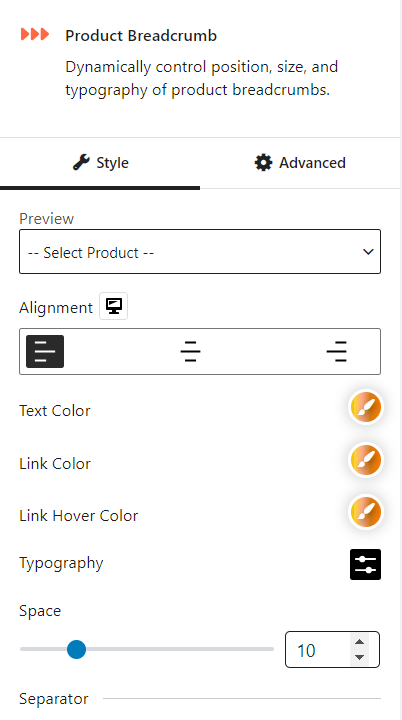
The product breadcrumb block dynamically controls the position, size, and typography of product breadcrumbs.
Let’s see what customization settings it offers.
Alignment
You have control over the alignment of your product breadcrumb block. Depending on your design preferences, You can align the breadcrumb to the left, center, or right.

Color & Typography
You can change the text color, link color, link hover color, typography, and space for the product breadcrumb block.
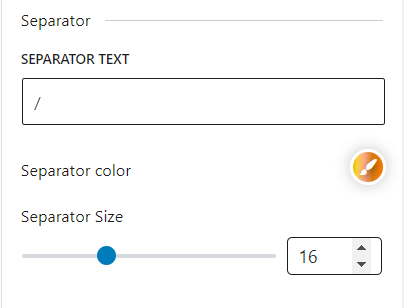
Separator
You can add any separator of your choice and change its color and size according to your preference.