ProductX is now WowStore! We’re very excited to bring you this experience, packed with exciting features. Please note that the features, blocks, starter packs, etc. all work the same. If you have used ProductX, you’ll feel right at home with WowStore.
ProductX is a WooCommerce blocks plugin that has won the hearts of many. However, empowering product descriptions and showcasing your WooCommerce site did need work.
For that, we have come up with a solution that will surely make an impact.
Meet the ProductX list block – a creative way to showcase your products or WooCommerce store.
It comes with the same level of functionality and fluidity you’ve come to expect from ProductX Gutenberg blocks plugin.
Now let’s explore what ignited the idea to create such a useful solution.
Why is the ProductX List Block Useful?
Although you can use the list block in a variety of creative ways, here are some obvious ways you’ll find them useful.
Create Diverse Product Descriptions
If you are building a single product page, then our WooCommerce builder will help you out a lot.
You can add various important WooCommerce Gutenberg block to spice up the product page.
However, previously, you had to rely on boring Gutenberg blocks to show the product description.
Not very efficient!
The ProductX Gutenberg block for listing gives you a lot more depth in features. You get granular-level controls to make the list pop just the way you want.
Make Product Descriptions Scannable
You need to understand something.
Customers will not have the same level of enthusiasm – they do not feel the same about your product as you do.
The ideal way to highlight your product is to:
- Make the description scannable with lists
- Modify whitespace and font size for clear delivery
You can do all of these things with the ProductX list block!
It is easier to make scannable product descriptions with a list or bullet points. You can easily create catch product descriptions.
Moreover, with the advanced settings, you have the option to adjust the height, make it inline, or customize it any way you like (we will explore the things you can do!)
Use It As You Like
It’s not that you only have to use it for product descriptions.
You can use our dynamic list block anywhere on your WooCommerce store. You can use it as a quick explainer about your store in a scannable way.
Or you can use it for any other purpose as well.
Now, let’s explore the features of the list block.
Before exploring the features, you probably need to know how to use the ProductX list block first, right?
How to Use the ProductX List Block?
Using this ProductX block is similar to others. Of course, you will need to have the ProductX plugin installed on your WordPress site for this to happen.
All you have to do is:

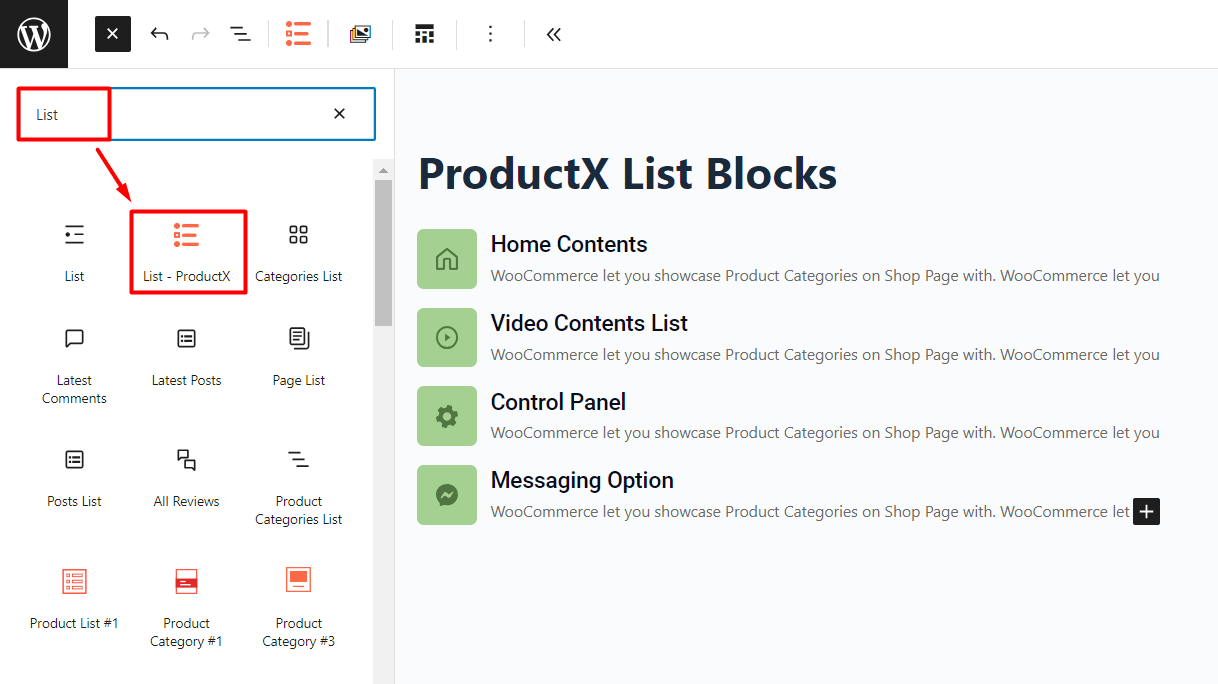
- Go to a page and click on the “+” icon at the top-right
- Search for “list” then you’ll see the ProductX list block
- Just drag it to the page and it will pop up
This is just one way to do it.
You can change the patterns just as we did here. We will discuss more about it in the next section as we move on to the features.
Exploring Features of the ProductX List Block
The depth of features of the list block has one focus – to help you highlight your products better. For this reason, it is important that you pay attention to what we are about to discuss here.
List block Patterns
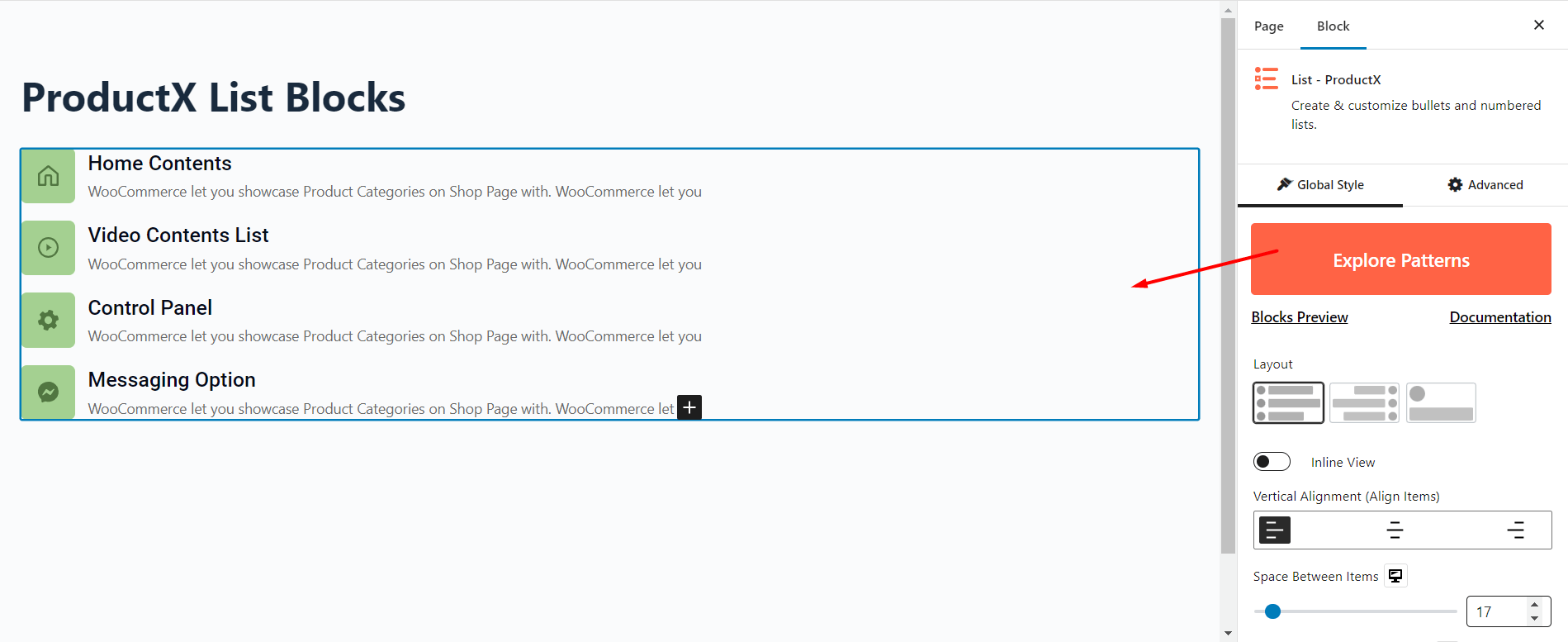
Just like the button block in the ProductX WooCommerce Gutenberg plugin, you will some pre-made patterns you can use to fast-track your back-end process.
You can simply import one of these patterns and customize them to your will.

There are several pre-made patterns to choose from – you can take a look at these patterns beforehand. Just head on to the link below and check out how they look in real life:
Now, let’s explore the key features of the list block.
Global Alignment, Layout, and Positioning
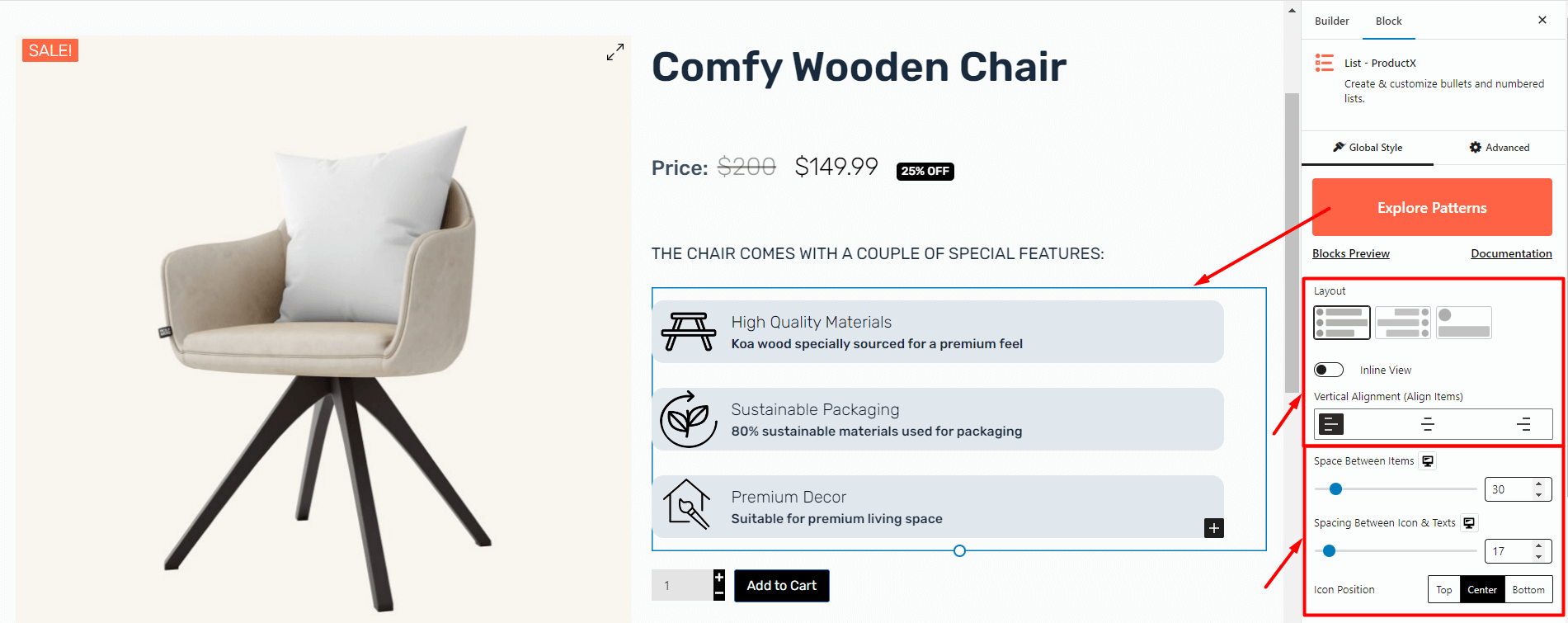
We’ve come up with a custom example using one of the pre-made patterns. You can make custom adjustments to them too.

Globally, you can change the layouts – we have a couple of premade options for you. The inline view and vertical alignment features allow you to customize the positioning of the entire list. Furthermore, you have the capability to change the list item spacing and where you want the lists to show up on the page.
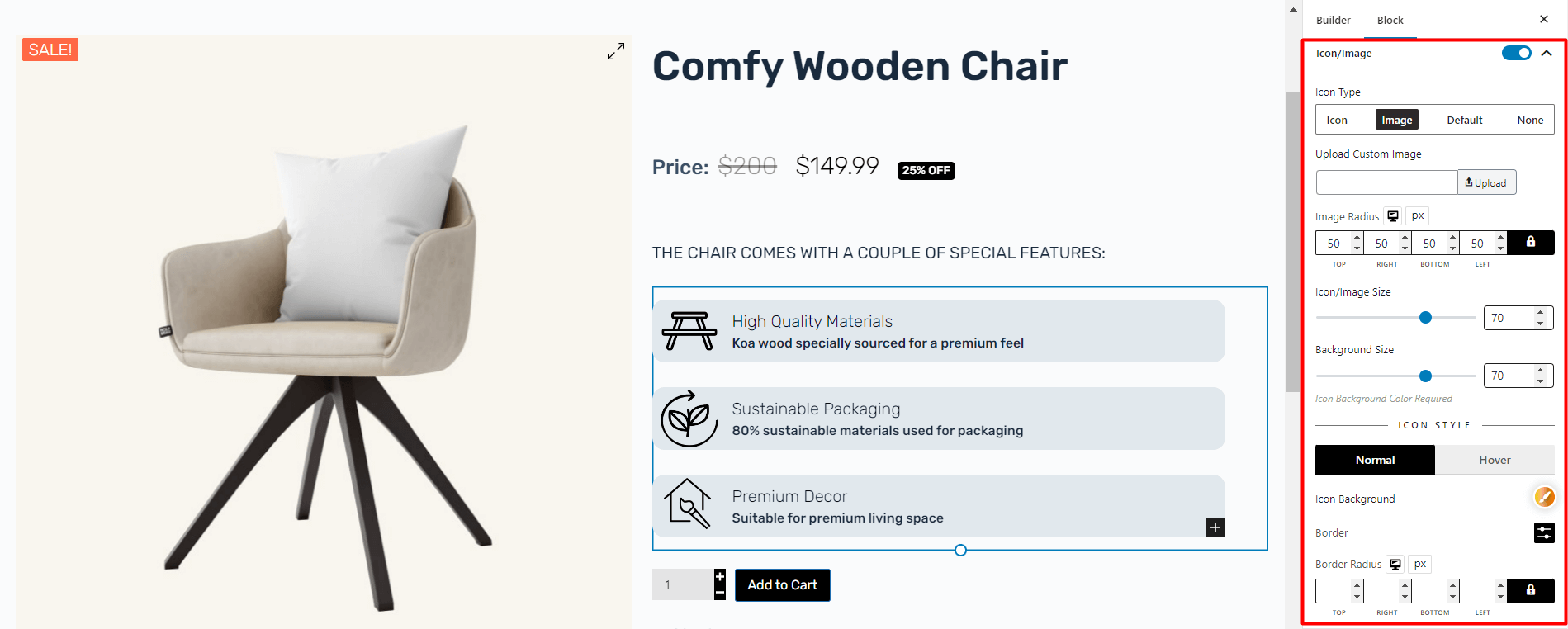
Image Or Icons (Global Changes)
You can set the bullet points to be icons, or images, or choose from other pre-made settings. You have the liberty to upload custom images as well.

In the image you see here, the images were set individually. However, you can set a global image or icon and use that for all items in one particular list.
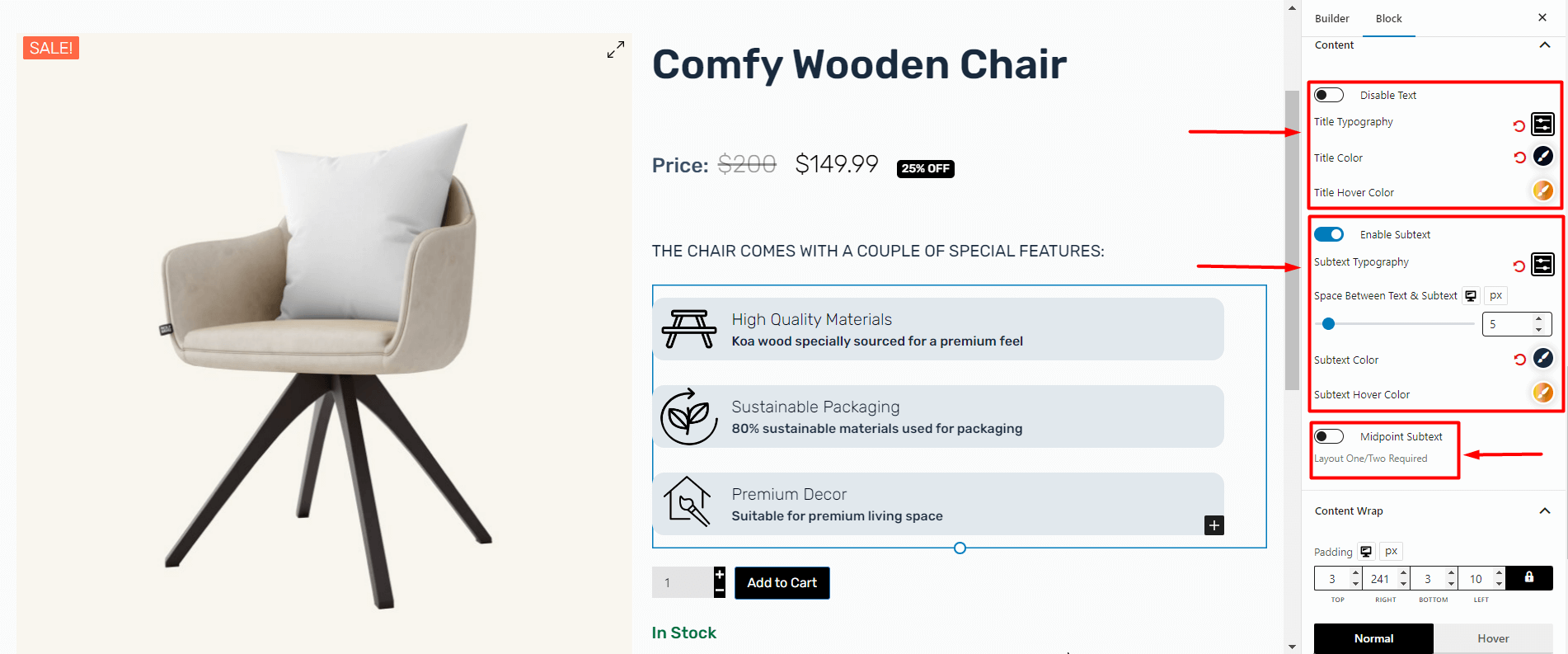
Content Settings
Remember the points we talked about highlighting the product features? You just have the write the bullet point content and start editing.
You can highlight these content settings as you feel fit using the flexible features.

You have the choice to disable or enable the text or the subtext (be creative in your own way!). Also, you can use the built-in settings for the text and subtext to make your feature description more appealing.
The “Midpoint Subtext” only works with our pre-made layouts. You’d want to check out the documentation for that (and if you are having trouble with other features). It will help you make the most of the list block to feature your WooCommerce products:
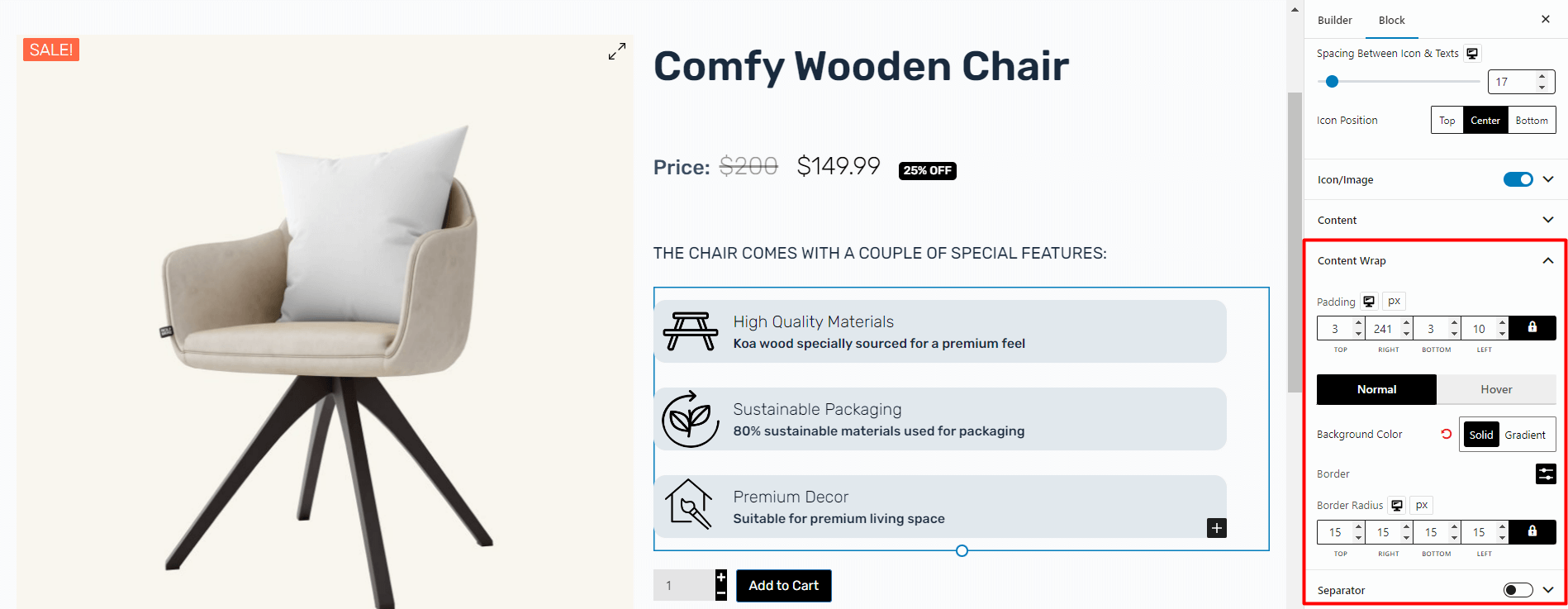
Content Wrap and Separator Settings
The “Content Wrap” will help you give a different outlook to the list. If you want to get fancy, you can change how each item in your content is wrapped. Just look at the example here:
We’ve added some padding, background color, and border-radius to bring life to the key features of our products. Again, if you are unclear as to how it works, make sure to check our in-depth documentation.

The “Separator” is a tricky feature that can bring out your creativity. You can toggle it on or off in particular situations, or use it globally using the ProductX WooCommerce builder.
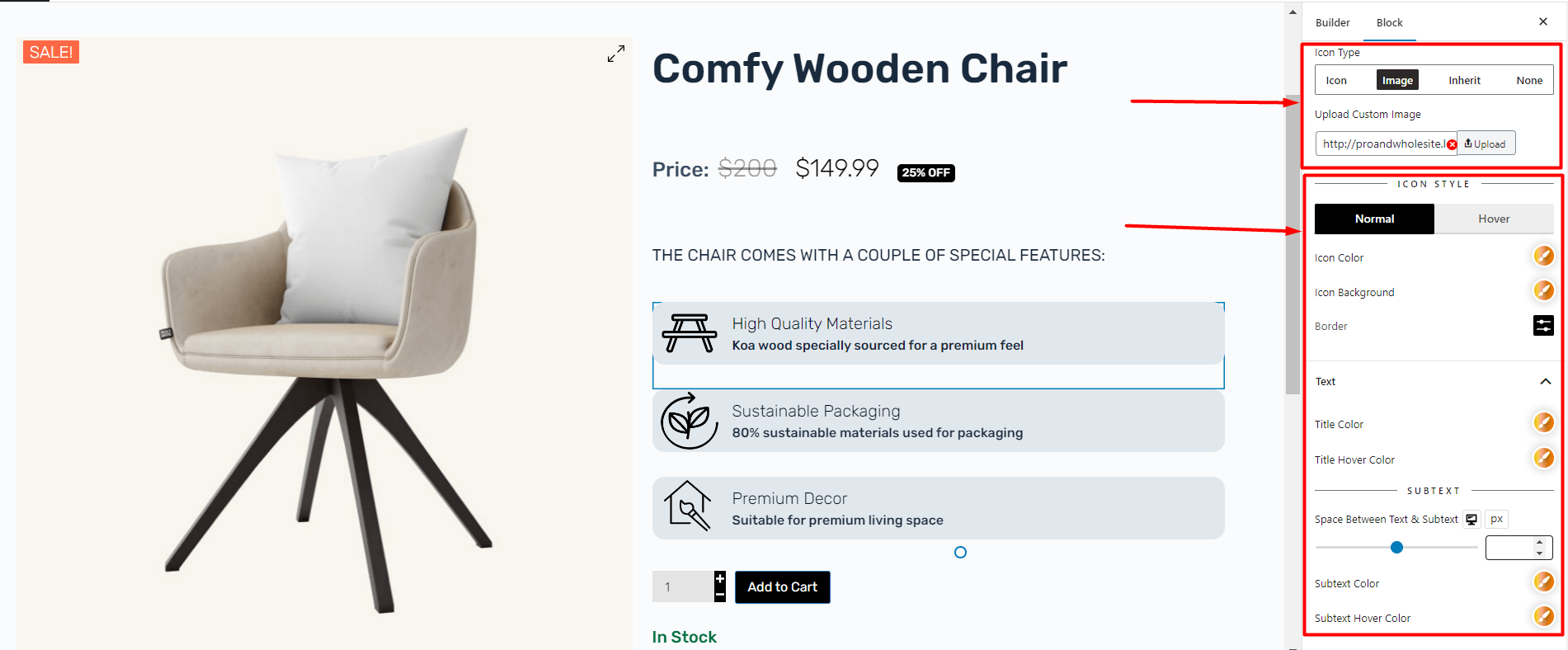
Icon Type and Icon Style (Individual Settings)
You can change the individual icon types and styles – one of the key customization factors of the ProductX list block. If you look at the example, we’ve added individual custom icons for each of the list items. And you can do so as well!

You can play with the various settings – like set individual images for the bullet points if you want. You can also change the text and subtext properties, as well as change their hover states. You can adjust the spacing as well.
However, it is probably a good idea to keep things simple and clean. Your goal must be to keep your product descriptions as clear as possible. Users must know it aligns with their interest and solves a problem for them!
Note: Do take note that the demo to explain the functions of list blocks has been done using the ProductX WooCommerce builder to build a single product page. Although you can use the ProductX list block to showcase features anywhere, you may have to check and specify the page “Conditions” when you are creating individual product pages. Please check the documentation to learn more.
Final Words
This is just a snapshot of the ProductX list block.
You see, the features baked into list block offers Lego-like creativity. You are the builder – build and showcase product features the way you want. The sky is the limit!
Good luck and have fun creating! Do share how you’d showcase your products.
You can check out WordPress video tutorials on our YouTube Channel. Also, find us on Facebook and Twitter for regular updates!