PostX global styles have changed – there have been various “quality of life changes” to the global style settings.
How to Enable Global Styles?
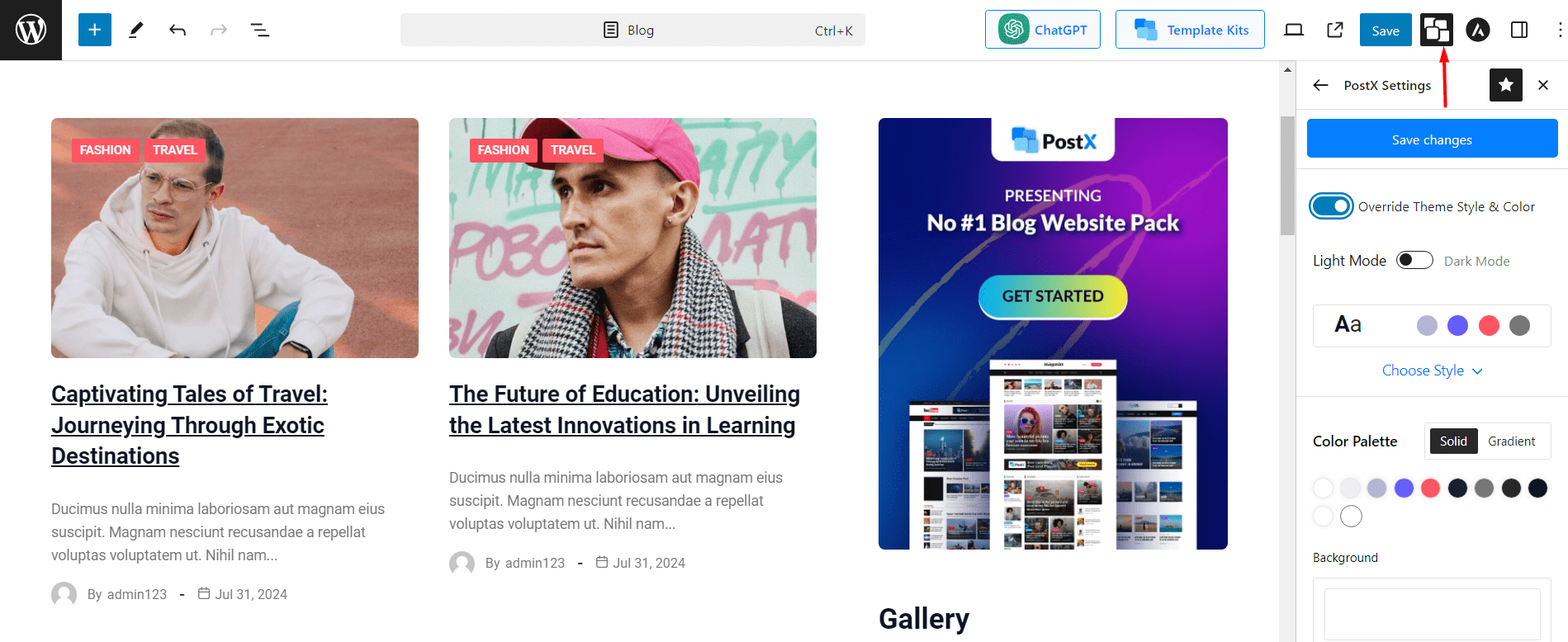
PostX global styles are available with the ‘free’ version of PostX. If you go to edit a page or a blog post, you’ll be able to work with the global styles:

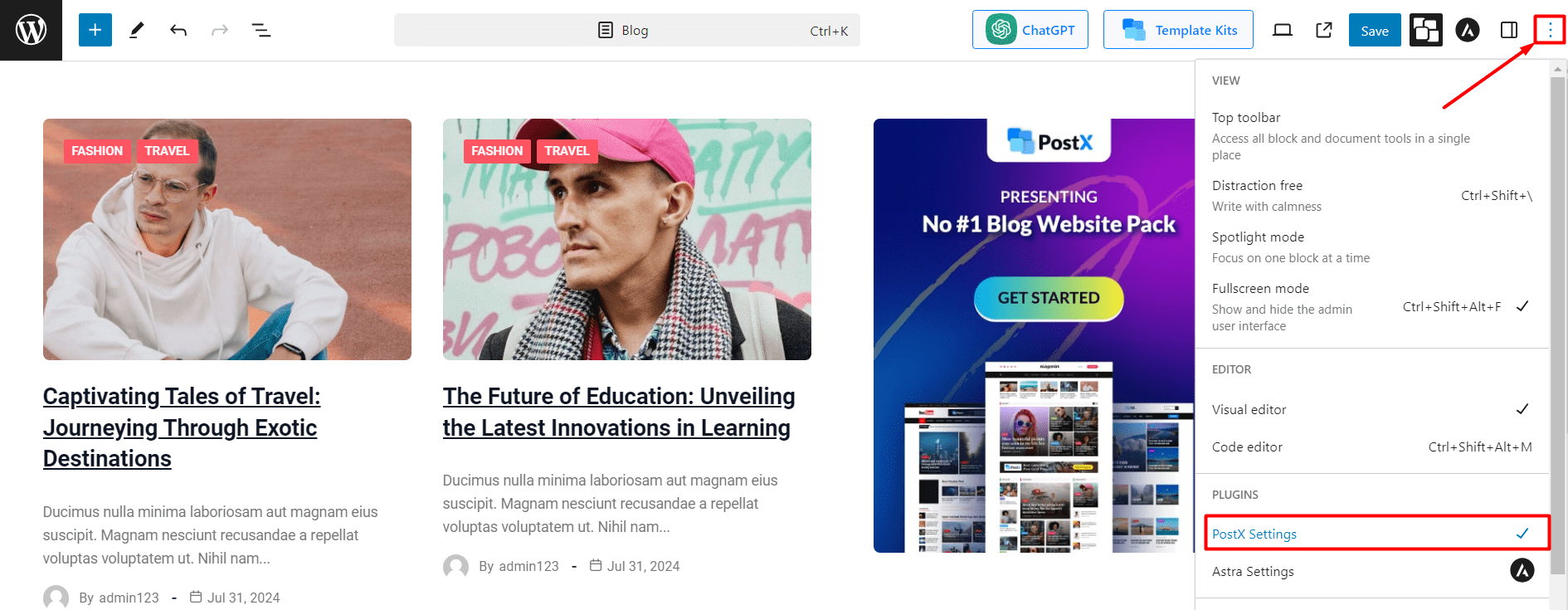
Note: The global styles are enabled by default when the PostX plugin is installed. If you don’t see it, you can go to the settings pane from your WordPress editor and turn it on manually. Just click on the “PostX Settings” and the settings will appear. There is a “star icon”, which keeps the PostX global styles settings enabled by default. It will stick to the top of the WordPress editor.
Here’s how to enable the global styles from the editor settings panel:

Changing the Modes and Styles
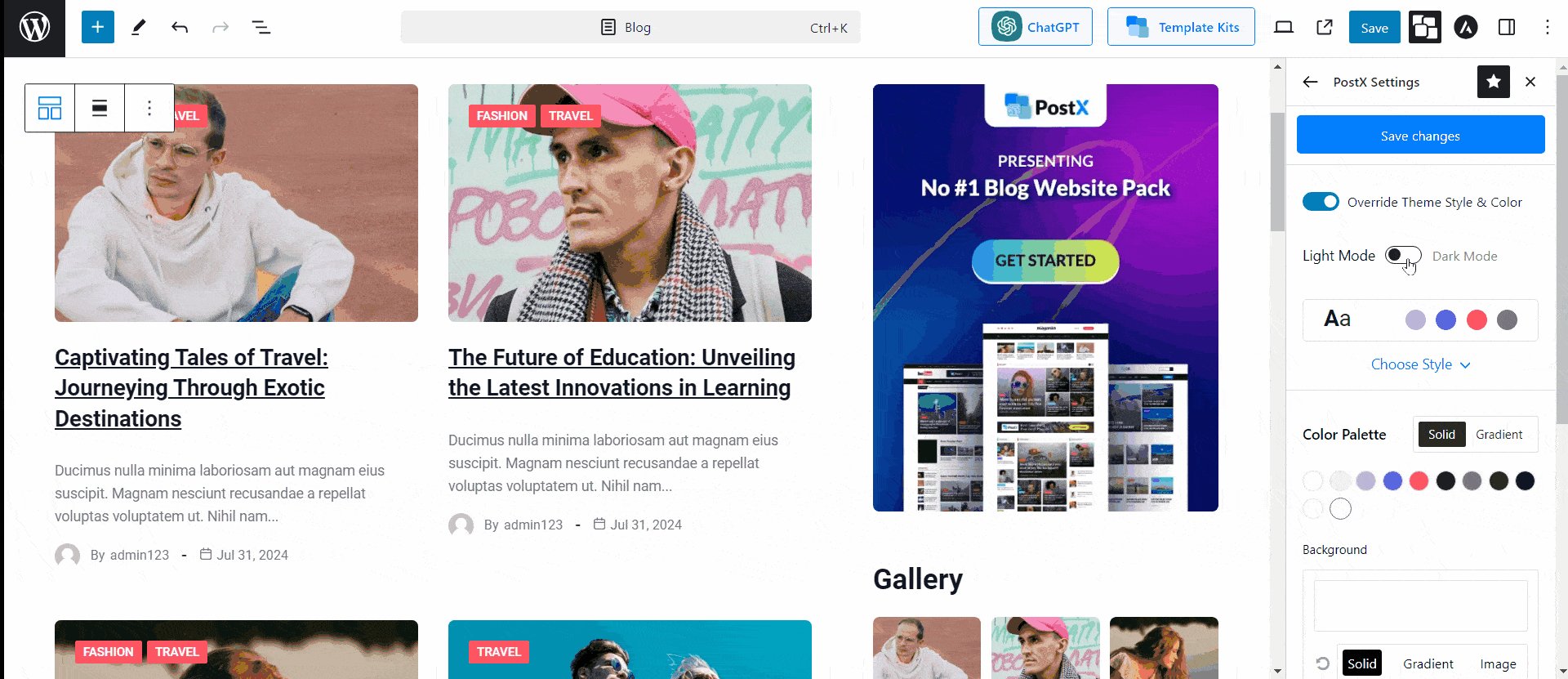
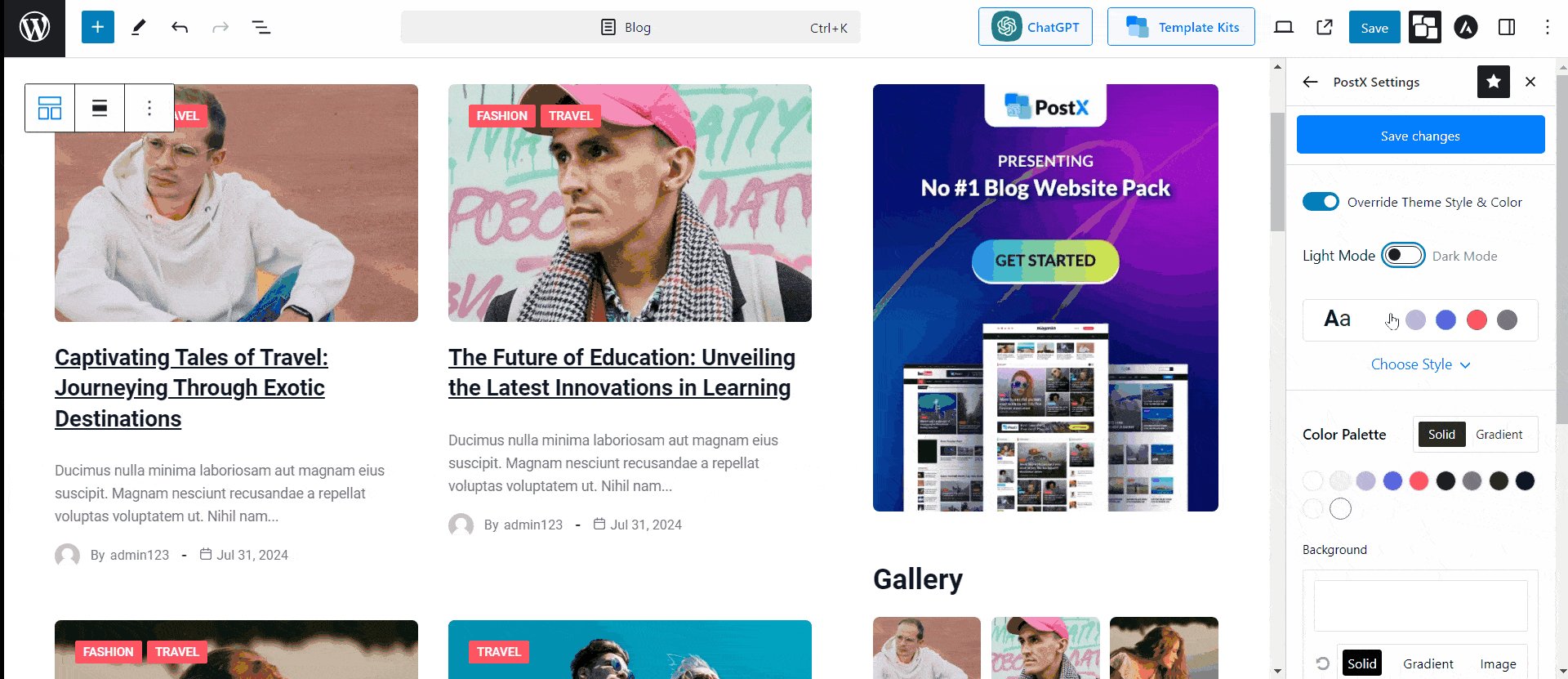
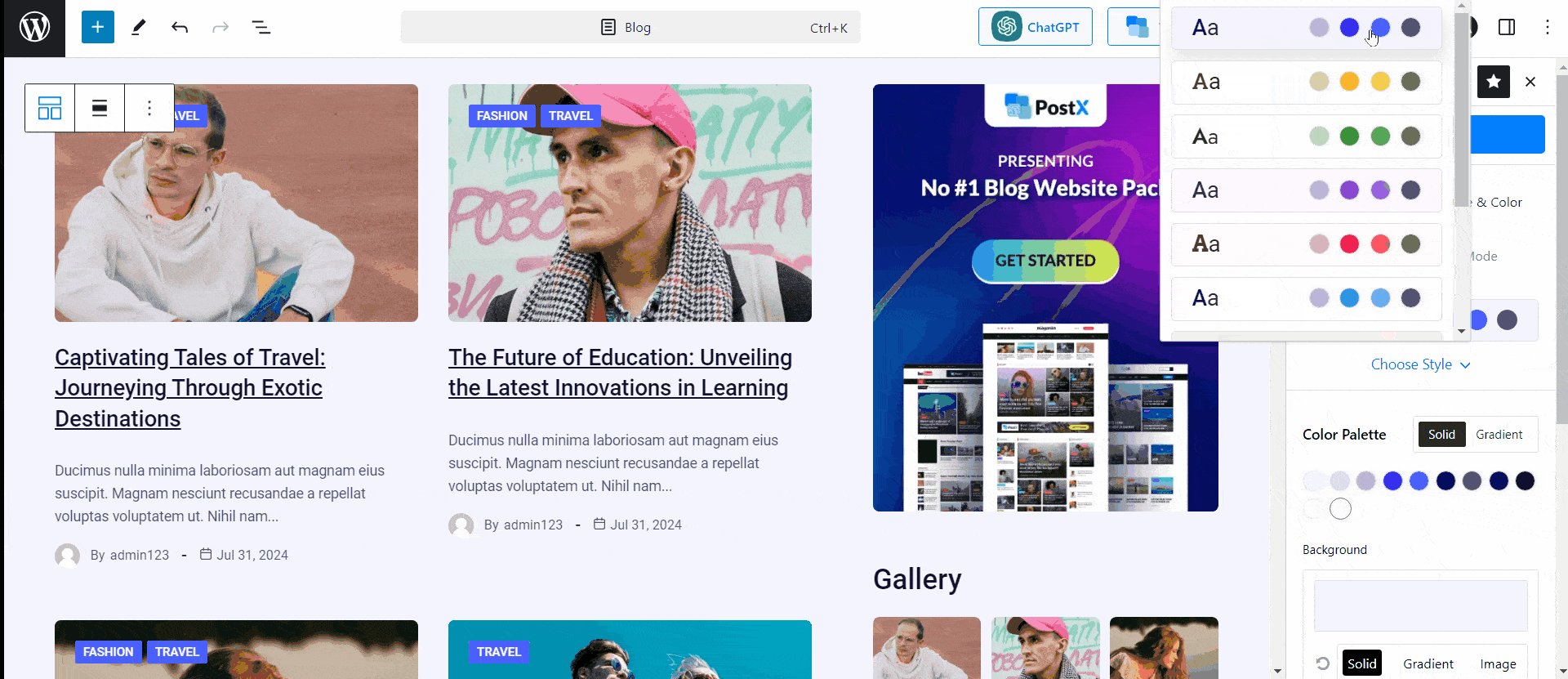
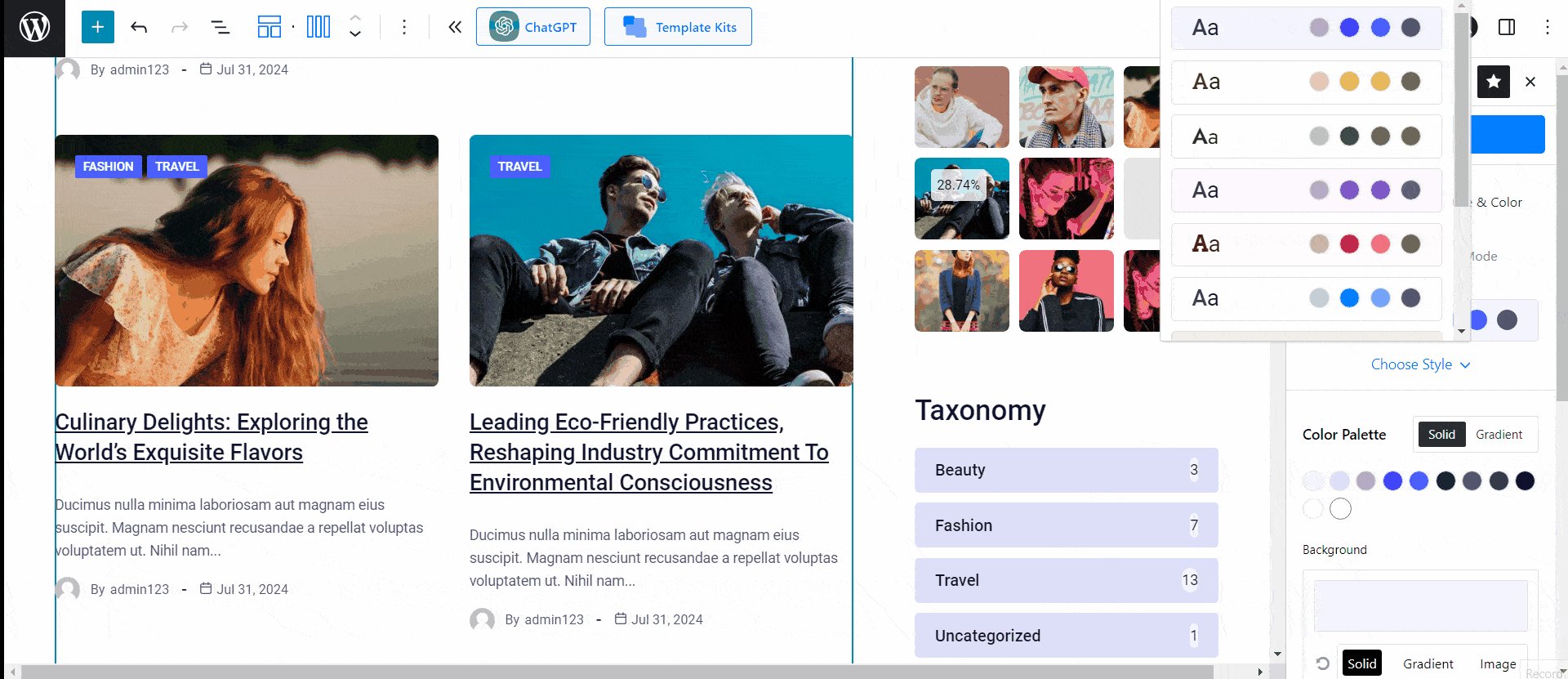
You can choose between a ‘dark’ mode and a ‘light’ mode with just a single click. Also, you can change the global styles as well from the preset choices:

Note: Once you make a change, make sure to click “Save Changes”. Otherwise, the changes you made will not take effect.
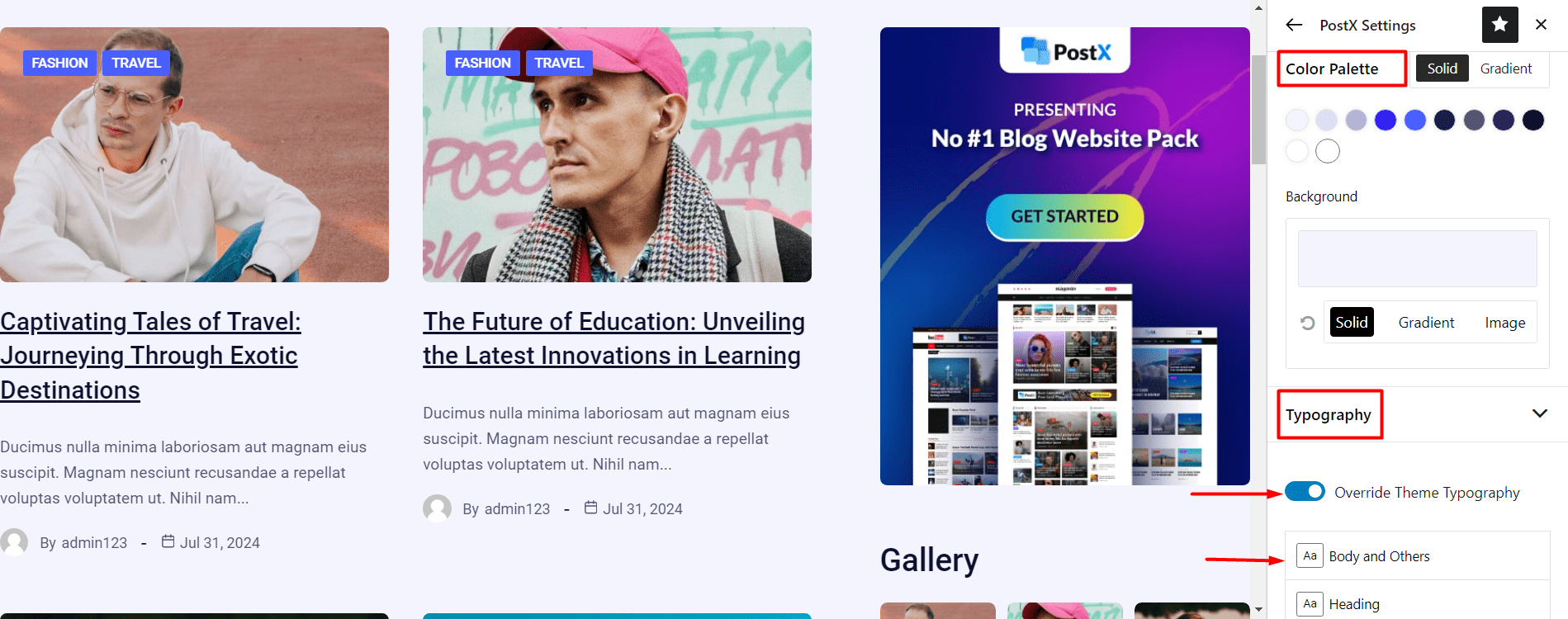
Color and Typography Settings
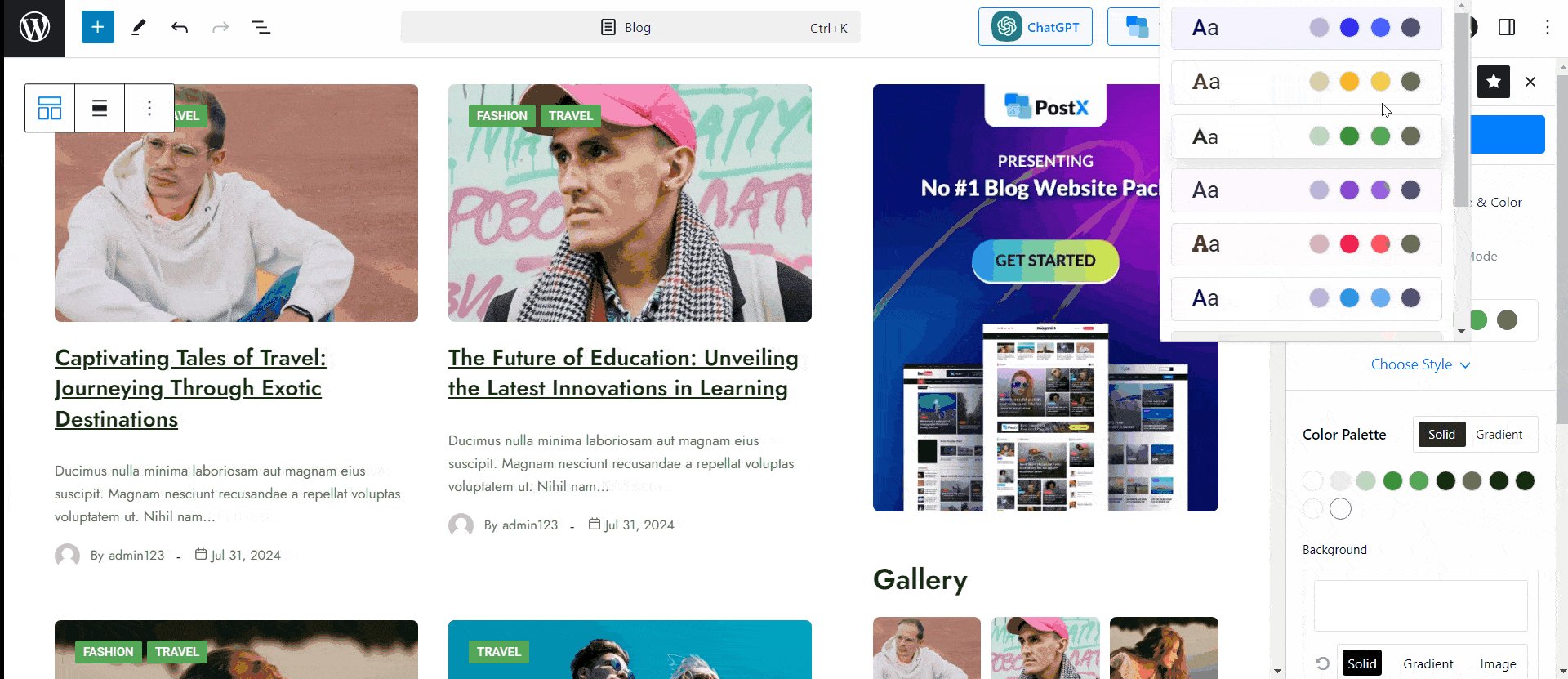
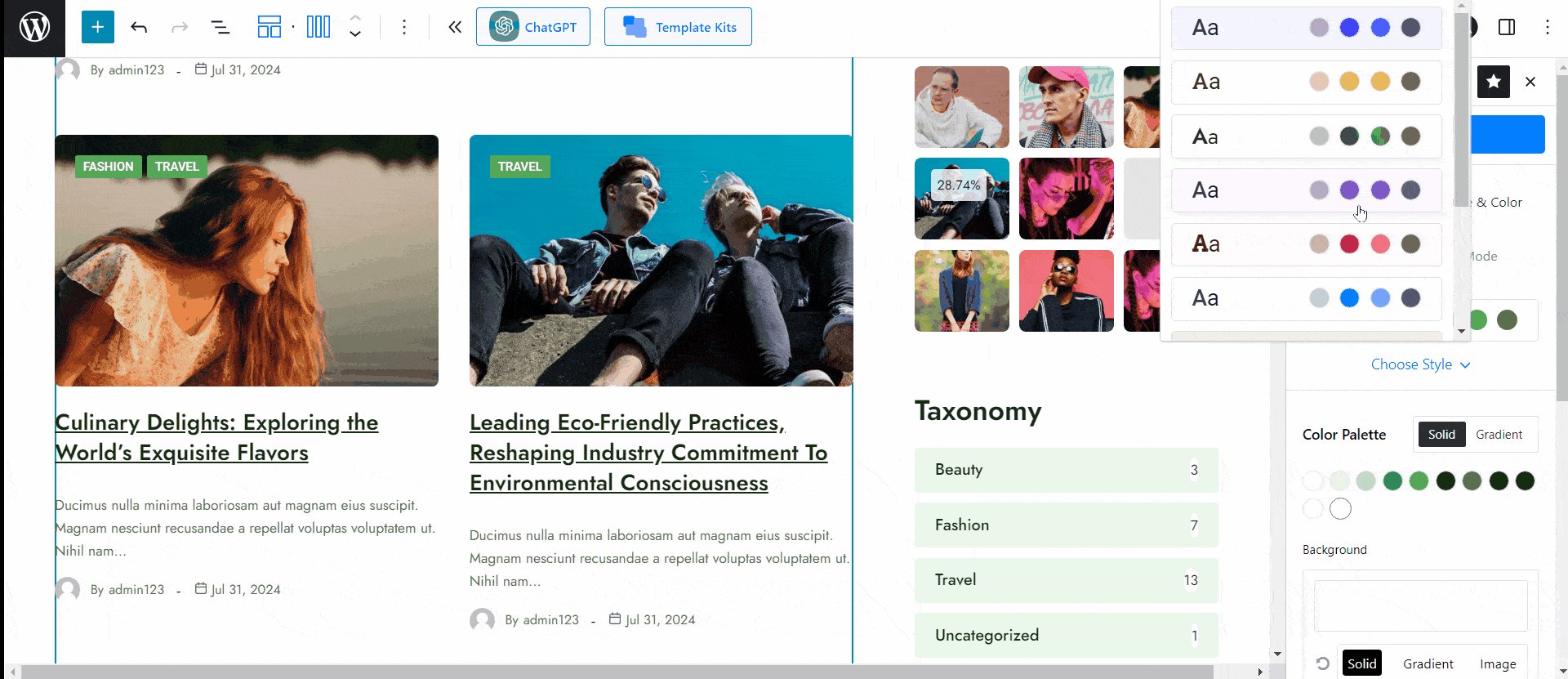
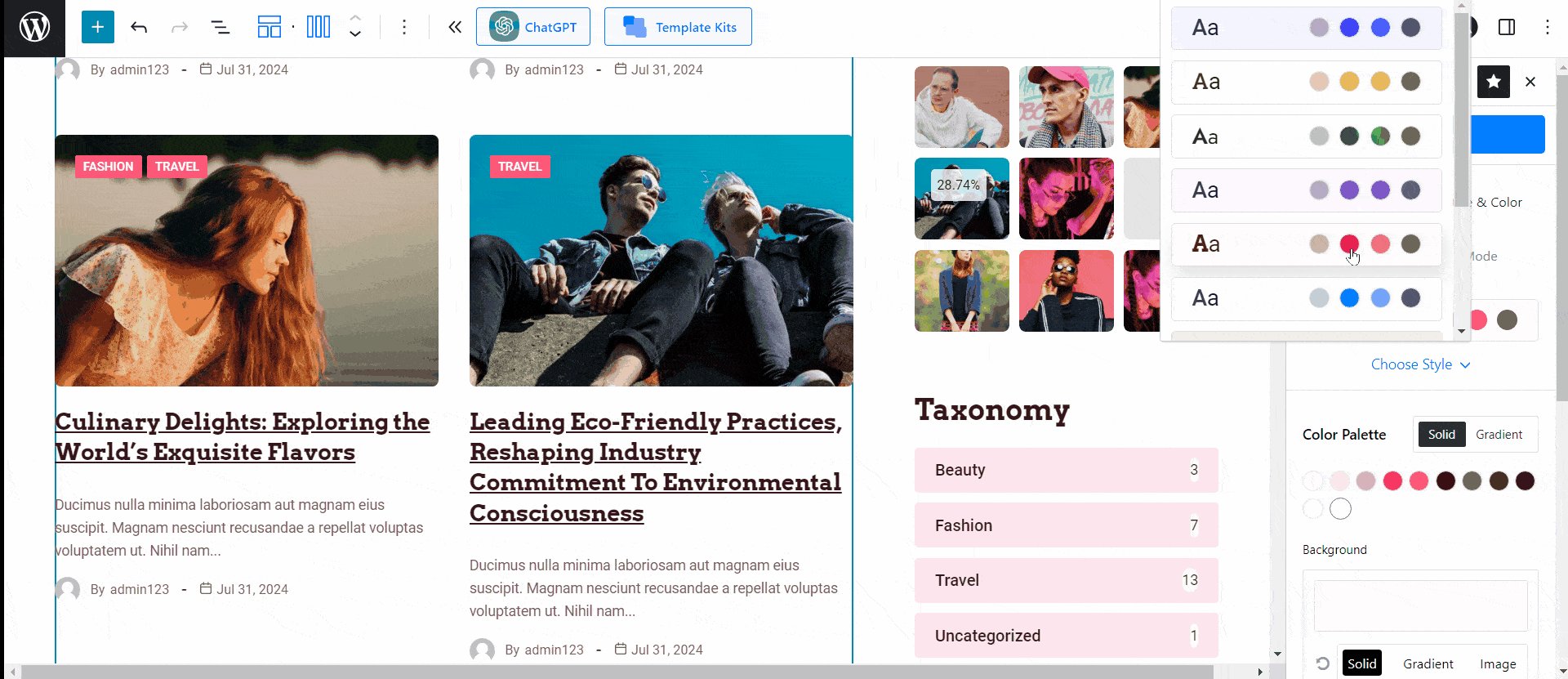
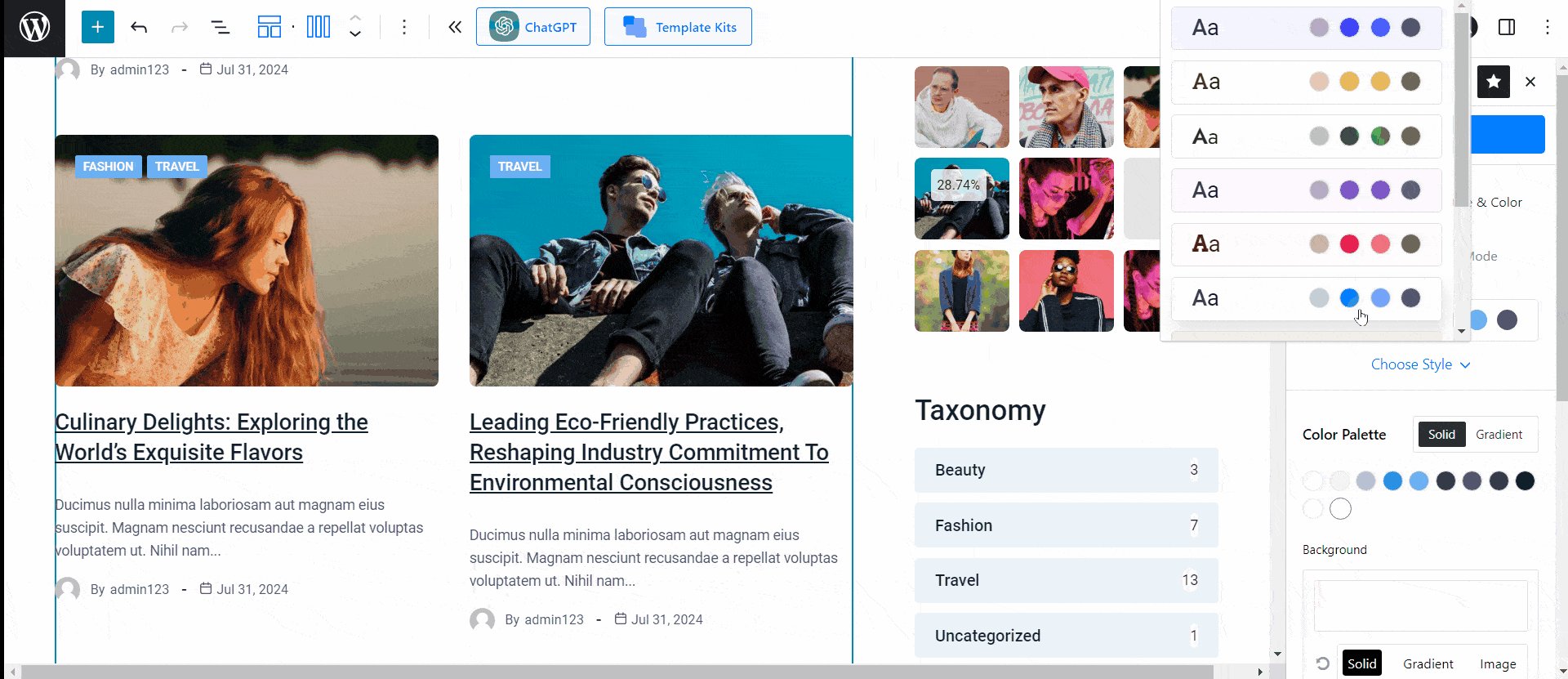
You can change the color and typography from the PostX global settings option. Just note that the color palette changes with the preset styles:

If you choose a preset style, you’ll find the color palette of that preset style:

As for the typography, you have the settings for the heading and body content typography by default. You get to add your custom typography with the “Add Item” button.
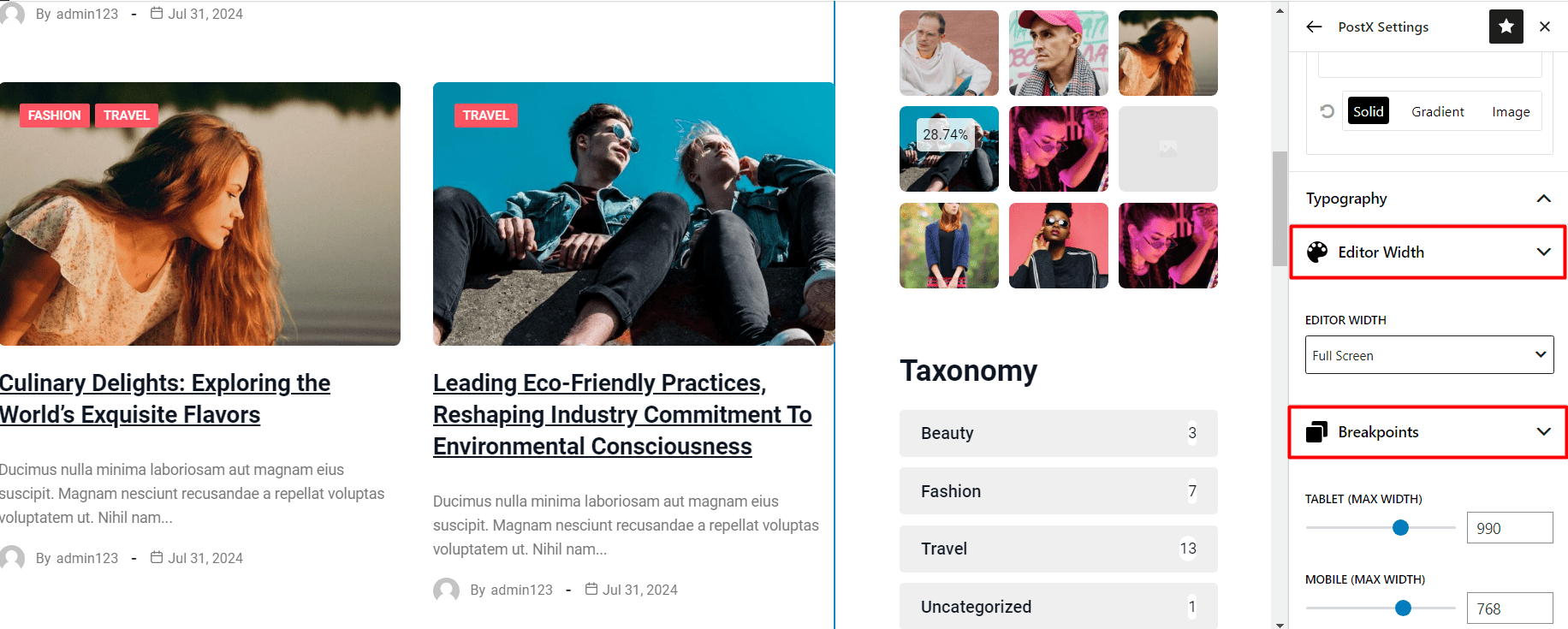
Editor Width and Breakpoints
Using the Editor Width settings, you can easily set the width of the WordPress Editor. You can choose between 3 options here:

- You can choose to keep the default width of the theme
- Or you can set the editor to be full-screen
- Or you can enable a custom width for the editor
Note: As for the breakpoints, you get to set the maximum width of the breakpoints in tablet and mobile devices.
Here’s some other relevant content you may like:
