The WordPress 404 page customization using the PostX dynamic site builder is super easy. The process is similar to building other pages using the site builder.
The process is simple:
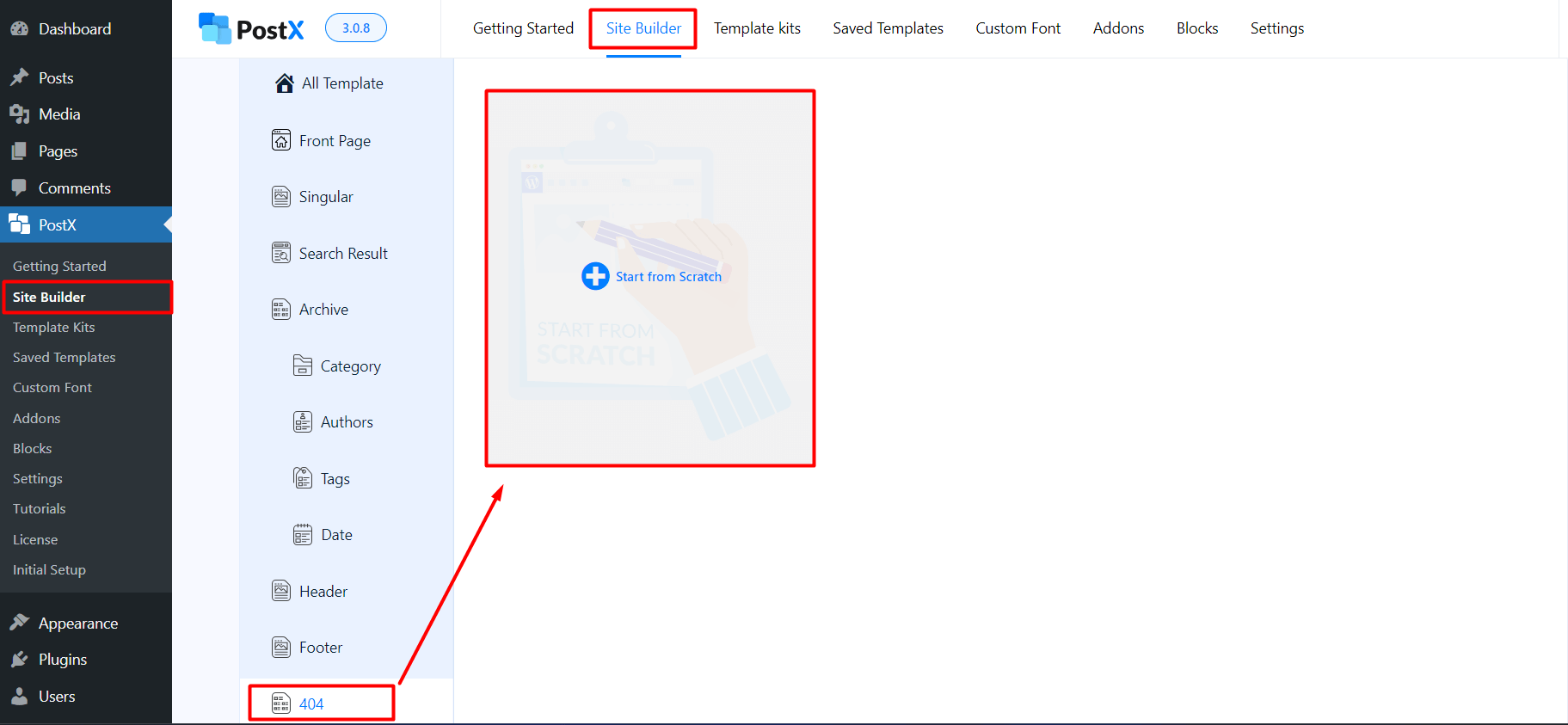
- Go to the PostX > Site Builder from your WordPress dashboard.
- You will find the 404 page in the site builder dashboard.

- Just click on the 404 page section. You will see the option to start from scratch. However, if you have page templates ready, you will see them on the builder dashboard.

- Just click on the “Start from scratch” option. You will be taken to the 404 page template.
- Now you can design the 404 page using the assets you need. You can use PostX blocks to do this.
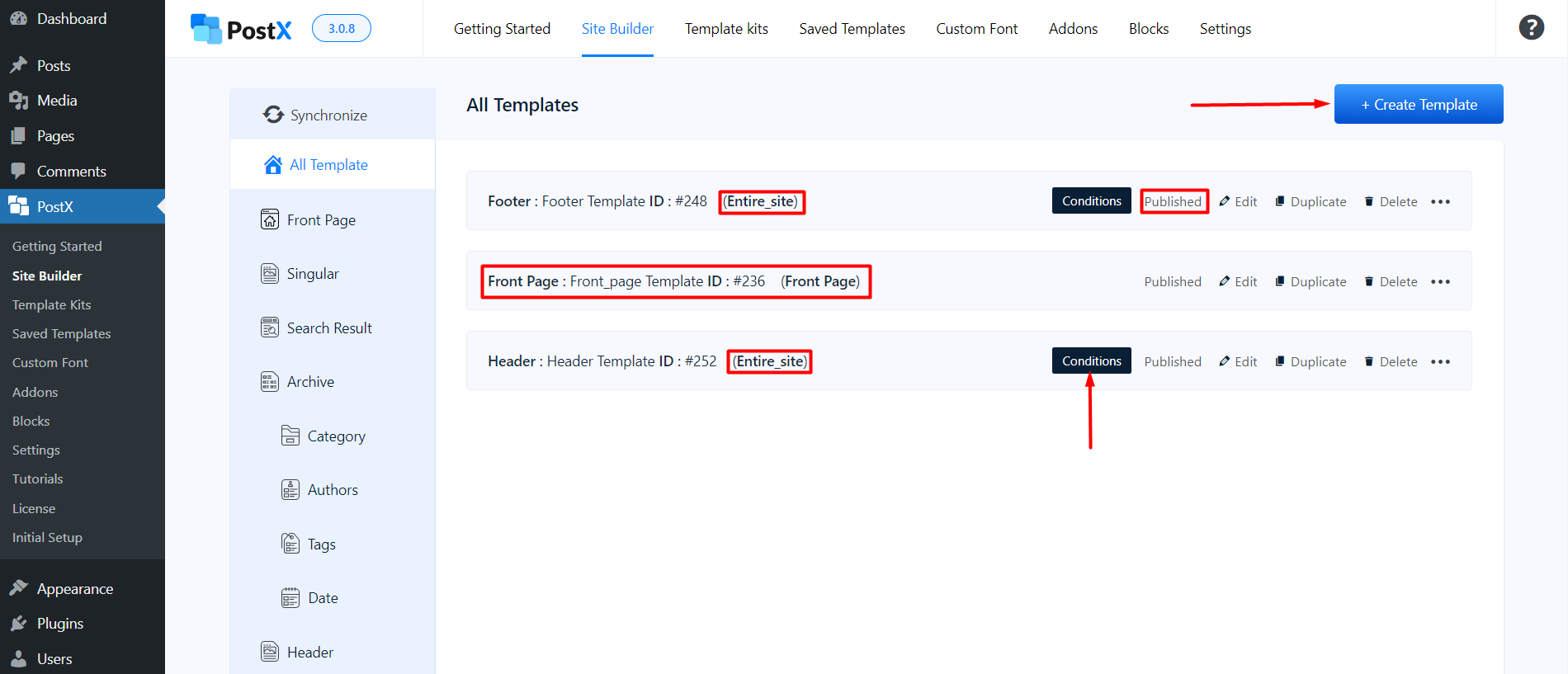
- Finally, publish the page.
Here’s how the published WordPress Custom 404 Page looks like once you design it: