Here is step-by-step documentation on how to use PostX Gutenberg blocks in Beaver Builder:
Video Tutorial
Here is a video tutorial to help you go through each step visually. So you will not miss anything while using Gutenberg blocks in Beaver Builder.
Step 1: Enable Beaver Builder and Saved Template Addon
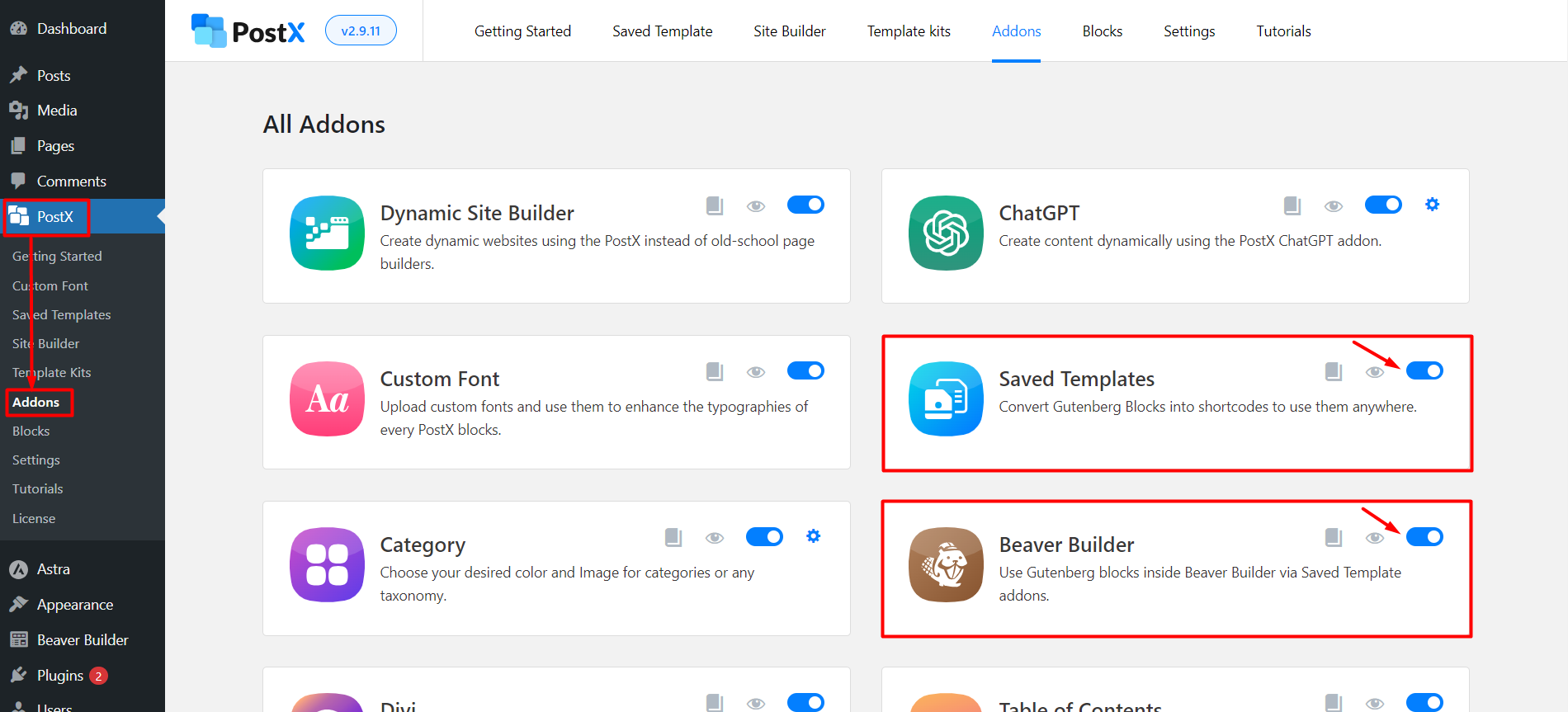
- Go to the PostX Addons page from the WordPress dashboard. You must enable the Saved template and Beaver Builder addon to use the feature.

- Locate the Beaver Builder and Saved Templates addons on the page. Use the toggle bar to enable both addons. And now, you can move on to the next step to create a saved template with PostX.
Step 2: Create a Saved Template with PostX
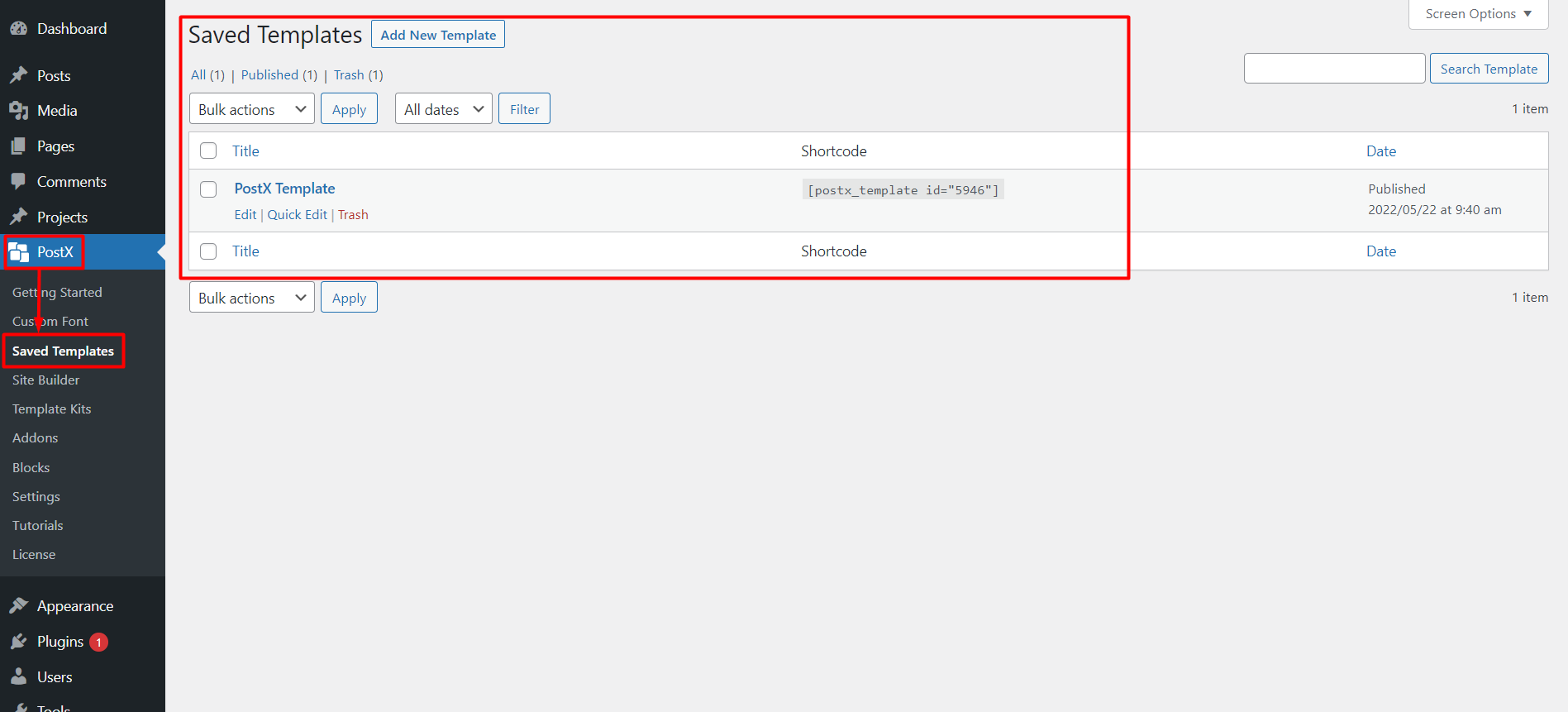
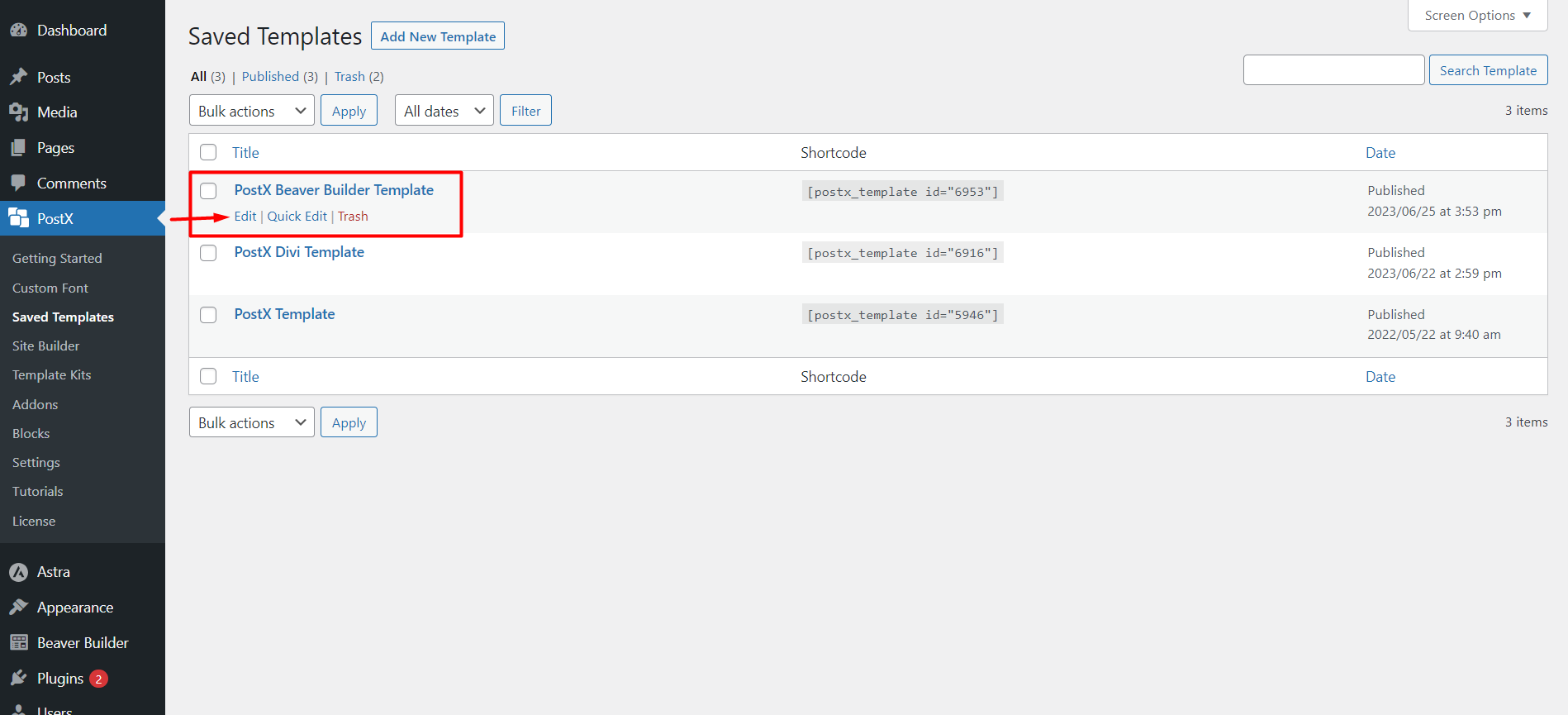
- Navigate to the Saved Template section in the PostX plugin. Here you can create new saved templates or edit the existing ones.

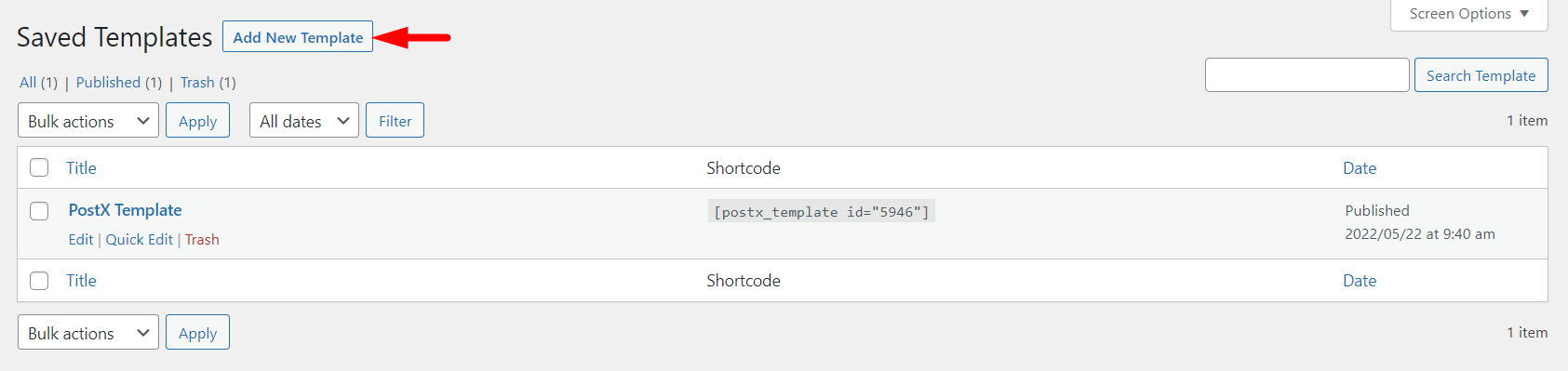
- Click on the “Add New Template” button. And it will redirect to the Gutenberg editor. You can create your template using default Gutenberg blocks, PostX blocks, or premade templates/starter packs by PostX.

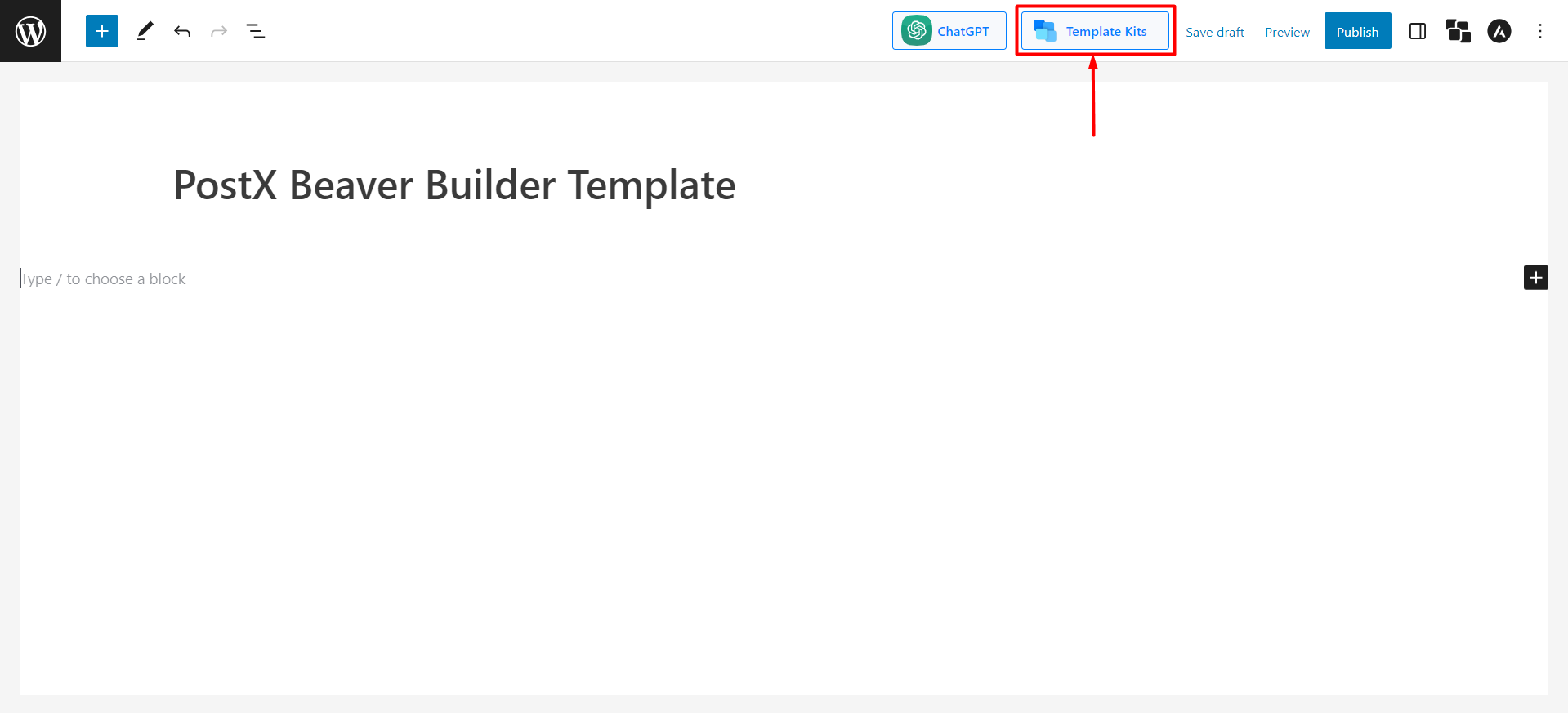
- Click the “Template Kits” button at the top of the page and choose a premade template/starter pack if you do not want to create it from scratch.

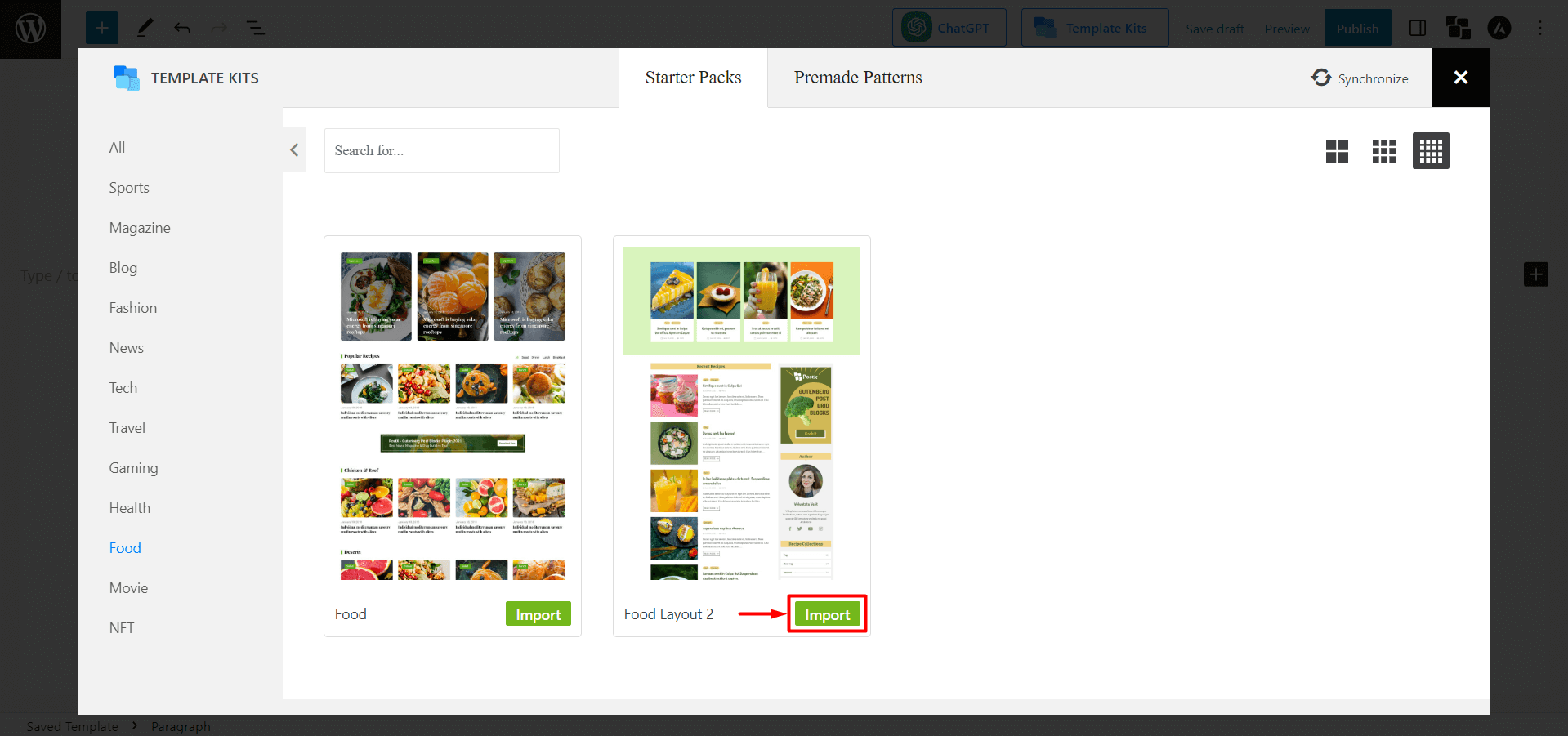
- In starter packs/premade patterns, you will find a vast library of premade designs. Choose your desired one and click “Import.”

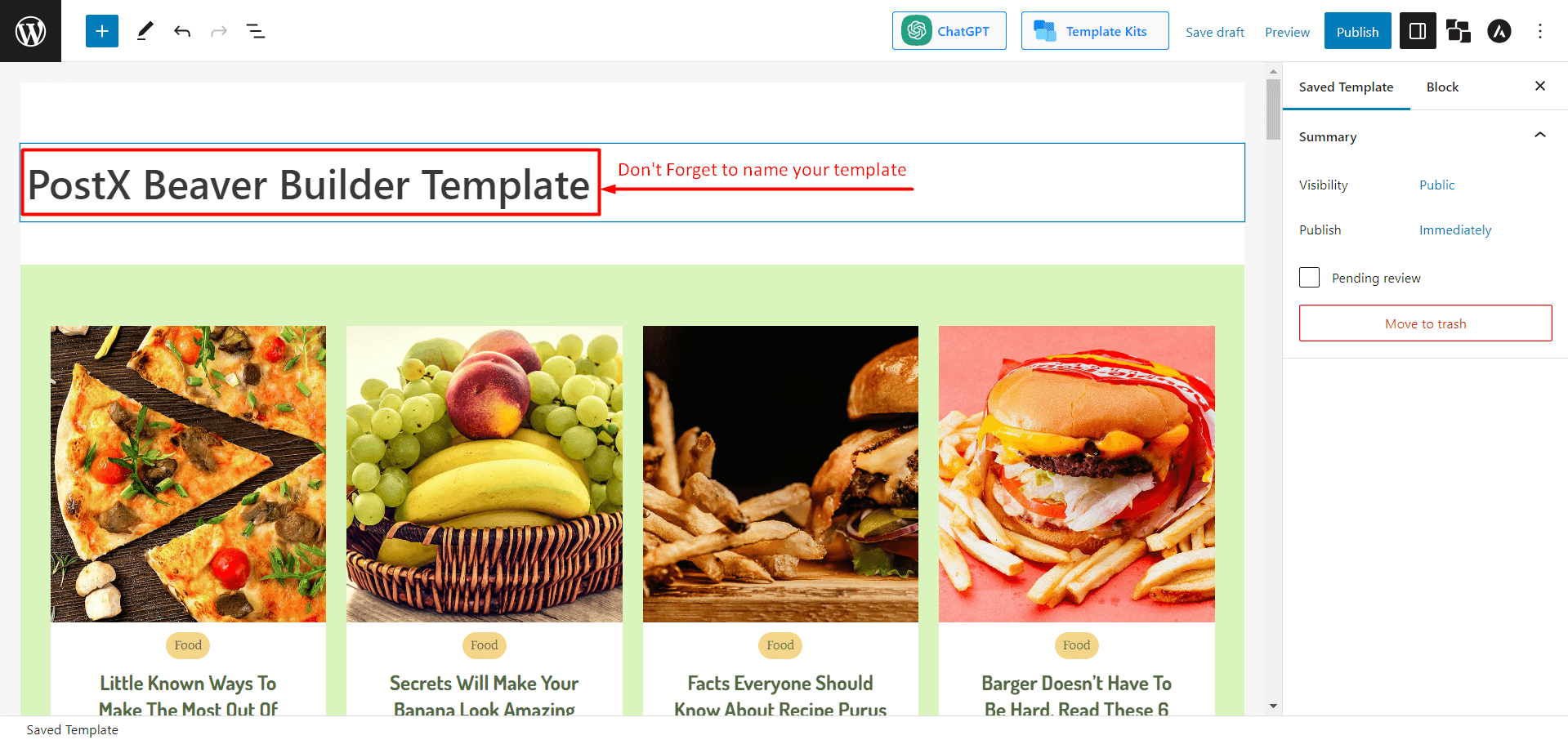
- Give your template a name, as it will be displayed inside the beaver builder in the “PostX Template” module.

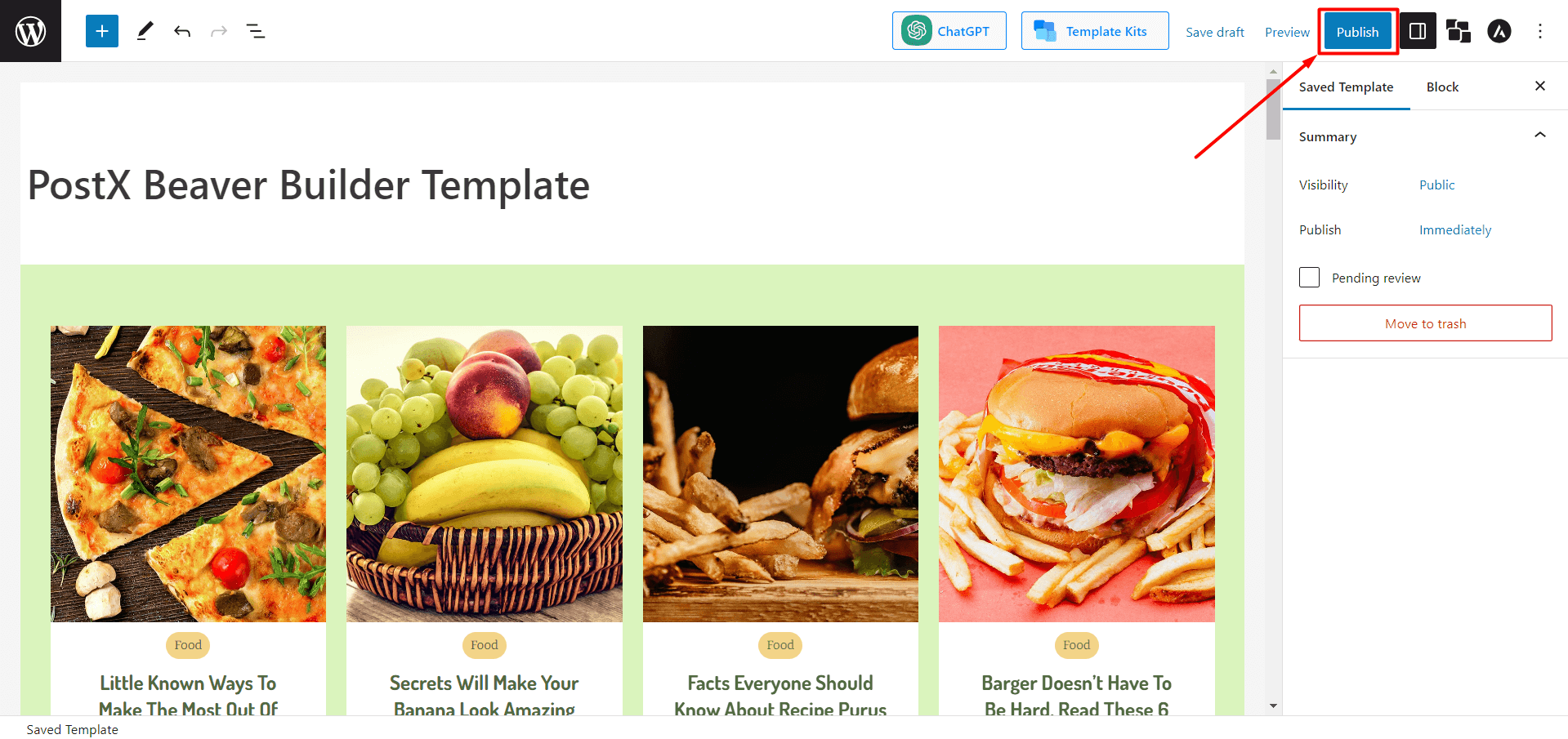
- Click “Publish” to save your template. You can see all the saved templates in the PostX Saved Template section.

Step 3: Use PostX Template in Beaver Builder
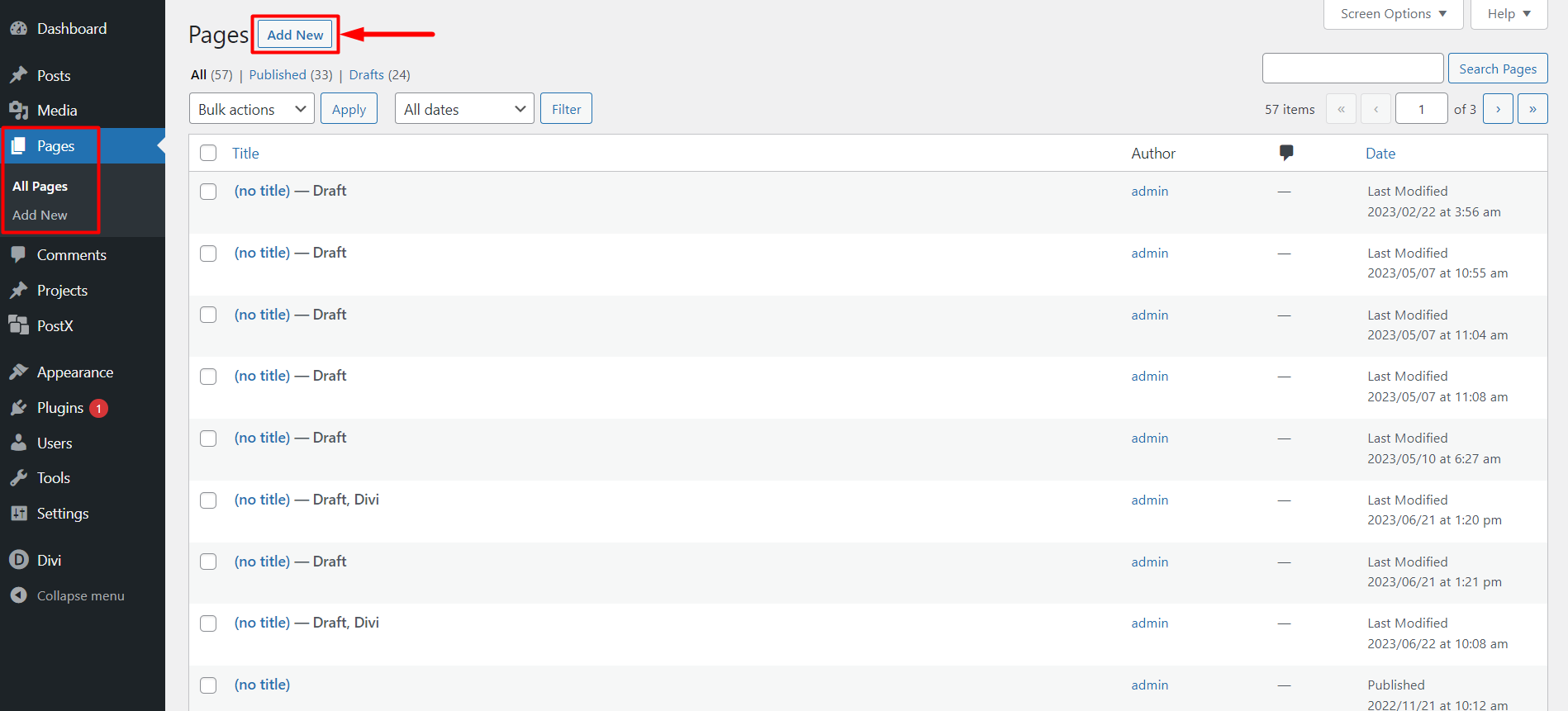
- Go to the WordPress Dashboard and navigate to Pages. Click on “Add New Page” to create a new page.

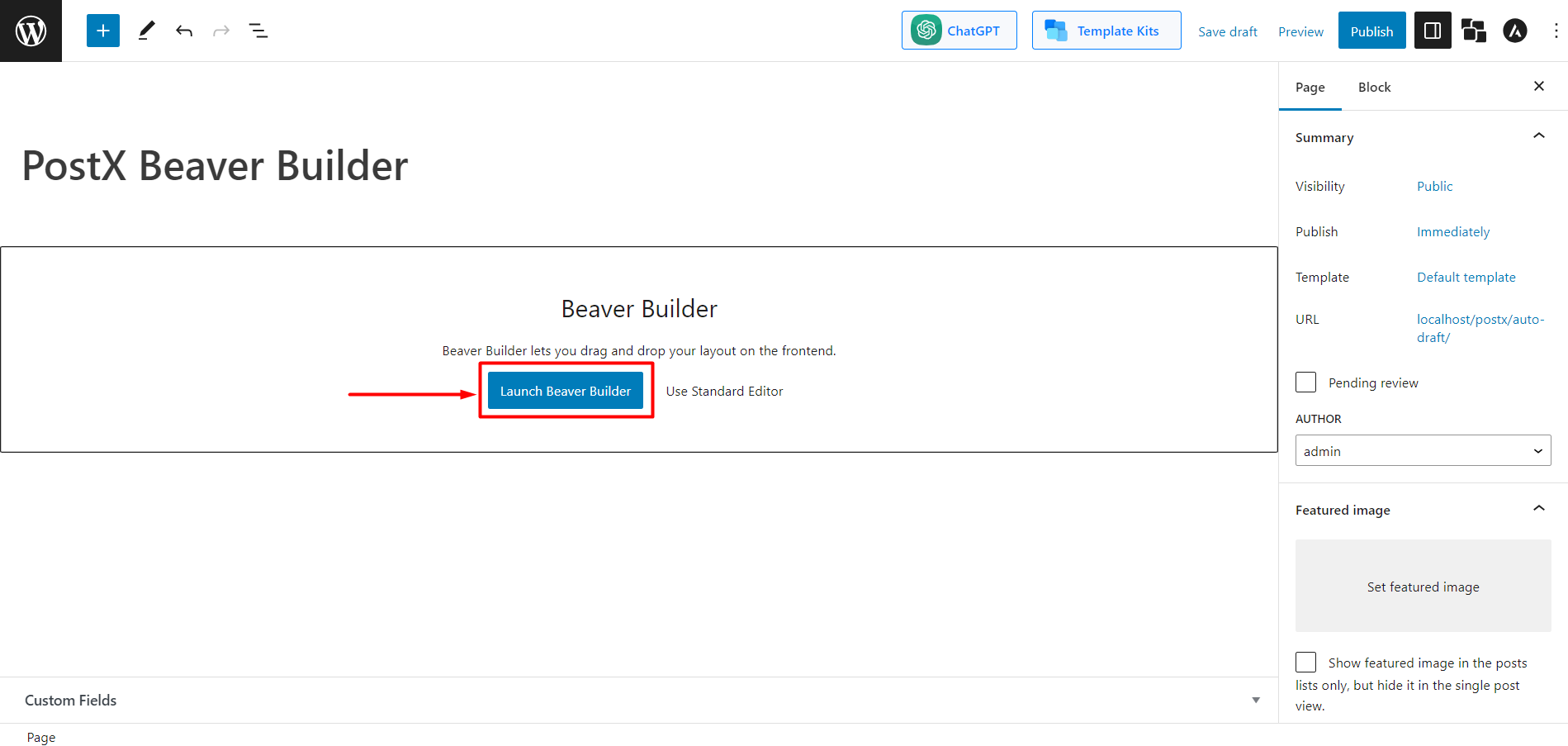
- In the page editor, you will see a pop-up from Beaver asking you to “Launch Beaver Builder.” Click on it to launch the Beaver Builder.

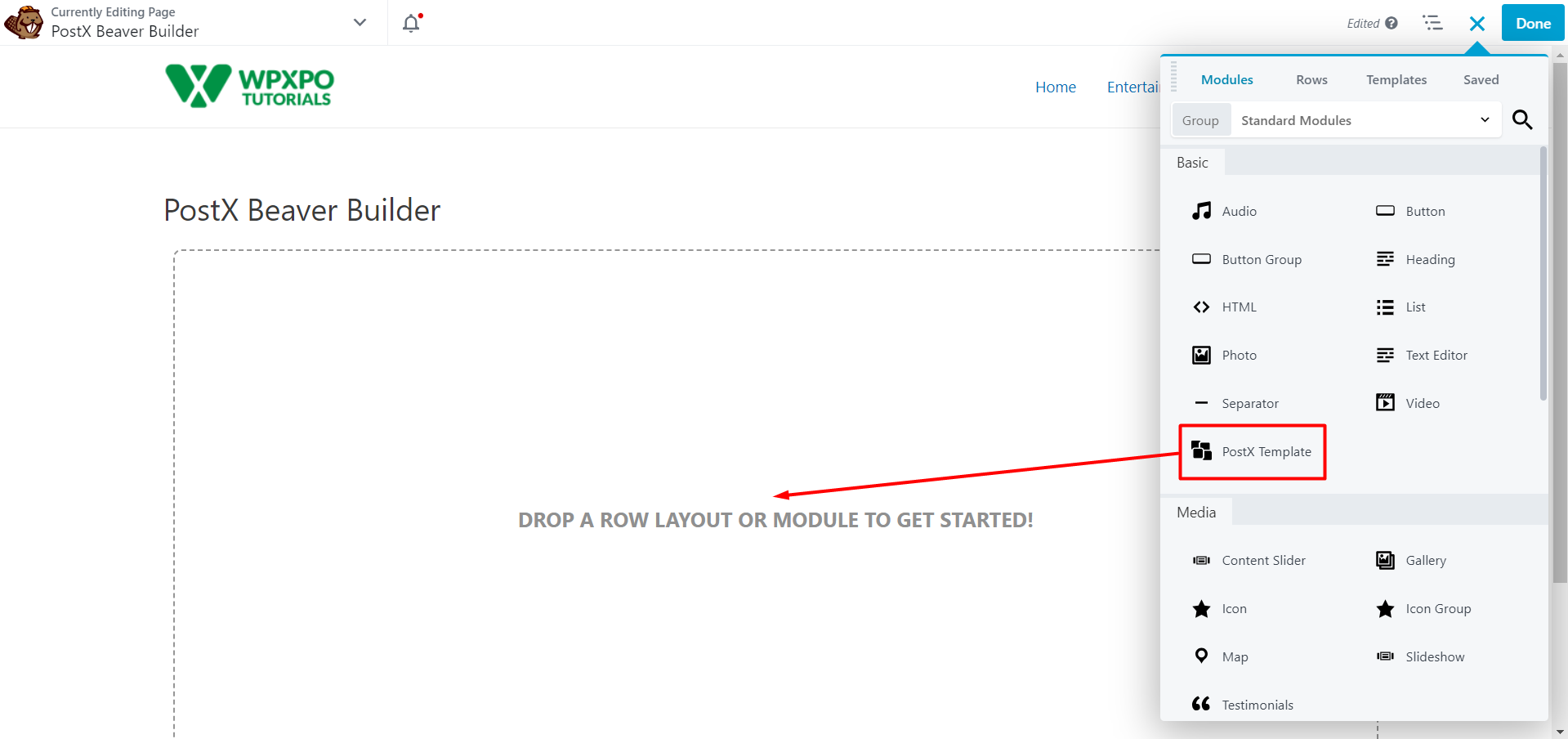
- In the Basic section, you will see “PostX Template”, or use the search bar to type “PostX Template” and then drag and drop the module in the editor.

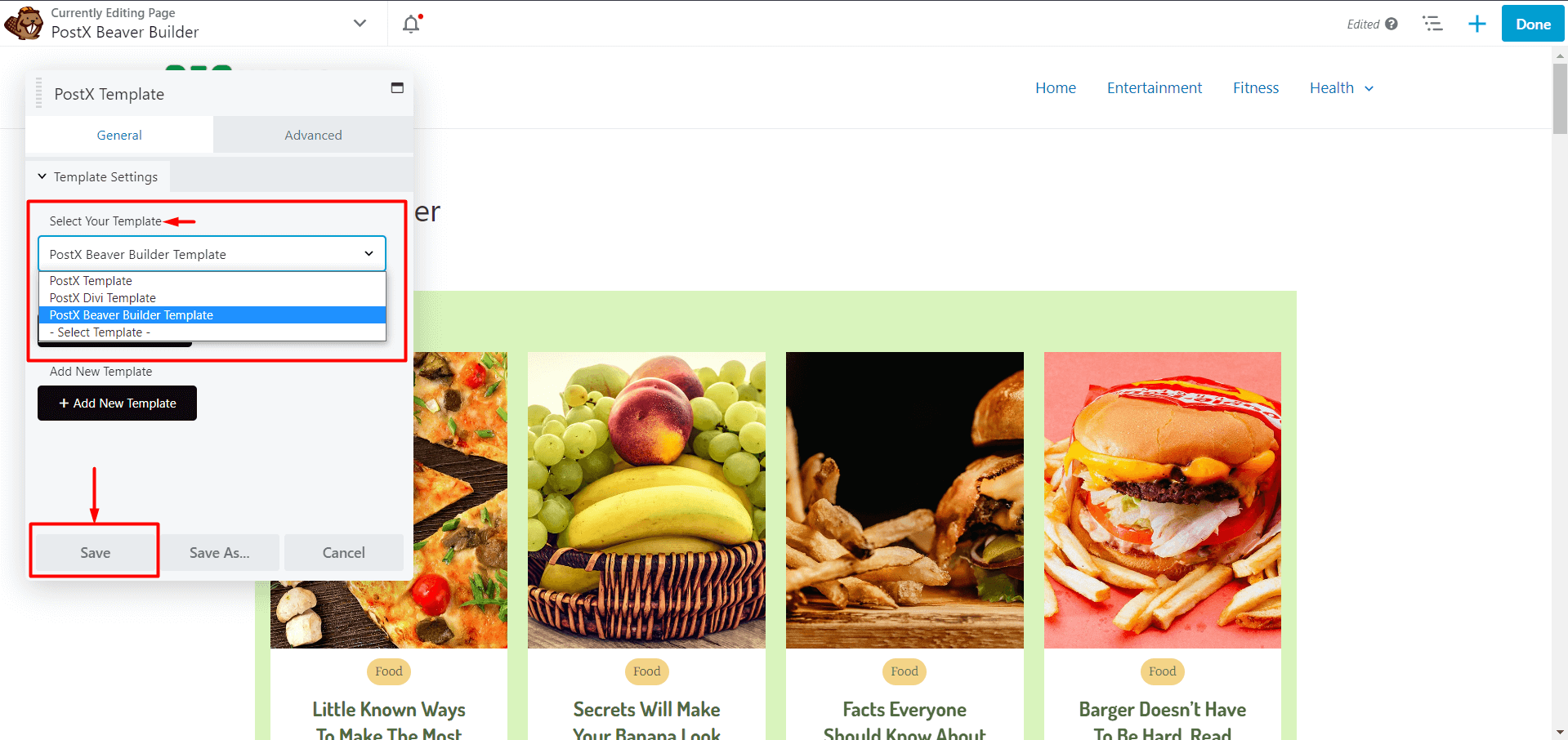
- Choose the template you want to use in Beaver and click the “Save Changes” button.

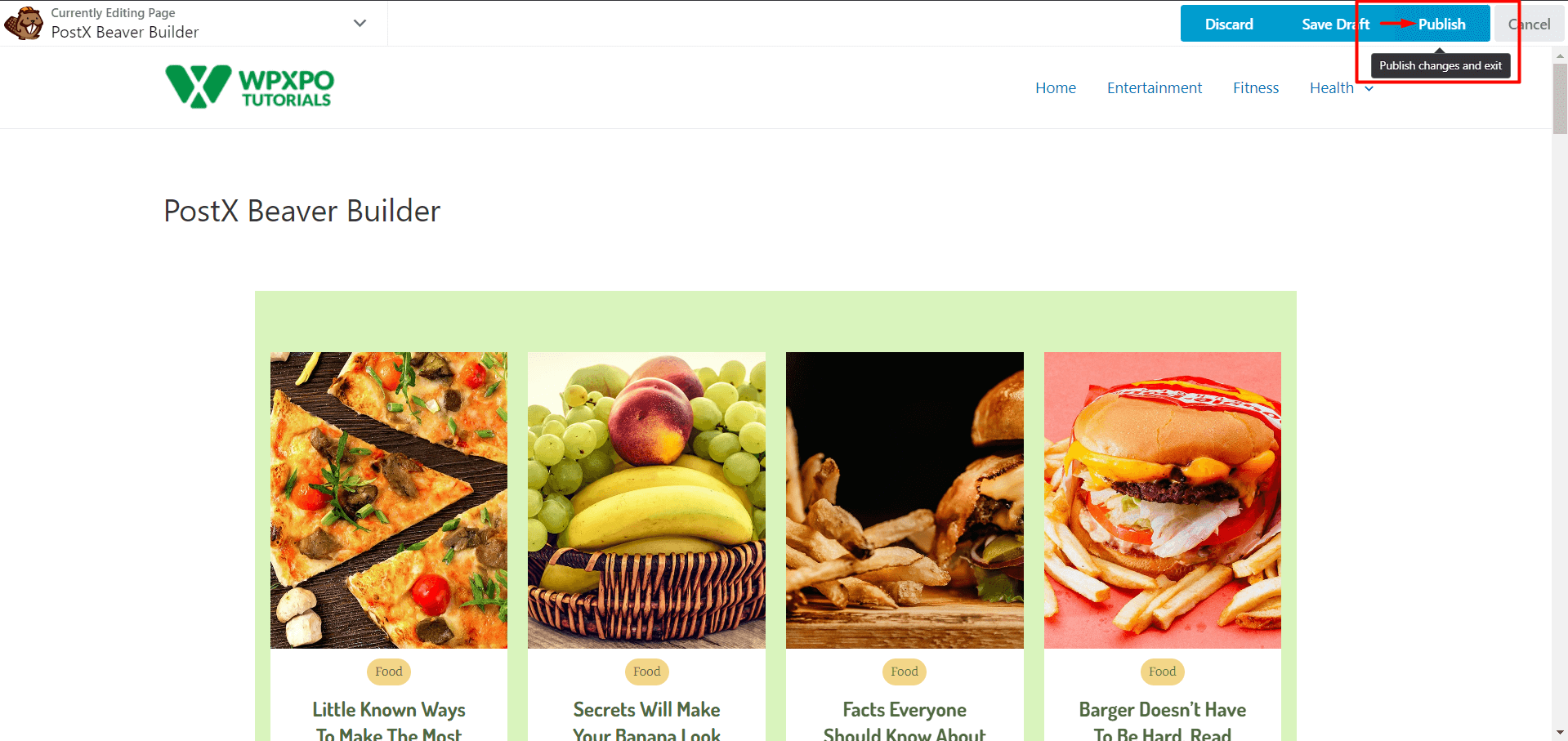
- Publish the page using the Gutenberg blocks in Beaver Builder.

Step 4: Customization (Optional)
If you need to customize the PostX blocks or Gutenberg blocks used in Beaver Builder, you can do so in PostX.
- Go to the PostX Saved Templates section and click “Edit” for the template you want to customize. Make the necessary changes to the template and click “Update.”

The changes will be automatically synced with Beaver Builder if you have used the PostX Saved template inside Beaver Builder.
Following these steps, you can easily use Gutenberg blocks in Beaver Builder using the PostX plugin.
