You can create custom Single Product Pages using the WooCommerce Gutenberg Builder. Here’s a quick video to help you get started:
How to Create a WooCommerce Single Product Page
Step-1. Turn on WooCommerce Builder Addon
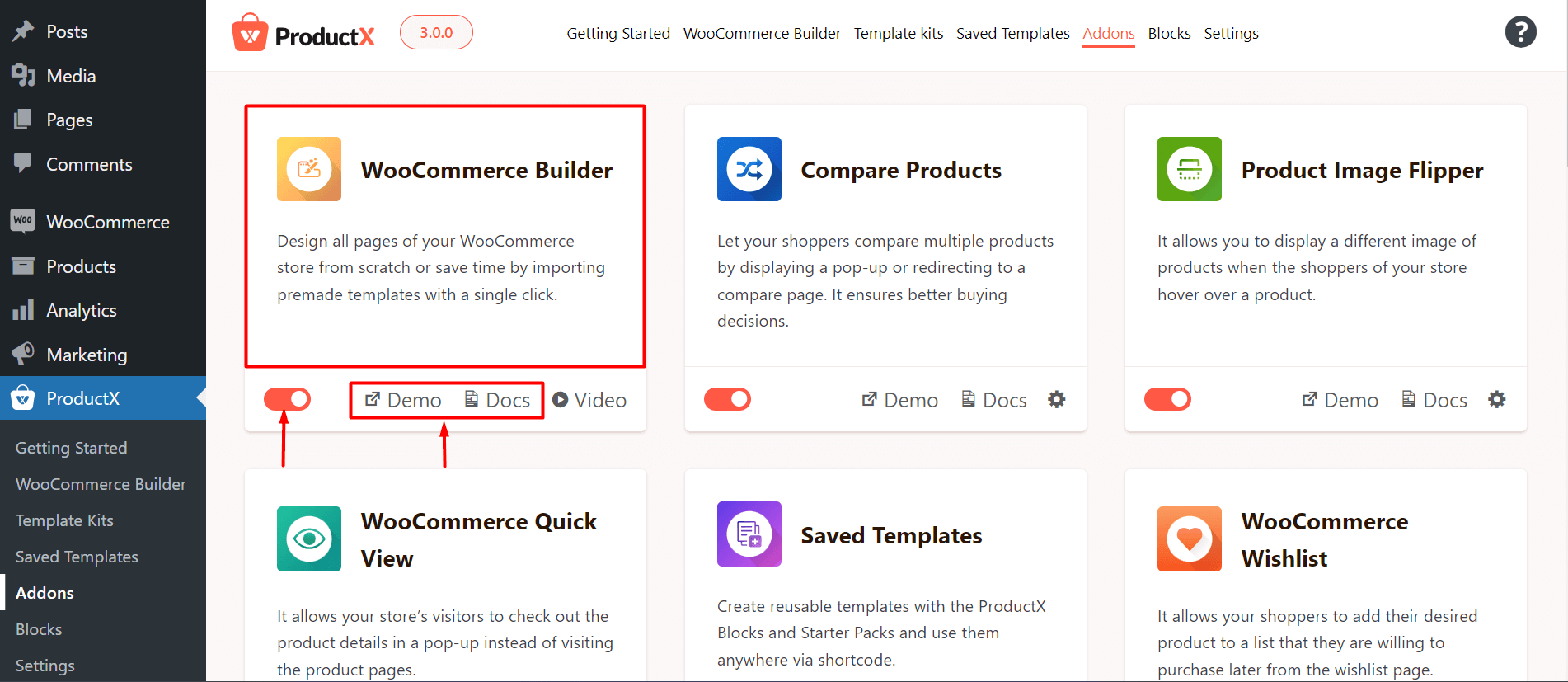
The very first thing you need to do is enable the WooCommerce Builder Addon. To do this, go to ProductX > Addons from your WordPress dashboard. In the addons section, look for the WooCommerce Builder Addon and enable it.

Note: This step is mandatory to work with the ProductX Gutenberg Builder. Without this step, you will be unable to create any templates with ProductX.
Step-2. Creating a Single Product Page
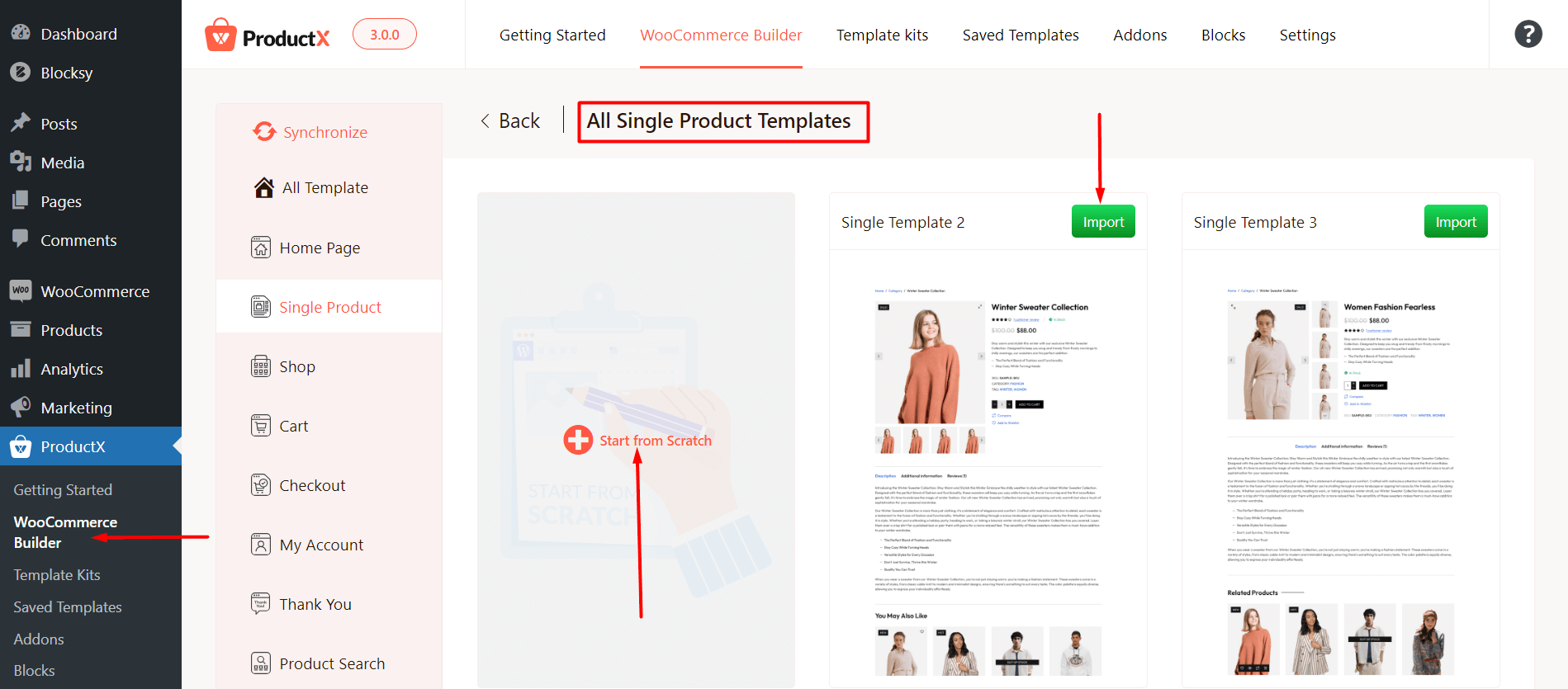
There are two ways you can create single product page. However, the very first thing you need to do is go to ProductX > WooCommerce Builder > Single Product. You can do it in one of two ways:

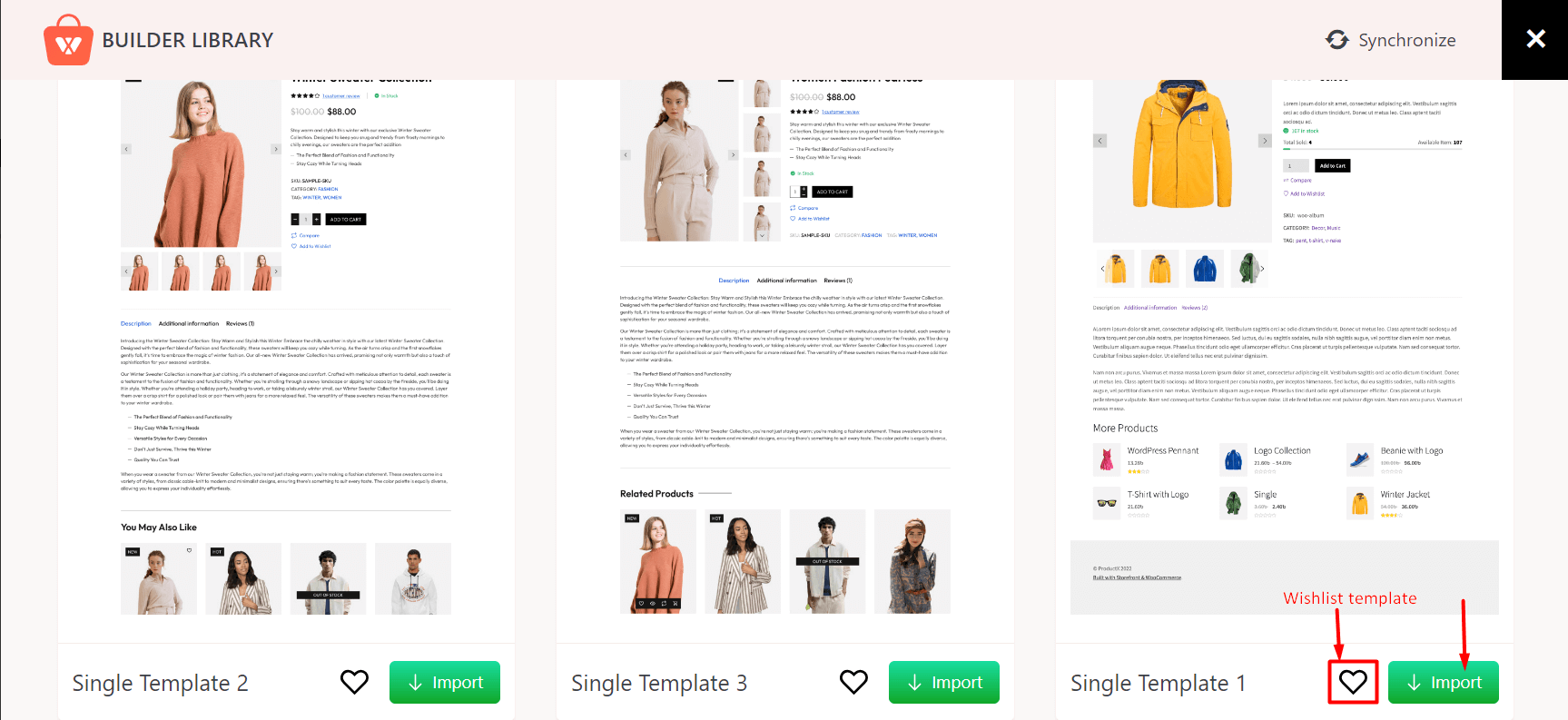
Import a Pre-made Layout for the Single Product Page
You can import a layout from the Single Product Page editor using the Builder Library. Or you can click on a pre-made layout from the page-builder dashboard and publish it [It will take you to the editor directly and you can publish the page].

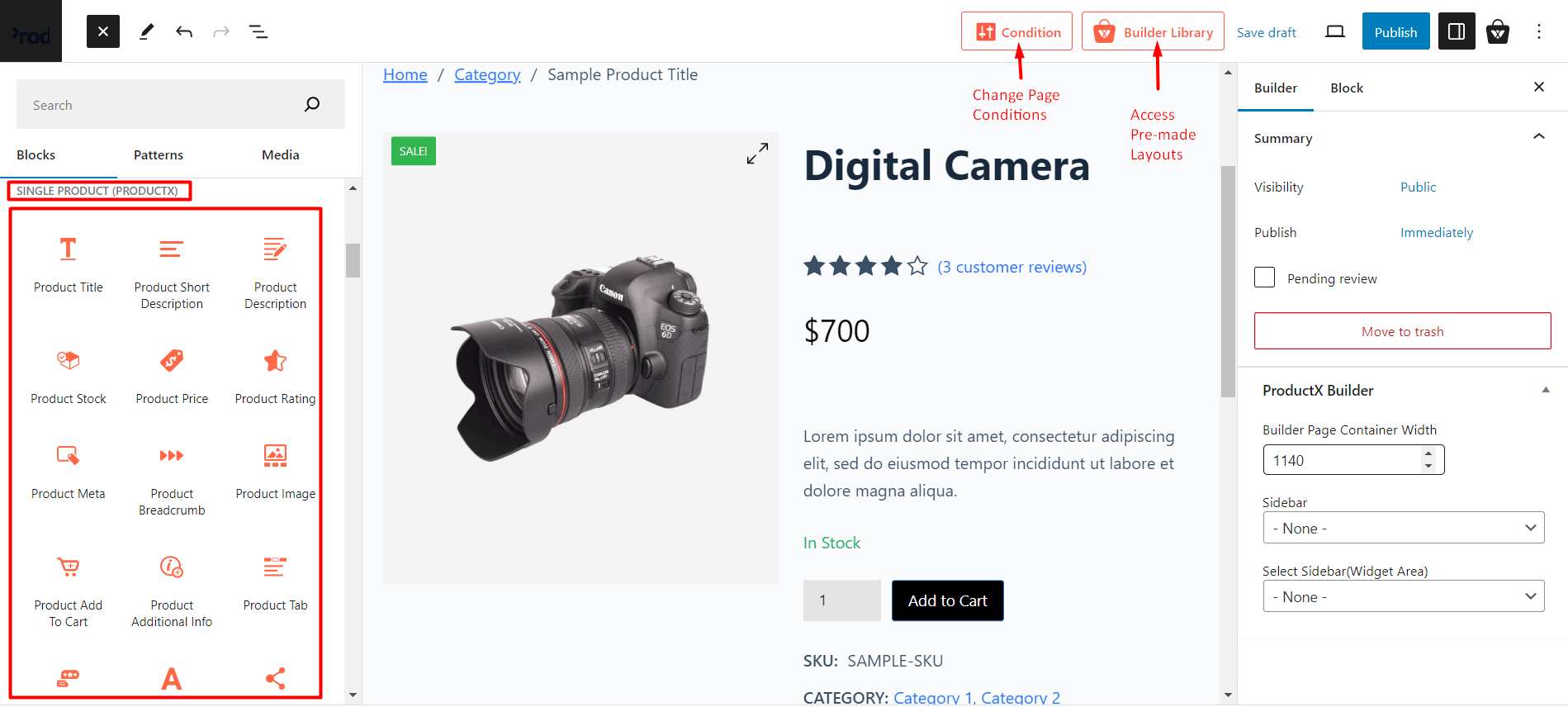
Create a Custom Single Page Layout Using ProductX WooCommerce Blocks
You can create a single page using the ProductX WooCommerce Blocks. You can do it by going to the “+” icon to the right and use the pre-made blocks to create a single page template.

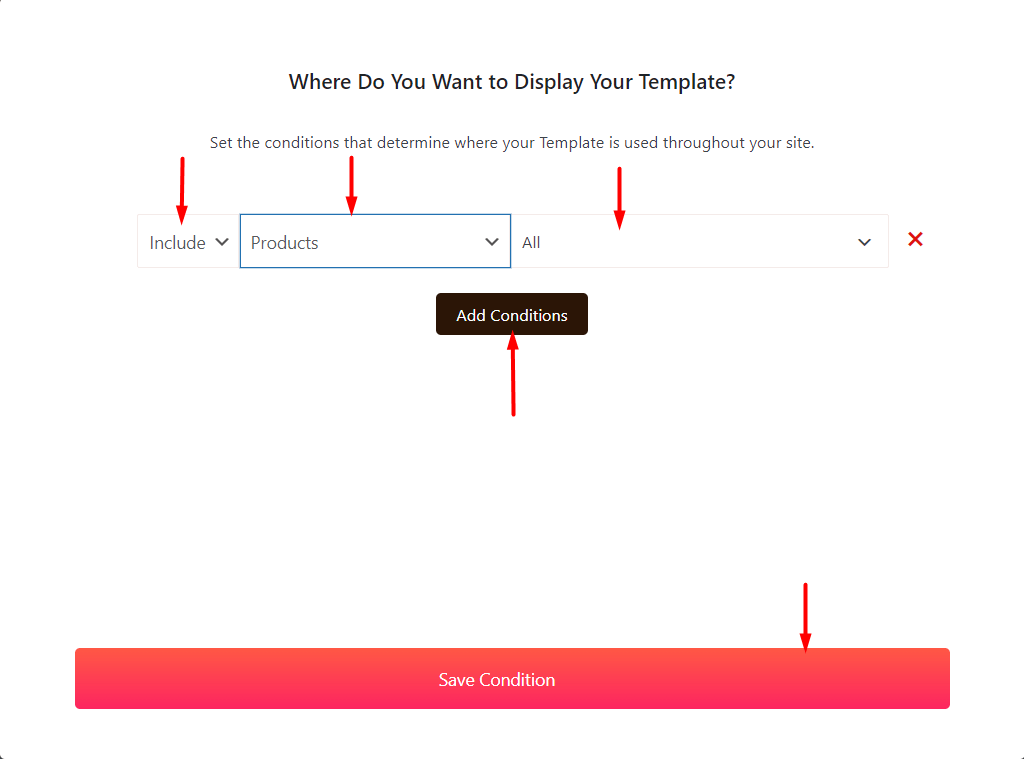
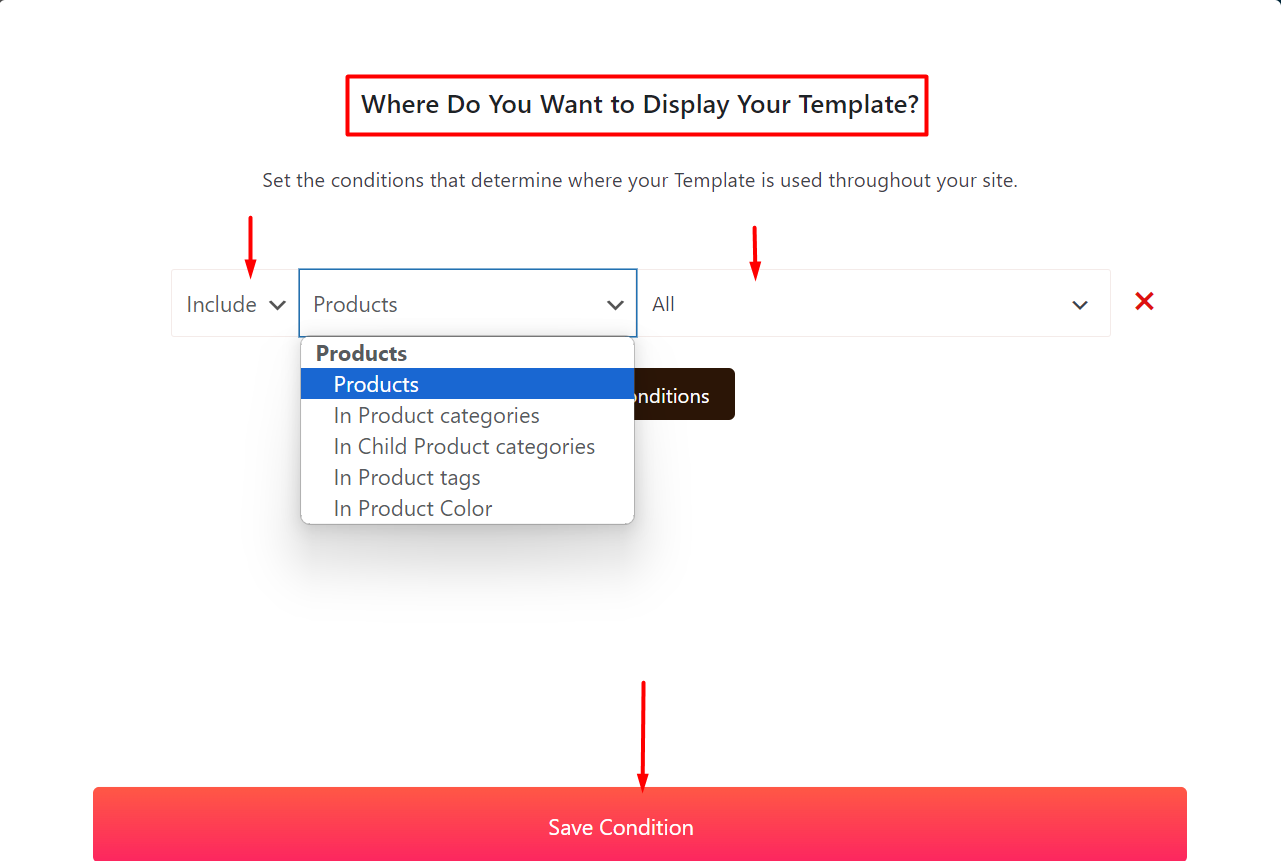
Step-3. Changing the Page Template Condition
You need to change the page template condition before you publish the page. This is true for all pages excluding the homepage and 404 page.

[**NOTE: You can create one template for all product pages by choosing “Products” and “All”. It is possible to create a unique template for a particular product by selecting “Products” and choosing the “desired product name”. Or, you can also create different templates for the products of specific categories/sub-categories by selecting “in product categories / in child product categories”.]

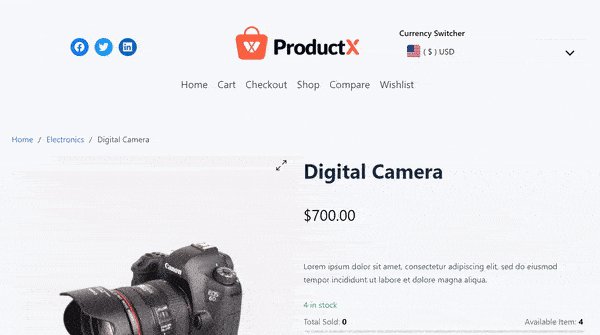
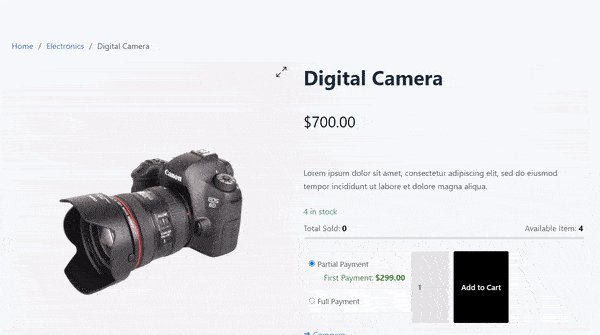
Step-4. Publish the Page and View the Changes
Finally, publish the page.
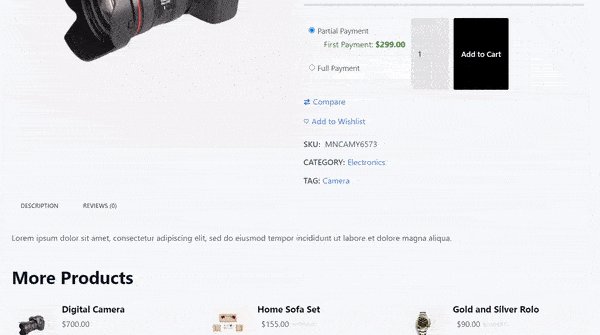
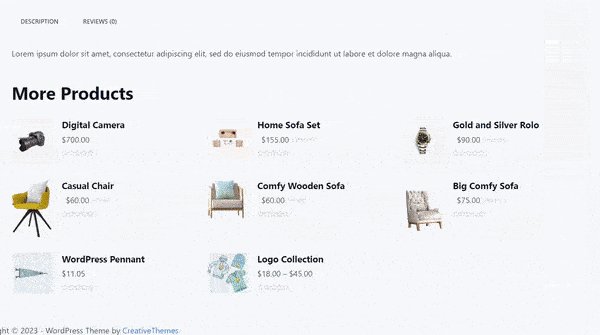
You have successfully created your custom single product page. Here’s how it looks in the front-end:

Read Other Relevant Documentation
- Creating a Home Page
- Creating a Shop Page
- How to Build a Cart Page
- How to Build a Checkout Page
- How to Create My Account Page
- How to Create a Thank You Page
- How to Create an Archive Page
- How to Edit ProductX Header Template
- How to Edit ProductX Footer Template
- How to Edit WooCommerce 404 Page
- How to Create a Product Search Page
