The footer template customization is similar to the WordPress header customization using the Wowstore WooCommerce Builder.
Here’s a quick overview for you:
Here’s how to do it:
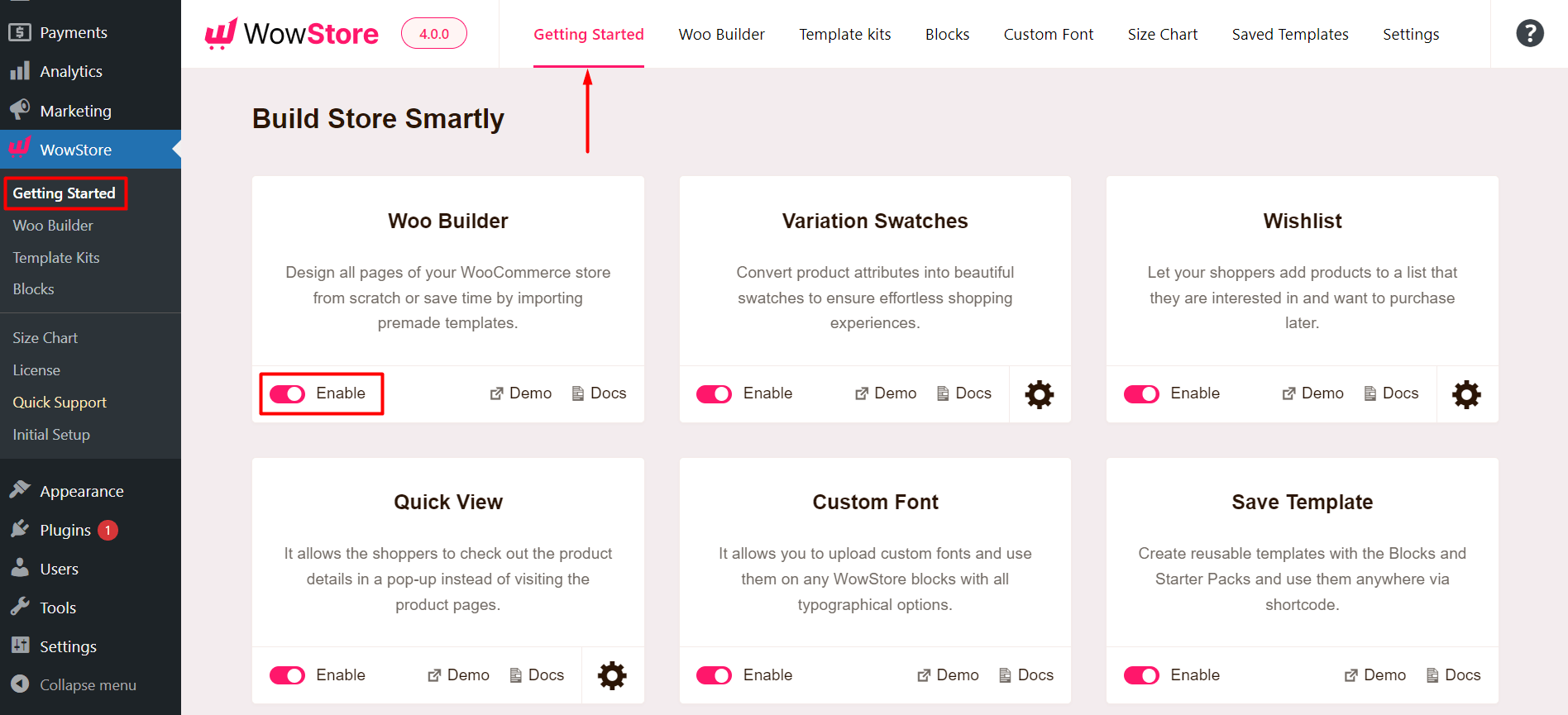
Before doing anything, you will need to enable the WooCommerce builder:

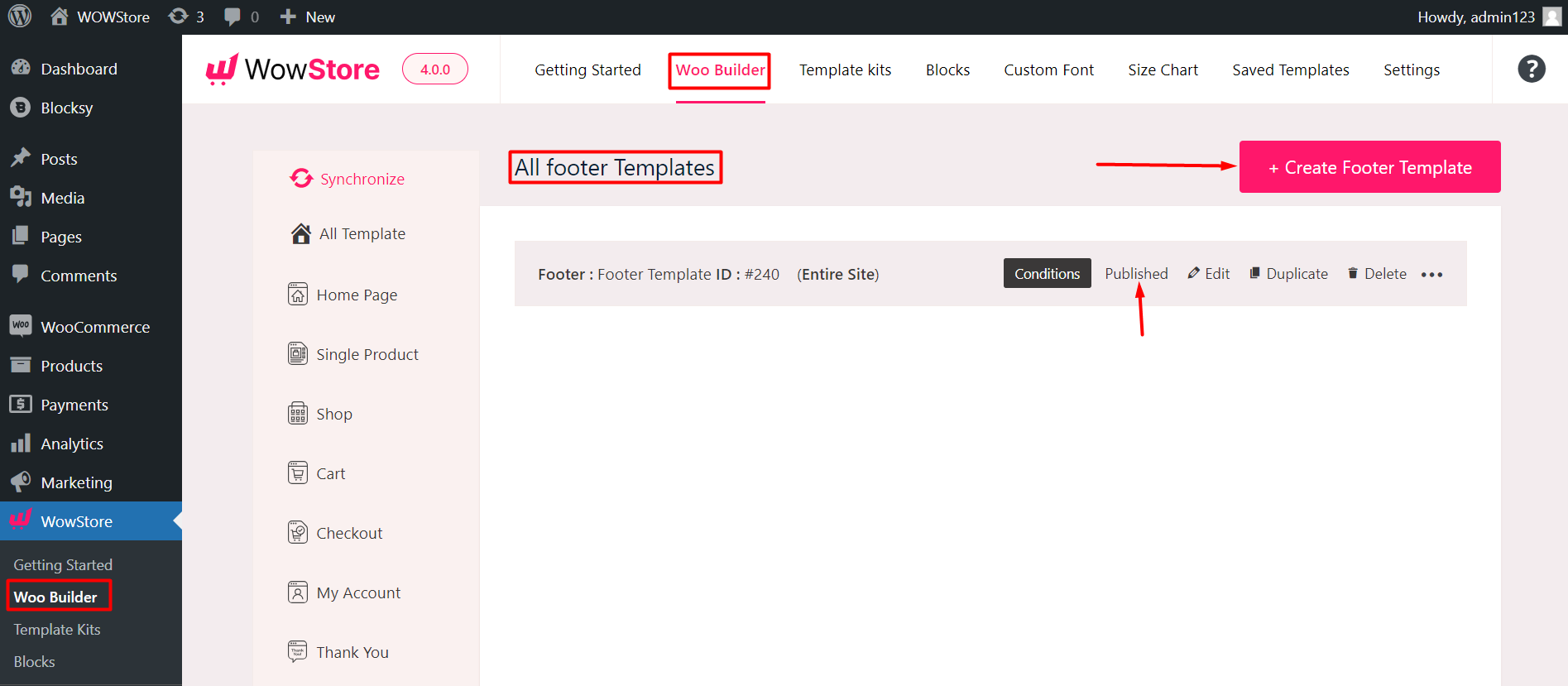
- Go to WowStore > Woo Builder from your WordPress dashboard to edit the footer in WordPress using WowStore.
- Here you will find the Footer option. If you don’t have any templates created, then you will have the option to Start from Scratch. However, if you created a template already, it will show up on the WooCommerce builder dashboard.

Note: You can edit the templates from the WowStore WooCommerce Builder Page – under the “All Templates” page. The templates you already created will have the option to Edit, Duplicate, or Delete the template. You will also see whether the templates are published or in draft. You can also create a new template using the “Create Template” button.
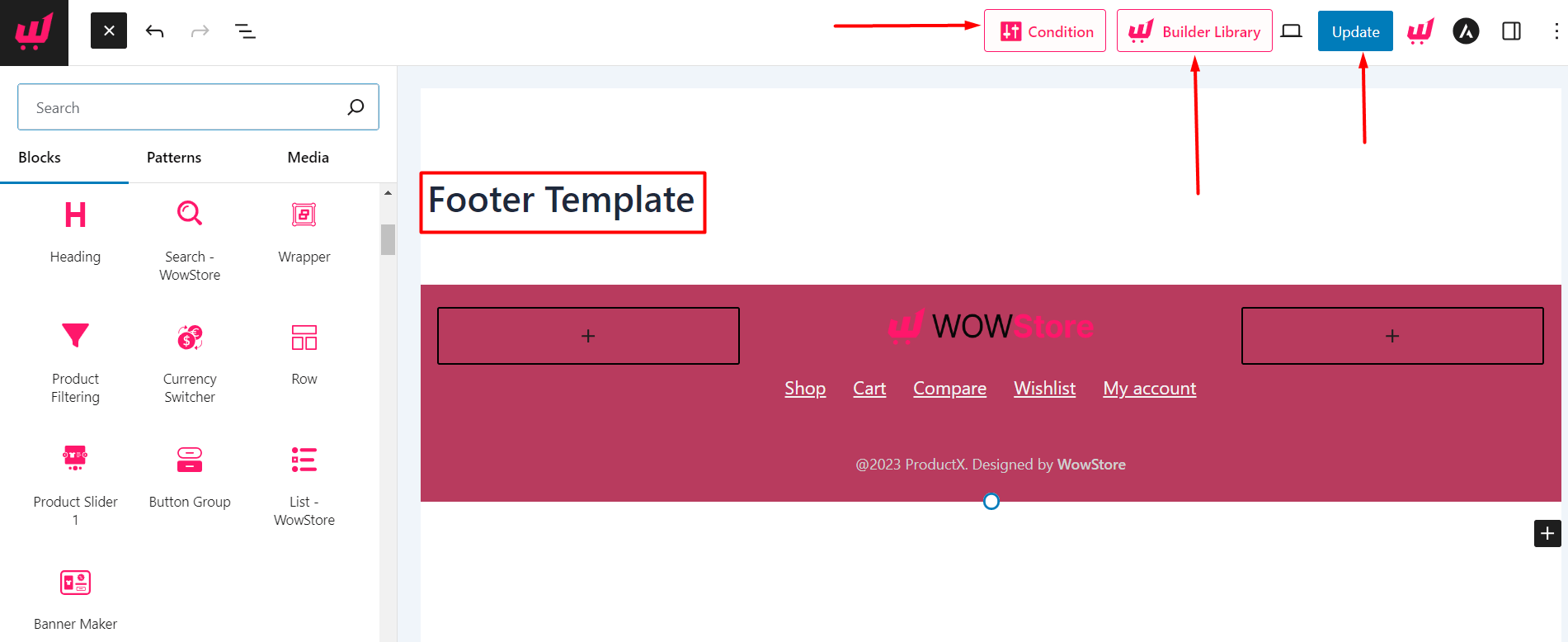
- In the footer template page, you can use various WowStore blocks to create the footer [Just like the design we created].
- Next, you will be prompted to choose the condition – on which page or pages you want to show the footer.

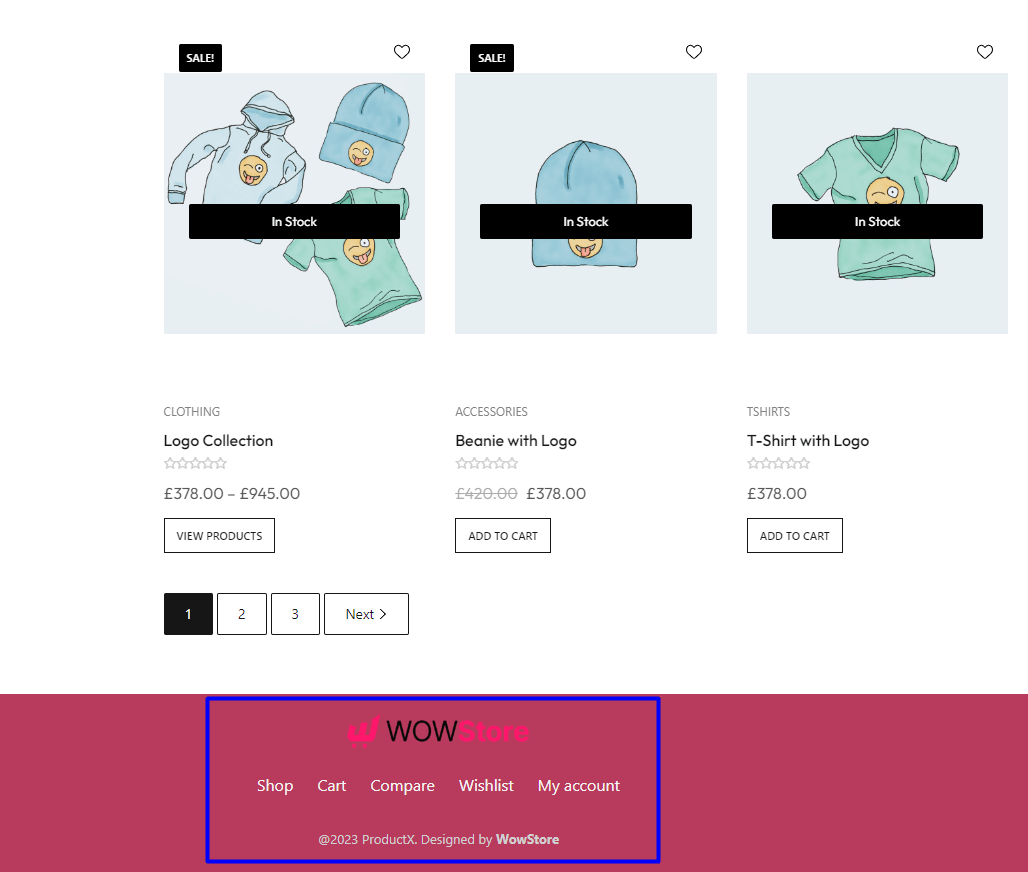
Once you publish the footer template, you will be able to use it on the desired page. Here’s how the footer looks on the front end:

Note: If you are creating the footer template for the first time, you will have to set the conditions before you publish. Otherwise, you can change the condition from the WowStore Builder – where you’ll see all the page templates that are published or in draft.
Read the Relevant Documentation
- How to Build a Home Page?
- How to Build a Single Product Page?
- How to Build a Shop Page?
- How to Build a Cart Page?
- How to Build a Checkout Page?
- How to Build a My Account Page?
- How to Build a Search Page?
- How to Build a Thank You Page?
- How to Build an Archive Page?
- How to Build a Header Template?
- How to Build a WooCommerce 404 Page?
