Here is a guide to adding PostX advanced search in a page and header with its customization.
Adding PostX Search Block on A Page
Adding the PostX search block on a page is very easy. Follow this guide to add it to your page successfully.
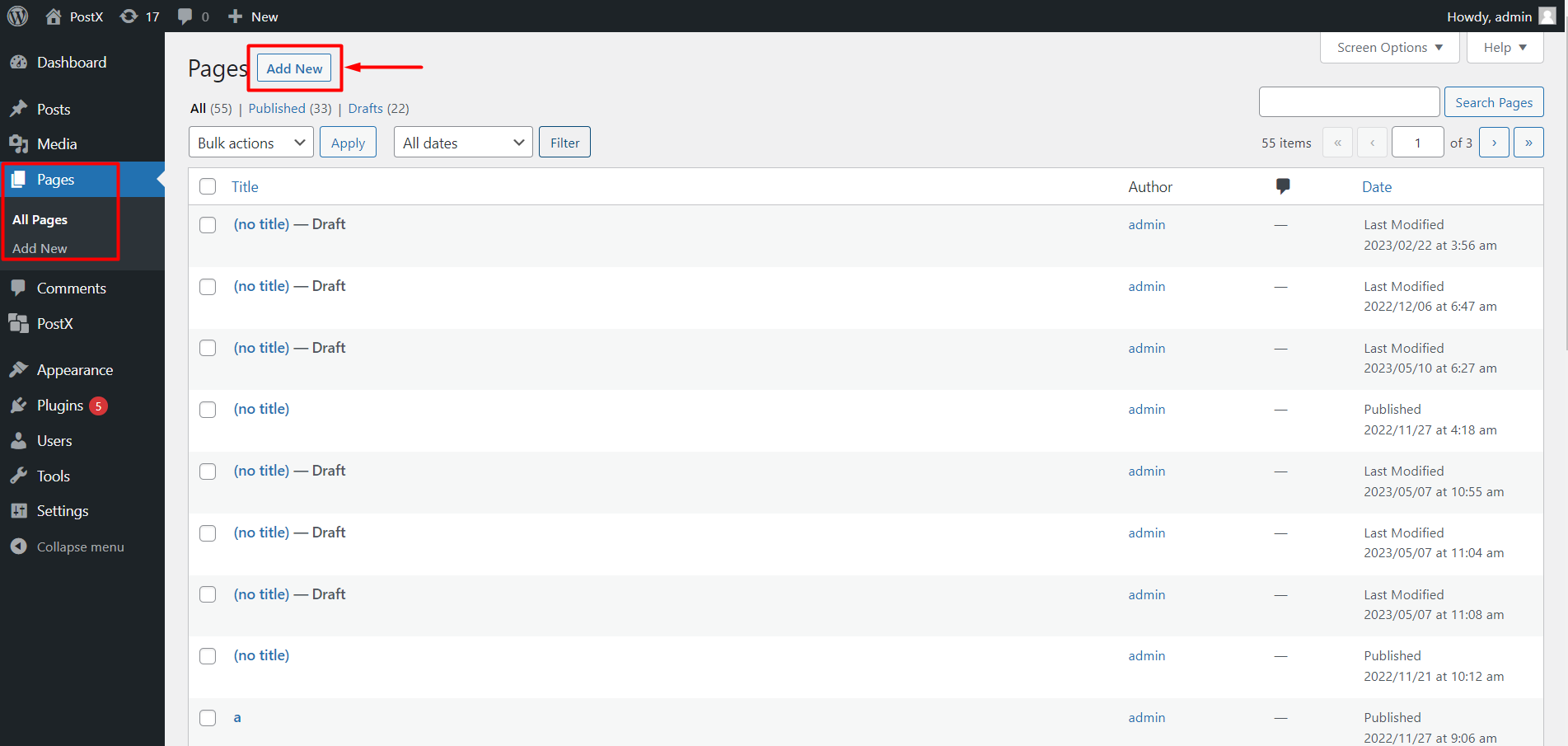
Step 1: Create a New Page / Select an Existing Page
Go to your WordPress dashboard and navigate to “Pages” > “Add New” to create a new page or edit an existing page where you want to add the PostX search block.

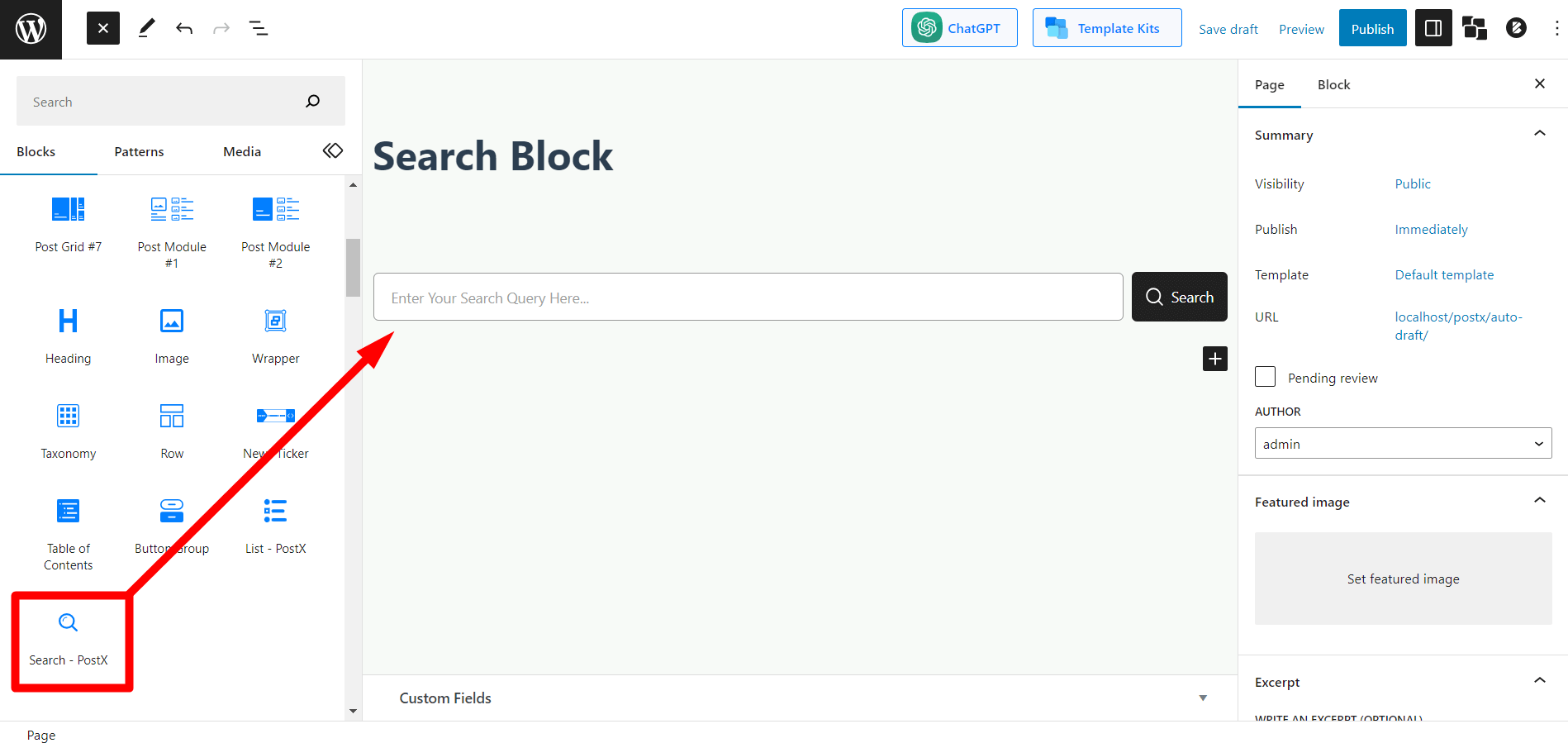
Step 2: Find and Add PostX Search Block
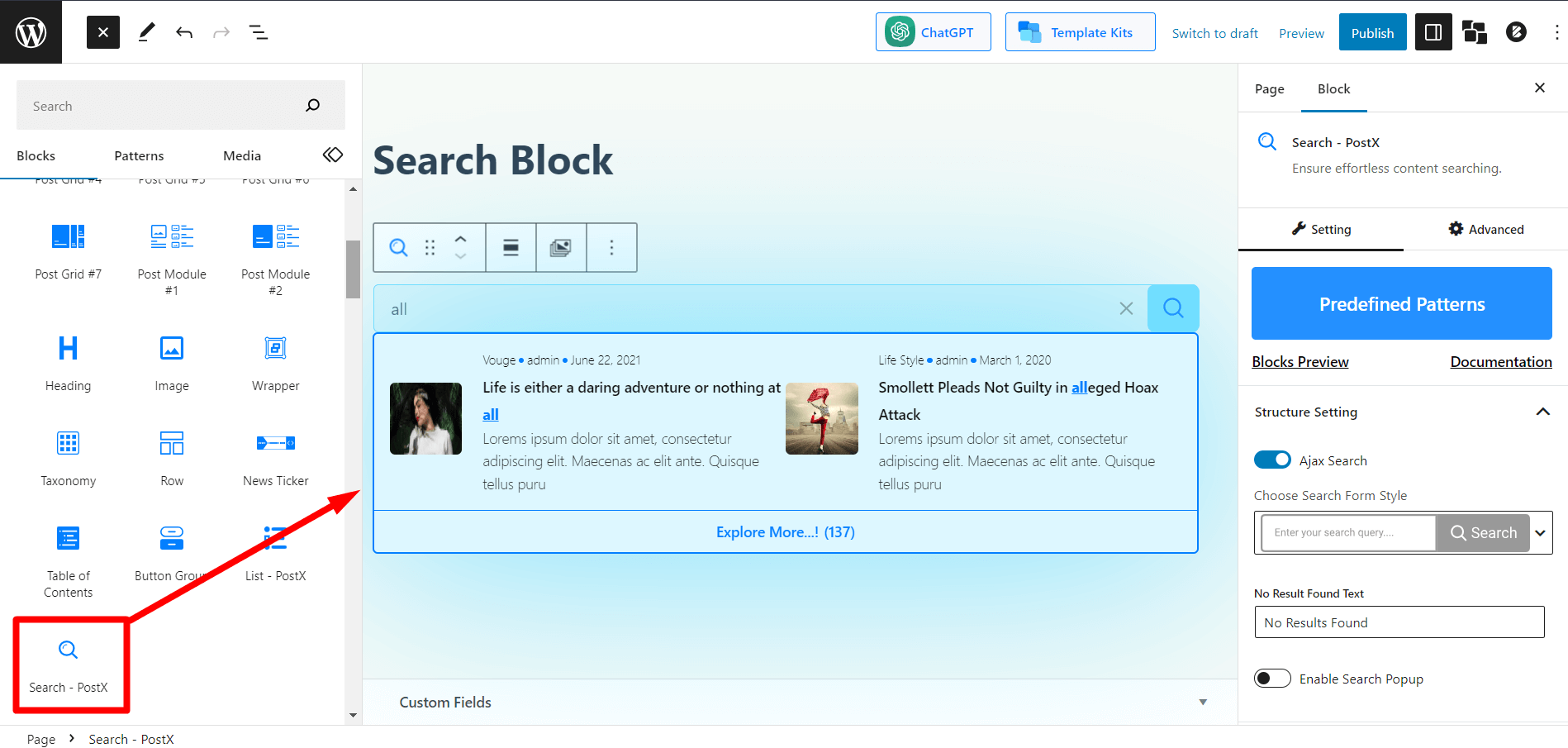
Find the Search block from the block searching. The PostX search block is named “Search – PostX.” Click on the block or drag and drop it to your page.

Step 3: Search Block Customization
Customize the search block according to your preference. And add the necessary content to your page.
[Note: You will find the customization section down below.]
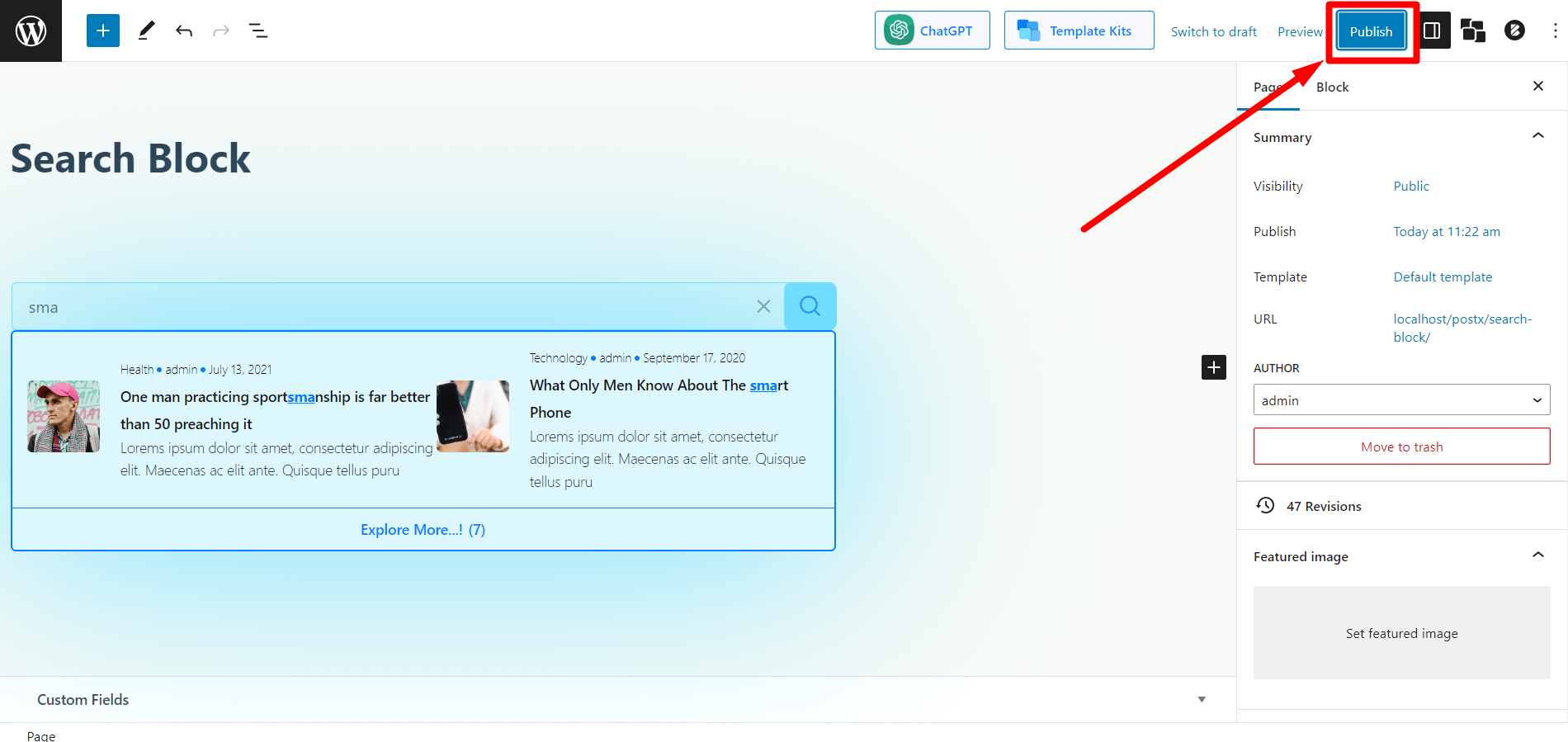
Step 4: Publishing/Updating the Page
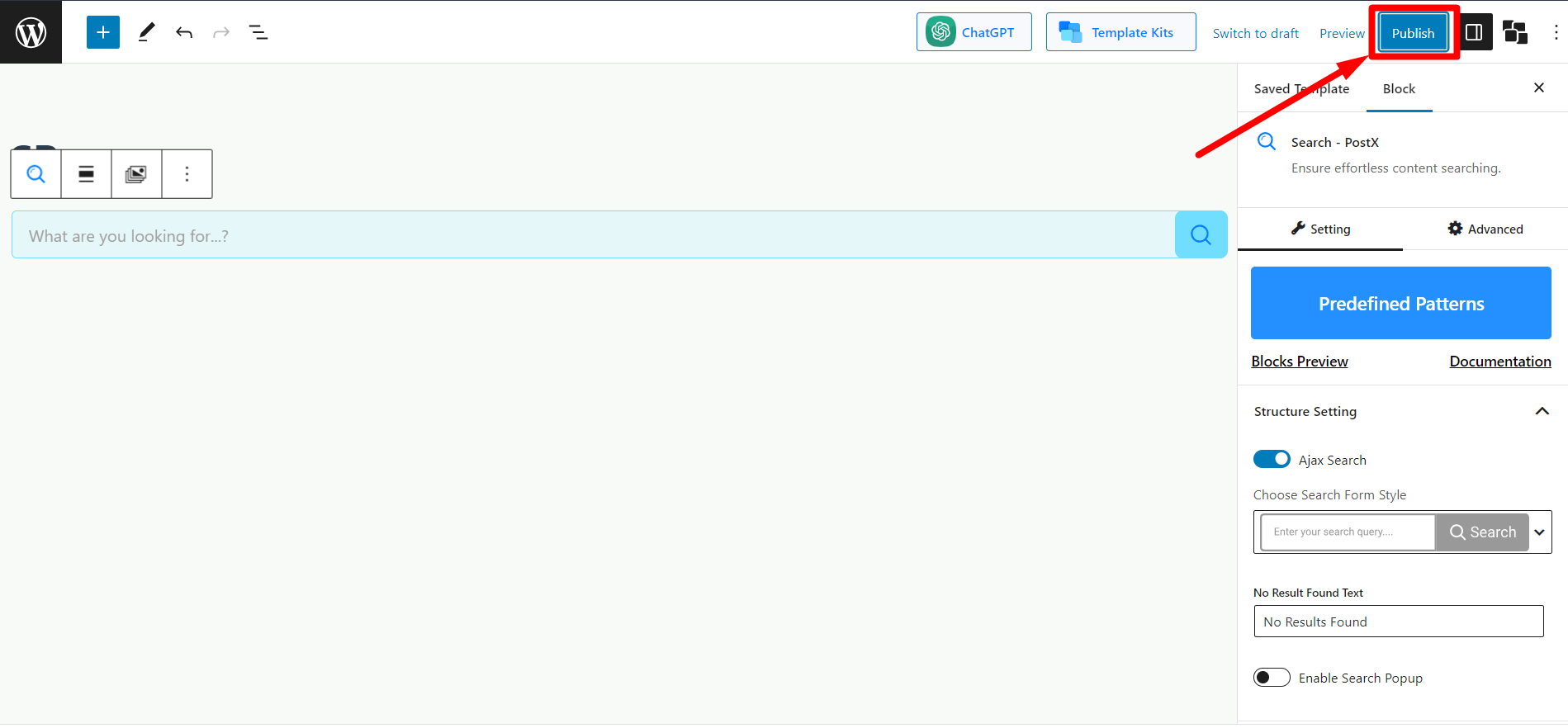
Click the “Publish” button to publish the search block on your page. If you are editing an existing page, click the “Update” button instead.

Adding PostX Search Block on Header / Menu Bar
If you want to add a PostX search block to the menu bar, remember it depends on the Theme. Some themes may have a widget section for the header/menu bar, while others may not.
If the Theme has a widget panel in the menu bar/header, you can directly add the search block and make all the necessary customizations from the same place. Then, you need to save the changes, and users can see and use the PostX search box on your website.
If the Theme does not have the widget section, you can copy the Shortcode from PostX Saved Template into the Header’s HTML element.
We will show you how to add the PostX Search block in a Header to a theme that does not have the widget panel.
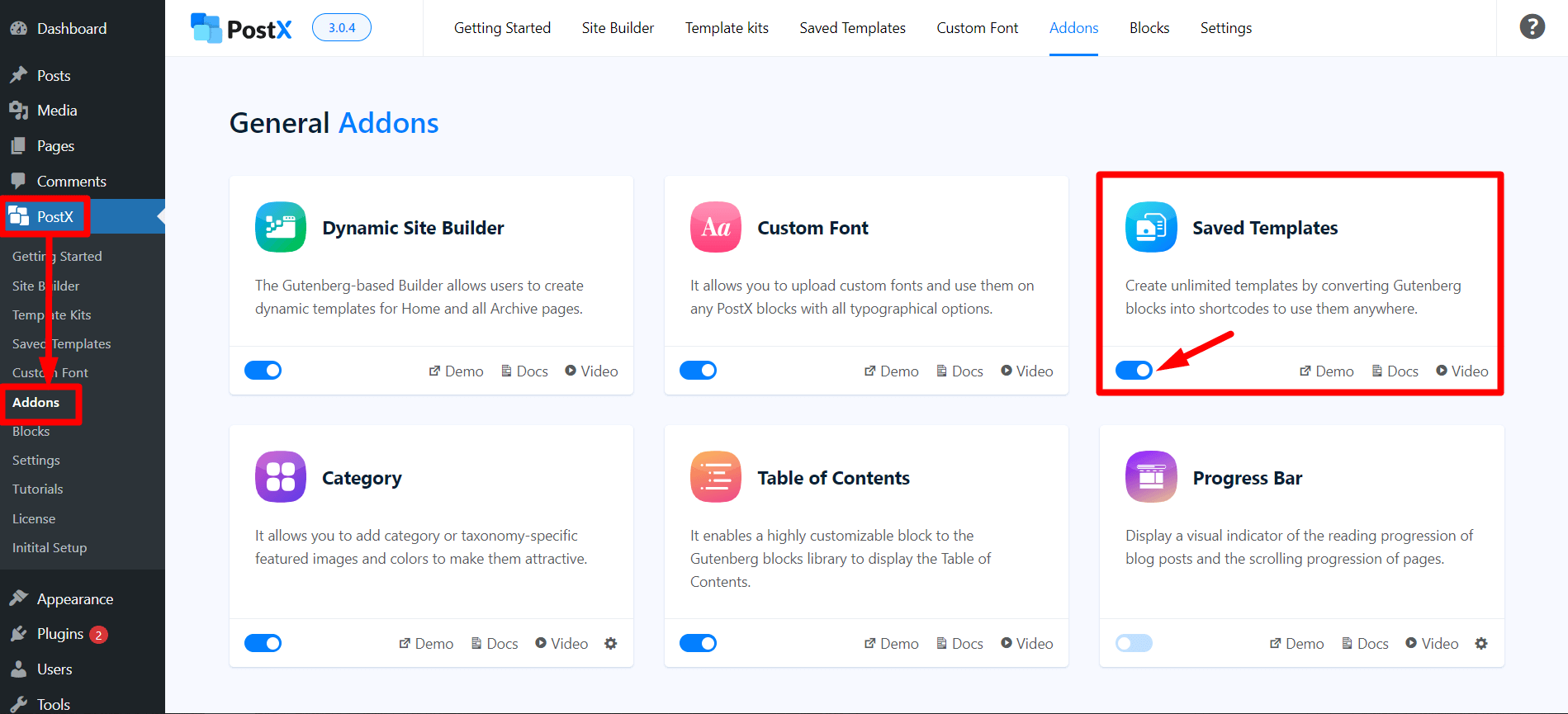
Step 1: Enable Saved Template Addon
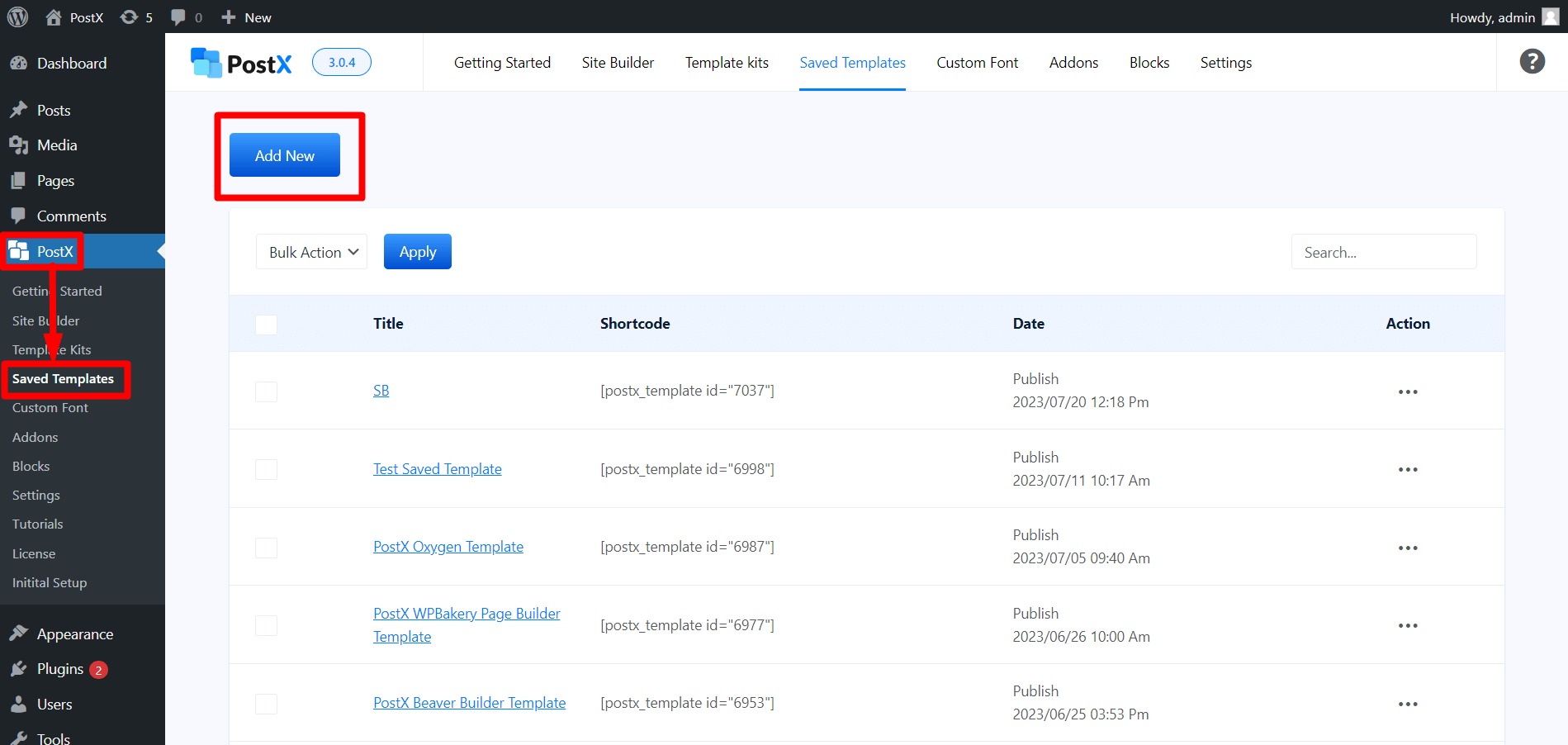
Go to PostX > Addons. Locate and enable the Saved Template addon.

Step 2: Create a Saved Template
Go to PostX > Saved Template. Click the “Add New Template” to create a new template or “Edit” on a pre-existing template for editing.

Step 2: Add PostX Search Block
Add the PostX search block to the saved template page. The PostX search block is named “Search – PostX.” Click on the block or drag and drop it to your page.

[Note: Only add the search block and nothing else.]
Step 3: Customize PostX Search Block
Customize the search block according to your preference.
[Note: You will find the customization section down below.]
Step 4: Publish / Update Saved Template
Click the “Publish” button to create a new saved template. If you are editing an existing one, click the “Update” button instead.

Step 5: Copy the Shortcode
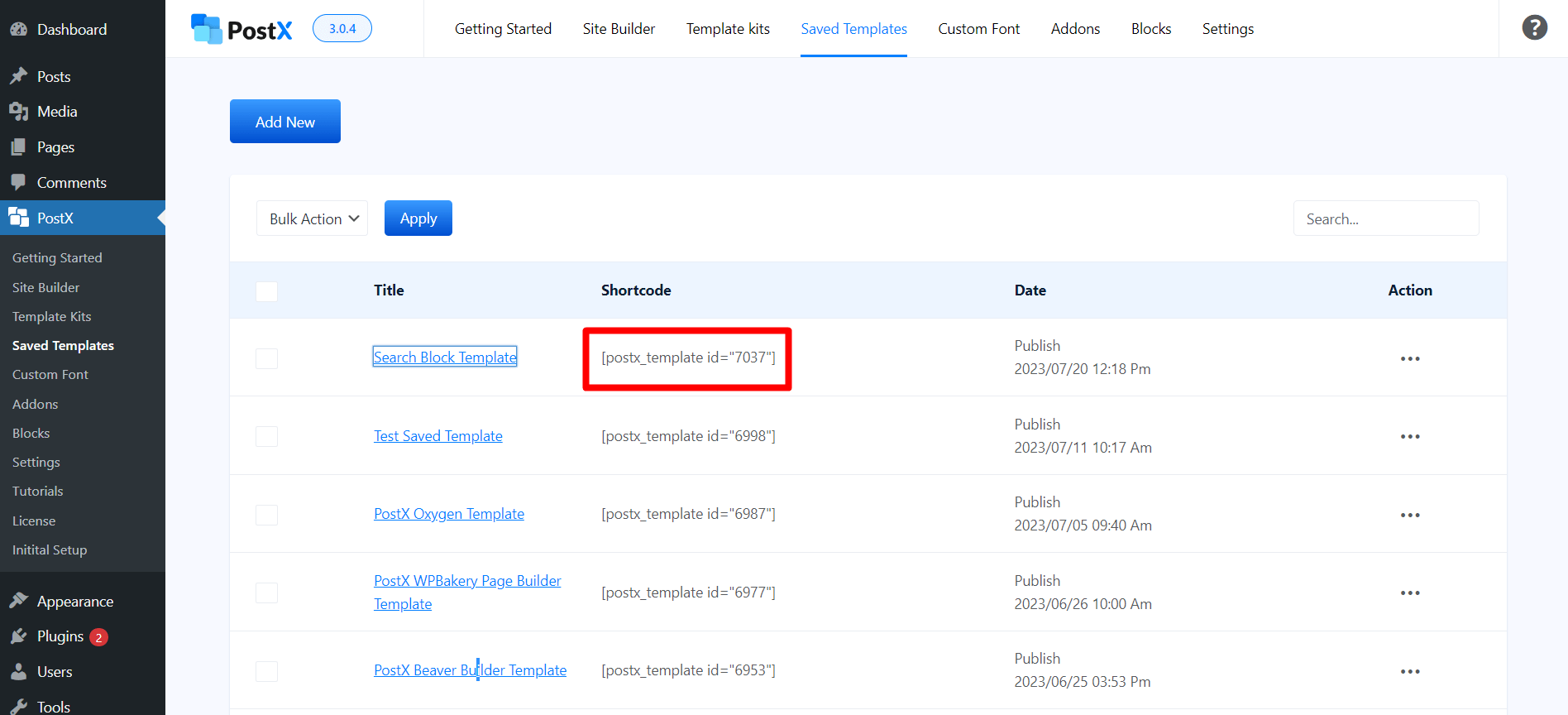
Go back to the PostX Saved Template section. You will find a Shortcode beside your created/updated saved Template. Click on it to copy the Shortcode.

Step 6: Go to Themes Header Editor
Go to Appearance > Theme Customize > Header. You will see the header customization elements here.

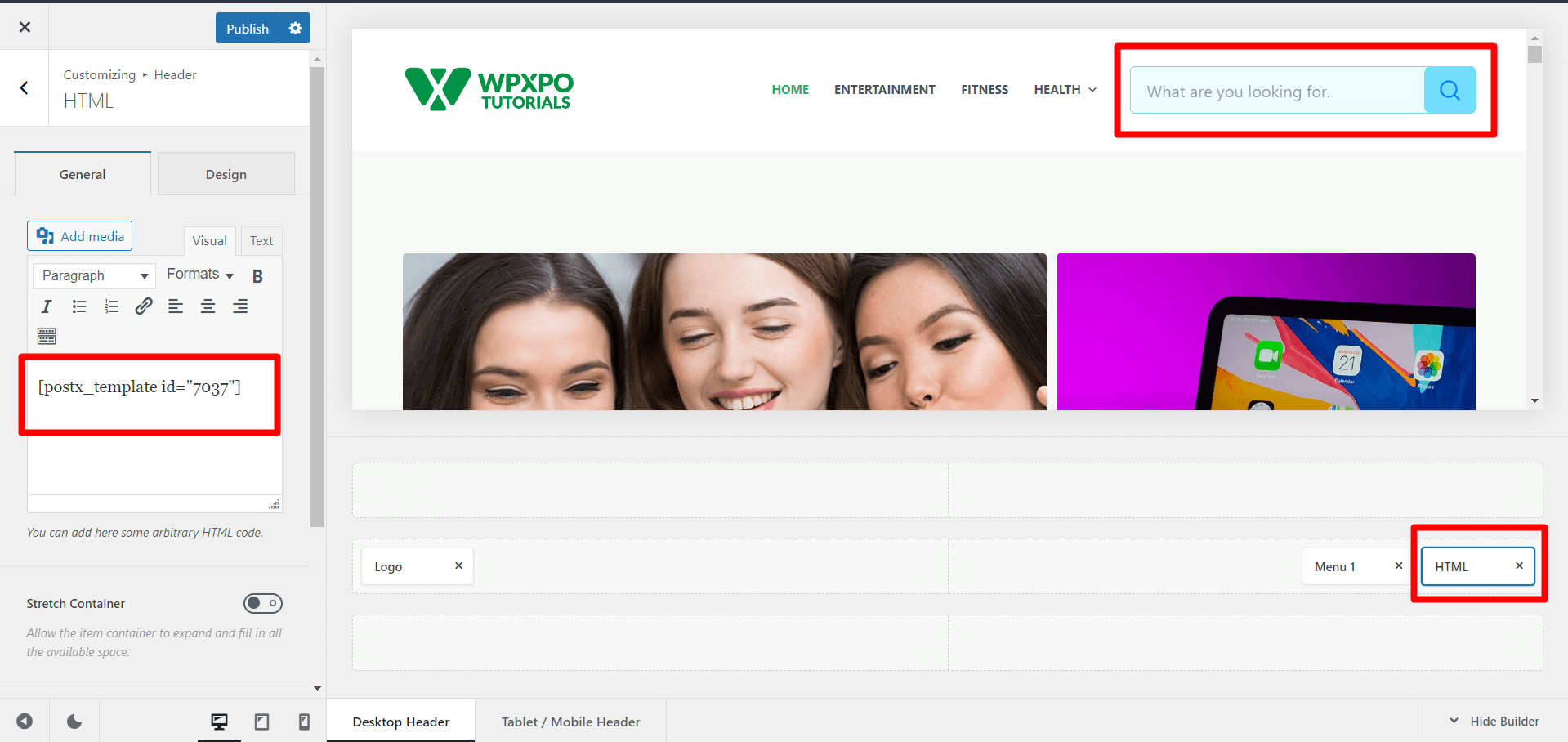
Step 7: Add HTML in the Header
Drag and drop the HTML element in your desired header position. Then click on the HTML element. You will see a text field in the HTML element. Paste the Shortcode you copied in Step 5.

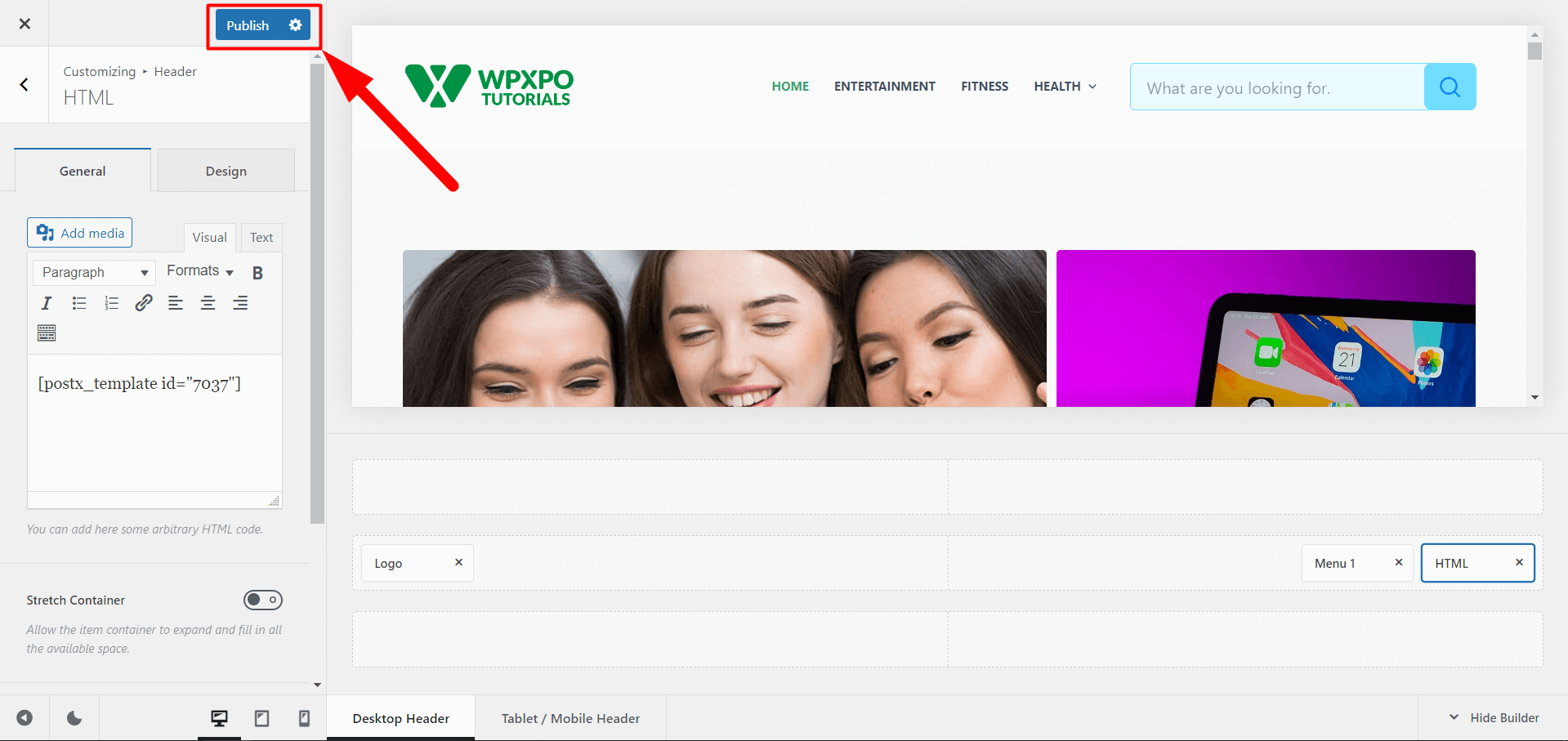
Step 8: Save the Changes
Now, click Publish/Update to update the changes made to it.

PostX Search Block Customization
The PostX Search block is highly customizable, with various settings and options that allow you to change its appearance and functionality.
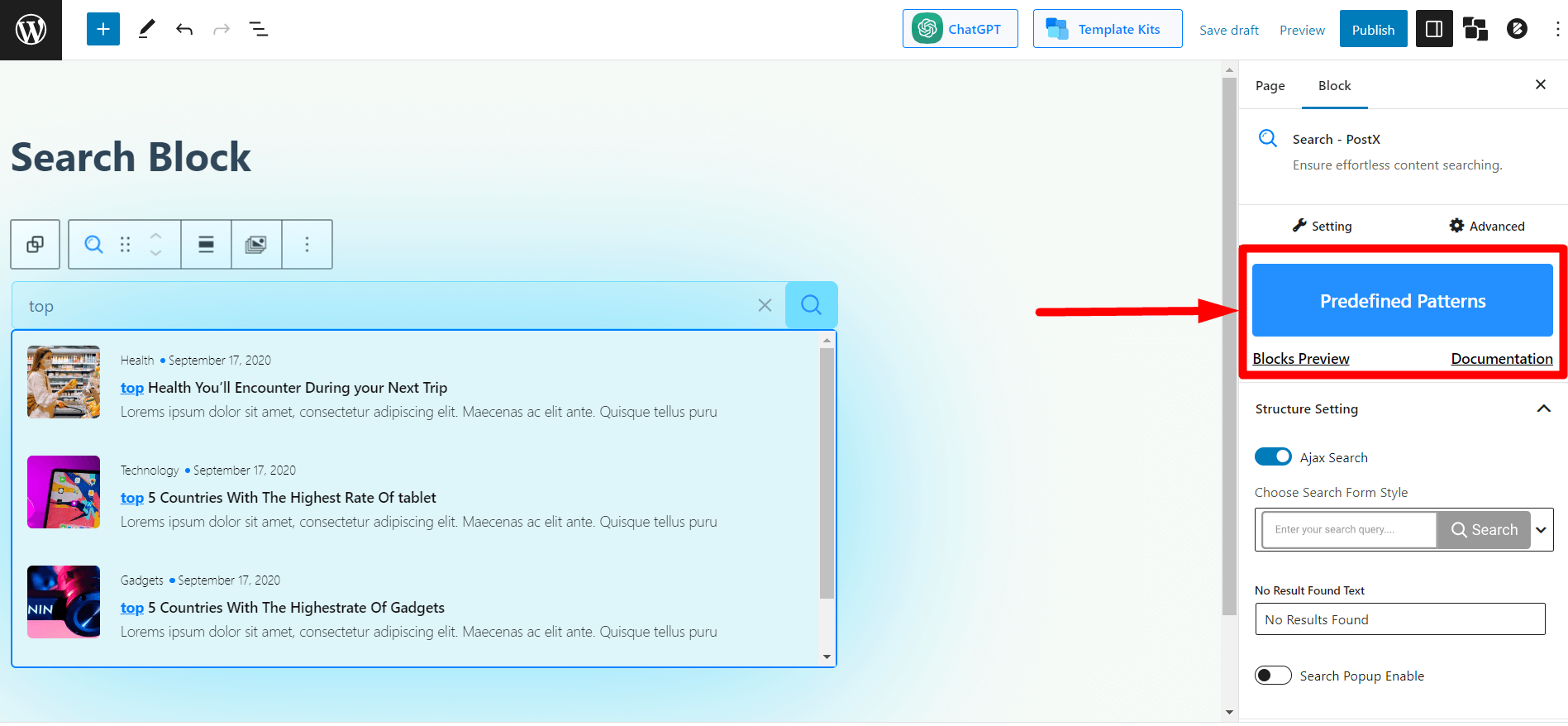
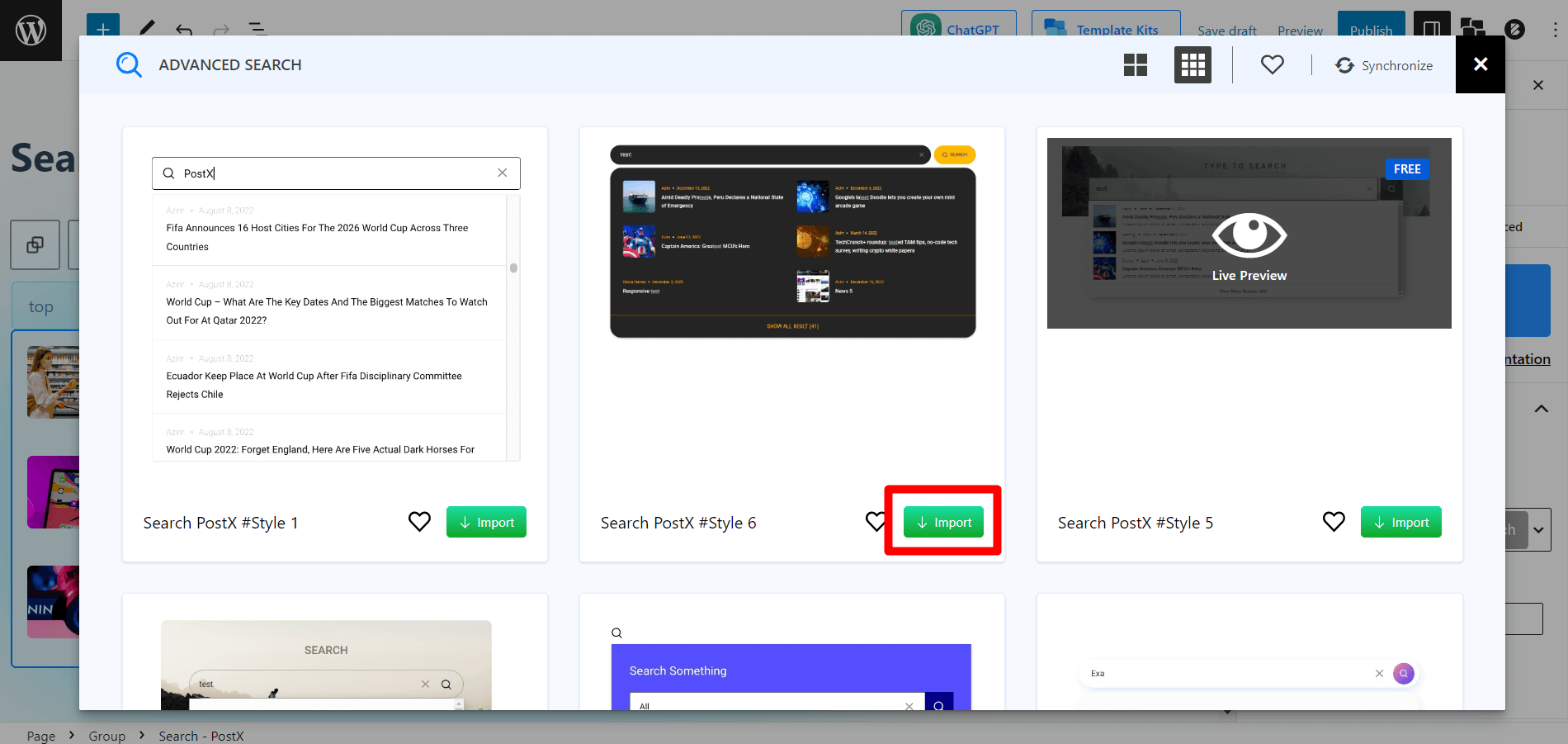
Predefined Patterns

The new search block has predefined patterns to choose from. Import with one click to avoid customization hassle.

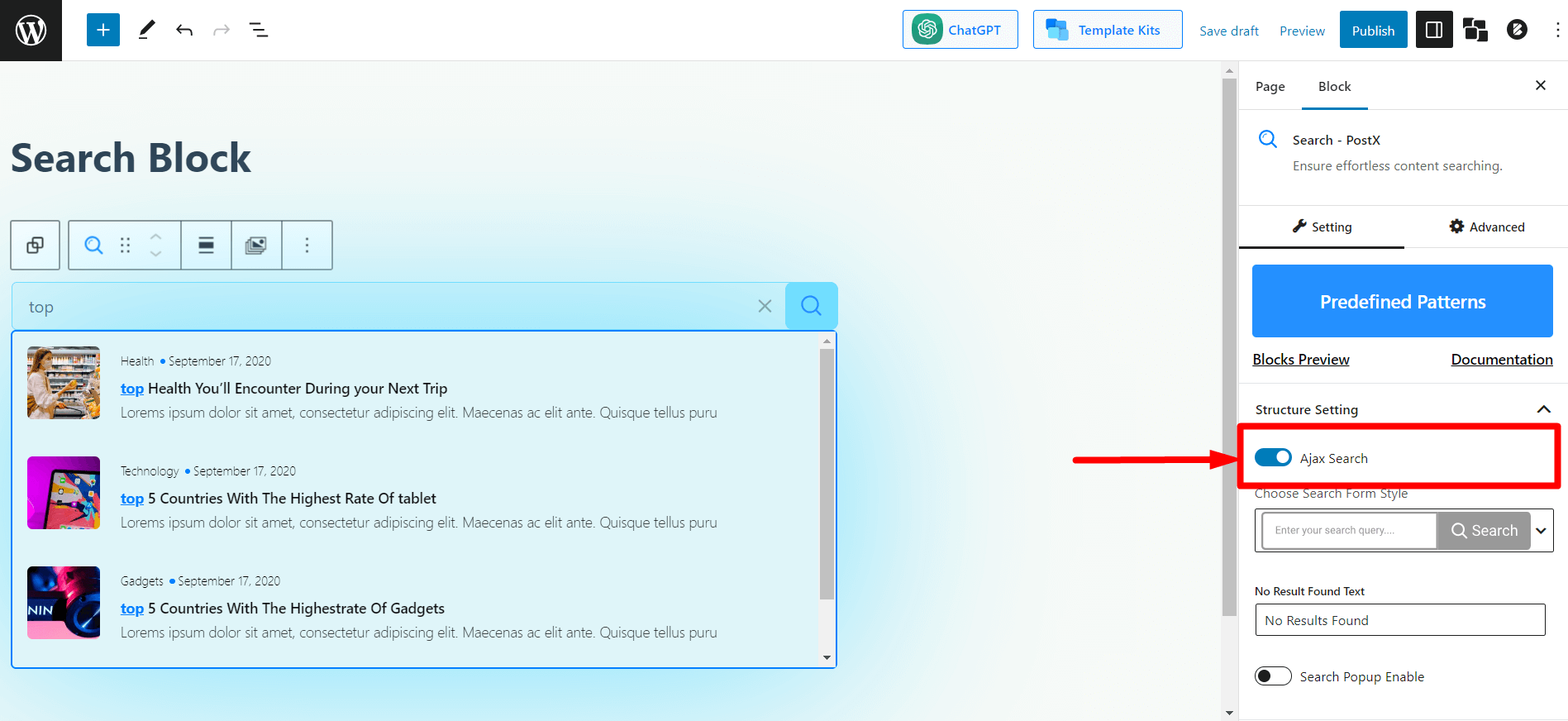
Structure Setting
Start customizing with search block structural settings here.
AJAX Search
The toggle bar activates AJAX search, which displays results in the search bar rather than on a separate search results page.

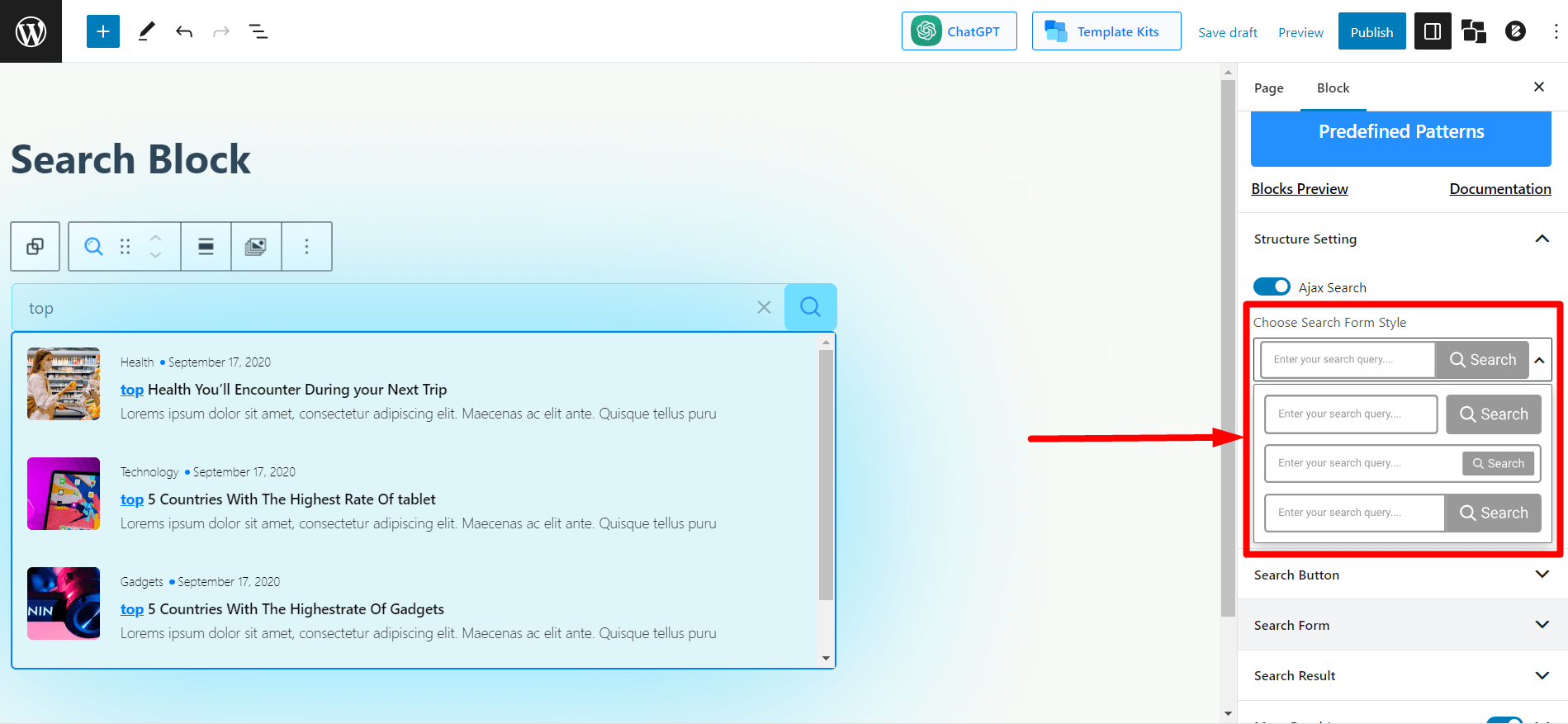
Search Form Style
This option allows you to select the search form/search box style from three different variations.

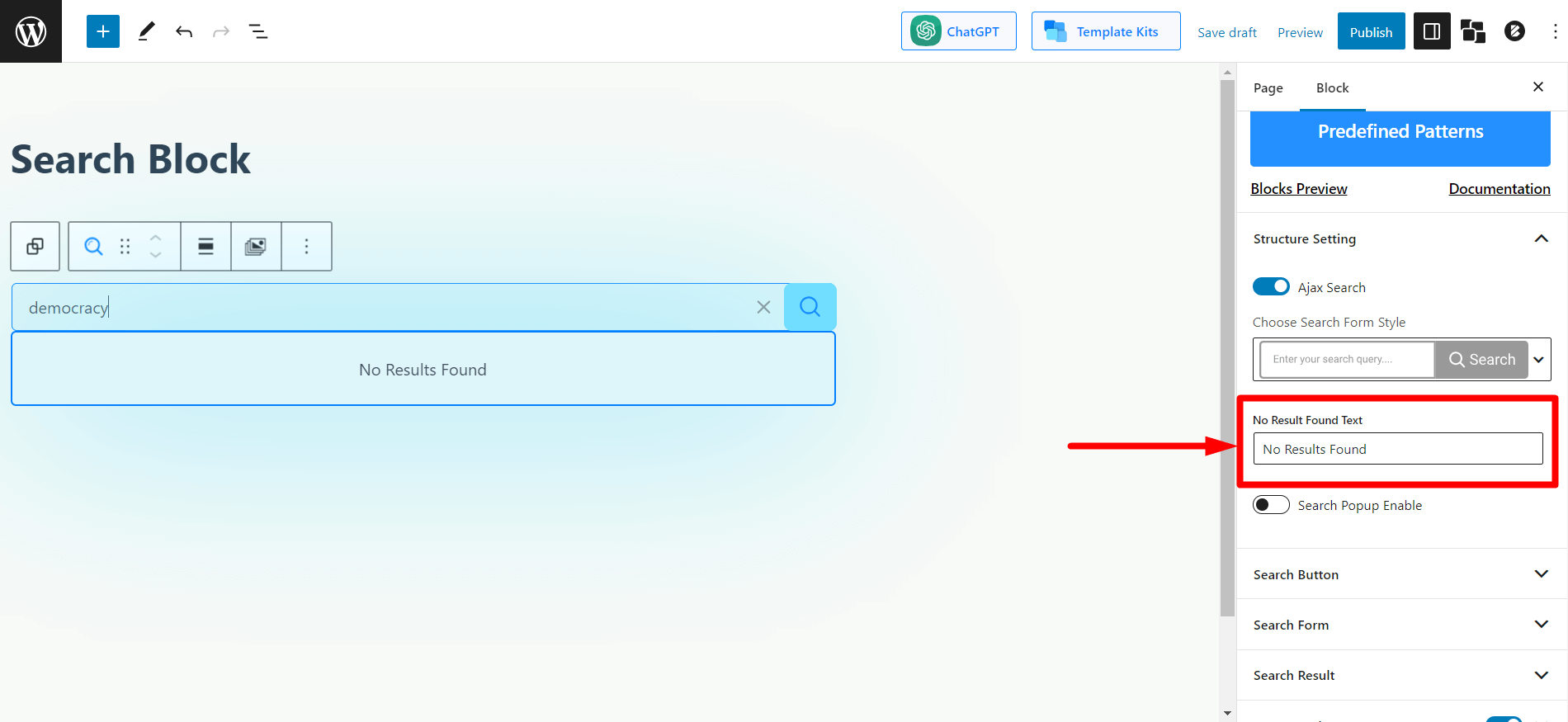
No Result Found Text
Users see “No results found” when their query doesn’t return results. You can change the message to something else.

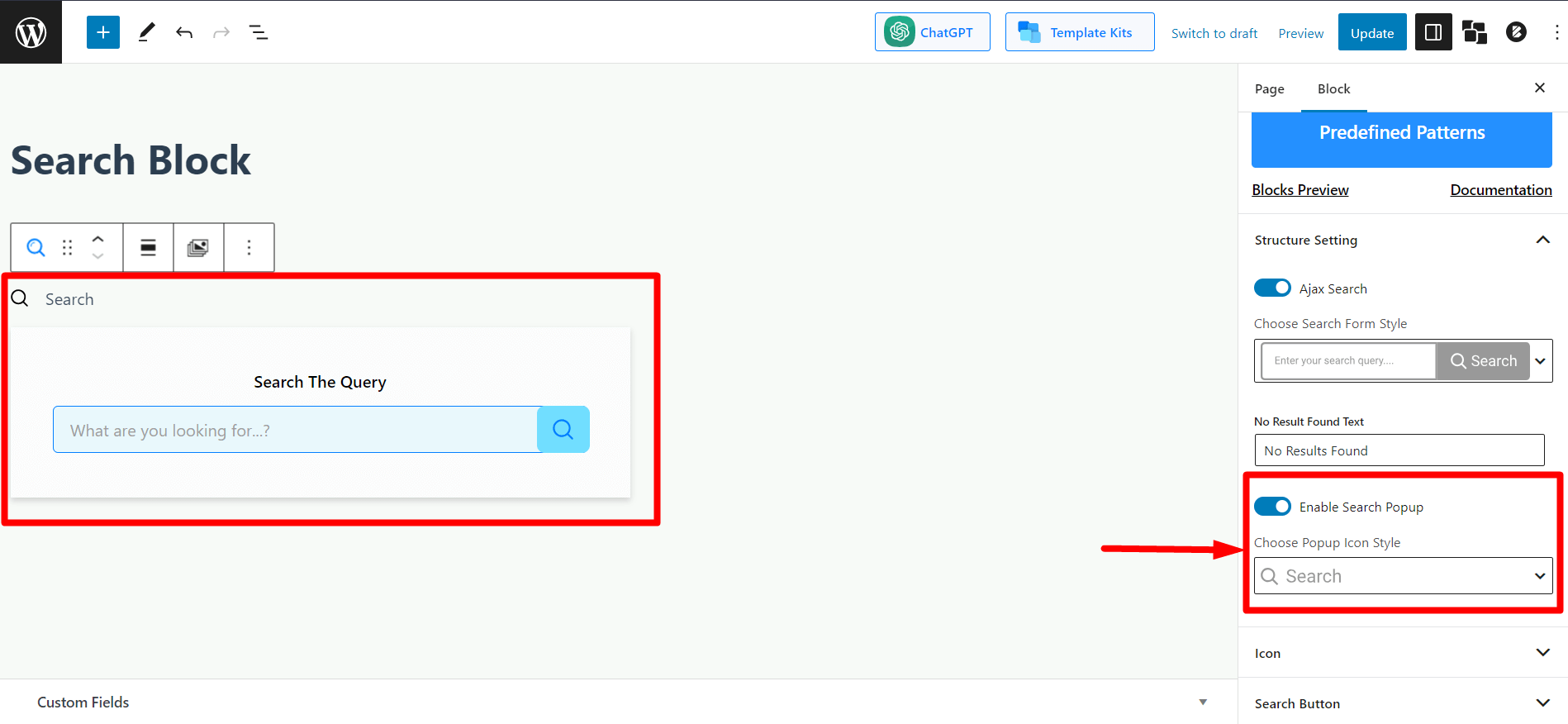
Enable Search Popup
Hide the full search bar with a search icon. Click the icon to open a popup search bar. Choose from 3 icon styles.

Search Button
This settings section contains search button settings, from icon/text enable/disable to icon colors, padding, etc.
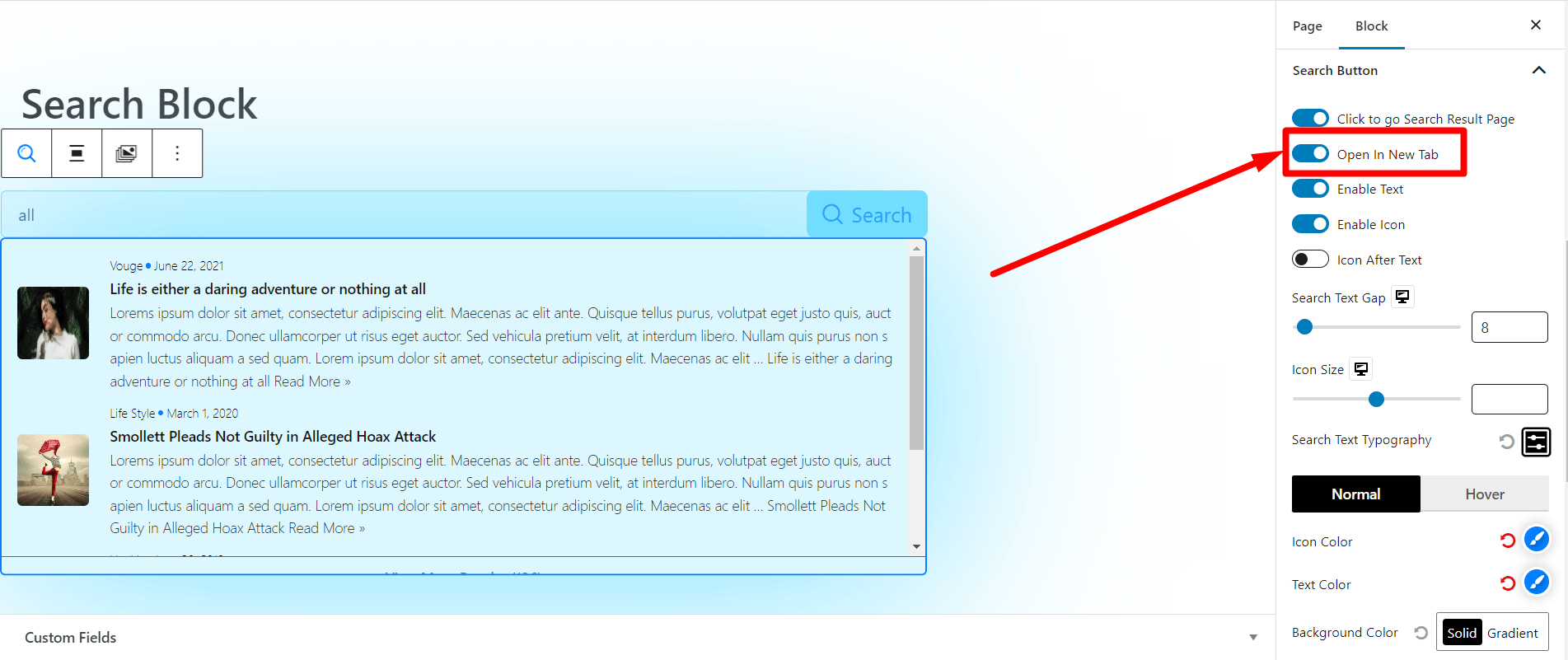
Open in New Tab
If you want users to go to a new page when clicking the search button, you have an option for that. Click the “Open in new tab” to enable this option.

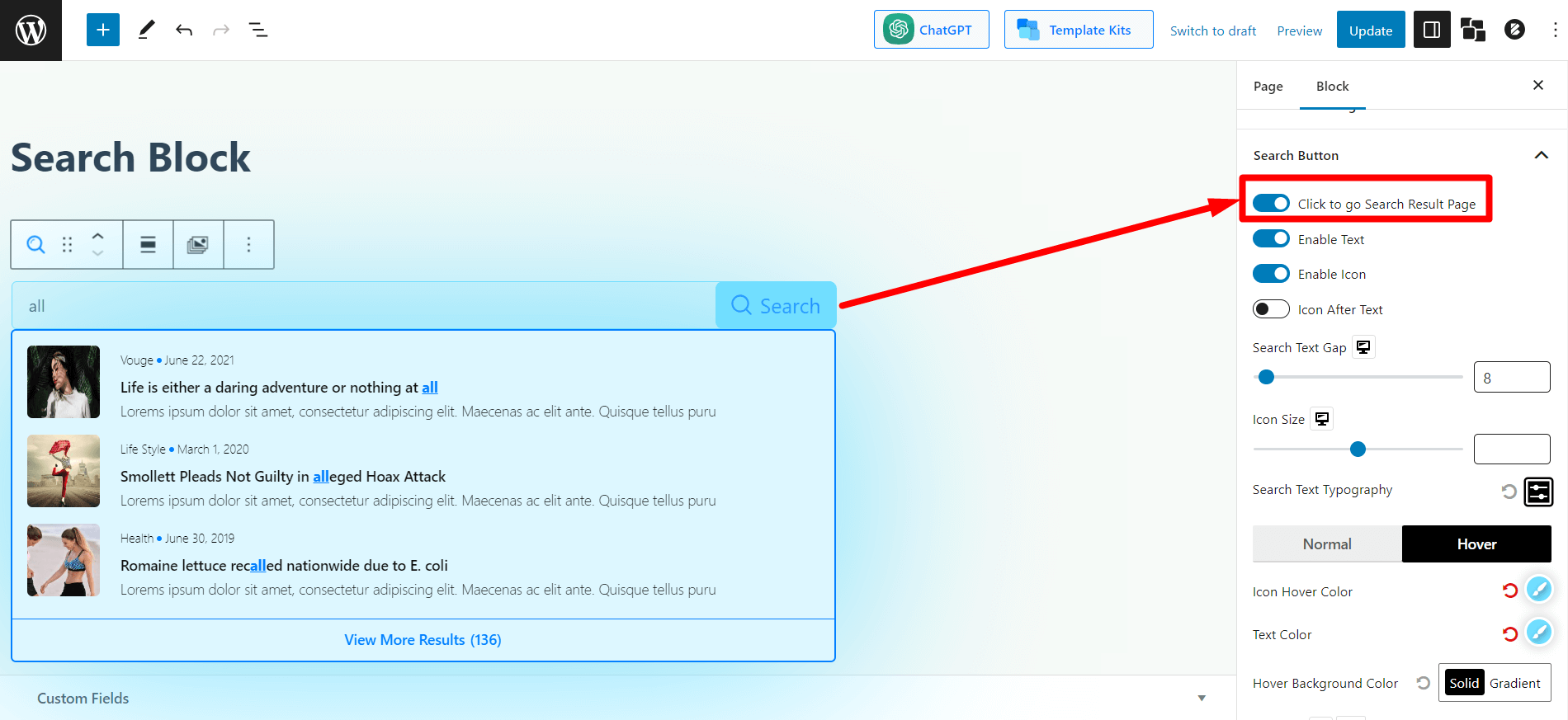
Click to go Search Result Page
Enabling this option makes the search icon/text a direct link to the search page. Meaning users will see the results with the given query in the search result page.

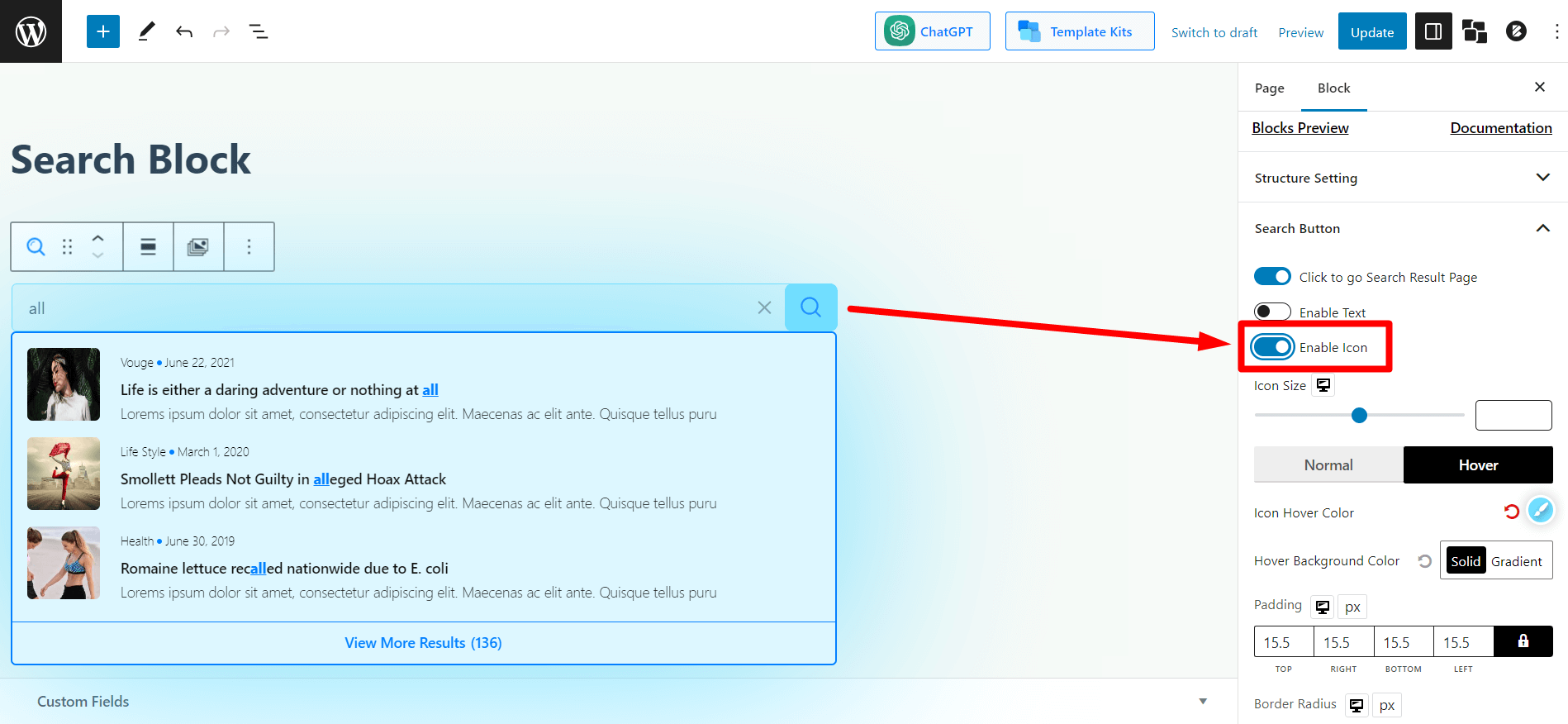
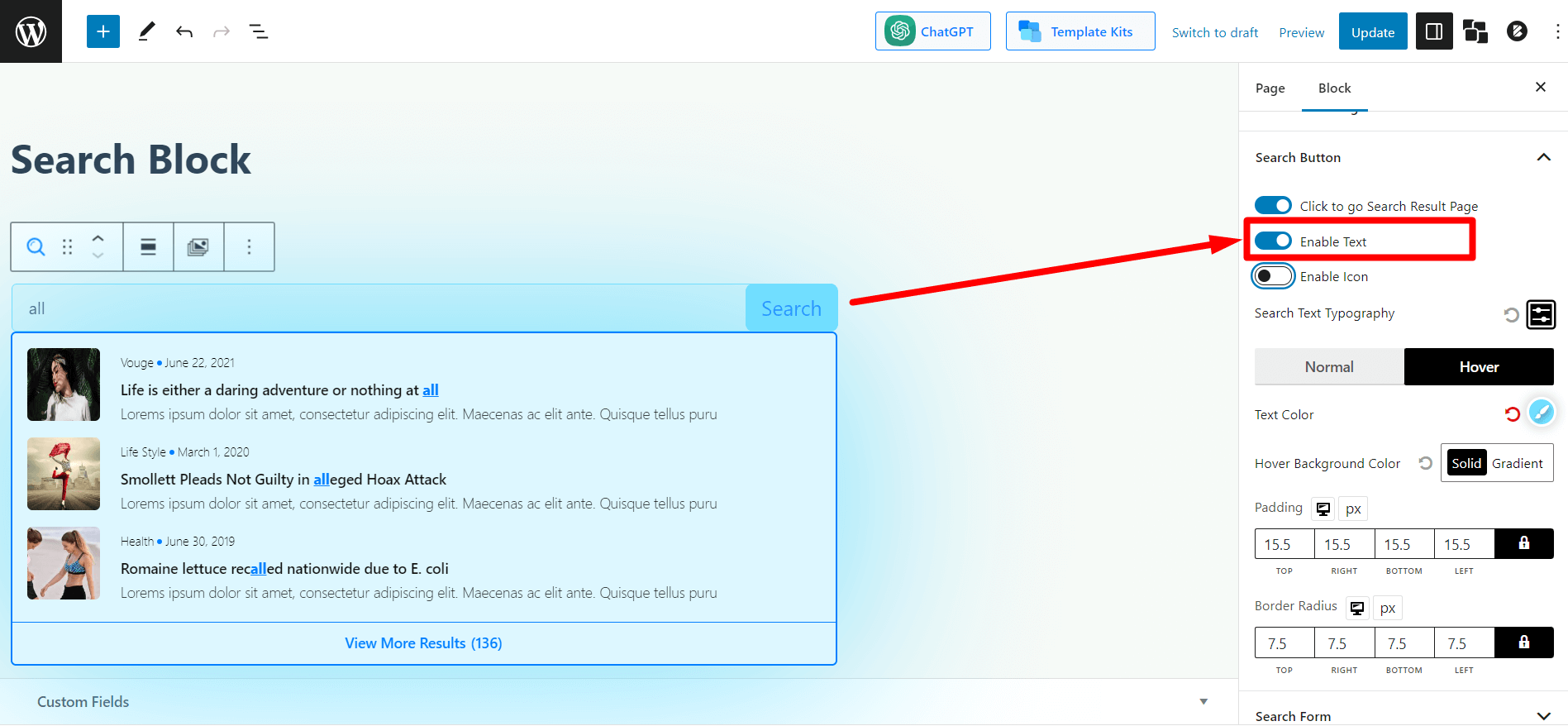
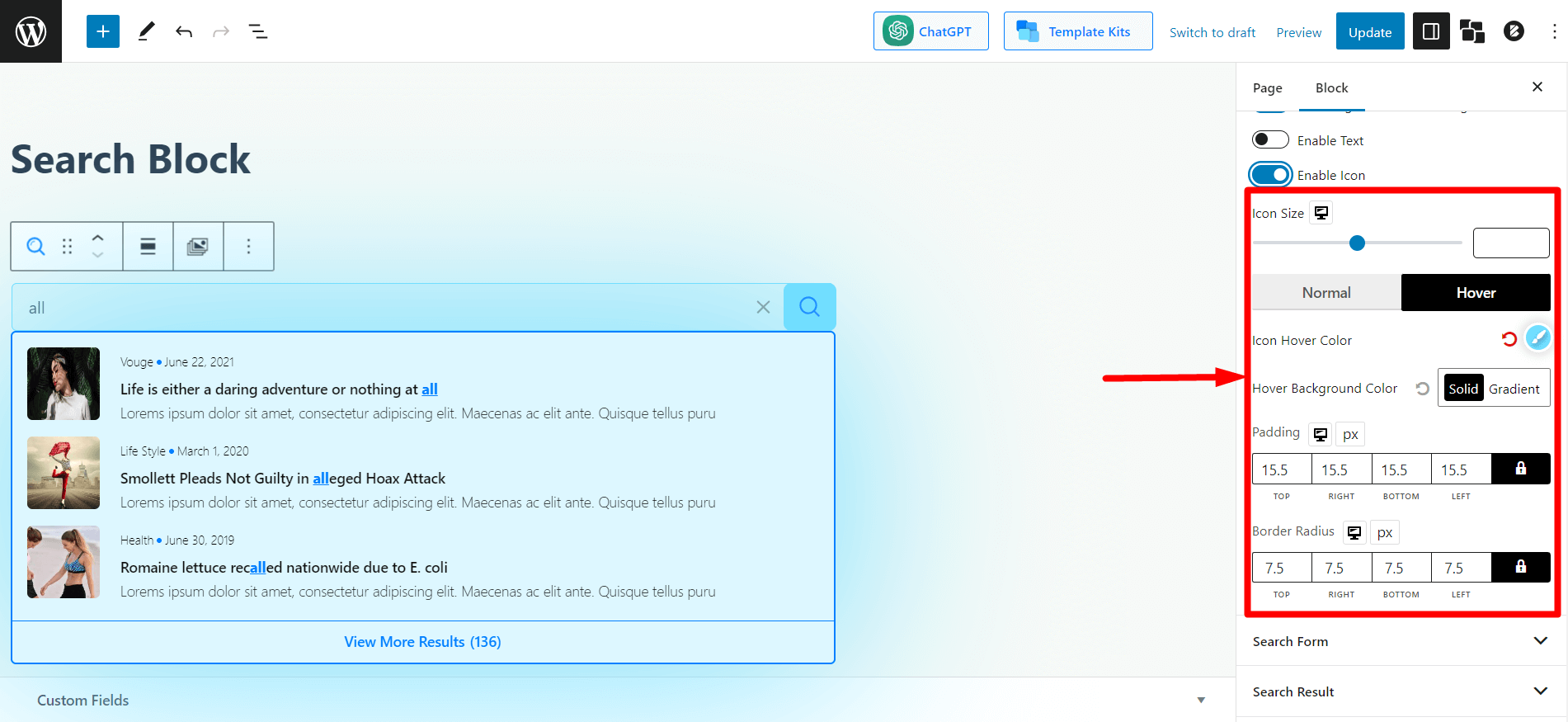
Enable Text/Icon
As its name suggests, this toggle bar allows users to turn the search icon on or off.

You can do the same for text.

You’ll also get the settings for the following:

- Icon Size
- Icon Color (Normal + Hover)
- Background Color (Normal + Hover)
- Padding
- Border Radius
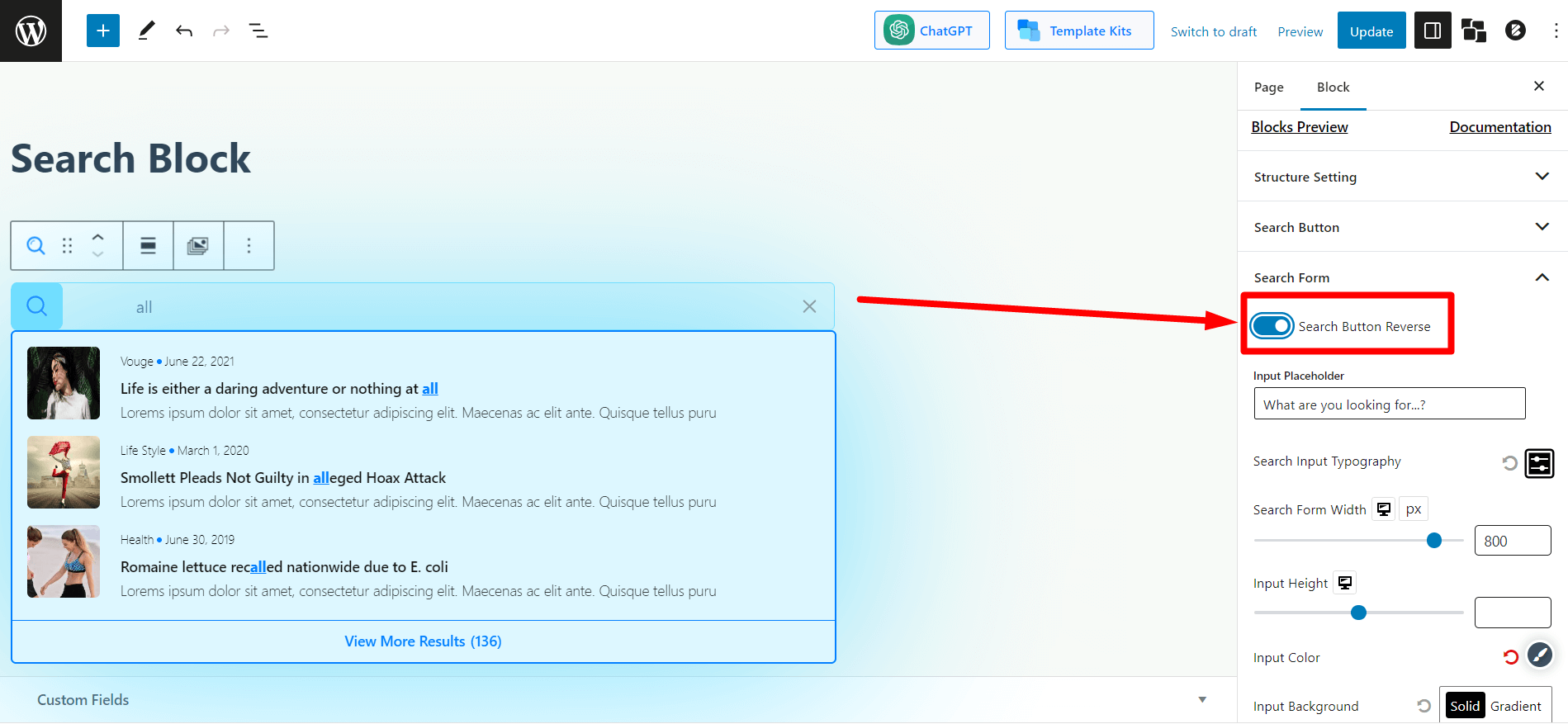
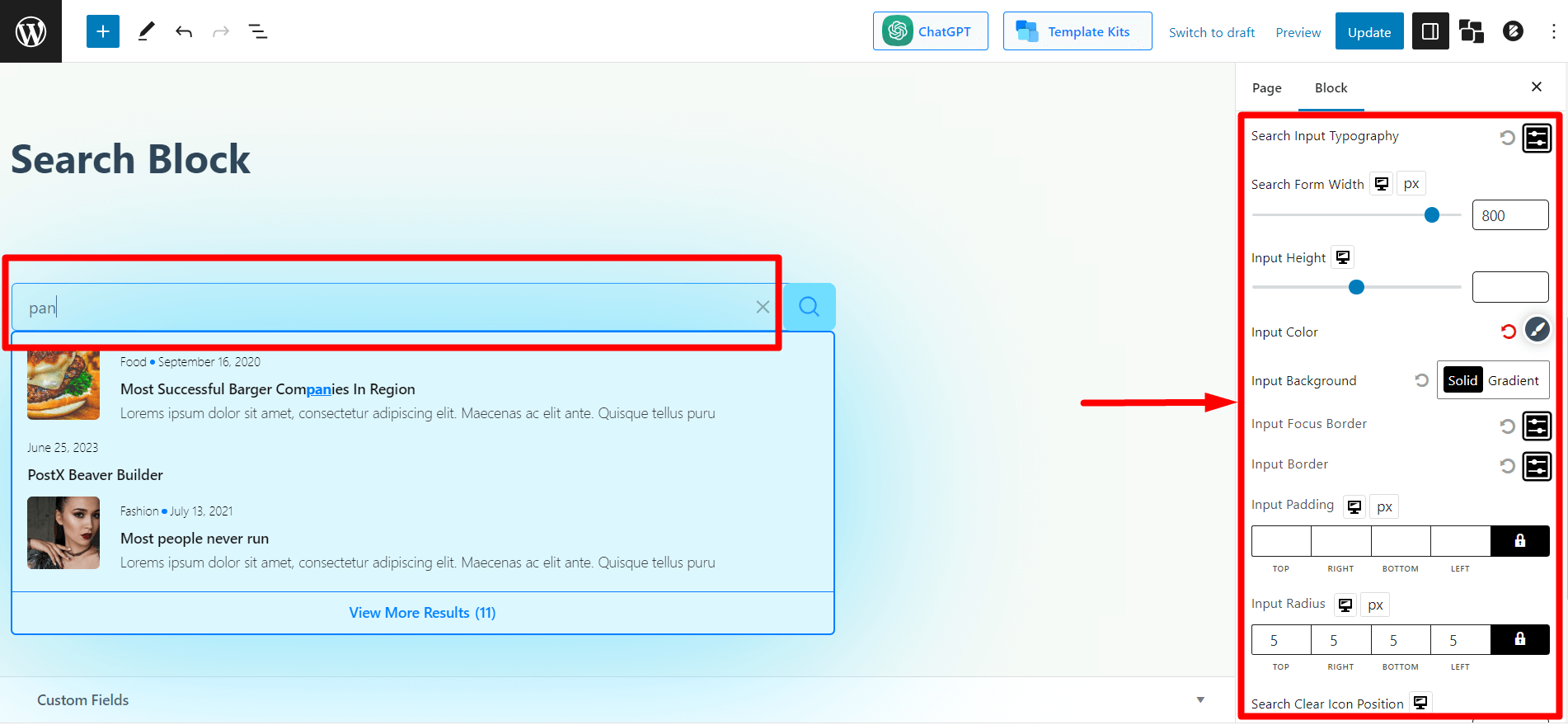
Search Form
This setting is for the search form section. And you’ll get a lot of customization options here.
Search Button Reverse
Toggle to move the search button from right to left.

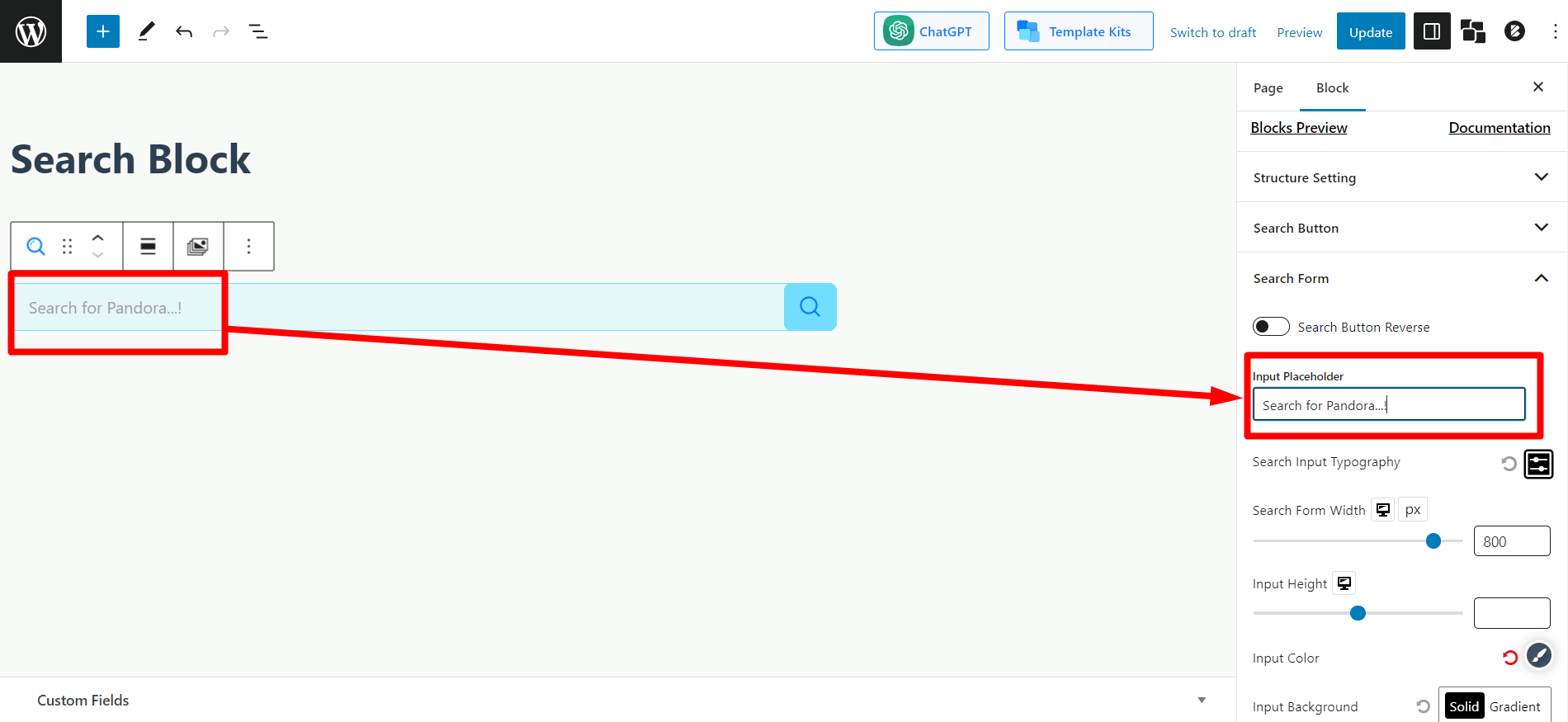
Input Placeholder
Change the placeholder text in the search form to whatever you want your users to see.

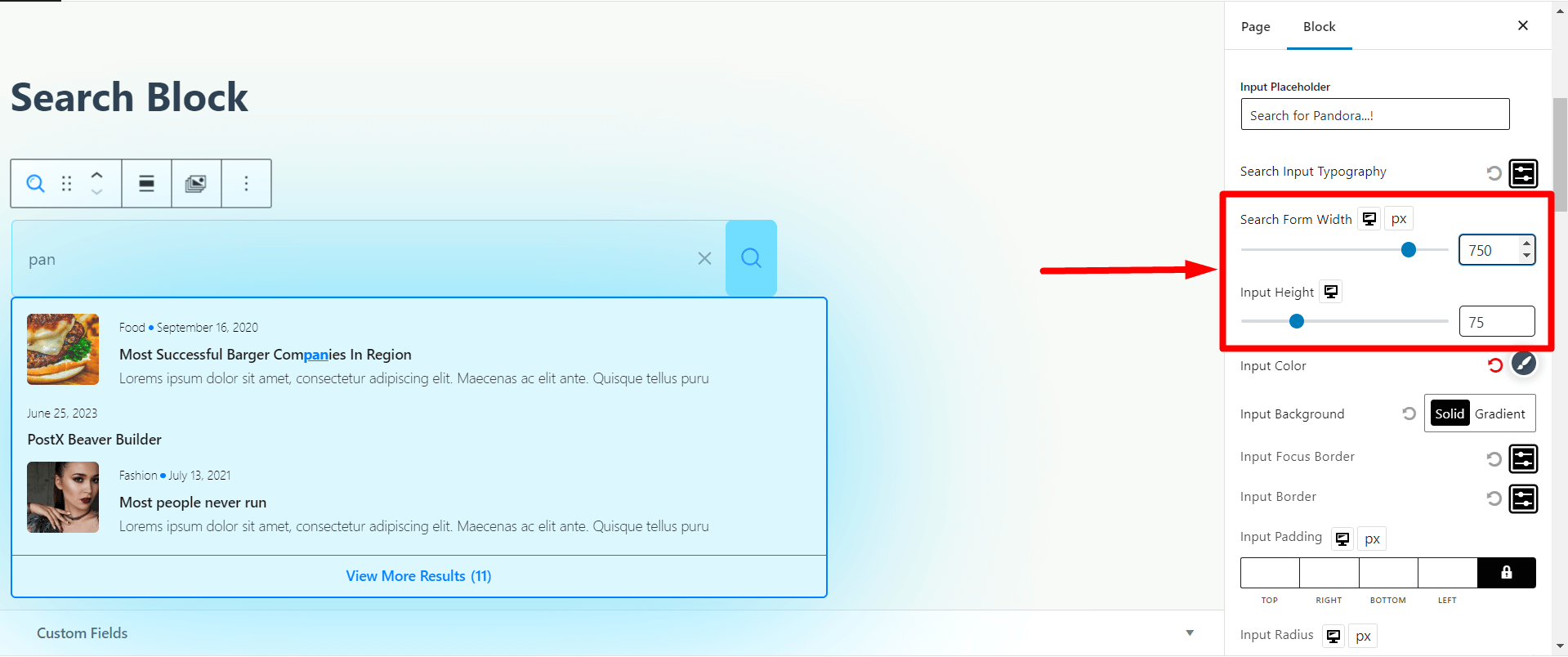
Search Input Typography
Adjust search field typography: size, font, weight, height, spacing, decoration, style, case, etc.
Drag the “Search Form Width” slider to adjust the search form width. Drag the “Input Height” slider to adjust the height of the search box.

You’ll also get the following settings for the search form.

- Input Color (Adjust the text color of the typed query in the search box)
- Input Background (Adjust the search form’s background color)
- Input Focus Border (Select the border color when users click on the search box)
- Input Border (Select the overall border of the search box)
- Input Padding
- Input Radius
- Search Clear Icon Position (Adjust the clear icon, “X” icon in the search box)
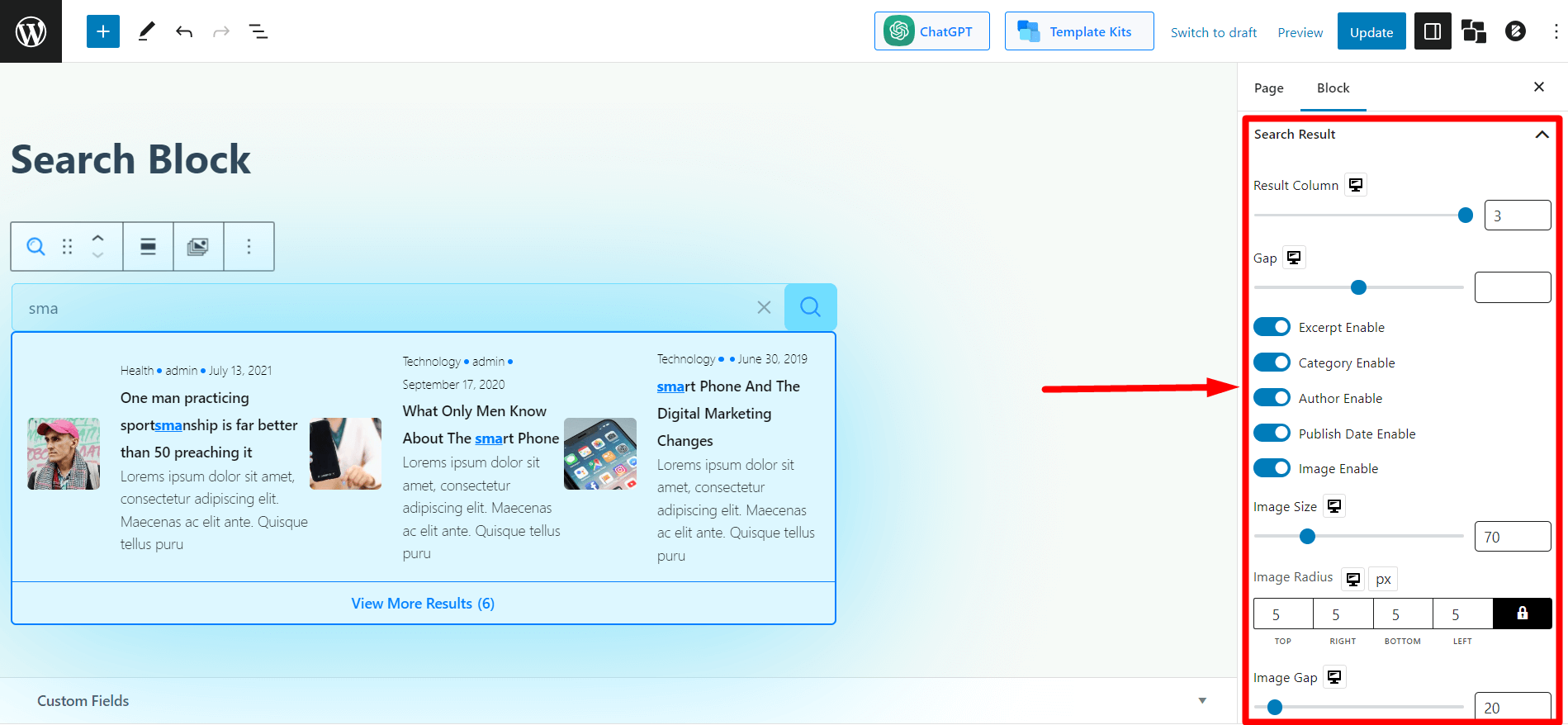
Search Result
Customize search results in the search box:
- Adjust the result column (up to 3 contents)
- 1 column: Vertical (⇕)
- 2 or 3 columns: Horizontal (⇔)

You can also adjust the following in the search results:
- enable/disable the excerpts (of contents),
- show/hide the category,
- show/hide the author’s name,
- show/hide publish date
- turn images of the content on/off.
You can adjust image size, radius, and gap (space between image and content) in search results. All typographical settings, such as color, spacing, height, width, padding, separator, and box shadow, are available.
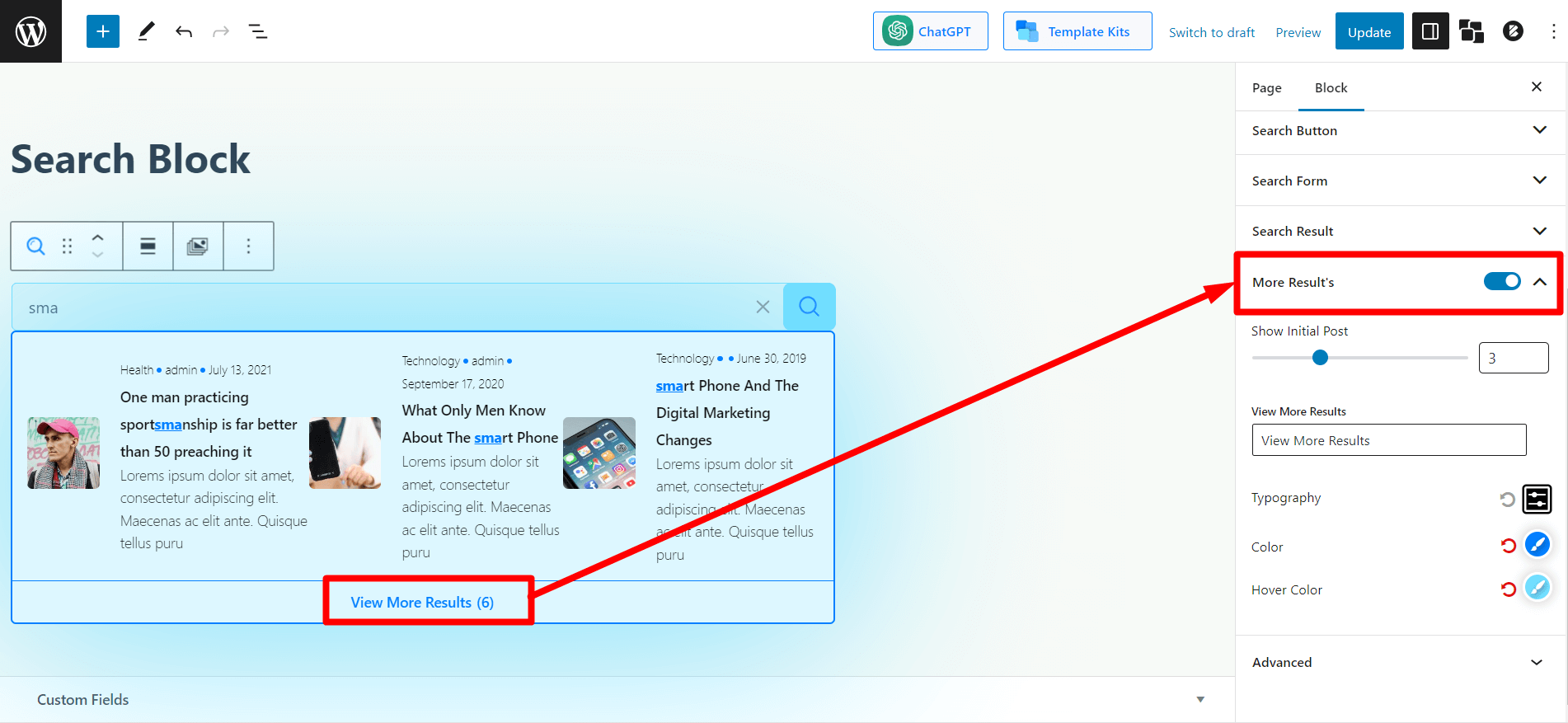
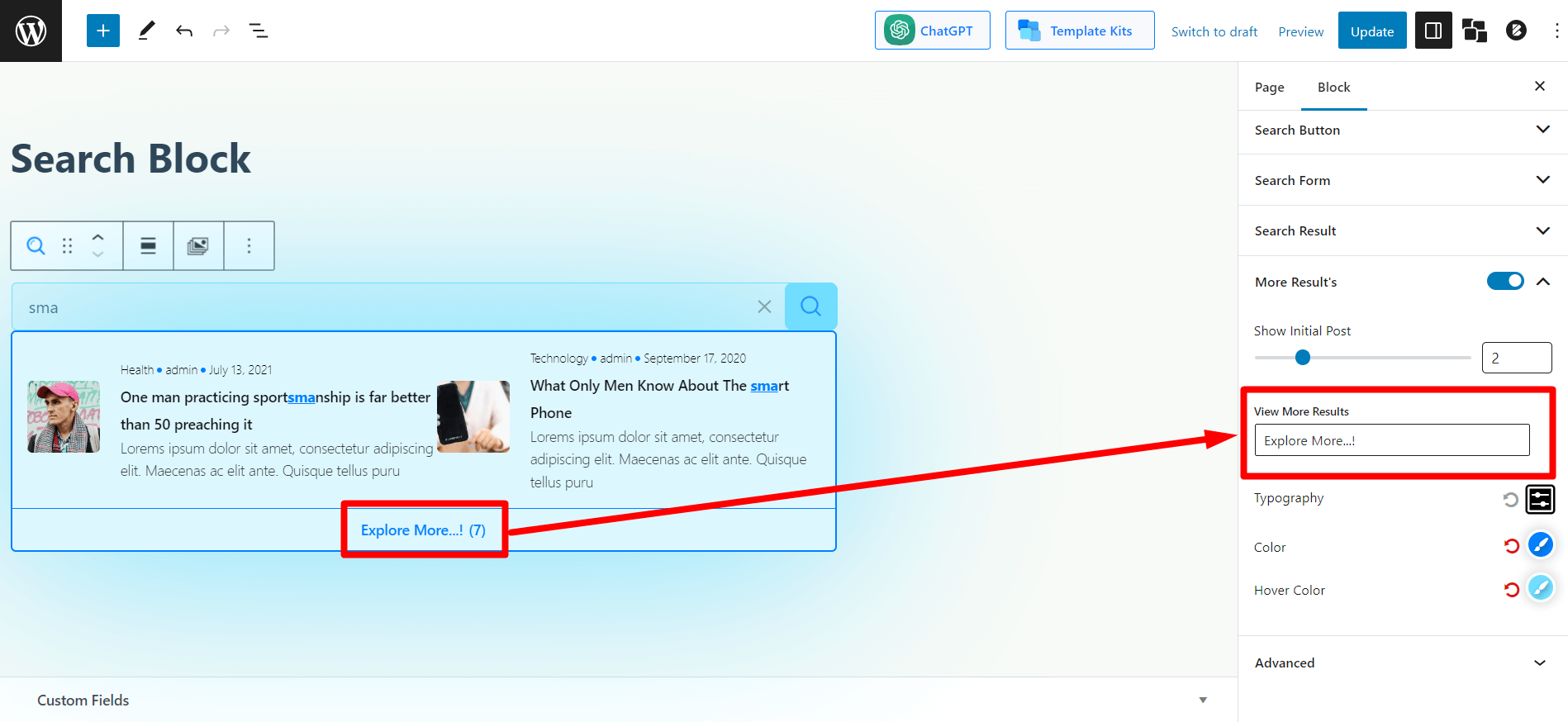
More Results
If you limit search results, users see a “view more” button if there are more results. You can enable or disable View More results with a toggle. Also, adjust the number of posts displayed in the queried search result.

Replace “View more results” with your preferred text here.

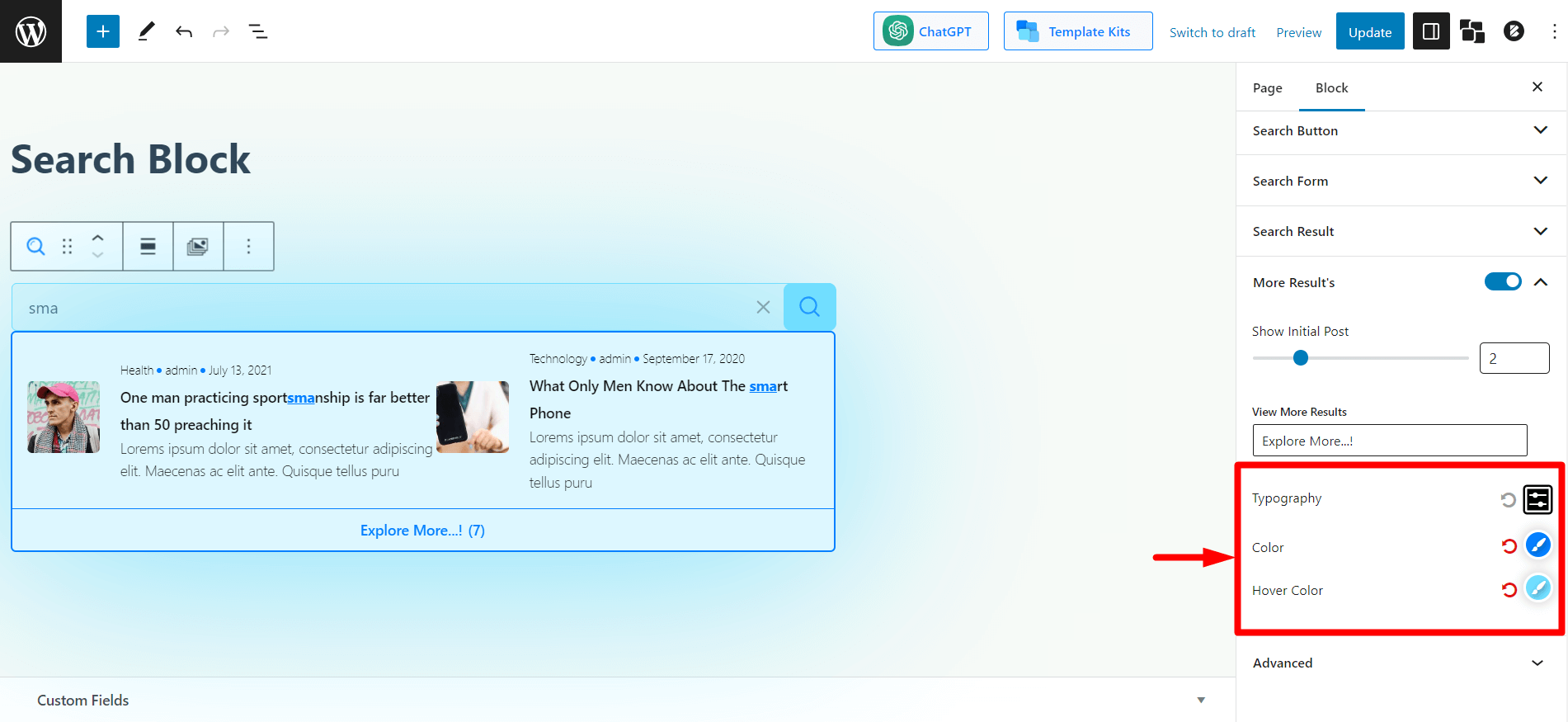
Typography, Color, and Hover Color settings are also available for this section.

And that’s how you can use the PostX Search Block on your website.
