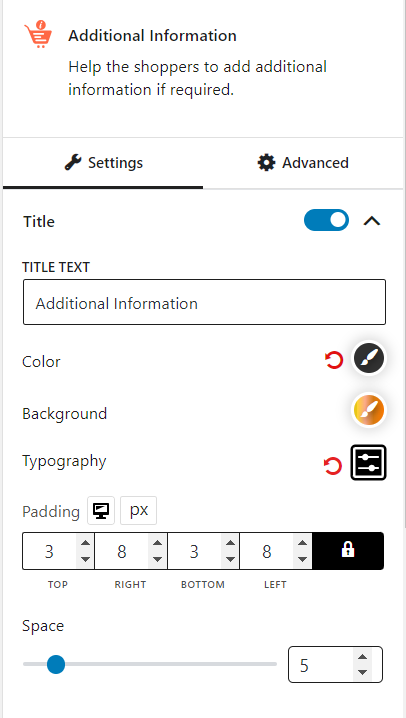
The additional information block helps the shoppers to add additional information if required.
Let’s see what customization settings it offers.
Title
You can enable the title and customize title text, color, background, typography, padding, and space.

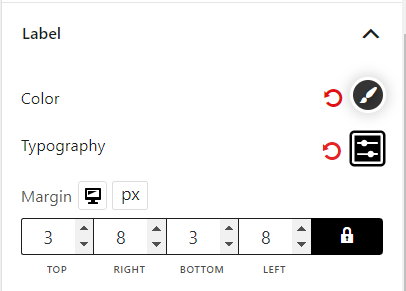
Label
You can customize label color, typography, and margin in the label settings.

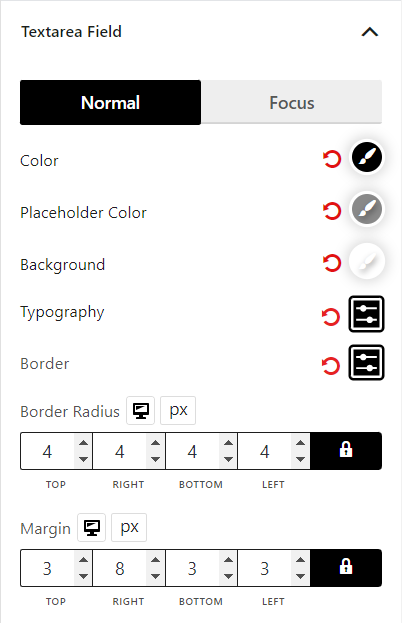
Textarea Field
You can customize the color, placeholder color (for both normal and focus), background, typography, border, border radius, and margin.

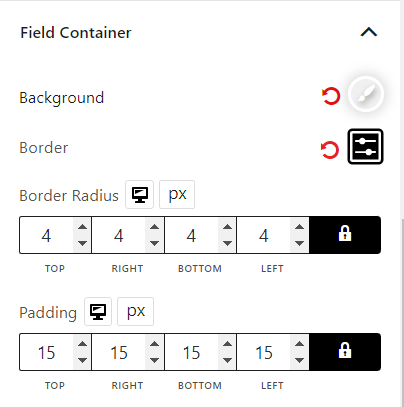
Field Container
In the field container settings, you can customize the background, border, border radius, and padding.