Today, we will guide you on creating a website’s most crucial page, the homepage (or front page), using PostX’s Dynamic Site Builder. It’s hassle-free, and you can 1-click import the templates.
So, here’s how to create a homepage using PostX:
Step 1: Go to PostX Dynamic Site Builder
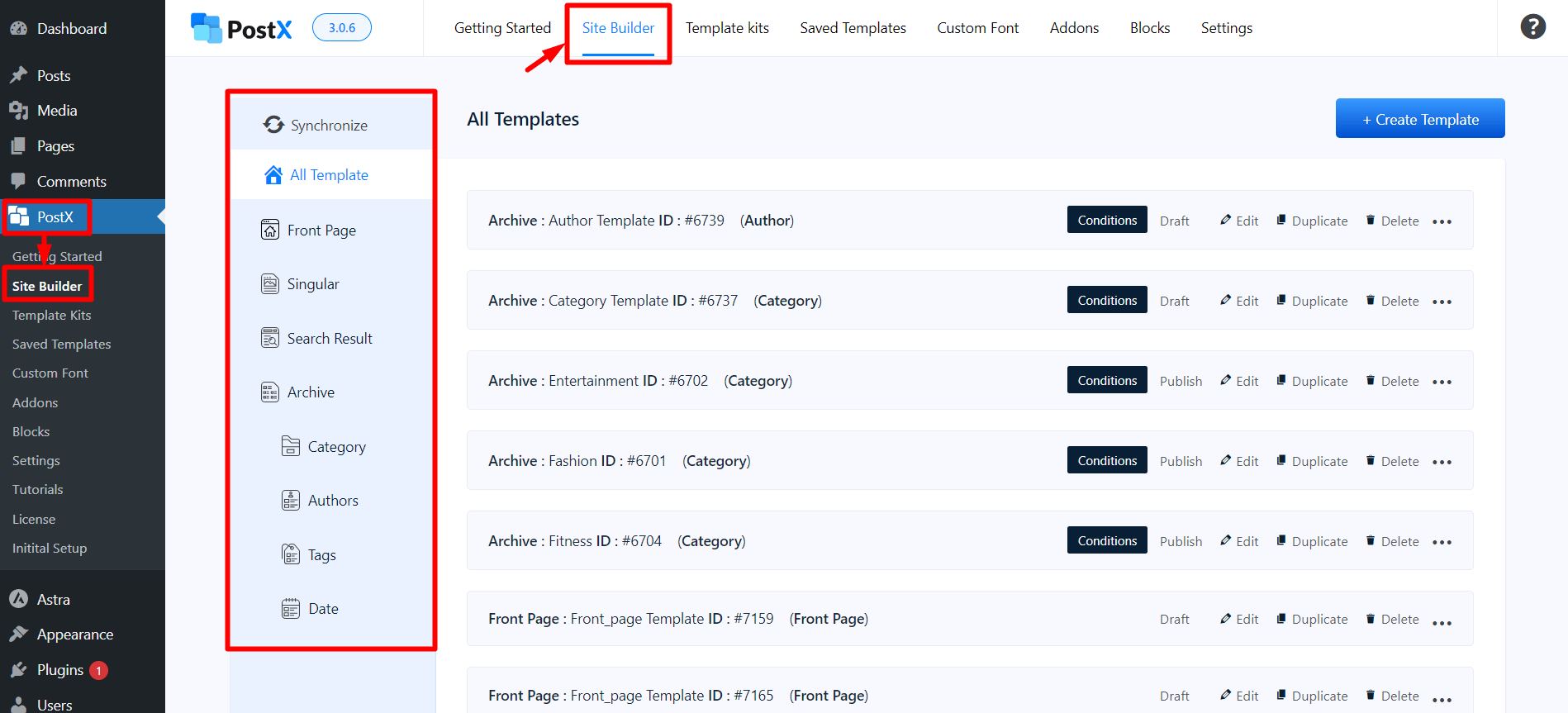
First, go to the PostX Dynamic Site Builder to create a homepage. You can go there from Dashboard > PostX > Site Builder.

Step 2: Creating Homepage Template
Once you go to the site builder, you’ll see your previously created templates and the option to create new ones.
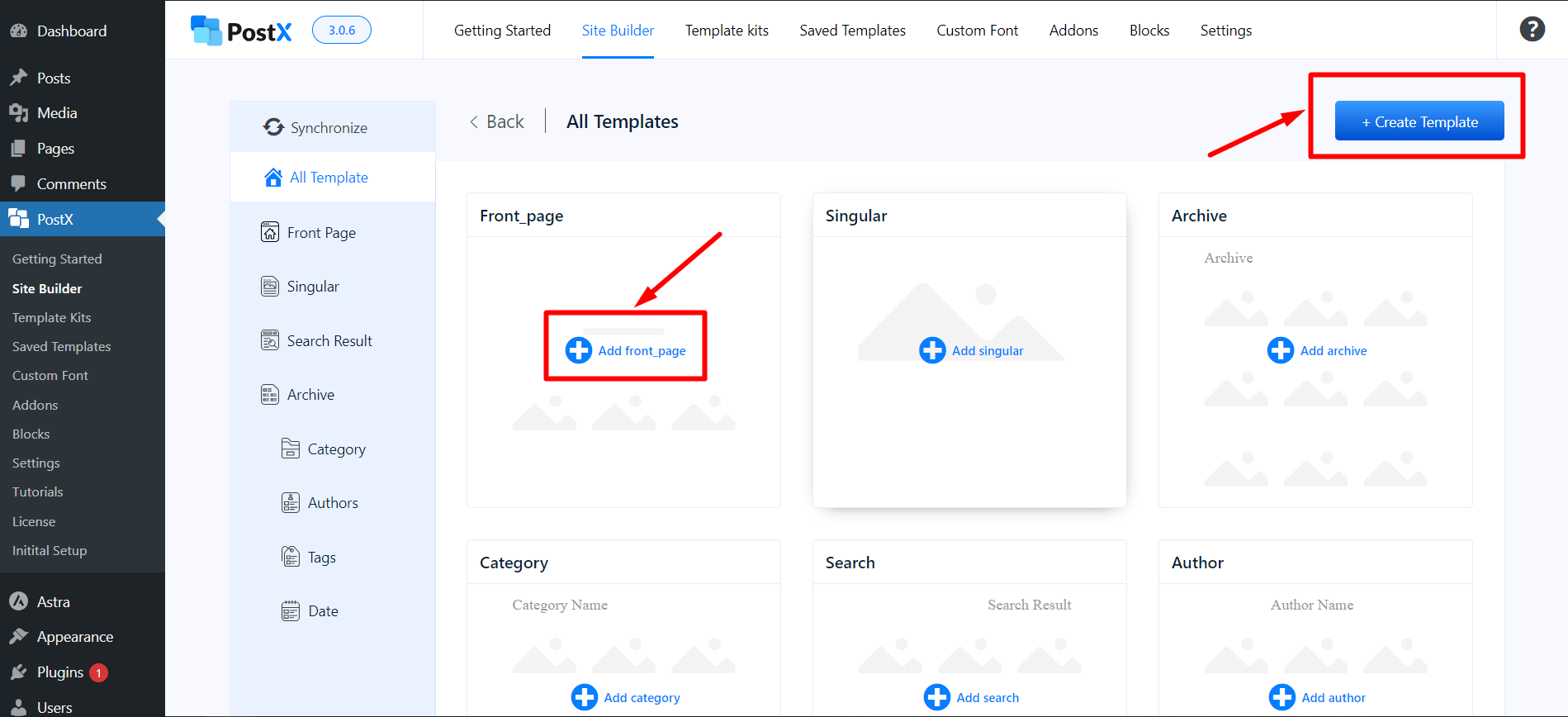
Click the “+ Create Template” to get the options of which templates you want to create.

When creating the homepage/front page, click the “Add front_page.”

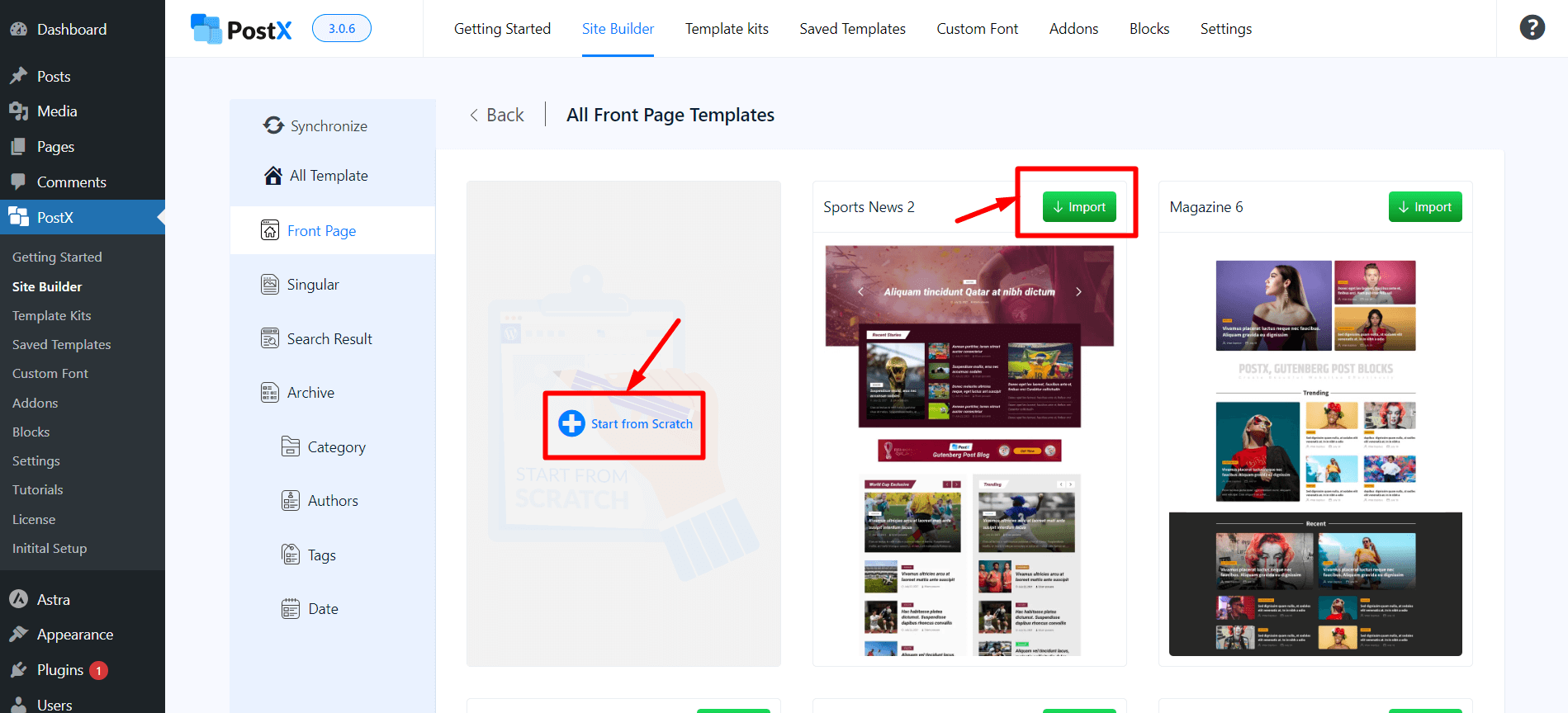
Now, you’ll see the option to “start from scratch” and the library of premade templates. If you want to create templates from scratch, you can do so by clicking “start from scratch.” But let’s avoid the hassle and show you by importing a template.
Now, search for the template you like, and click “Import.” This will take you to the editor with the template included.
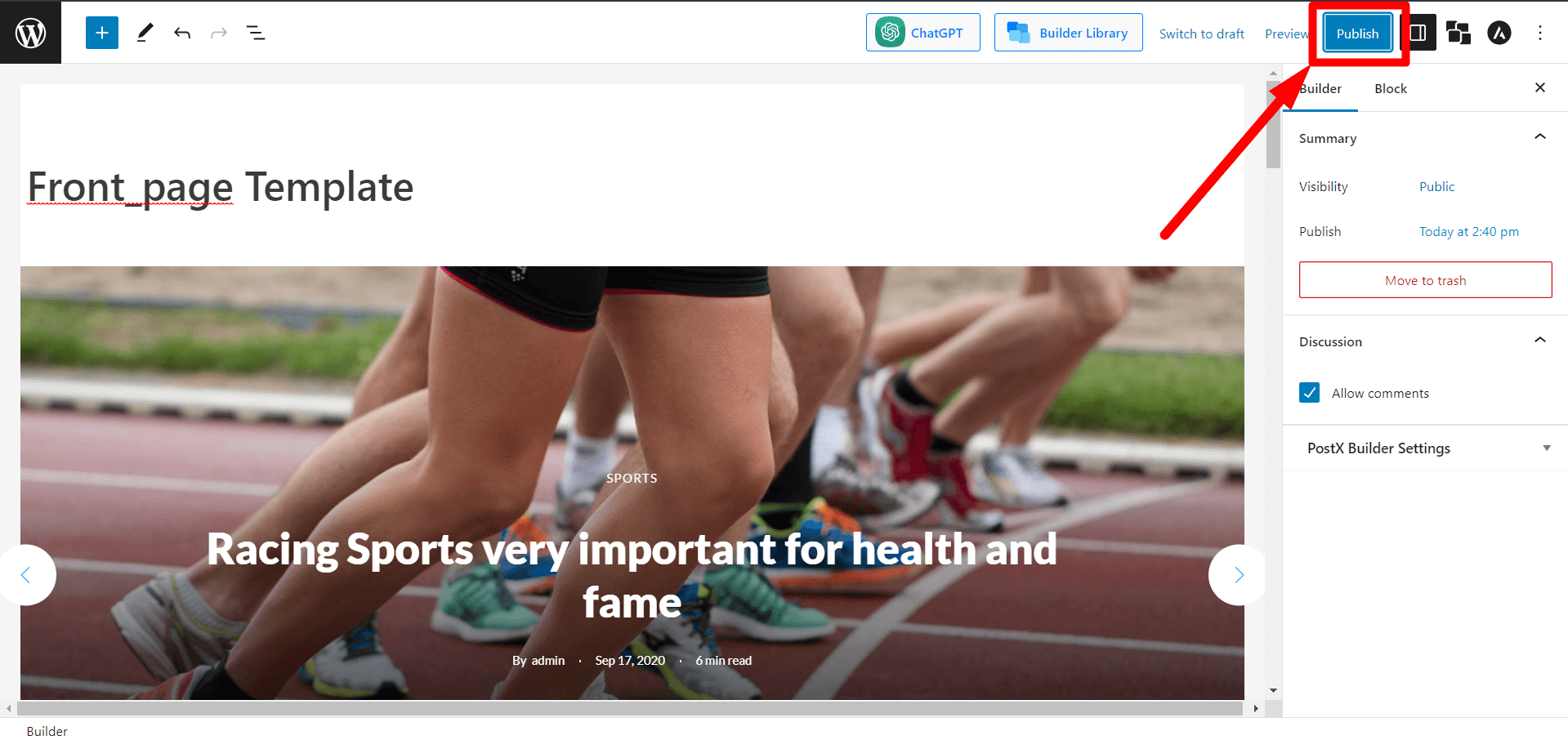
You can customize the template if you want by adding Post Blocks. Each block has its own customization option.
Step 3: Publishing the Homepage
Once you’re done customizing, click the Publish button to create your homepage/front page.

Step 4: Modifying after Publishing the Homepage
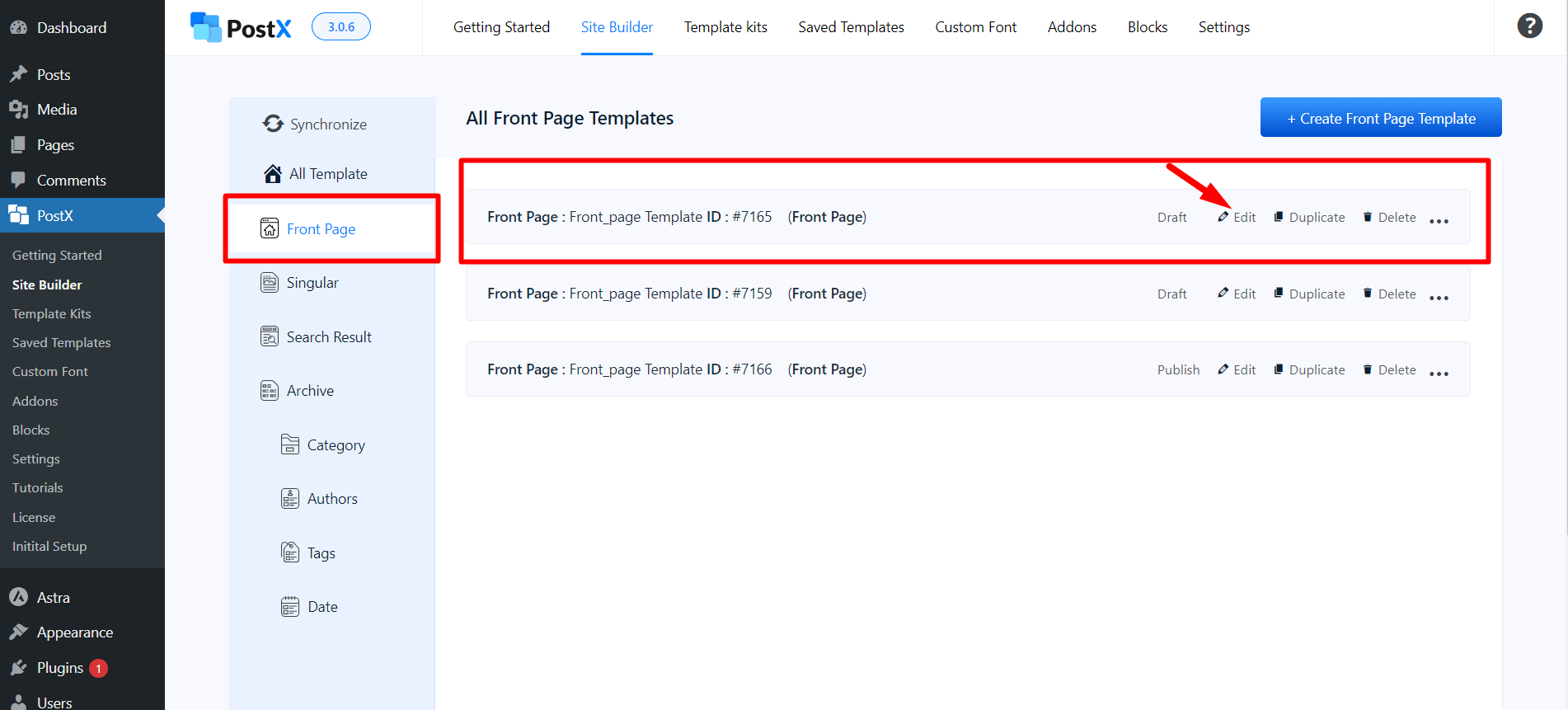
You can still modify the homepage after publishing. To modify it, you can go to PostX > Site Builder. Then click the front page from the sidebar to see your created template. Click edit to start editing the template. And once you’re done, click Update to make the changes live.

And that’s how easy it is to create a homepage/front page with PostX.
