Once you import a block design to your page and click on the design block, you will be greeted with the settings.
The settings do not pop up immediately, then just click on the “Gear” icon on the top right of the page (WordPress Version 5.0.0 and higher).
You will find 3 tabs on the right-hand side.
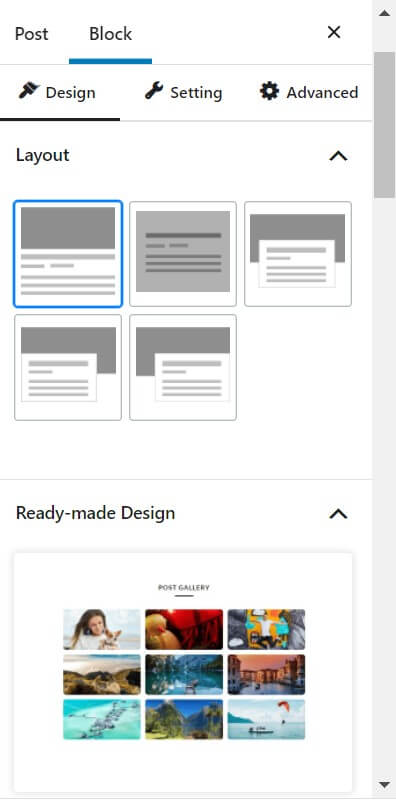
- Design Tab
The Design tab let’s you choose:

- The ‘Layout’ of your readymade block design.
- New block design suggestions.
- Add additional CSS properties to the design.
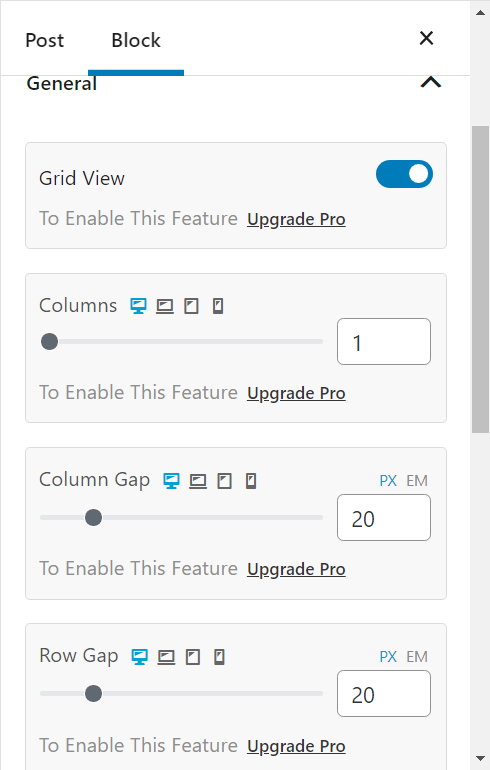
- Setting Tab
In the settings tab, you will find different options for different pre-made blocks. We will be taking you through each option as well explore the free readymade designs.

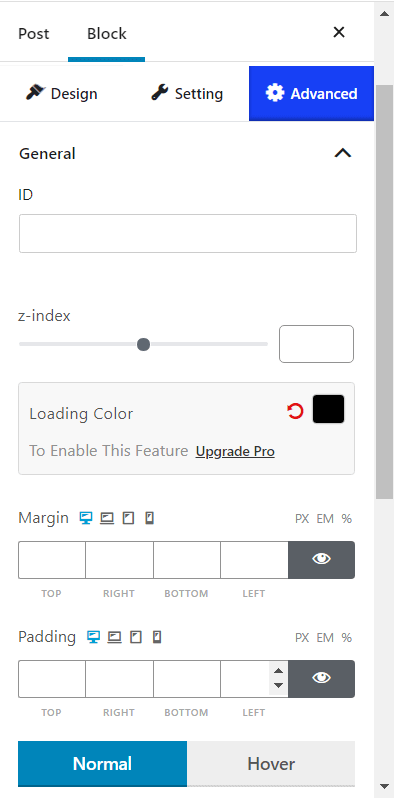
- Advanced Tab
The Advanced tab may also vary based on the design you are using. But the general settings you will find are:

General Settings
- Z-index: You can play around with the z-index settings. If you are not familiar with the z-index settings, then you can take a look at them here.
- Margin and padding
- Normal and Hover settings
- Display responsiveness settings
- Custom CSS and Additional CSS class adding options
Now that you are familiar with the basic settings, it is time to introduce the customizability of the free premade blocks of the PostX plugin.
