The WordPress 404 page customization using the WowStore WooCommerce Builder is super easy. The process is similar to building other pages using the builder.
Here’s a quick overview:
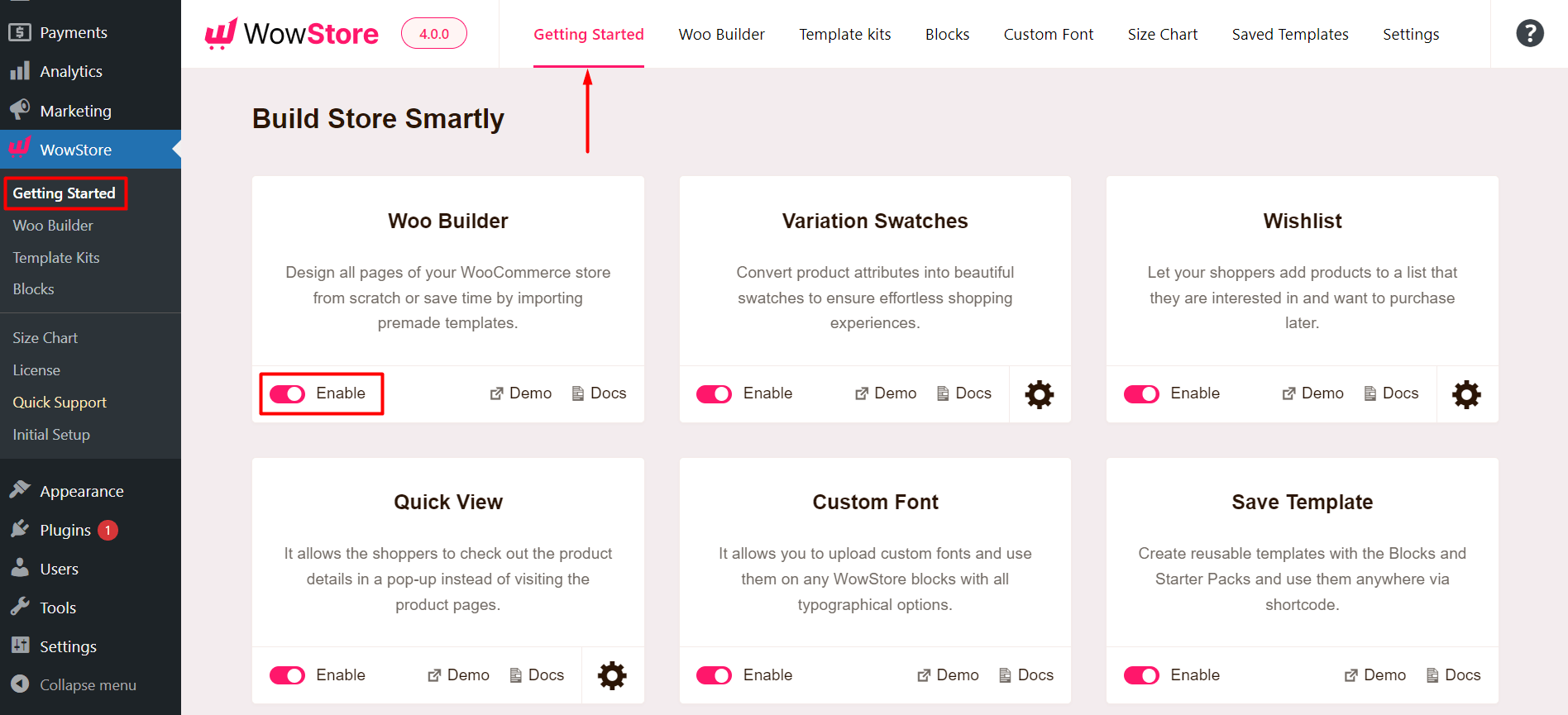
Please note that you will need to turn on the WowStore WooCommerce Builder Addon for this to work:

The process is simple:
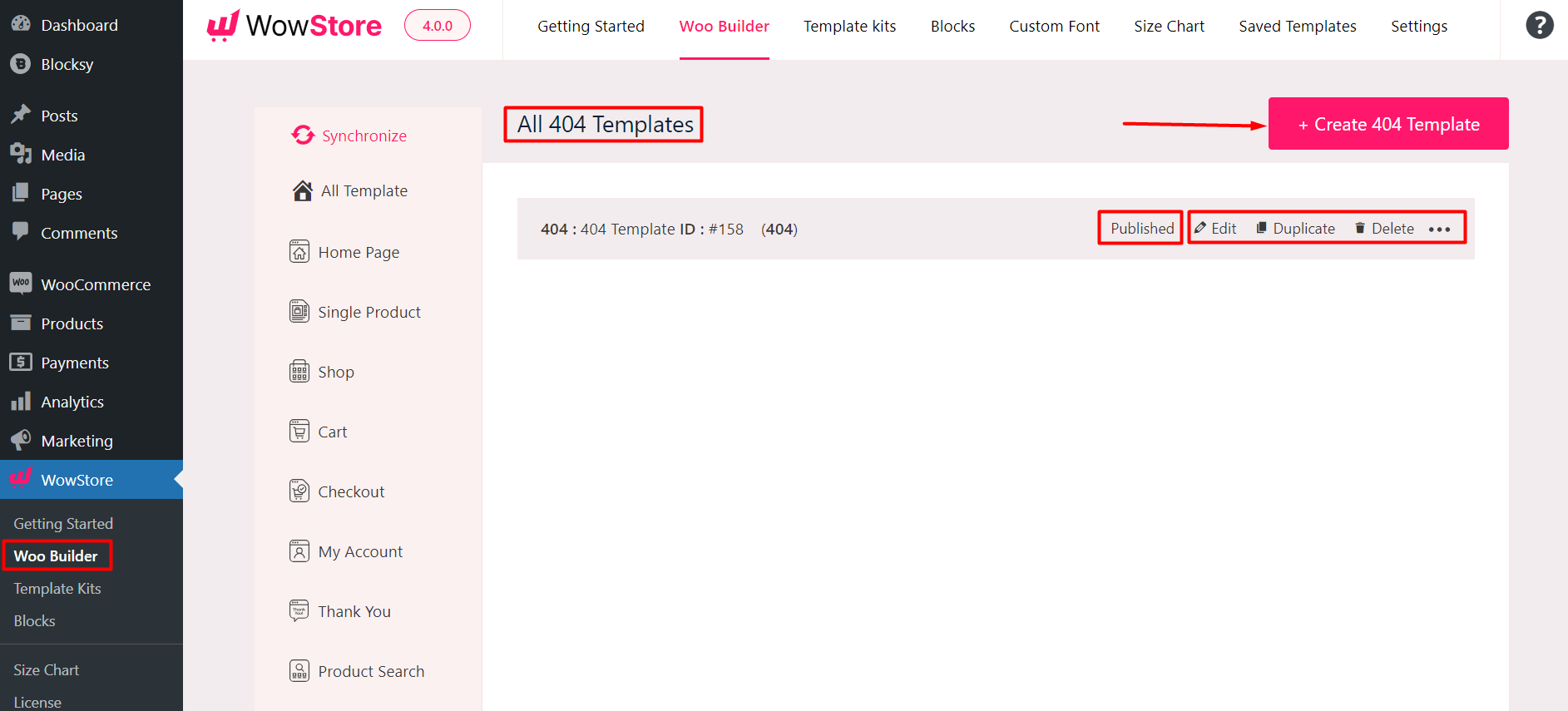
- Go to WowStore > WooCommerce Builder from your WordPress dashboard.
- You will find the 404 page in the WooCommerce builder.
- Just click on the WooCommerce 404 page section. You will see the option to start from scratch. However, if you have page templates ready, you will see them on the builder dashboard.
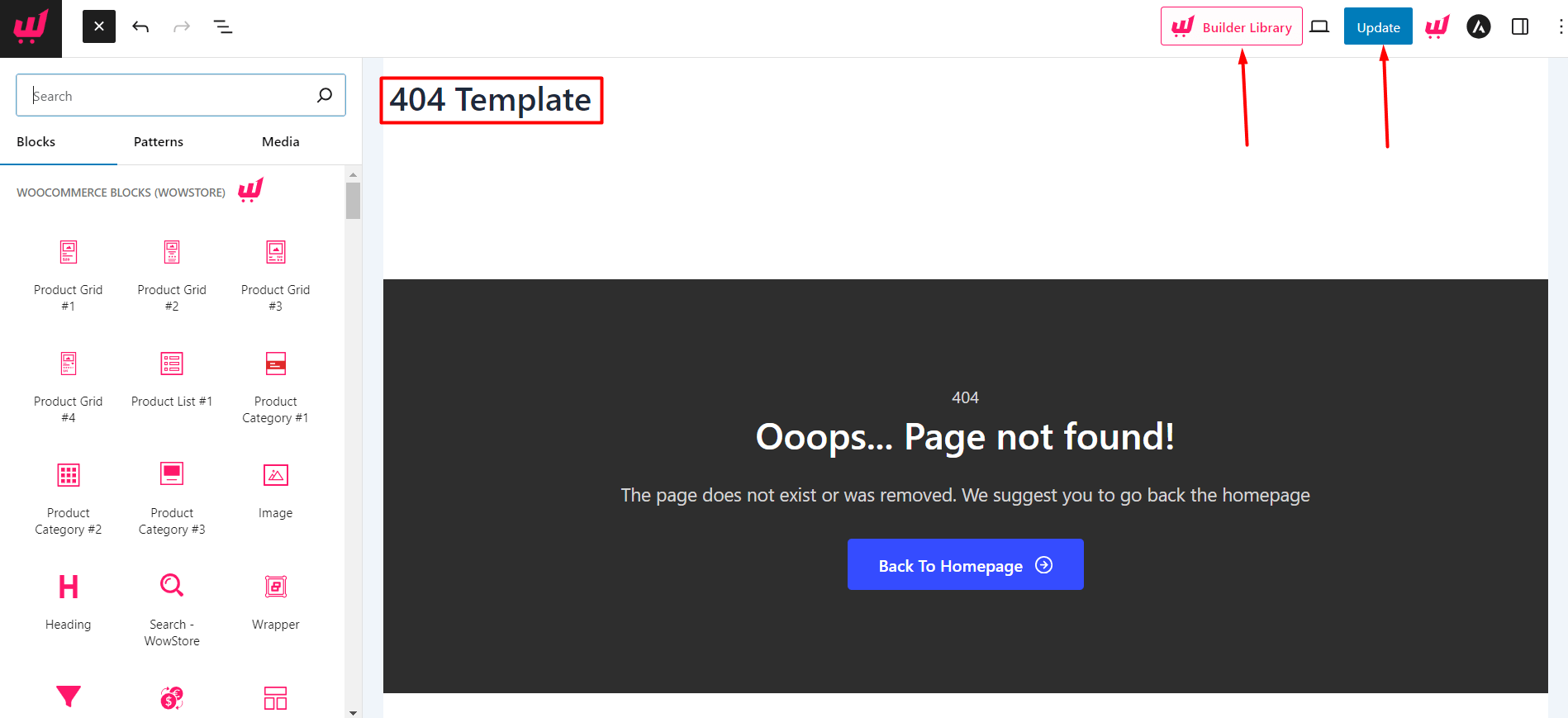
- Just click on the “Start from scratch” option. You will be taken to the WordPress 404 page template.

- Now you can design the 404 page using the assets you need. You can use WowStore blocks to do this. You can also use some pre-made templates.
- You do not have to set any conditions for this page as it is a standalone page.
- Finally, publish the page.
Here’s a preview of what to expect:

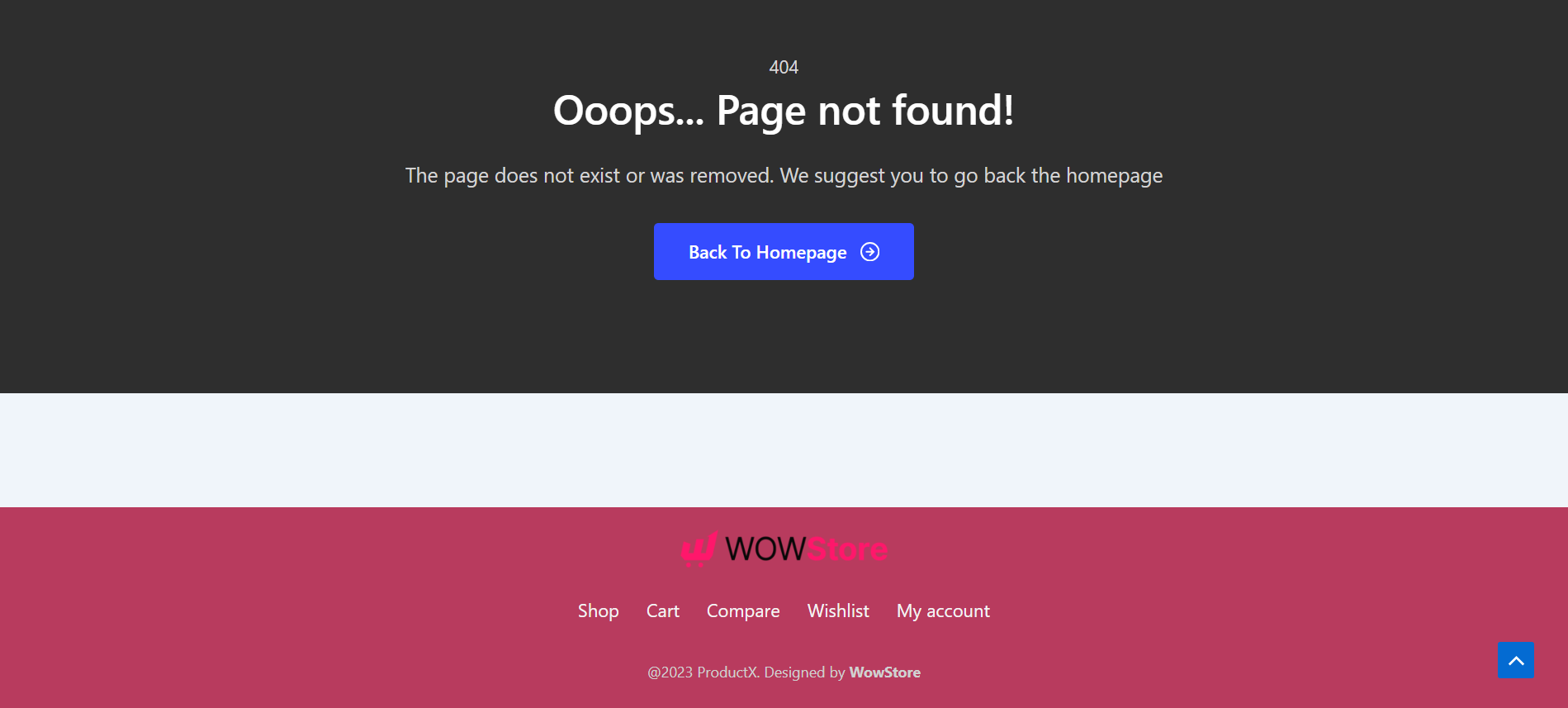
Here’s the final preview:

Read the Relevant Documentation
- How to Build a Home Page?
- How to Build a Single Product Page?
- How to Build a Shop Page?
- How to Build a Cart Page?
- How to Build a Checkout Page?
- How to Build a My Account Page?
- How to Build a Search Page?
- How to Build a Thank You Page?
- How to Build an Archive Page?
- How to Build a Header Template?
- How to Build a Footer Template?
