Now, with the WowStore WooCommerce Builder Plugin, you can easily create custom shop pages for your WooCommerce Store. Here’s a quick video to show you how to do it.
Step-1. Turn on WooCommerce Builder Addon
The very first thing you need to do is enable the WooCommerce Builder Addon. To do this, go to WowStore > Getting Started from your WordPress dashboard. In the add-ons section, look for the Woo Builder Addon and enable it.

Note: This step is mandatory to work with the WowStore Gutenberg Builder. Without this step, you will be unable to create any templates with WowStore.
Step-2. Create A Custom Shop Page
You can create a custom shop page in two ways:
Use Pre-made Layouts to Create A Shop Page
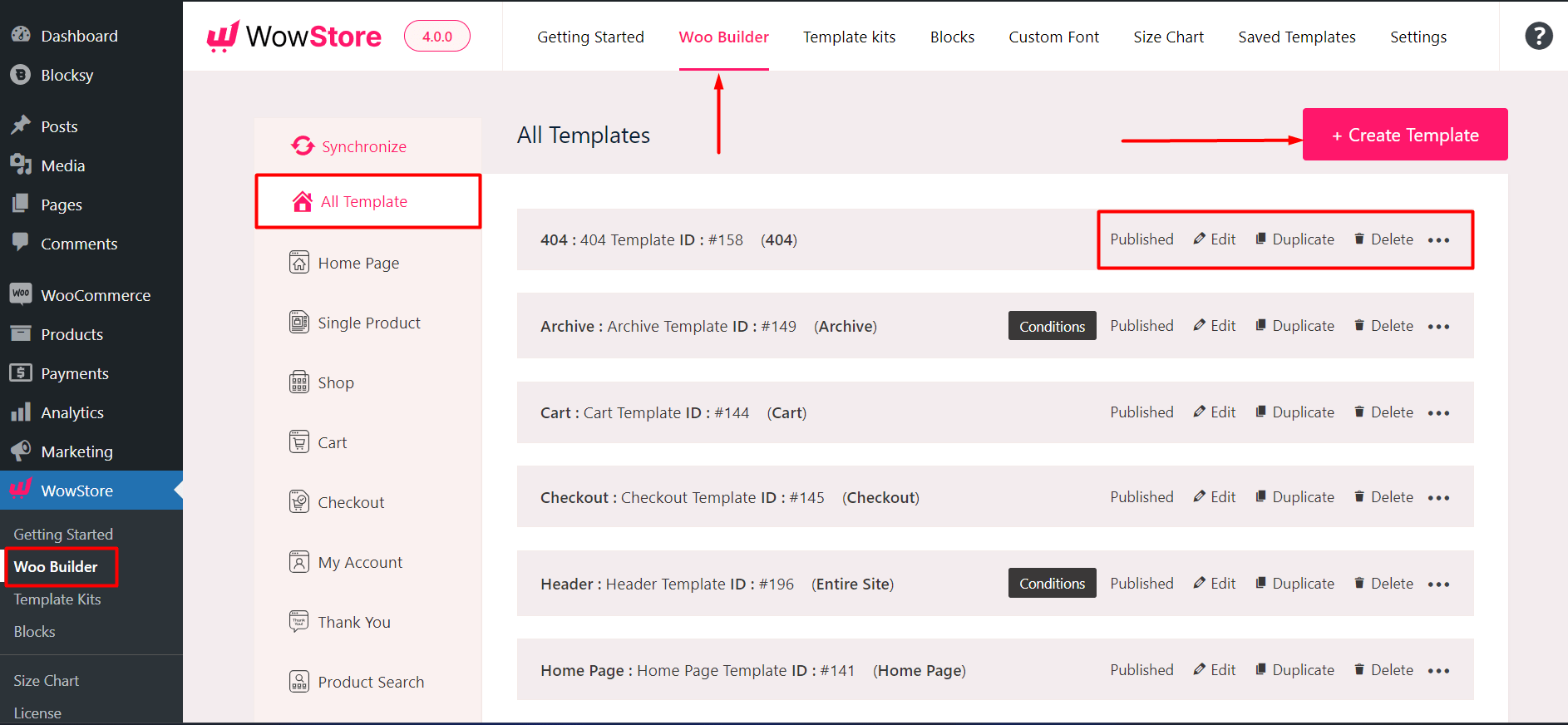
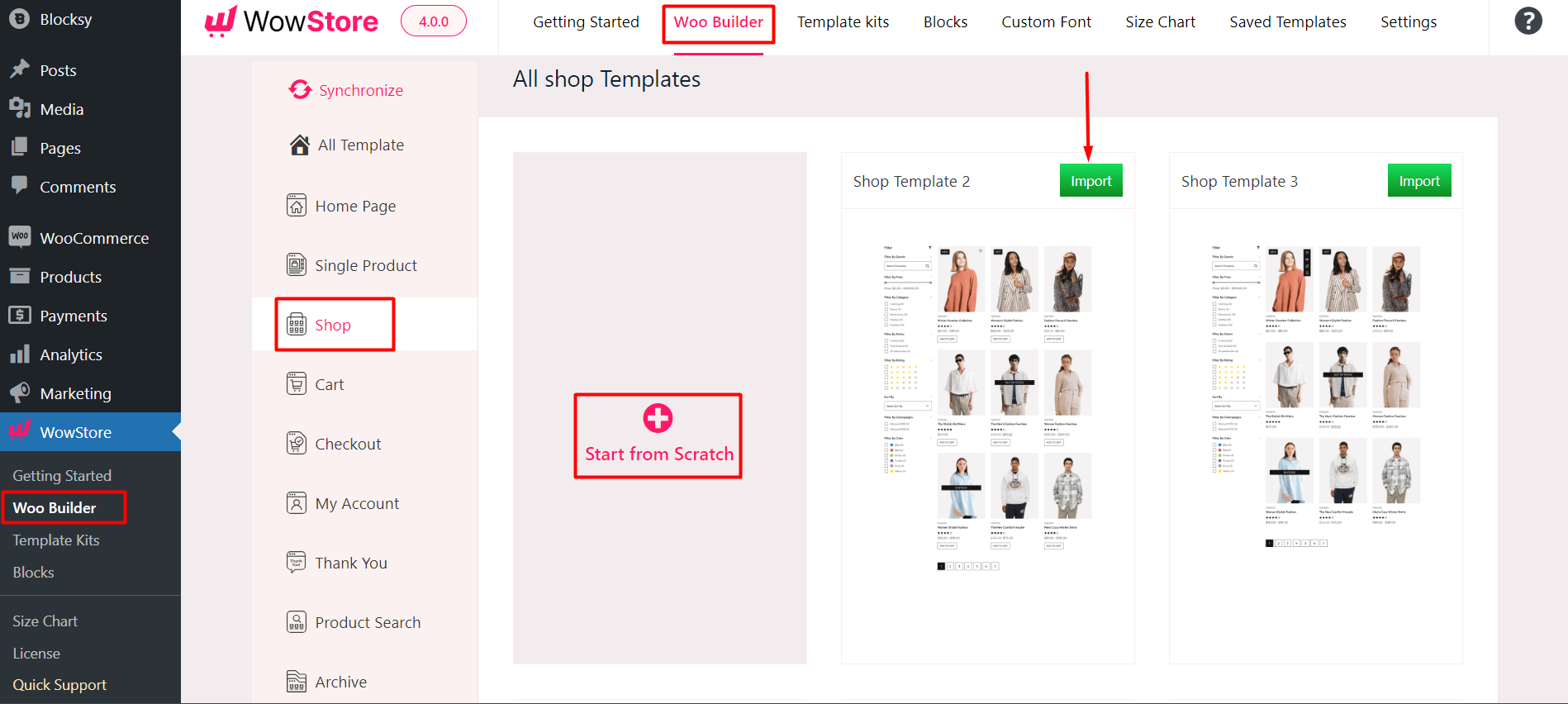
You can import one of the pre-made shop page layouts. If you import a page, you will land on the Shop page editor. Or, you start from scratch, go to the editor, click on the Builder Library, and import a layout from there.

Use the blocks of the WowStore WooCommerce Builder Plugin to Create a Custom Page
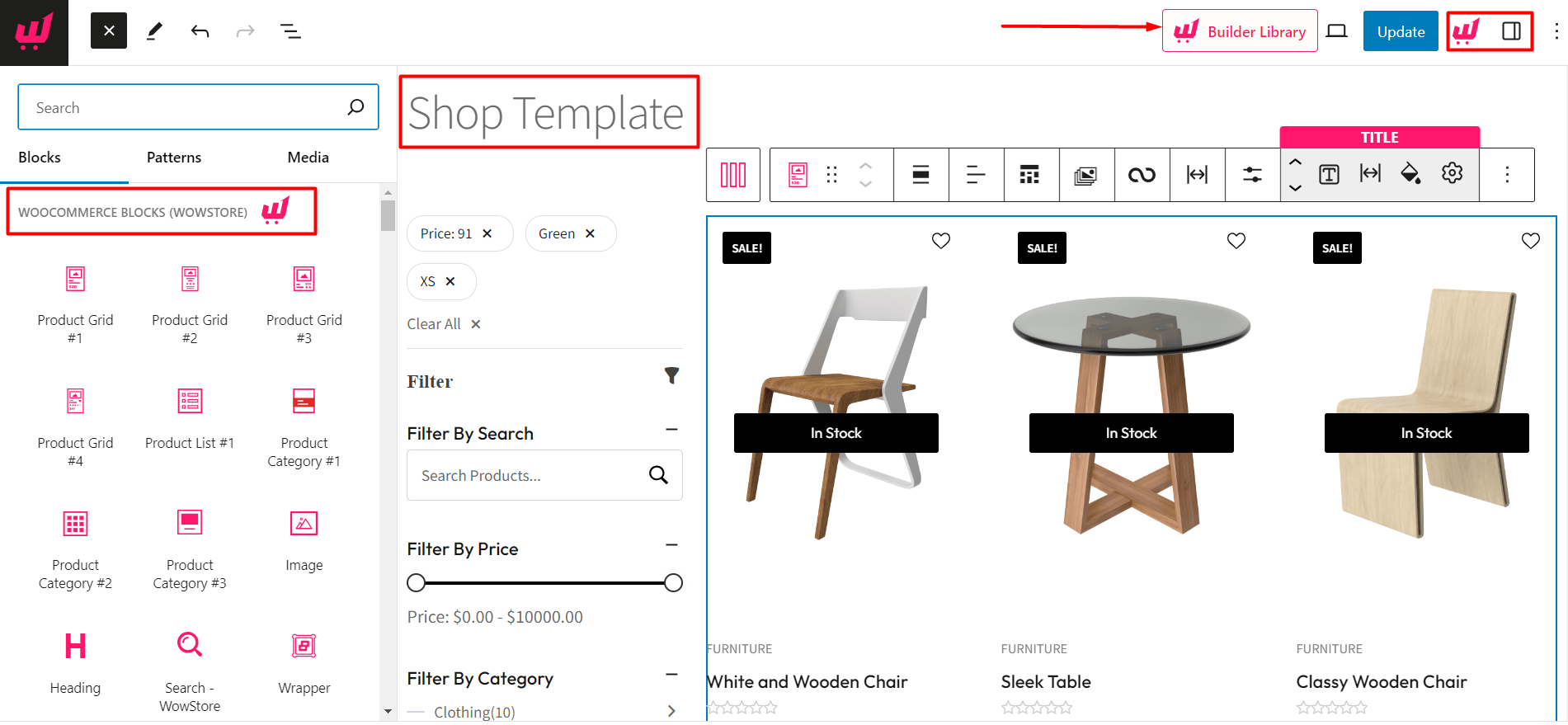
You can choose to start from scratch and create a new shop page template using the WowStore WooCommerce blocks. Just click on “Start from Scratch”, go to the shop page editor, and use the WowStore blocks to create a custom shop page.

Note: Please note that the shop page does not require a condition to be published.
Step-3. Publish the Page and View Changes
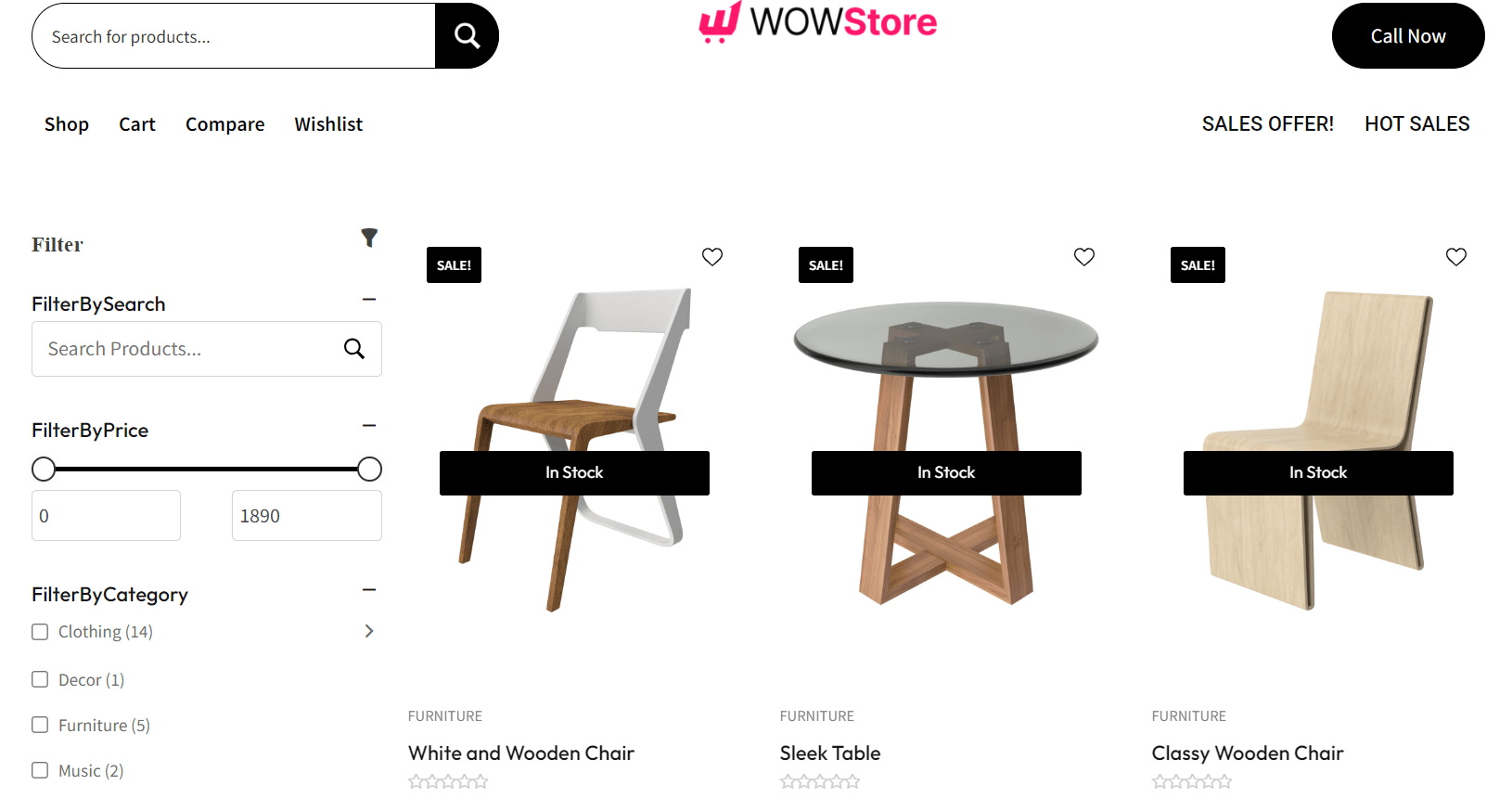
Finally, you can publish the page and view the changes. Here’s how the page looks on the front end:

Read Other Relevant Documentation
- How to Build a Home Page?
- How to Build a Single Product Page?
- How to Build a Cart Page?
- How to Build a Checkout Page?
- How to Build a My Account Page?
- How to Build a Search Page?
- How to Build a Thank You Page?
- How to Build an Archive Page?
- How to Build a Header Template?
- How to Build a Footer Template?
- How to Build a WooCommerce 404 Page?
