***ProductX is becoming WowStore. If you see the new working interface of WowStore, then you can follow along – the working process for product blocks, starter templates, and features all work the same way as it did for ProductX. So, if you’re working with WowStore, you can follow the doc and use the instructions. Essentially, there’s no difference between WowStore and ProductX when it comes to using the product in general.
This is the step-by-step documentation guide for using custom fonts in your WooCommerce store.
Activate Custom Fonts Addon
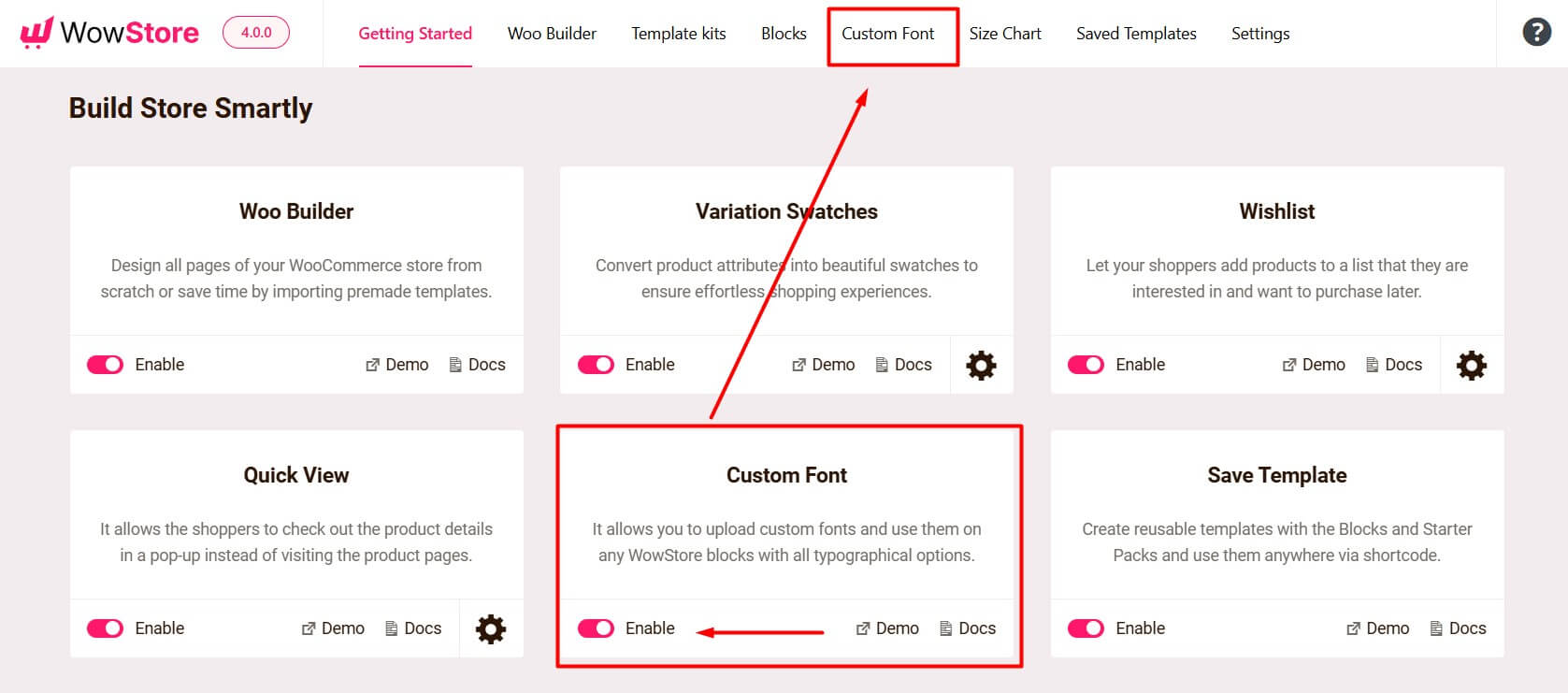
First, you must activate the WowStore Custom Font addon to add and use them.

Go to WowStore → Addons, and activate the Custom Font addon with the toggle bar.
Upload Custom Fonts
Follow this guide to add WordPress custom fonts with the WowStore plugin.
Step 1: Access the Custom Fonts Section
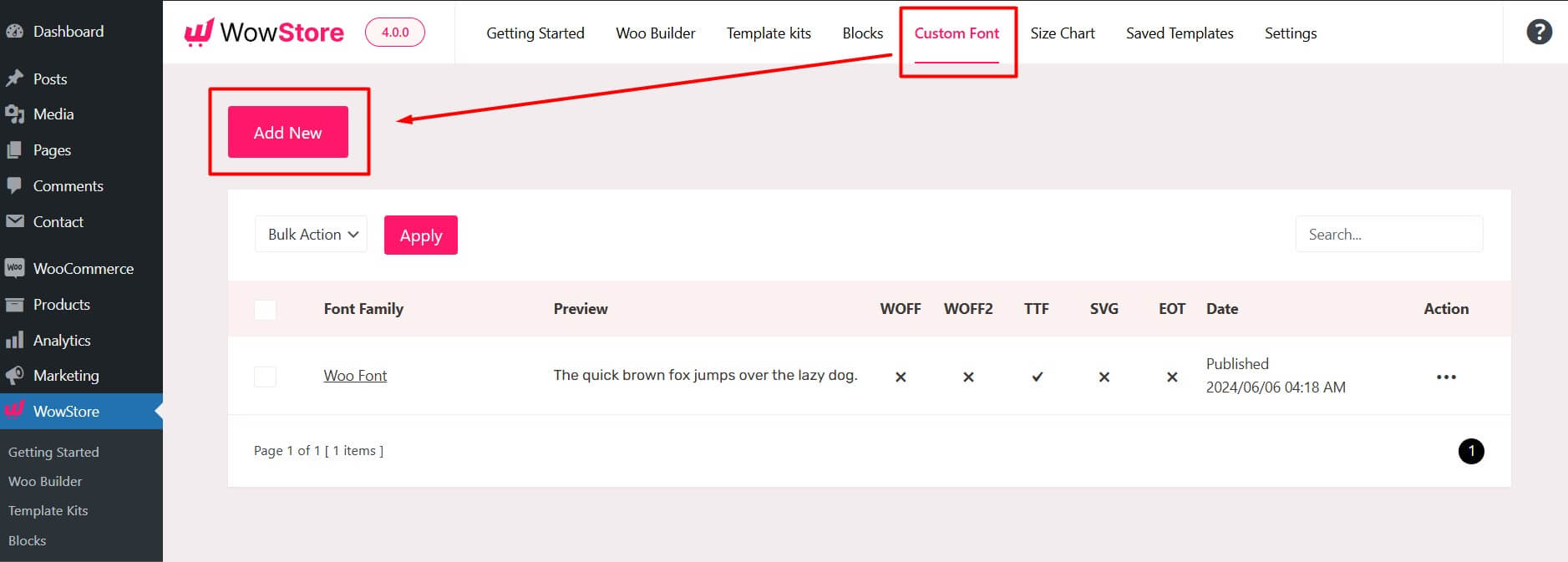
Login to your WordPress Dashboard. Locate and select the “WowStore” menu option. Click the “Custom Fonts” option to access the font editor page.

In the Custom Fonts section, click the “Add New” button. This will take you to the font upload page, where you can add a new custom font.
Step 2: Provide Font Details
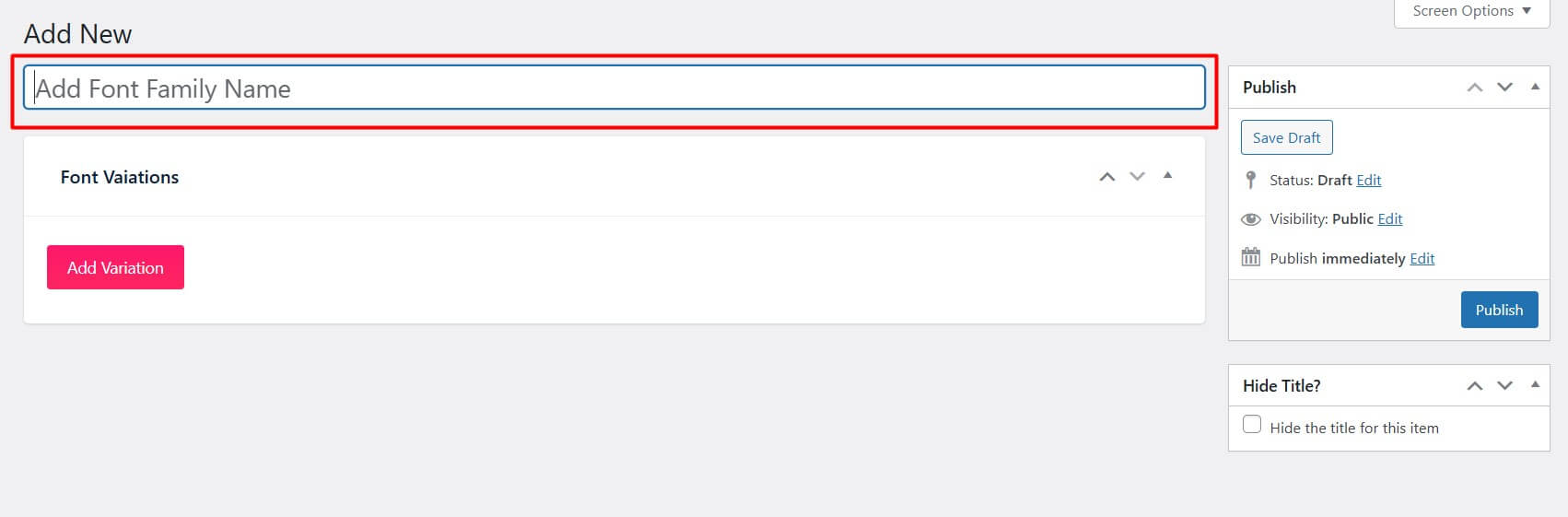
Give a name to the custom font for easy identification. This name will be used to select your custom font.

Step 3: Upload the Font File
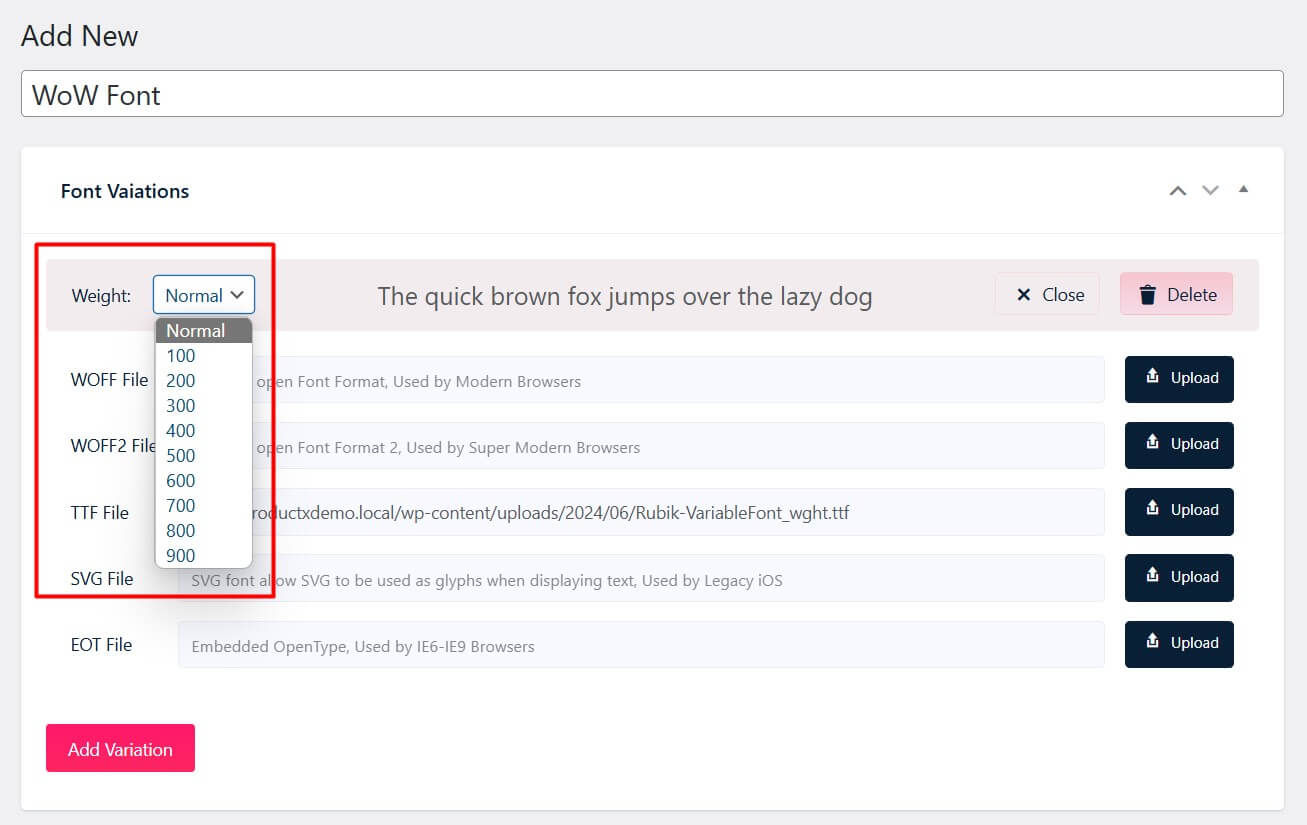
Click the “Add Variation” button to reveal the font upload options.

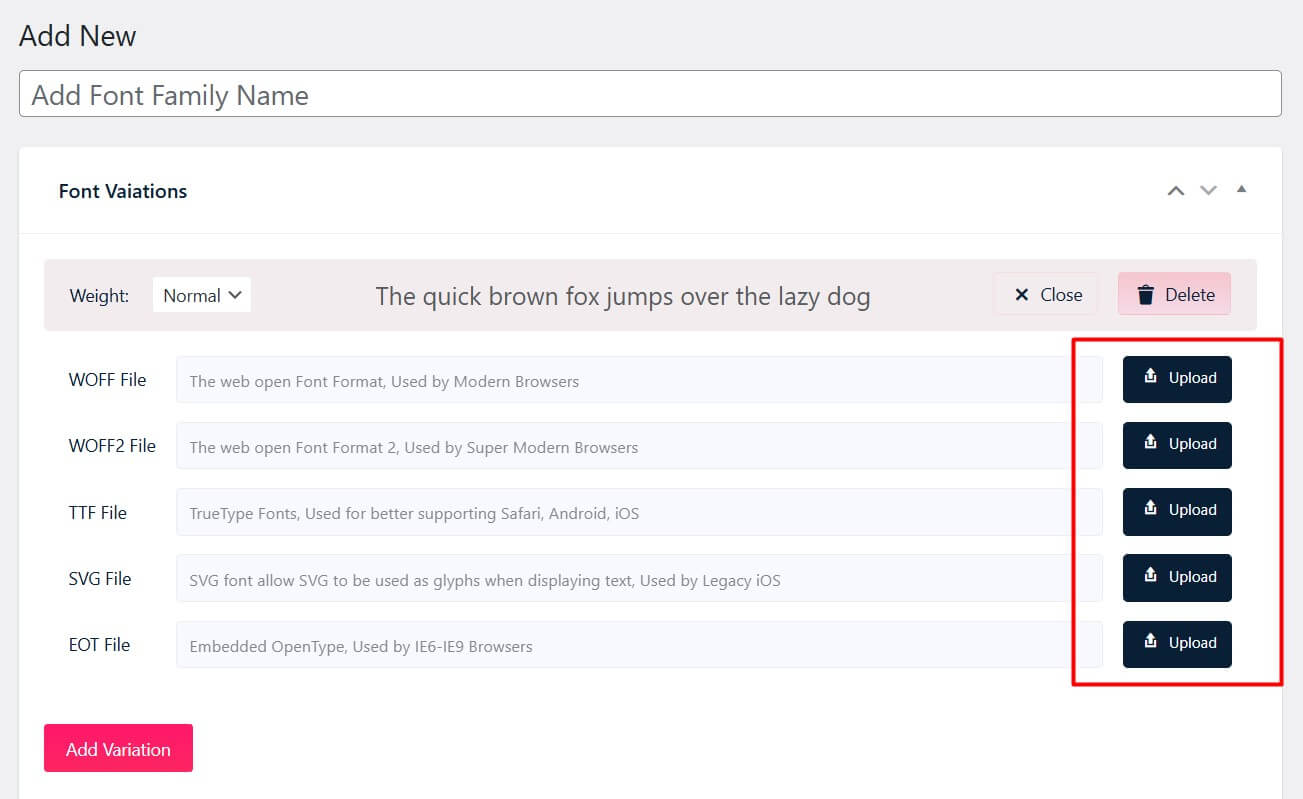
Choose the appropriate font format from the available options (WOFF, WOFF2, TTF, SVG, EOT).
Click the “Upload” button to browse and select the font file from your computer.
Step 4: Specify Font Weight
Select the desired font weight from the available options. Font weight determines the thickness or boldness of the characters and is essential for proper font styling.

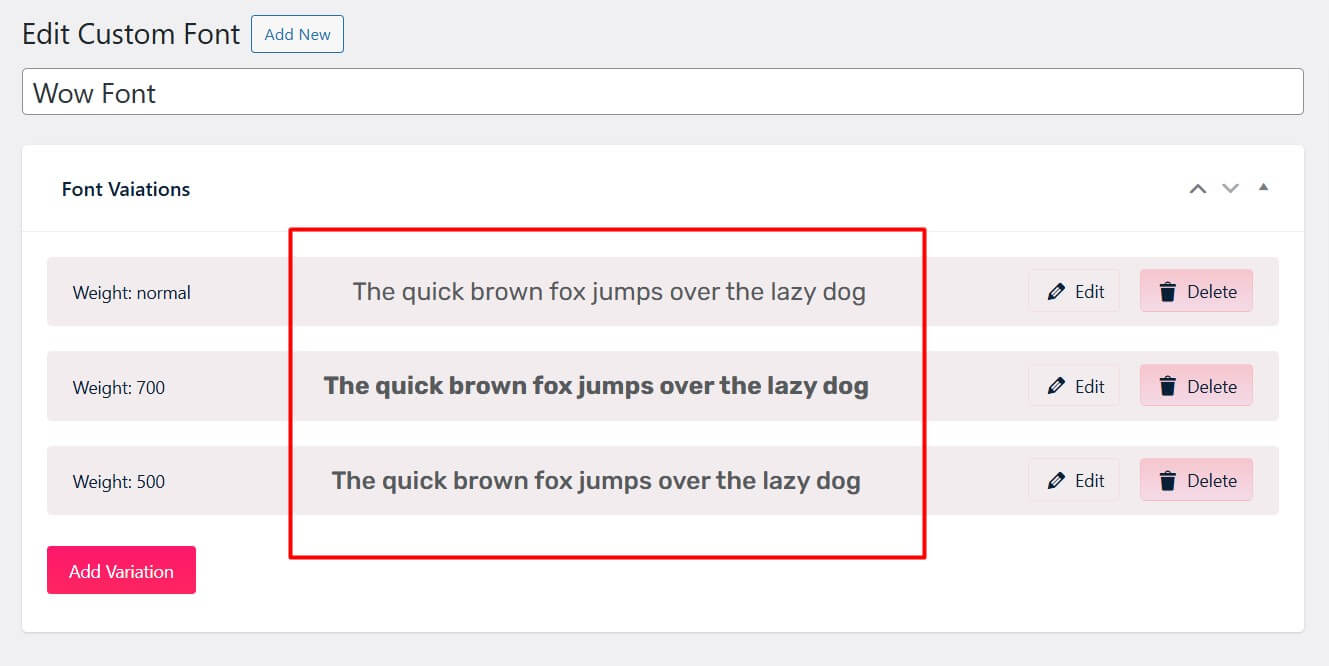
Step 5: Preview Custom Font
After uploading the font, a preview of the font will be displayed. Make any necessary adjustments if the font preview does not match your expectations.

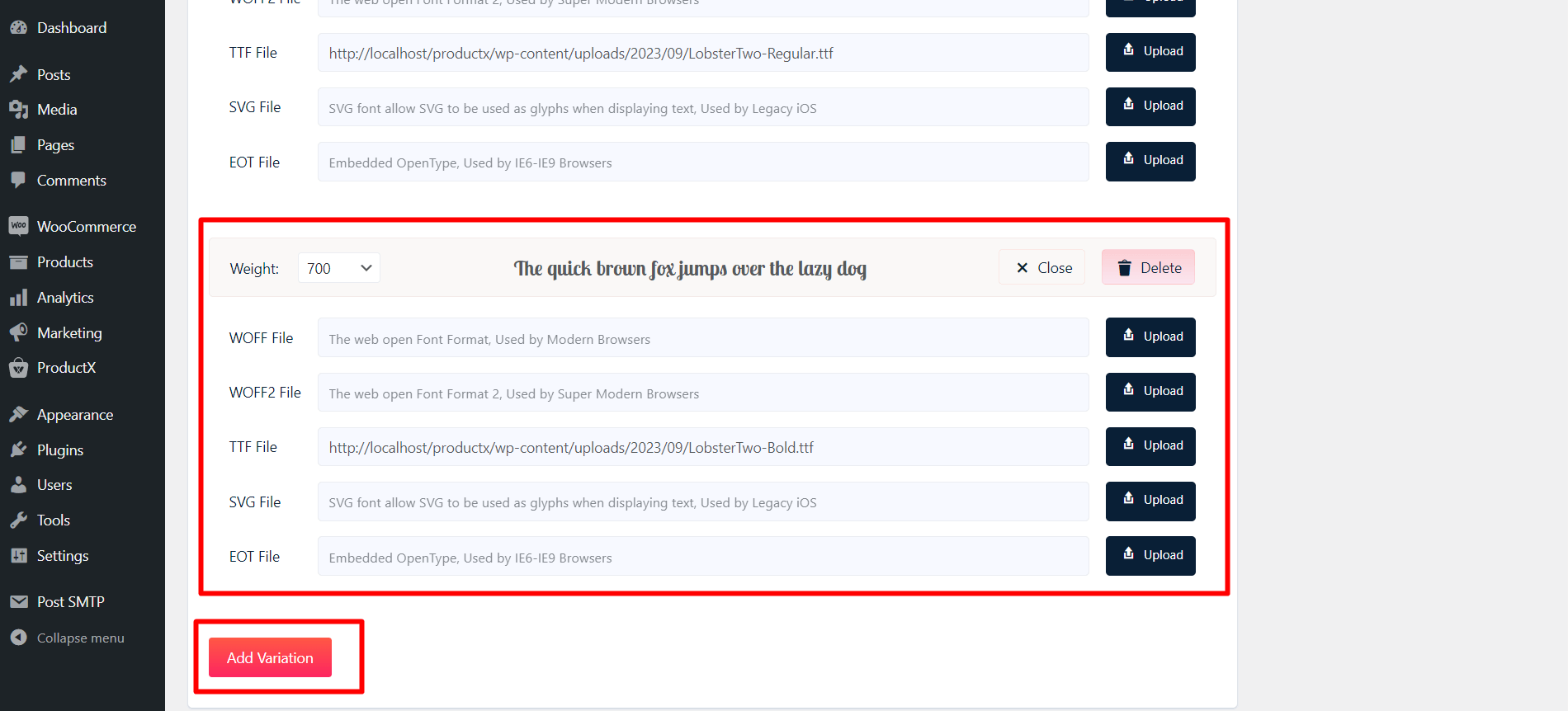
Step 6: Add Additional Font Variations
If you have multiple variations of the same font (e.g., thin, bold), you can also upload them.
Click on the “Add Variation” button again to add another variation.

Name the variation the same as the initial version of the font. Upload the font file for this variation. Select the corresponding font weight for the specific variation.
If you have more font variations, repeat Step 7 to add them. You can upload unlimited variations for a font, so feel free to add as many as you need.
Use Custom Fonts
Follow this guide on how to use WordPress custom fonts with the WowStore plugin. You can use custom fonts everywhere, like on a page or in the WowStore Gutenberg builder.
First, you need to navigate to WordPress Dashboard > Pages > Add New. You can also go to WowStore > Woo Builder > Create a Template if you want to build a page template and use the custom font there.
No matter which option you choose, to use the custom font, follow these steps:
- Select and add WowStore blocks (e.g., Product Grid block) to the page.
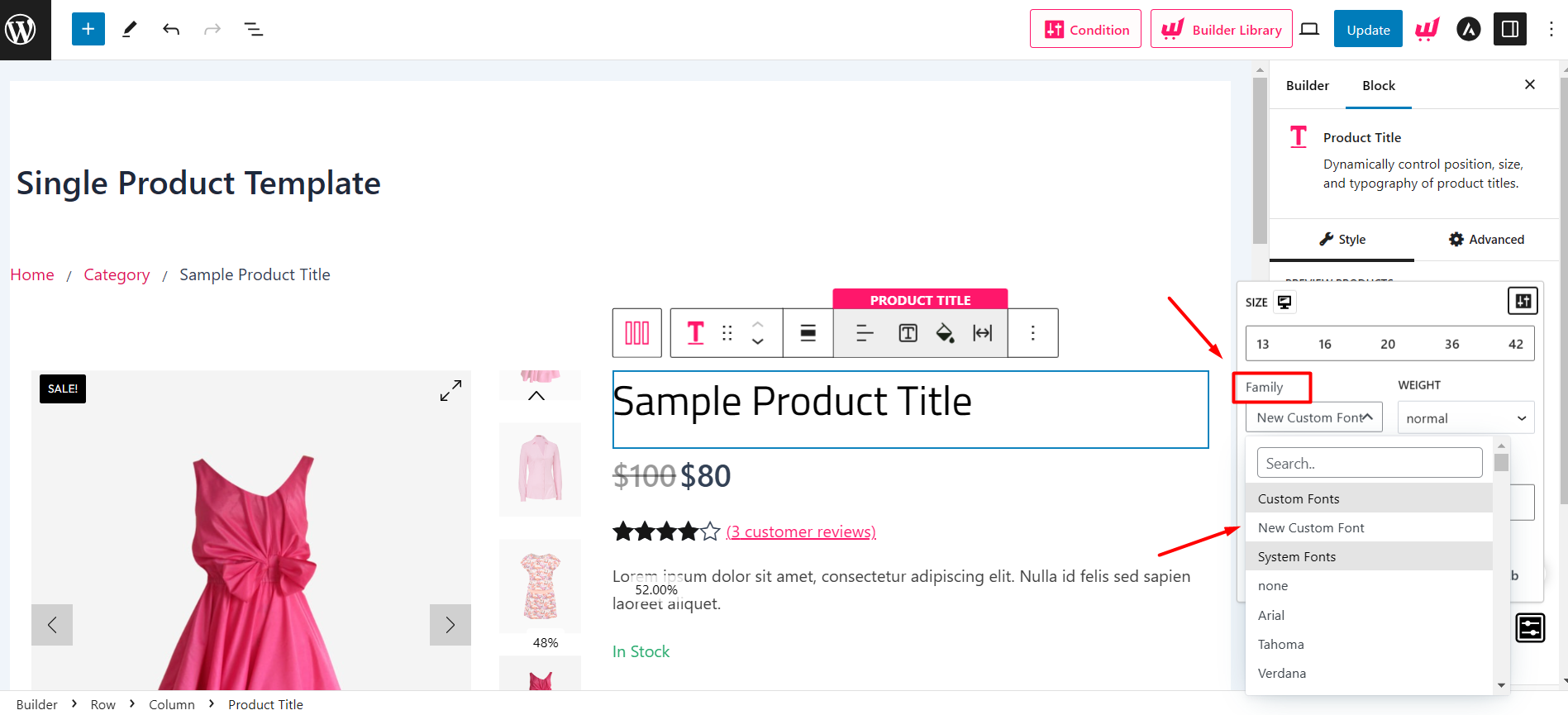
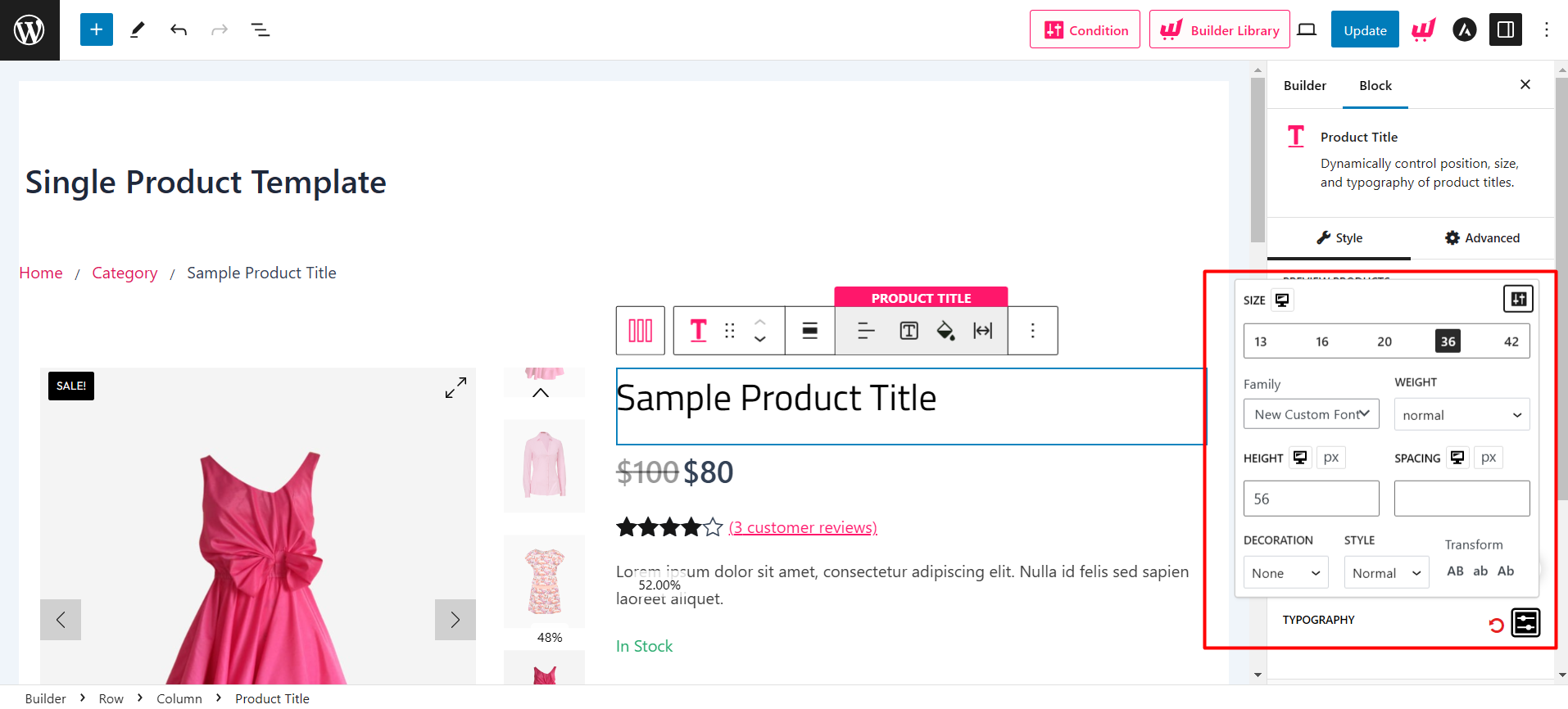
- Select the added WowStore block and open its typography settings.
- In typography settings, locate the “Family” label and open the drop-down menu to view custom fonts.

- Choose your desired custom font from the displayed options.
- Select the appropriate font weight based on the uploaded variations.
You can then modify font size, line height, letter spacing, and other settings to achieve the desired style.
Customize Custom Fonts
Follow this step-by-step guide to customize WordPress custom fonts further.
You can utilize all these customization settings in WowStore to personalize your site with a custom font:

- Select a fixed font size or enter a custom size using the input field.
- Choose from underline, overline, and line through to apply the desired font decoration.
- Select from font styles like italics and oblique in the typography settings.
- Use font transformation options to change text cases such as all caps (AB), all lowercase (ab), or title case (Ab).
- Select a color from the palette or enter color codes in HEX, RGB, or HSL formats.
Font Weight Guide
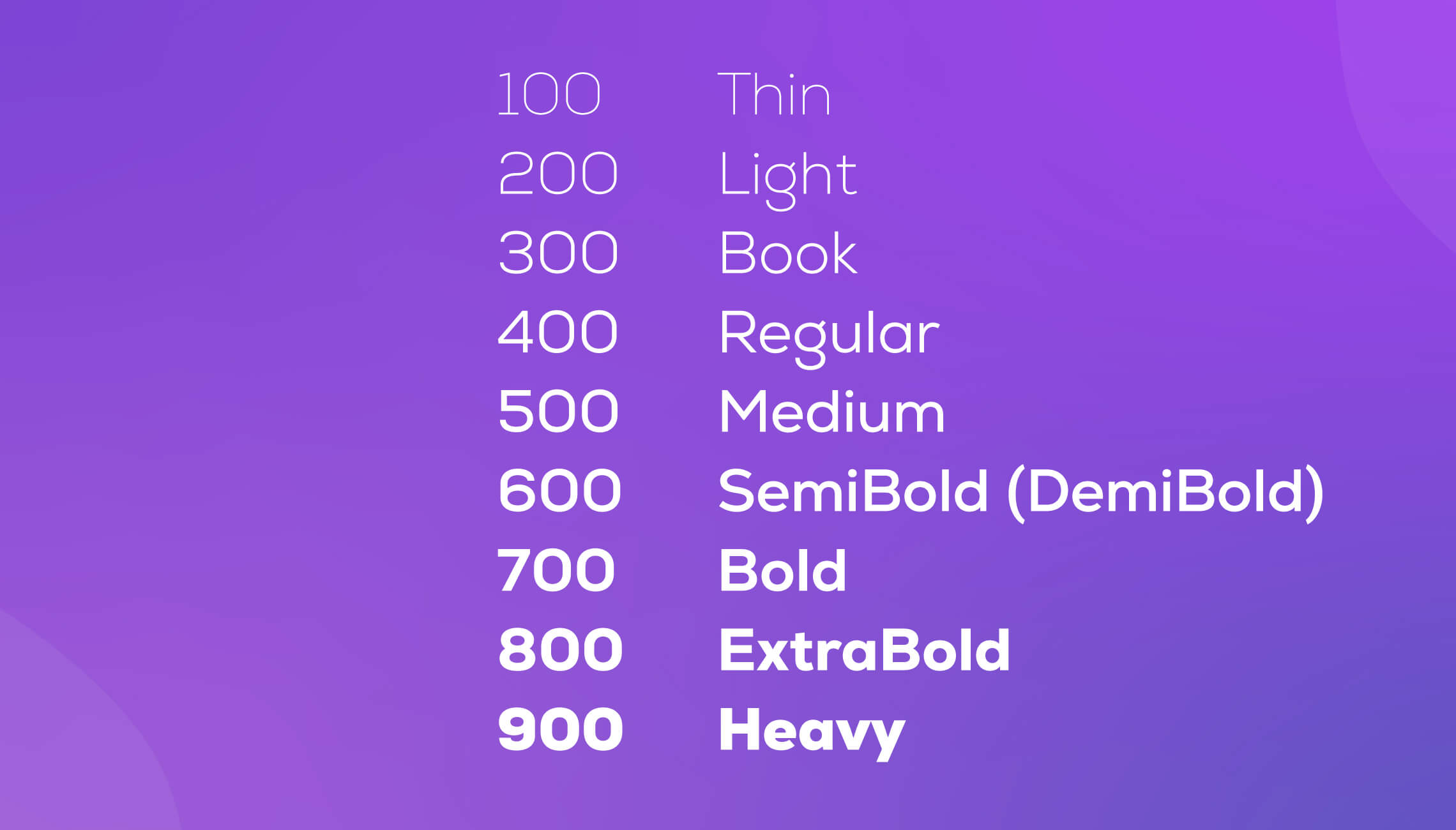
Font weight is crucial in determining the thickness of a font’s strokes, impacting the visual outlook of the text. When uploading custom font variations with WowStore, follow this guideline for optimal font weight selection:

Suppose you have thin, regular, medium, bold, and other variations for a font. Ensure consistent naming while adjusting the weight for each variation:
- “Thin” variation: Select weight 100
- “Light” variation: Select weight 200
- “Book” variation: Select weight 300
- “Normal/regular” variation: Select weight 400
- “Medium” variation: Select weight 500
- “Demi-Bold” variation: Select weight 600
- “Bold” variation: Select weight 700
- “Extra-Bold” variation: Select weight 800
- “Heavy” variation: Select weight 900
Follow this guide strictly when using multiple variations of the same font.
