If you want to use Gutenberg blocks in other plugins like Elementor, Divi, beaver, etc., you can use them with shortcodes. PostX lets you easily create shortcodes with the Saved Template addon.
Let us show you how to enable and use shortcodes in other page builders.
Video Tutorial
Here’s a video tutorial to use shortcodes for a better understanding.
How to Get Shortcodes with PostX Saved Template?
Here’s how to get shortcodes with PostX Saved Template.
Step 1: Enable Saved Template Addon
First, you need to enable the Saved Template addon to create shortcodes with PostX.

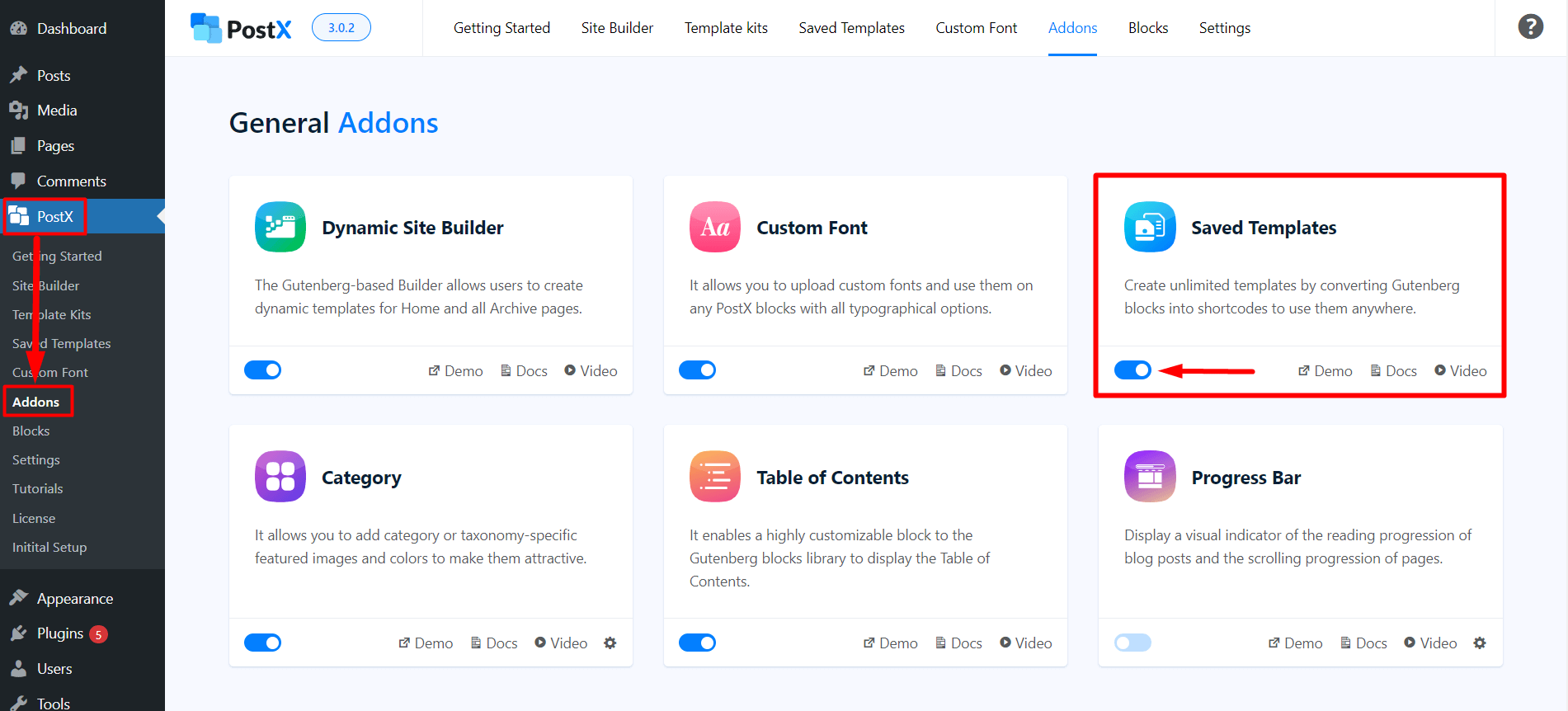
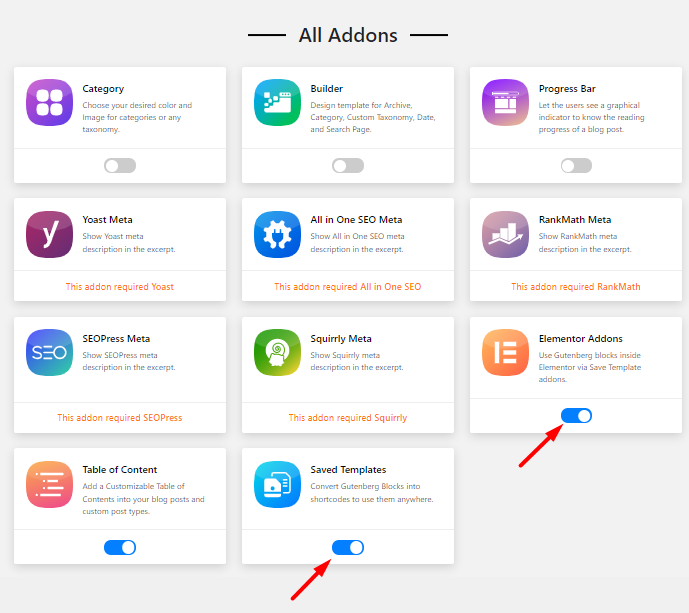
Go to the Addons section of PostX, where you will find the Saved Template addon. Click the toggle bar to enable this addon.
Step 2: Create Saved Templates
After enabling the Saved Template addon, you can create a saved template with PostX and get the Shortcode. Click the add new button to create templates using Post Blocks, or you can use the PostX template library to get premade templates and create beautiful templates.

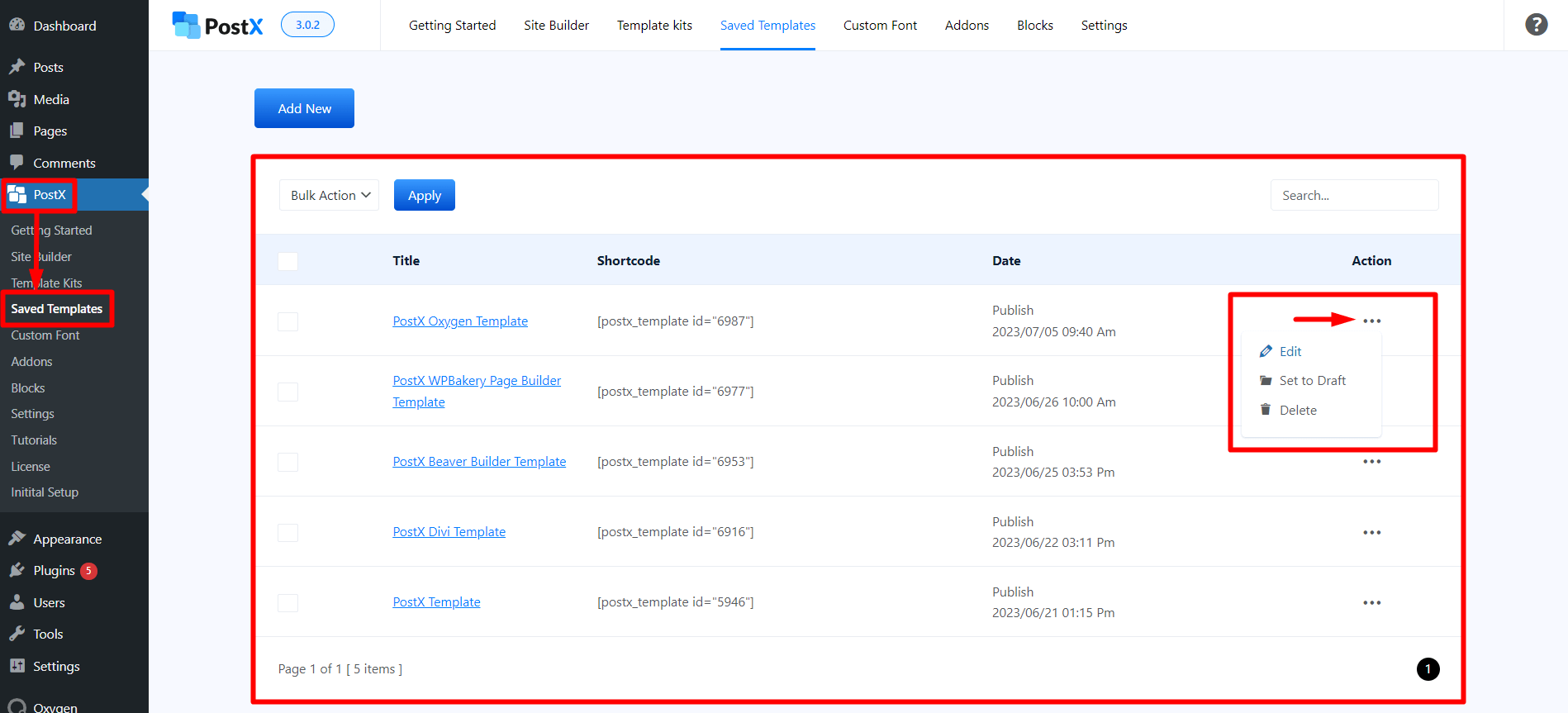
You will now see shortcodes being automatically generated for every page. Now you can use these shortcodes wherever you want.
Step 3: Get Shortcodes
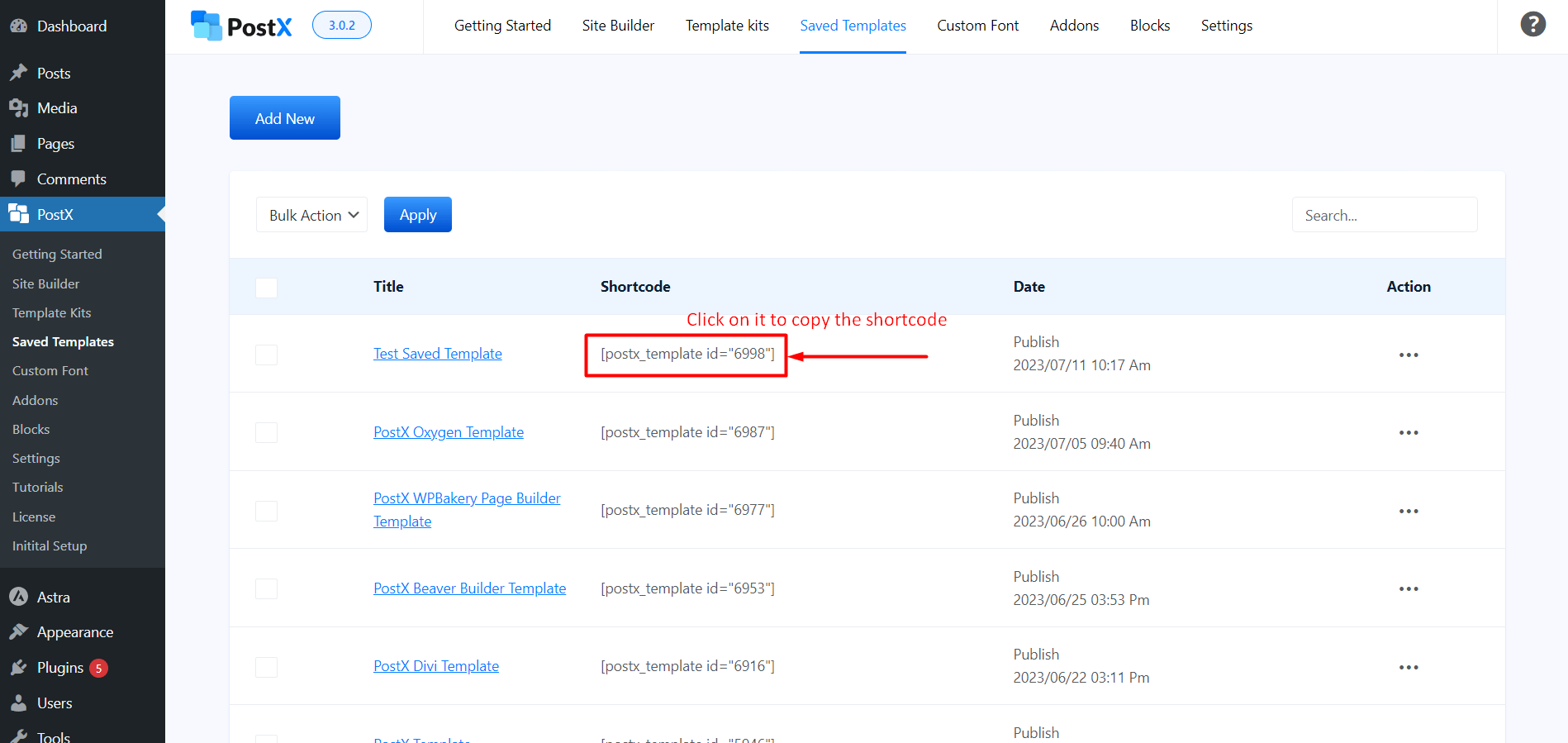
Now, in the Saved Template section, you will see the Shortcode. You can “Copy” it by clicking on the code. And use the Shortcode in other page builders.

How to Use the Dedicated PostX Template Widget for Elementor?
You can also add the Saved Templates to any page while editing with Elementor Builder. For that follow the below steps.
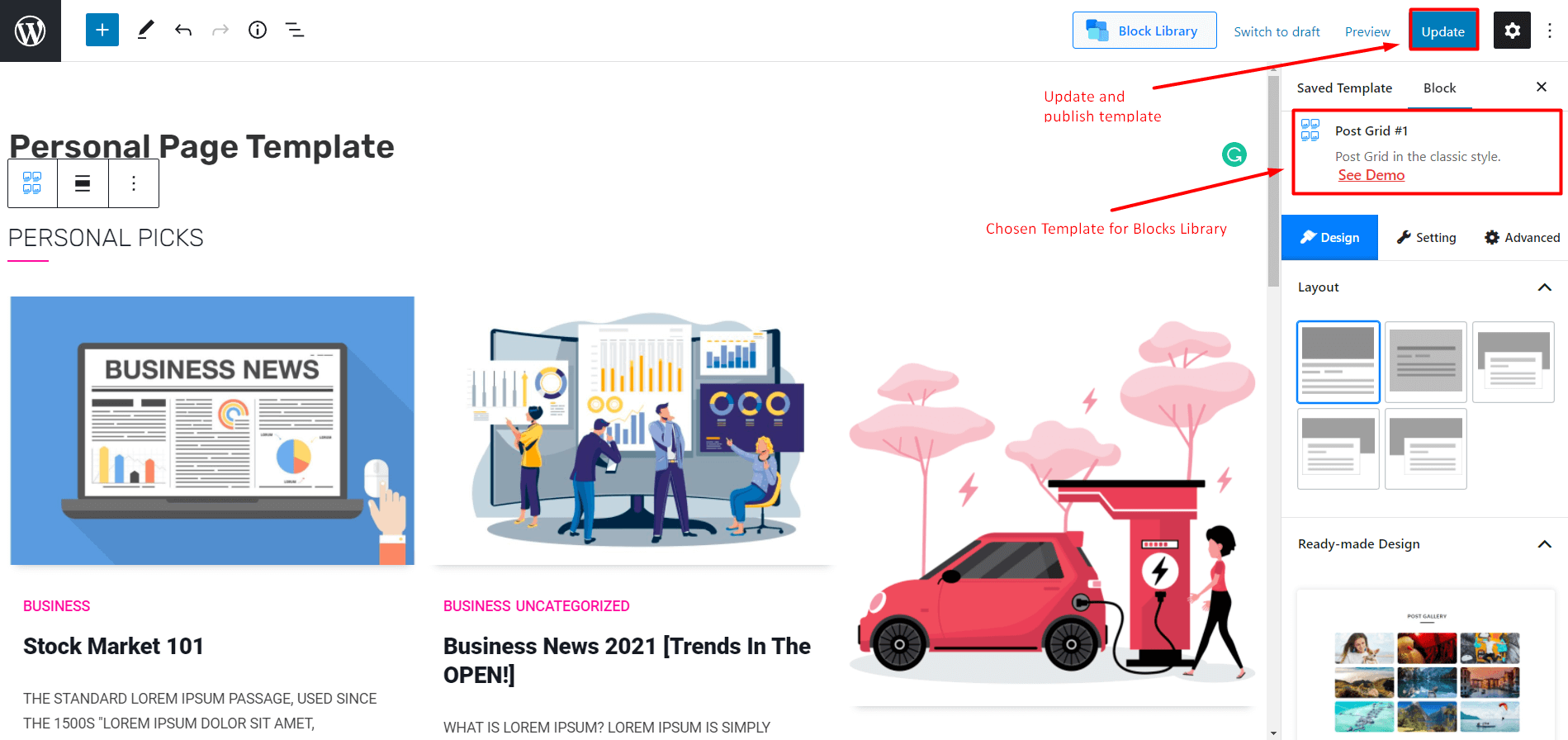
- Create a template and save it to the saved templates library.

We’ve created several templates. For now, we’re showing the template we created with Post Grid #1. You can choose whichever design you like. Now, it’s time to add the template using Elementor to your WordPress website using the PostX Template Widget. To do this:
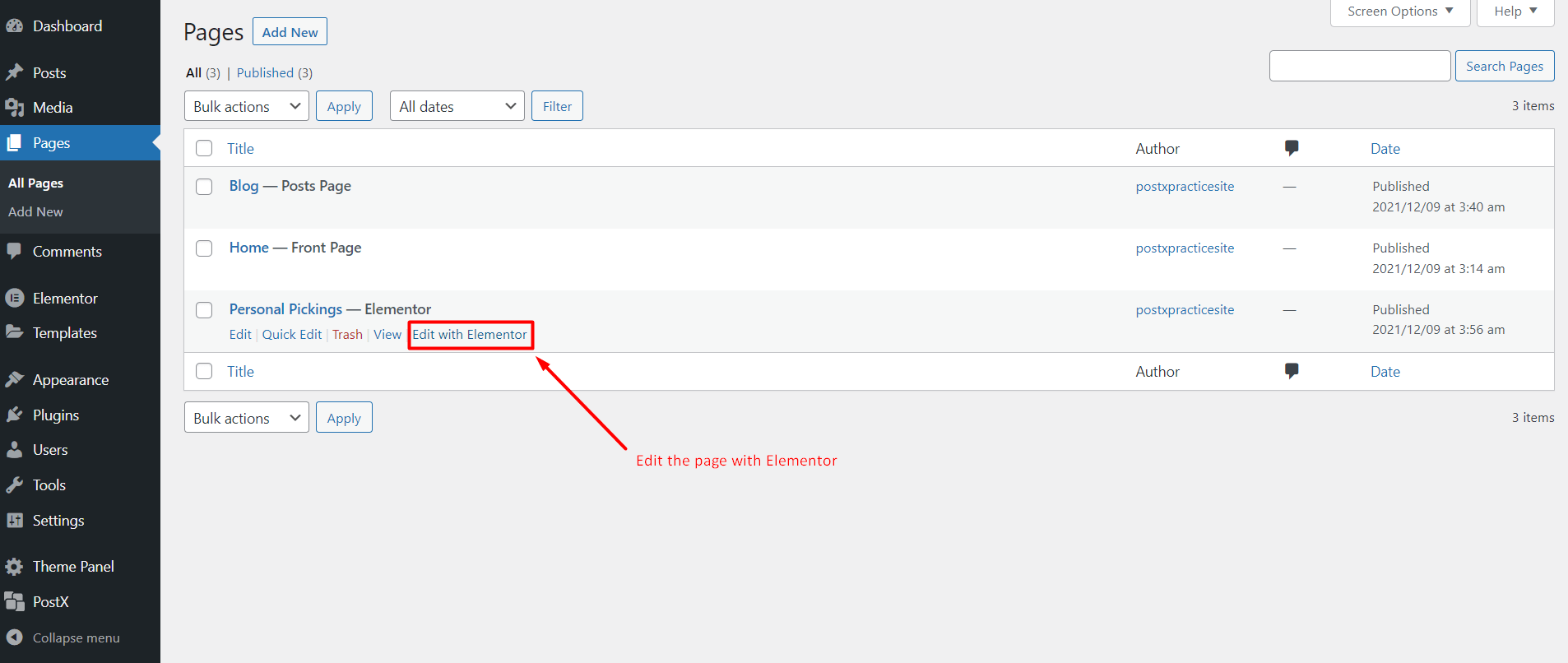
- Go to your page [ You can add a new page or edit existing pages. We have created a page already!]

- Now select ‘Edit with Elementor’.
Once you’ve done that, you’ll be taken to the Elementor editor. Once there:
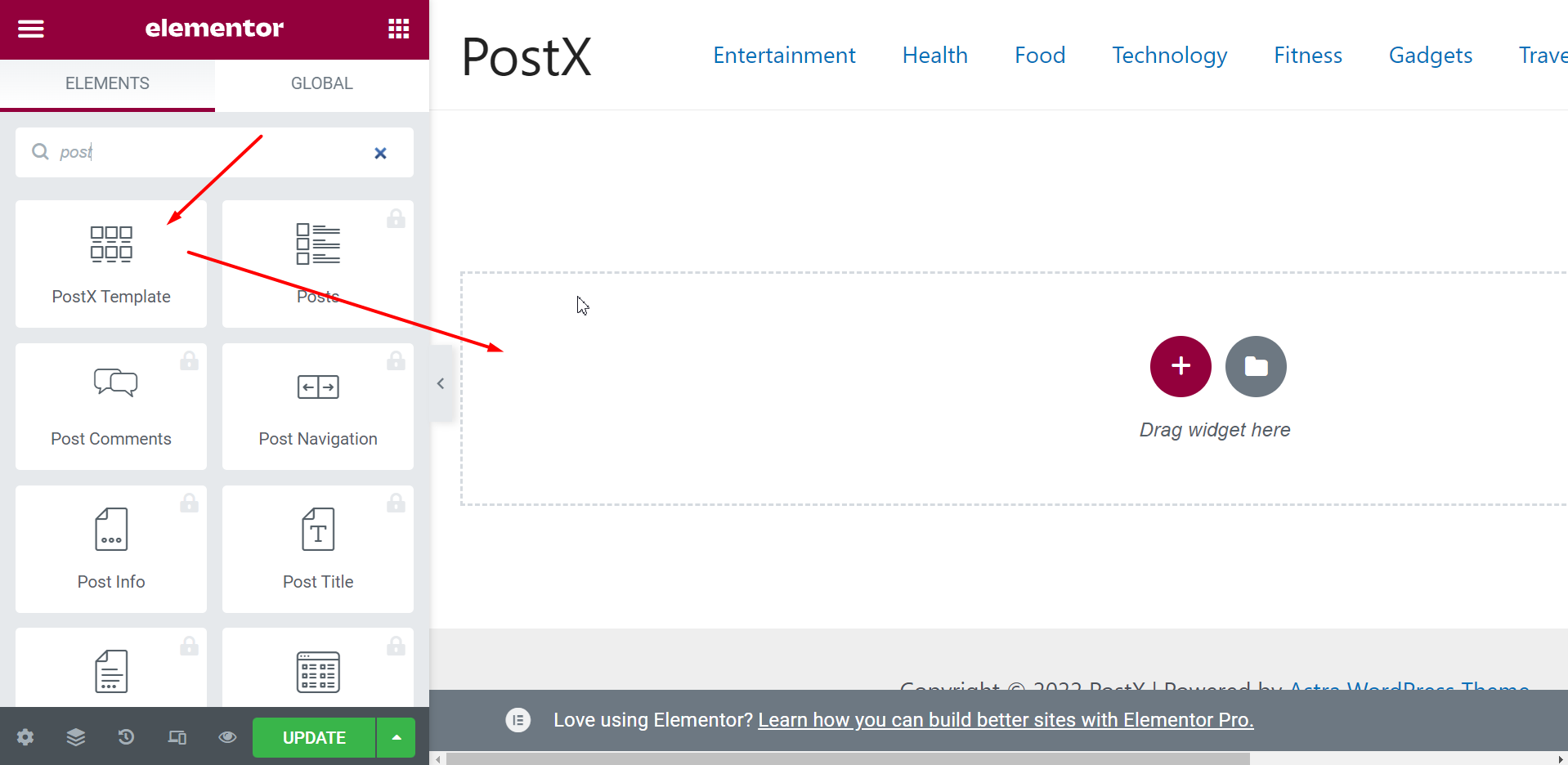
- Add a New Section to your page.
- Search for the PostX Template.

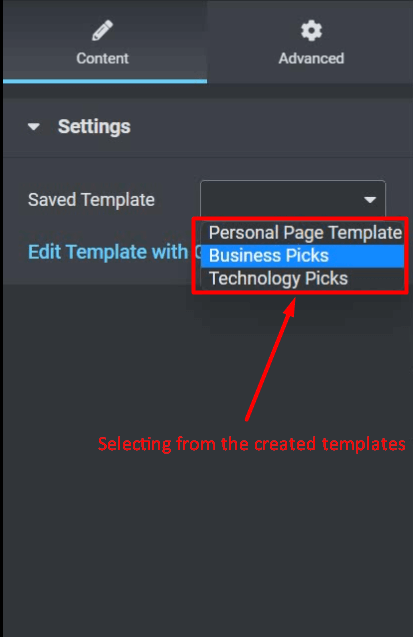
- You’ll be prompted to select a template from the dropdown. Select from the templates you created.

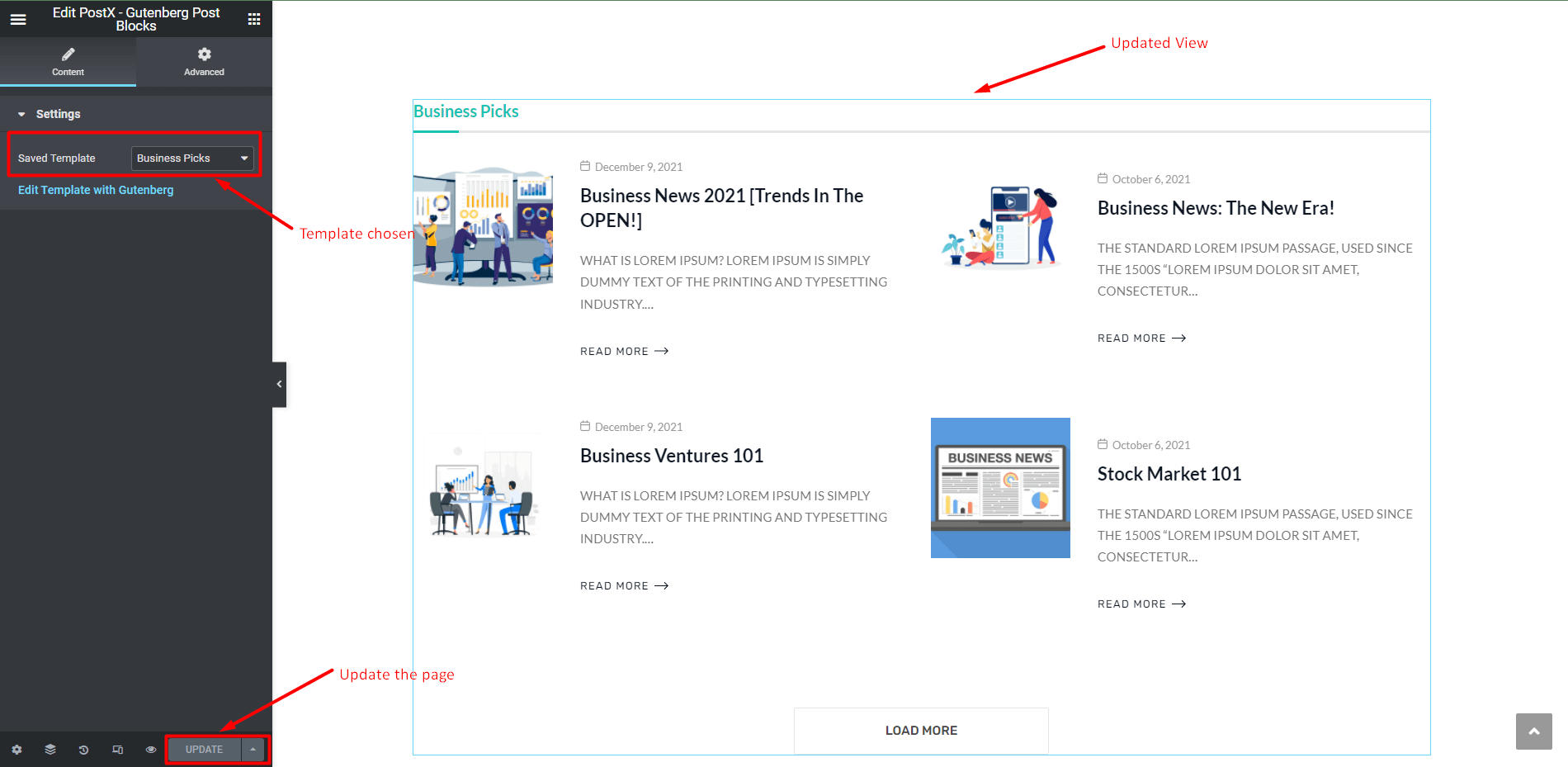
Once done, update the page. You will also be able to see a preview of how it all looks.

Once you’ve updated the page, you’ll be able to see the changes made. Make sure to update the page to get the proper preview.
*** Note: You have to turn on the Elementor Addon along with Save Template Addon in order to use the PostX Template Widget for Elementor.

How to Use Shortcodes with Beaver Builder
You’ll be able to PostX Saved Templates with Beaver Builder as well. Again, You’ll have to Copy and Paste the Shortcode from the PostX Saved Templates Section. Here’s how to do it:
- Go to Pages>All Pages>Select or Add a New Page You want to edit.
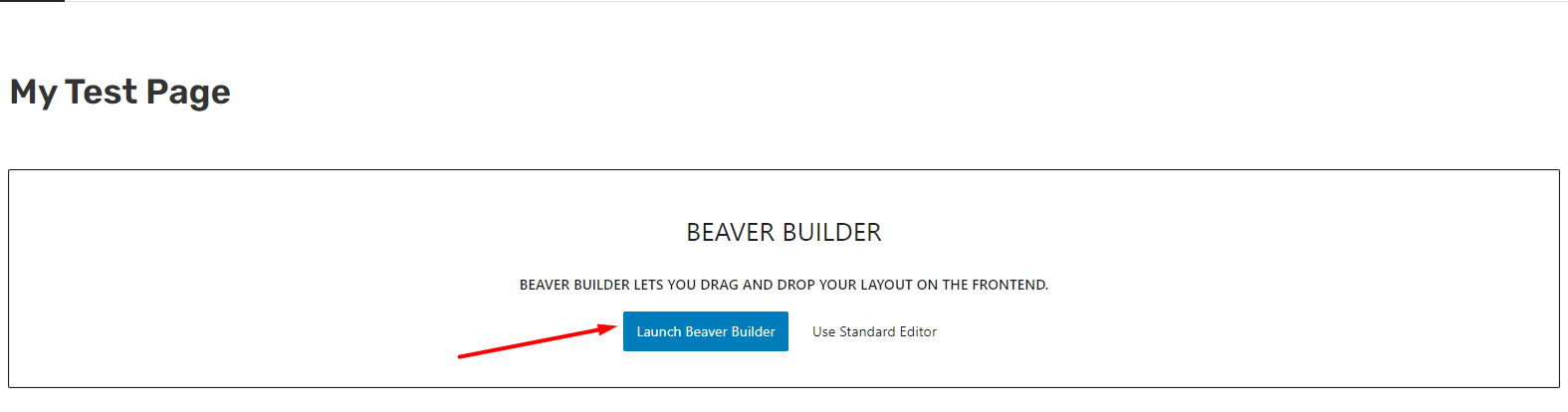
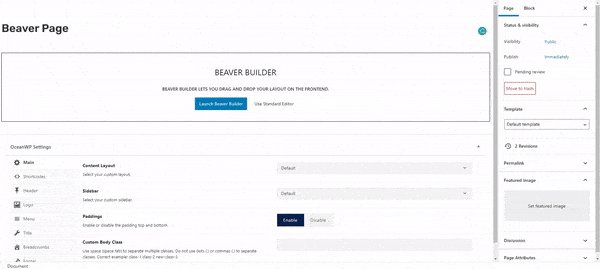
- Launch Beaver Builder to edit the page.
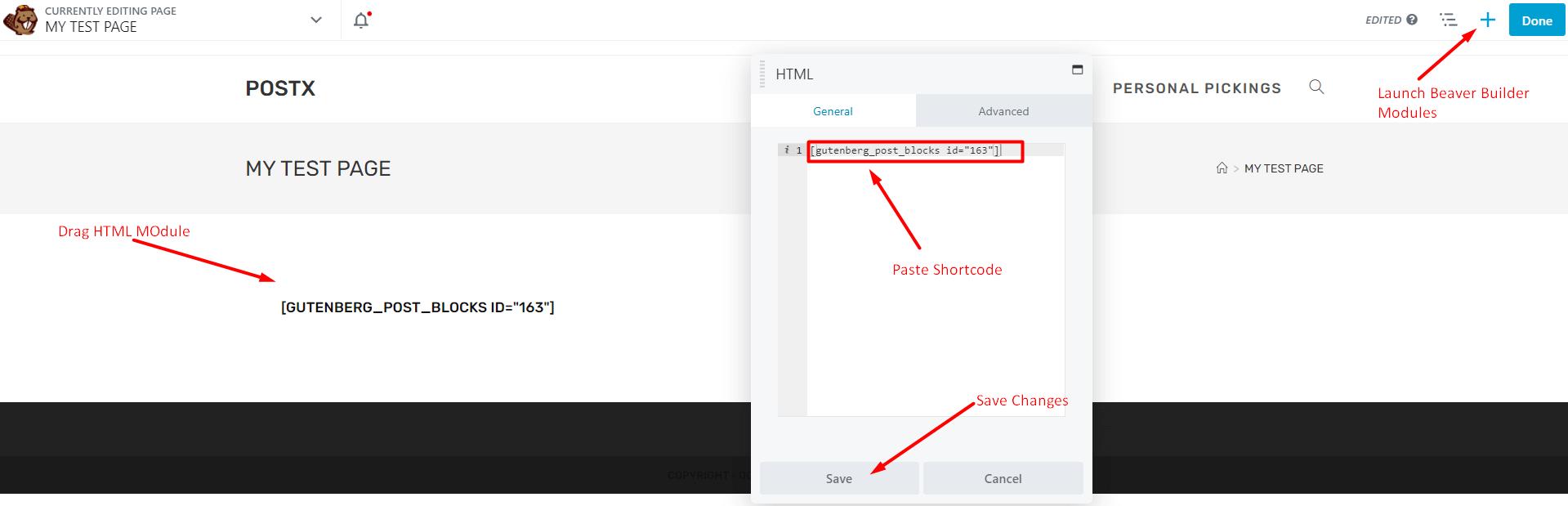
- From the top right corner Access the elements and modules section by clicking on the ‘+’ sign.

- Now Select the HTML Module.

- Paste the Shortcode into the HTML Module.
- Click on Save.
Once done, you’ll be able to see a preview of the page. Now to save the changes, move to the top right corner and click on ‘Done’. From here, you can save it as a draft, publish the page or cancel.
Here’s a quick look at using PostX Shortcodes with Beaver Builder:

How to Use Shortcode with Divi Builder
The Divi theme builder also supports PostX shortcodes. You can use them in the following manner:
- Go to the page that you want to edit and click on ‘Edit with Divi’ [It’s like the previous steps we showed you].
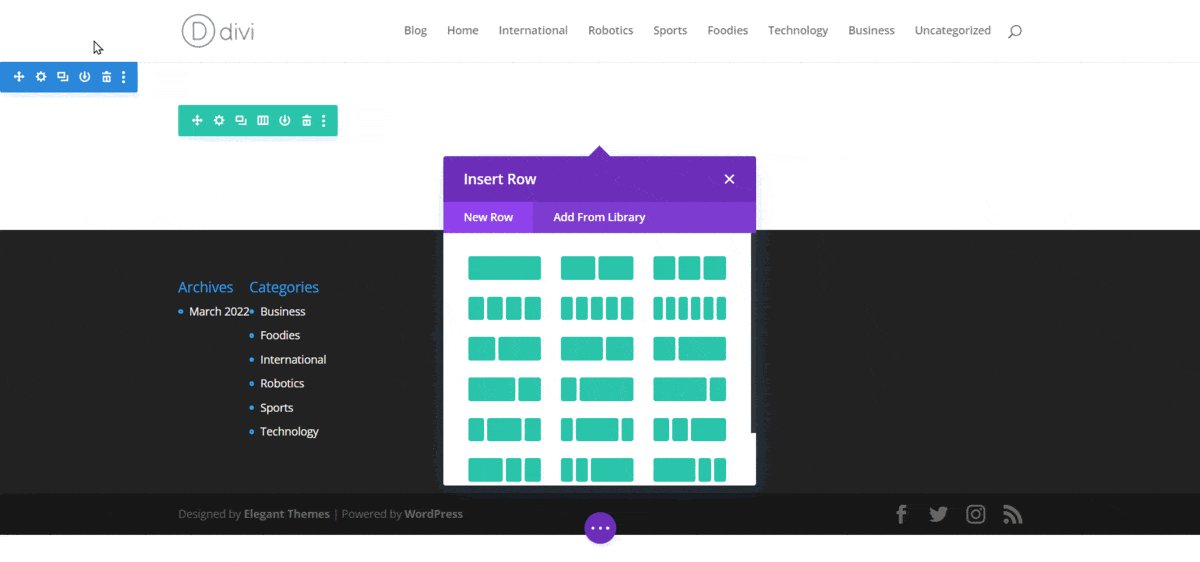
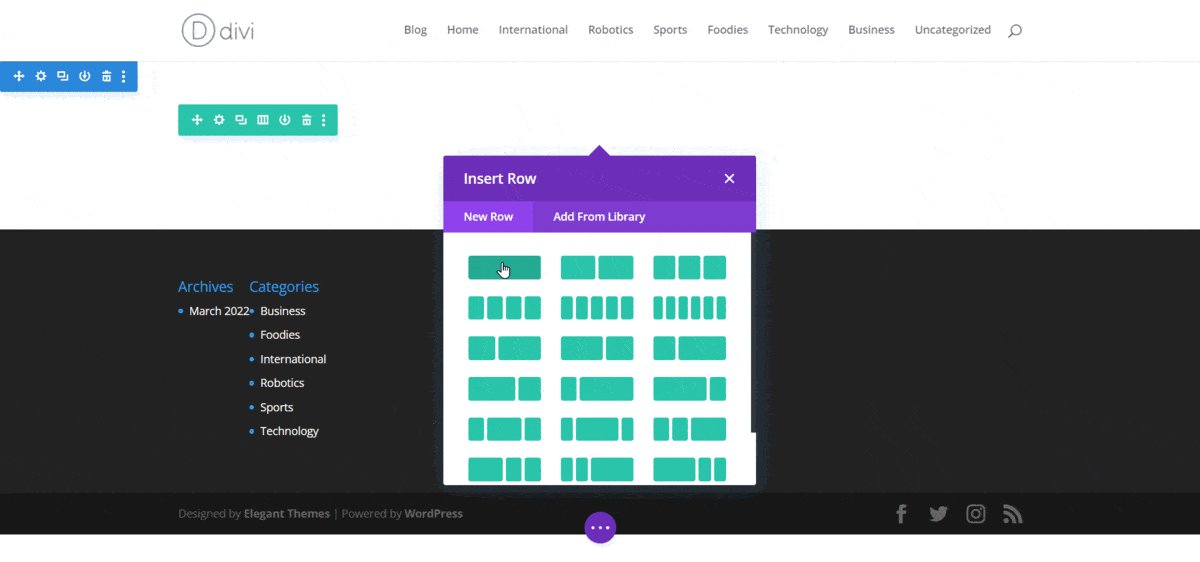
- Choose a row and search for the ‘code’ element.
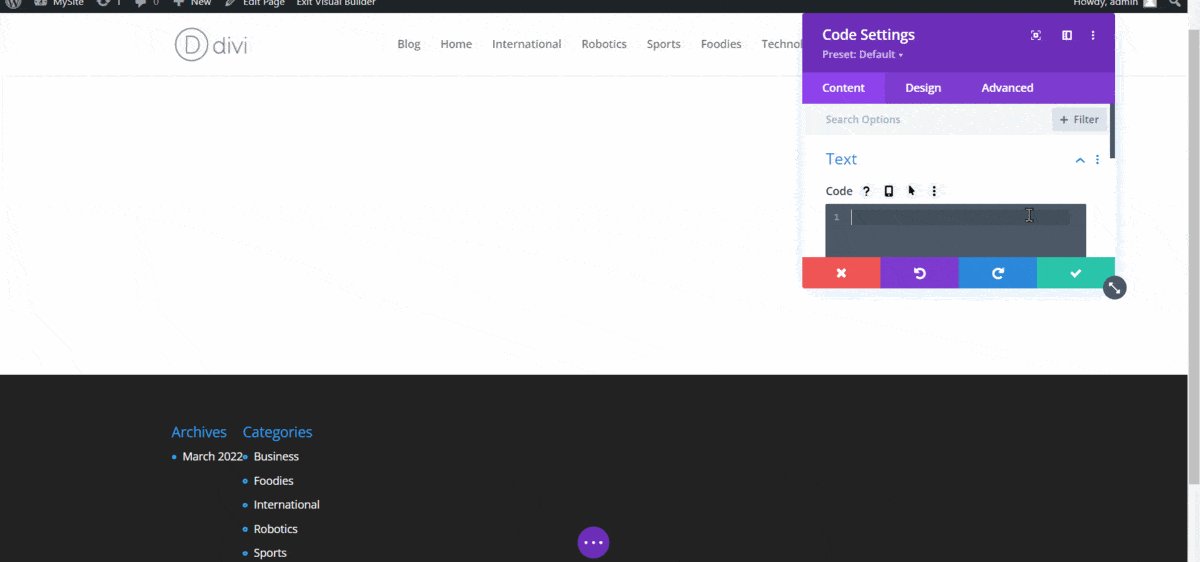
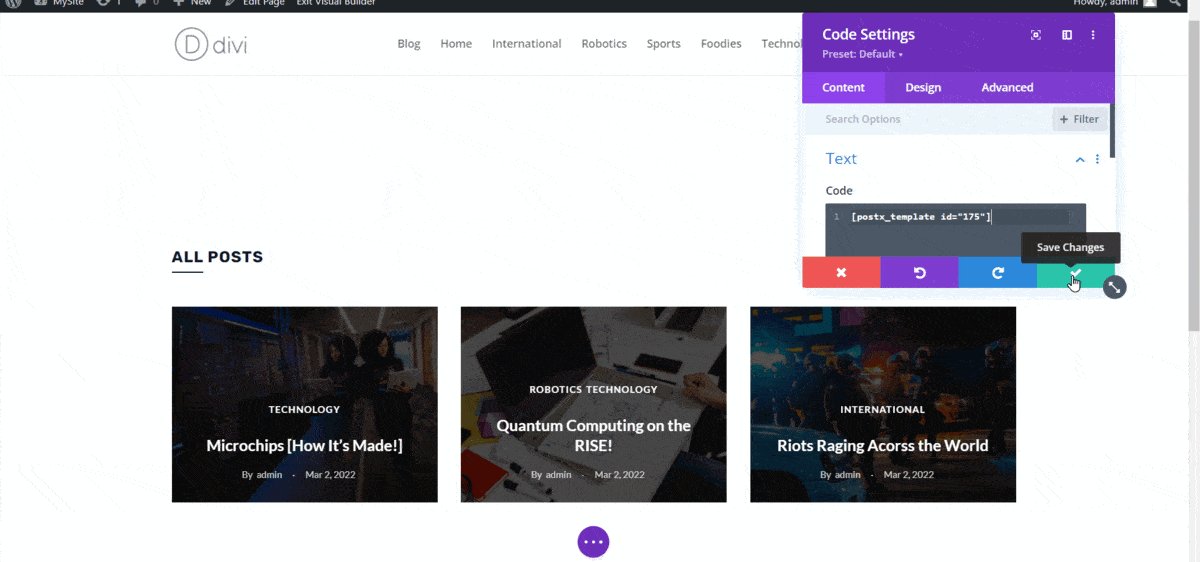
- Paste the shortcode from the PostX Saved Templates section.

Once you paste the shortcode, you will be able to see the format you just created in the Saved Templates.
To help you out with PostX, we have some useful video tutorials. Make sure to check them out:
Easier Way to Use Gutenberg Blocks (Post Blocks) in Other Builders
PostX has added integration with Elementor, Divi, Oxygen, Beaver, and WPBakery Builder. You can check the Documentation to use it more easily.
Enjoy!
