Here is step-by-step documentation on how to use Gutenberg blocks in Oxygen Builder with PostX:
Video Tutorial
Here is a video tutorial that visually guides you through using Gutenberg blocks in Oxygen Builder.
Step 1: Enable Oxygen Builder and Saved Template Addon
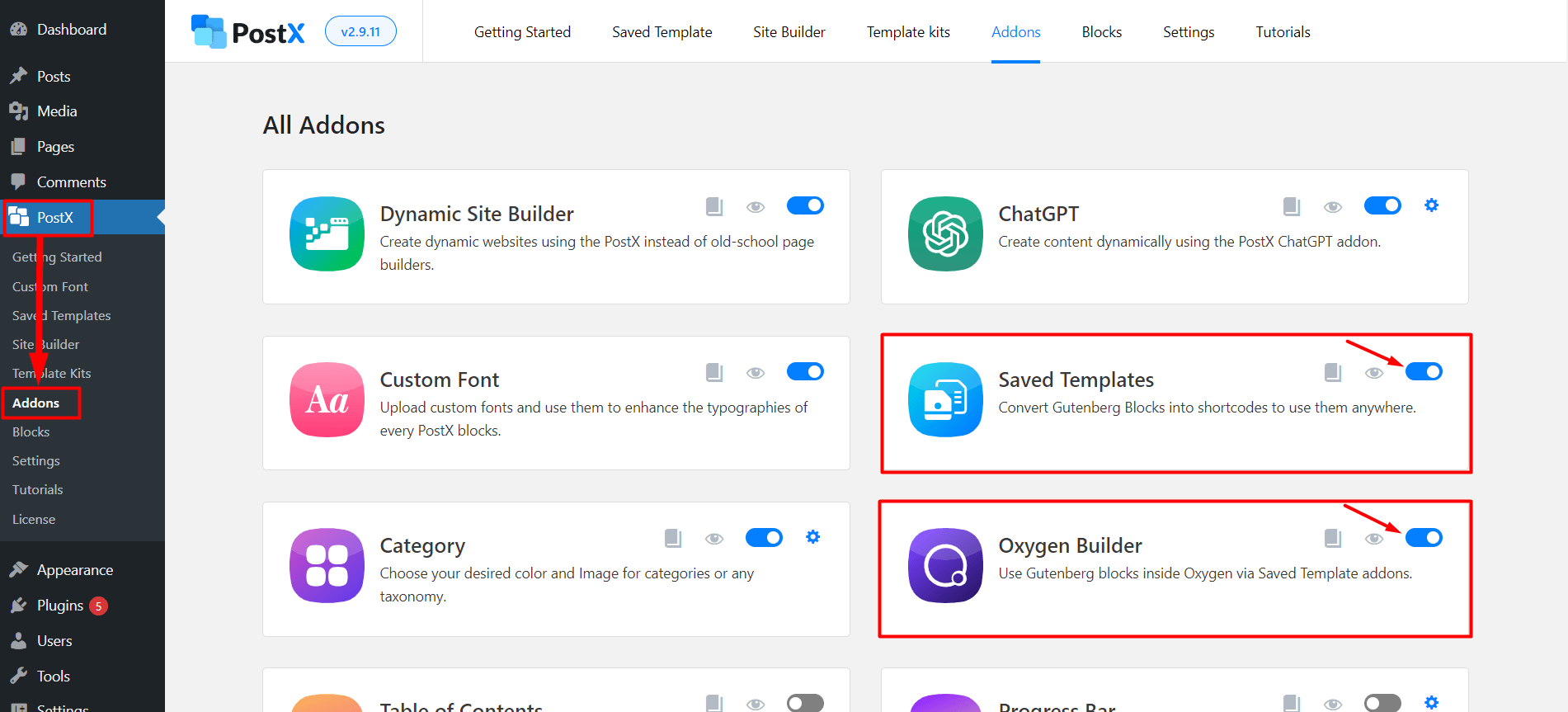
- Go to the PostX Addons page now and use the toggle bar to turn on the Saved Templates and Oxygen Builder addons.

Enabling these addons will let you create a Saved Template on PostX that works perfectly with Oxygen Builder.
Step 2: Create a Saved Template with PostX
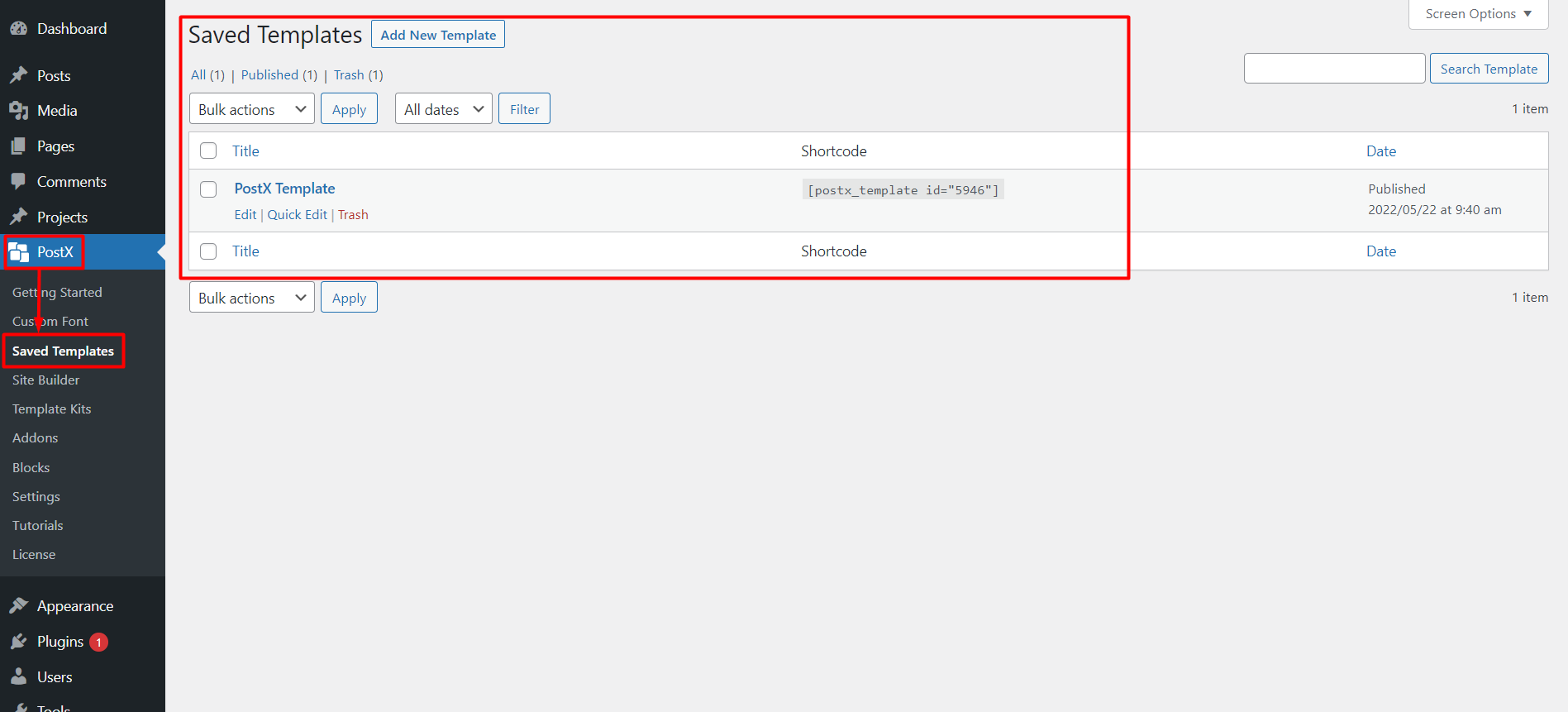
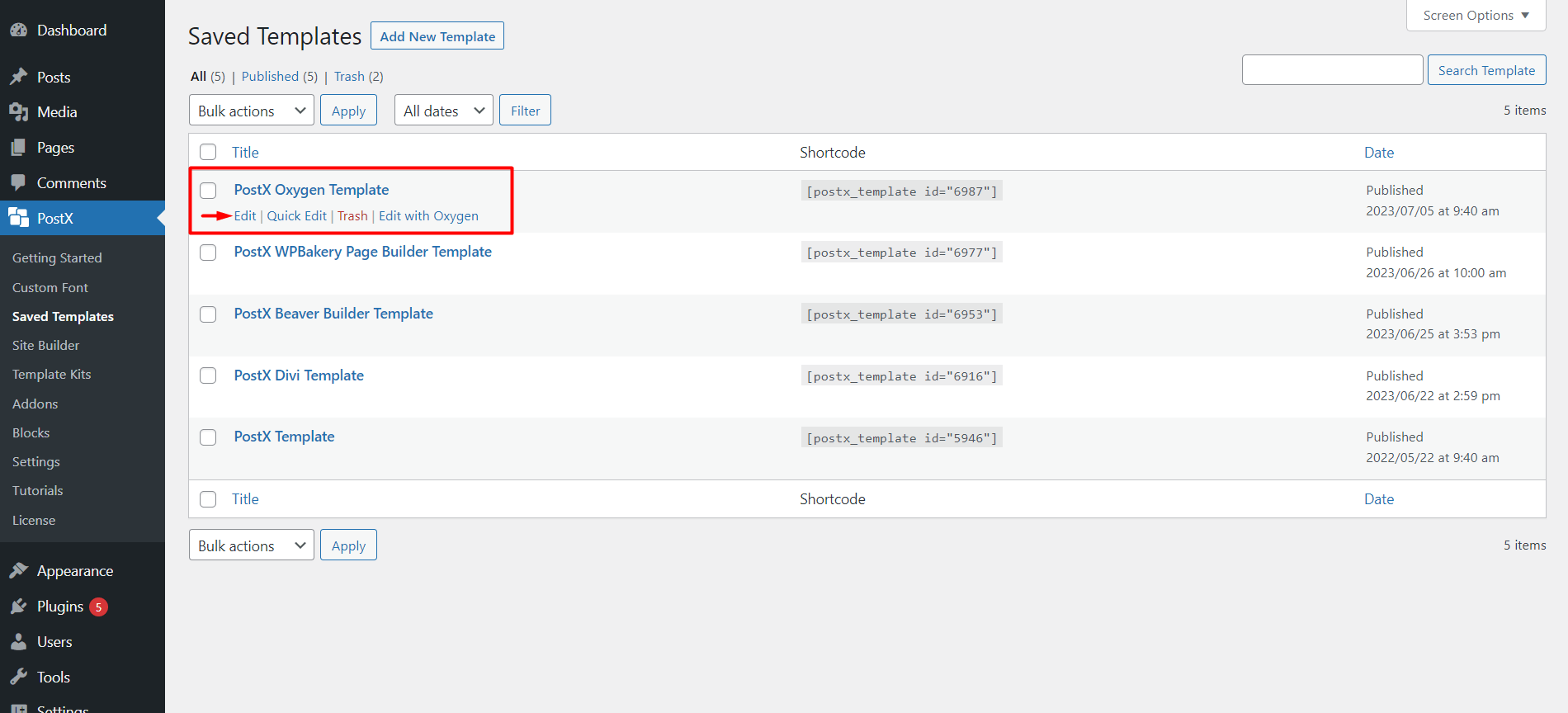
- To create or edit new templates, go to the “Saved Templates” section in PostX.

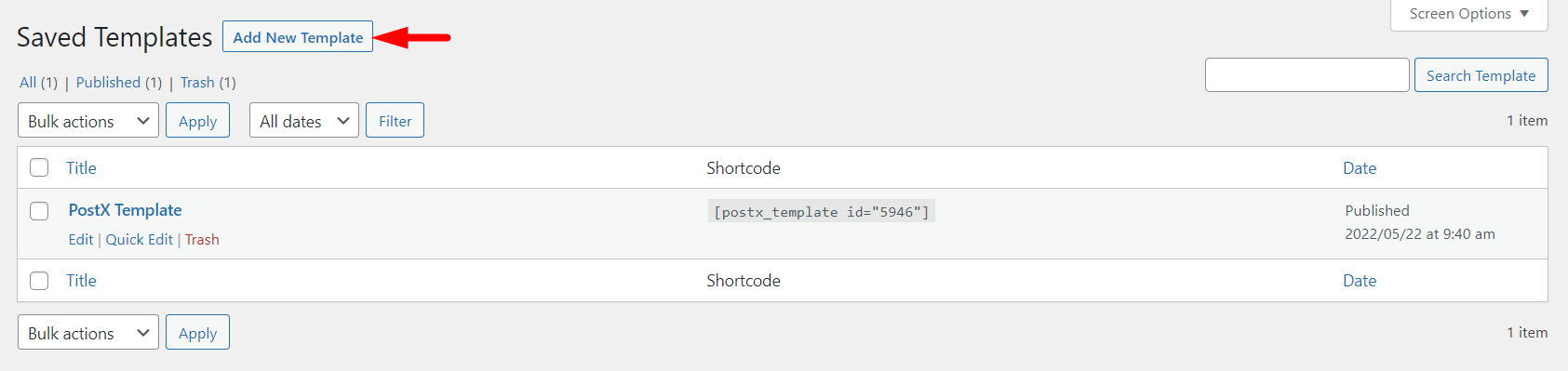
- Click “Add New Template” to start creating a template. Choose default or premade options, and customize using the Gutenberg editor.

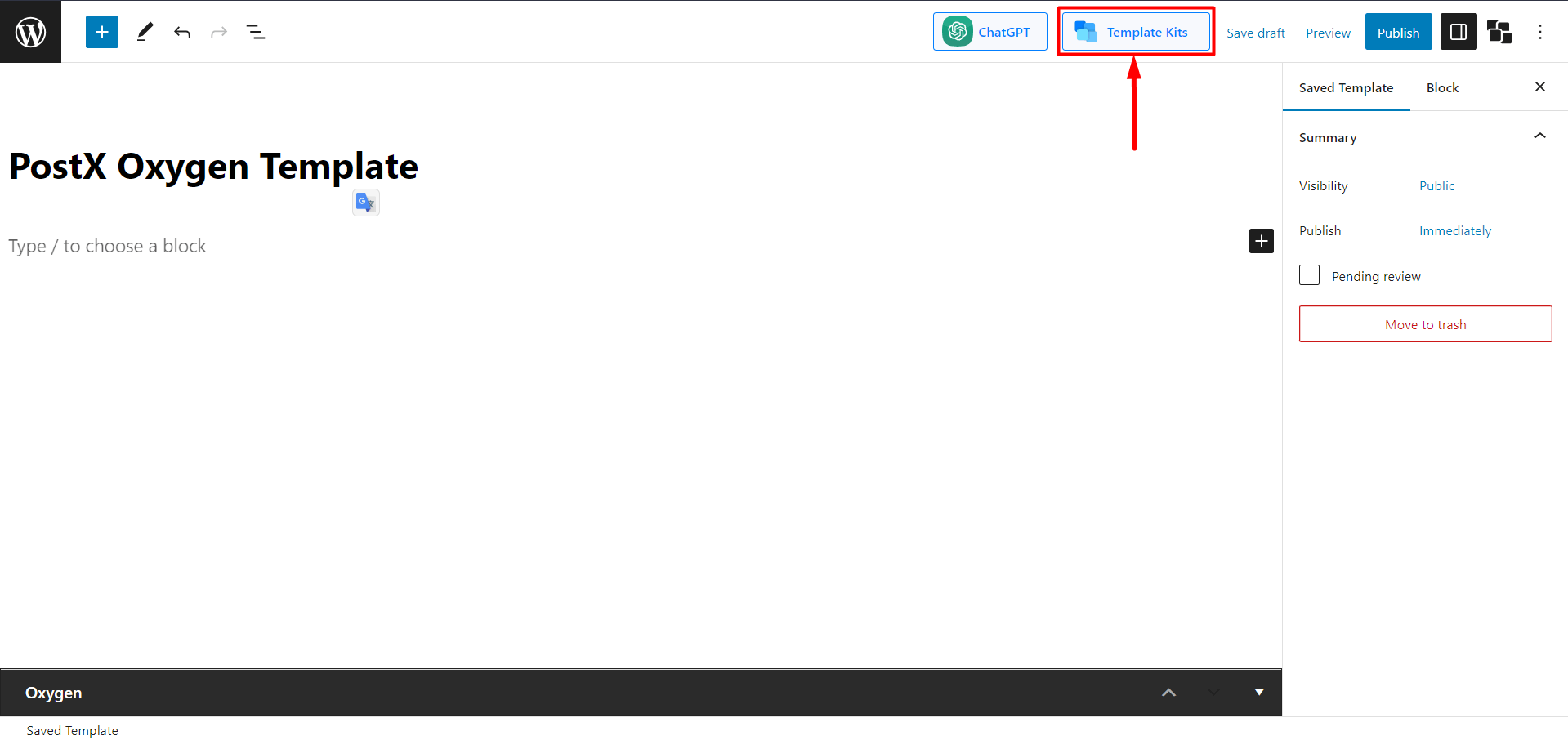
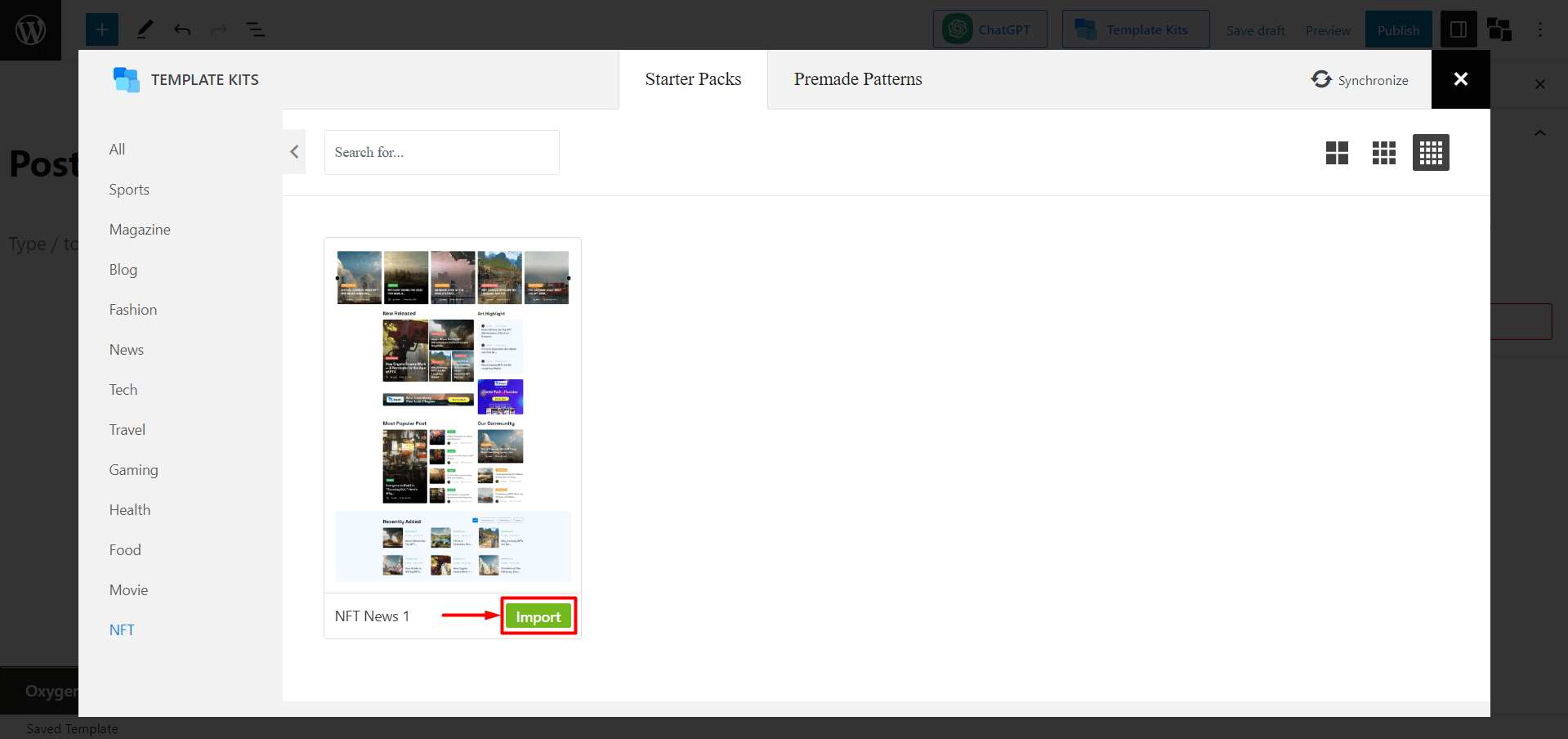
- To skip creating a template from scratch, select the “Template Kits” button at the top of the page. From there, you can choose a premade template or starter pack.

- Select and click “Import” from the vast library of premade designs by PostX.

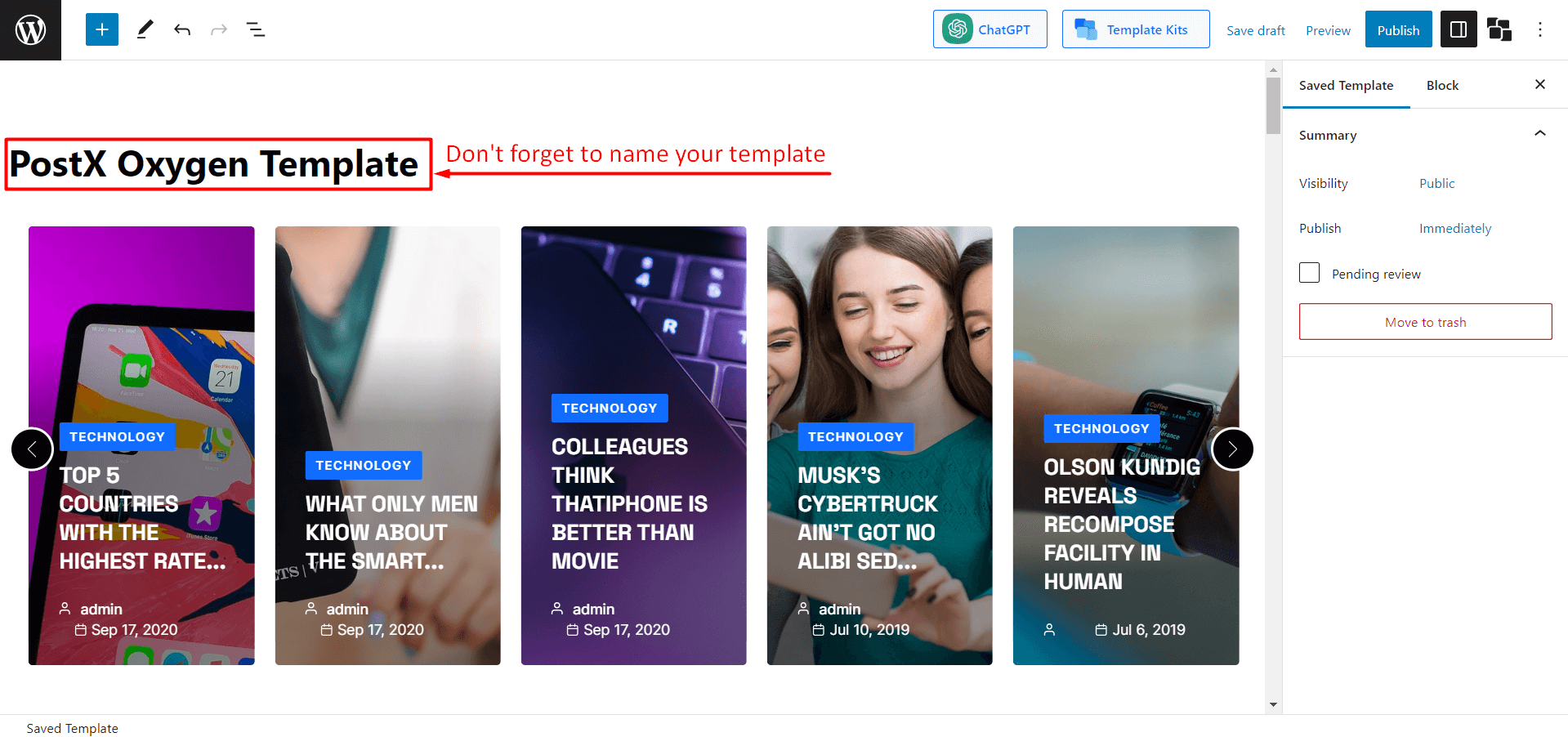
- Please provide a name for the Template to make it easier to select in Oxygen Builder.

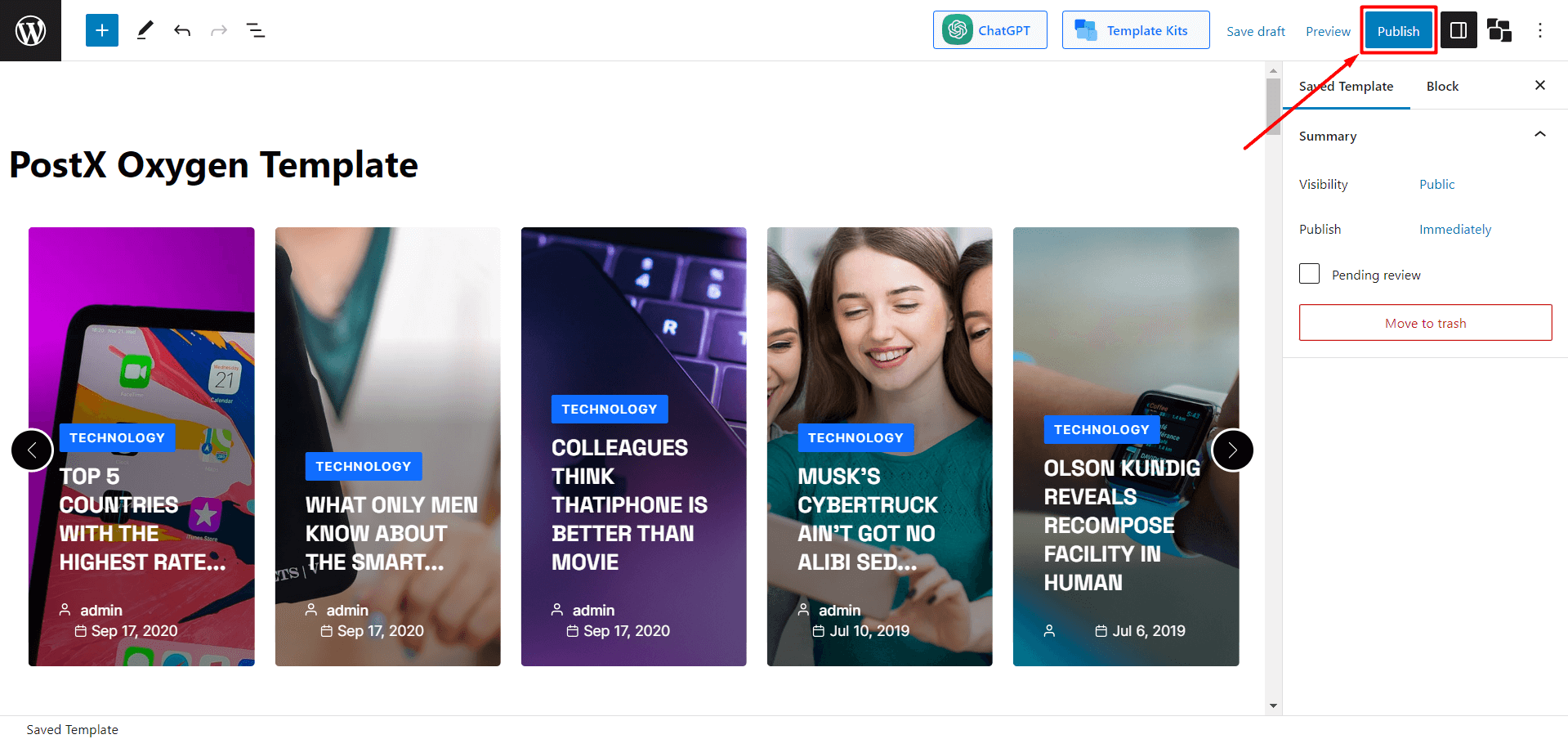
- To save the Template, click the “Publish” button. Once saved, you can access all your templates in the PostX Saved Template section.

Step 3: Use PostX Template in Oxygen Builder
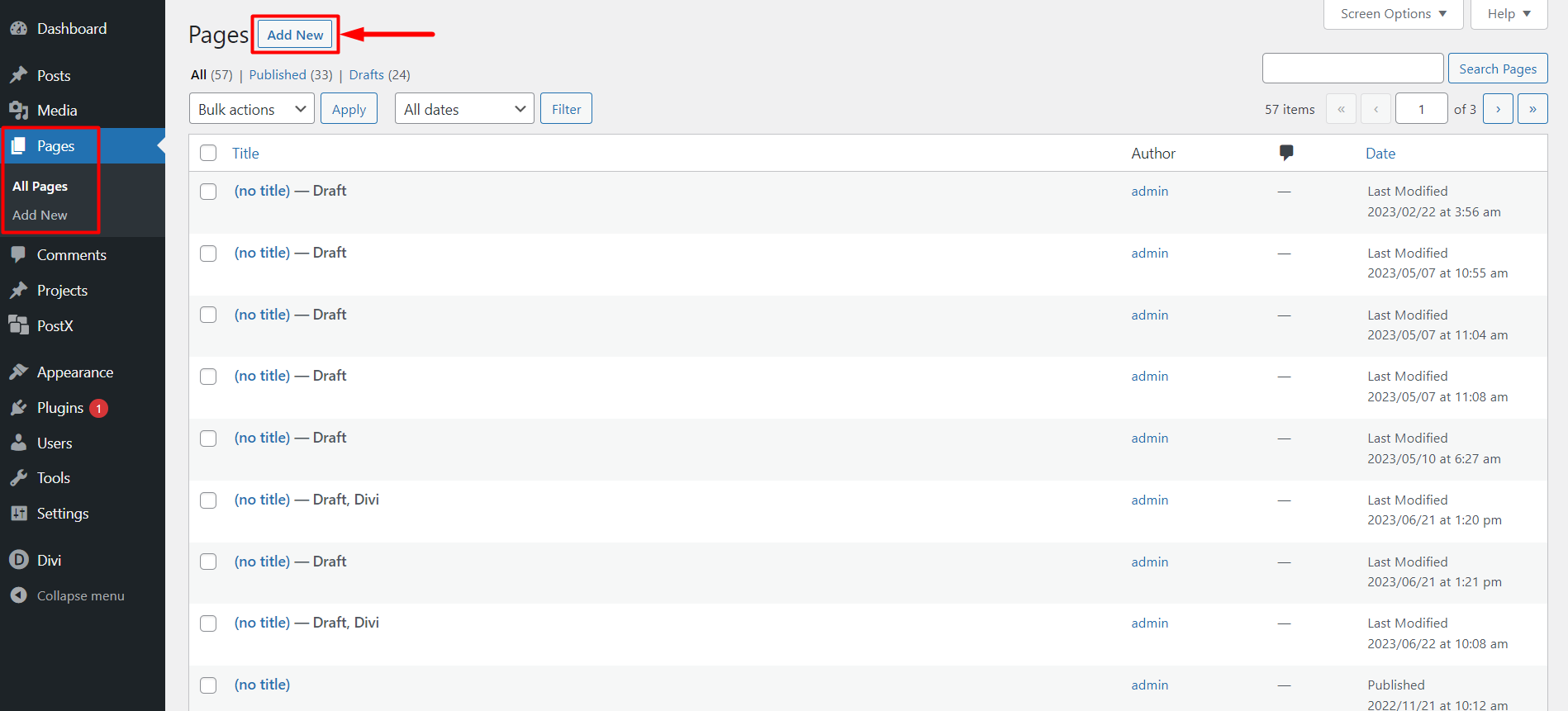
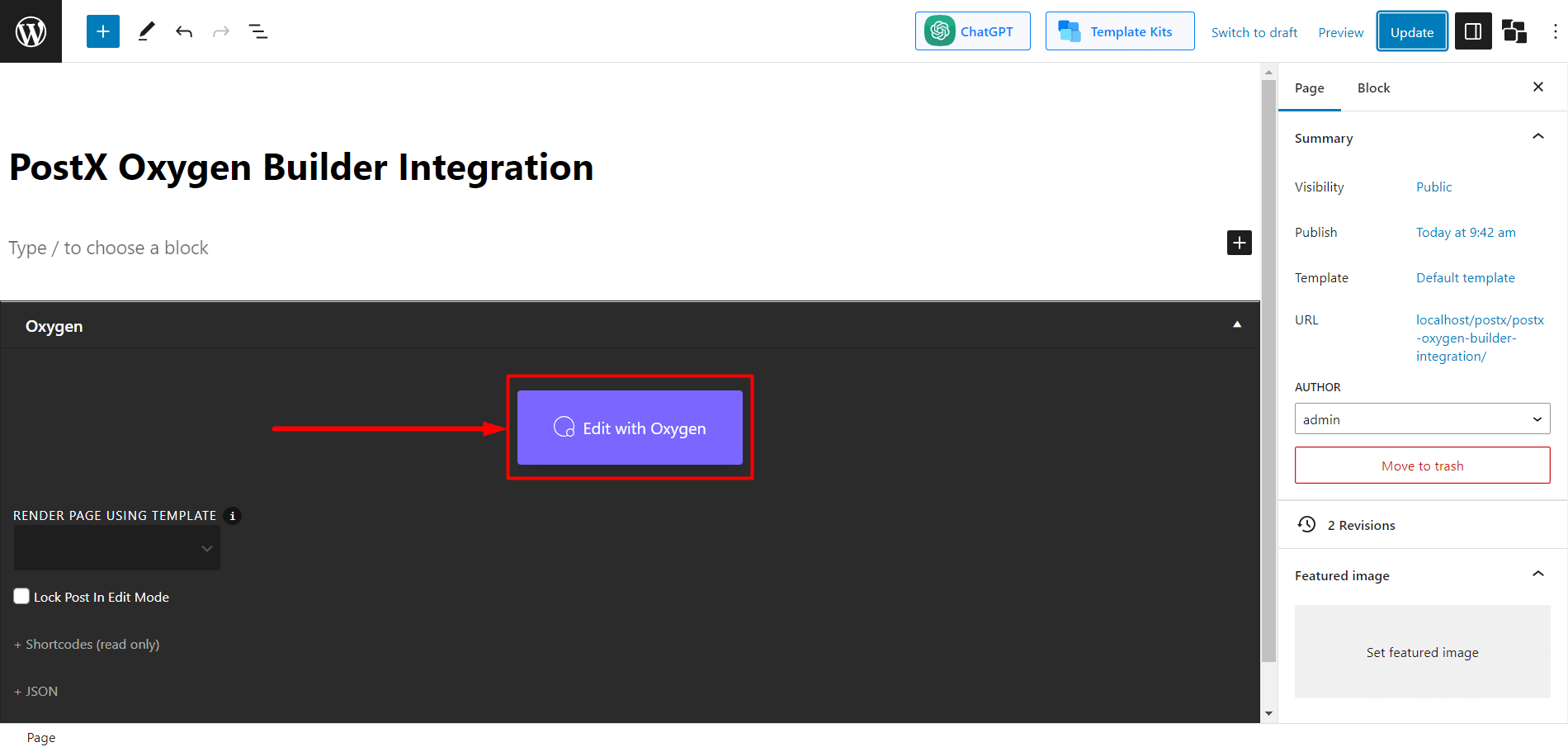
- From the WordPress Dashboard, go to Pages and click “Add New Page” to create a new page.

- Click “Edit with Oxygen” after accessing the page editor to go to the Oxygen Builder.

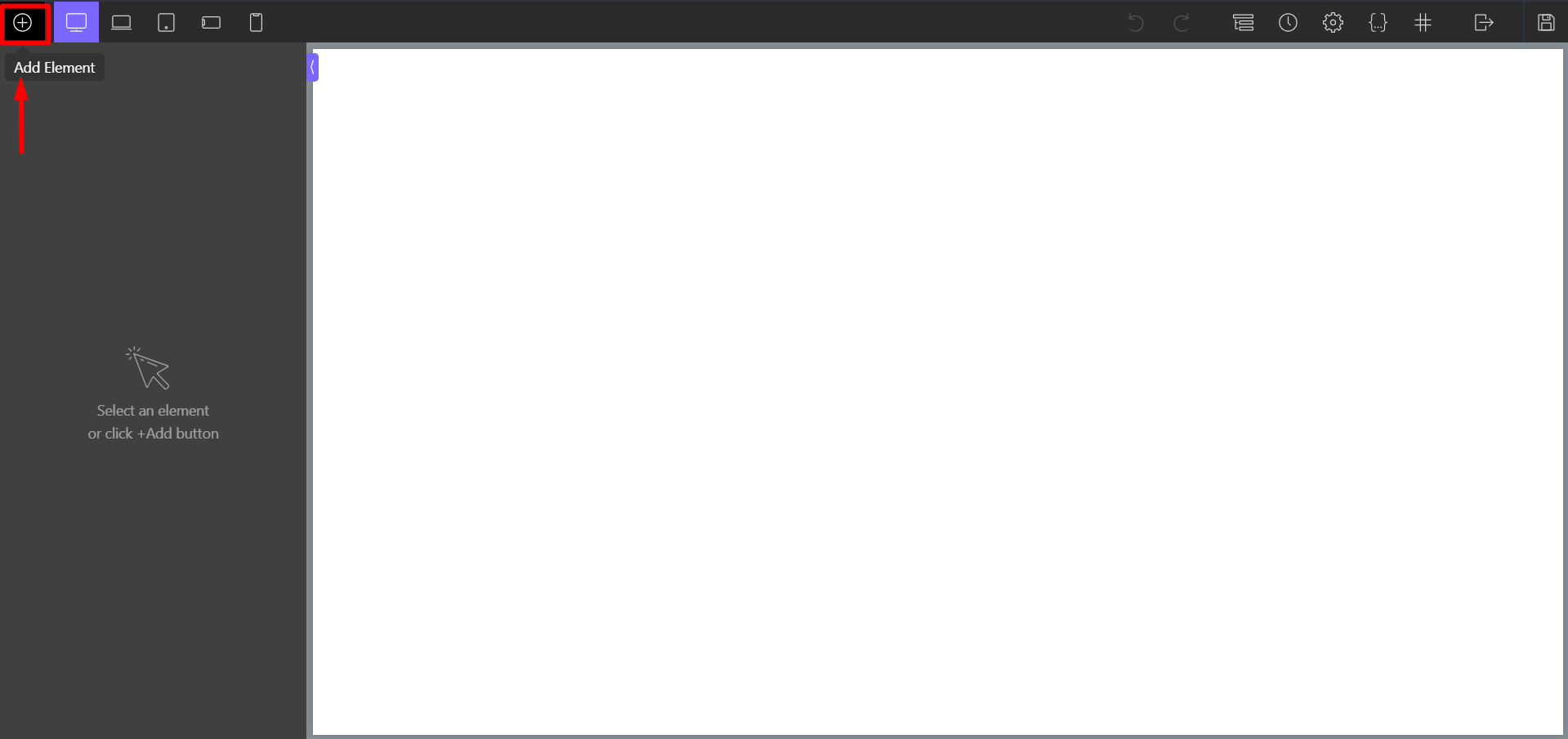
- To access all the Oxygen Elements, click on the “+” icon (Add Element) while in the Oxygen Builder.

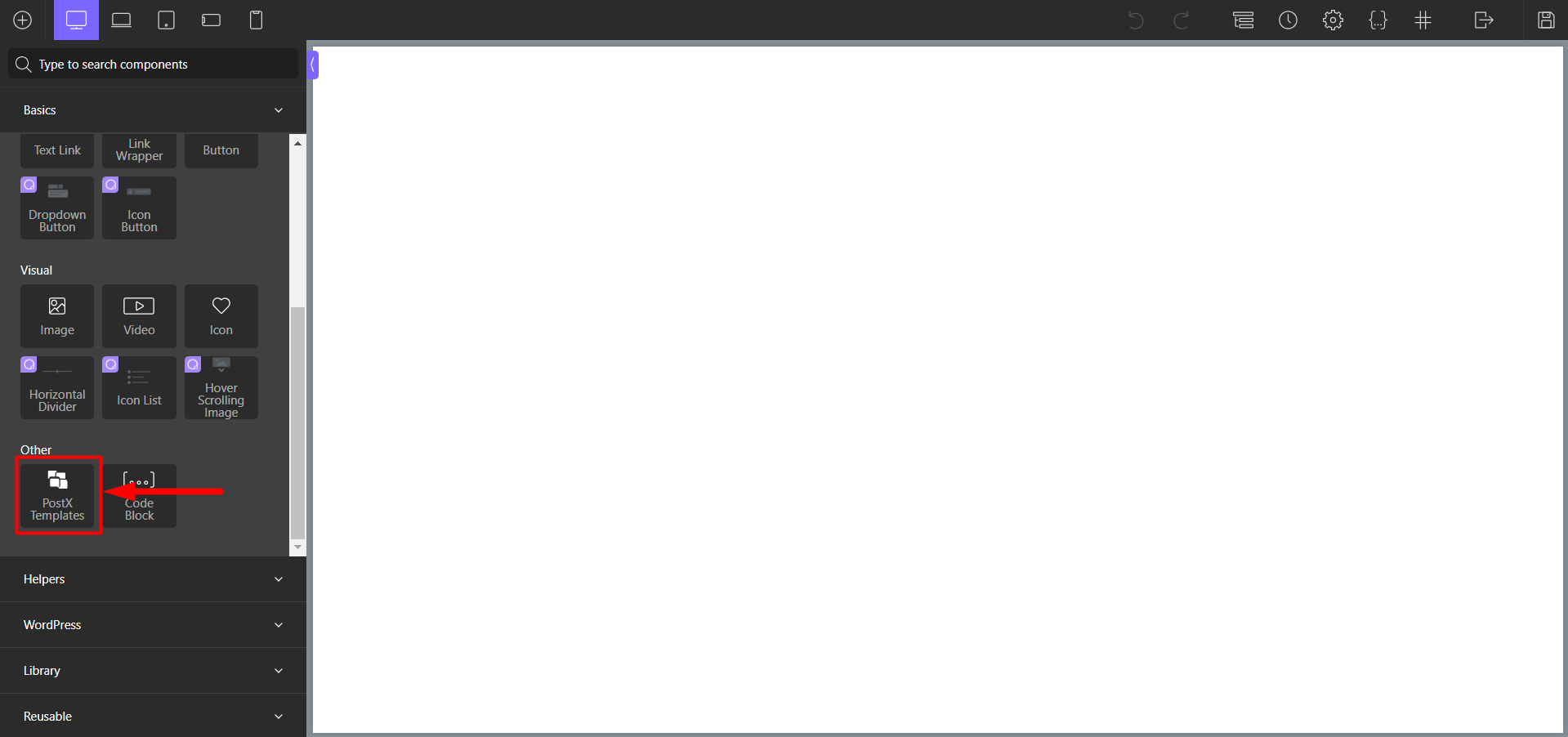
- To access the “PostX Templates” in the Basic Elements section, look for them in the Basic section or use the search bar to find them.

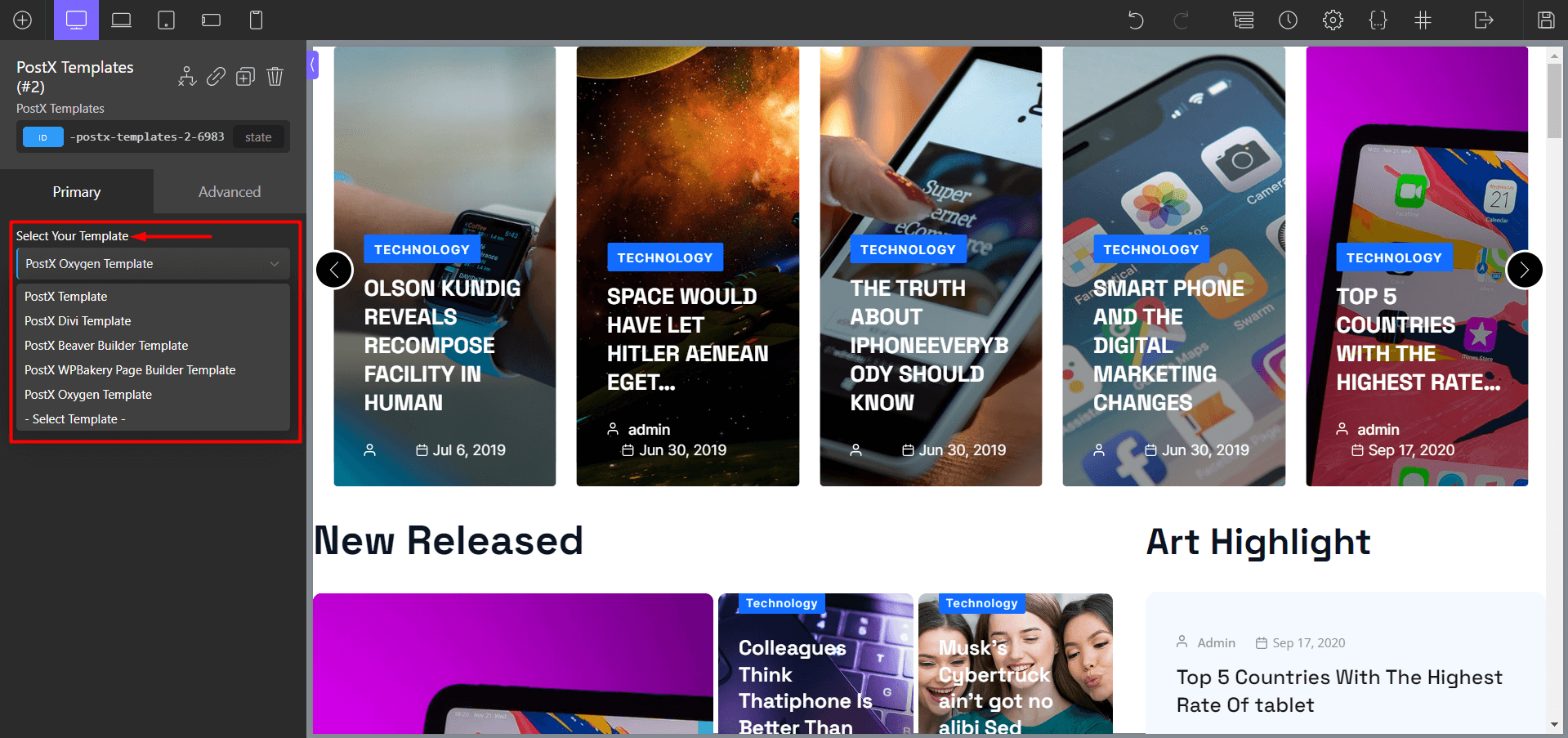
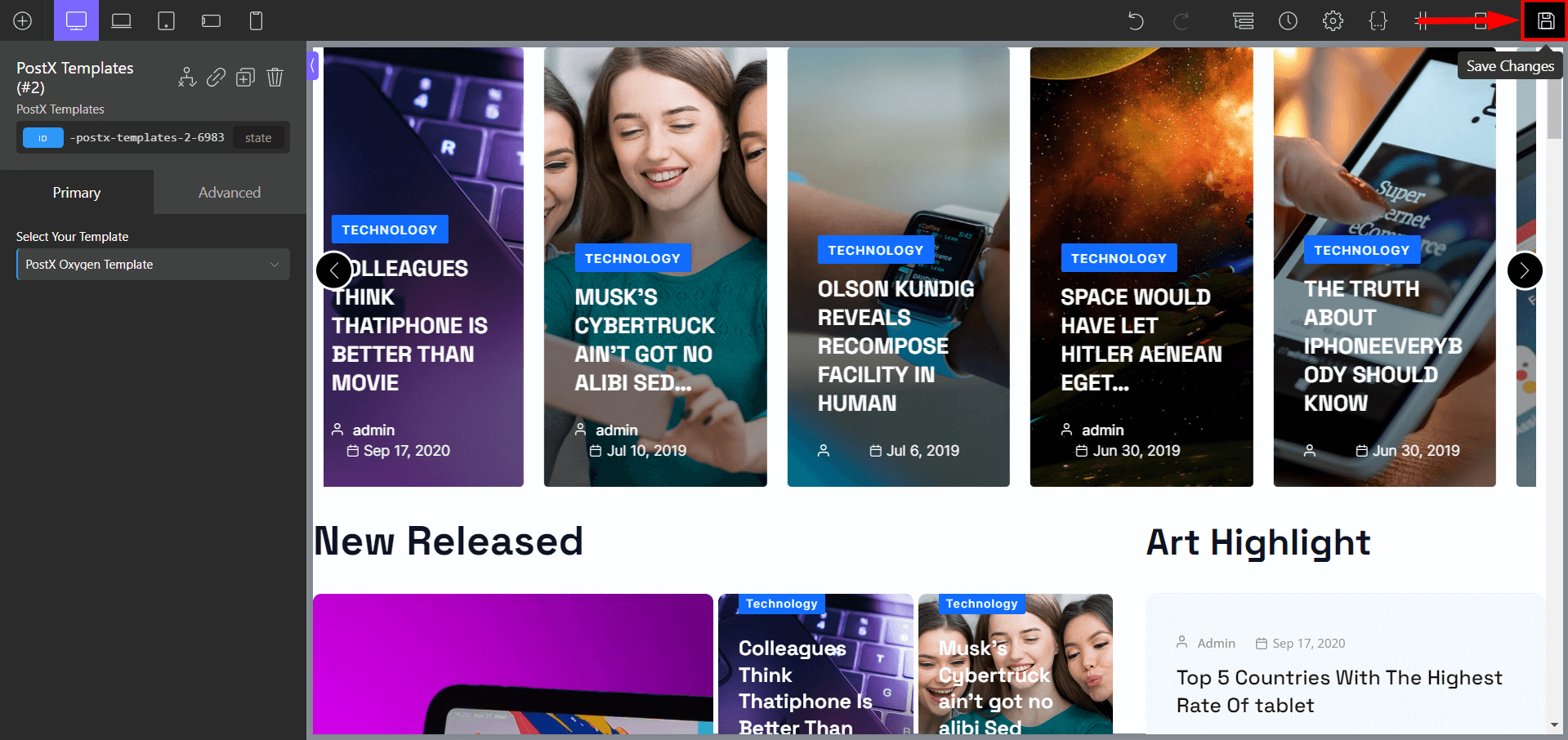
- To choose a template, click “PostX Template” and select your created Template from “Select Your Template.”

- Finally, click the “Save Changes” button to publish the page, and your work is complete.

Step 4: Customization (Optional)
PostX lets you easily customize the Template used in Oxygen Builder.
- To customize a template, head to the Saved Templates section on PostX and click “Edit” for the specific Template you want to modify. Make the required changes and then click “Update.”

If you have used this Template in Oxygen Builder, any changes you make will be synced automatically.
In this way, you can now easily use Gutenberg blocks in Oxygen Builder with PostX.
