The Table of Content blocks is a brand new addition to the PostX family. You can now easily create a customizable Table of Content without any issues.
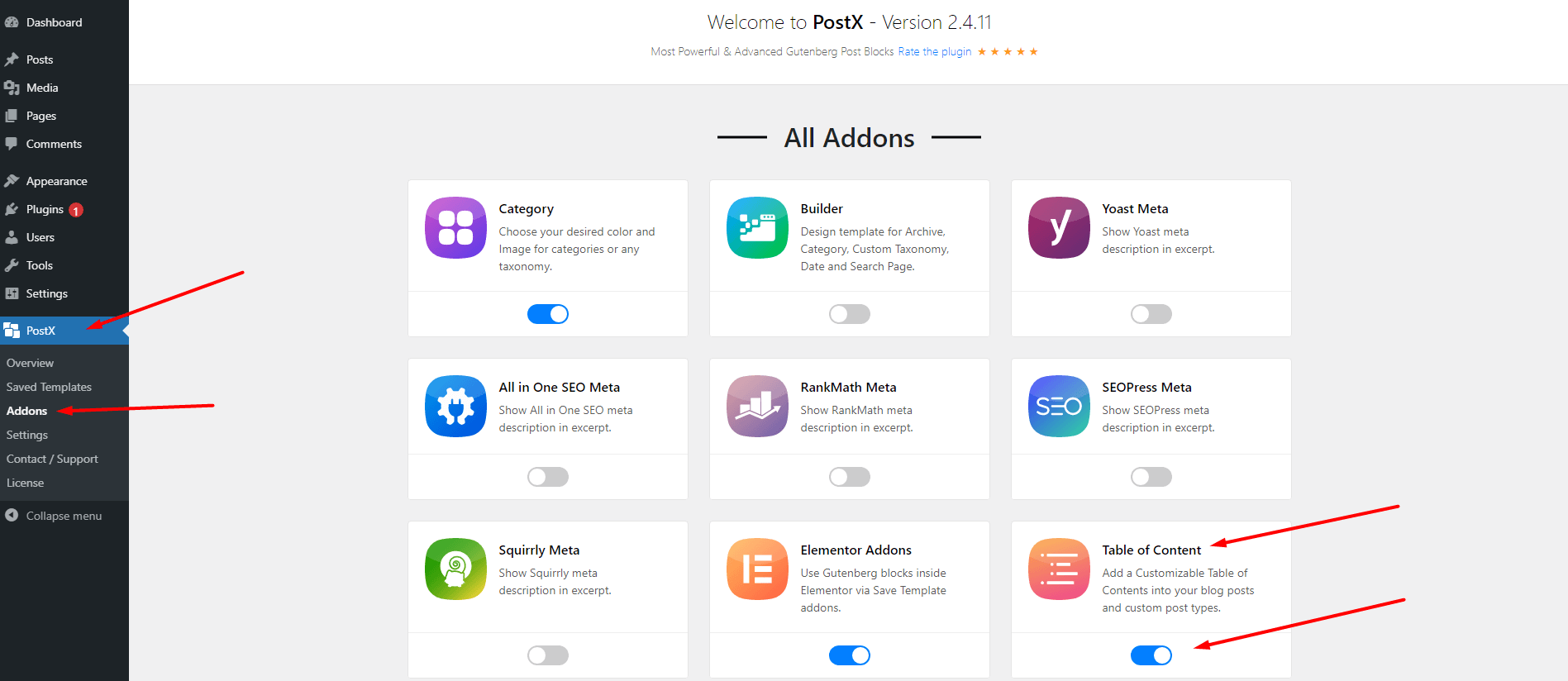
The Table of Content blocks is simple enough to use if you’ve used the PostX block library beforehand. So, you don’t need to learn anything new, as the settings are pretty much the same. You’ll need to enable the addon from the PostX Addons section.

Note: After enabling the addon, you can use the Table of Content block for any posts or pages. However, you can not use it on the Single Post Template. You have to manually add the Table of Contents block to all of your posts or pages.
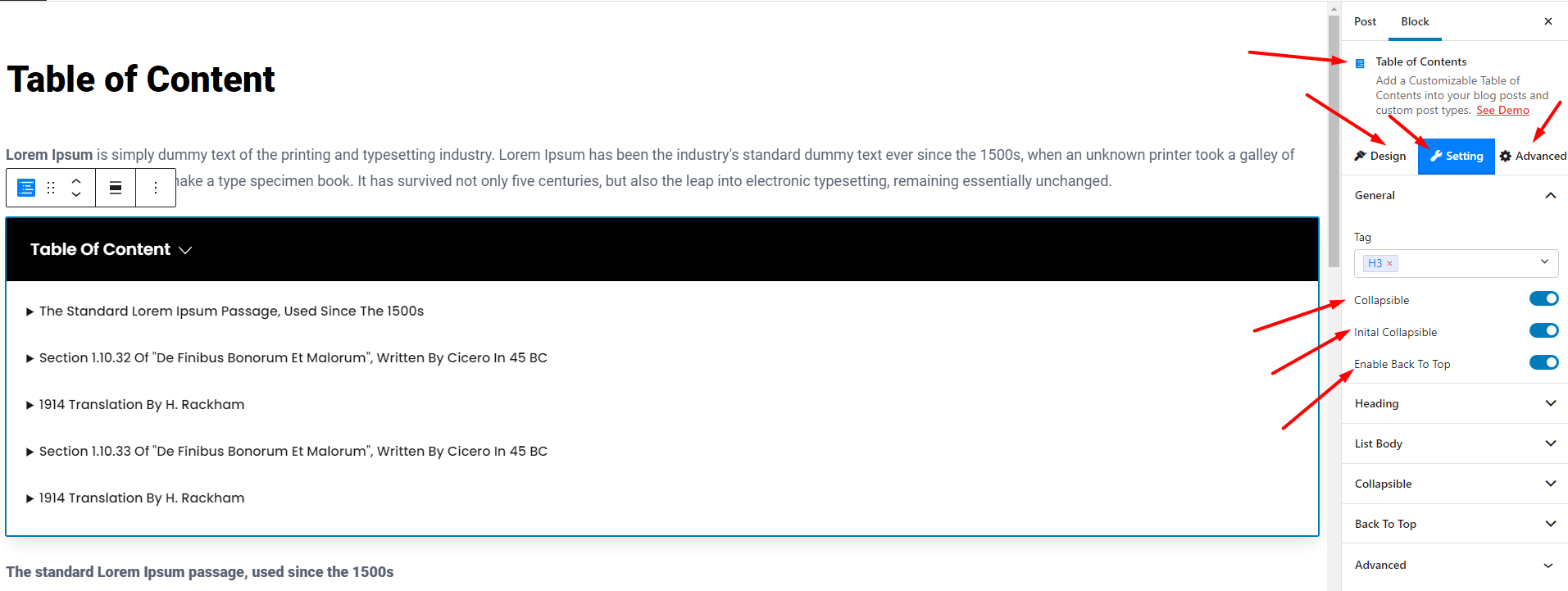
With the Table of Content blocks, you have the Design, Setting, and Advanced tab.

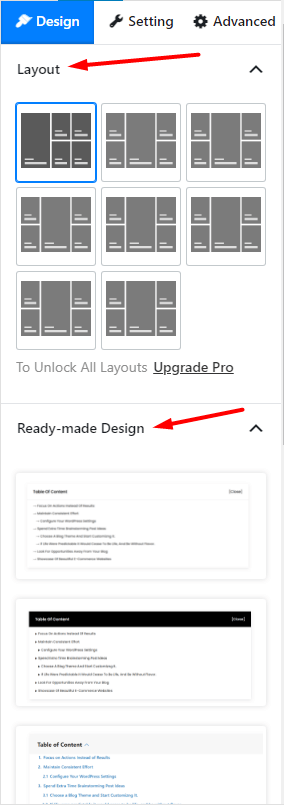
Design Tab
From the design tab, you can change/import new table designs. It will show you the recommended design templates you can use for your tables. Also, under the advanced settings, you work with Additional CSS classes.

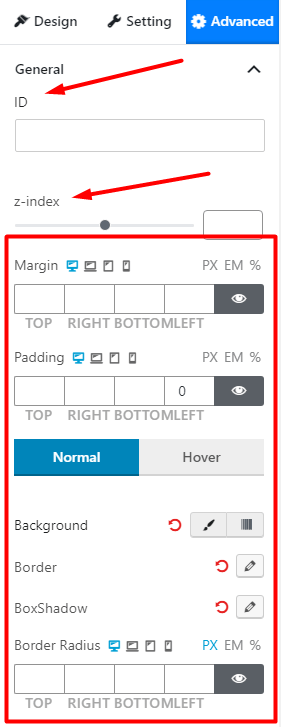
Advanced Tab
Under the Advanced tab, you’ll find the following options:

- You can add an ID to the General design properties.
- Change the Z-index settings.
- There are options to add Margin and Padding to the table.
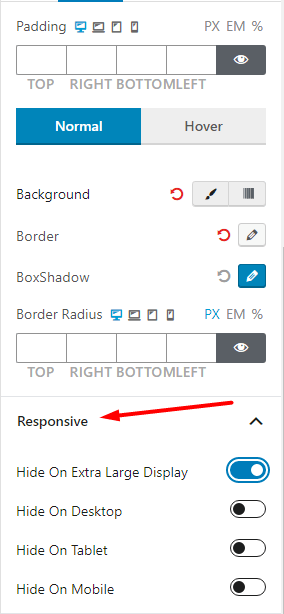
- You can choose to hide/show the tables on different devices from the Responsive Settings (desktop, tablet, mobile, and large displays).

- Add Custom CSS properties to the Table.
- Add Additional Classes.
Setting Tab
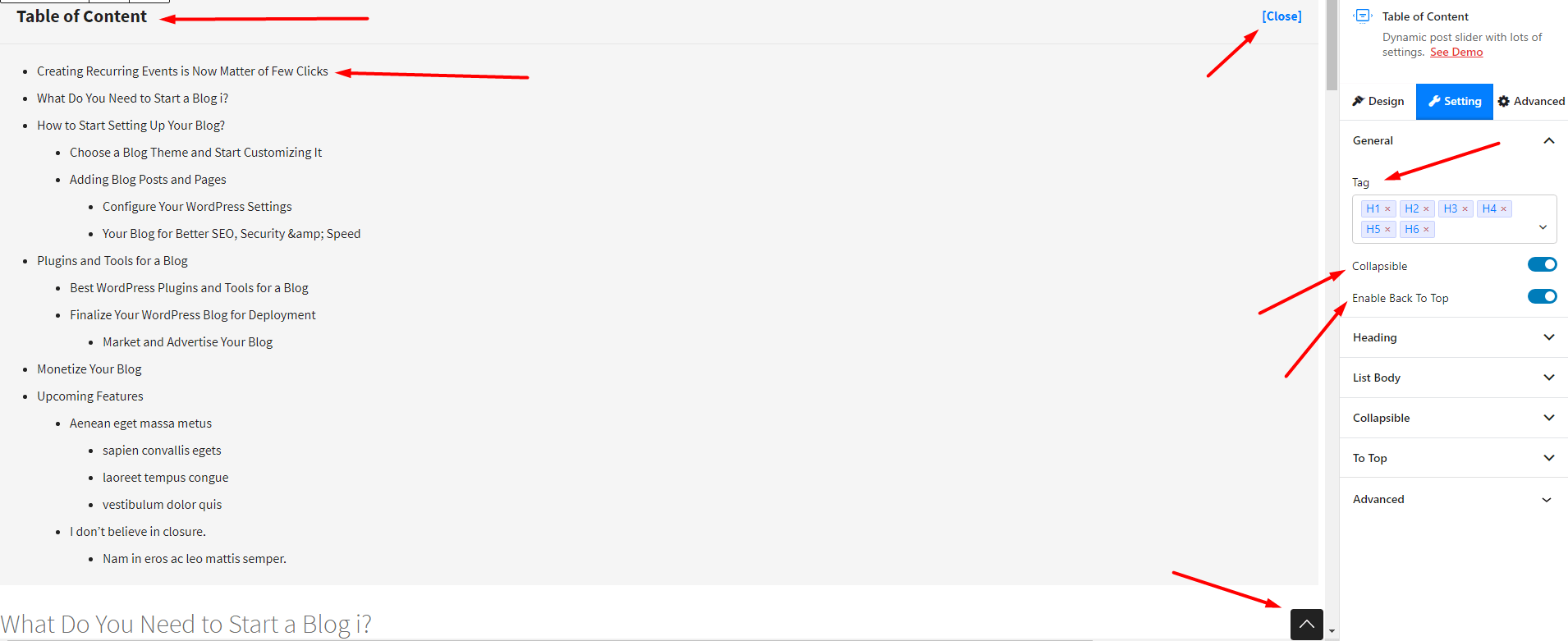
This will be the key point of interest for all users. From here, you can change the key features of the Table of Contents.

- Under the General settings, you’ll find the option to:
- Add/Remove Heading Tag
- Enable/Disable Collapsible Table Settings
- Enable/Disable ‘Back to Top’ functionality.

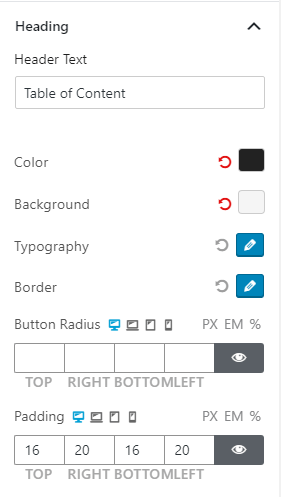
- Under the Heading Setting, you’ll find the option to changet:
- The Header Text.
- The Text Colort and Background Color.
- Typography
- Border Color
- Button Radius
- and Padding

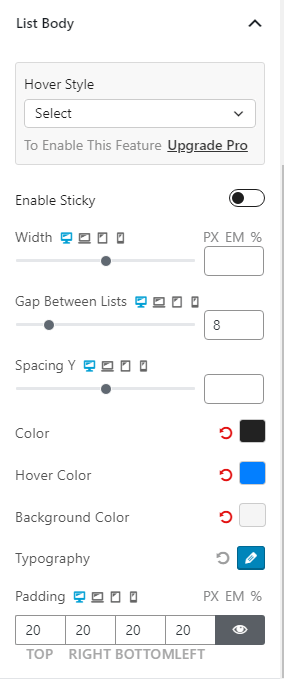
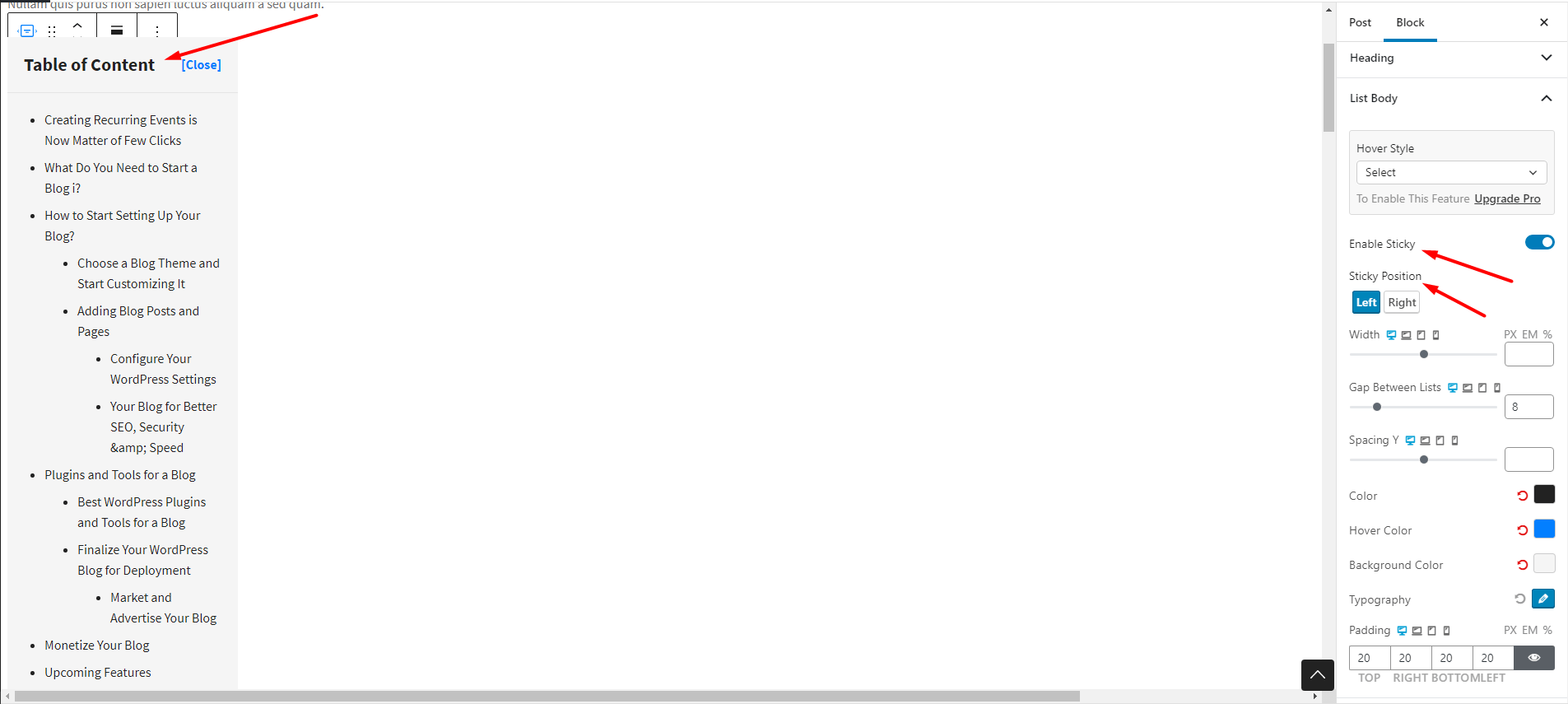
- Under the List Body Settings, you can change the:
- Hover Styling (Pro Feature).
- Enable or Disable Sticky Menu.
- Enable sticky menu position: either to the left or to the right.

- Width and Y-spacing of the List Body and List Gap.
- Text Color, Hover Color and Background Color
- Typography
- Padding
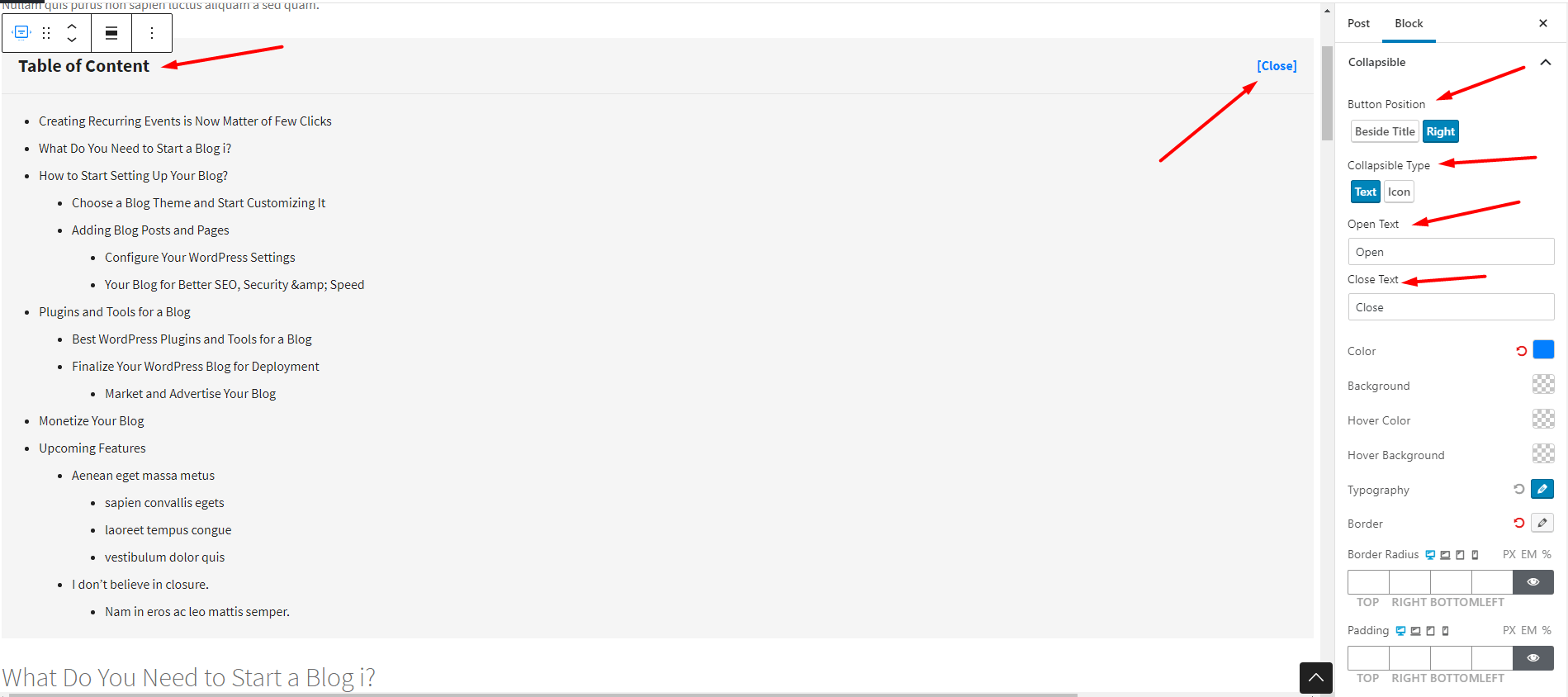
- Under the Collapsible setting, you’ll find the following:
- Button Positioning
- Collapsible type
- Text: Opening and Closing Text
- Icon: Typograpghy and related design properties
- Hover color
- Background and text color
- Hover background
- Border and Border Radius
- Padding

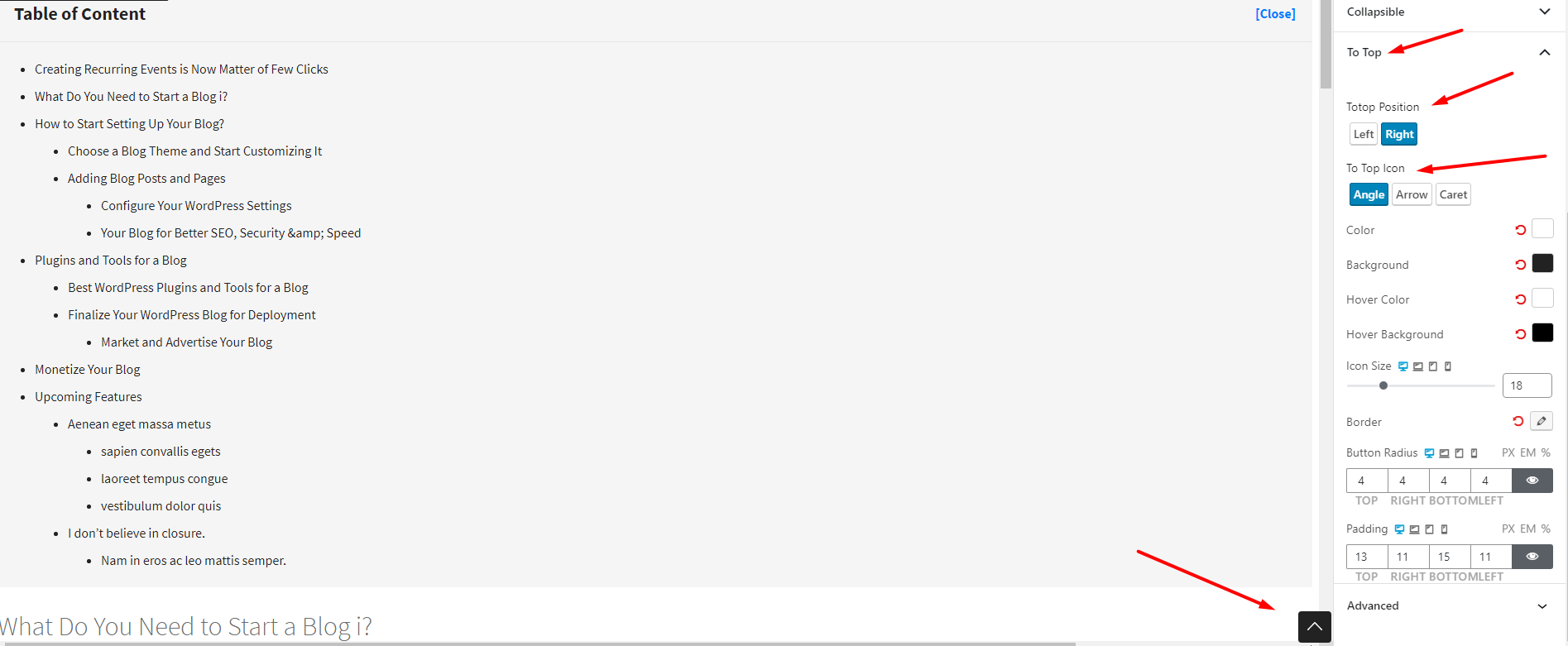
The Table of Contents block has a ‘To Top‘ functionality where you can go to the very top of the list. Under this functionality, you have:

- Positioning (‘To Top Position’)
- Icon Type (‘Angle’ , ‘Arrow’, ‘Caret’)
- Icon Size Slider
- design properties
- Hover color
- Background and text color
- Hover background
- Border and Button Radius
- Padding
Check out other relevant sections in the PostX documentation to build better websites. Also, here’s a quick post on how to create and customize the table of content blocks:
