Welcome to the documentation of WowStore List Block. Today we will go through everything you need to know to use this advanced list block.
⭐ There’s a surprise waiting for you at the end, so stay till the end to unravel the surprise. ⭐
Video Tutorial
Here is a video tutorial so you can explore the feature visually.
Adding WowStore List Block
You want to add the list block on a page/post. So, create a new one and edit your pre-existing ones.
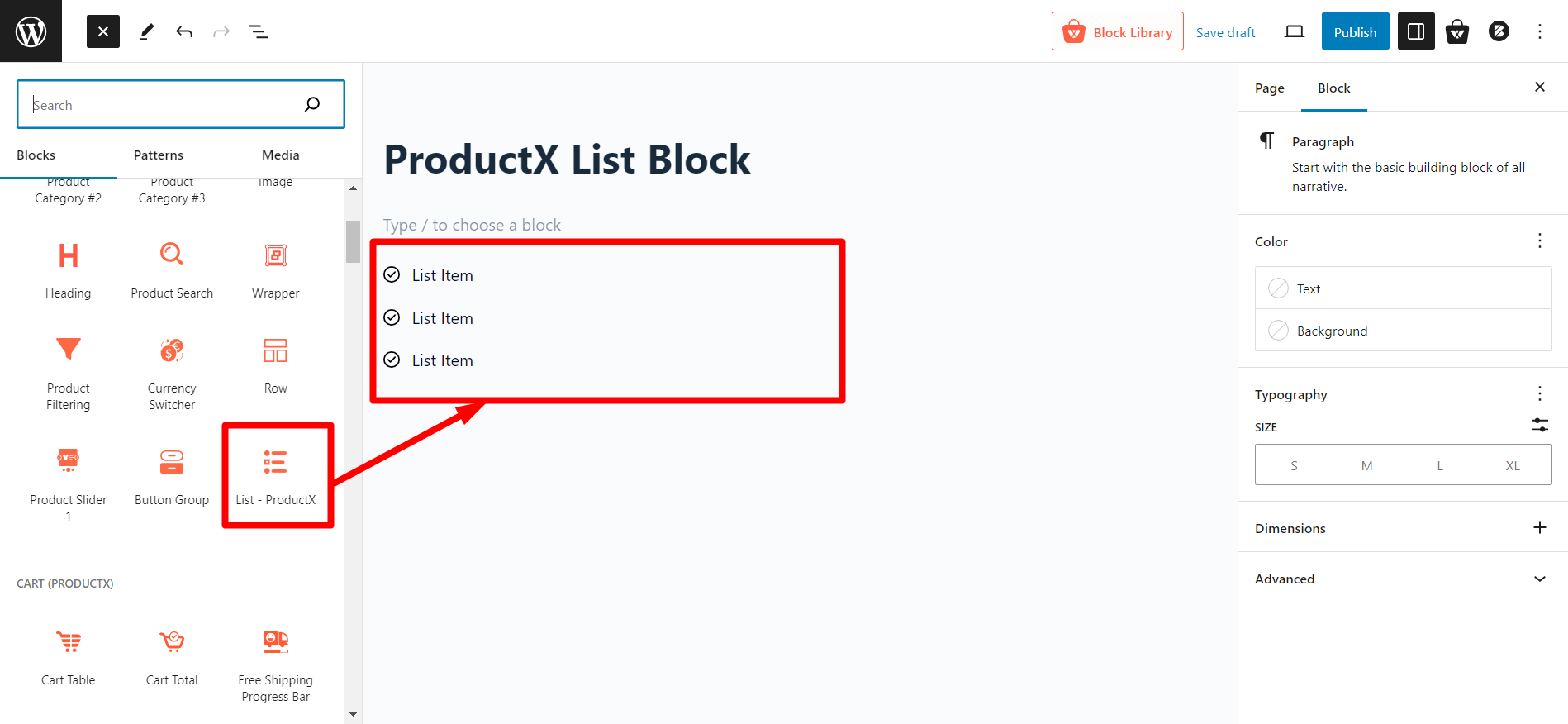
Click the “Toggle Block Inserter” / “+” icon to add the list block. In the block search bar, type “List – WowStore” to see the block.

Click on it or drag and drop it to the page to add it. Once you have added the “List” block, you can customize it according to your preferences.
Customizing WowStore List Block
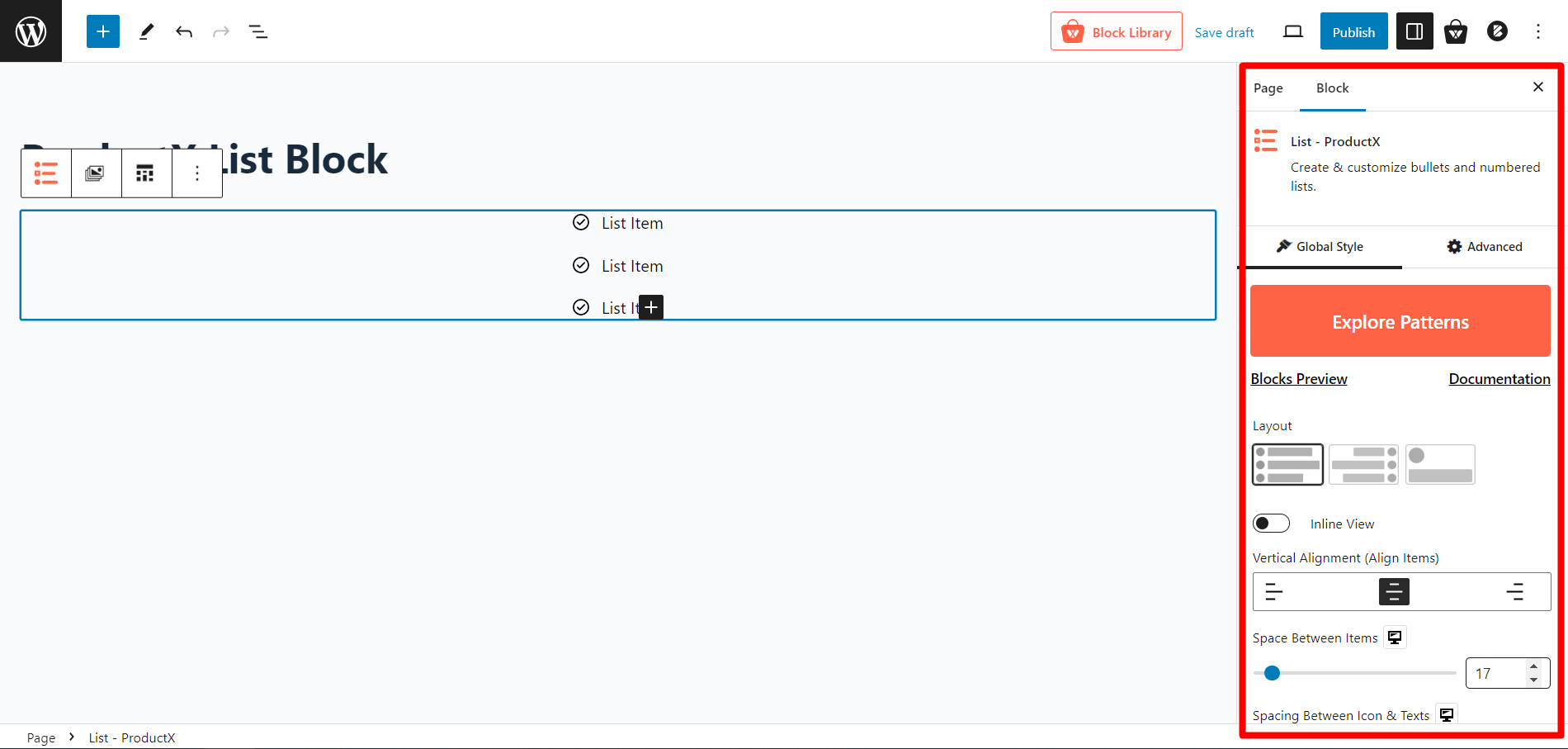
Let us now proceed to the advanced customizations of WowStore. Once you click on the block, you will find the settings in the right sidebar.

There are two sets of customizations you will get. One is the global setting (settings for multiple bullets in a list), and the other one is the particular bullet settings.
We will be going through both, so stay till the end.
Global Customization Settings for List Block
First, we will check the settings to customize the list globally. So, let us start without any delay.
Importing Premade Patterns
Once you have added the List block, click on the block to access its settings.
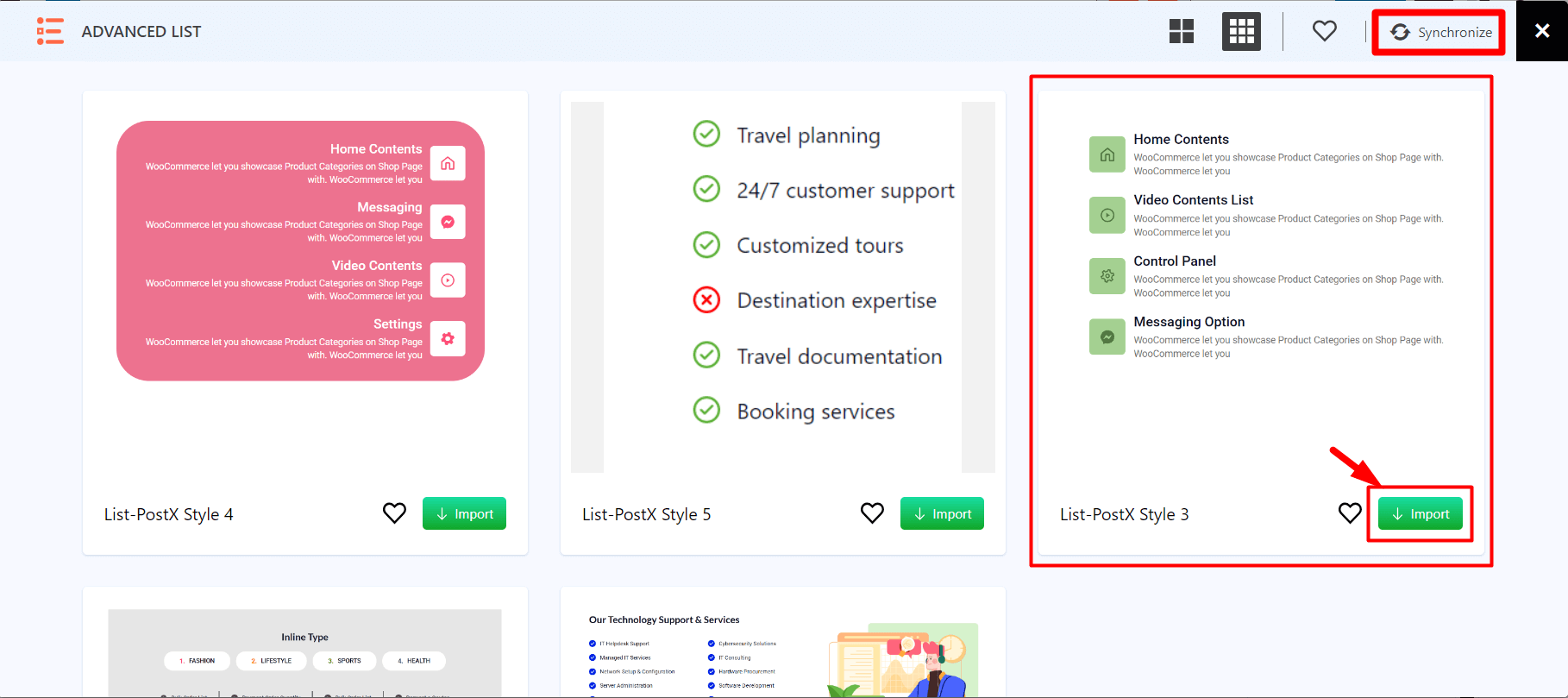
Look for the “Explore Patterns” option in the Global Style settings. Click on it to open the pattern library. Browse through the collection of premade patterns and choose the one that best suits your needs.

Click the “Import” button to add that specific pattern to your list block. The selected pattern will be imported into your List block, instantly applying the predefined styles and settings.
You can further customize the imported pattern to match your preferences if desired.
Note: Always click synchronize before importing any pattern because we constantly update the patterns for optimizations and the best output possible.
General Settings
Let’s explore the general/basic settings for this block.
Layouts
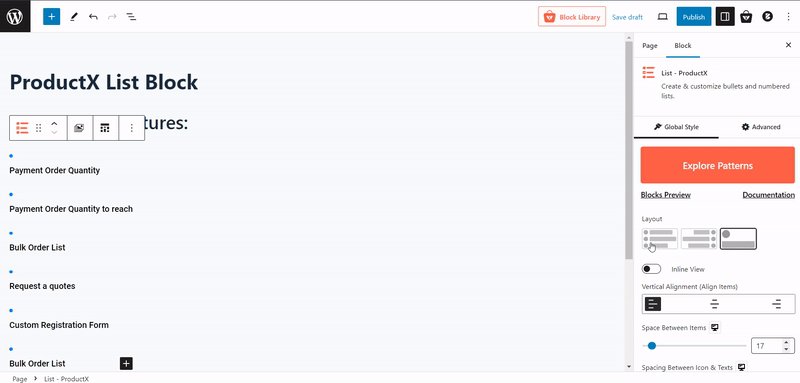
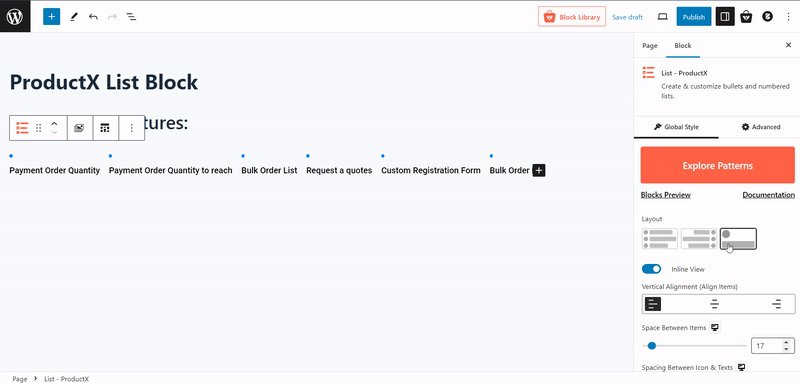
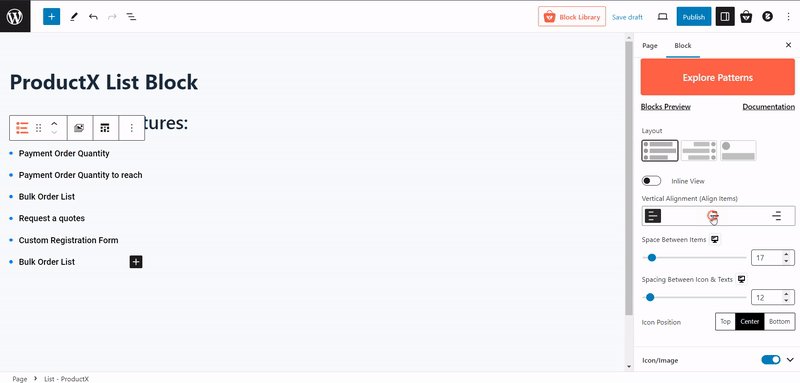
The Layouts settings in the list block provide you with three different options.
Here is an overview of each layout:
Layout 1: This layout presents the bulleted list in a standard column view. Each list item is represented by a bullet point, followed by the corresponding text.
Layout 2: This layout features the text first, followed by the bulleted points.
Layout 3: In this layout, the bulleted icon is placed at the top, and the text field is displayed below it in a column.

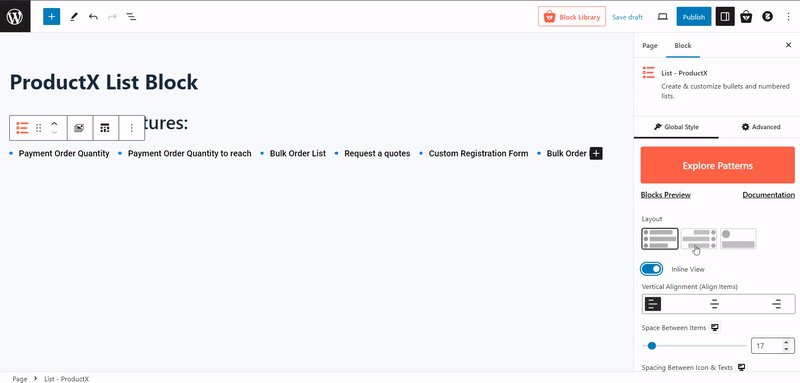
Inline View
Enabling the “Inline” setting will display the list block in a row rather than the default column format. This will allow the bullet points and text to appear horizontally in a single line. This setting can be applied to any of the available layouts.
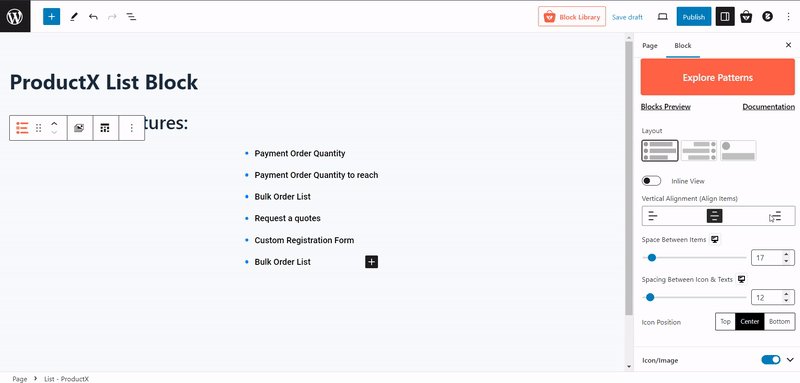
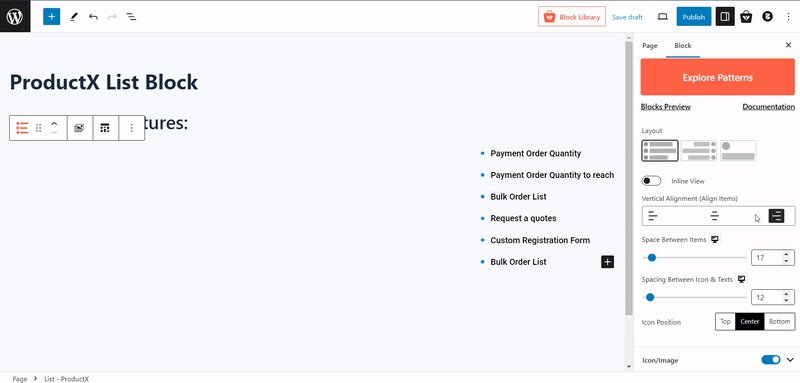
Vertical Alignment
This setting allows you to modify the alignment of the bullets within the list. Depending on your preference and design needs, you can select between left, center, or right alignment.

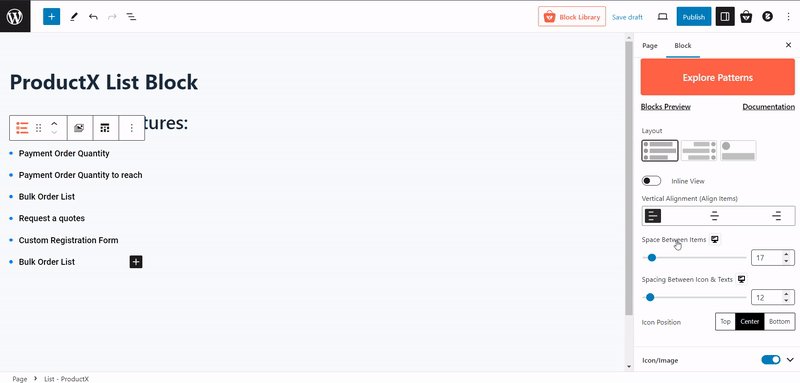
Space Between Items
The “Space Between Items” slider allows you to adjust the space between items in a list. By increasing or decreasing the value, you can create the desired gap between two consecutive list items, improving the list’s visual separation and readability.
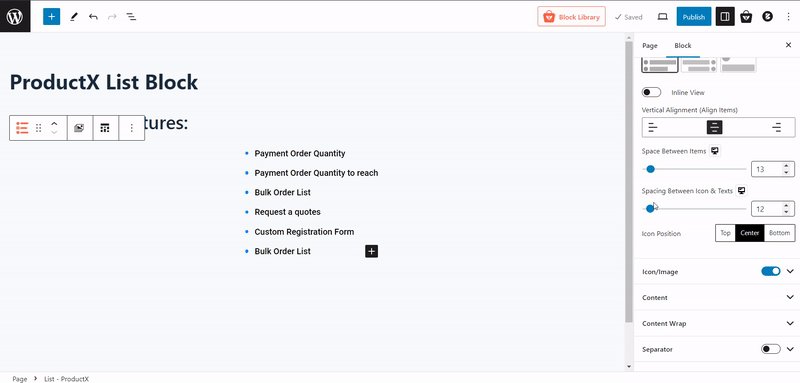
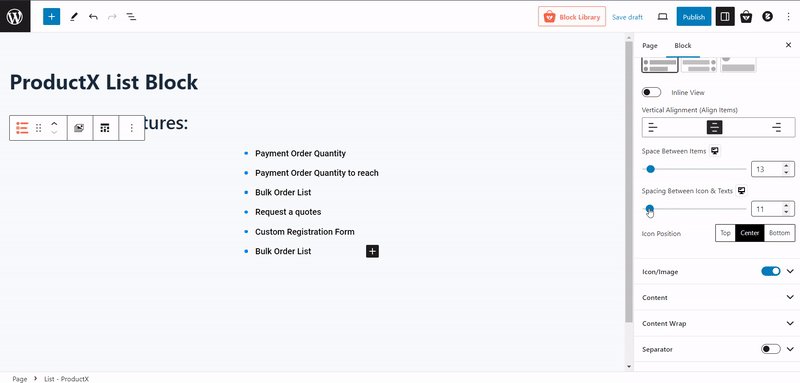
Spacing Between Icons & Texts
This setting allows for the adjustment of the space between the bullet icons and the corresponding text. The slider can increase or decrease the gap, ensuring proper alignment between the icons and text content.

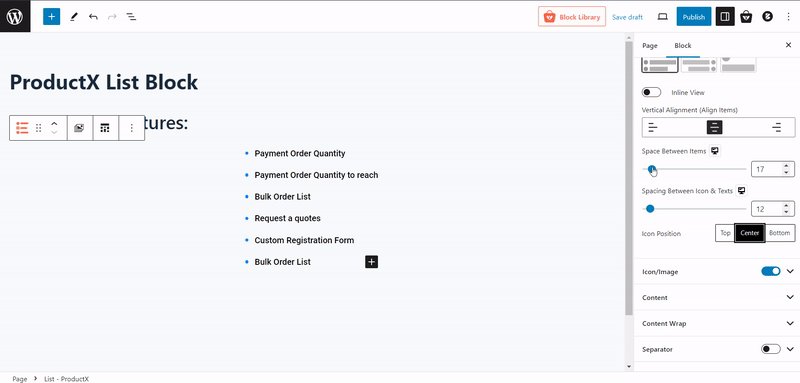
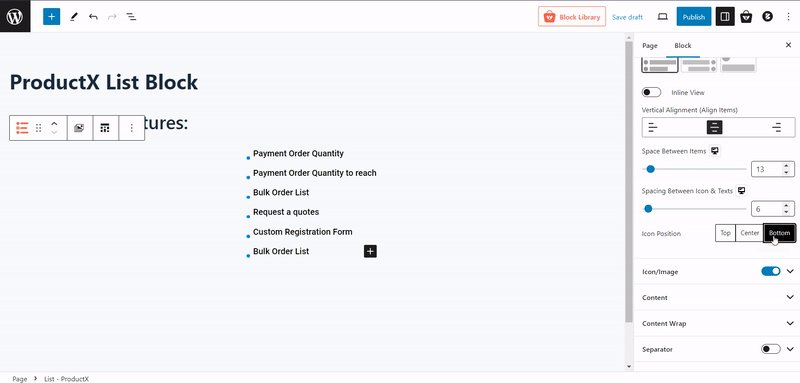
Icon Position
Icon positions allow you to position the icon relative to the text in the list. You can choose from three options: top, center, or bottom.
Icon/Image Settings
The “Icon/Image” setting in the list block provides various options to customize your bullet points. You can turn icons on/off with the toggle bar.
Let us explore each option.
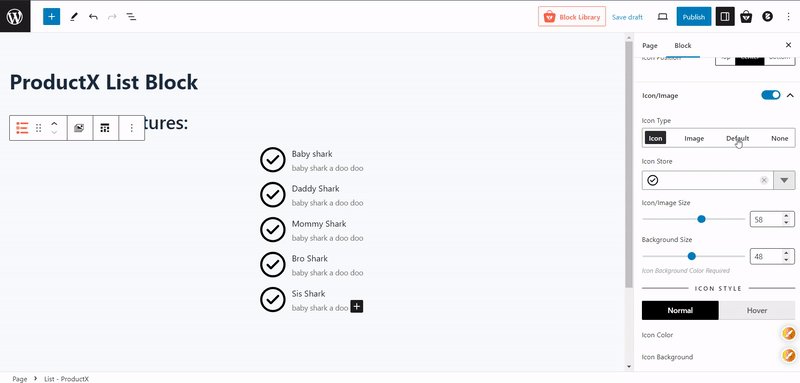
Icon Type

Icon type lets you select between icon/image/default/none options. This means you can use default bullets, select icons from the icon store, or upload images as bulleted icons.
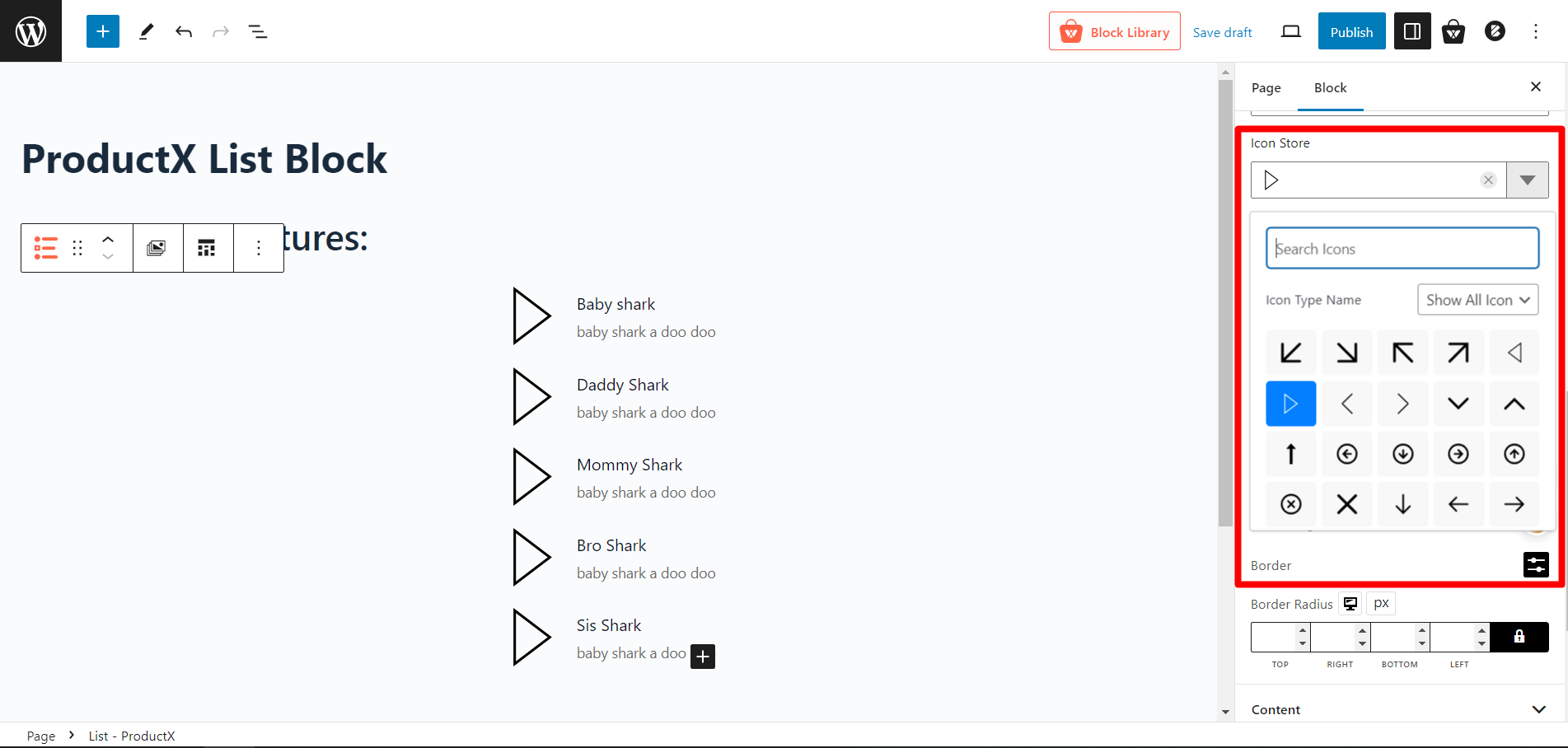
Icon Store
Selecting the “Icon” option allows adding icons from an extensive library. You can also adjust the size of the icons and their background size.

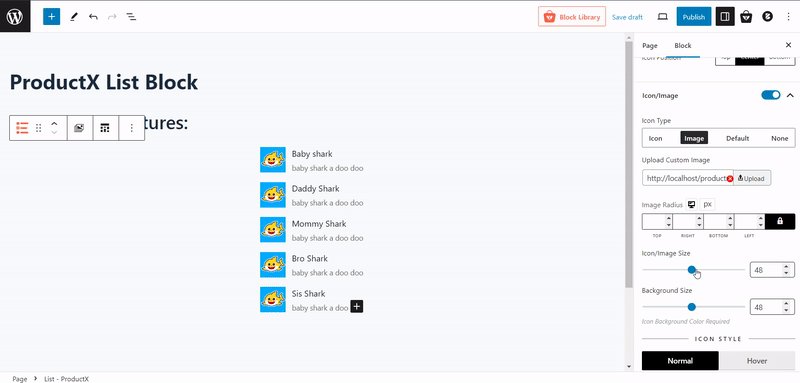
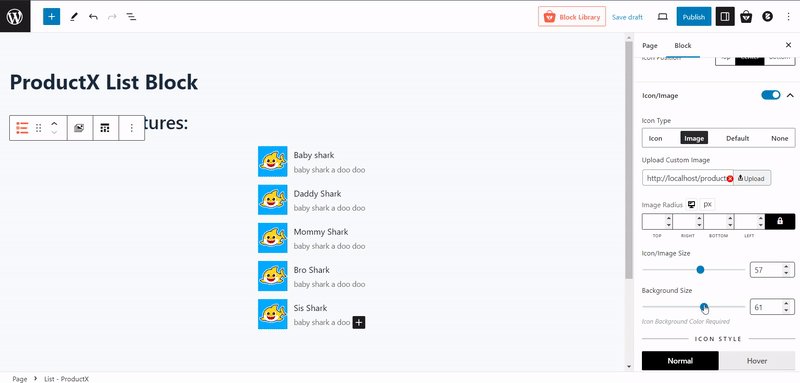
Icon Image Size / Background Size
These are sliders to adjust icon image size and icon background sizes.
Note: You will need to add an icon background color; otherwise the background size slider might not display the way you want.
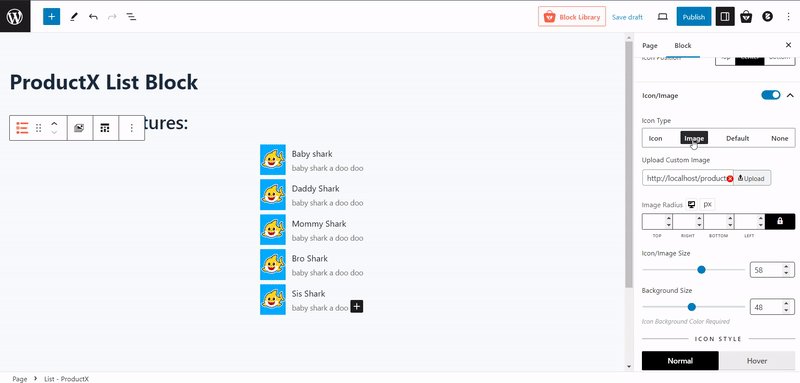
Image
Selecting the “Image” option lets you add images as bullet points. You can adjust the size of the image and its background size. The regular and hover icon background colors can be modified in the color settings. Additionally, you can select different types of borders and choose their width and color.
Default
The “Default” option enables classic bullet points, such as ABC, Roman numerals, or regular numeric bullets. Their typography and background-size can be customized.
Similar to the previous options, the color, hover color, icon background color, and hover icon background color can be adjusted. Additionally, one can choose different types of borders and specify their width and color with a border radius.
None
The “None” setting is the best choice if you do not want to add bullets or images to your list. This option eliminates all visual markers, leaving only the text.
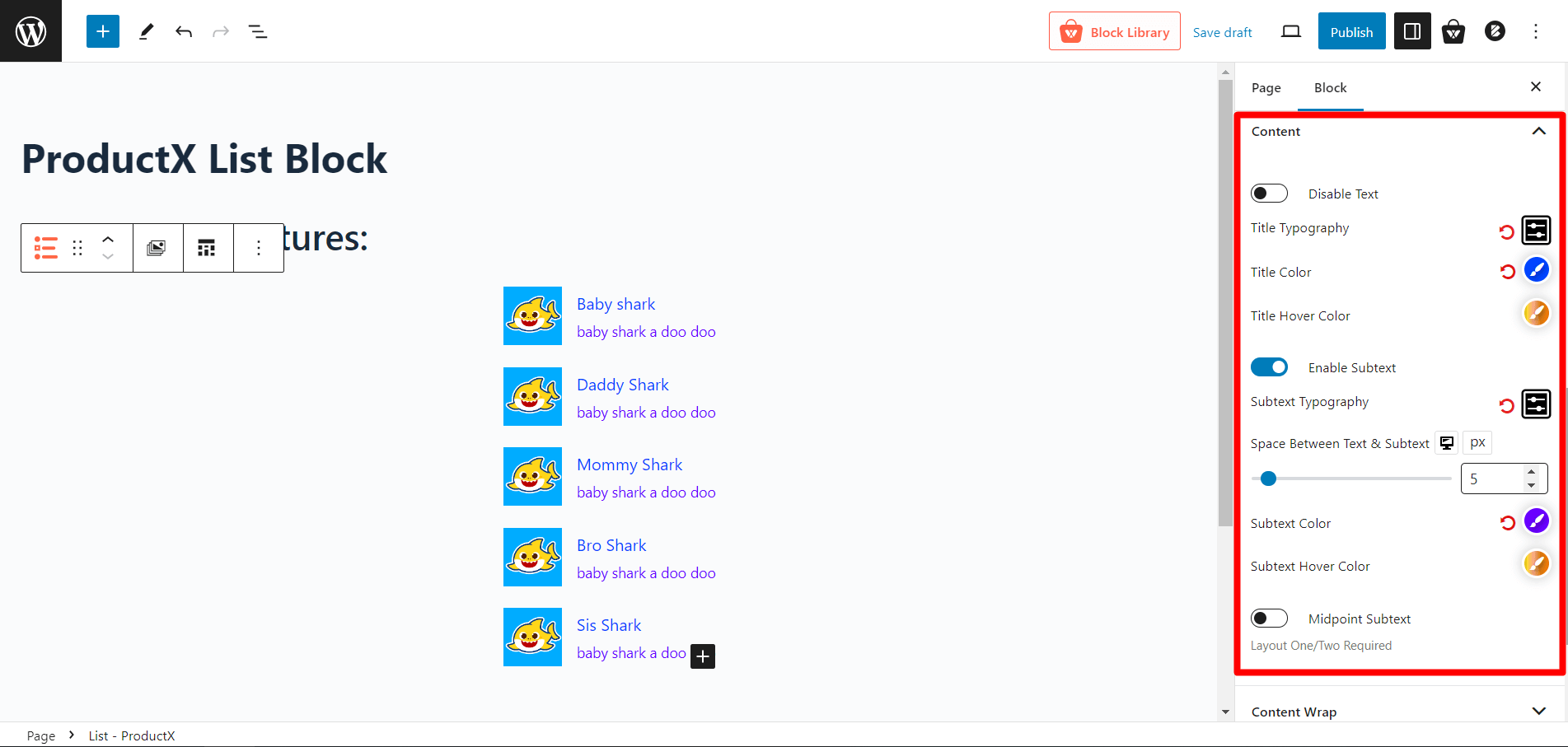
Content
The Content settings in the list block provide various options for customizing the appearance and layout of your list. Here is an overview of the available settings:

Disable Text: This setting enables you to hide the text in your list of items. When enabled, the text content of the list will not be displayed.
Title Typography: The font family, size, weight, and other typographic properties of the list of item titles can be customized. This setting allows you to define the visual style of the title text.
Title Color: The color of the list of item titles can be customized to match your design. You can choose a specific color or use a color picker to select a custom color.
Title Hover Color: The color of the list item titles should change to a more vibrant color when users hover over them.
Enable Subtext: You can show or hide subtext in your list of items. Subtext provides additional information or context related to the list item content.
Subtext Typography: The typographic properties of the subtext displayed alongside the list of item titles can be customized to suit your preferences. You can change the font style, size, weight, and other attributes to create a look consistent with your overall design.
Space Between Text & Subtext: The vertical space between a list item title and its subtext can be adjusted using this setting.
Subtext Color: The color of the subtext in your list items can be specified using a predefined color or a custom color that matches your overall design.
Subtext Hover Color: The color of the subtext should be changed when users hover over the list item to create an interactive and dynamic user experience.
Midpoint Subtext: Select the midpoint alignment style for the subtext and choose between layouts one and two to use this setting correctly.
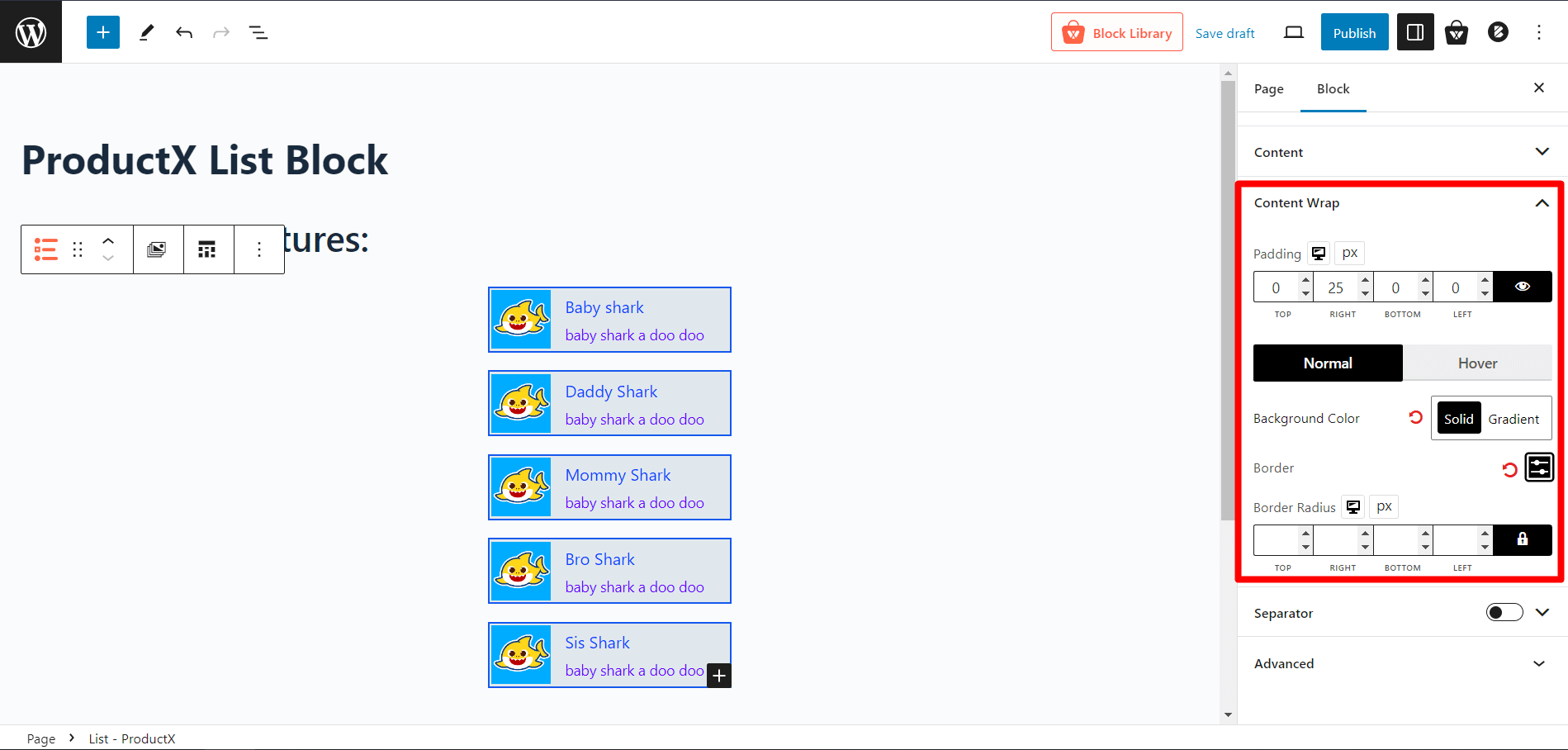
Content Wrap
The “Content Wrap” setting in the list block allows you to customize the appearance and styling of the content within the list. Here are the available options:

Padding: The padding setting controls the spacing between the content and the edges of the list item. By increasing the padding value, you can add more space, while decreasing it reduces the space.
Background Color: The background color option allows you to select a color for the background of a list item. The “Solid” option allows you to select a single color for the background. In contrast, the “Gradient” option enables you to create a gradient effect by selecting two colors that blend smoothly.
Hover Color: The hover color setting determines the color of a list item when the cursor is placed over it. Like the background color, you can select a single color using the “Solid” option or create a gradient effect using the “Gradient” option.
Border: The border setting enables you to add a border around the list item. You can customize the border by selecting its type, such as solid, dashed, or dotted, and specifying its width.
Border Radius: The border-radius property controls the roundness of the corners of a list item. A higher value results in a more rounded corner, while a lower value results in a sharper corner.
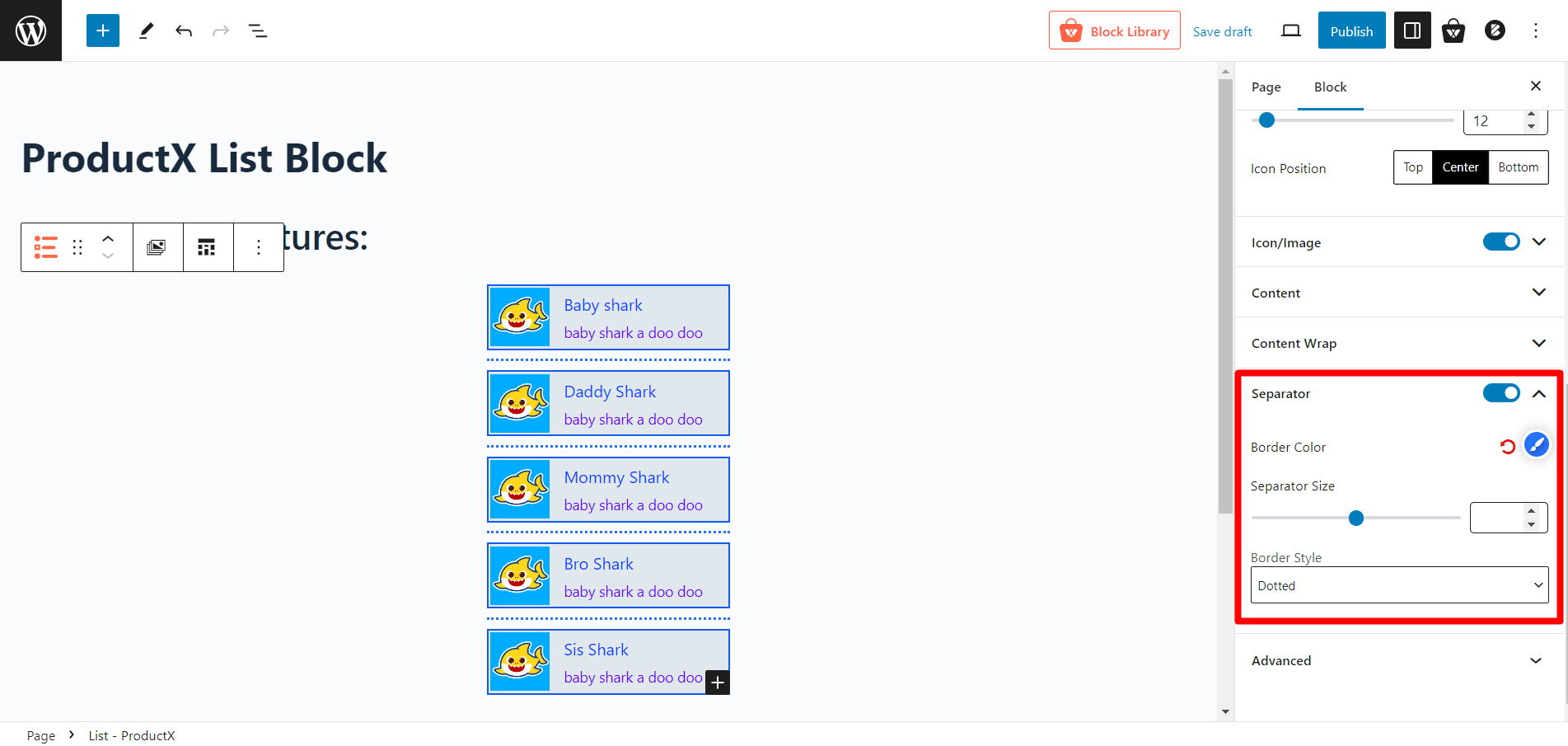
Separator

The “Separator” setting in the list block enables you to add a visual separator between the list items. Here are the available options:
Border Color: The separator border color can be customized using the border color option. Choose a color that harmonizes with the website’s design.
Separator Size:The separator size setting controls the thickness of the separator border. The size can be increased or decreased to achieve the desired visual effect.
Border Style: The border style option allows you to select the style of the separator border. The following options are available:
- None: Selecting “None” will remove the separator border altogether.
- Dotted: This style creates a separator with a dotted line.
- Solid: This style creates a separator with a continuous solid line.
- Dashed: This style creates a separator with a dashed line.
- Groove: This style creates a separator with a bold dark appearance.
Single Bullet Customization Settings for List Block
There are several settings available when customizing a single bullet point in a list block. Let us explore these options.
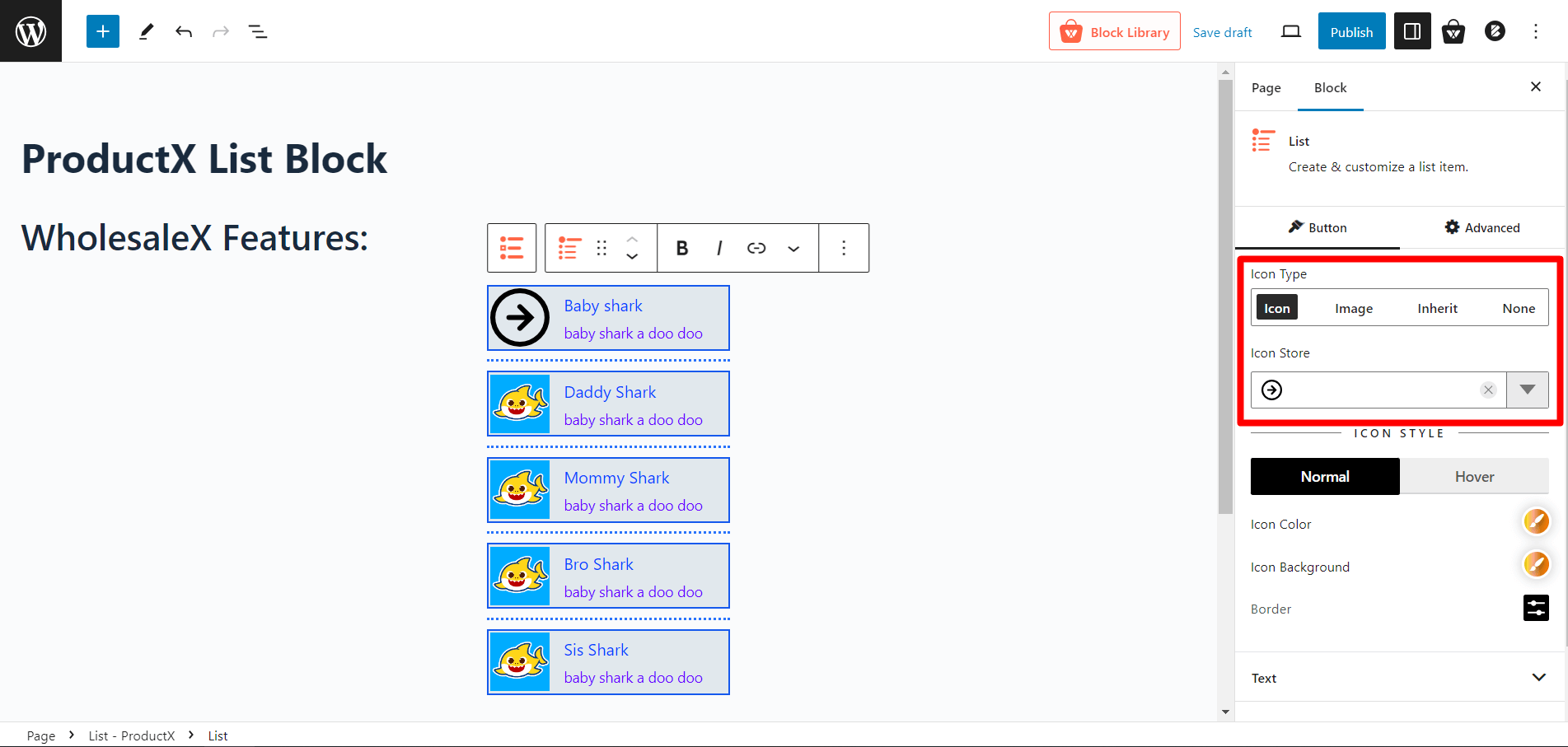
Icon Type
With the “Icon Type” setting, you can choose between different options for the bullet point.

- Icon: This option allows you to use an icon as the bullet point.
- Image: This option lets you use an image as the bullet point.
- Inherit: This option inherits the bullet point style from the parent list.
- None: Selecting this option removes the bullet point altogether.
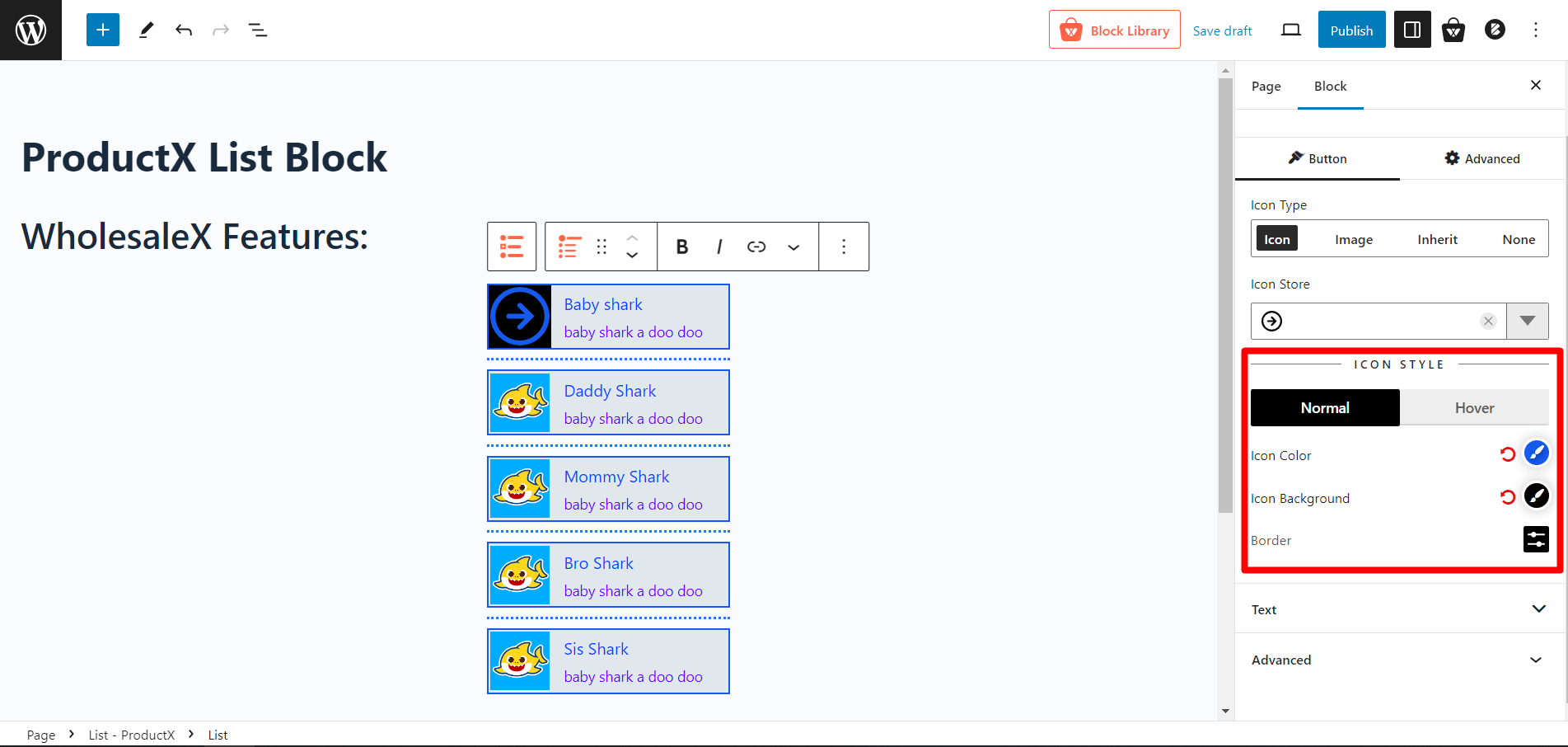
Icon Style

- Icon Color: This setting allows you to choose the icon’s regular and hover colors.
- Icon Background: Customize the background color and hover color of the icon.
- Border: Adjust the border settings for the bullet point.
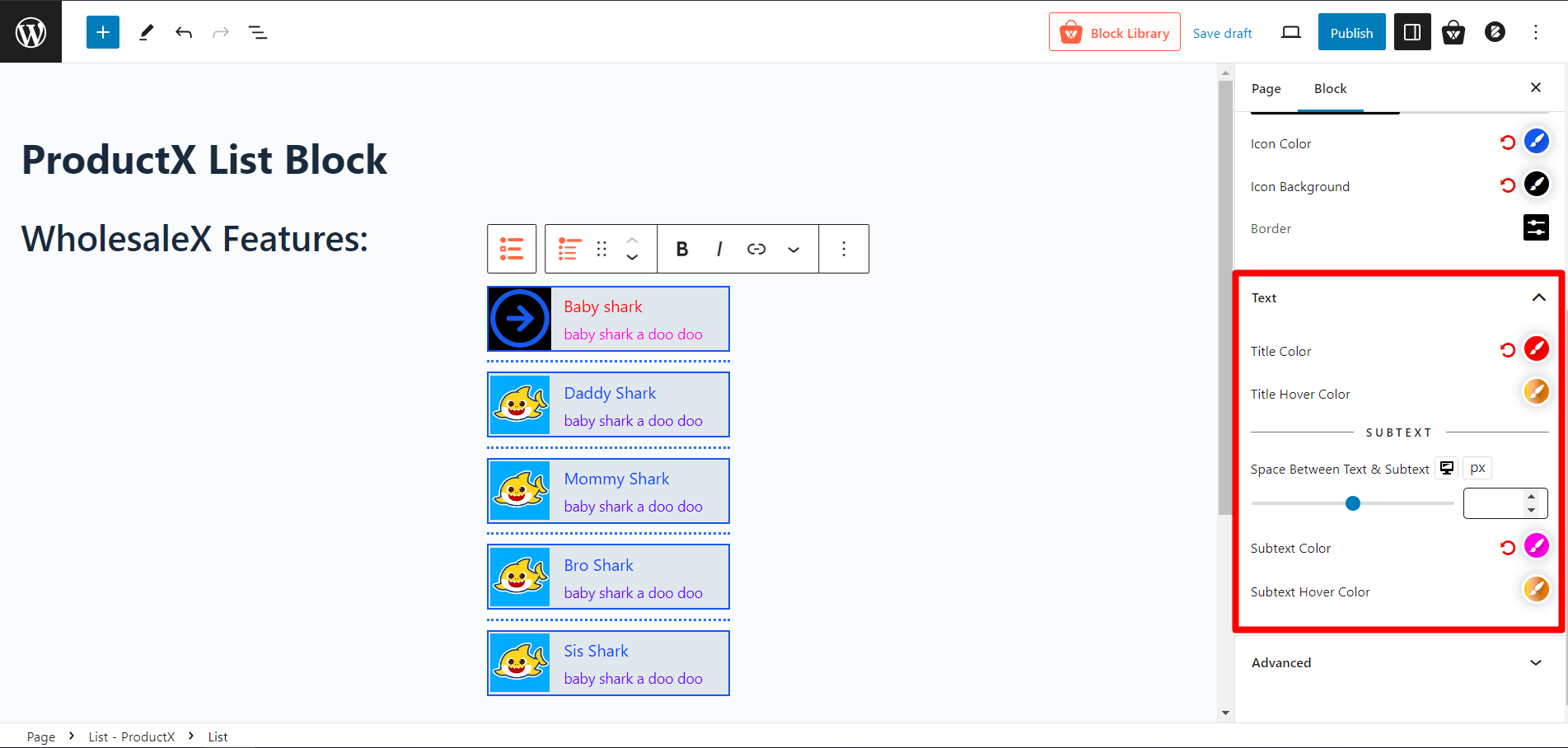
Text and Subtext Settings
- Title Color: Choose the color of the text/title associated with the bullet point.
- Title Hover Color: Set the color of the text/title when it is hovered over.
- Subtext Color: Define the color of the subtext.

Now to get the subtext settings, you have to enable subtext from the content settings. Once enabled you will have the following options in the subtext of the single bullet settings.
- Subtext Hover Color: Set the color of the subtext when it is hovered over.
- Space Between Text & Subtext: Specify the space between the text/title and the subtext.
You can also check out the demo by clicking the button below.
Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

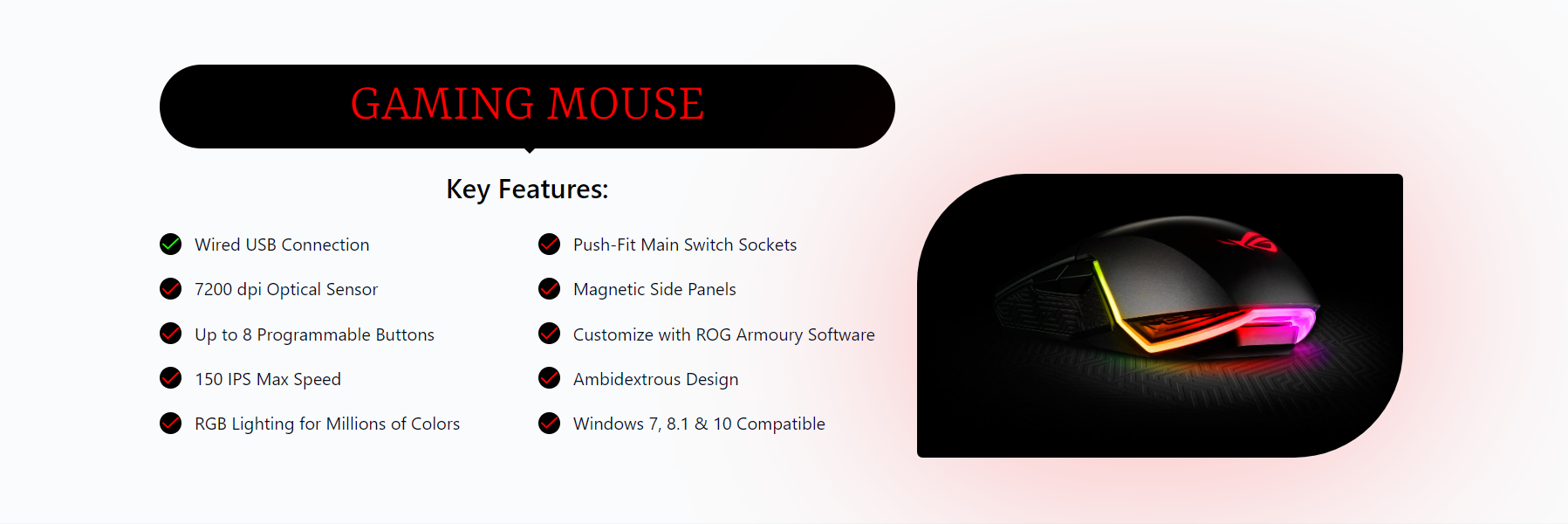
⭐ Now it’s time for the SURPRISE.⭐
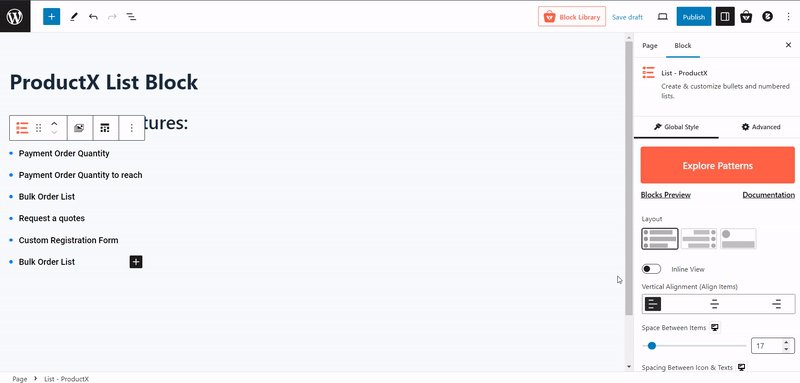
Here’s what you can create with WowStore. Amazing isn’t it? But how come we created this? We have used the List-WowStore Style 1, and modified it using the settings mentioned above to get this output.

The premade template consists of a List, Row/Column, Image, and Heading blocks. We have documentation for each block, so be sure to check them out!
