The News Ticker Block allows users to show essential news items with a scrolling effect. Here’s are the features of the news ticker block:
Importing the News Ticker Block
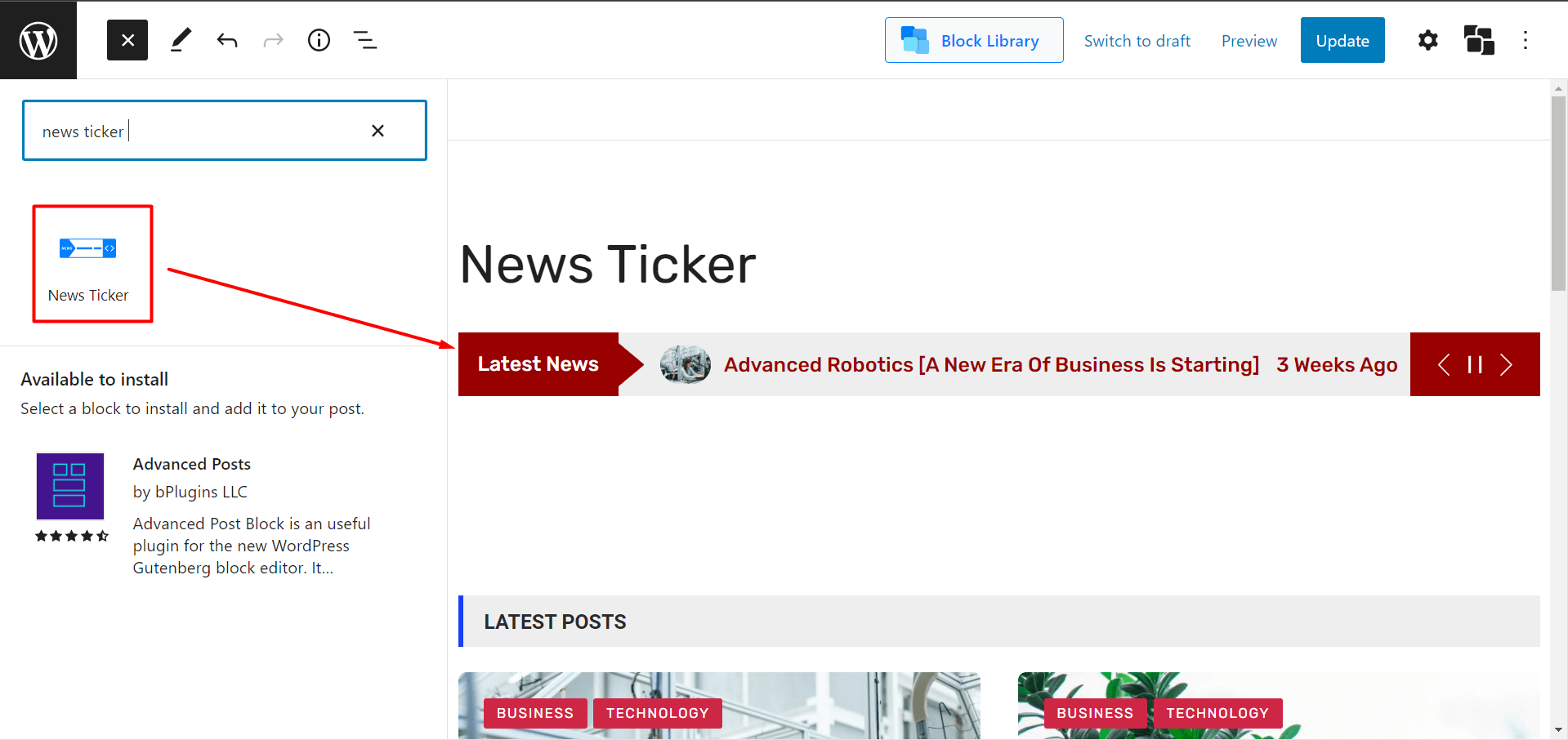
The News-ticker block can be imported from the Gutenberg block library. All you have to do is search for the news ticker and it will appear in the library. All you have to do then is to drag and drop it to the page that you want to edit:

Exploring the Breaking News Ticker Settings
The breaking news ticker comes with a wide array of settings. Let’s explore them one by one:
General Settings
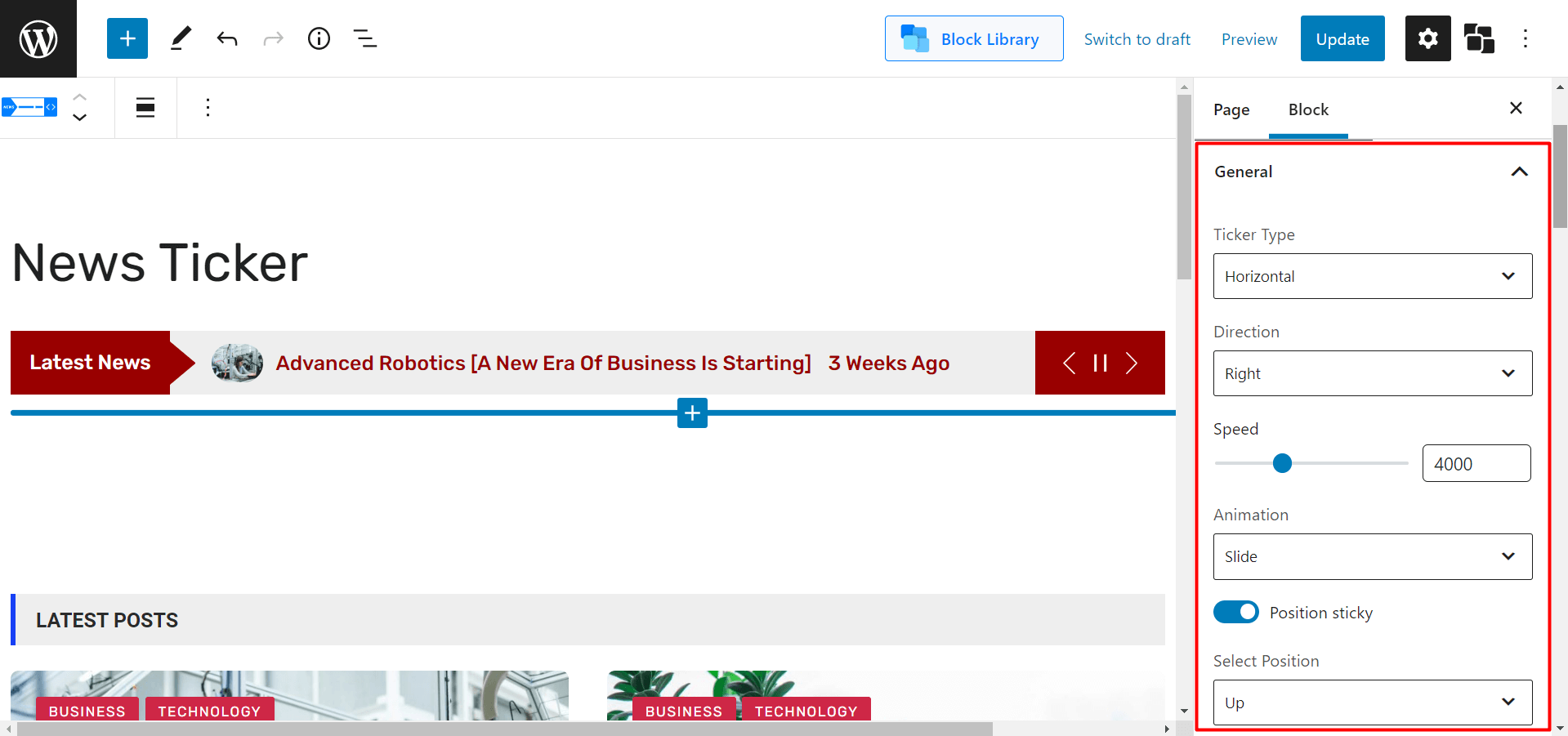
Inside the news ticker general settings, you’ll have the following options:
See this video to get a more “hands-on” idea about the PostX Breaking News Ticker Plugin:
Ticker Type: There are 4-variations in the ticker type:
- Vertical: News/post elements can appear vertically from top to bottom or from the bottom to top. Direction, speed, and animation settings are available.
- Horizontal: News/post elements can appear from the left or from the right. Direction, speed, and animation settings are available.
- Marquee: News/post elements appear in a scrolling effect. Only direction settings are available.
- Typewriter: News/post elements appear in a “Type-writing” Style. Speed and animation settings are available. Do take note that the time badge settings is disabled when you use this variation.

Note: The Speed, direction, and animation settings are available for select options only. The speed settings are in milliseconds. Regular and fading effects (in and out) are available in the animation settings.
Sticky Positioning: You can use the “Position Sticky” setting to stick the news ticker. You can stick it either to the top or to the bottom using the “Select Position” dropdown.
Other Settings: There are a few toggle switches that will let you show/hide images, navigation, heading, and ‘pause on hover’ function. There’s also a toggle to open the news ticker in a new tab.
Ticker Navigator Layout
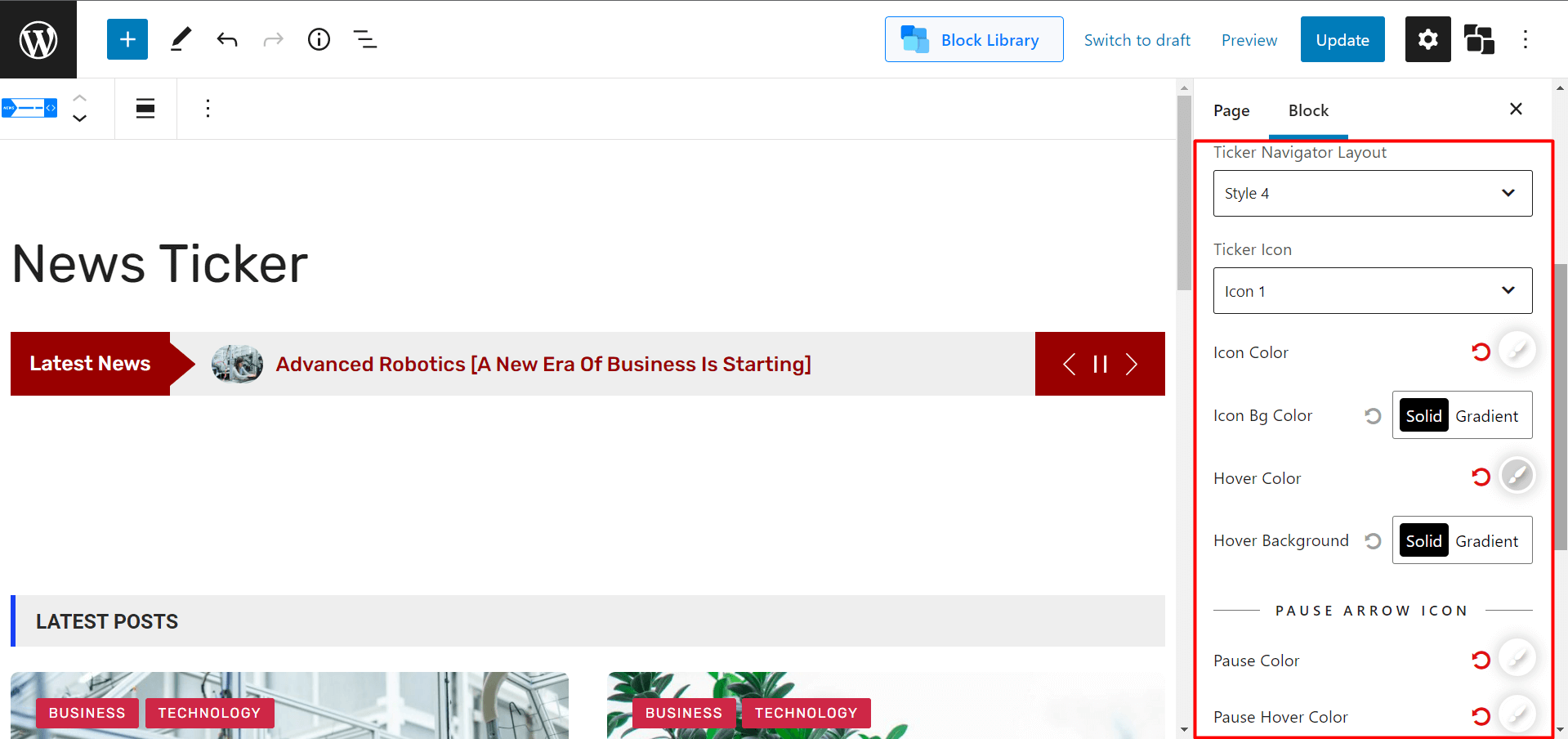
Under the ticker navigator layout, you will find the following settings:

Ticker Navigator Layout and Icon Settings: Under the ticker navigator dropdown, there are 4-different navigator style variations. Also, there are 4-different icon variations from the navigator as well.
Other Settings: Among other settings, you have the option to:
- Change the icon, icon background, and hover color.
- Change the pause icon color and pause icon background color.
- Change the toggle to on/off.
Advanced Query
The News Ticker Query Builder is similar to the advanced query builder that is found in other readymade blocks. Here’s a resource for you to learn more:
Ticker Label Settings
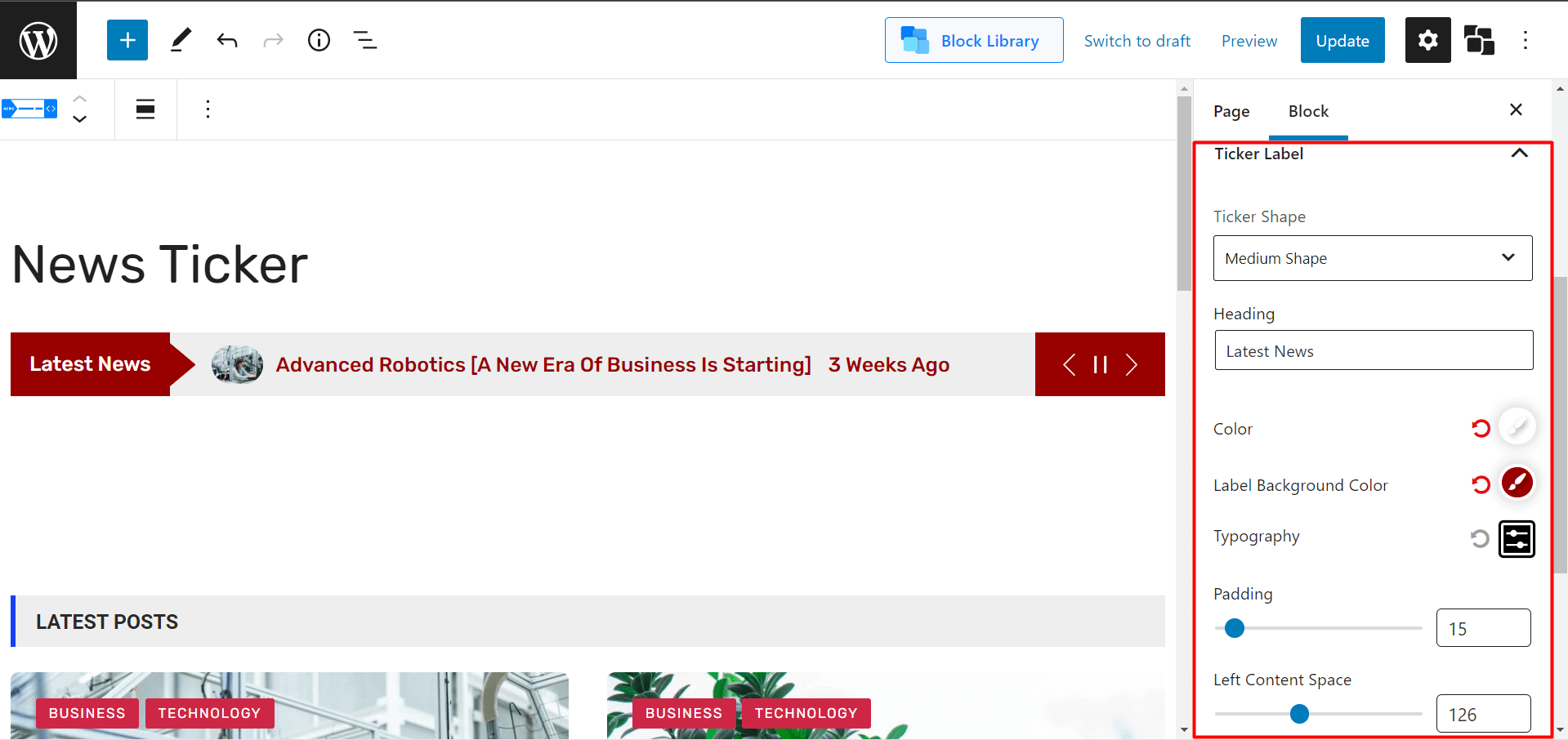
You will find the following settings under the ticker label:
Ticker Shape: The ticker shape comes with 4-variations. You can either choose to keep it normal or choose from 3-other variations.

Ticker Heading: You can change the heading text of the ticker to whatever you like.
Left Content Space and Padding: You change the left content space using the slider. It shows how much spacing should the content have from the left. You also have a slider for changing the content padding as well.
Other settings: Other settings include the color, label background color, and typography settings.
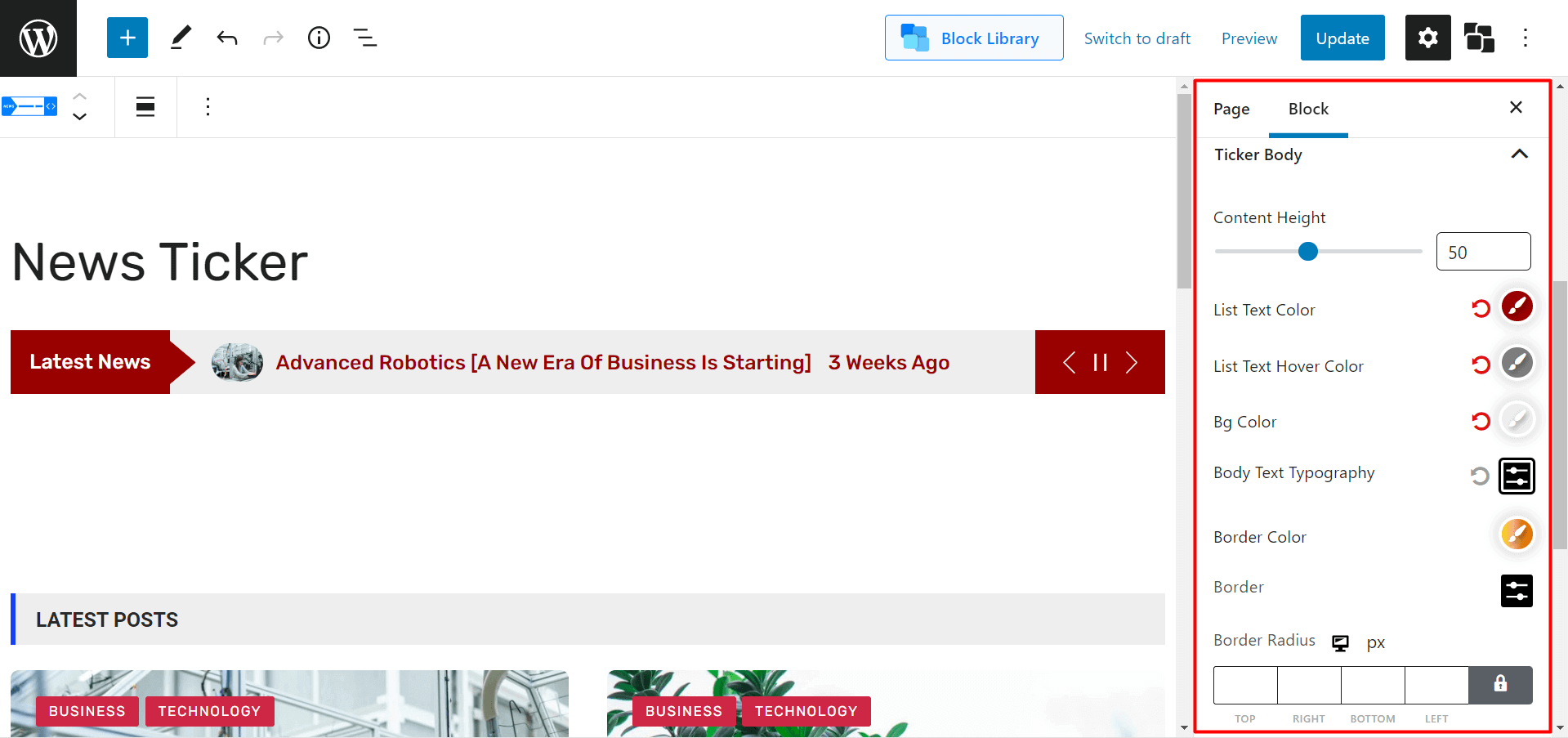
Ticker Body Settings
The ticker body settings mainly have the design customization settings like the list color settings, background color settings, typography, and border settings. But there’s another setting, which is the Content Height:

Content Height: The content height settings let you change the height of the ticker body and make it more visible to the users.
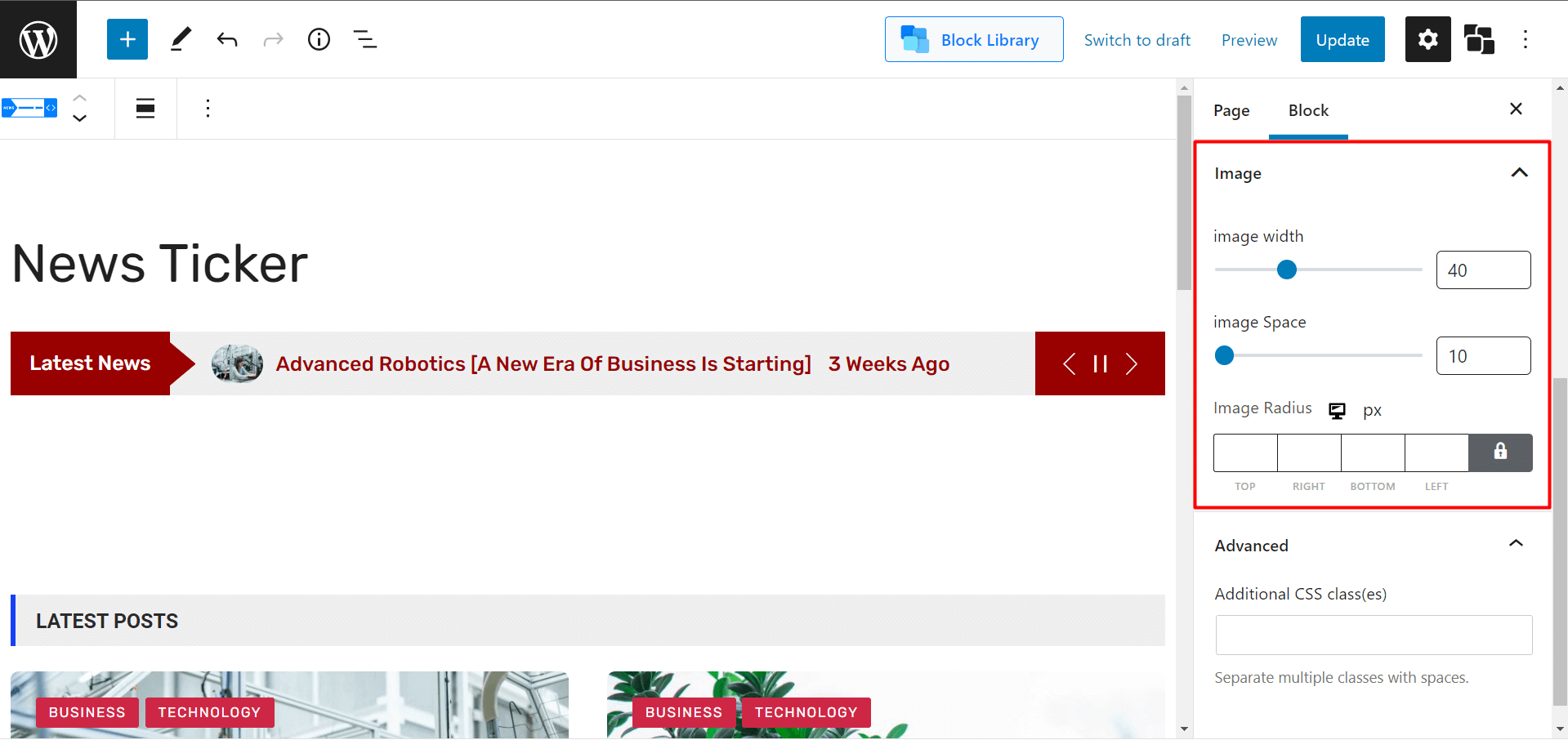
Image Settings
There are 3-important settings in the image tab:
Image Width: The width slider lets you change the image width to your liking within the news ticker.

Image Space: You can also adjust the image space using the given slider (from one image to the other).
Image Radius: You can set custom values for the image radius.
Advanced
Under the advanced settings, you will have the option to add additional CSS.
You can explore all of these options and create a news ticker that’s to your liking.
Explore the other relevant documentation to learn more about the features of PostX:
