The payment method block lets shoppers choose their desired payment method on the checkout page.
Let’s see what customization settings it offers.
Section Title
You can enable the section title and modify the text, color, background, alignment, typography, border radius, and padding.

Checkbox & Label
You can customize the color, background, typography, space between checkbox, and padding in this setting.

Body Content
You can customize the body content’s color, background, typography, and padding.

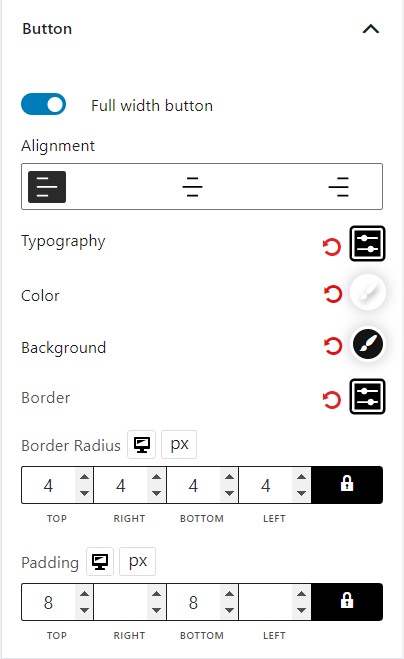
Button
You can customize the button’s color, background, typography, and border.

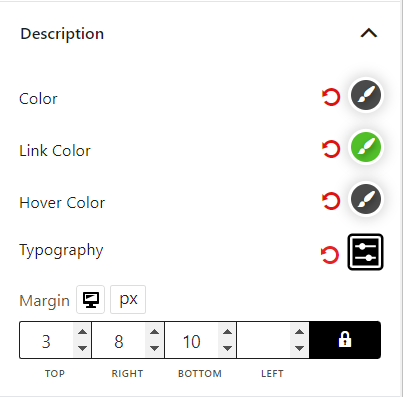
Description
You can customize color, typography, and margin bottom in the description settings.

Field Container
In the field container settings, you can customize the background, border, border radius, and padding.