The WordPress Post Progress Bar allows you to add a progress bar to your websites, boosting engagements with your products/services further.
Here are the key settings you need to know about the PostX Progress Bar Addon:
Addon Features
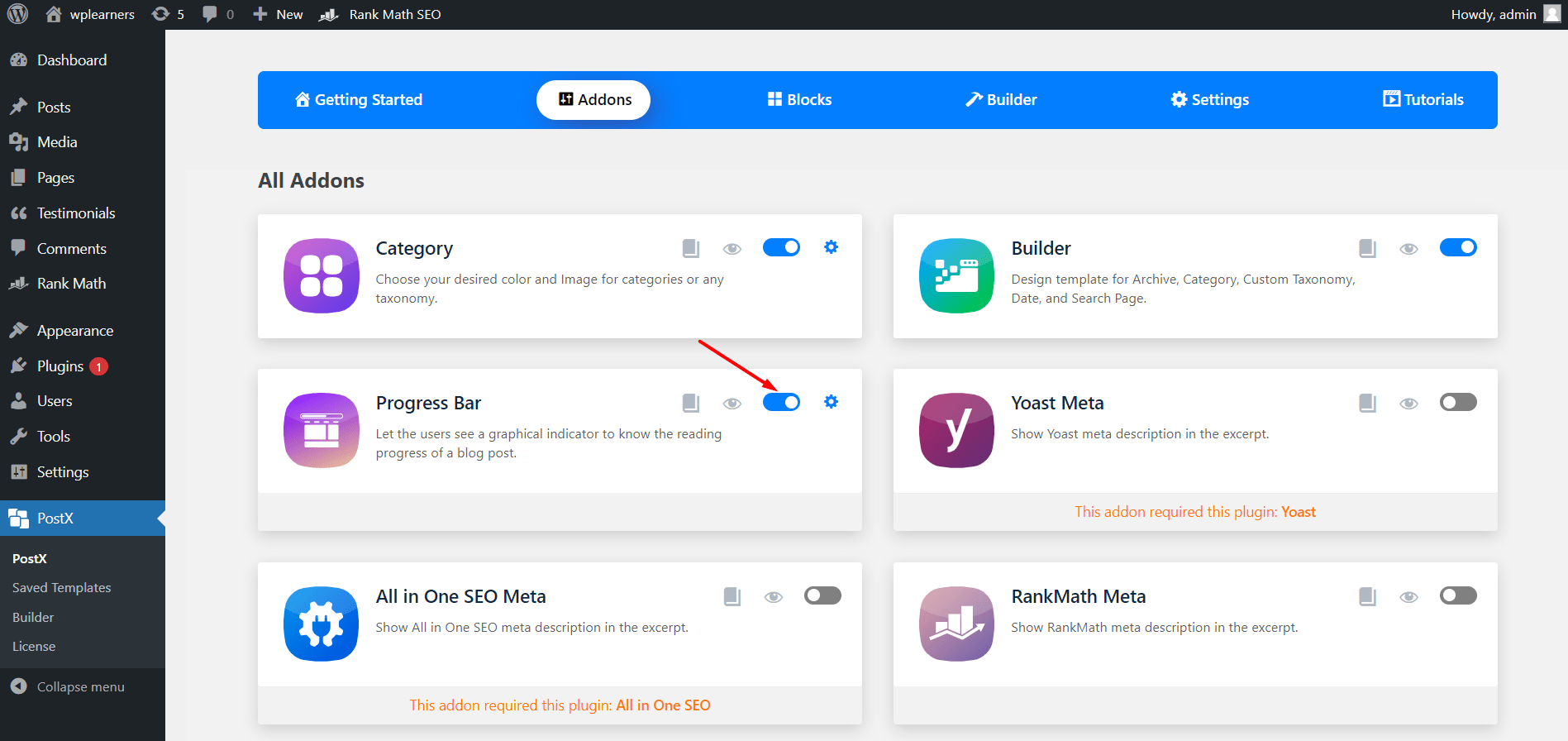
The Progress Bar addon is a pro feature, which will require you to buy a pro version license to take advantage of all the features. You will have to enable it in the addons section [it should be enabled by default]. Once enabled, you’ll need to go to the PostX Settings.

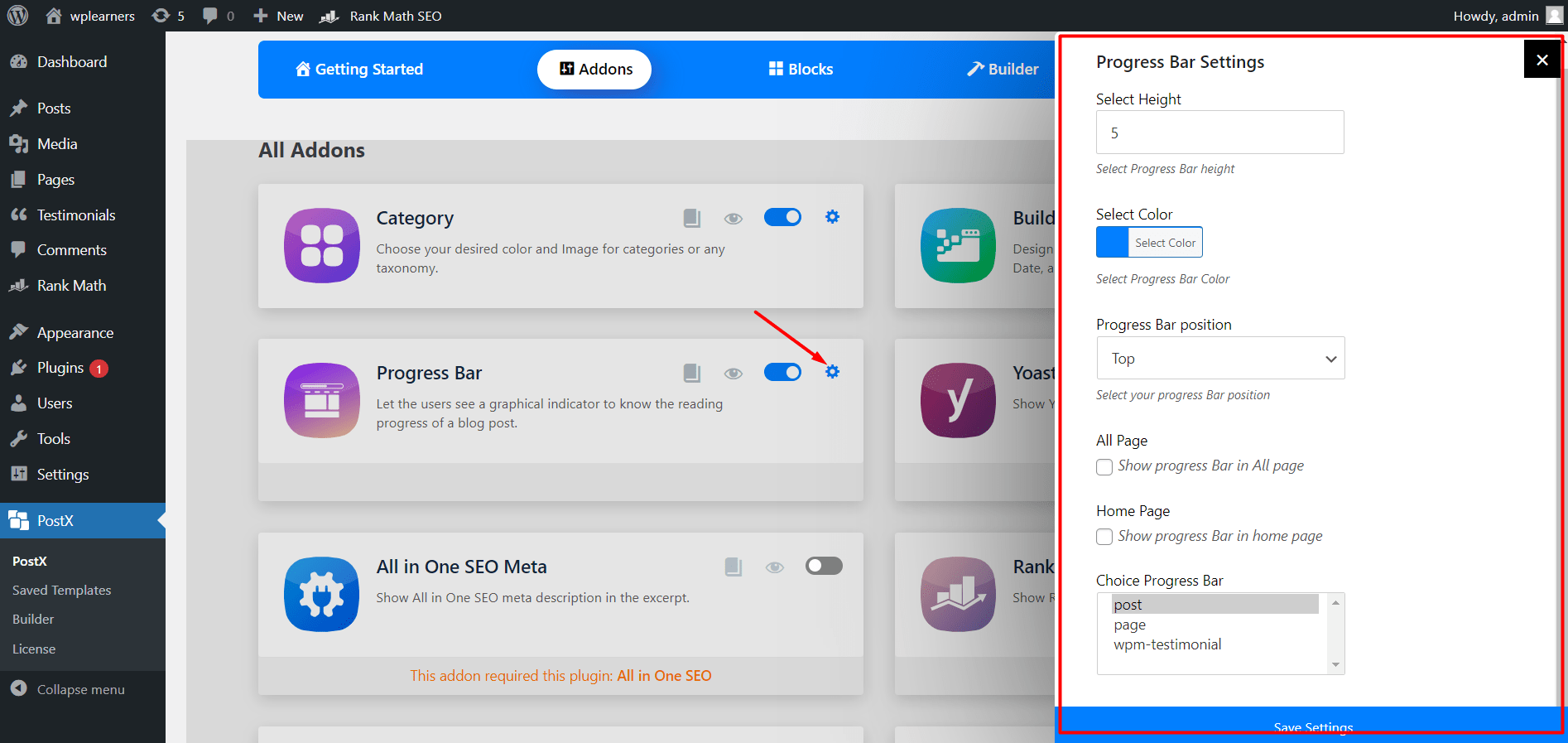
There will be a separate settings panel for the Post Progress Bar.
Here you can play with the following options:
Height of the Progress Bar
You can change the height of your progress bar using the ‘Select Height’ setting. You can manually enter the pixel value or use the number slider to adjust the pixel height of the plugin.

Progress Bar Color and Positioning
From the settings, you can add color using the ‘Select Color’ option. Once selected, you can choose a predefined color or enter a hexadecimal value for a particular color.
There’s also the ‘Progress Bar Position’ setting that lets you position the progress bar either at the top or at the bottom of a page or post.
Progress Bar Page Settings
There are a couple of settings here that you can manage:
- First of all, you can choose to show a progress bar in all of your pages. In that case, you need to add a tick to the ‘All Page’ setting.
- Second, if you want to show a progress bar in the Home page, then again tick mark the ‘Home Page’ setting.
- Finally, there is the ‘Choice Progress Bar’ option from where you can choose to show a progress bar in different settings. For instance, if you only want to show a reading progress bar in the WordPress posts, then chose the ‘Post’ option from the settings. Moreover, there is the choice to choose multiple options from this list.
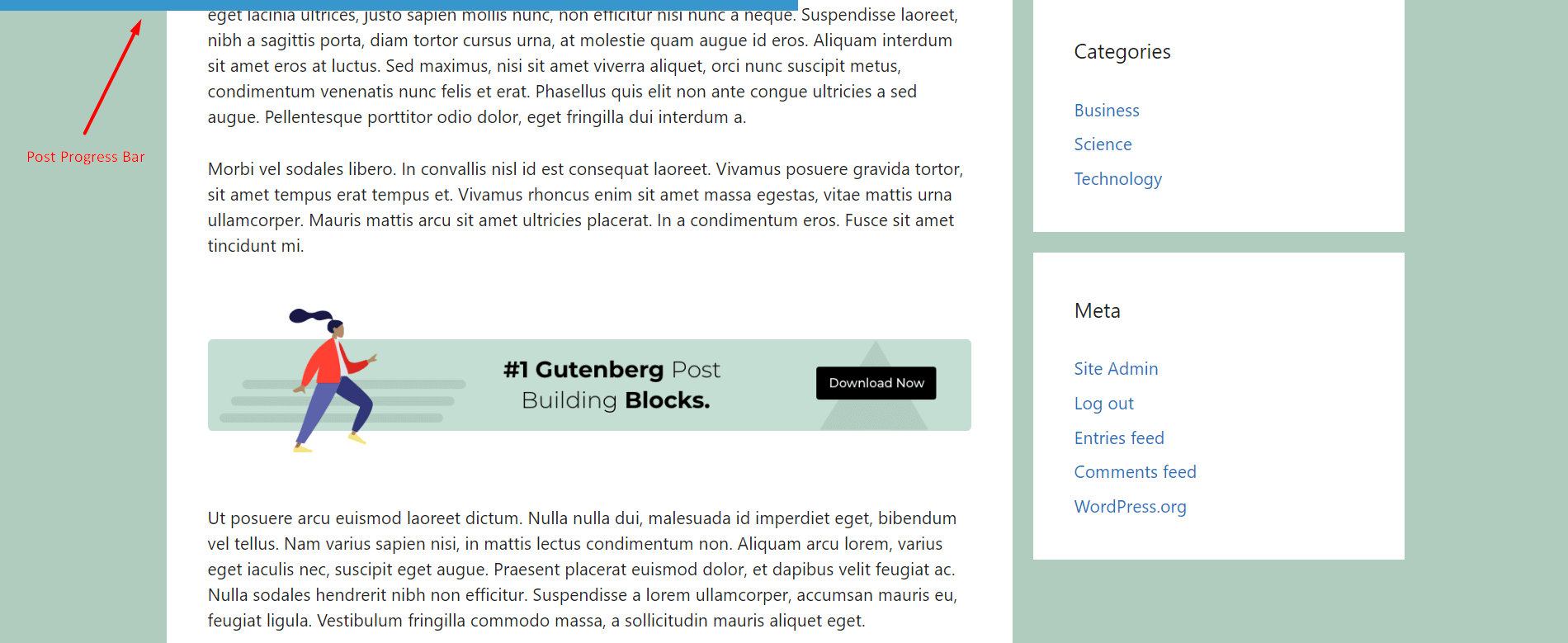
After all of this is done, save changes and observe them on your website. We’ve done a demo where we’ve set a particular color to the progress bar for WordPress posts only. Here’s how it looks like:

You can check out the following video tutorial to learn more about the settings as well:
