Video Guide
Here’s a video guide for you so you can have a better understanding of the advanced Product Search block of WowStore.
Step-by-Step Guide to Add and Use Product Search Block
Here’s a step-by-step guide to adding WooCommerce product search in a page and header with its customization.
Adding Product Search Block on Page
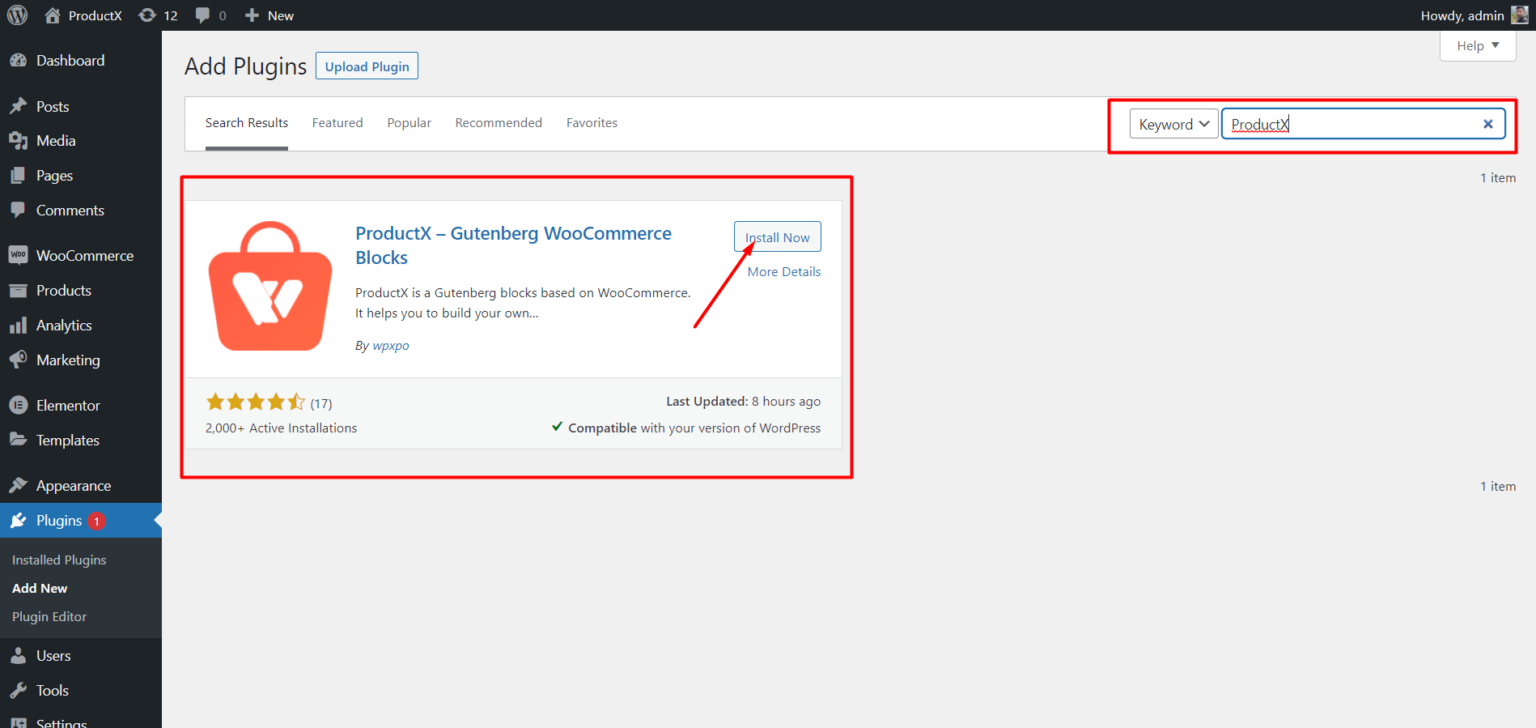
- Install and activate the WowStore plugin for WooCommerce.

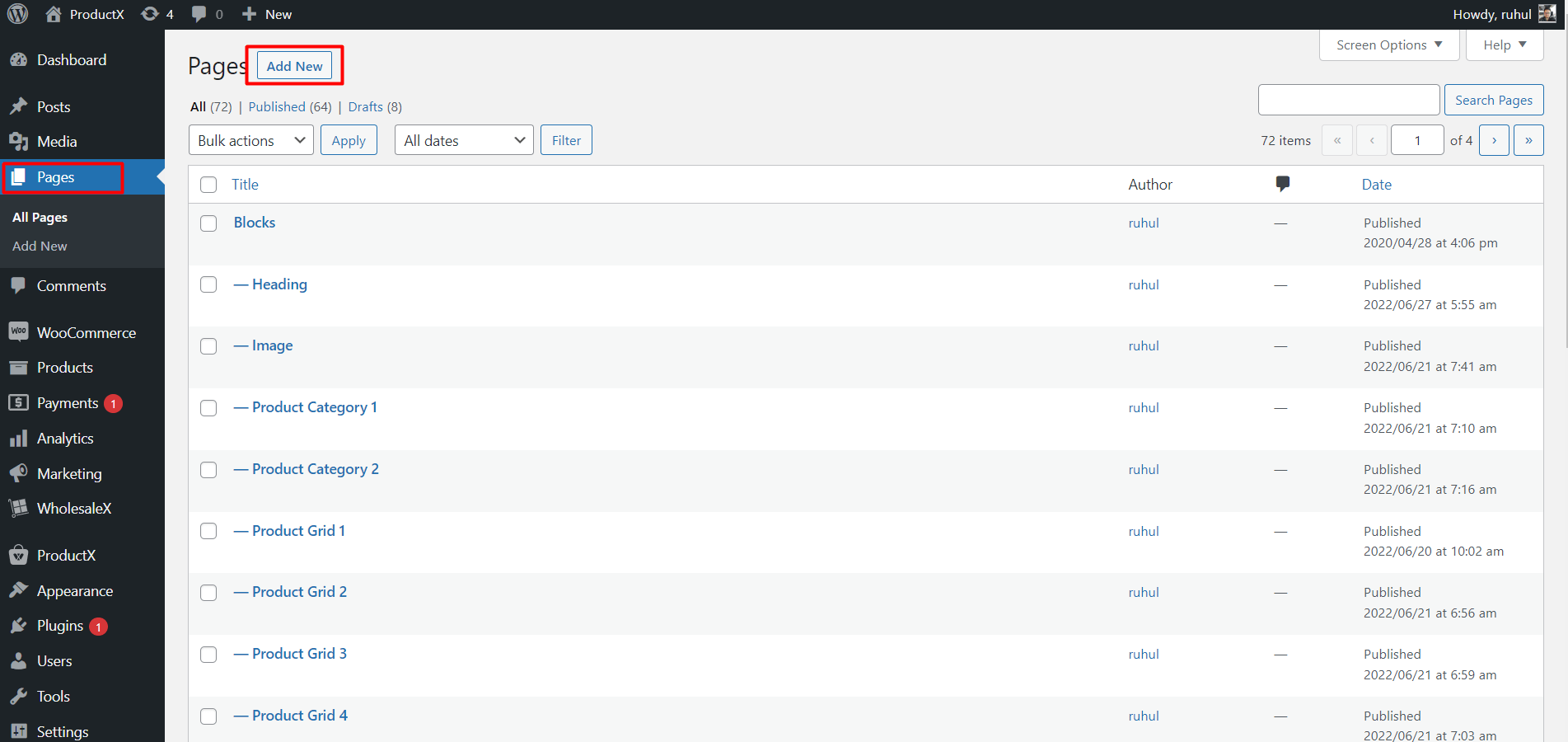
- Go to your WordPress dashboard and navigate to “Pages” → “Add New” to create a new page or edit an existing page where you want to add the product search block.

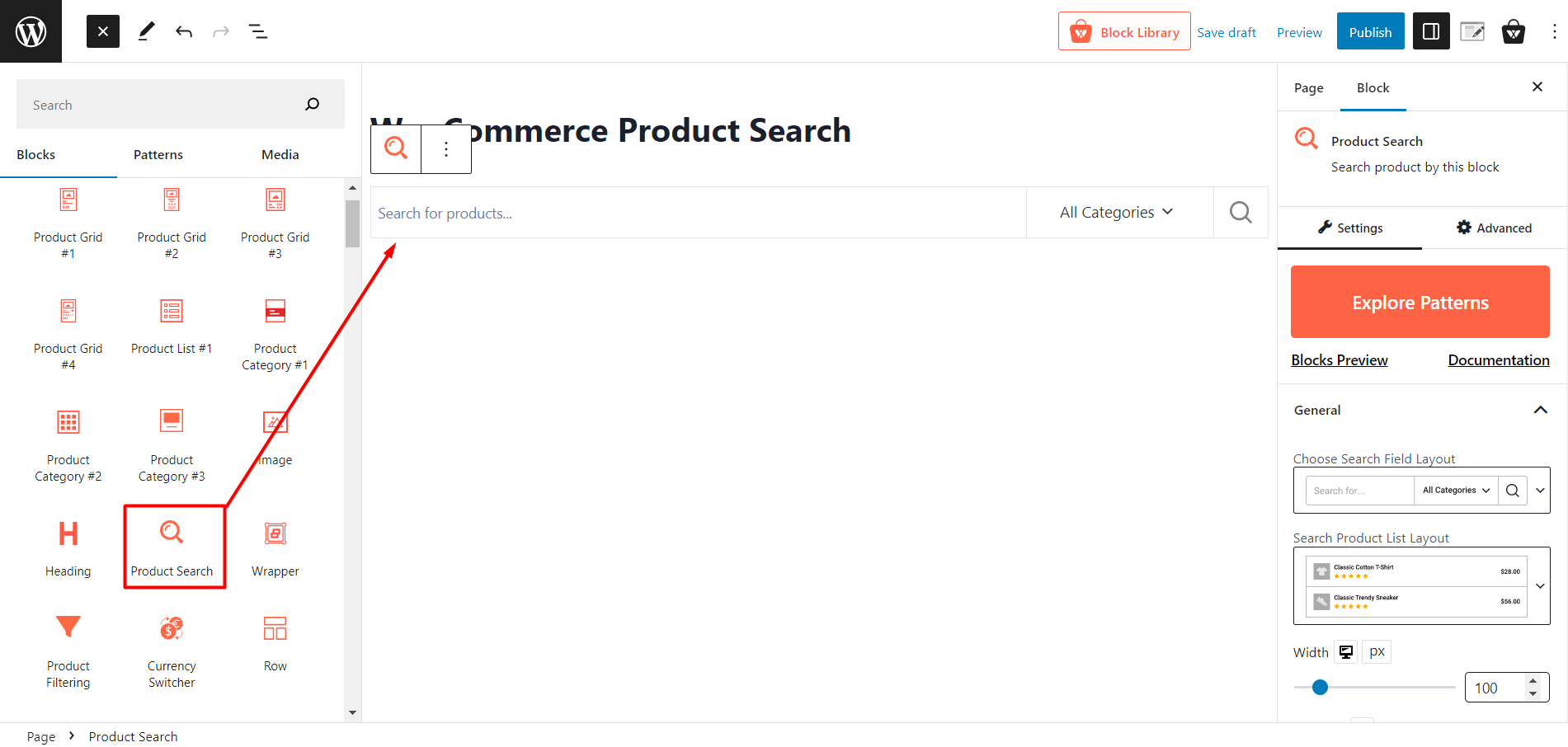
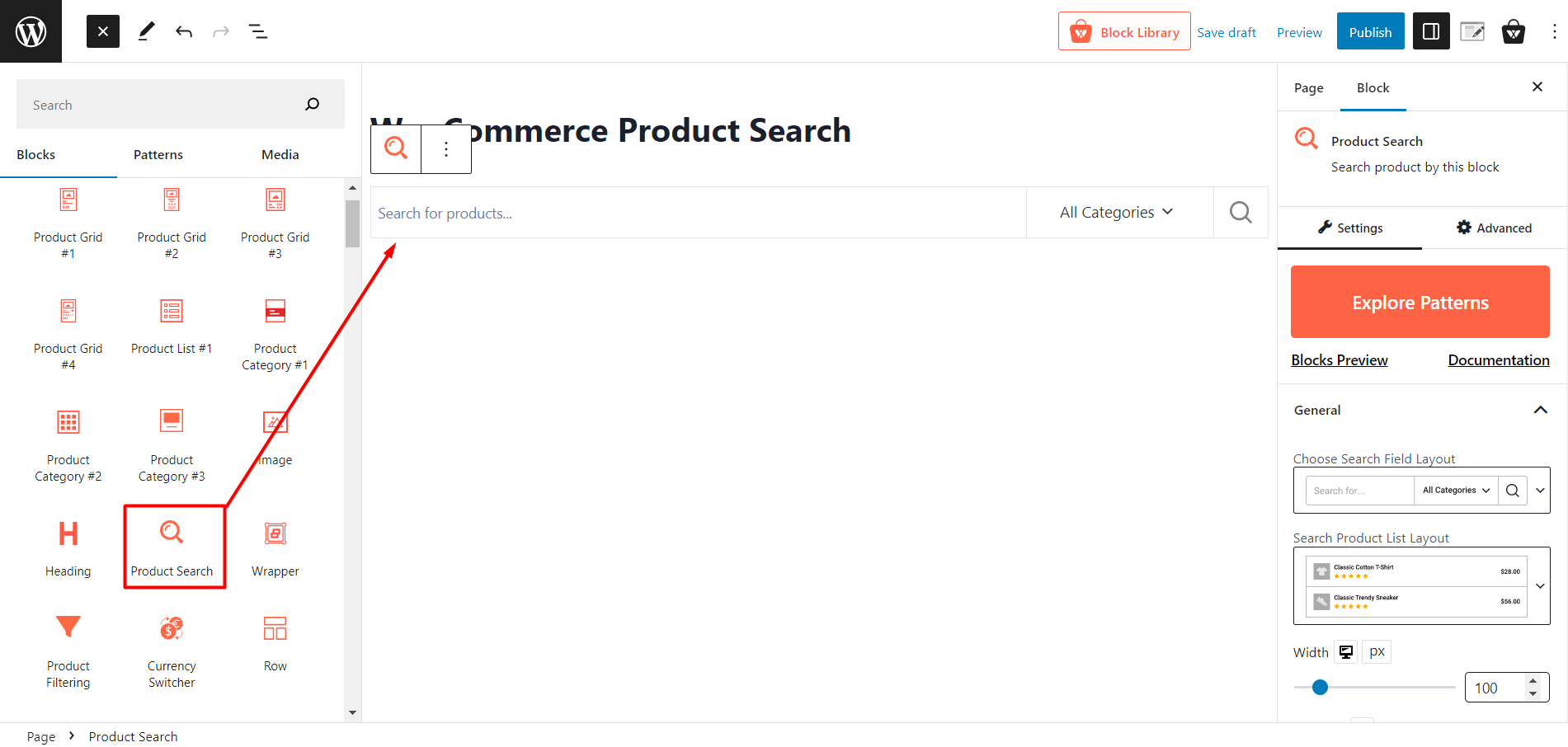
- Search for “Product Search” in the block search bar. Select the “Product Search” block from the search results, and it will be added to your page.

Customizing WooCommerce Product Search Block
Once the product search block is added to your page, click on it to reveal the block settings panel on the right side of the editor.
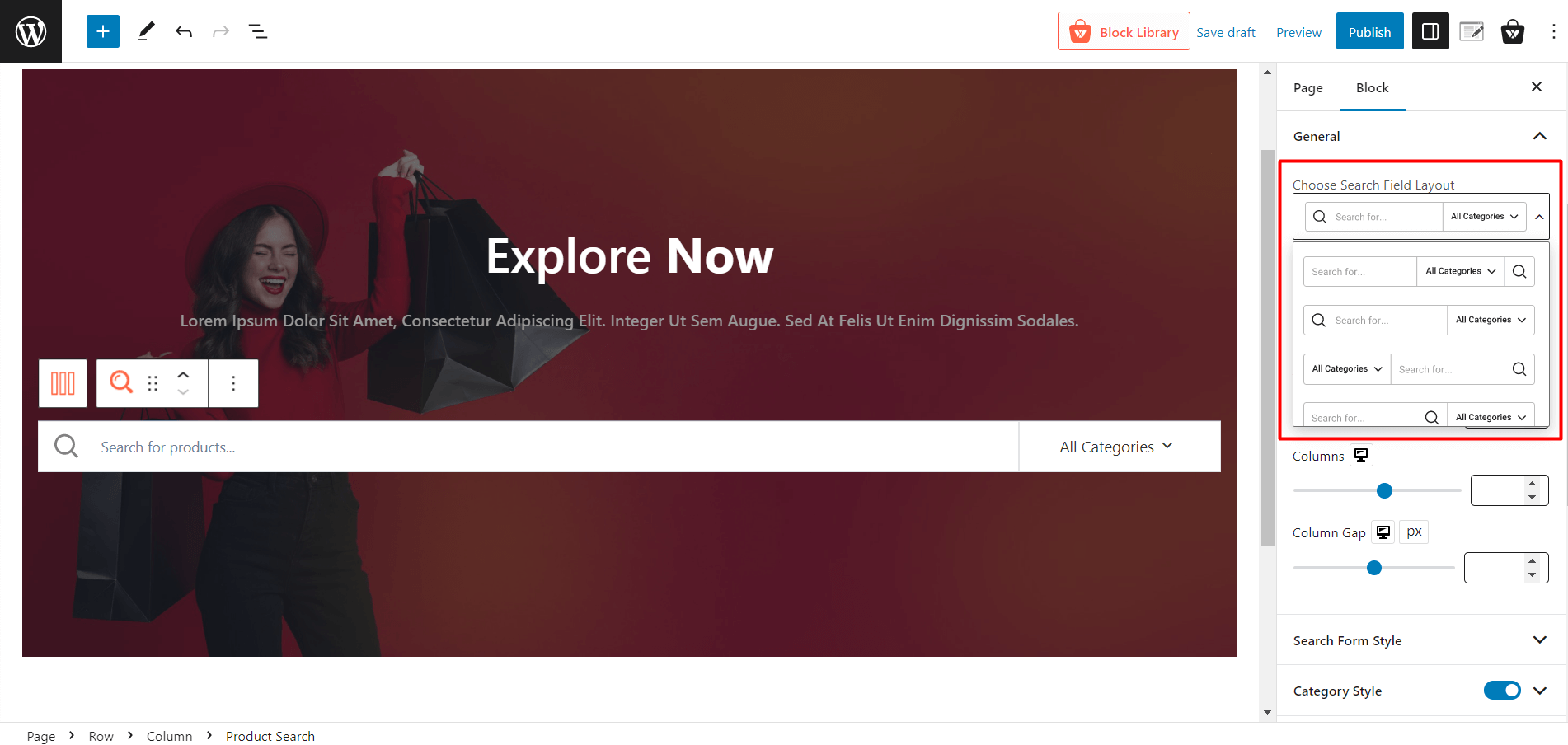
Search Field Layouts:
Click on the “Layout” option to choose from five different search field layouts. This allows you to select different layouts to find the best one for your website design and user experience.

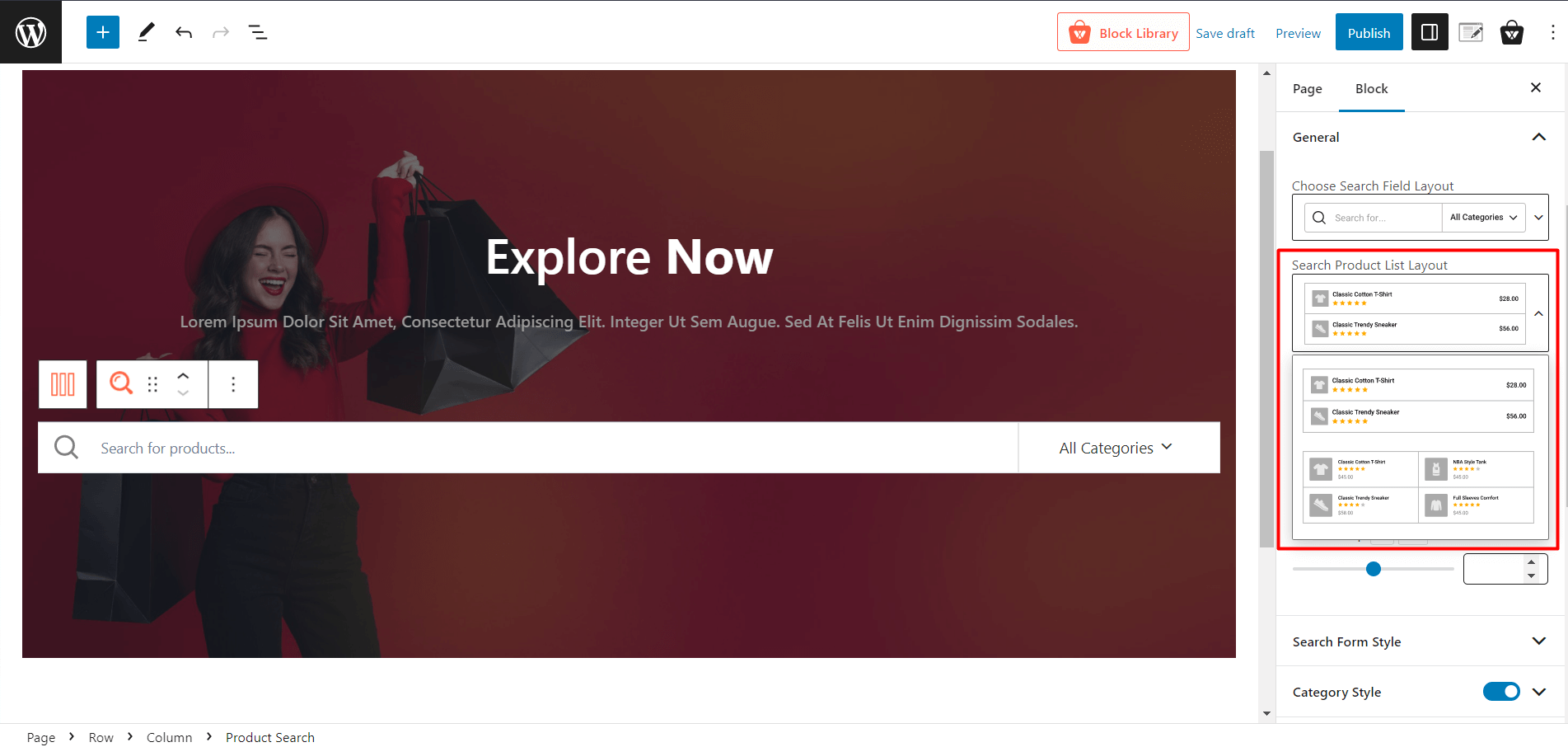
Search Product List Layouts:
Use the “Product List Layout” option to select one of the three available layouts for displaying the search results.

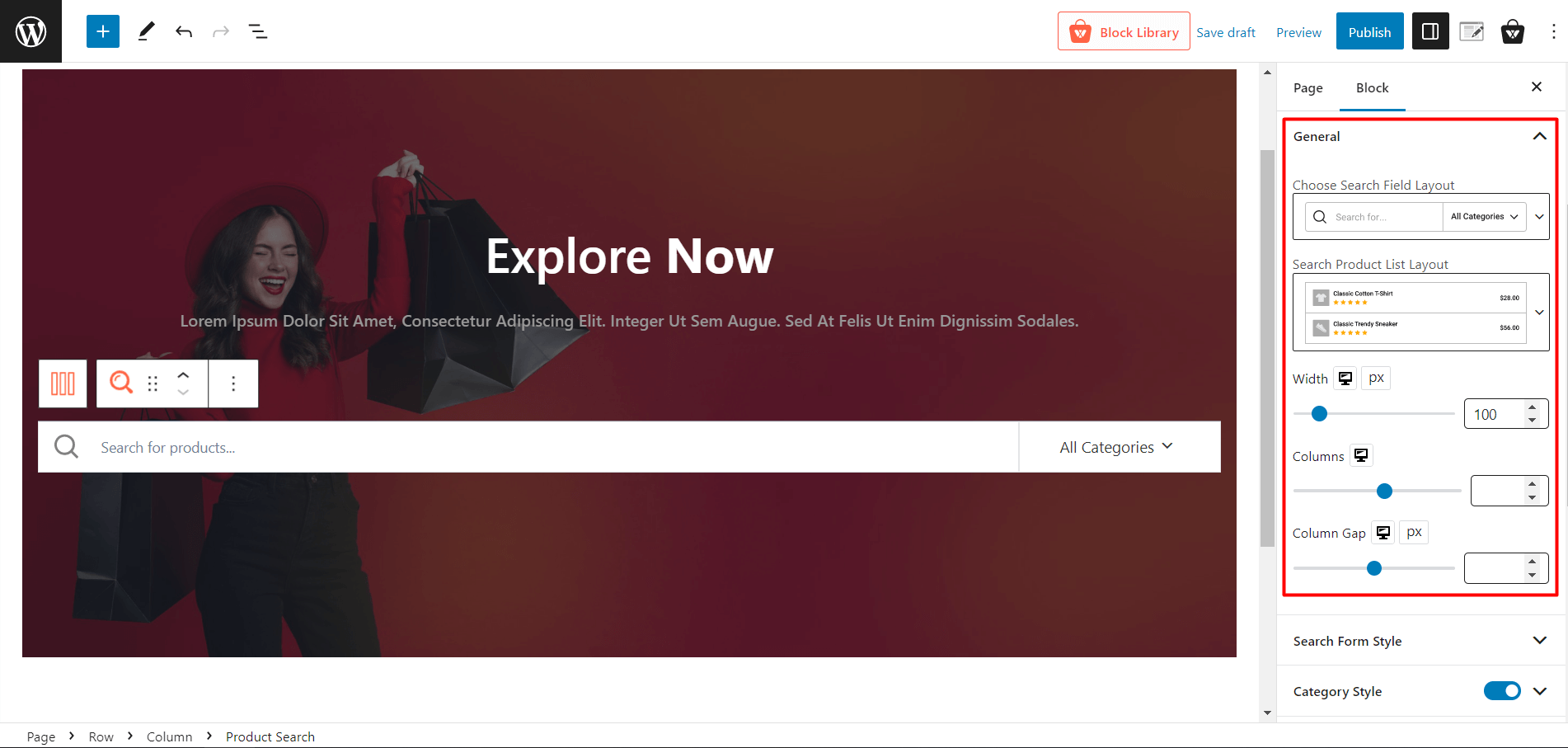
- Use the Width setting to adjust the side dimension of the search bar.
- The column set will let you adjust how many products will get shown in the column.
- Column Gap setting will let you adjust the gap between two or more columns.

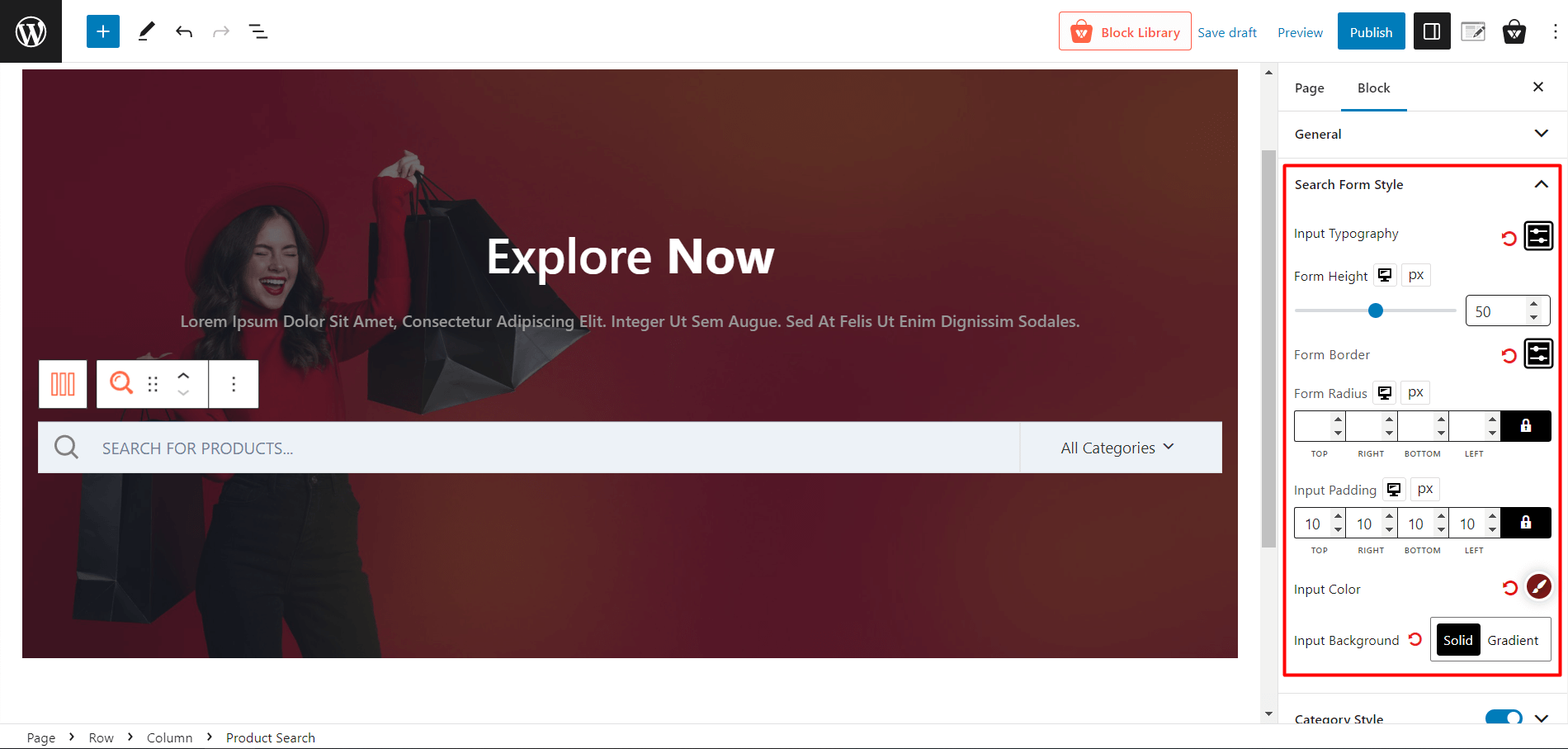
Search Form Style:
Customize the form style settings from this setting.

- Customize the input typography, including the input text’s size, font, height, and spacing.
- Form Height will let you adjust the height of the search bar.
- Form borders settings let you select 3 types of border styles and set border color.
- Form radius and input padding let you precisely adjust the top/bottom/left/right radius and padding.
- Input Color lets you change the color of the Input text and use the Input background to add a solid or gradient color in the text input field.
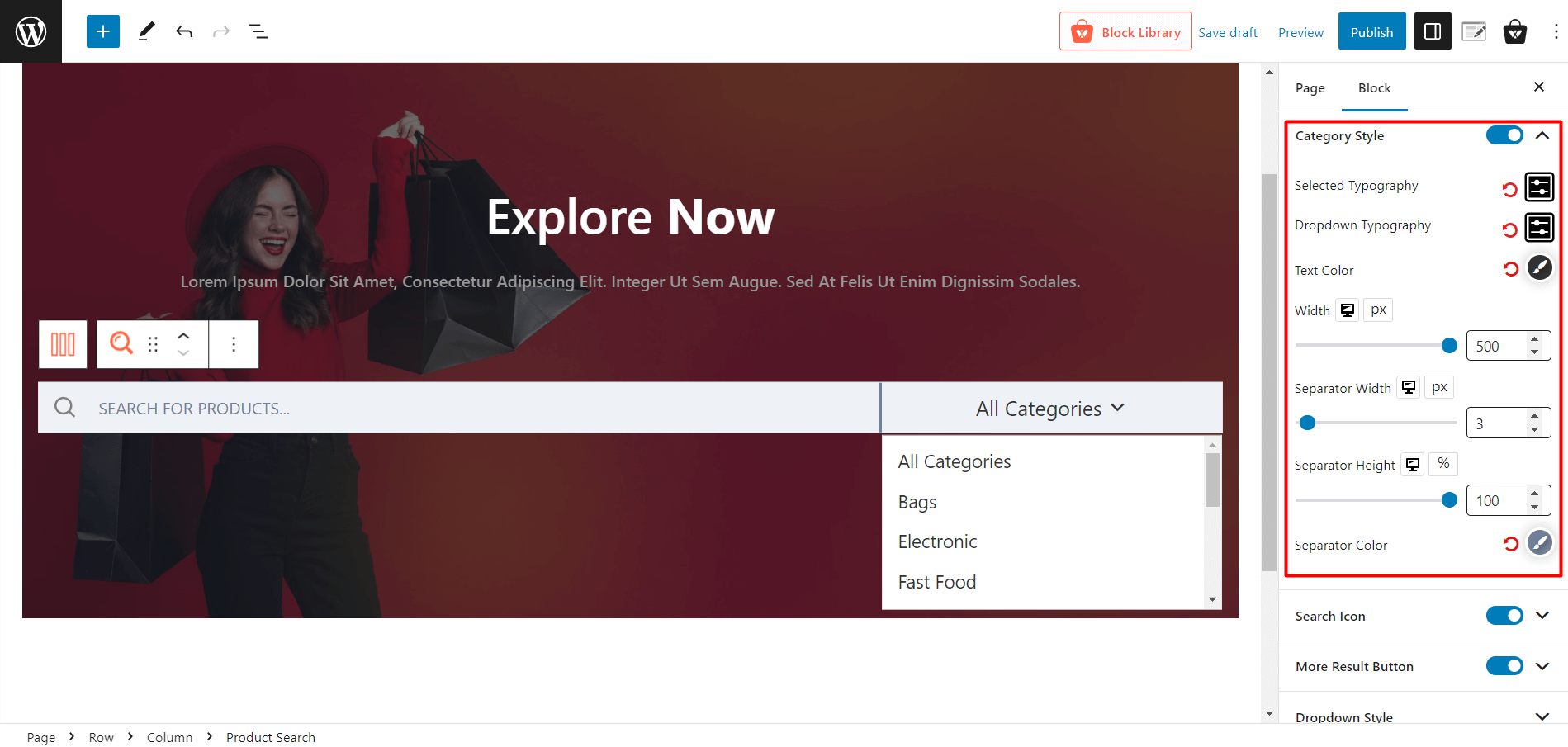
Category Style:
Modify the style of product categories displayed in the search results using the “Category Style” settings.

- Selected Typography will let you adjust the selected text’s typography, including the input text’s size, font, height, and spacing.
- Dropdown Typography settings do the same for the texts in the category dropdown.
- Text color is very intuitive; it lets you change the color of the text.
- The width setting is for adjusting the category section wideness.
- Separator Width and Separator height can be used for category separators.
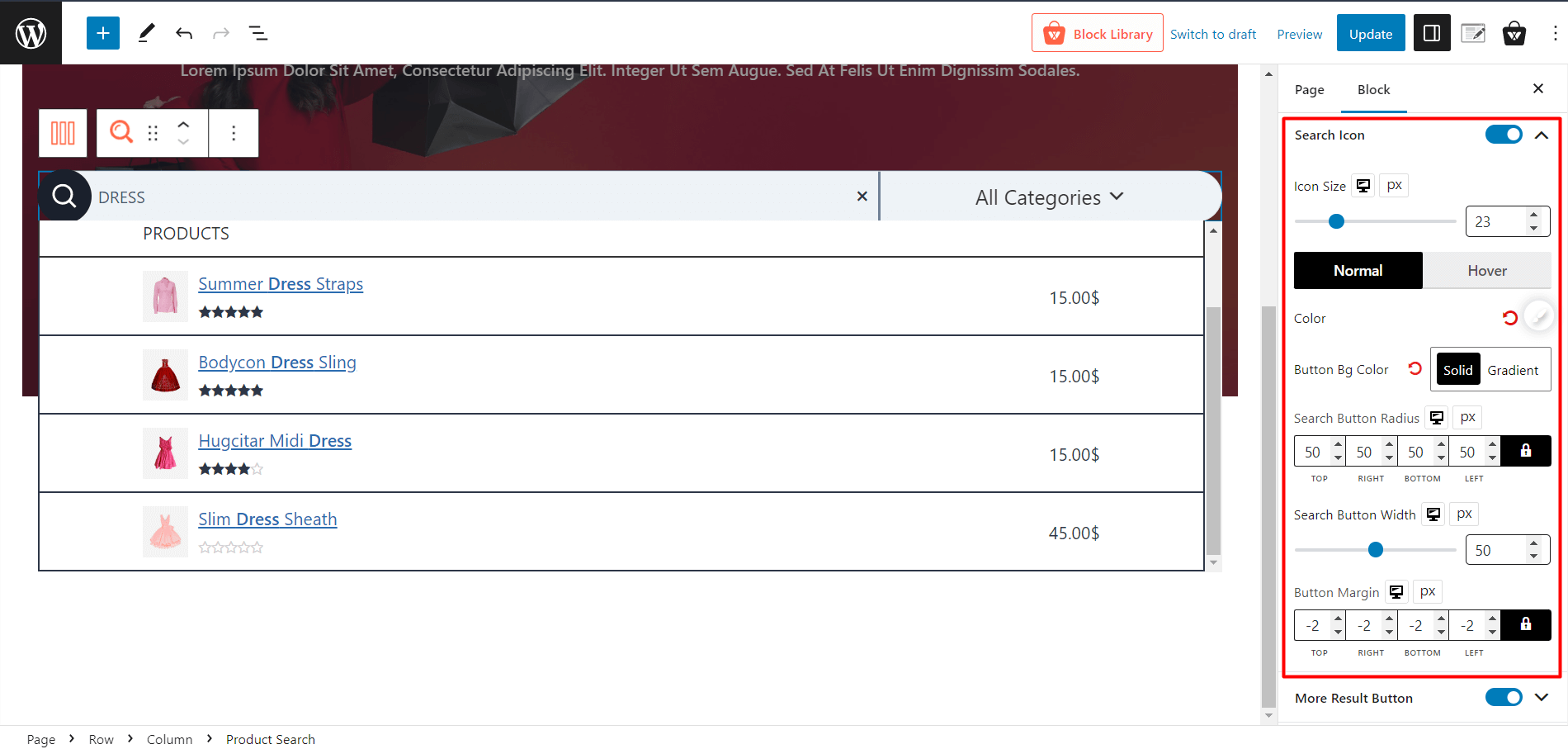
Search Icon:
Customize the appearance of the search icon using the “Search Icon” settings.

- Adjust Icon Size, normal, and hover color from adjacent settings. Use the button Background Color to select a background color for the search icon.
- Search Button Radius, Search Button Width, and Button Margin settings are used for relevant settings. You adjust the top/bottom/left/right panel separately.
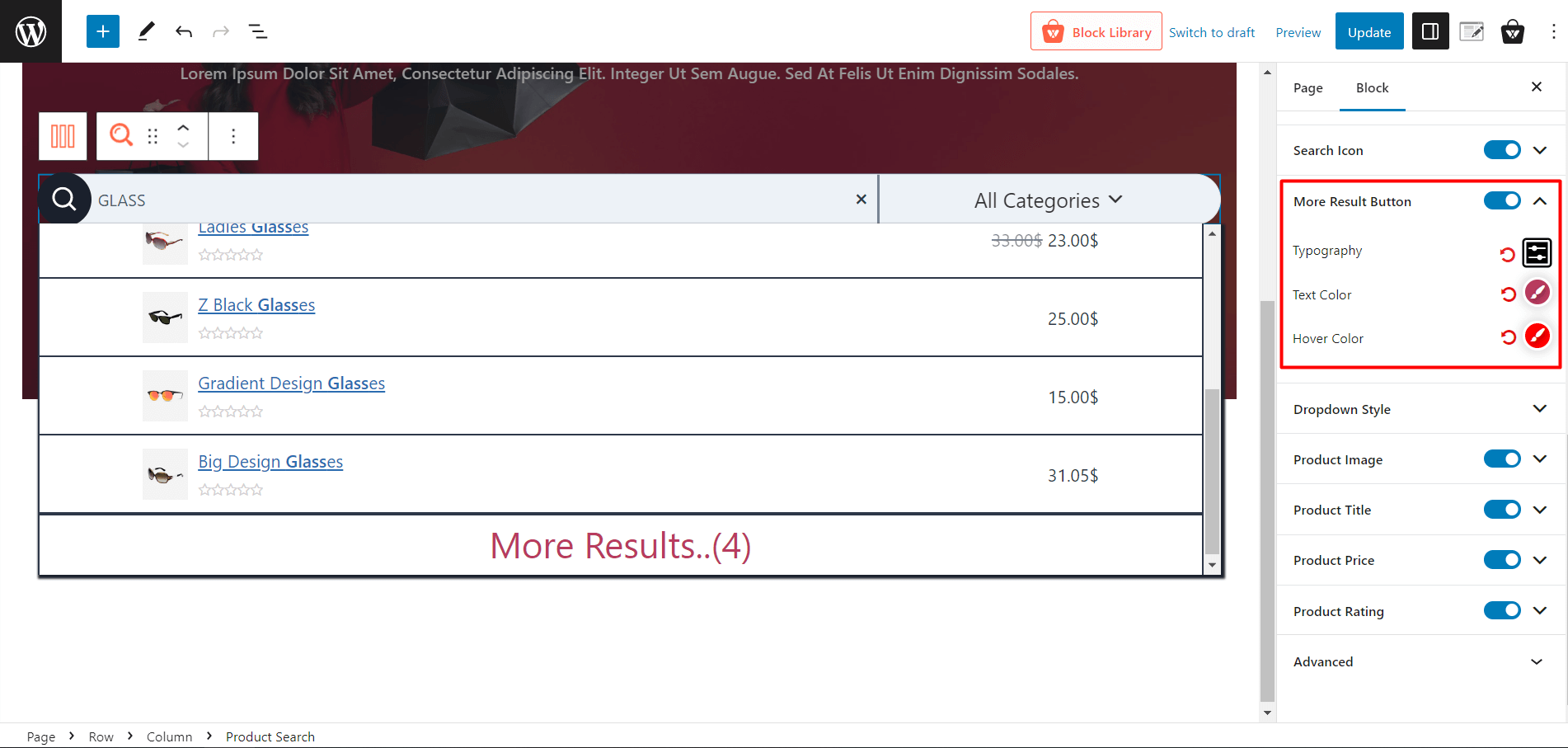
More Result Button:
Modify the “More Results” button settings to enhance the user experience of exploring additional search results.

- Use adjacent settings to change the typography, text, and hover color.
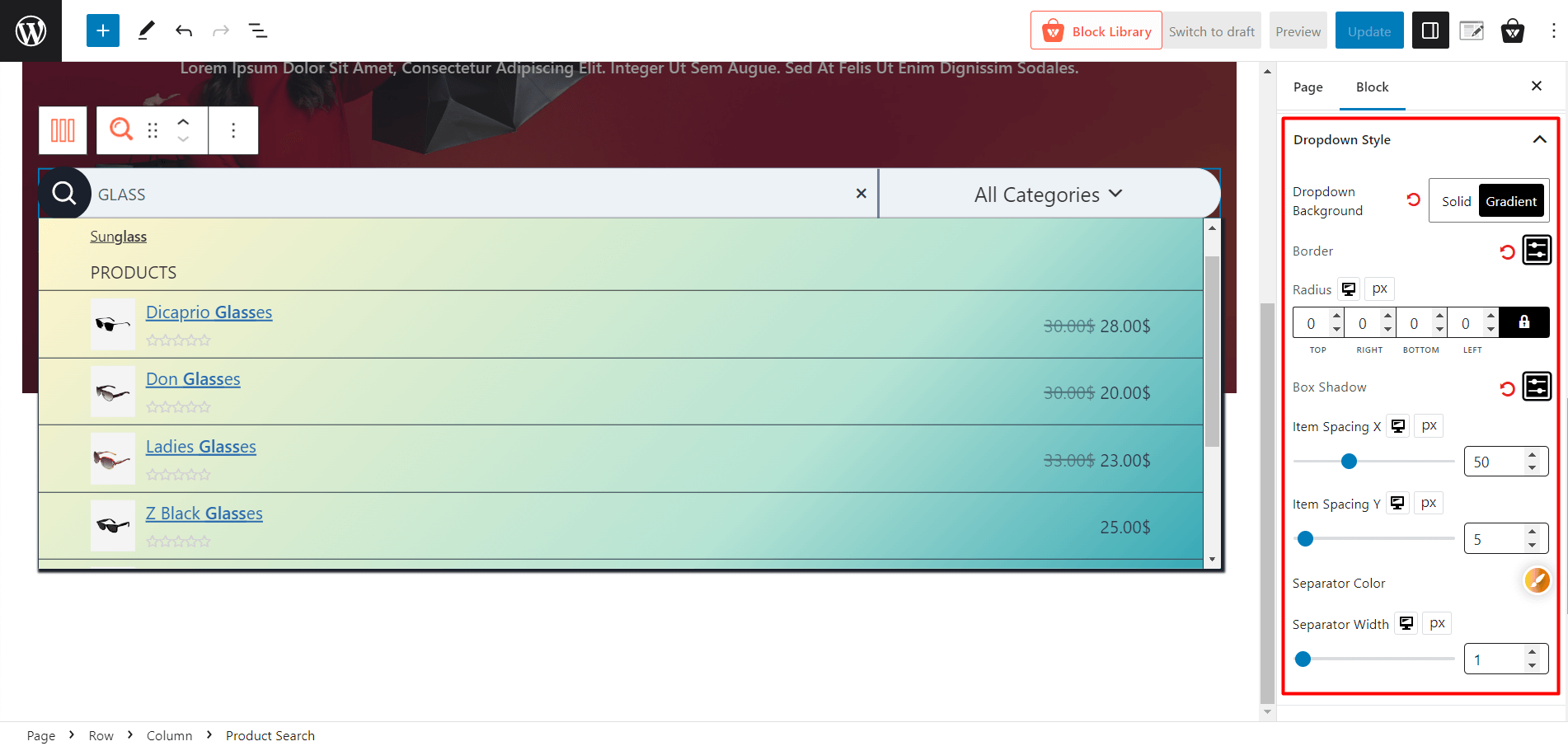
Dropdown Style:
Customize the style of dropdown menus in the search block using the “Dropdown Style” settings.

- Adjust the Dropdown Background color, borders, radius, box shadow, item spacing (X and Y), separator color, and width with the intuitive settings.
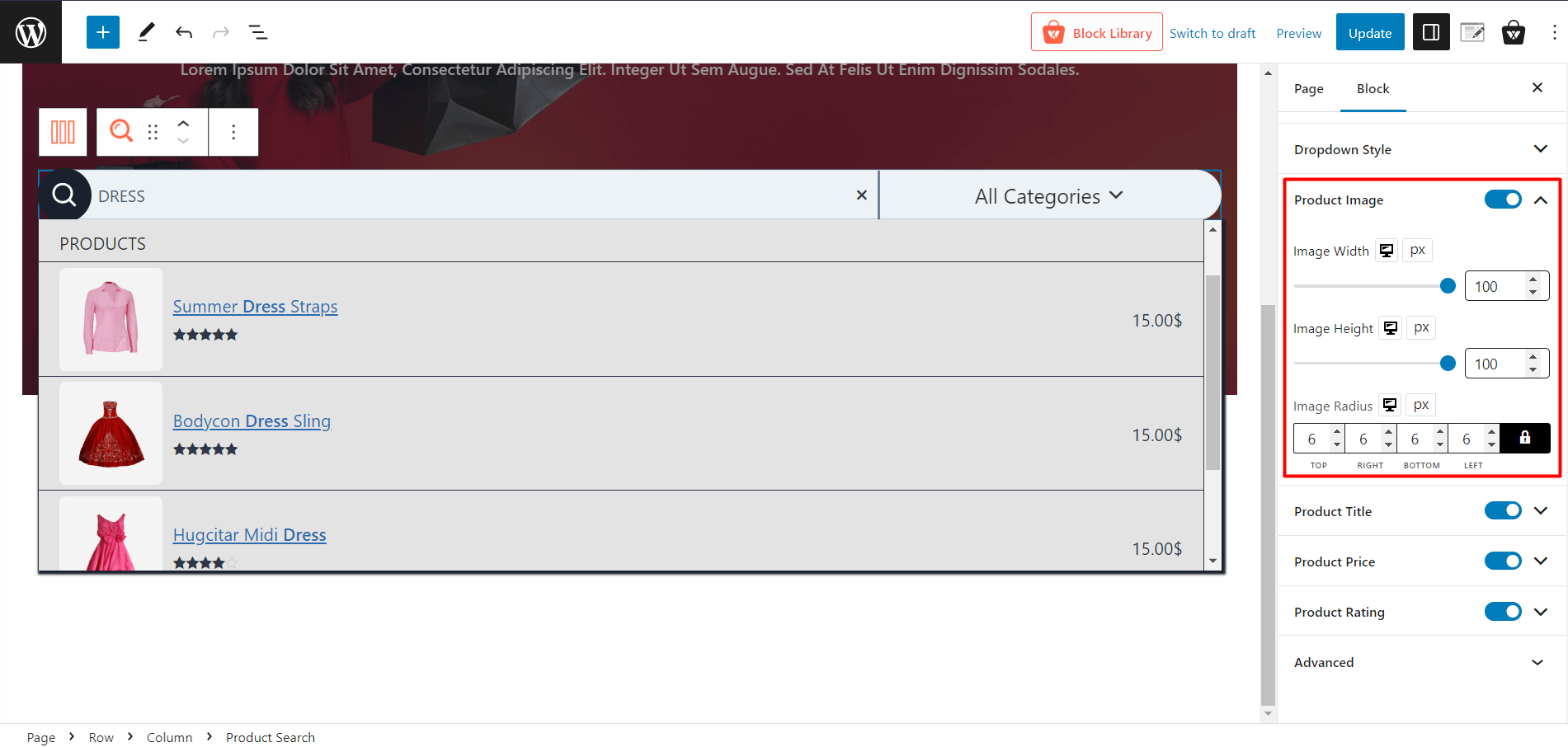
Product Image:
Control the display of product images in the search results using the “Product Image” settings.

- Adjust the image width, height, and radius from these settings to perfectly align the product image in your search bar.
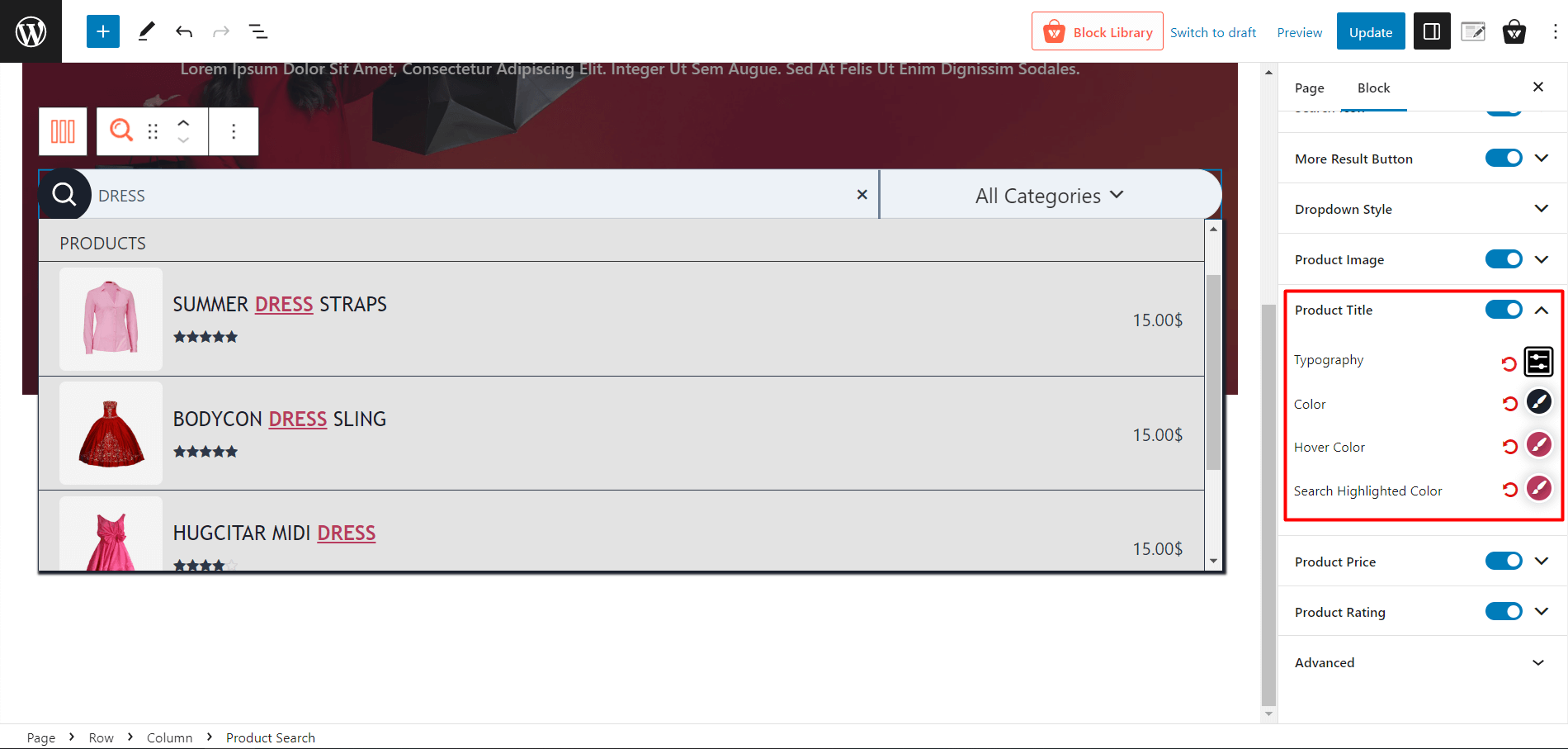
Product Title:
Customize the appearance of product titles in the search results with the “Product Title” settings.

- Modify typography-related settings, regular color, hover color, and search highlighted color from the product title settings.
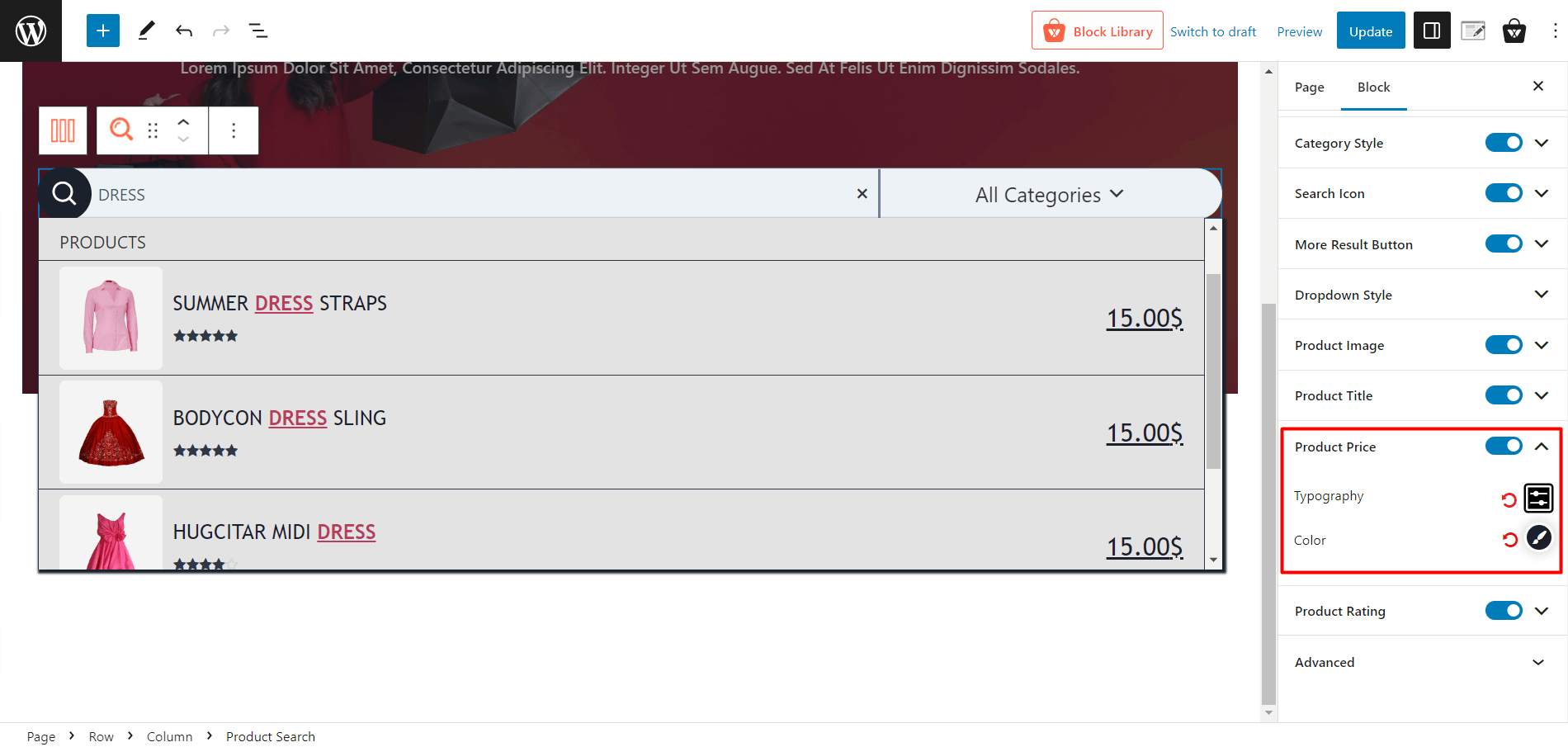
Product Price:
Customize the color and typography settings for product prices using the “Product Price” settings.

- Get full typography settings, and adjust the color from the intuitive settings panel.
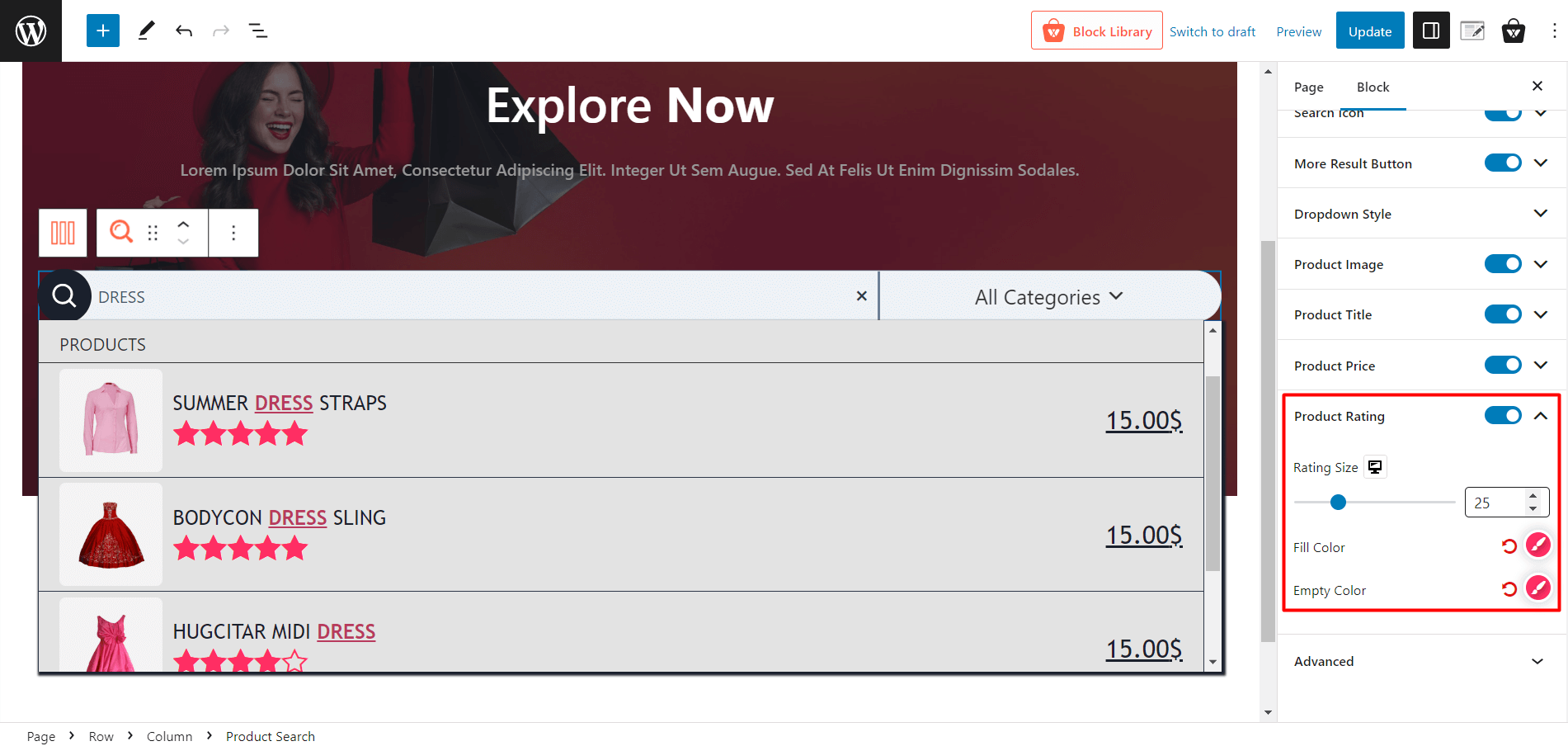
Product Rating:
Control the color and visibility of product ratings in the search results using the “Product Rating” settings.

- Enable or disable ratings with a single click.
- Adjust the Rating size with e slider.
- Use the Fill Color and Empty Color settings to change adjacent rating colors.
Adding WooCommerce Product Search in the Header
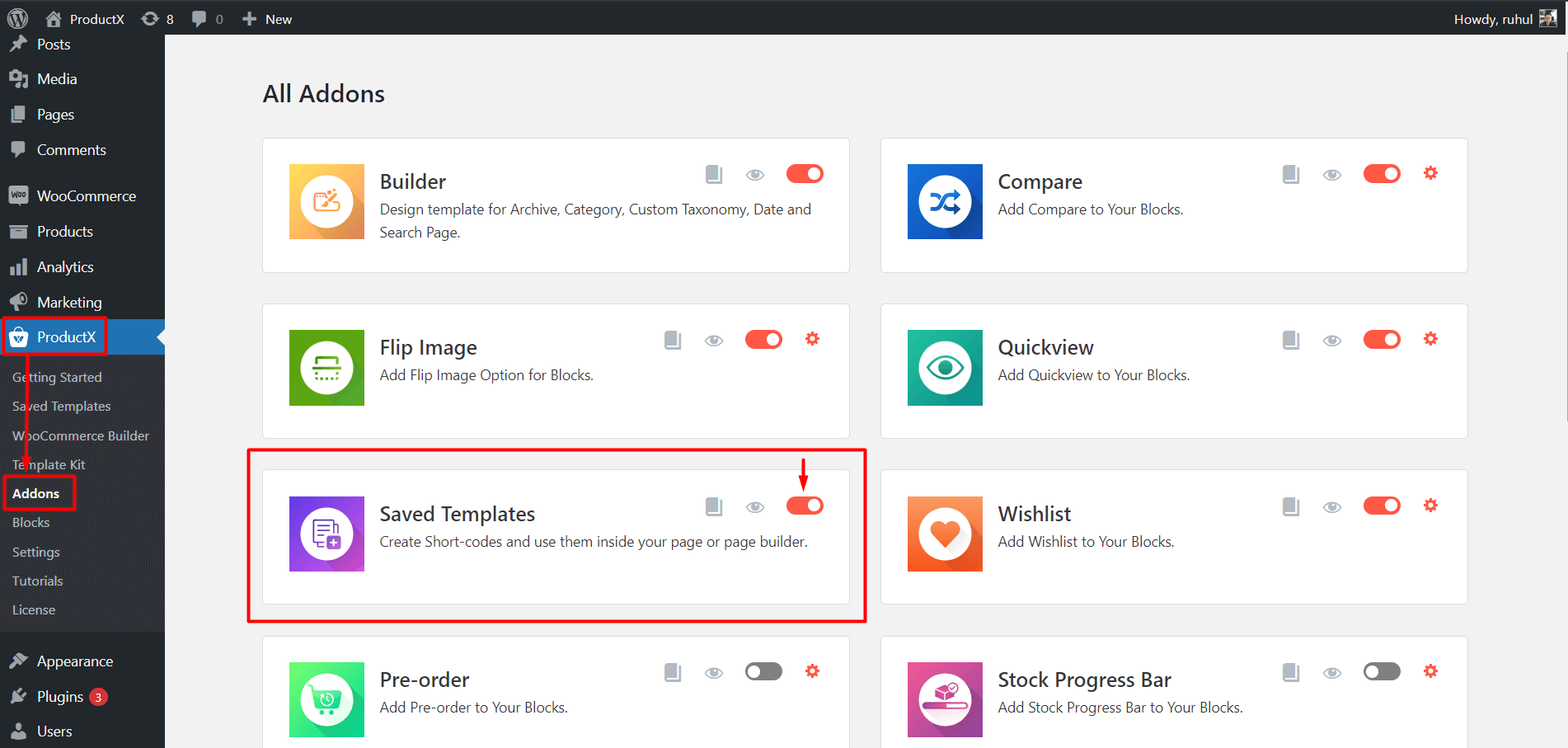
1. Enable the “Saved Template” addon in the WowStore settings.

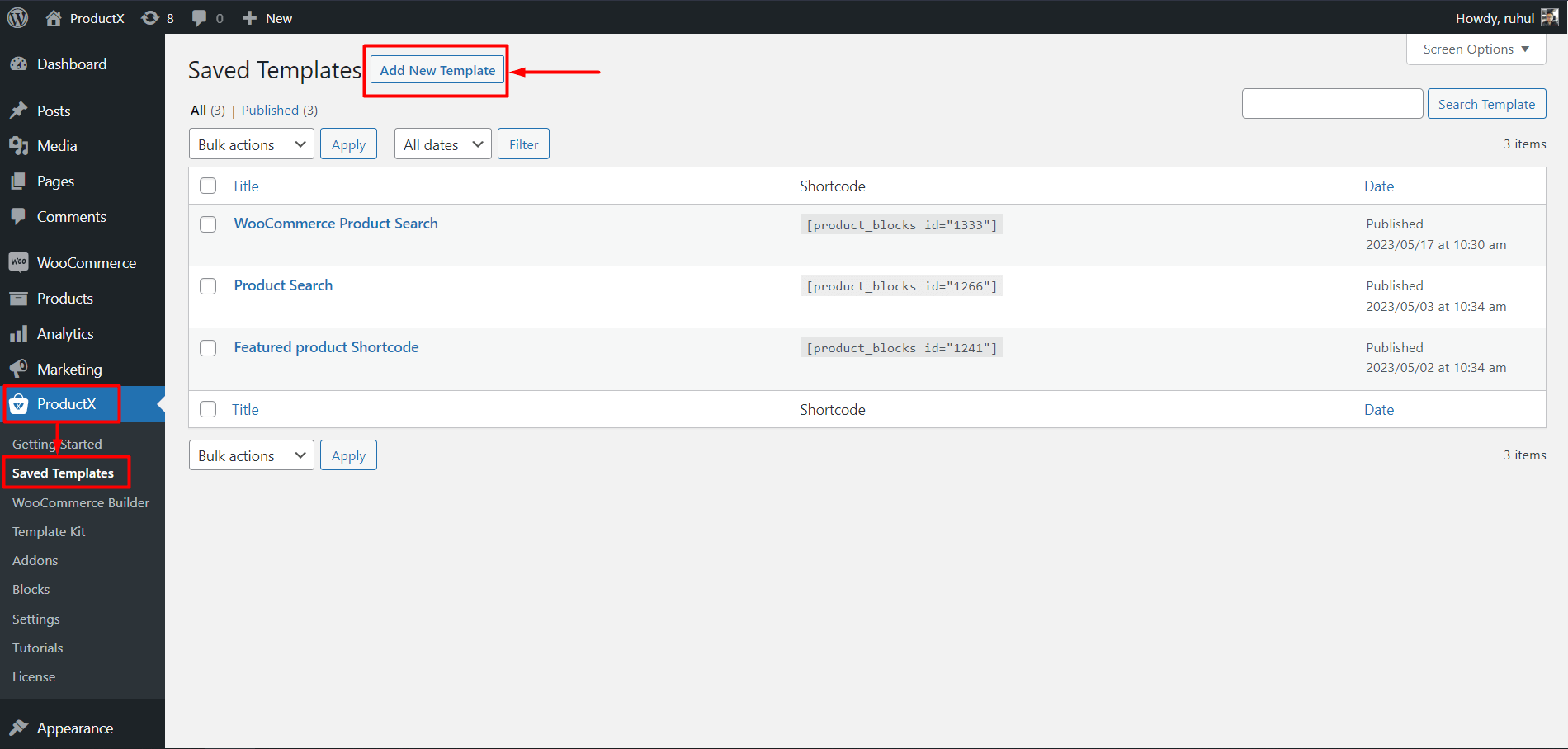
2. Go to “WowStore” → “Saved Template” in your WordPress dashboard. Click on “Add New Template” to create a new saved template.

3. Add the “Product Search Block” to the template and customize it as needed. Click on “Publish” to save the template.

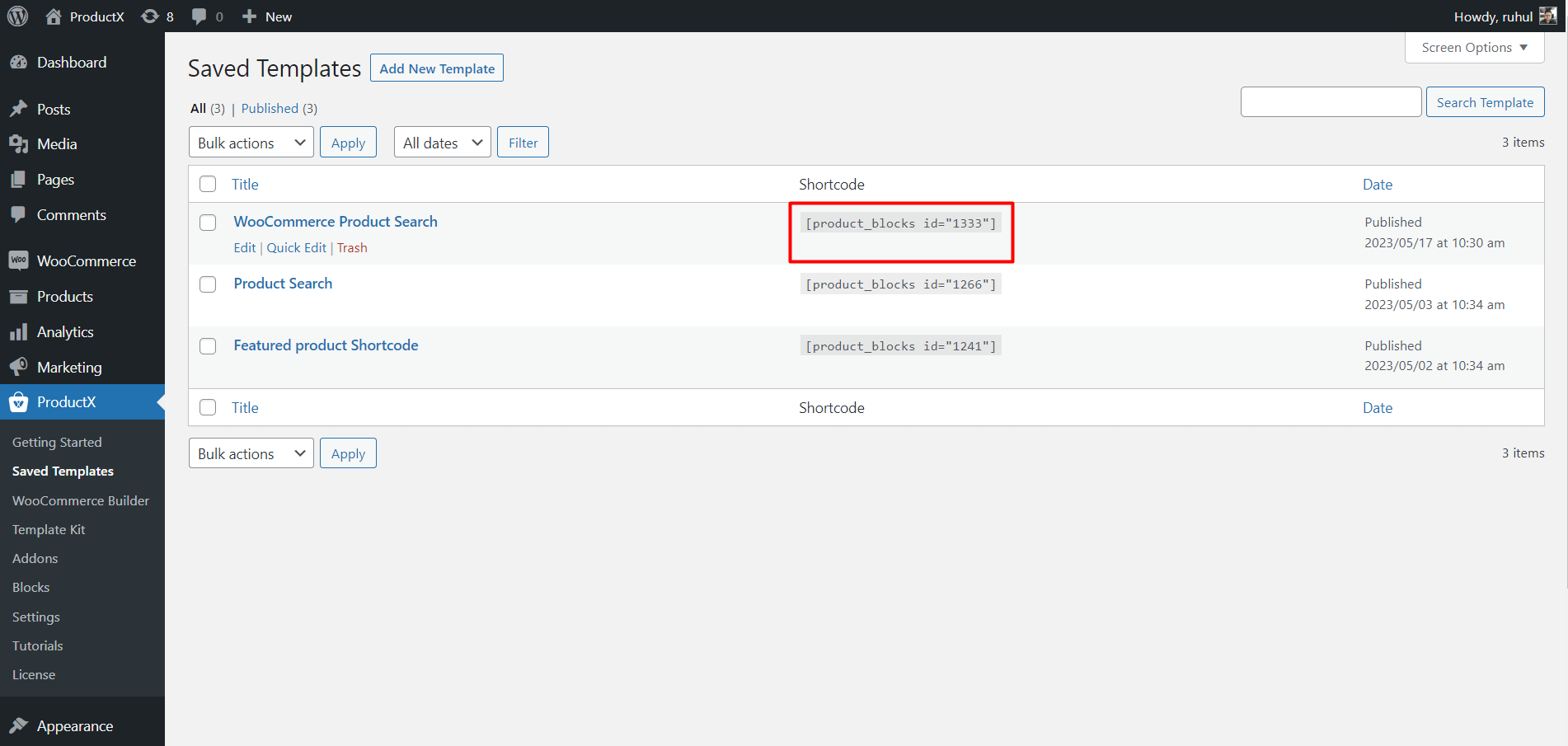
4. Return and Copy the shortcode for the saved template from the “Saved Template” page.

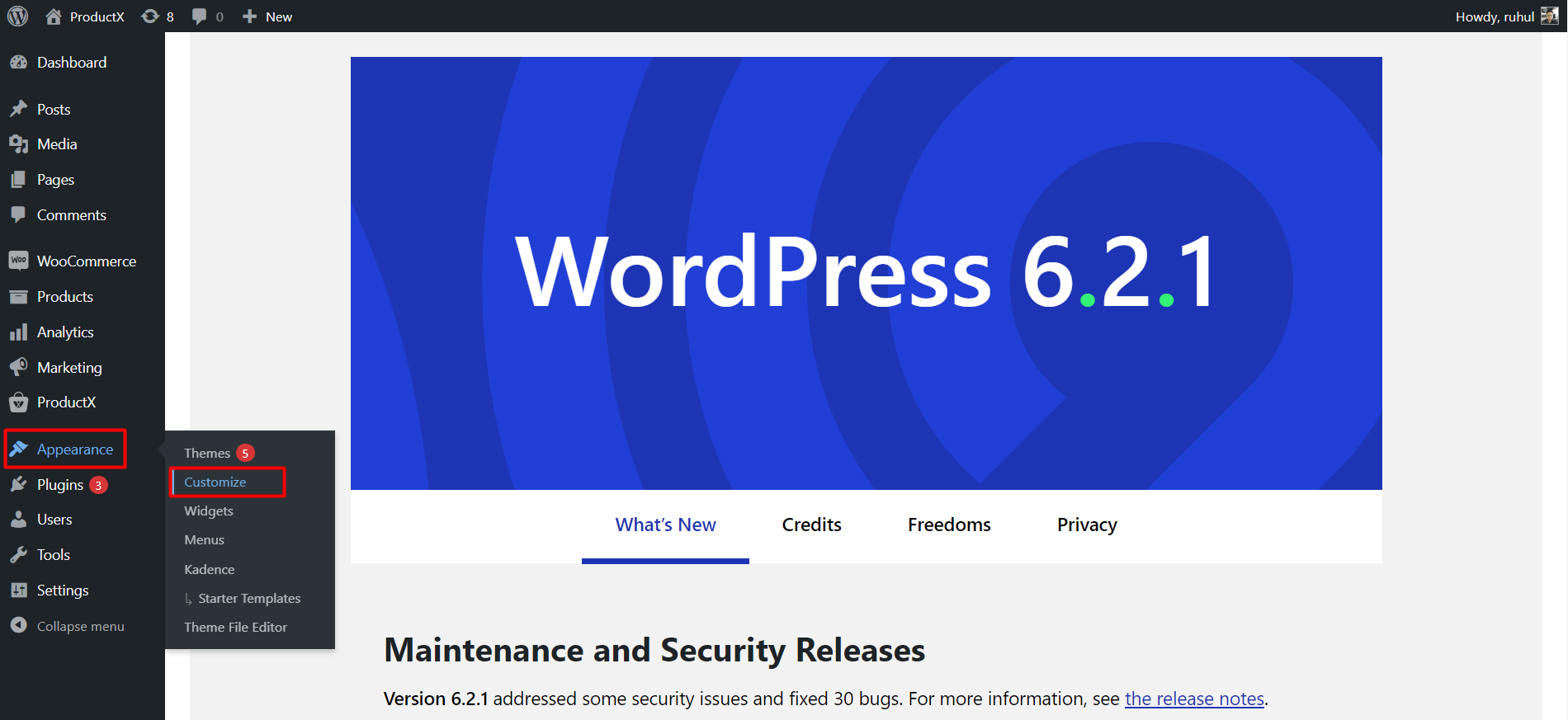
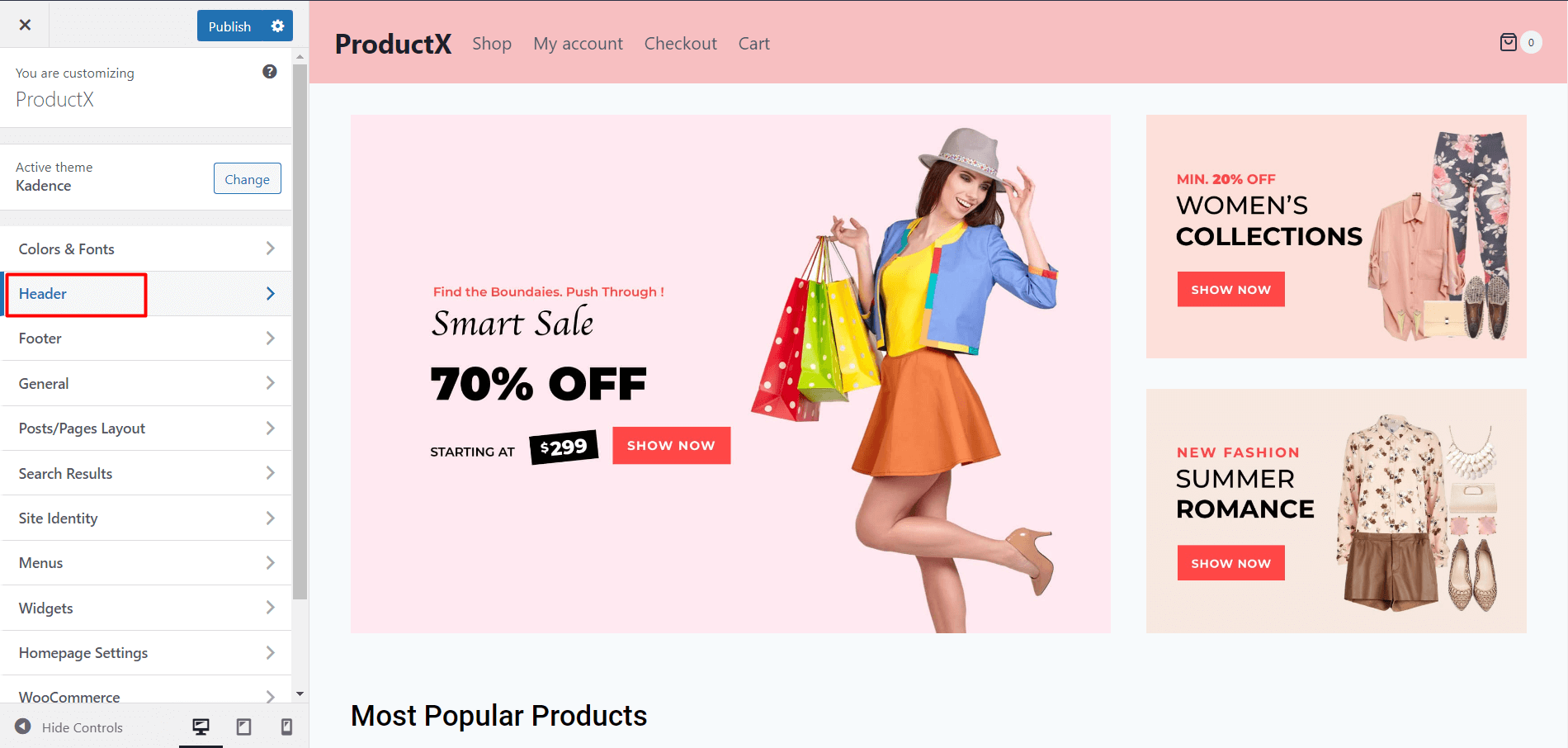
5. Go to “Appearance” → “Customize” in your WordPress dashboard.

6. Select the “Header” section to access its settings.

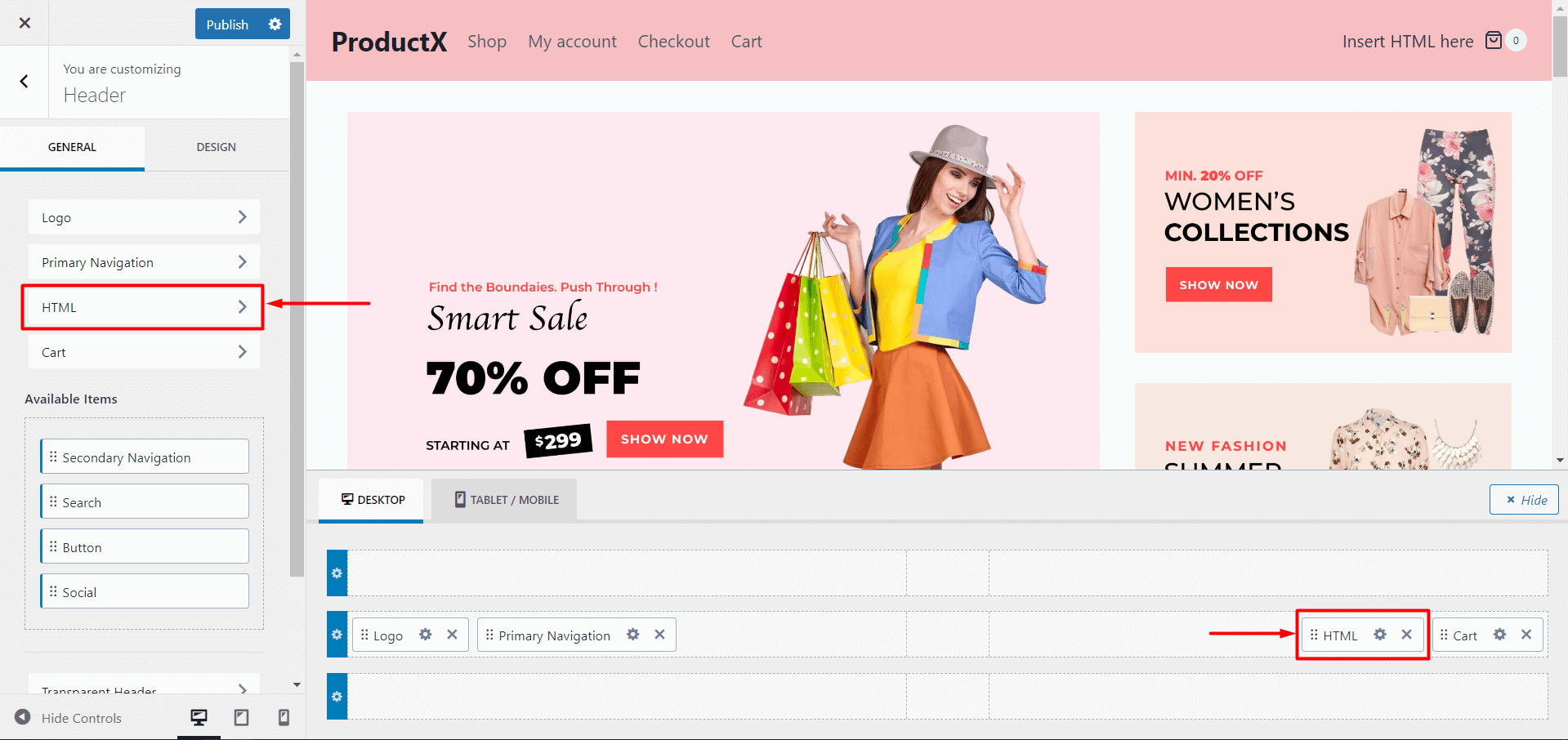
7. Locate the desired section in the header where you want to add the product search. Add an HTML element to that section.

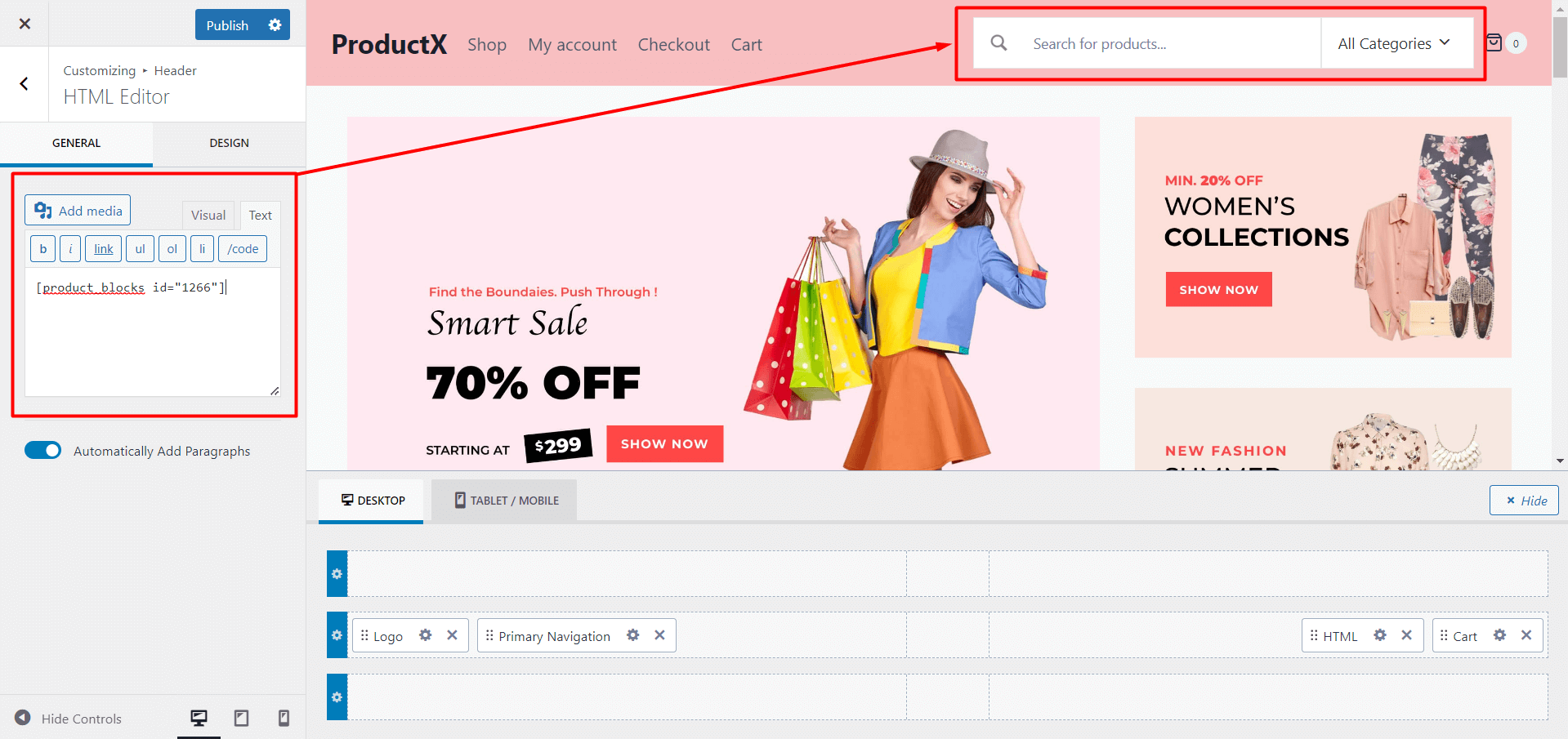
8. Paste the shortcode in the HTML text field.

9. Click on “Publish” to save the changes.
Note: Adjust the width of the product search block from the general settings if it does not fit properly within your header section.
Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

