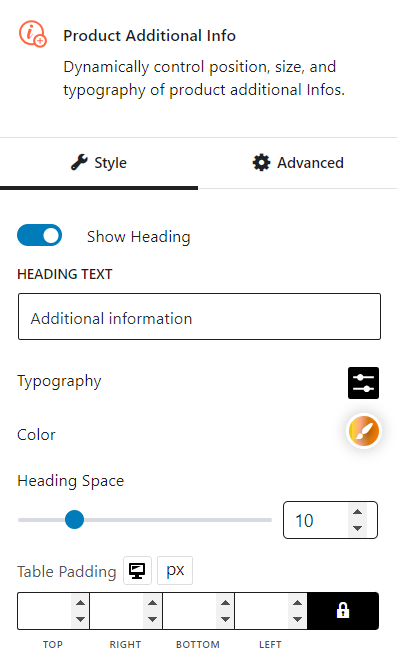
The product add to cart block dynamically controls the position, size, and typography of product additional information.
Let’s see what customization settings it offers.
General Settings
You can enable/disable the heading of the block and change the heading text, color, spacing, table padding, and typography settings.

Label
You can change the typography, color, and background color for the additional information label.

Value
You can change the typography, color, and background color similarly for the additional information value.