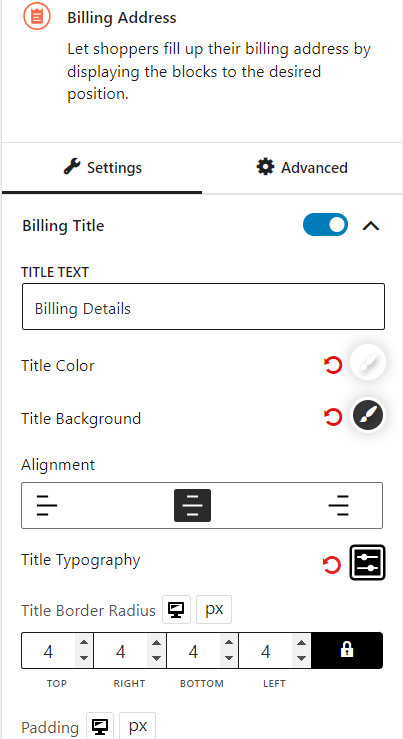
The billing address block lets shoppers fill in their billing address by displaying the blocks to the desired position.
Let’s see what customization settings it offers.
Billing Title
You can enable the billing title and customize title text, title color, title background, alignment, title typography, title border-radius, padding, and title space.

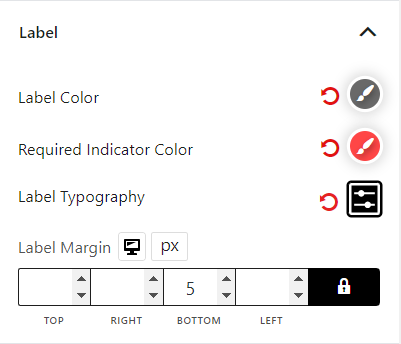
Label
You can customize label color, required indicator color, label typography, and label margin in the label settings.

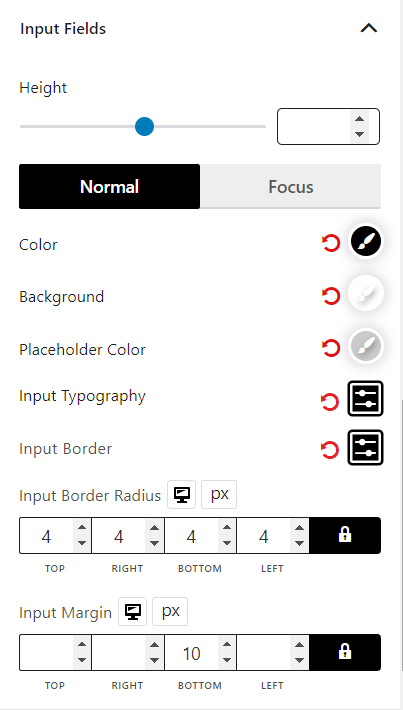
Input Fields
In the input fields settings, you can customize the height, color, background, placeholder color, input typography, input border, input border radius, and input margin.

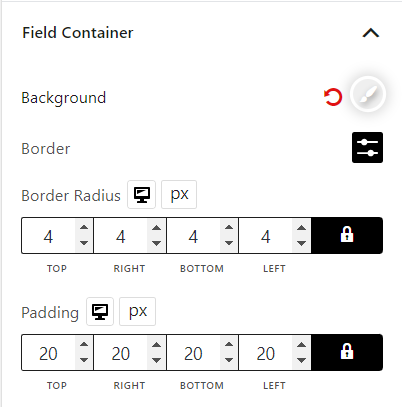
Field Container

In the field container settings, you can customize the background, border, border radius, and padding.
