Let’s explore Product List #1.
Importing Product List #1
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Product List #1” block on a page.
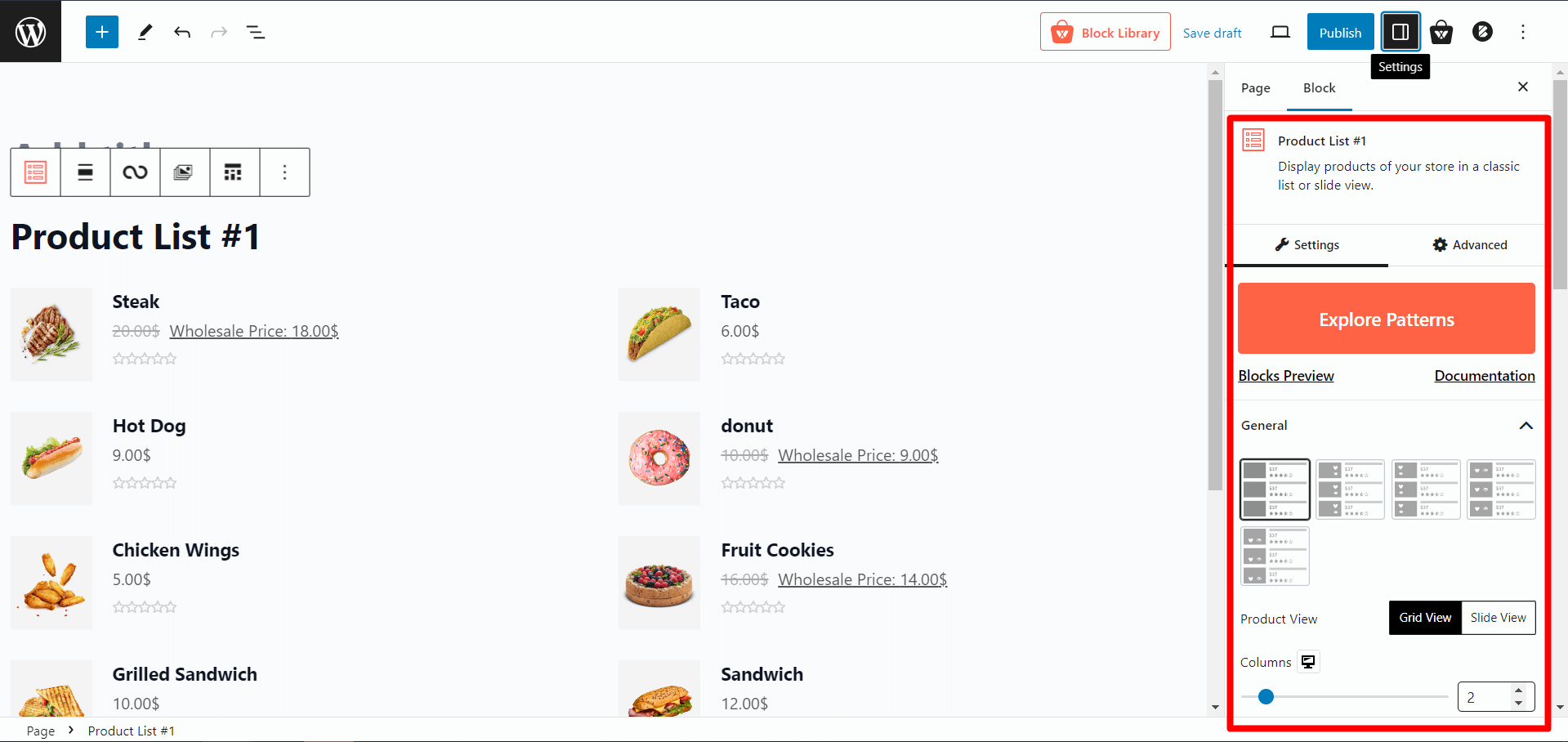
Customization Options of Product List #1
WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options Product List #1 provides.

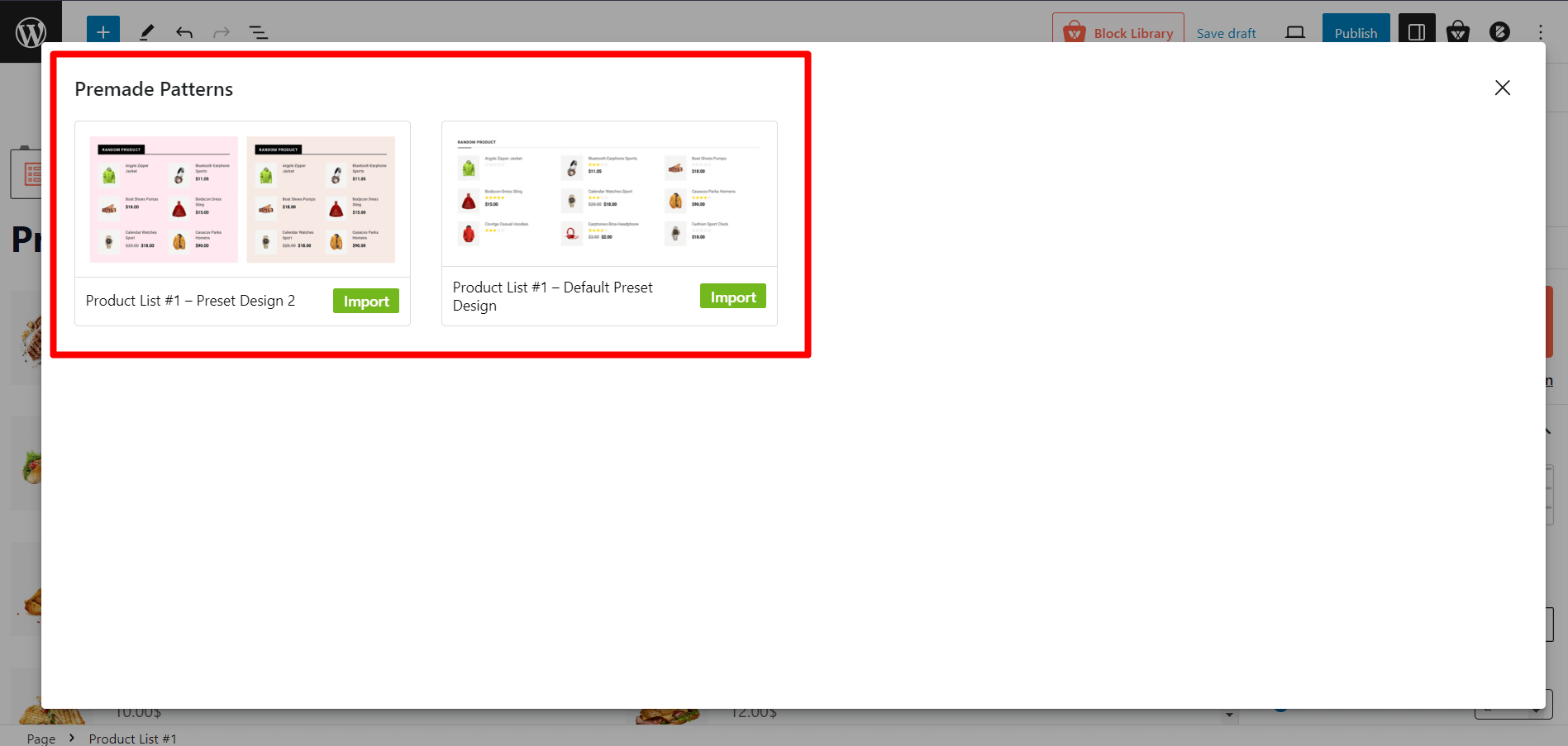
Readymade Patterns
This block has 2 readymade patterns that can be imported with a single click. This provides a hassle-free way to get started with the block. You can still customize the block after importing a readymade template.

Layouts
You can choose from 5 different layout styles to meet your specific requirements. Click on the layout of your choice, and it will be displayed accordingly. You will also receive two separate content layouts to showcase the product title and category in different positions.

Grid/slide View
You can choose to display your products in a grid or slide view, giving your store a visually appealing and well-designed look.

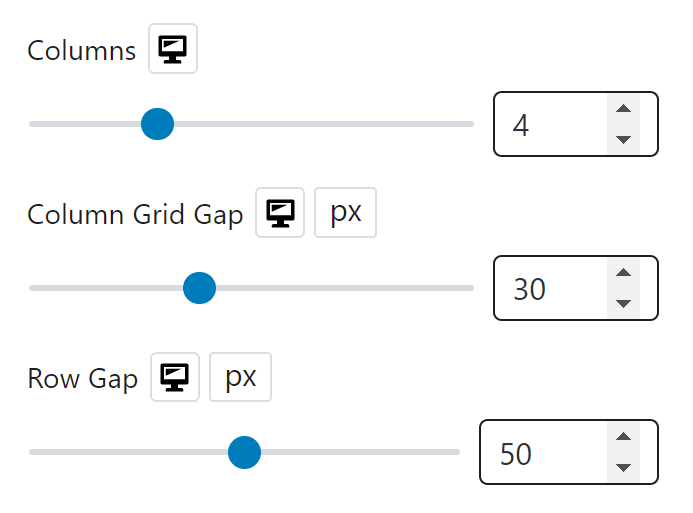
Row/Column Option
The row/column settings determine the number of products displayed in this block. The number of columns, the column grid-gap, and the row gap can be adjusted to suit your preferences.

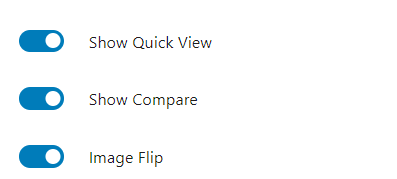
Show/Hide Elements
You can show or hide different elements for the blocks, like:
- Show Quick View
- Show Compare
- Image Flip
Note: These elements rely on the layout, so choose them carefully before enabling them. Otherwise, they will not function.

You’ll also get alignment settings alongside.
Element Sorting
You can change the elements of the product to sort which information to show where.
You’ll have dragging options to adjust the following elements to place:
- Title
- Description
- Price
- Review
- Cart

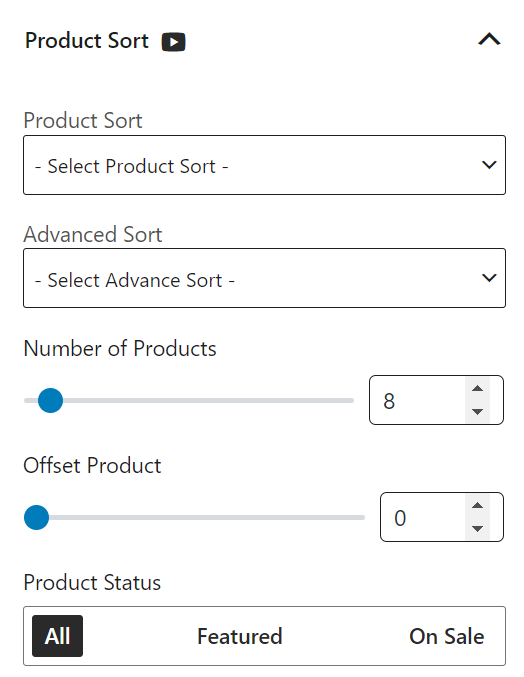
Product Sorting
WowStore’s amazing query builder allows you to sort your products using both basic and advanced sorting options.

Check out more about the query builder for product sorting.
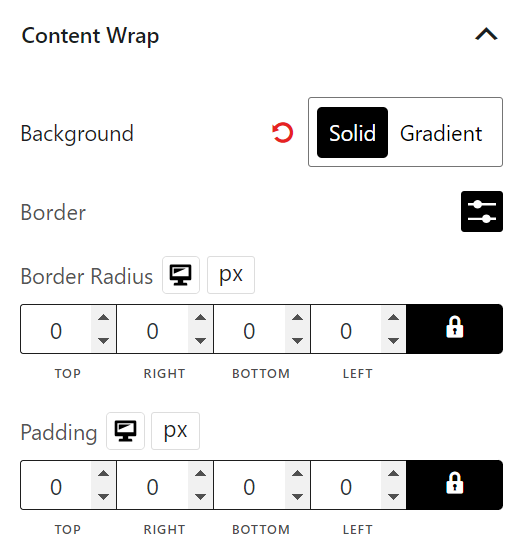
Content Wrap
The content wrap is the configuration for the text-based content area. This configuration section allows you to customize the color, border, border radius, and padding settings.

Price Settings
This setting allows you to customize the price-related settings for products. You can choose to show or hide the price, and adjust the color and font of this block in the price settings.

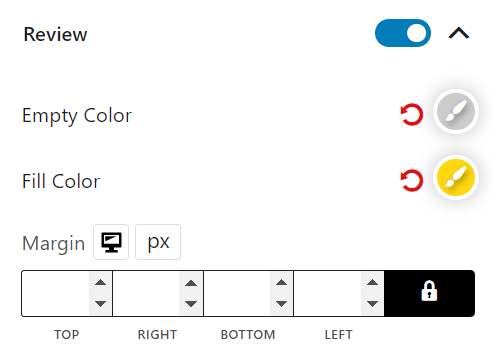
Review Settings
The review settings control the rating section of this block. You can turn on or off the rating stars, adjust the regular and filled colors, and change the margins.

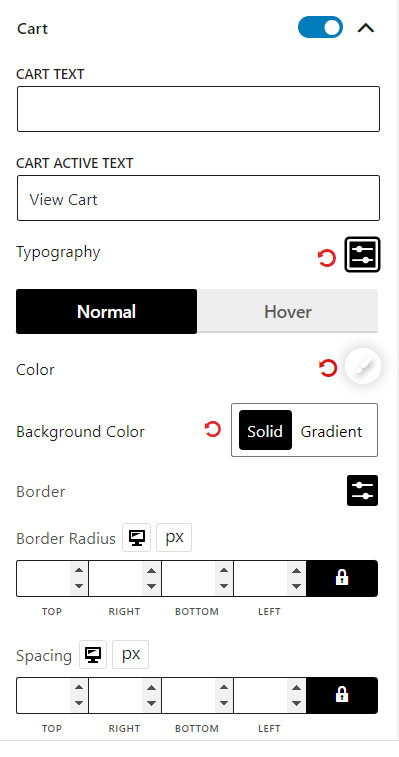
Cart Settings
This setting enables the “Add to Cart” and “View Cart” buttons to appear when a user hovers over a product. The text, typography, colors (normal and hover), background colors, border, border radius, spacer, and padding of the “Add to Cart” and “View Cart” buttons can all be customized.

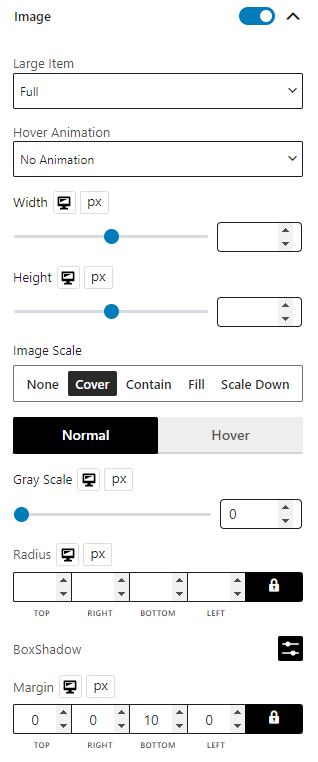
Image Settings
The block can be shown or hidden by using the image control options, changing the image size, choosing an animation, adjusting the width, height, image scaling, grayscale, radius, box shadow (for both normal and hover), and margins.

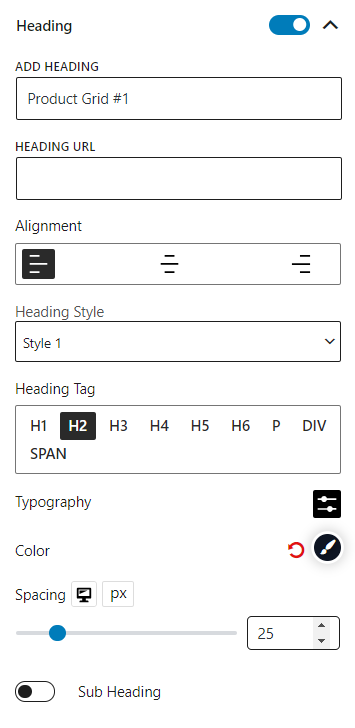
Heading Settings
Here are the settings for the block heading. You can customize block headings by disabling them, editing the text, adding URLs, and adjusting the styling and color.

Title Settings
This setting controls the title of the product. It can be disabled if desired. The tag, full title, color, hover color, typography, and padding can also be customized.

Short Description Settings
You can display or hide a brief product description and change the character limit.

Filter Settings
Filters are similar to query sorting in that they allow users to narrow down their results, but they offer more control. Users can view products based on category and tags if these filters are enabled. To use filters, users can select the filter type (Category & tag) and then choose one or more categories and tags.

Pagination Settings
The pagination (numeric/load more) options for this block are customizable. The text, alignment, typography, colors (normal & hover), background color, border, box shadow, border radius, margin, and padding of the pagination can be modified to suit your needs.

Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

