The My Account block displays users’ account details, including orders, addresses, downloadable products, etc.
Let’s see what customization settings it offers.
Generally, you can switch its layout between vertical and horizontal.

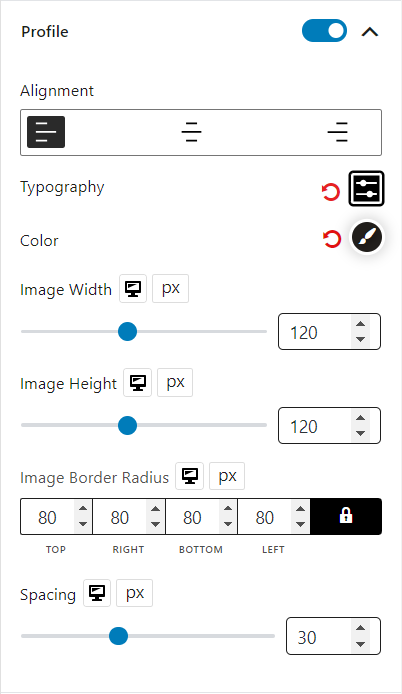
Profile
The profile option showcases the image and name of a user, and you can enable/disable this option. Also, you can change the alignments, typography, color, image width, image height, image border radius, and spacing.

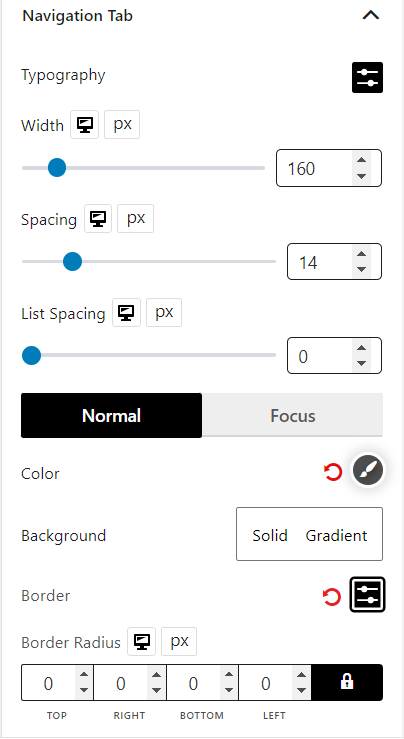
Navigation Tab
For the navigation part, you can modify typography, width, spacing, list spacing, color (normal and focus), background, border, border radius, and padding.

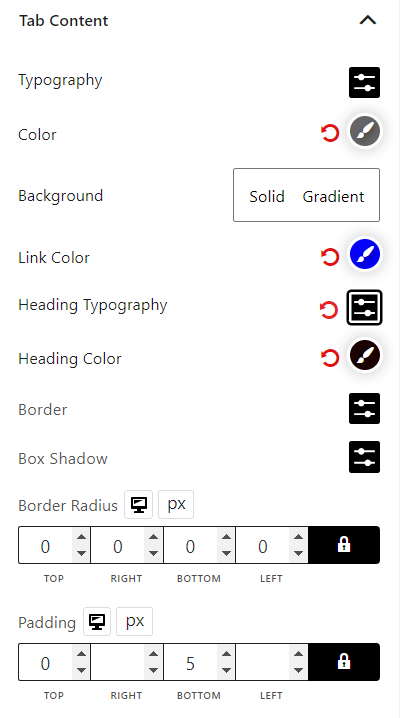
Tab Content
The tab contents can be modified, and you’ll have typography, color, background, link color, heading typography, heading color, border, box shadow, border radius, and padding settings at your disposal.

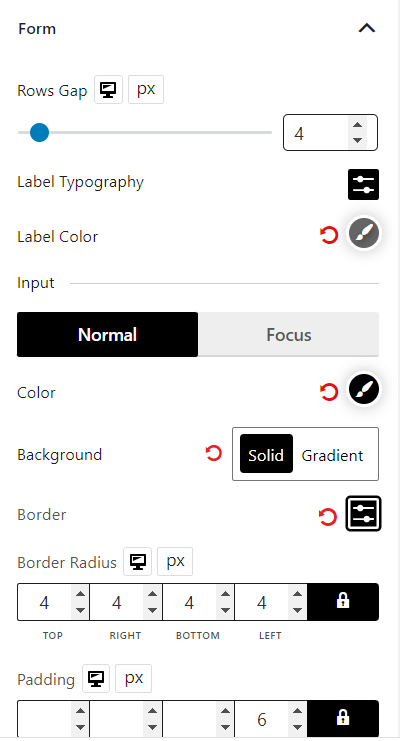
Form
The form sections, row gap, label typography, label color, input, color (normal and focus), background, border, border radius, and padding can be customized.

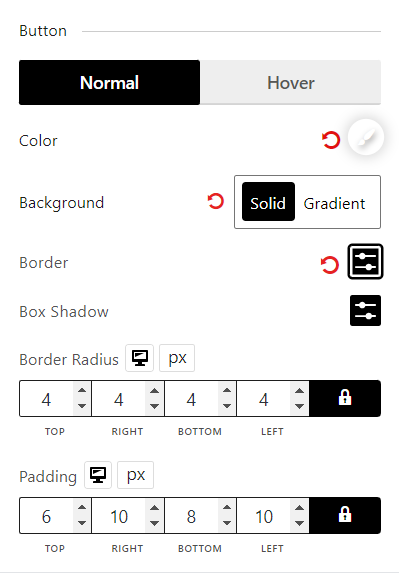
For the button part, you’ll have settings to change color (normal and hover), background, border, box shadow, border radius, and padding.

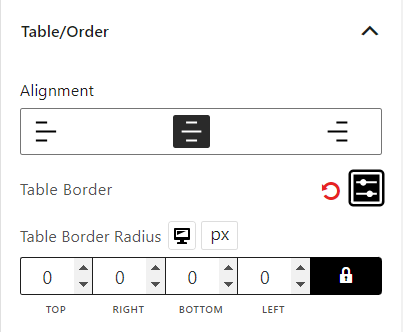
Table/Order
Here, you’ll have settings for alignment, table border, and table border radius.

For the headings, you’ll have the settings to change typography, color, background, border, and padding.

For the body, you’ll have the settings to modify typography, color, background, border, link color, link hover color, and padding.

For the button, you’ll have the settings to modify color (normal and hover), background, typography, border, box shadow, border radius, and padding.

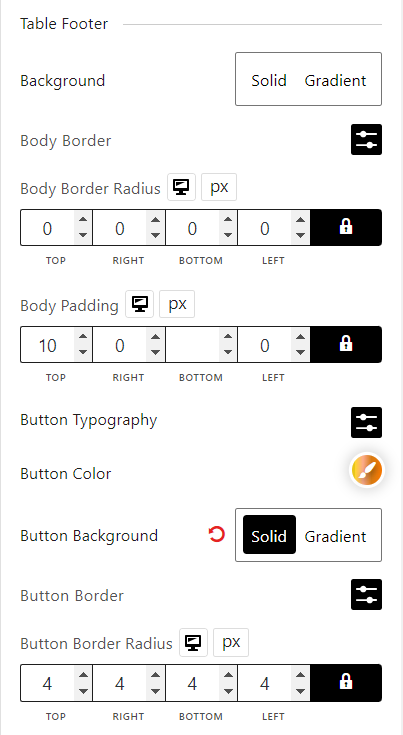
The table footer gives a hefty amount of customization options. This includes background, body border, body border radius, body padding, button typography, button color, button background, button border, button border radius, and button padding.