The taxonomy block of PostX comes with different layout options and a lot of ready-made designs. It lets you show your posts based on the category selection and more.
With the PostX Taxonomy block, you get the other customization options in the “design”, “settings” and “advanced” tabs.
Design
Choose layouts (available in the pro version) from the design tab. You also have the option to choose pro layouts from a wide variety of choices.
Setting
In the settings tab, you can find the following customizations:
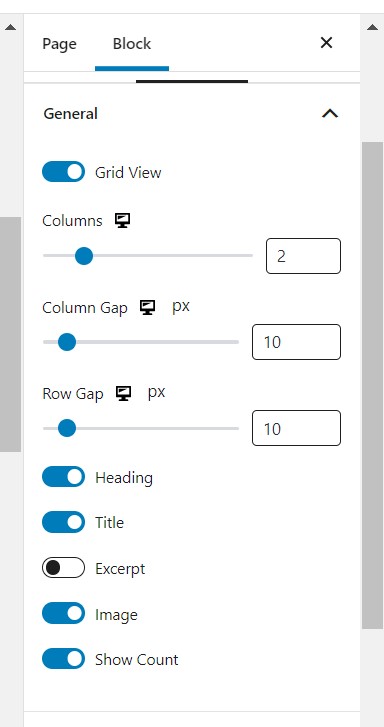
General
In the general Tab, you will find options to:

- Enable/Disable the ‘Grid View’
- Increase/decrease the column gaps
- Increase/Decrease the row gap
- Enable/Disable the heading, title, excerpt, image, and show count
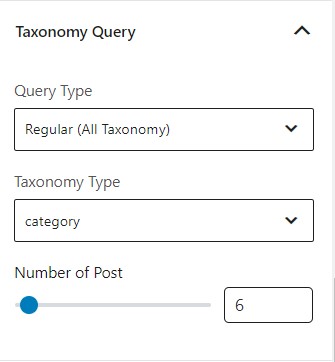
Taxonomy Query
PostX also brings Query options for taxonomy block that allows users to show the taxonomy as per their demand.
Users will get 4 query types – Regular (All Taxonomy), Child Of(sub-category), Parent (Only Parent Taxonomy), and Custom
From the “Taxonomy Type” tab, users can customize their taxonomy section based on Category, Post tag, and Post format. Moreover, users can control the number of posts for the taxonomy block as well.

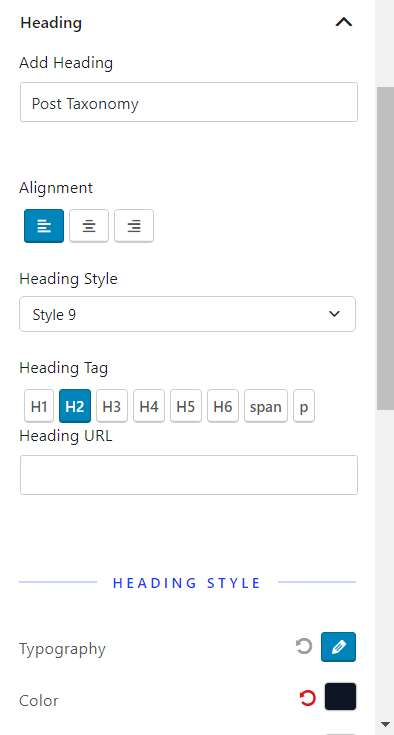
Heading and Title Settings: From the heading settings, you can choose to:
- Add your heading: Set the alignment and heading style
- Change the heading tag and URL
- Play with the typography, border, and color settings.

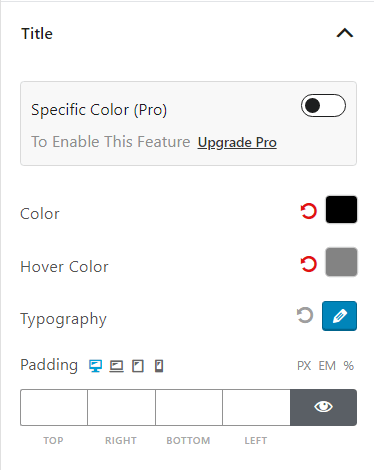
The Title settings has the following options for you to play with:

- Blend the specific color (Pro feature)
- Play with the hover color, typography, and padding settings.
Excerpt
You can change the typography, color and padding settings for the post excerpts.

Show Count/Count Styling
This feature lets you see how many posts you have based on the category/tags. The Taxonomy Query feature lets you work with this option in detail. Still, you can adjust the width, height, and border settings.

The “Show Count” feature enables the “Count Styling” which adds more flexibility to your post showcase.
Content Warp
The content warp feature lets you choose:

- The hover animation
- Background color
- Border settings
- Padding Settings
Advanced Styling
The advanced styling lets you play with the core basic customization options.
