Let’s explore the Image block of WowStore.
Importing Image Block
Go to a Page, and click the “+” icon to see all blocks. Click or drag and drop the “Image” block on a page.
Customization Options of Image Block
WowStore’s product blocks have vast customization options to meet your needs. Let’s show you what options the Image block provides.

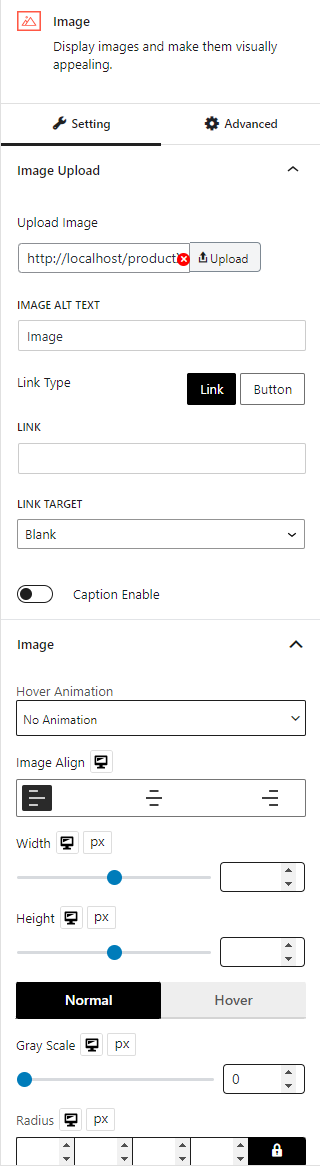
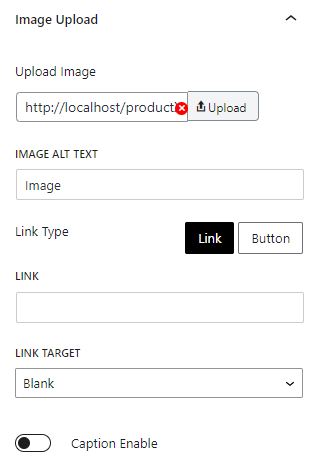
Image Upload Settings
You can upload images using the WordPress media manager, change image alt text, add links or buttons, add URLs, and enable captions.

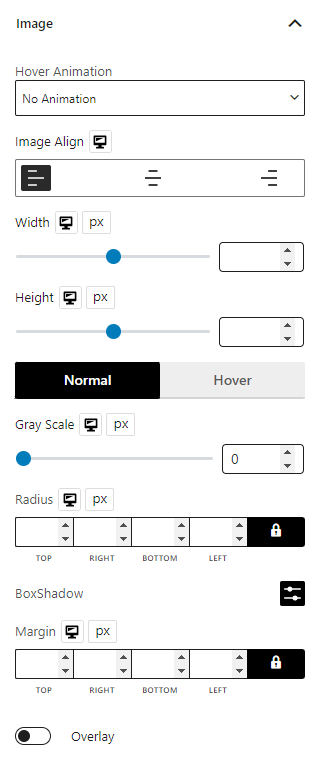
Image Settings
With the WowStore image block, you can customize hover animation, image alignment, width, height, gray scale, radius, box shadow, and margin for both normal and hover and enable an overlay.

Advanced Settings
In the advanced tab, you will get settings for the following:
- General
- Responsive
- Custom CSS
- Advanced

General
You can modify class ID, z-index, margin, padding, normal & hover colors, border, box shadow, and border radius from the general settings.

Responsive
You will have the responsiveness settings for the blocks if you want to show the block on particular devices or not.
Use the toggle bar to enable the following options:
- Hide On Extra Large
- Hide On Desktop
- Hide On Tablet
- Hide On Mobile

Custom CSS & Advanced
You can manually add your custom CSS to modify your blocks in the custom CSS field. And in the advanced field, you can add custom CSS classes.

