Let’s explore Product Grid #2.
Importing Product Grid #2
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Product Grid #2” block on a page.
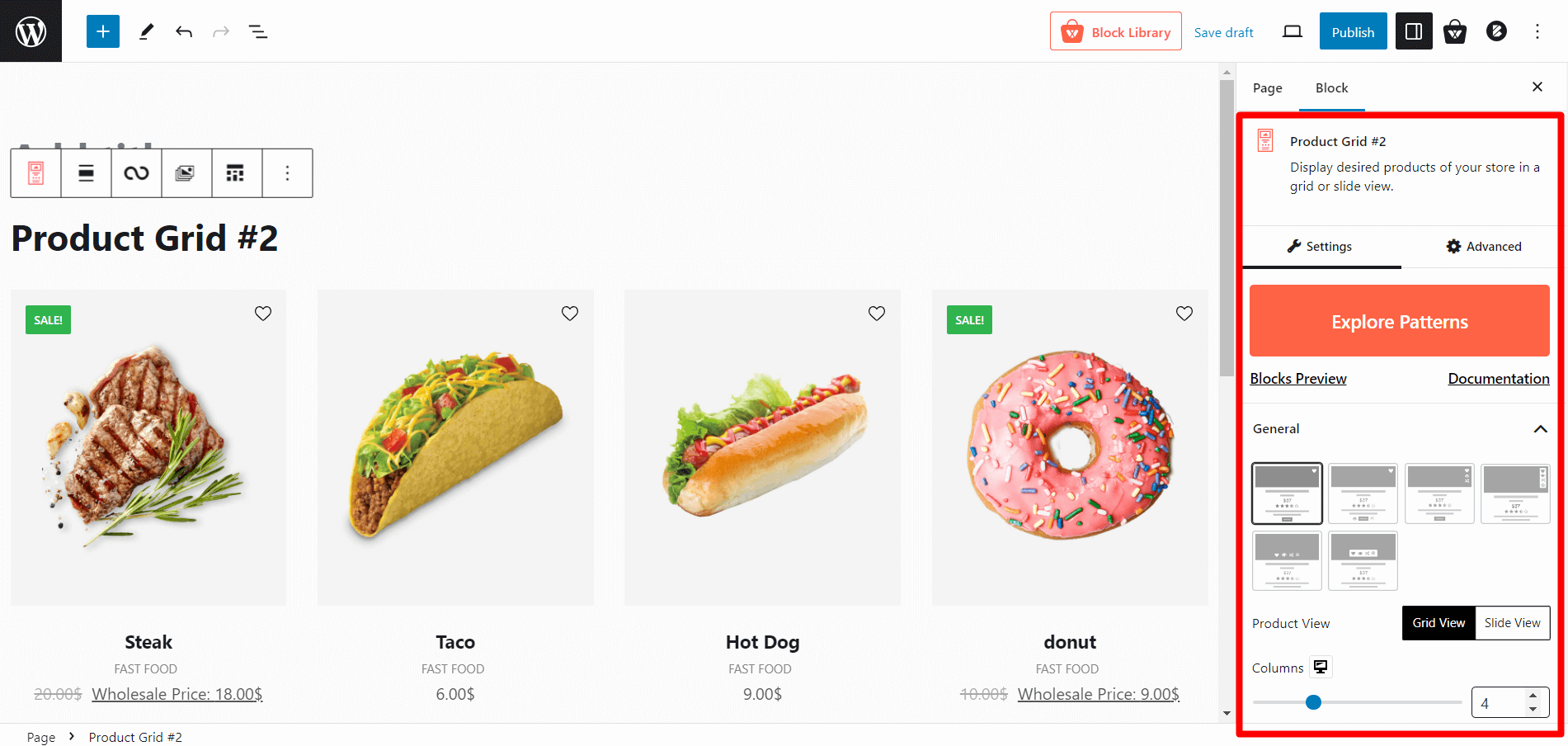
Customization Options of Product Grid #2
WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options Product Grid #2 provides.

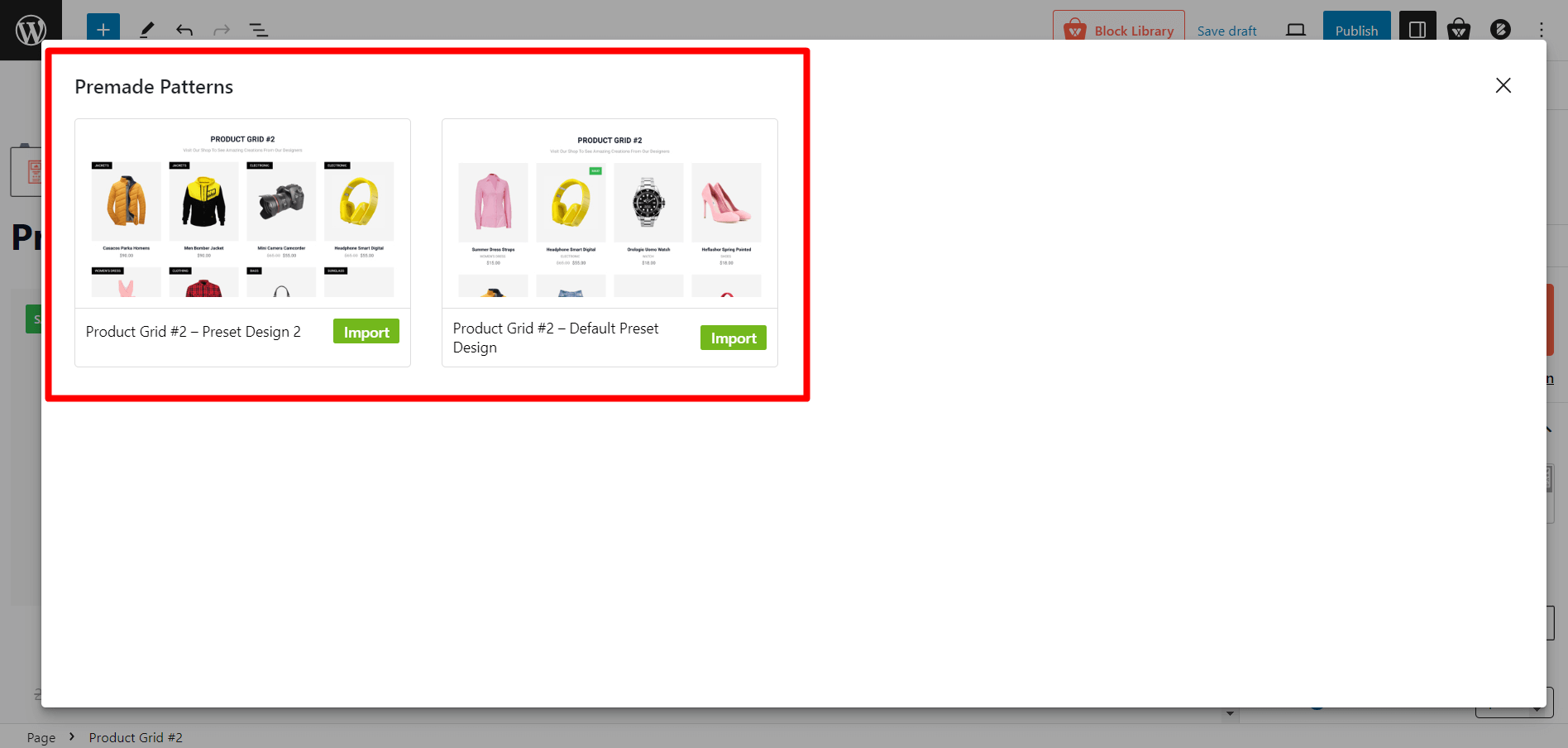
Readymade Patterns
This block has 2 readymade patterns for you to select. Giving you hassle-free 1-click import.

You can still customize the block after importing a readymade template.
Layouts
You will also have the option of selecting from 6 different layout styles to meet your specific requirements. Simply click on the layout of your choice, and it will be displayed accordingly.
Grid/slide View
You can display your products in a grid or slide view, which will give your store a stunning and well-designed appearance.

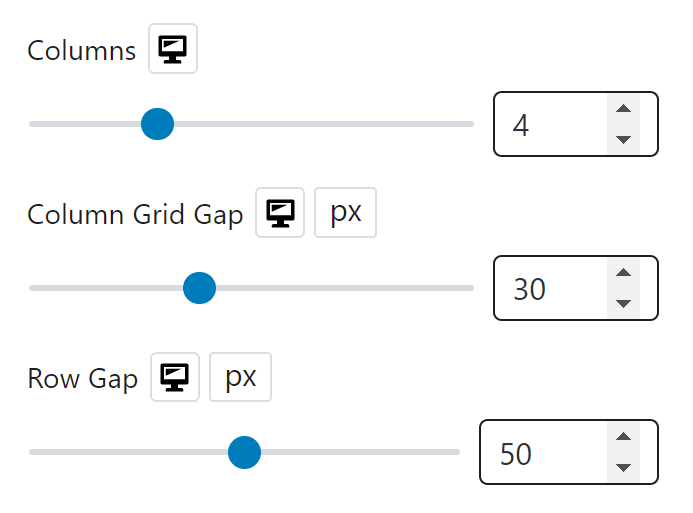
Row/Column Option
The number of products displayed is controlled by the row/column settings. You can adjust the number of columns, the column grid gap, and the row gap for this block.

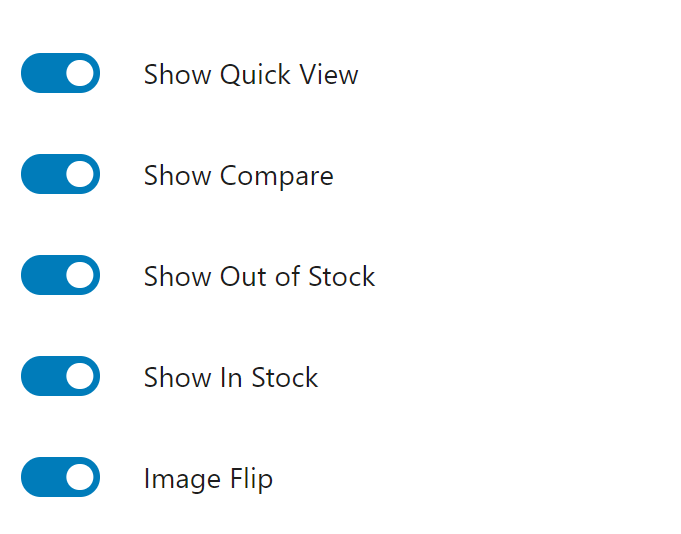
Show/Hide Elements
You can show or hide different elements for the blocks, like:
- Show Quick View
- Show Compare
- Show Out of Stock
- Show In Stock
- Image Flip
Note: Please note that these elements rely on the layout, so choose the layout carefully before enabling them. Otherwise, they will not function.

Also, you will have an alignment control for product title, meta & excerpt together.
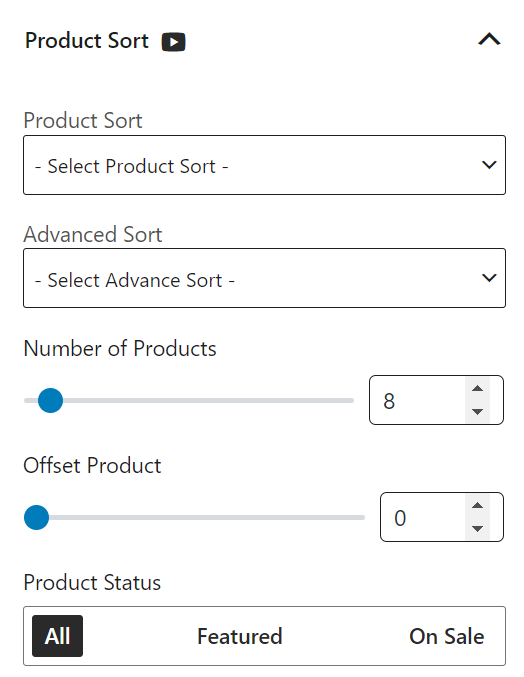
Product Sorting
WowStore’s amazing query builder allows you to sort your products using both basic and advanced sorting options.

Check out more about the query builder for product sorting.
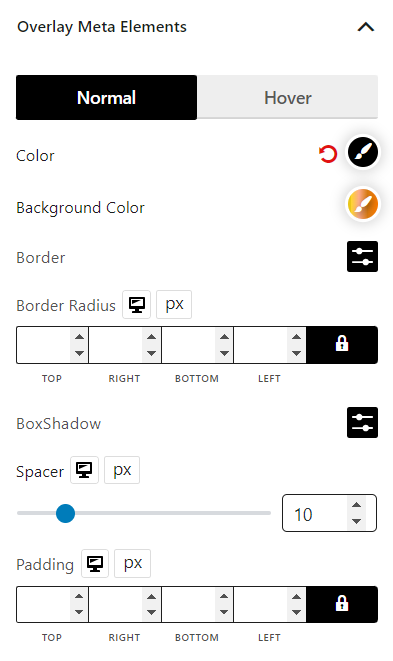
Overlay Meta Elements
Some layouts in this block have overlay meta elements, which you can customize by changing their color (regular, hover, background), border, border radius, box shadow, spacing, and padding. This will allow you to achieve the desired output.

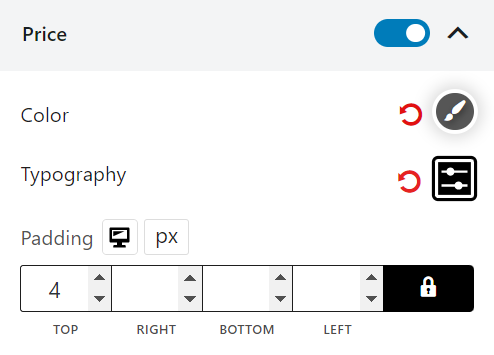
Price Settings
This setting allows you to customize the price-related settings for products. You can show or hide the price, and adjust the color and typography for this block in the price settings.

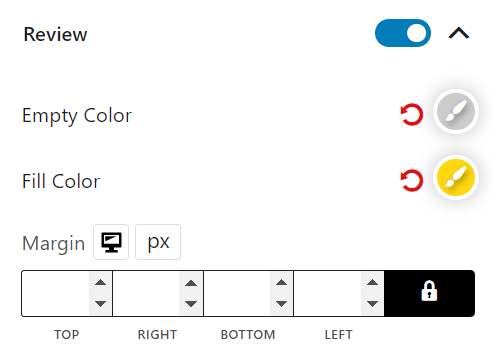
Review Settings
The review setting controls the rating section of this block. You can enable or disable the rating stars, adjust the regular and filled colors, and modify the margins.

Short Description Settings
Display or hide a brief product description, and alter the character limit for it.

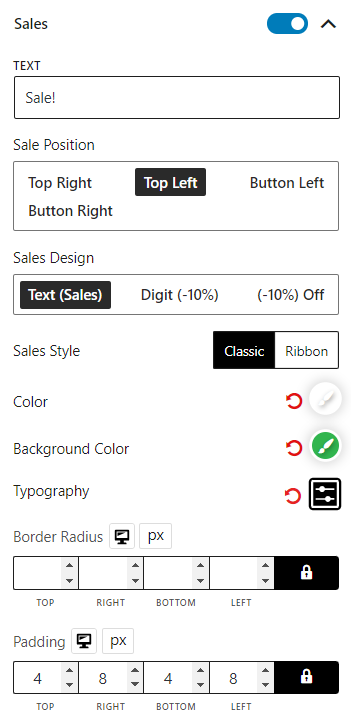
Sales Settings
You can show or hide product sales tags and change their text, position, style, color, background color, typography, border radius, and padding.

Hots Settings
Enable or disable product highlights and modify the text, colors, background, typography, border radius, and padding.

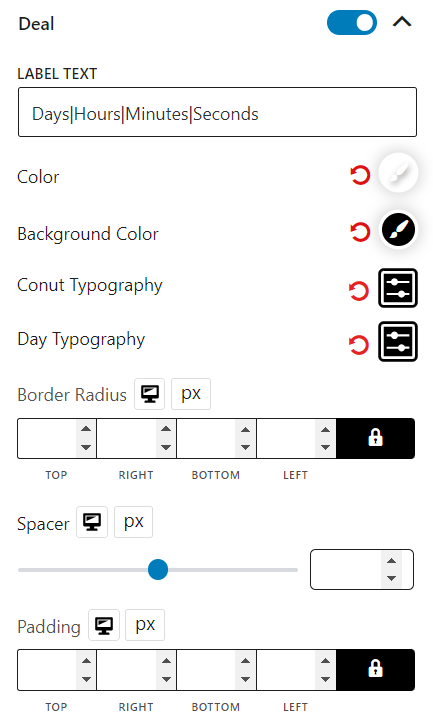
Deal Settings
Deal settings show the length of time a deal is available for products. You can enable or disable it, and adjust the background color, number of colors, typography, day typography, border radius, spacer, and padding.

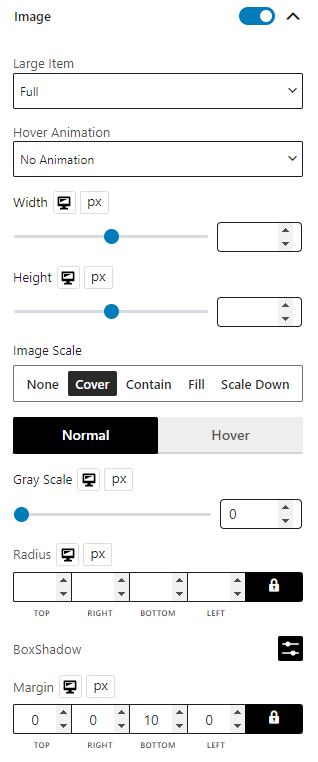
Image Settings
You can show or hide the block by using the image control options, changing the image size, selecting an animation, adjusting the width, height, image scaling, gray scale, radius, box shadow (for both normal and hover), and margins.

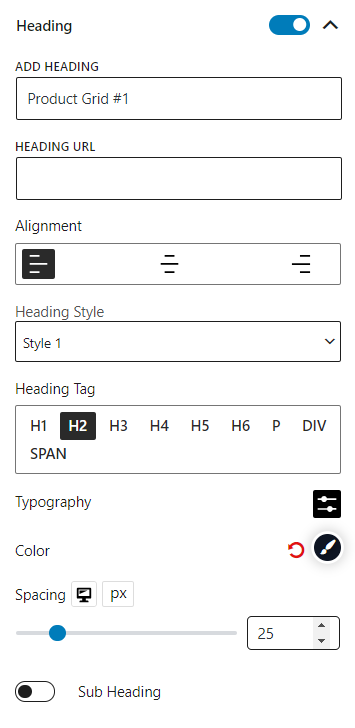
Heading Settings
This is the setting for the block heading. You can customize it by turning it off, changing the heading text, adding a URL, changing the alignment, choosing heading styles and tags, adding subheadings, and modifying the typography and colors.

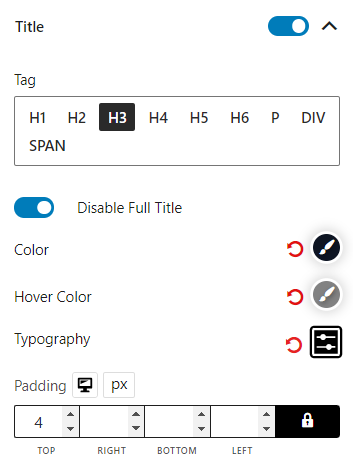
Title Settings
This setting controls the product title. You can disable it if you wish. You will also have the option to modify the tag, disable the full title, color, hover color, typography, and padding.

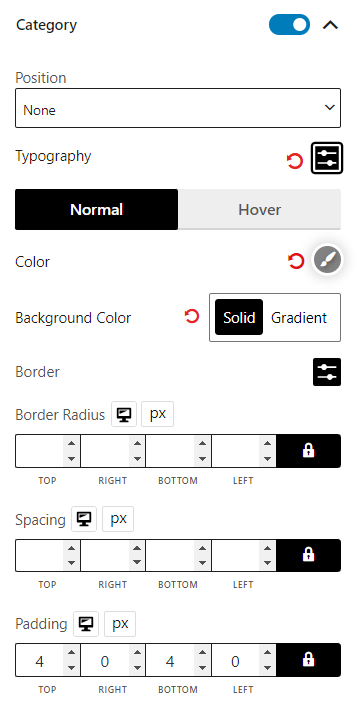
Category Settings
You can show or hide the product category, and you can also customize the typography, color (normal and hover), background color, border, border radius, spacing, and padding.

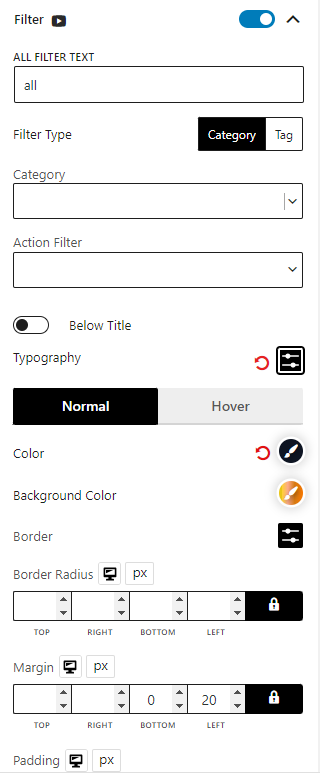
Filter Settings
Filters are similar to query sorting, but users have more control over the results. They can see products based on category and tags, if these filters are enabled. You can select the filter type (Category & tag), and choose multiple categories and tags.

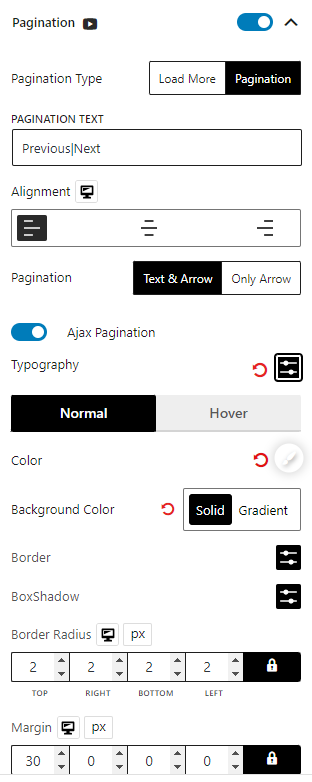
Pagination Settings
Customize the pagination (numeric/load more) options for this block. Modify the text, alignment, typography, colors (normal & hover), background color, border, box shadow, border radius, margin, and padding of the pagination.

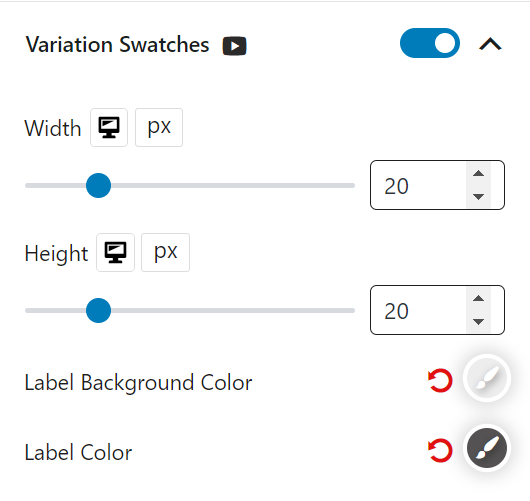
Variation Swatches Settings
To enable variation swatches for variable products, the default dropdown variation will be replaced with a clickable image/color-based swatch. You can customize the width, height, label background color, and label color for variations.

Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

