The WowStore WooCommerce Builder Plugin features excellent Shortcode support to make your life easier. And all our shortcodes support page builders like Elementor, Divi, Beaver Builder, Visual Composer, etc.
Enabling Saved Templates
In order to enable shortcodes, you need to do the following:
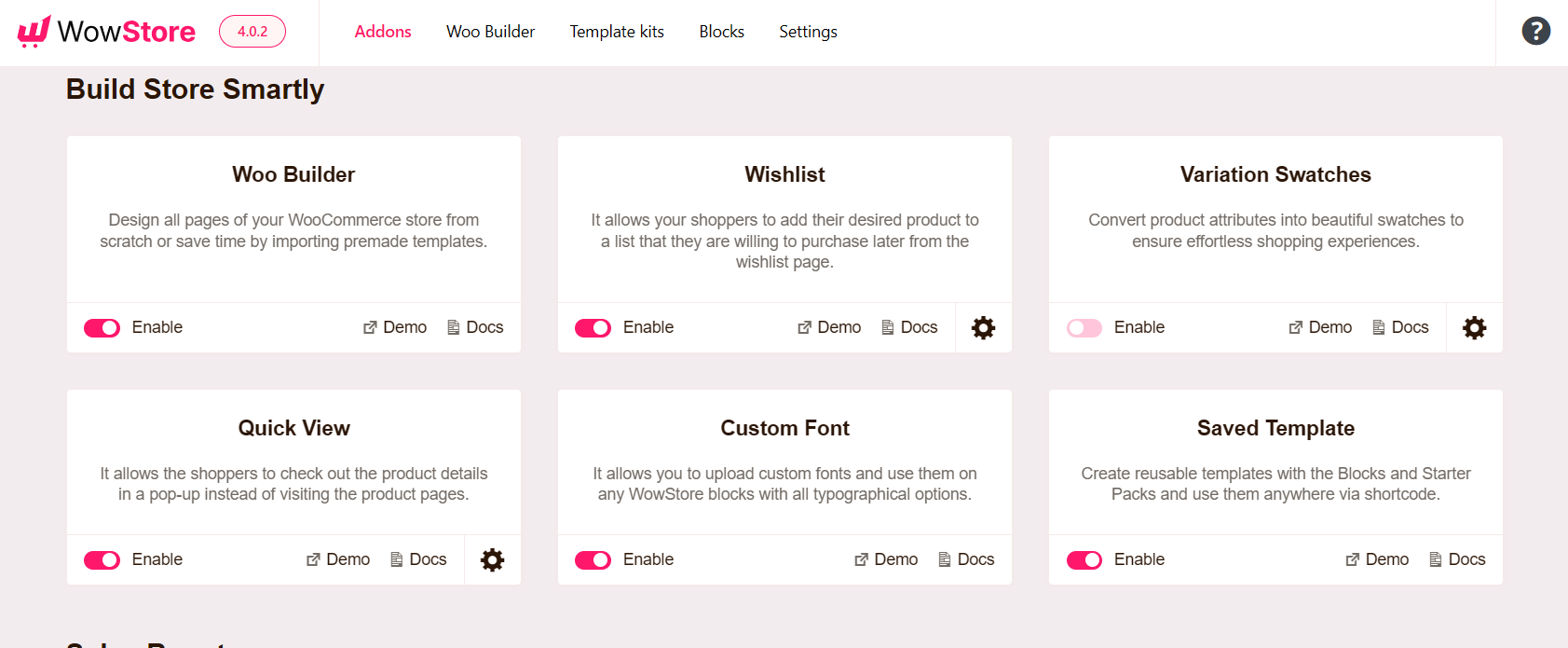
- Go to WowStore > Addons from your WordPress dashboard.
- Enable the ‘Saved Templates’ addon [It should be enabled by default, if not make sure to enable it before using shortcode templates].

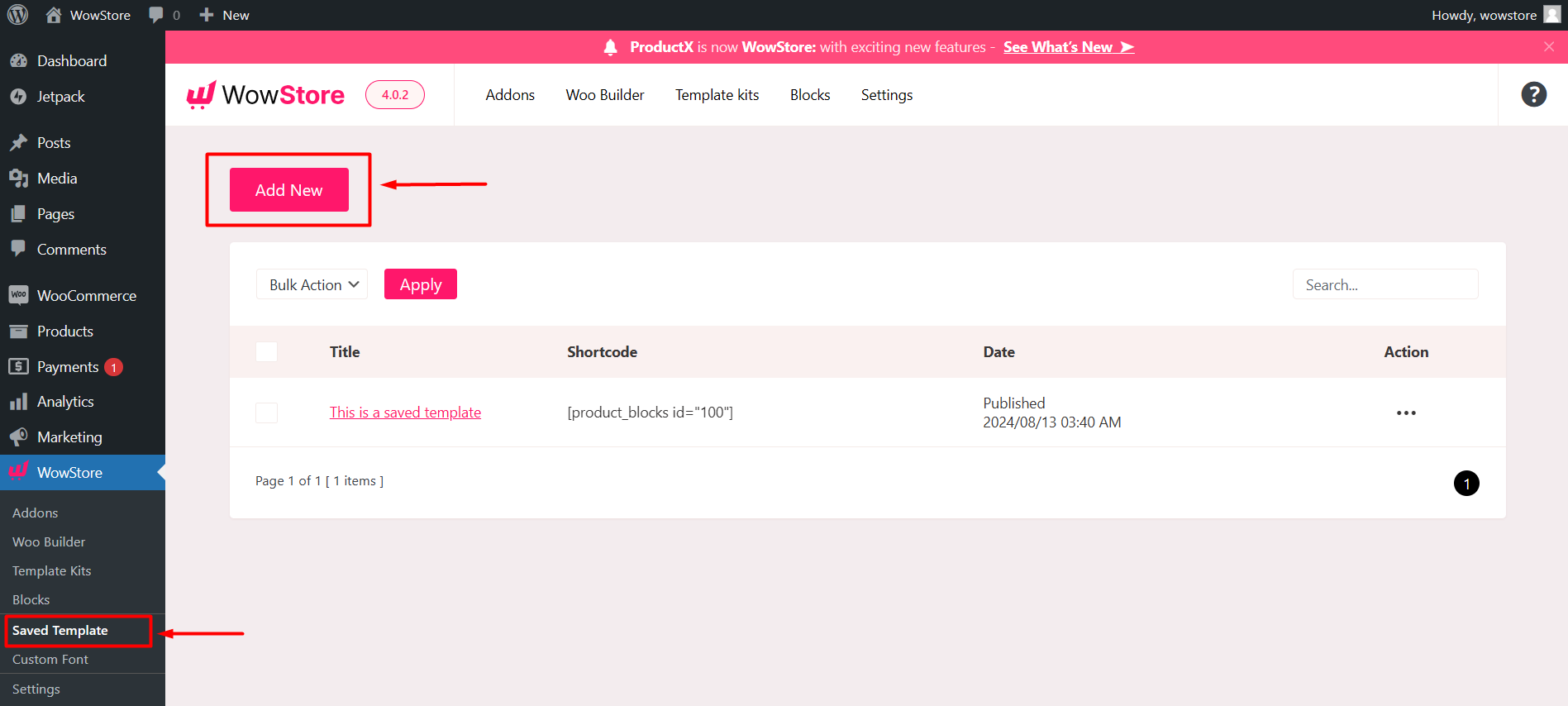
Once enabled, you’ll find the ‘Saved Templates’ option in the WowStore menu of your WordPress dashboard.

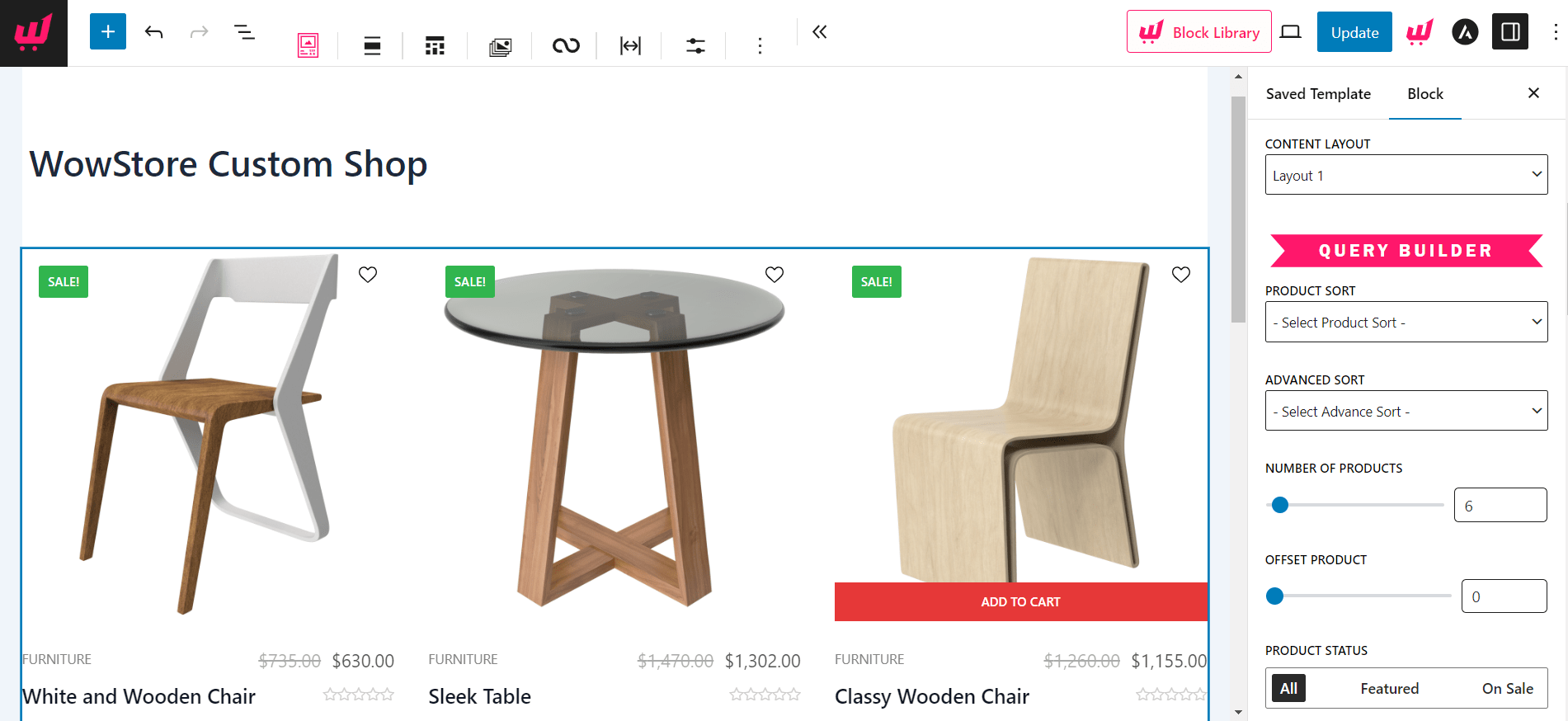
From here, you can click on ‘Add New’ to create a new template. This will take you to the editor view where you can add your preferred blocks and design them as you like.
Once you are satisfied with the changes click on the ‘Publish‘ button to create the template. After that, the shortcode will appear automatically for you to use.

Note: Here we created a shop template and published it. We made some changes to it and updated it.
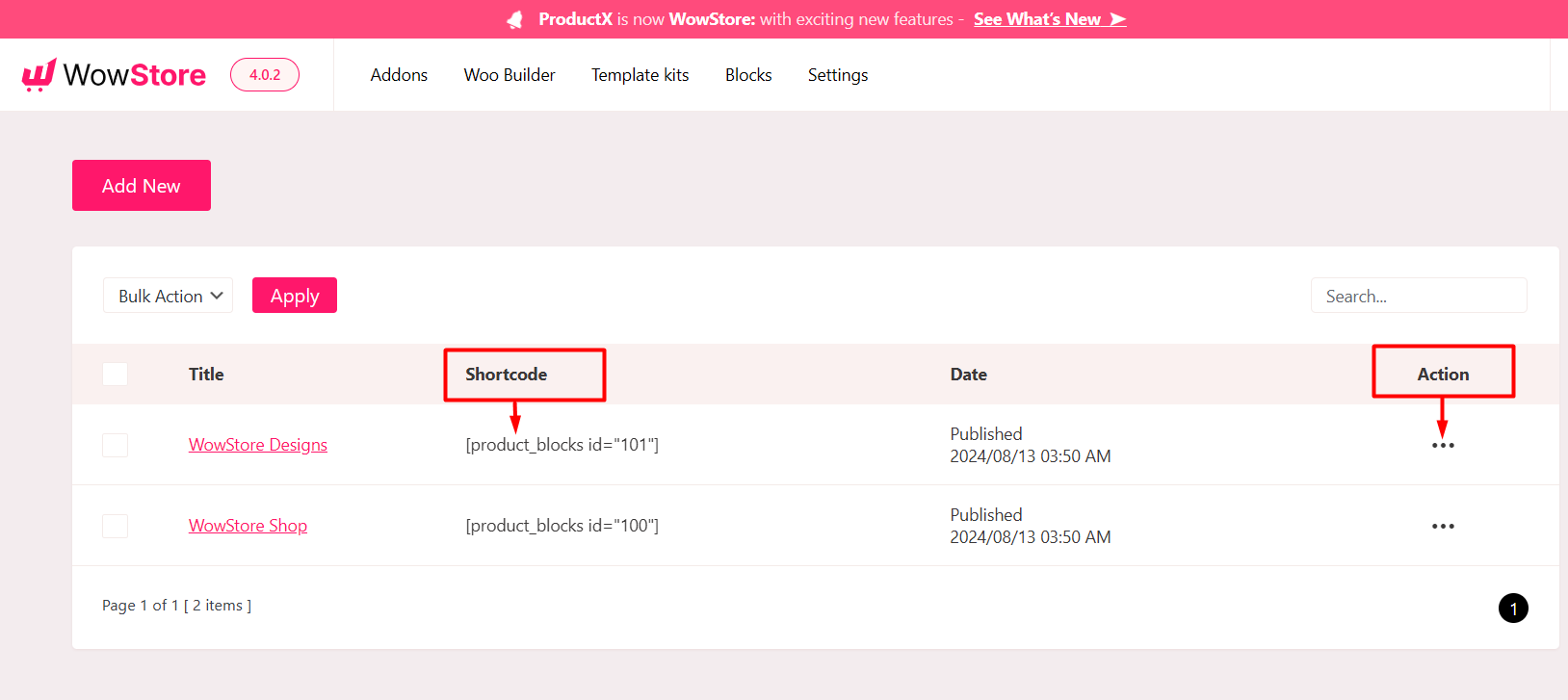
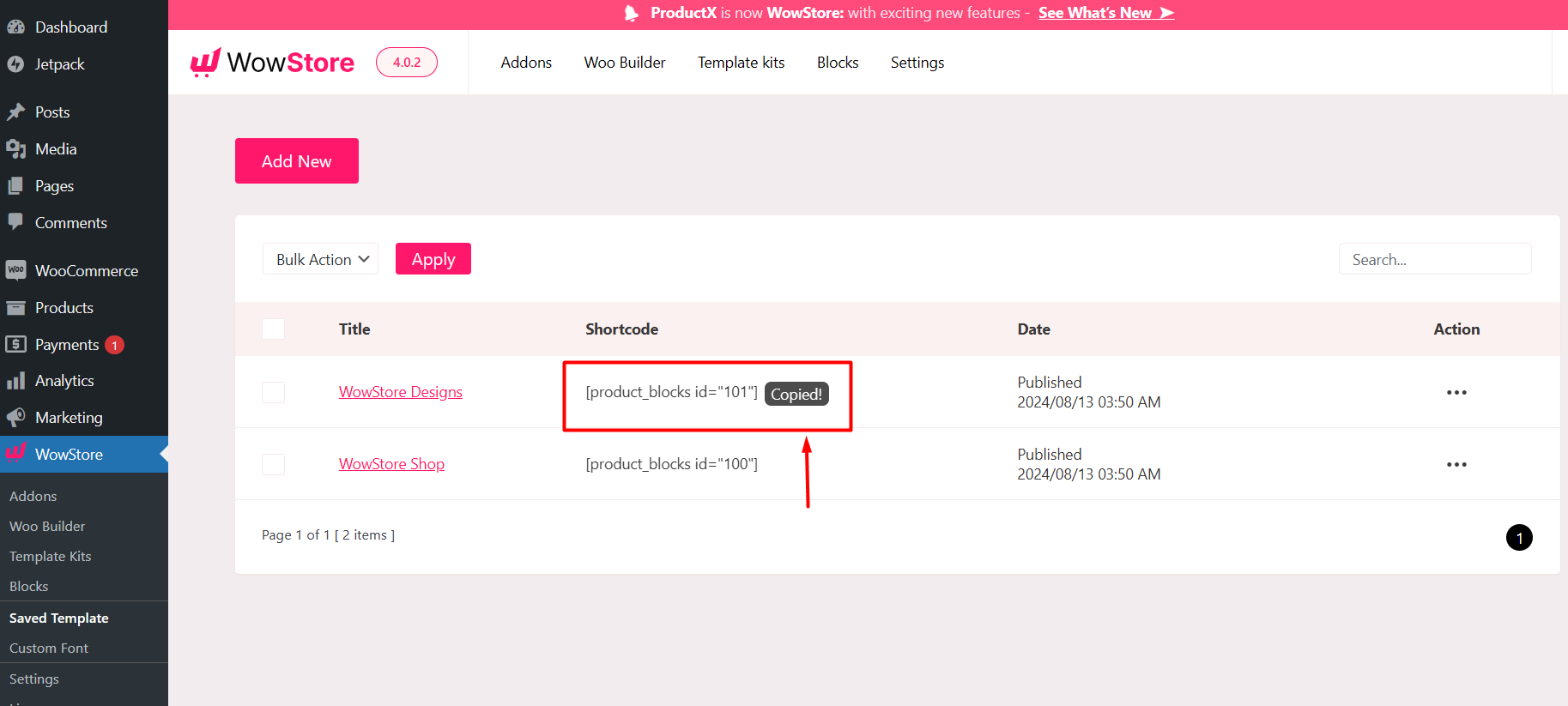
You will now see the shortcode appear under the ‘Shortcode’ section. You can copy this shortcode and paste it to a WordPress page/shop post.

Note: This is the redesigned version of the WowStore Saved Templates. The shortcode is now visible and can be copied with one click (Or you can use the “CTRL+C” to copy the shortcode. You can choose selected options from the dropdown and apply that action to the selected templates.
Using the Shortcode
In order to use this shortcode:
- Copy the shortcode from the ‘Saved Templates’ section of WowStore.
- Now create a page by going to Pages>Add New or open an existing page.

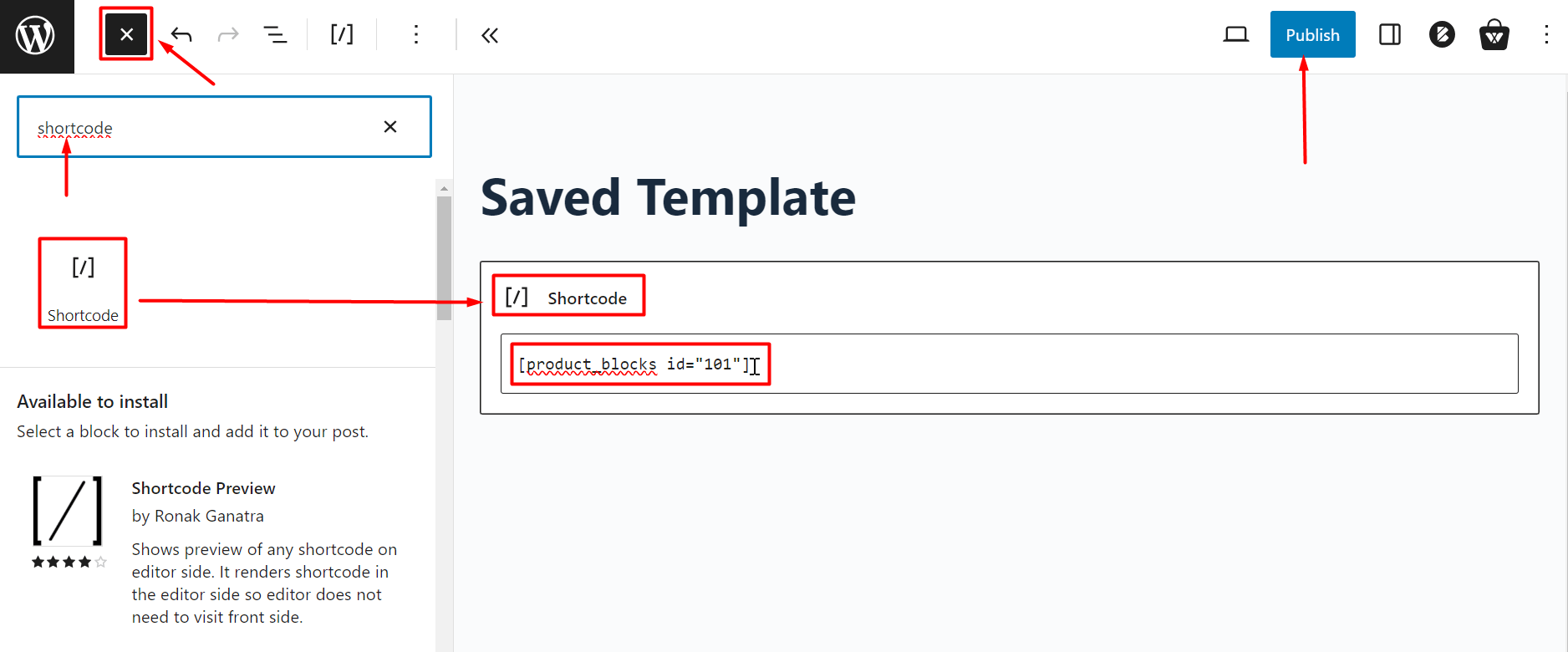
- Search for ‘Shortcode’ in the Gutenberg Editor.
- Paste the shortcode.

- Now publish the page/preview the page.
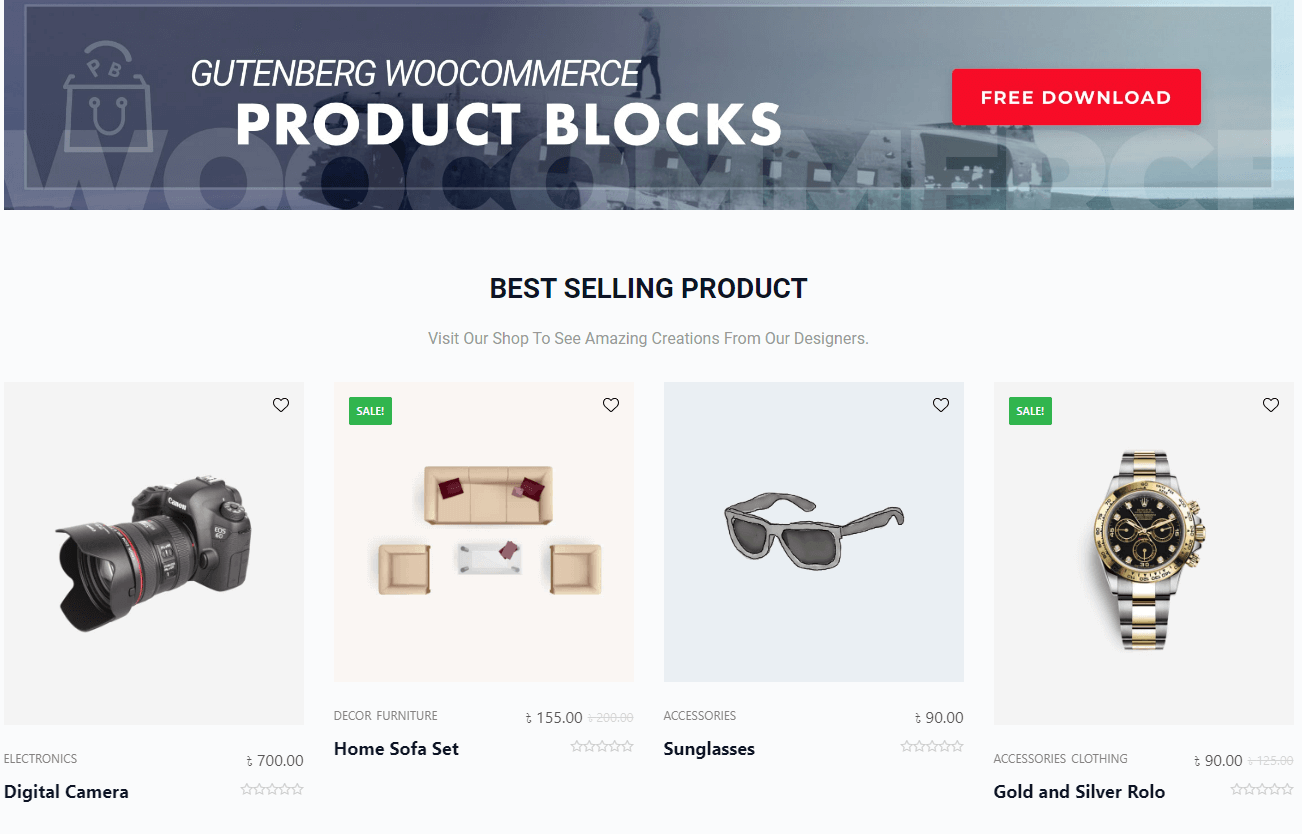
You will now see the template on the page. From now on, you can create a template and use the shortcode on any page you like. Here’s a preview of how the page looks:

Using Shortcodes with Elementor
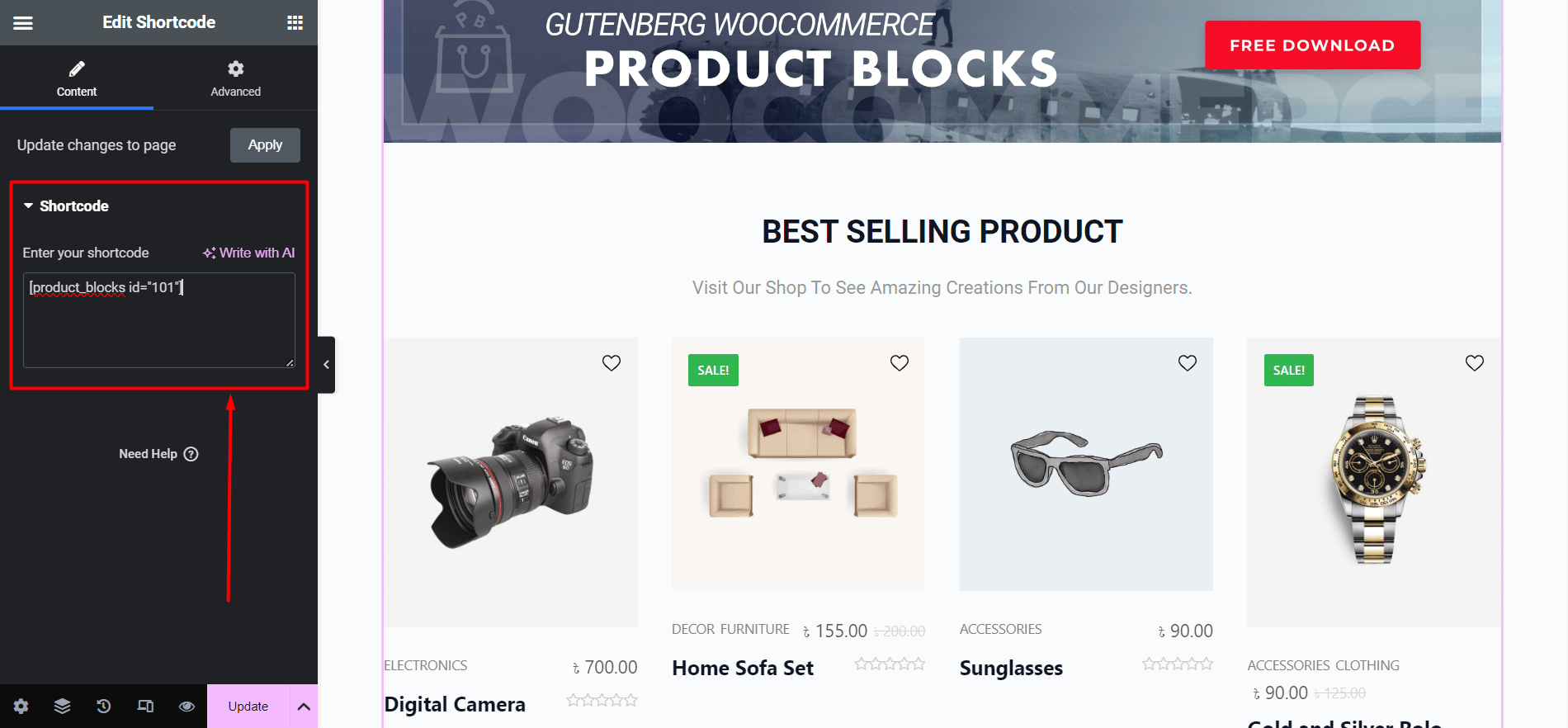
You can also use this shortcode with the Elementor WordPress page builder as well. All you have to do is insert the ‘Shortcode’ element into a section and paste the shortcode. Once done, you can see the preview and publish the page.

***Settings may be different because of the WordPress version installation on different devices. You can use the saved template settings with Divi, Beaver Builder, Visual Composer, and other popular page builders as well.
