The coupon block displays the Coupon field to your desired position, and you can customize it as you need.
Let’s see what customization settings it offers.
General Settings
In the general settings, you can change the border, border color, and border width.

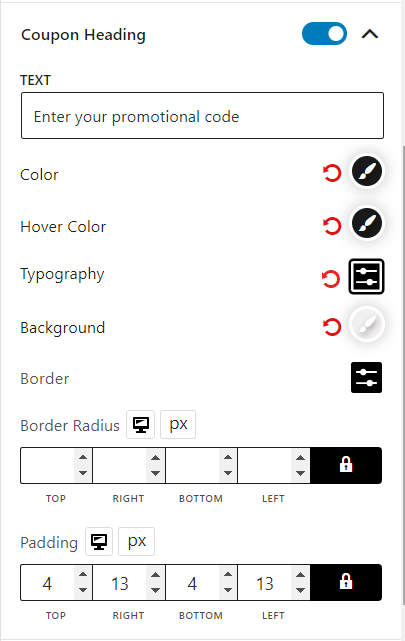
Coupon Heading
You can enable the coupon heading, change its text, and customize its color, hover color, typography, background, border, border radius, and padding.

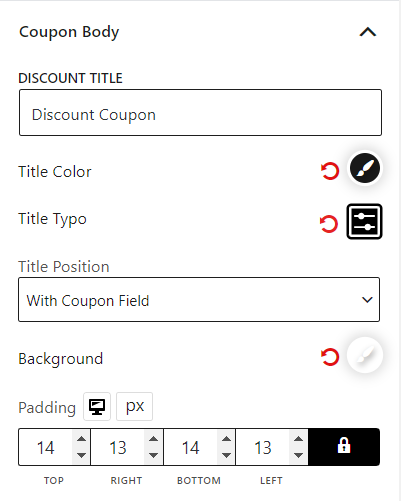
Coupon Body
You can change the discount title text, title color, title typography, title position, background, and padding.

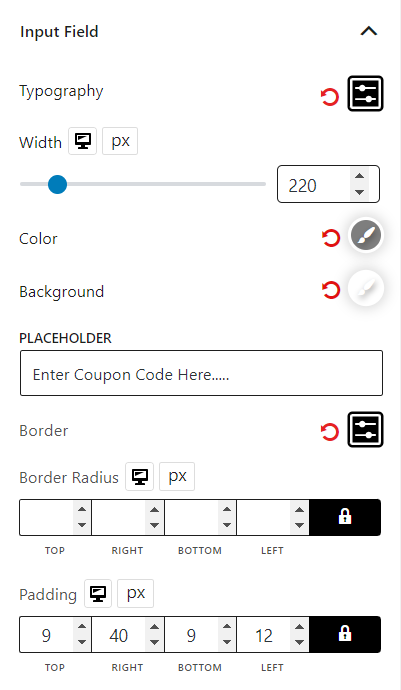
Input Field
You can customize the input fields, typography, width, color, background, placeholder text, border, border radius, and padding.

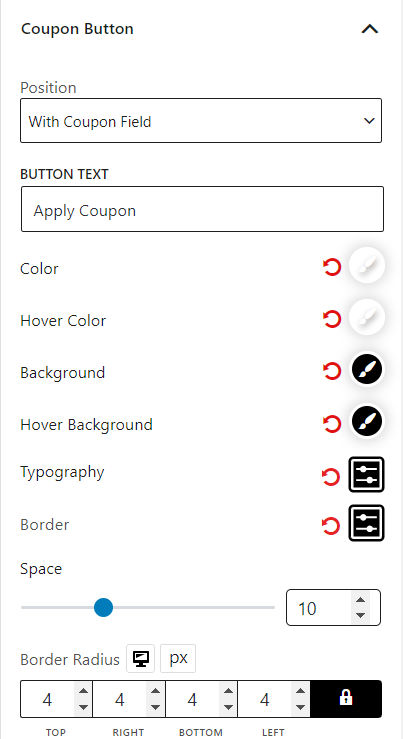
Coupon Button

You can change the button’s position, text, color, hover color, background, hover background, typography, border, space, border radius, and padding.
