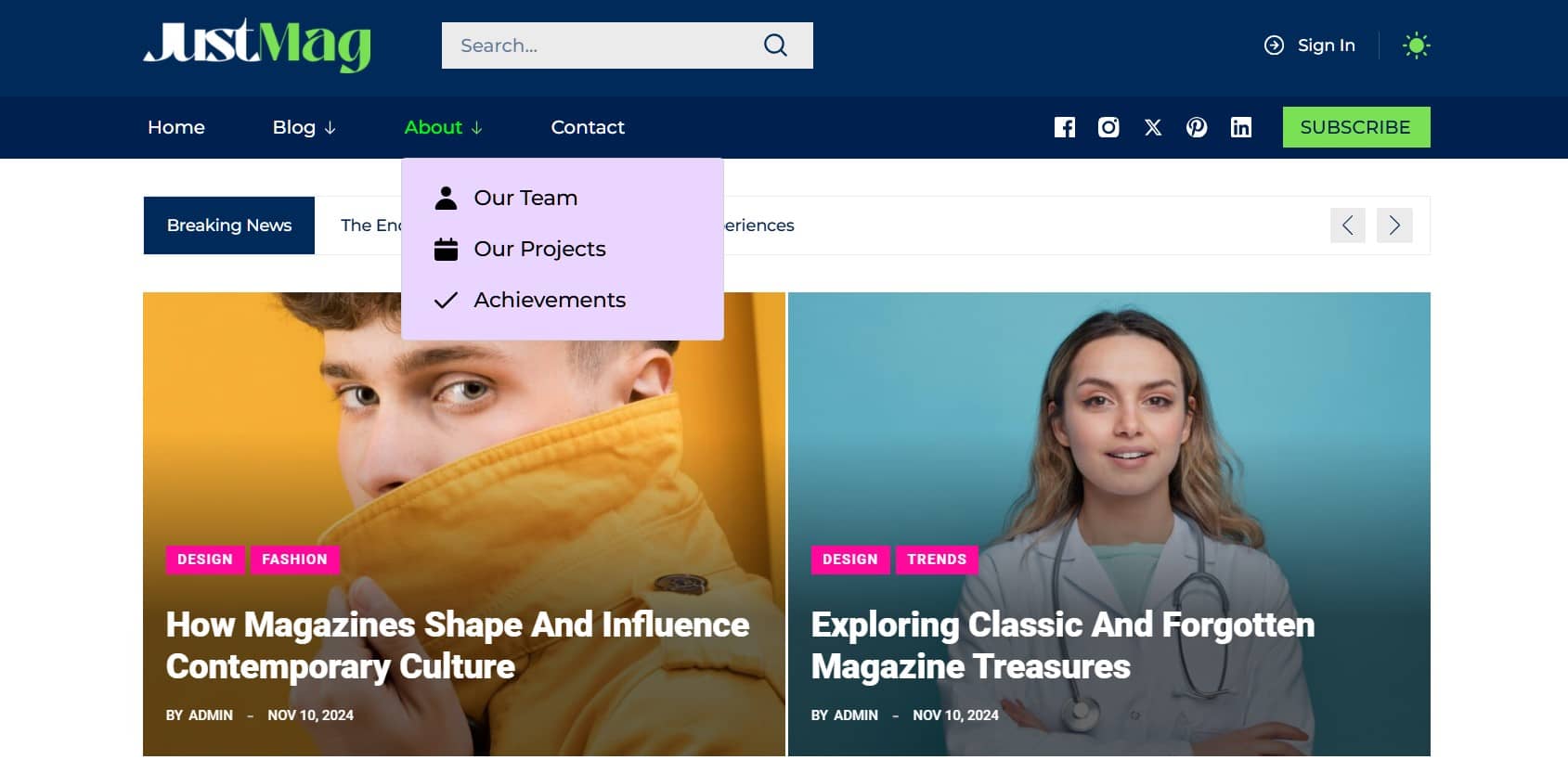
A list menu is a dropdown menu with items arranged in a simple list format. It’s a straightforward and easy-to-use menu option.
Adding a list menu is similar to adding a mega menu. Start by placing a menu block in the desired position in the header, then follow these steps:

Adding a List Menu to the Desired Menu Item
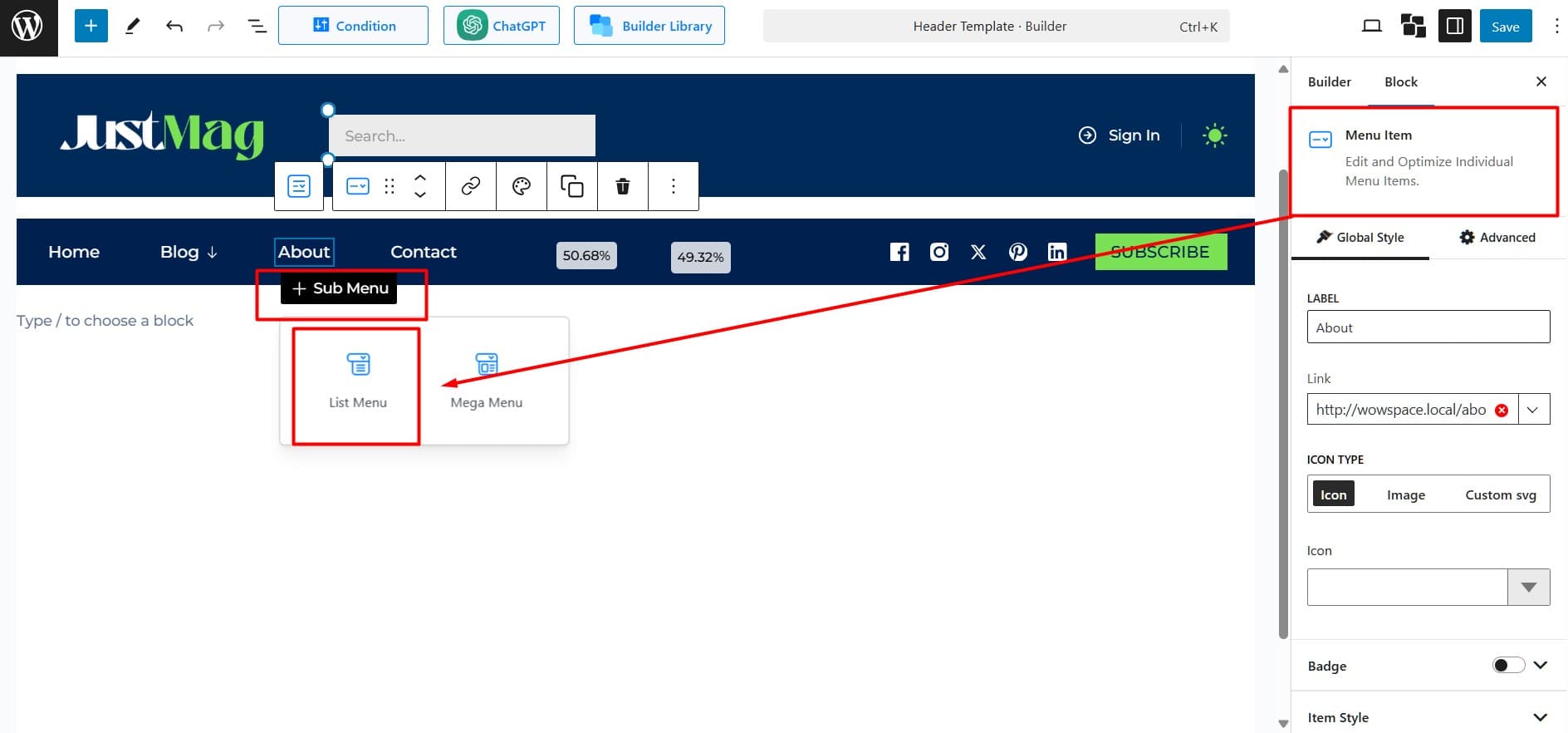
The List Menu is an independent block designed as a sub-menu for menu items. To create a List Menu, follow these steps:
- Select the menu item to which you want to add the List Menu as a sub-menu.
- Click the ‘+ Sub Menu’ under the selected menu item.
- Select List Menu from the list of available sub-menu types

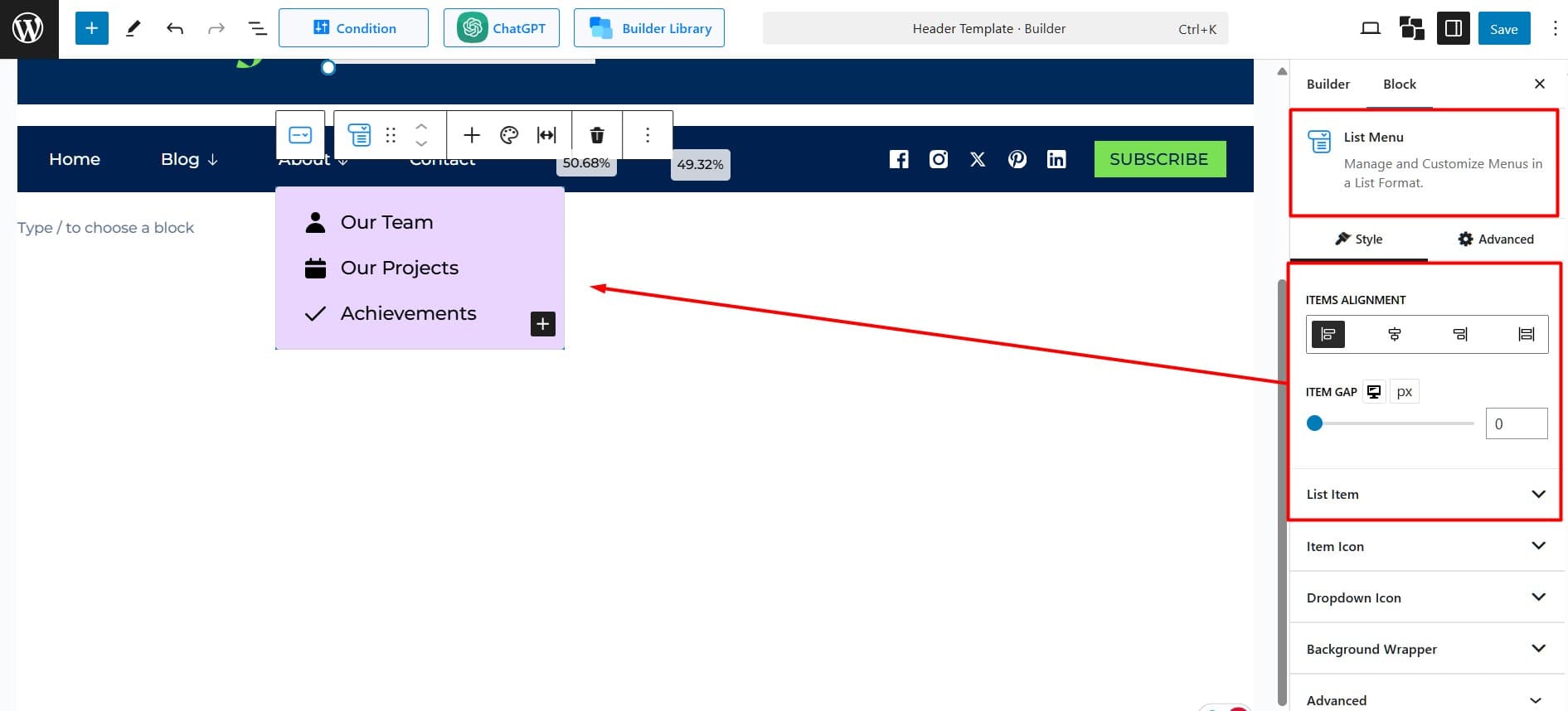
Customizing List Menu’s Visuals
PostX offers lots of options to customize different aspects of the list menu. Click on each to reveal more settings:
Items Alignment: controls how the items within the list are aligned. You can select from the following options:
- Left-aligned: Align all list items to the left margin.
- Center-aligned: Center-align the list items for a balanced look.
- Right-aligned: Align the list items to the right margin.
- Justified: Space the list items evenly across the available width.

Item Gap: Manage the space between the list items.
List Item: This section likely allows you to configure the properties of individual list items, such as:
- Text formatting (font size, weight, color, etc.).
- Padding and margins around the text.
- Hover effects (e.g., color change or underline when the cursor hovers over an item).
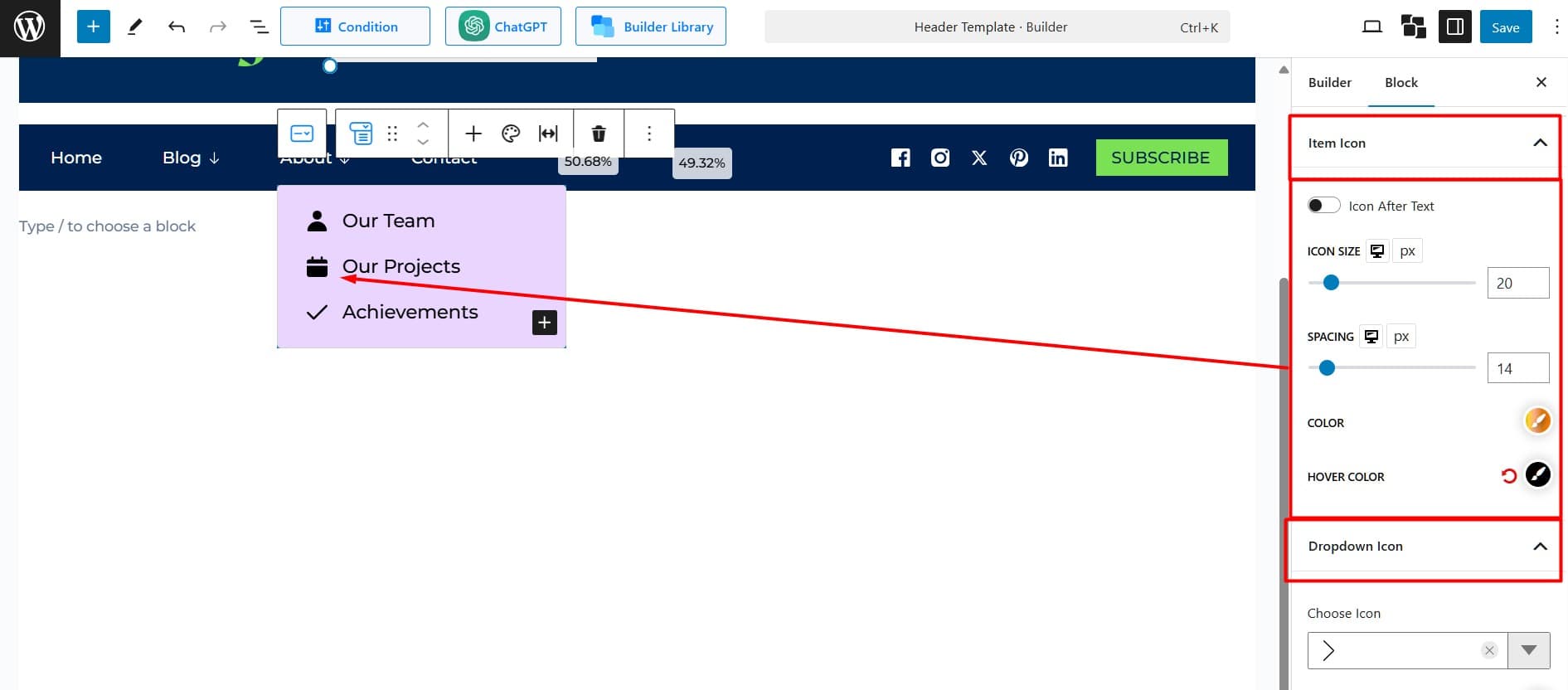
Item Icon: Adjust the size and spacing of the icon relative to the text. Enable Icon after Text to place the icon after the menu item.

Dropdown Icon: Select a dropdown icon and customize its color, size, and spacing to match the website’s design.
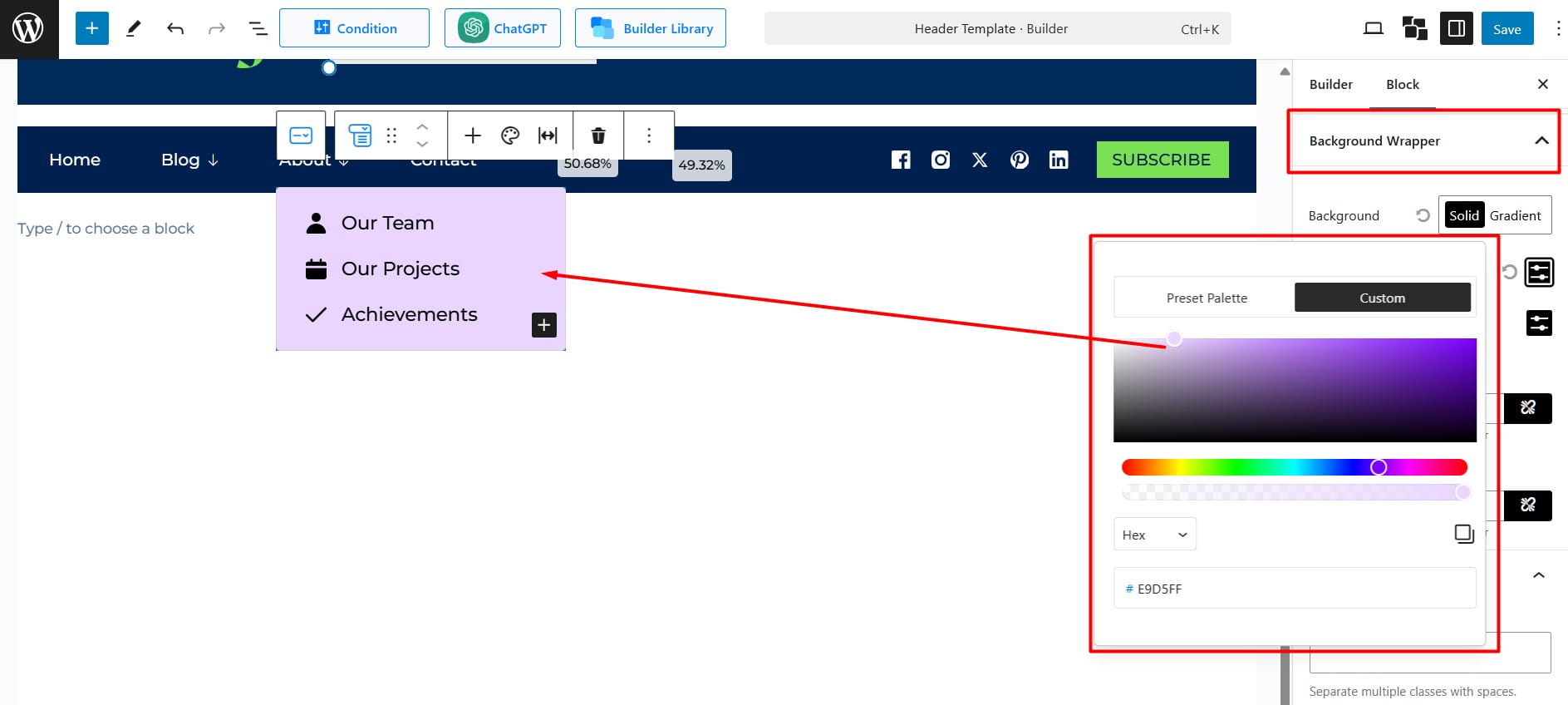
Background Wrapper: The Background Wrapper section handles the container or background styling for the list menu. Customization options may include:
- Background Color: Set a solid color or gradient for the background.
- Borders: Add or remove borders, and customize their thickness and color.
- Padding: Define the space inside the list container.
- Shadow Effects: Add drop shadows for a more dynamic appearance.

You’ve successfully added and customized your List Menu with PostX!
Be sure to test the menu thoroughly for usability before going live on your site.
