Here is step-by-step documentation on how to use Gutenberg blocks in WPBakery Page Builder with PostX:
Video Tutorial
Here is a video tutorial to help you go through each step visually. So you will not miss anything while using Gutenberg blocks in WPBakery Page Builder.
Step 1: Enable WPBakery and Saved Template Addon
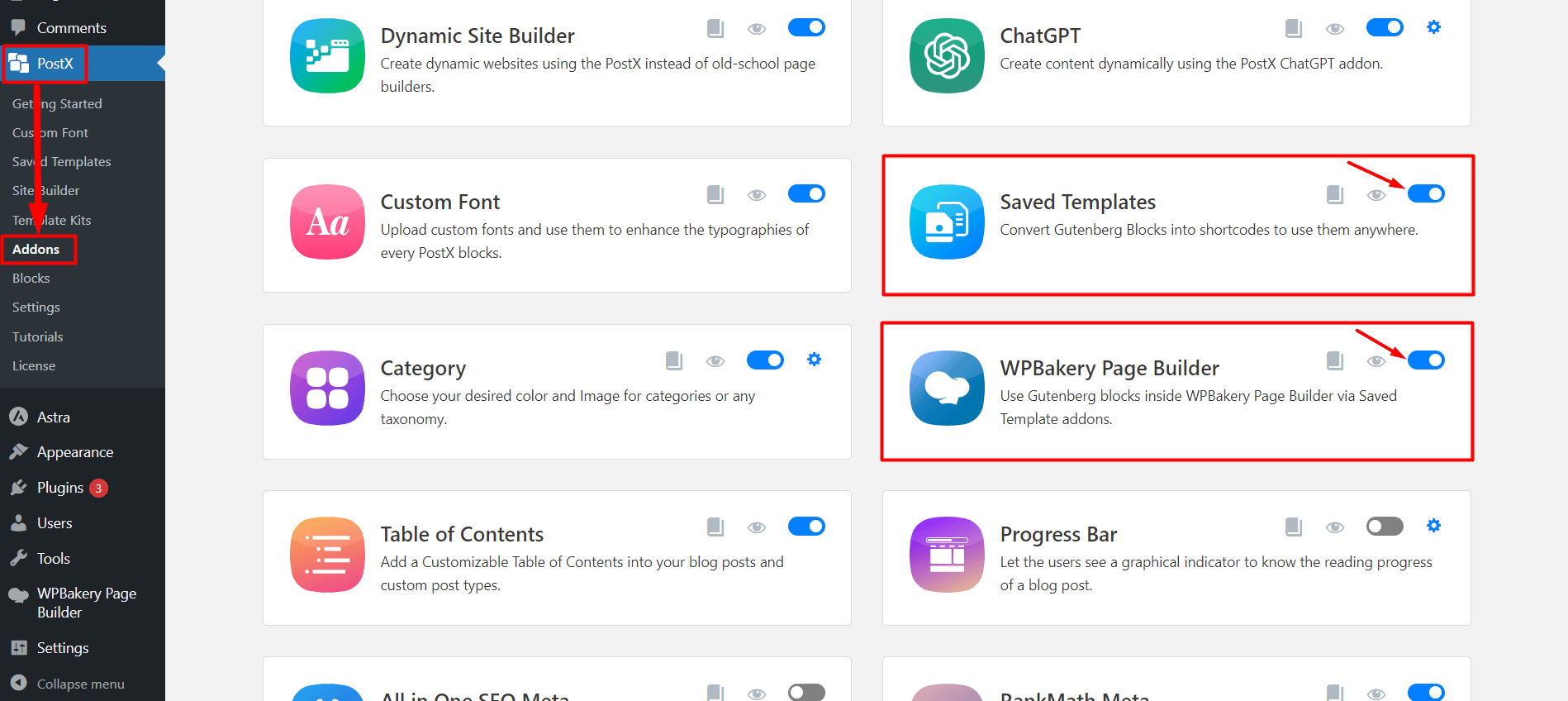
- Go to the PostX Addons page. Find the Saved Templates and WPBakery Page Builder addons. Use the toggle bar to enable both addons.

Now, you can create a Saved Template with PostX and use the template in WPBakery Page Builder.
Step 2: Create a Saved Template with PostX
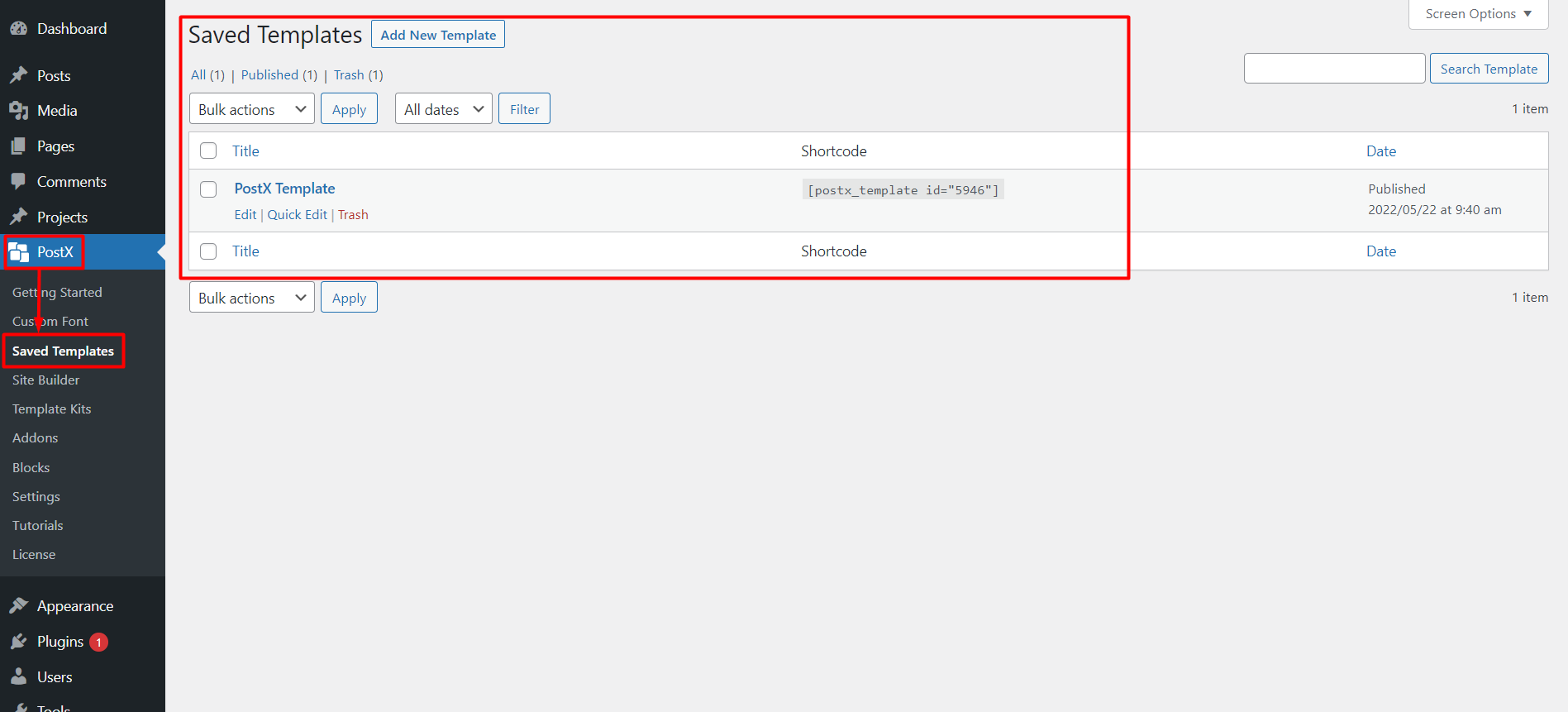
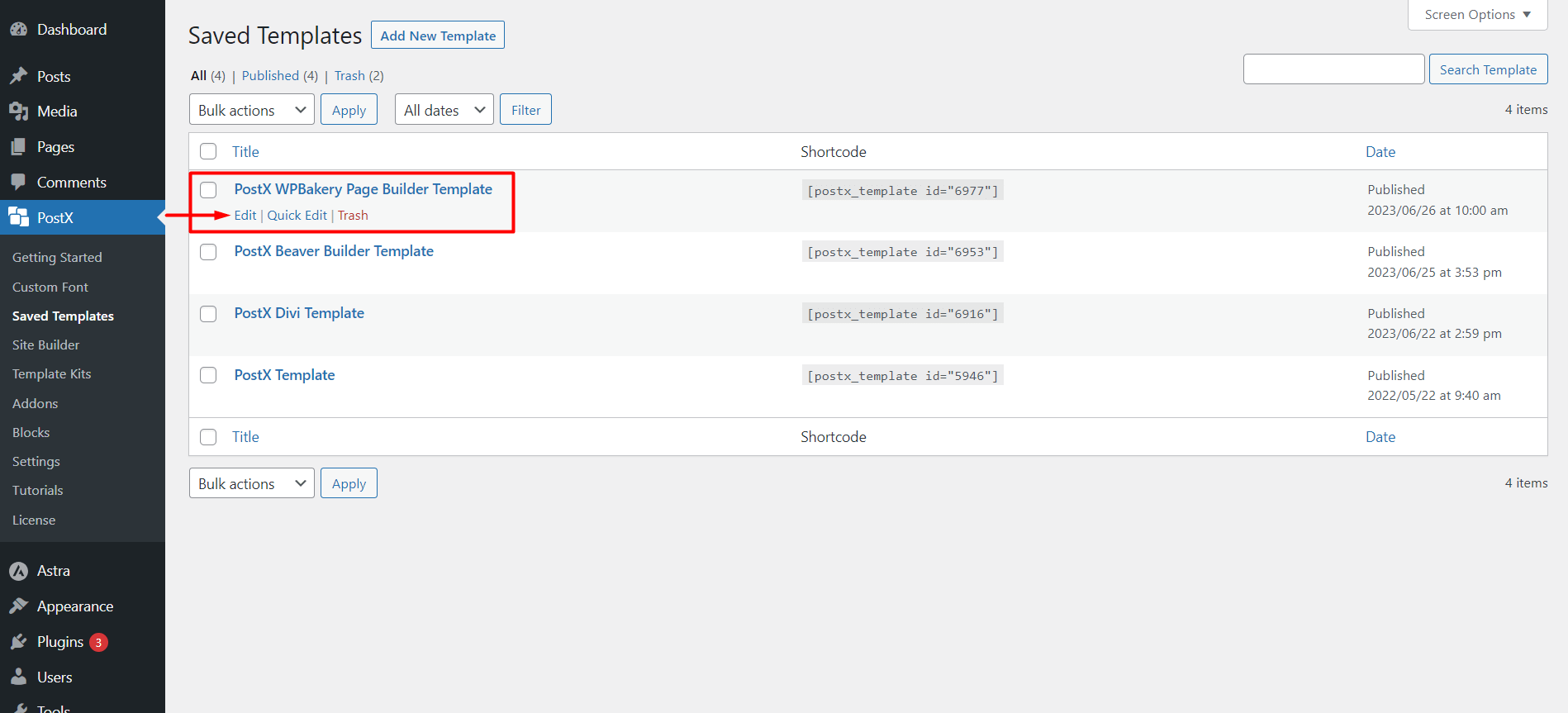
- Go to the “Saved Templates” section in PostX to create new templates or edit existing ones.

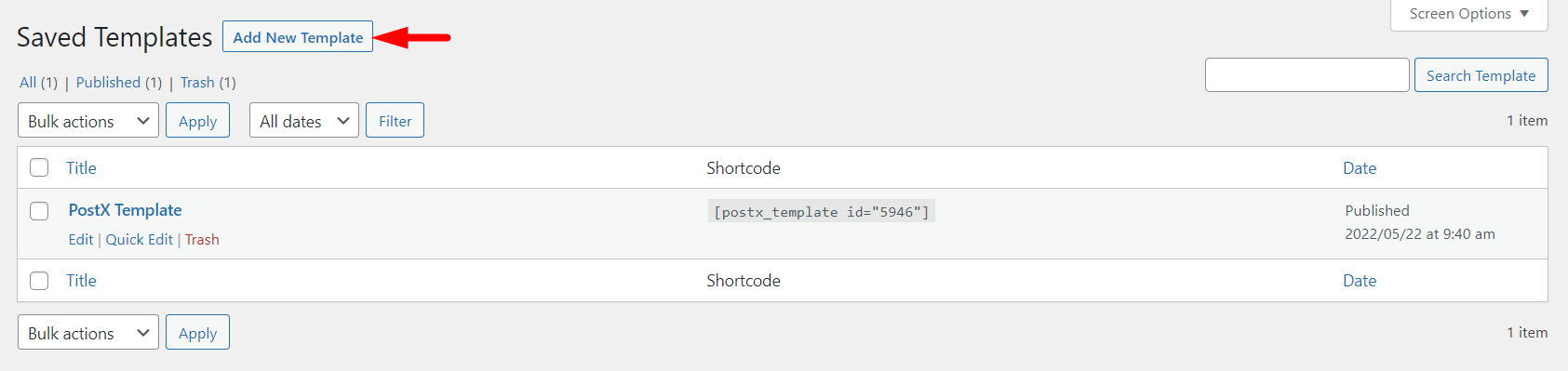
- Click the “Add New Template” button to start creating a template. You can use default or PostX blocks or choose a premade template to design your template using the Gutenberg editor.

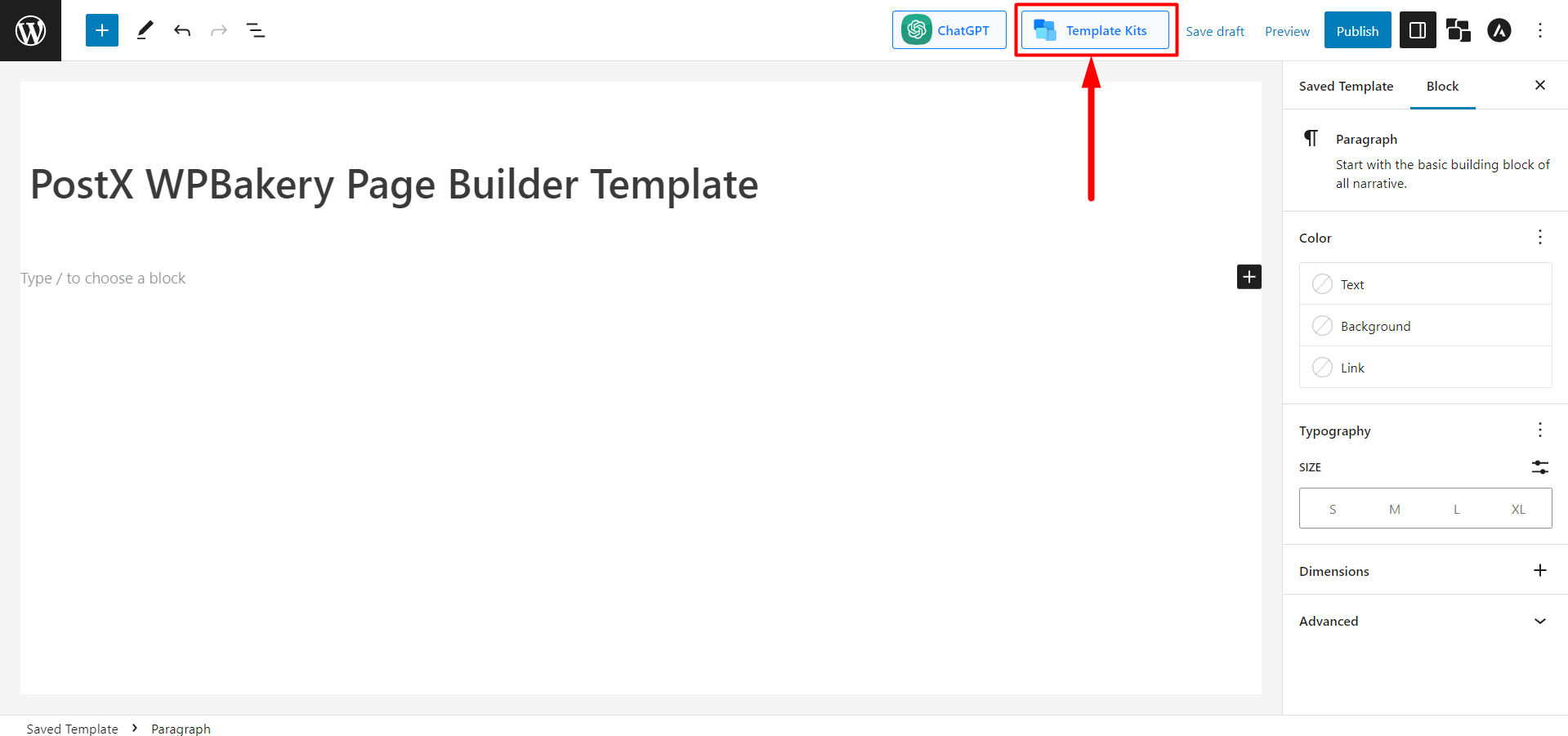
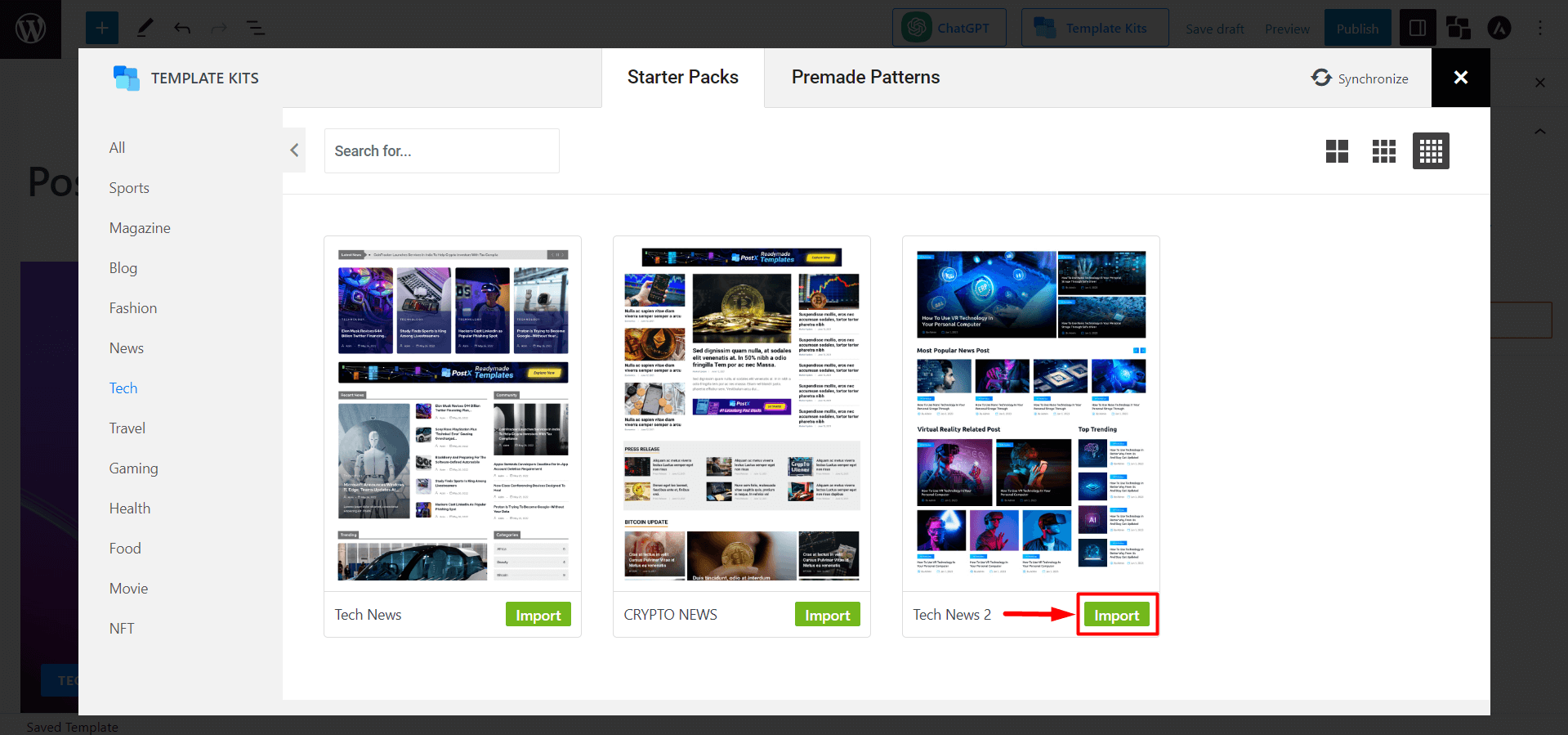
- Click the “Template Kits” button at the top of the page and choose a premade template/starter pack if you do not want to create it from scratch.

- Select and click “Import” from the vast library of premade designs by PostX.

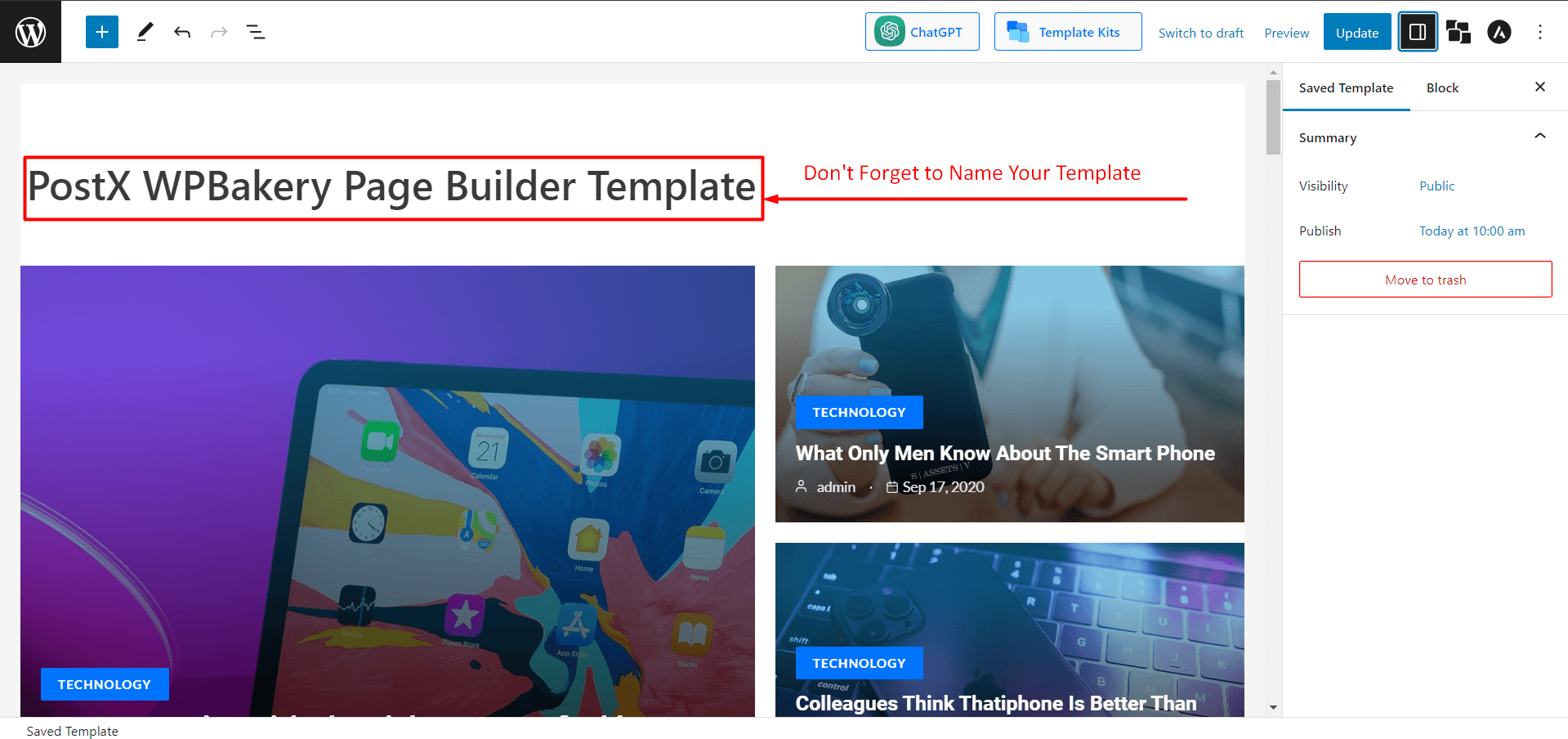
- Give the template a name for easy selection in WPBakery Editor.

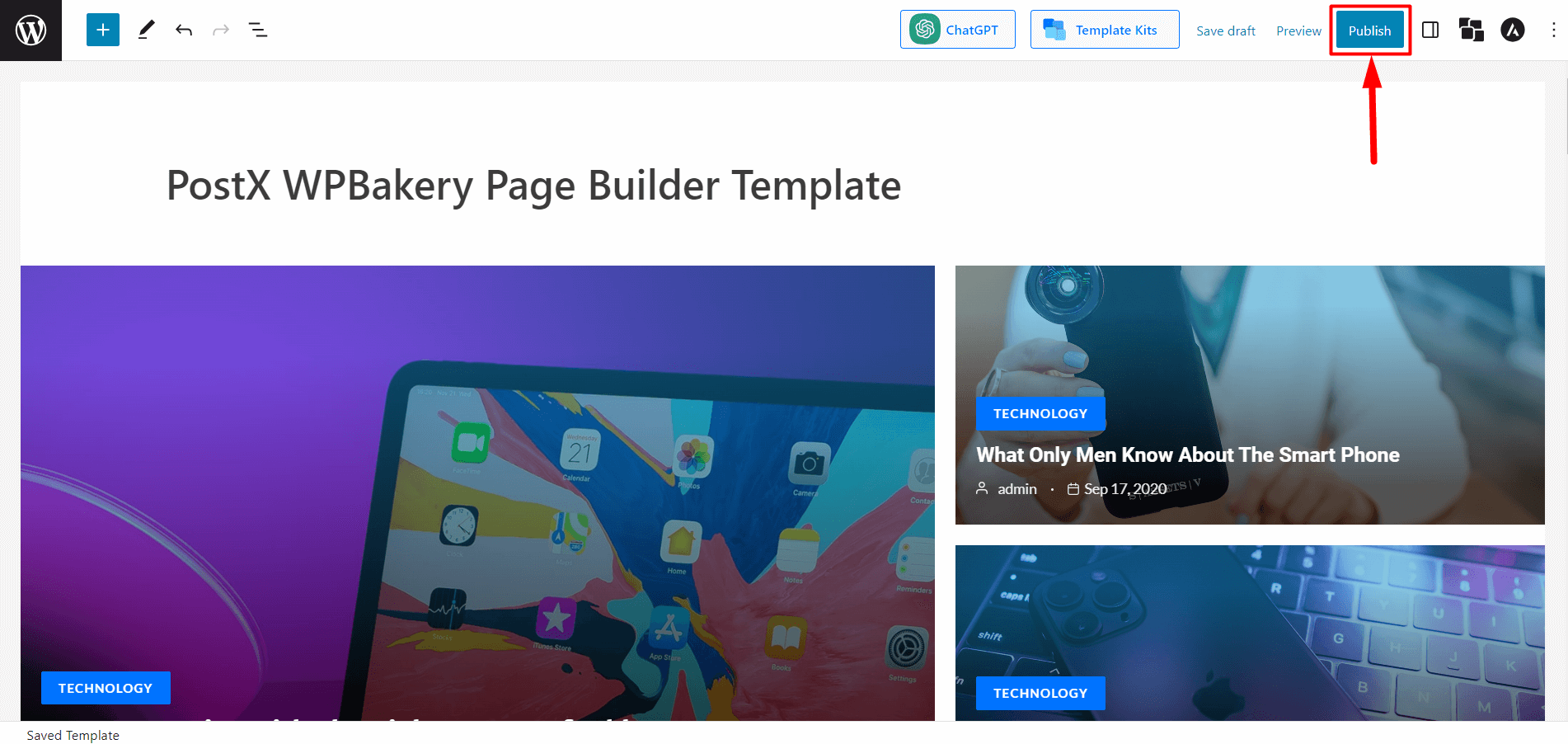
- Click “Publish” to save the template. You can see all the saved templates in the PostX Saved Template section.

Step 3: Use PostX Template in WPBakery Page Builder
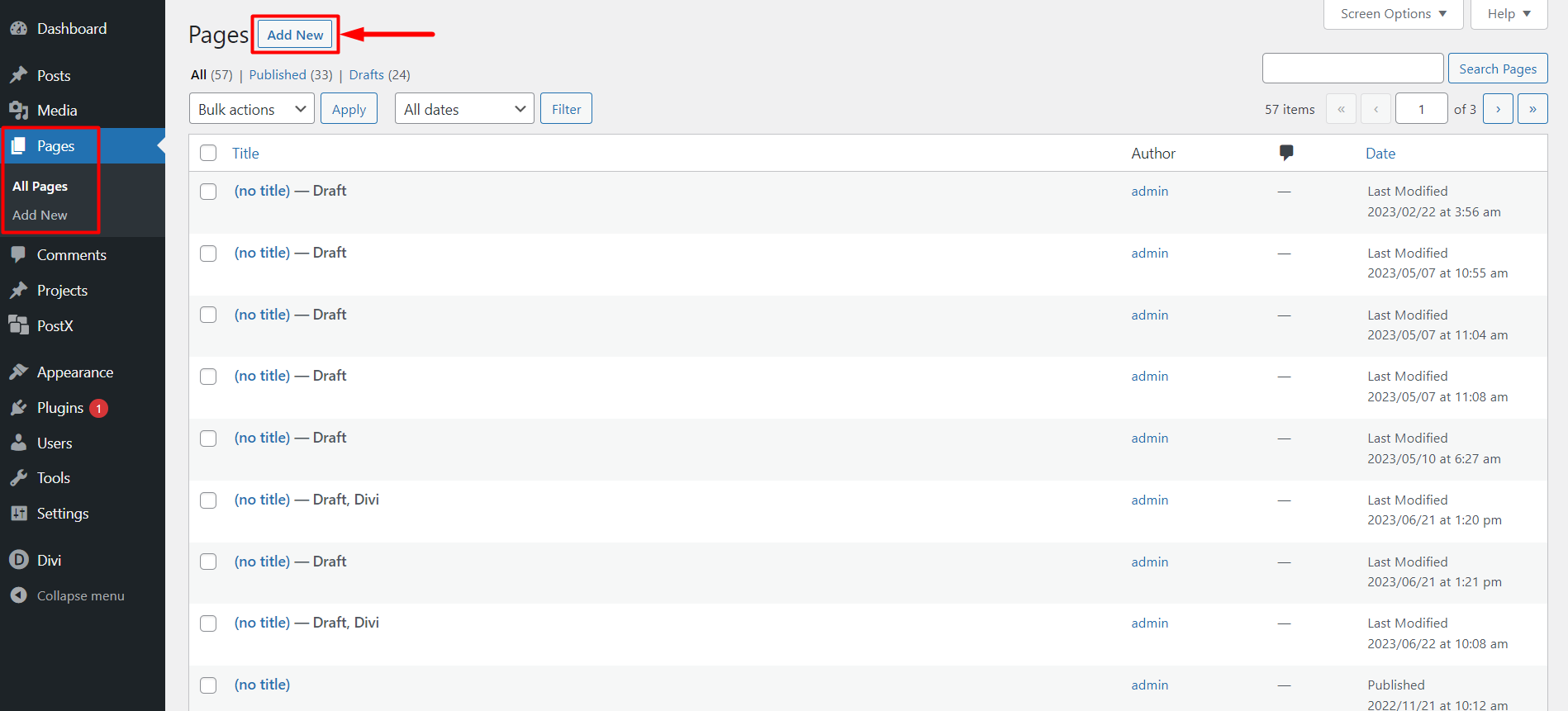
- From the WordPress Dashboard, go to Pages and click “Add New Page” to create a new page.

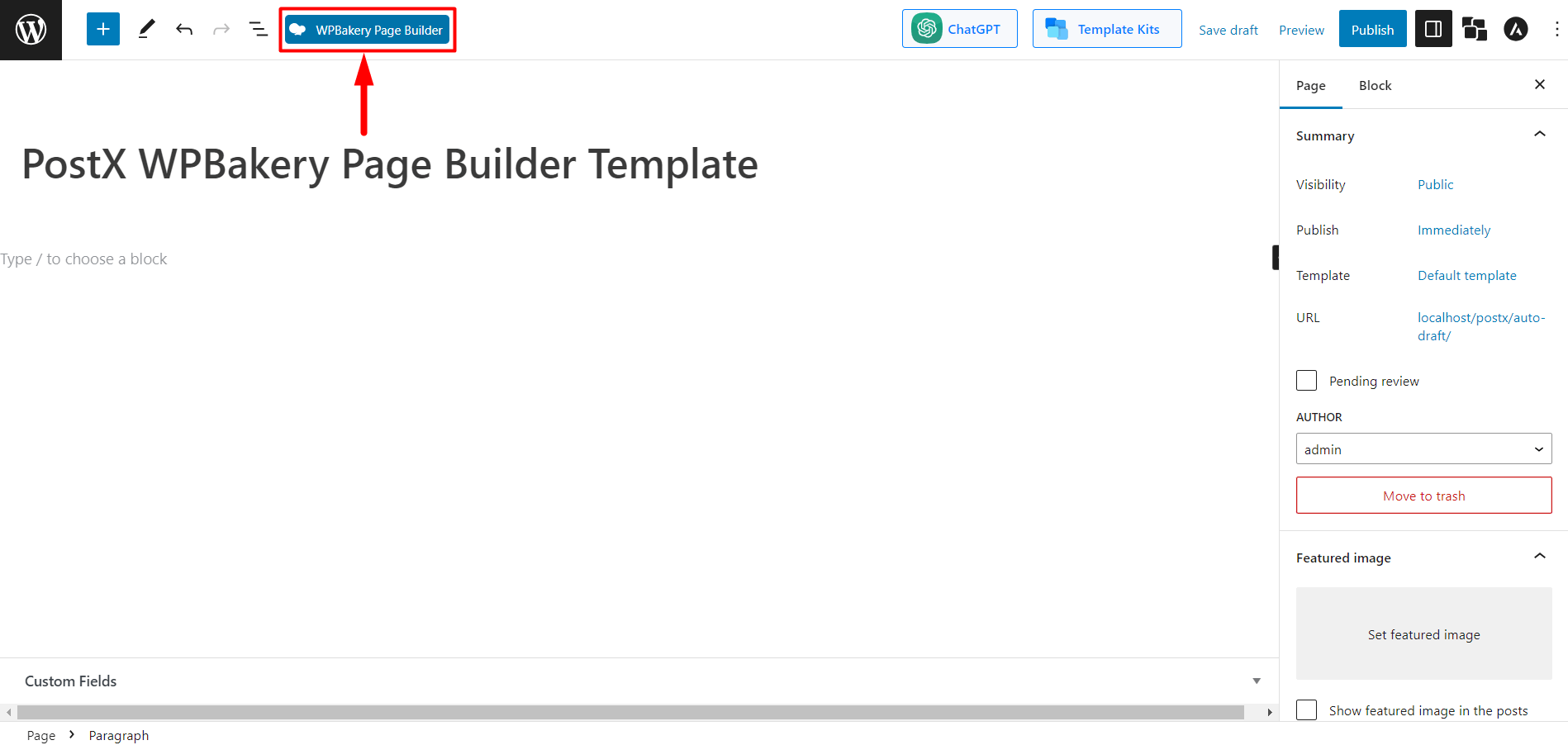
- In the page editor, click the “WPBakery Page Builder” icon at the top to launch the WPBakery Page Builder.

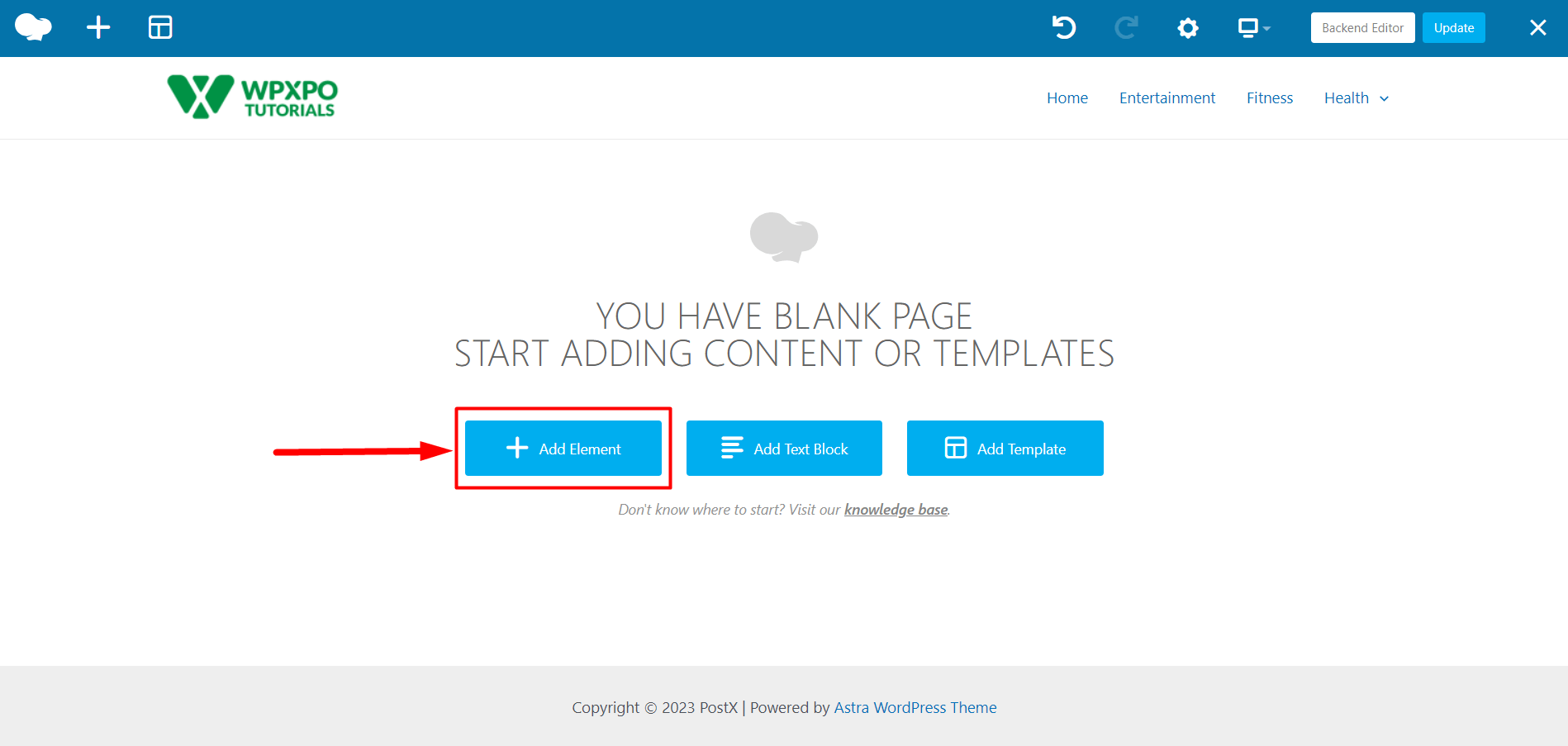
- You will see three buttons: “+ Add Element,” “Add Text Block,” and “Add Template.”

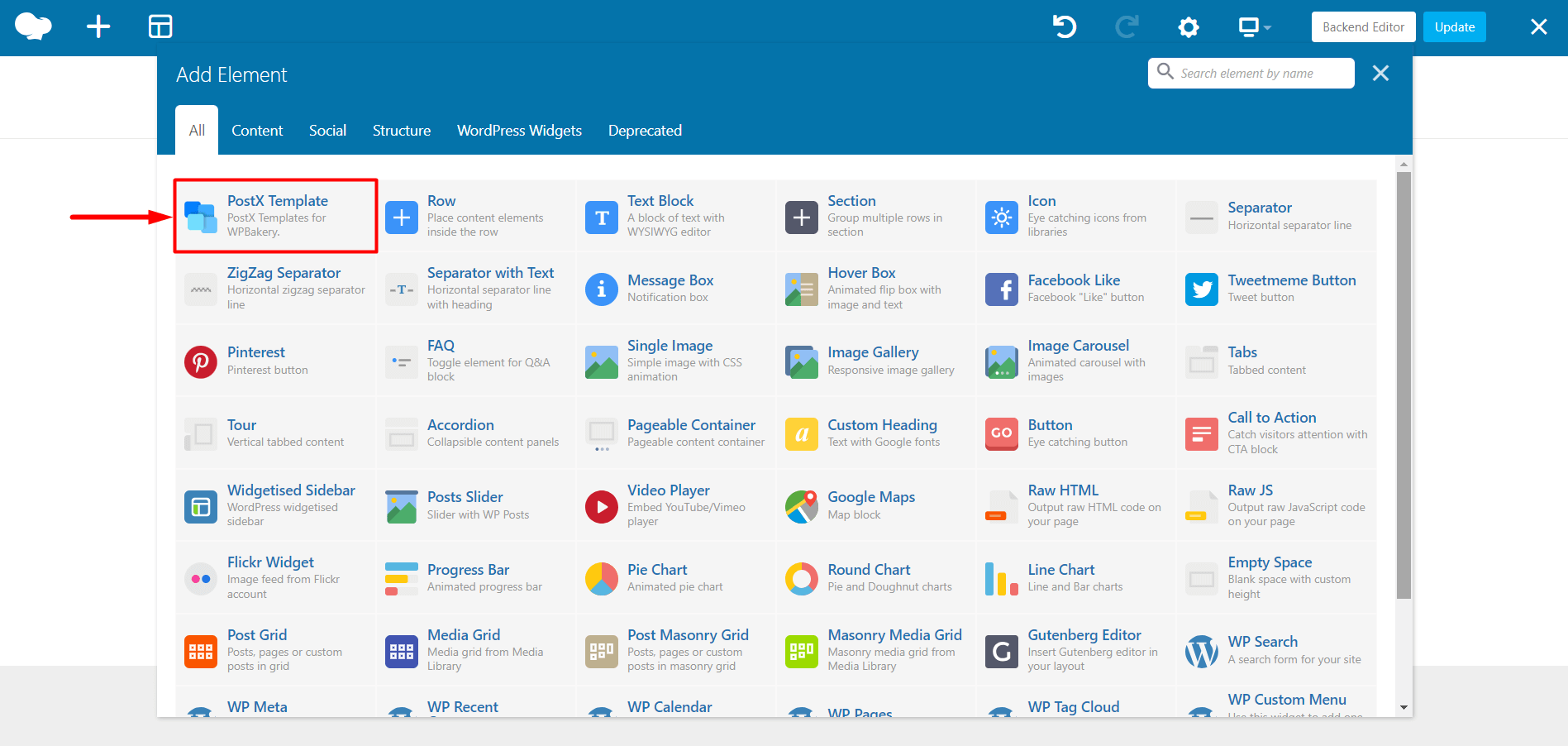
- Now select the “PostX Template” content element and click “Save Changes” to open the “PostX Template Settings.”

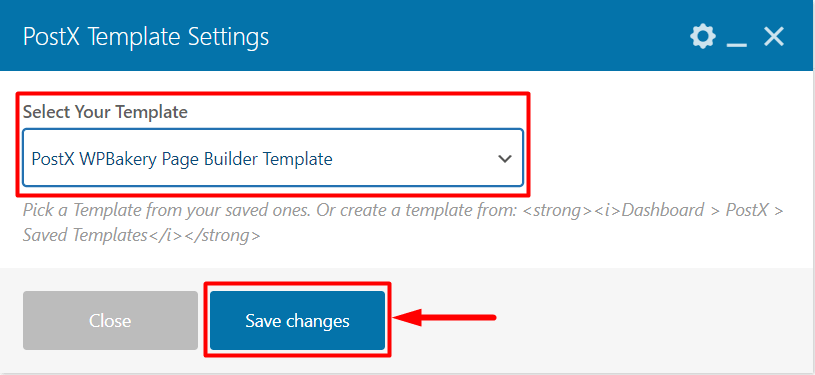
- In the “PostX Template Settings” window, select the saved template you created in Step 2. Click the “Save Changes” button to use the Gutenberg blocks in WPBakery Page Builder.

- Now, Publish the page by clicking it, and you are done.

Step 4: Customization (Optional)
PostX lets you easily customize the template used in WPBakery Page Builder.
- Go to the PostX Saved Templates section and click “Edit” for the template you want to customize. Make the necessary changes to the template and click “Update.”

The changes will be automatically synced if you have used this template inside WPBakery Page Builder.
That is how you can now easily use Gutenberg blocks in WPBakery Page Builder with PostX.
