In order to create or customize a WordPress Product header template with the WowStore Gutenberg WooCommerce Builder, you need access to the Woo Builder. Using the builder you can build new headers for your WordPress website.
Here’s a quick overview for you:
Here’s how to do it:
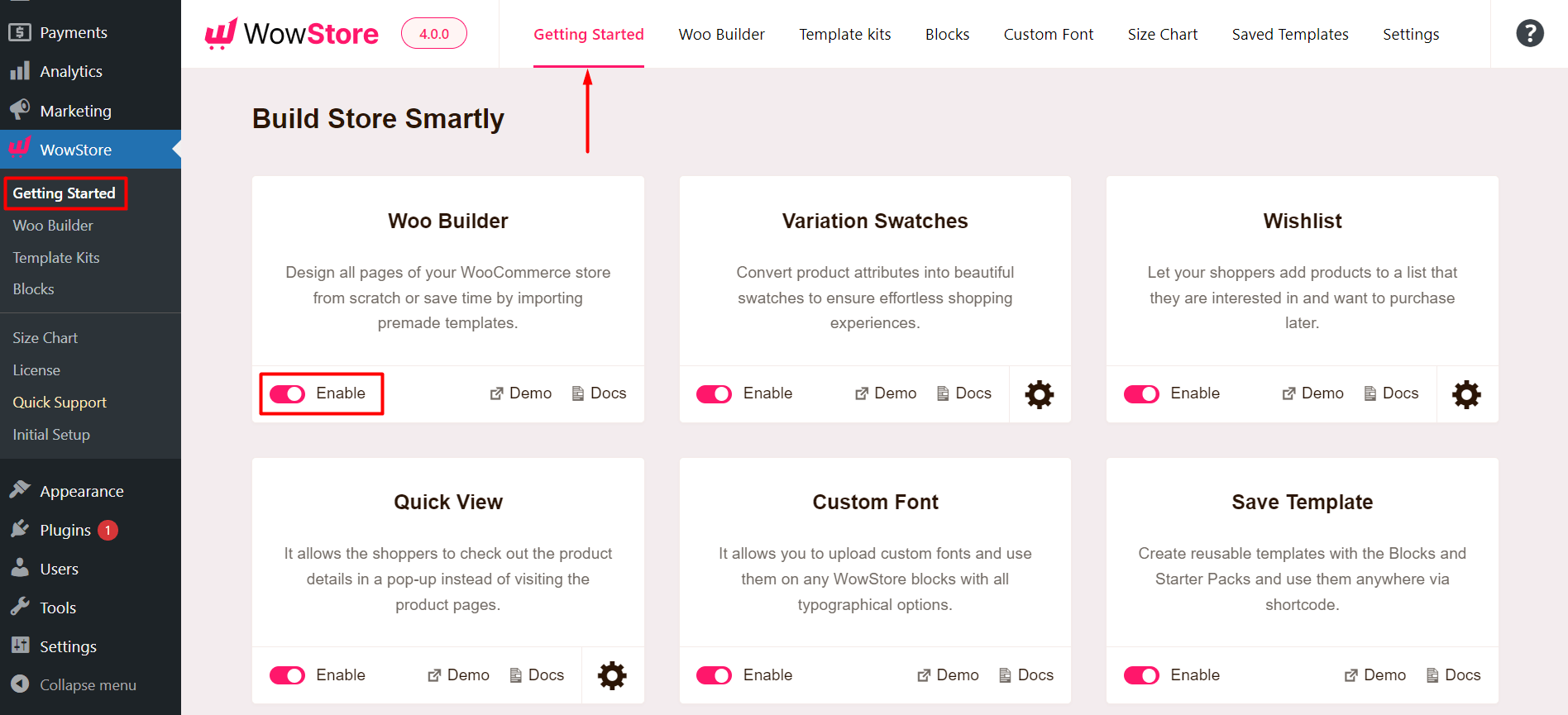
- In order to edit the header in WordPress with WowStore, you need to go to WowStore > Woo Builder from your WordPress dashboard.
Note: Make sure to turn on the Woo Builder addon first before using the builder to create a header for your product pages.

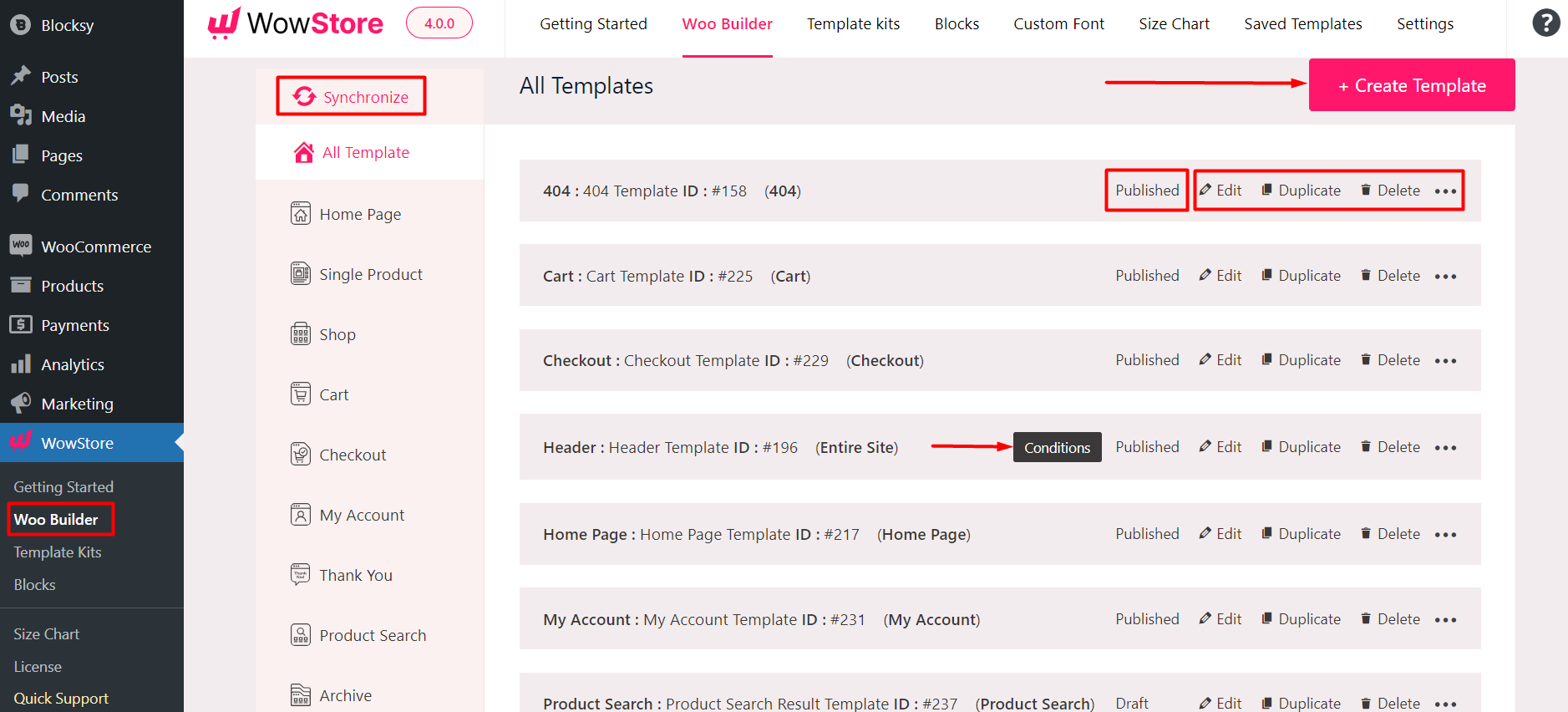
- Here you will find the Header option. If you don’t have any templates created, then you will have the option to Start from Scratch.
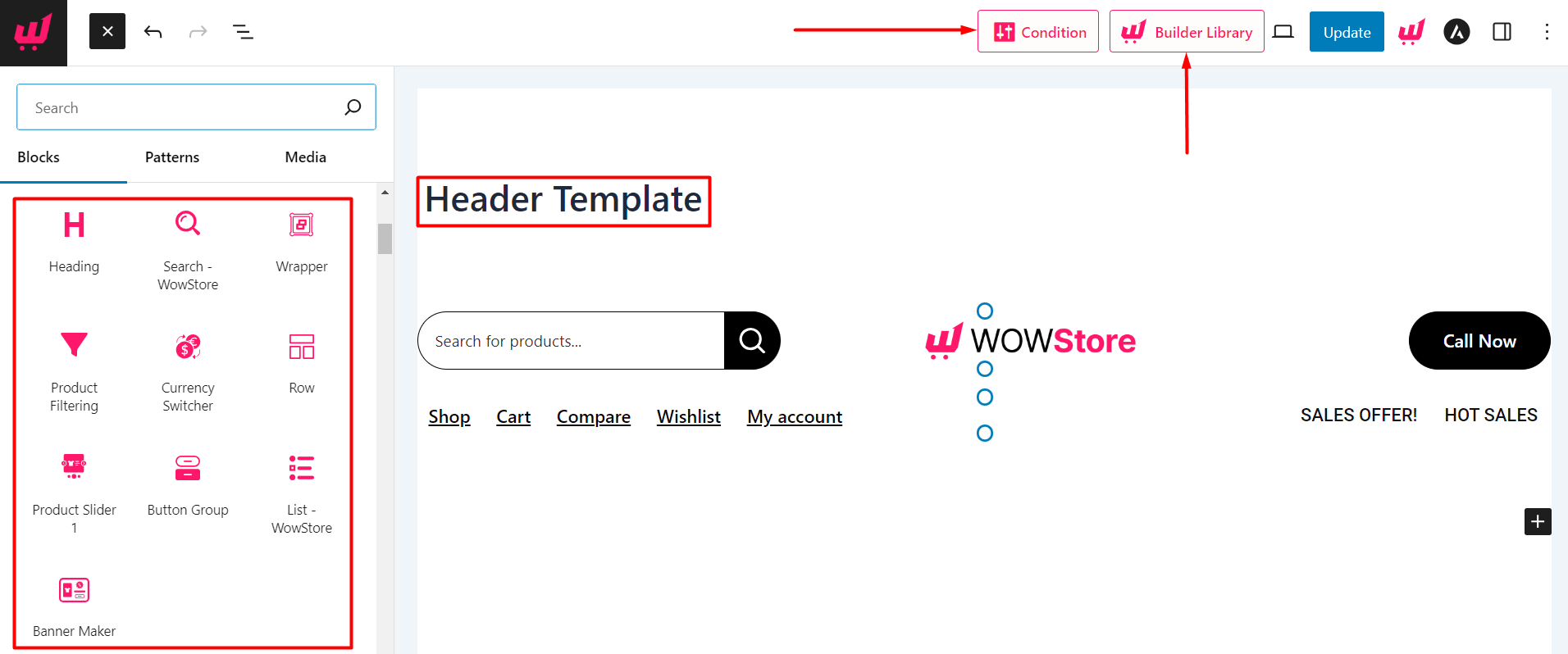
- If you click on “Start from Scratch” (“+”-icon), you will be taken to the Header Template page. You can add various WowStore blocks and the default WordPress blocks to create your WordPress header template.
Note: This is true for the footer, 404 page, and all other pages you design for the first time using the WowStore WooCommerce builder. However, when you create a couple of templates, they will show up on the builder dashboard – under “All Templates”. Also, you can create a new template using the “Create Template” button.

- You will be prompted to choose the condition – where to show the header template (Do you want to show it on all pages, single Product pages, or your archive pages?) Based on your choice, you can show the header on any page you want.

Note: When you are about to publish a page template for the first time, you will be prompted to choose a condition from the template page. Once you choose it, you will be able to publish the page. However, this will not apply to the Front Page and the 404 Page as these pages do not have any dependencies.
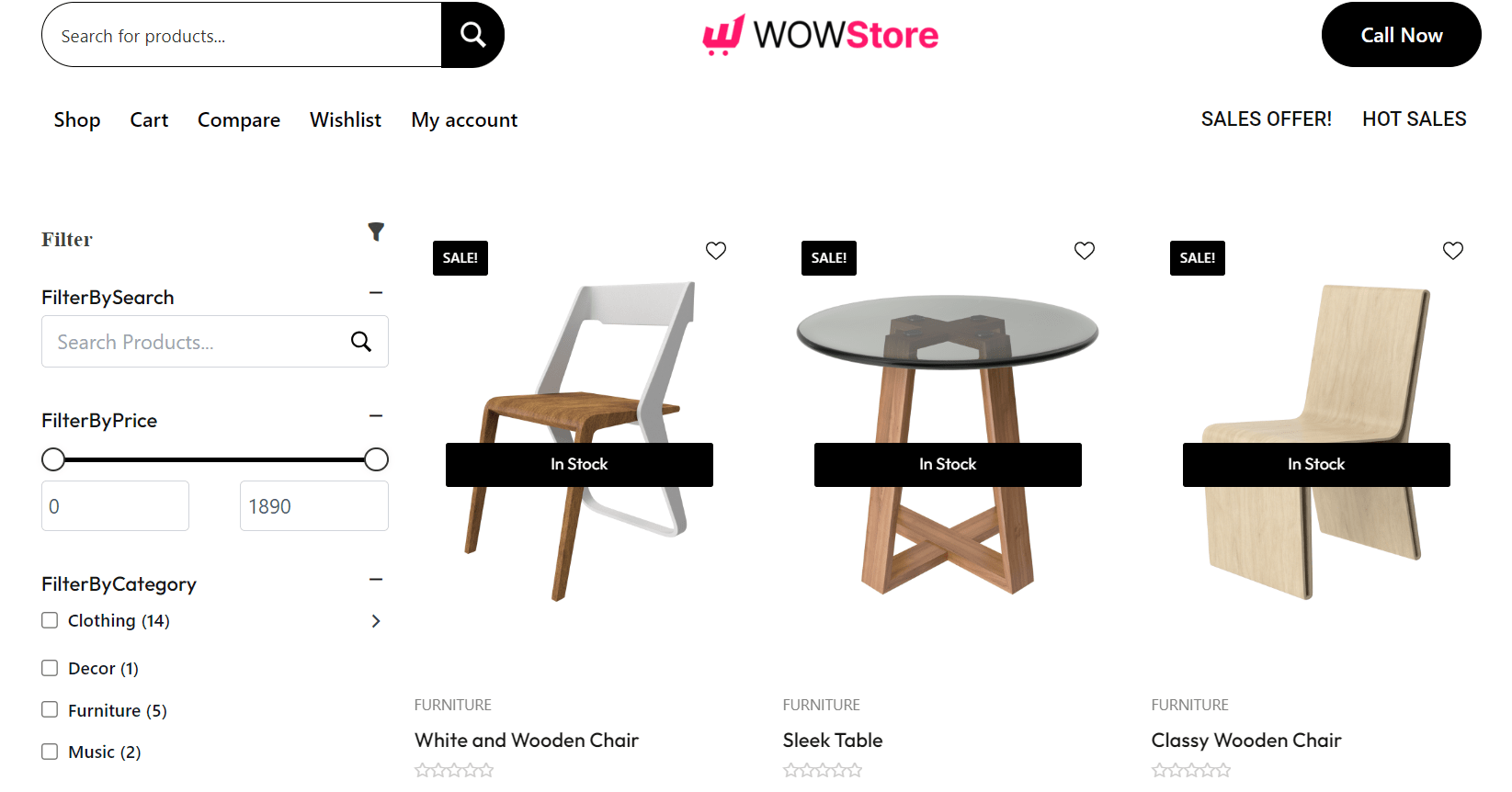
Once you publish the header template, you will be able to see it on your desired page. Here’s how it looks on the front end:

Read the Relevant Documentation
- How to Build a Home Page?
- How to Build a Single Product Page?
- How to Build a Shop Page?
- How to Build a Cart Page?
- How to Build a Checkout Page?
- How to Build a My Account Page?
- How to Build a Search Page?
- How to Build a Thank You Page?
- How to Build an Archive Page?
- How to Build a Footer Template?
- How to Build a WooCommerce 404 Page?
