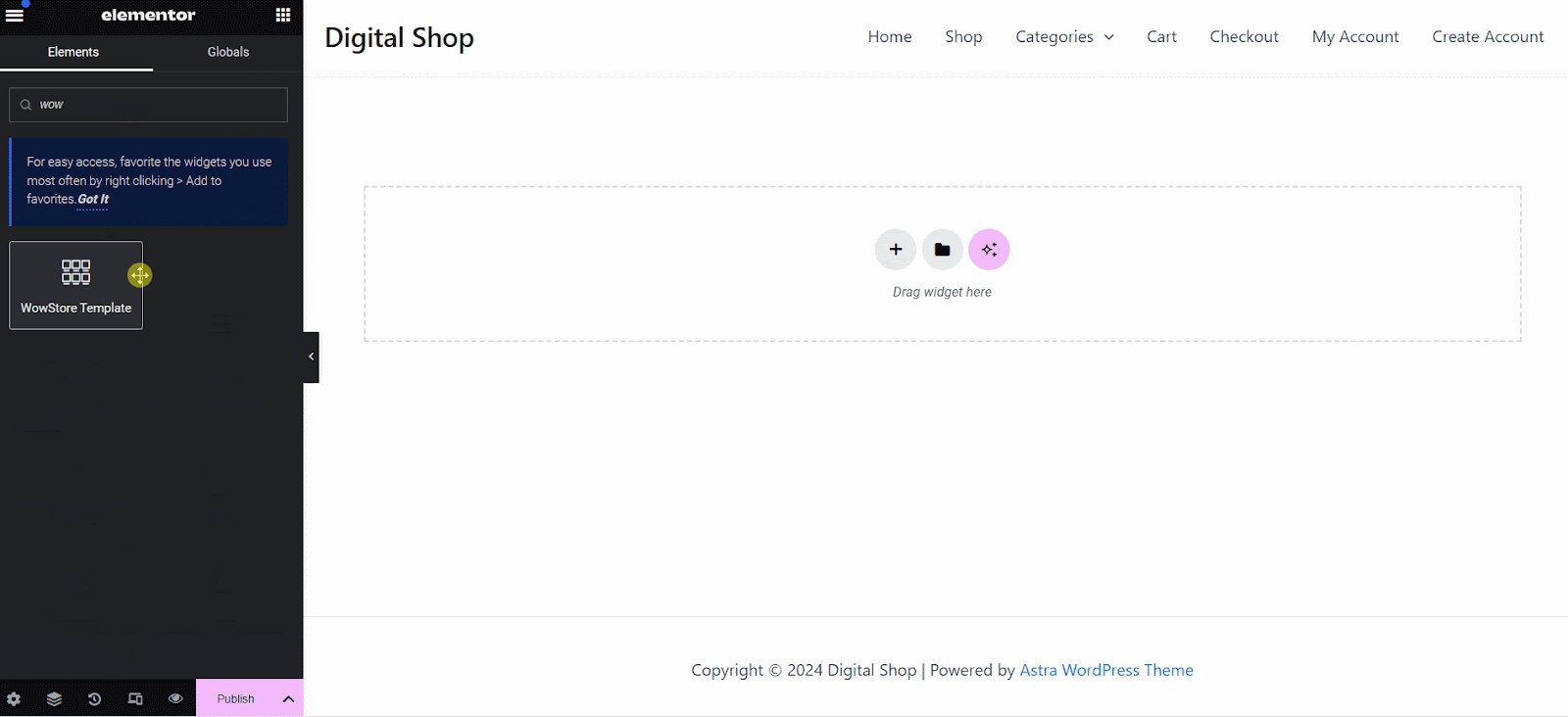
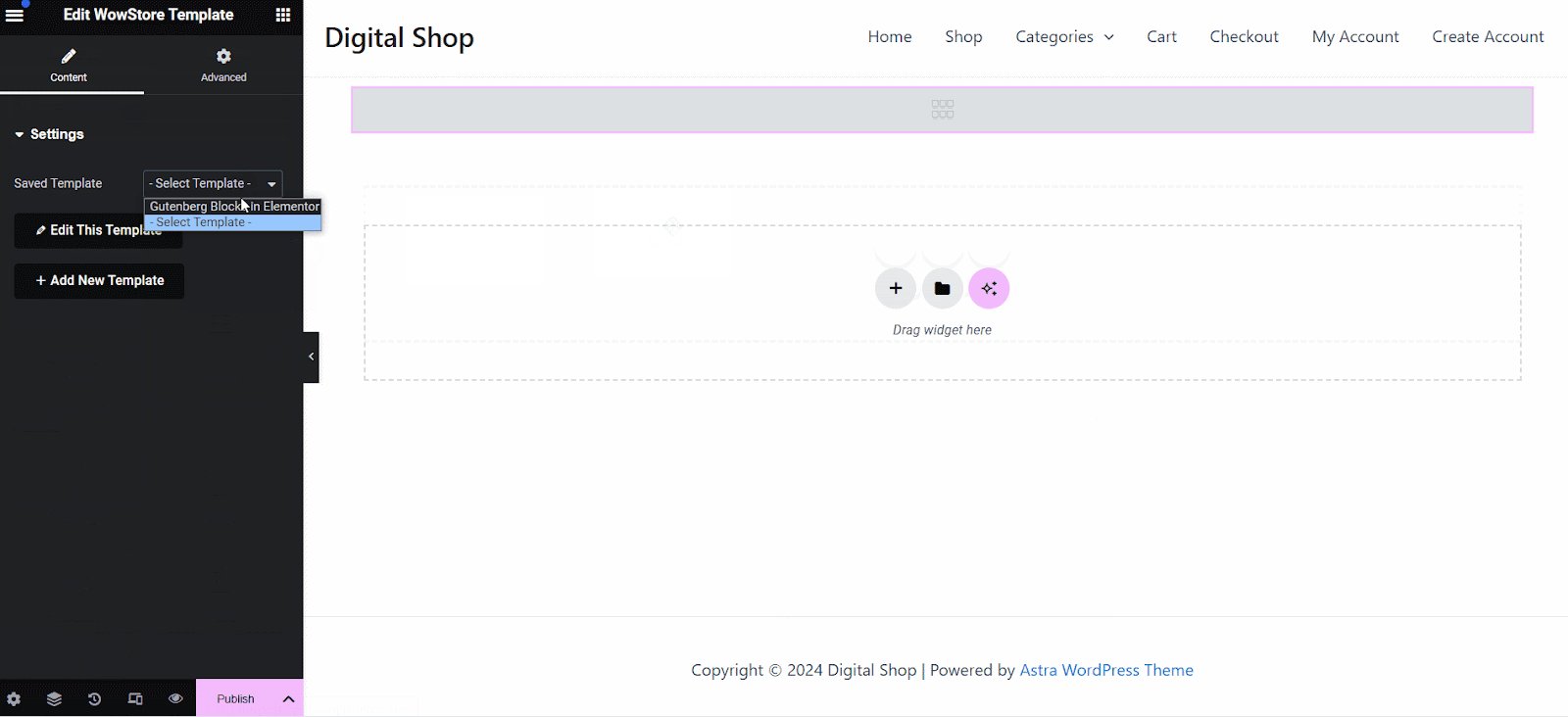
- You’ll find the “WowStore Template” in the General area or search for it using the search bar. Now you have to drag and drop the “WowStore Template” element on your page to select your WowStore template.

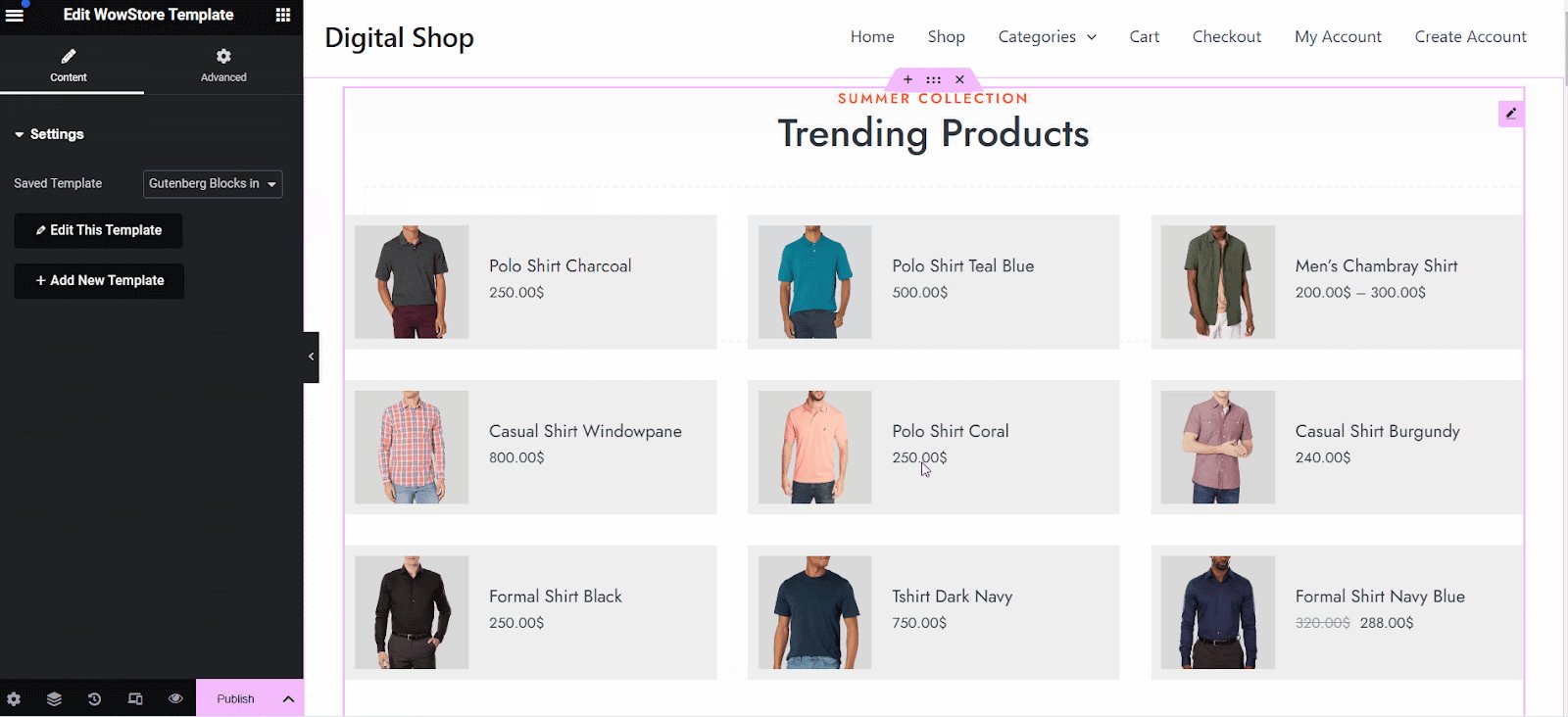
- Following that, you will be able to pick the Template. From the Elementors Saved Template selection, select the Template you created previously.
Now, you can publish the page by clicking the “Publish” button.
Step 4: Customization (Optional)
You can return to the WowStore Saved template section if you need to customize the saved template.
- Go to the WowStore Saved Templates section and click “Edit” for the template you want to customize. After making the necessary changes to the template, click “Update.”
The changes will instantly synchronize if you have used the template in Elementor.
And that’s how easily you can use Product Blocks in Elementor using WowStore.
