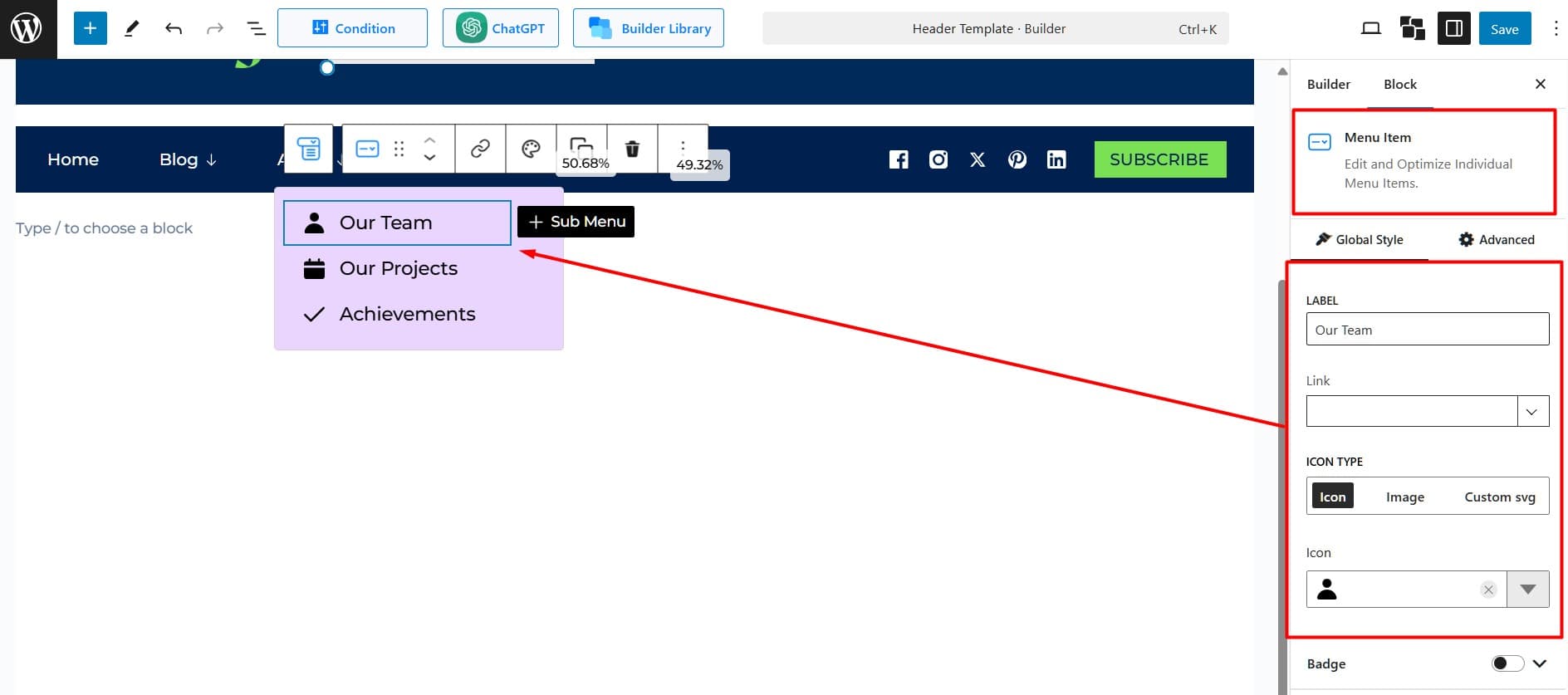
PostX offers individual customization of each menu item along with the overall menu. Here’s how:
Label: Name the menu item that will appear in your menu.
Link: Defines a full URL or relative paths depending on your setup.
Icon Type: Set an icon to enhance your menu item visually. Choose from three options: Icon, Image, and Custom SVG.

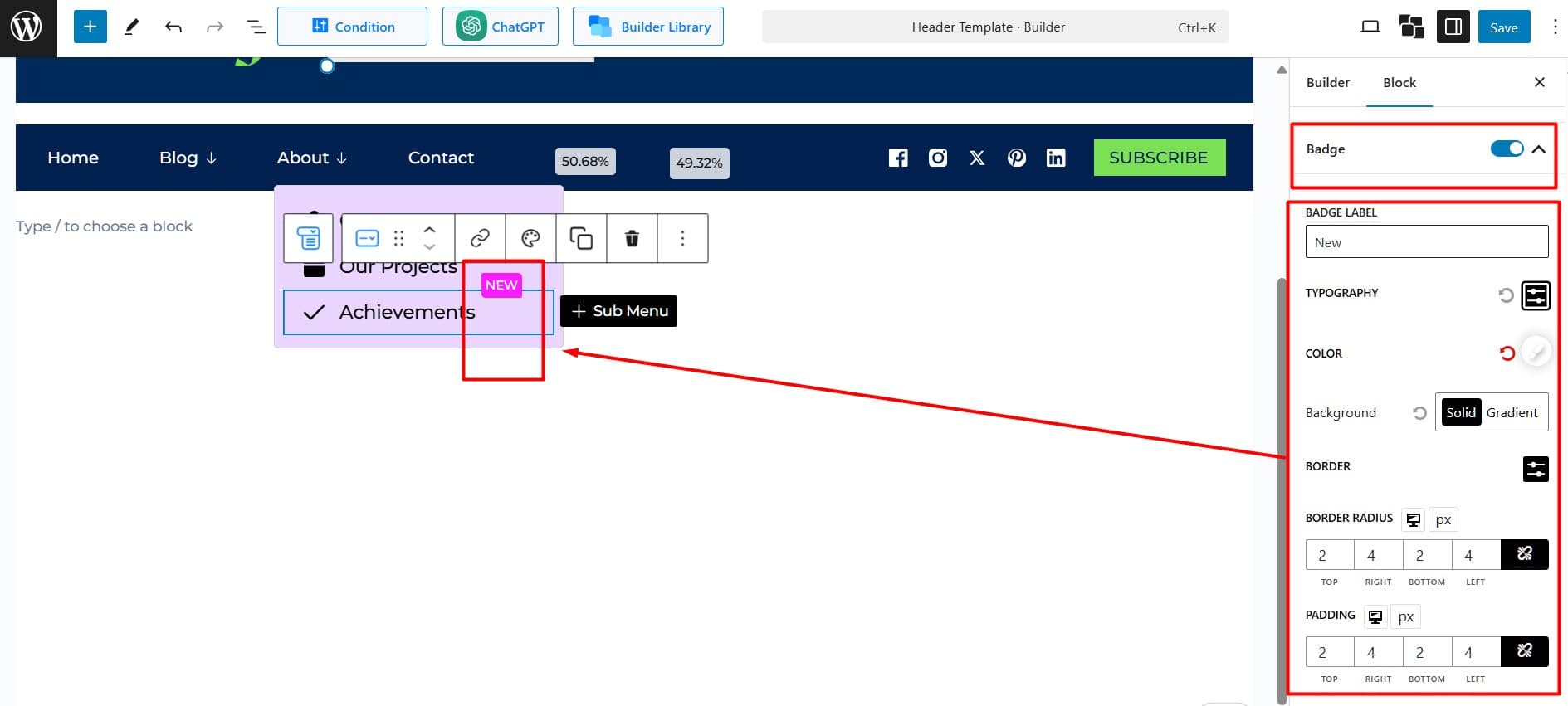
Badge Settings
- Badge Label: Add the text you want on the badge, like “New” or “Sale.”
- Typography: Change the badge text style, size, and font settings.
- Color: Pick a solid or gradient color for the badge background.

- Border: Set rounded corners by adjusting the border radius in pixels.
- Padding: Control the space inside the badge on all sides.
- Badge Position: Choose where the badge appears—Top, Right, Bottom, or Left.
- Position Adjustment: Fine-tune the badge’s distance from its set position for precise placement.
- Gap Between Label and Badge: Define the space between the badge and the menu item it is added to.
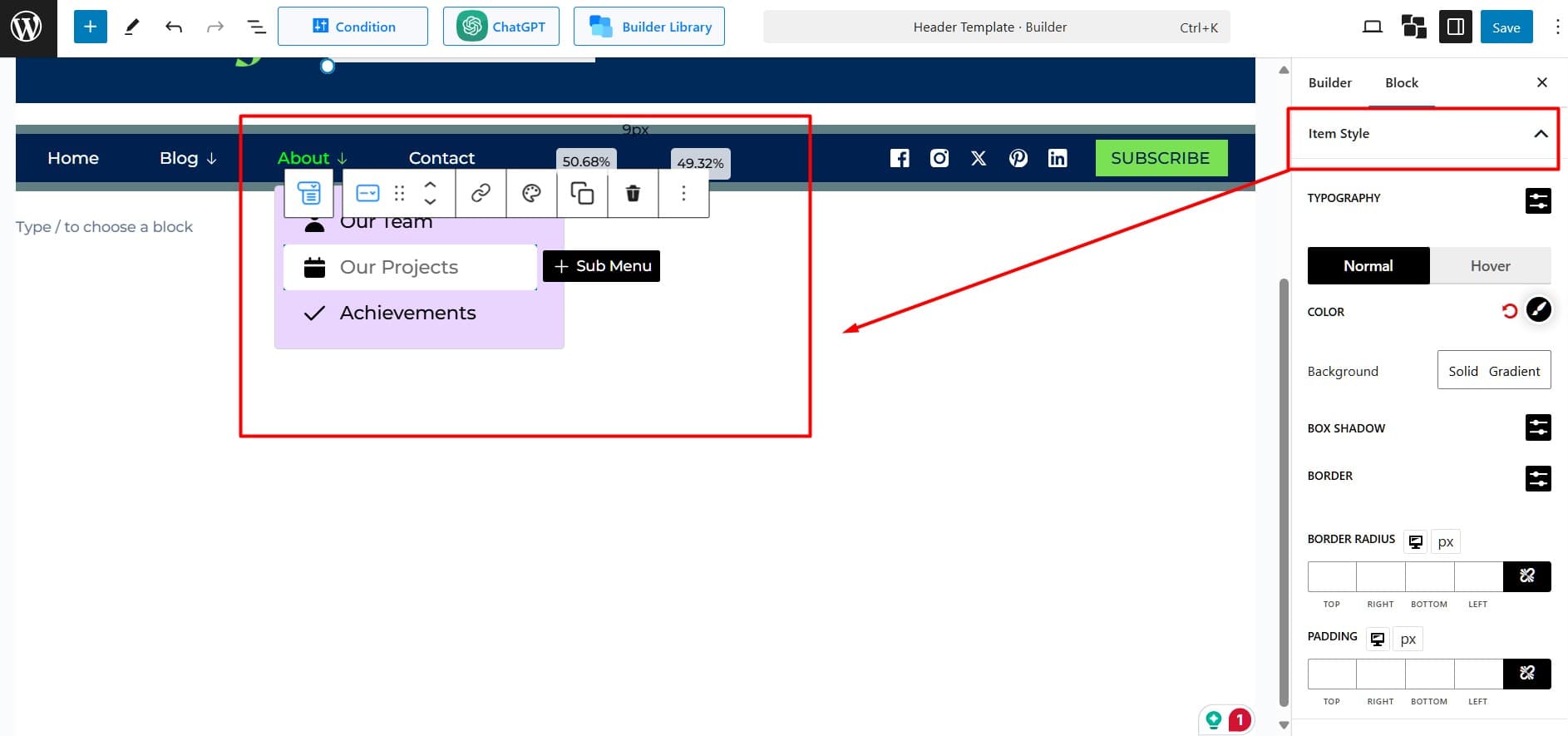
Item Style: Customize menu items’ styles by adjusting typography, colors, backgrounds, borders, shadows, and spacing for a cohesive design.

Content Position: Adjust the alignment of text and icons by setting horizontal (left/right) and vertical positions.
