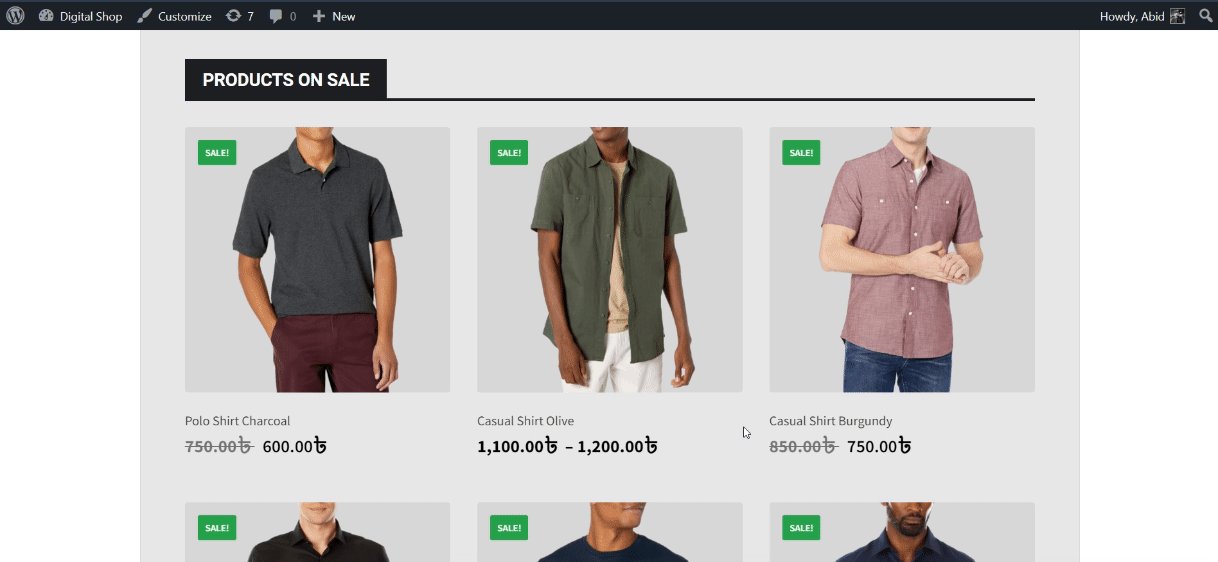
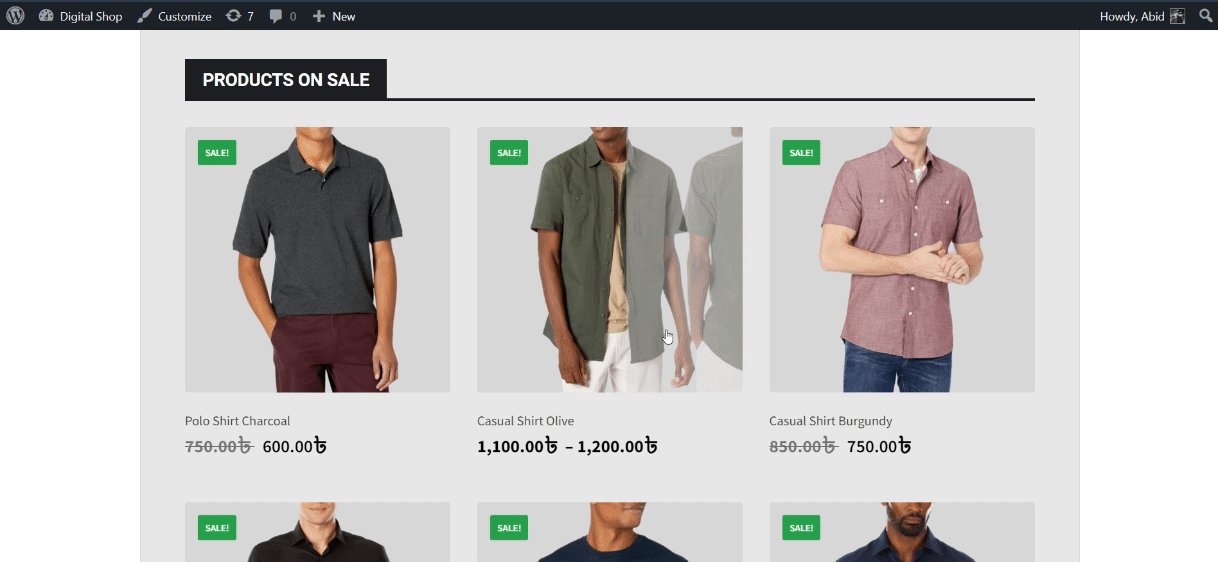
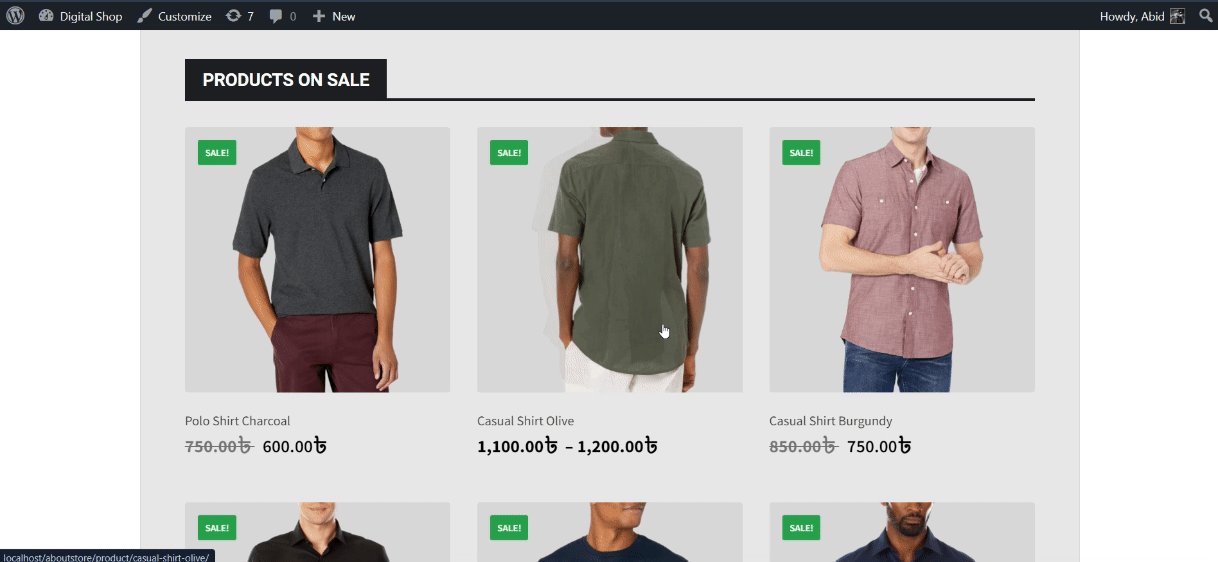
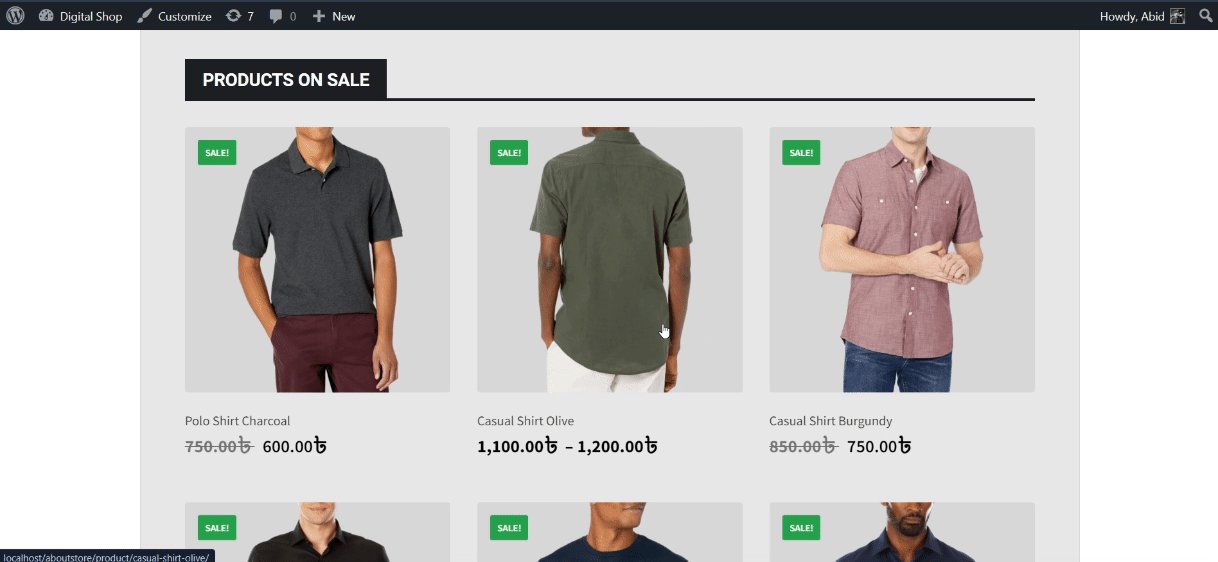
While the user hovers over the image flipper, it flips to reveal the second image, giving more information about the product.
In this documentation, we will talk about how easily we can use this feature in our e-commerce store.
Here are the easy steps to using the product image flipper:
Step 1: Turning on the Image Flipper Addon
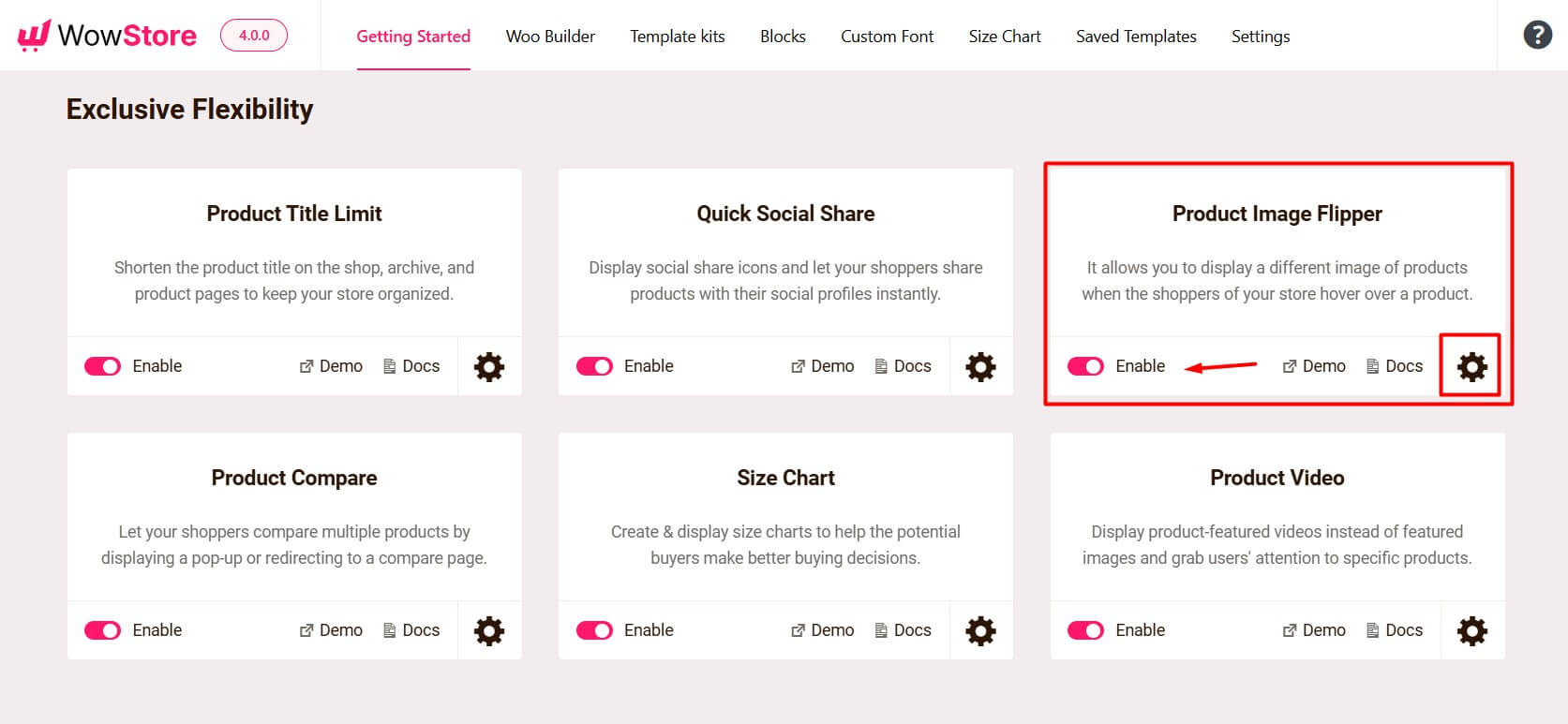
From your WordPress dashboard, go to the WowStore section. Then, you’ll find the Product Image Flipper Addon in the “Getting Started” section.

You can turn on the addon by clicking on it. Now, enabling the addon is showing flip images in the store. Let’s see how it looks at the front end.

Step 2: Customization of Product Image Flipper Behaviour
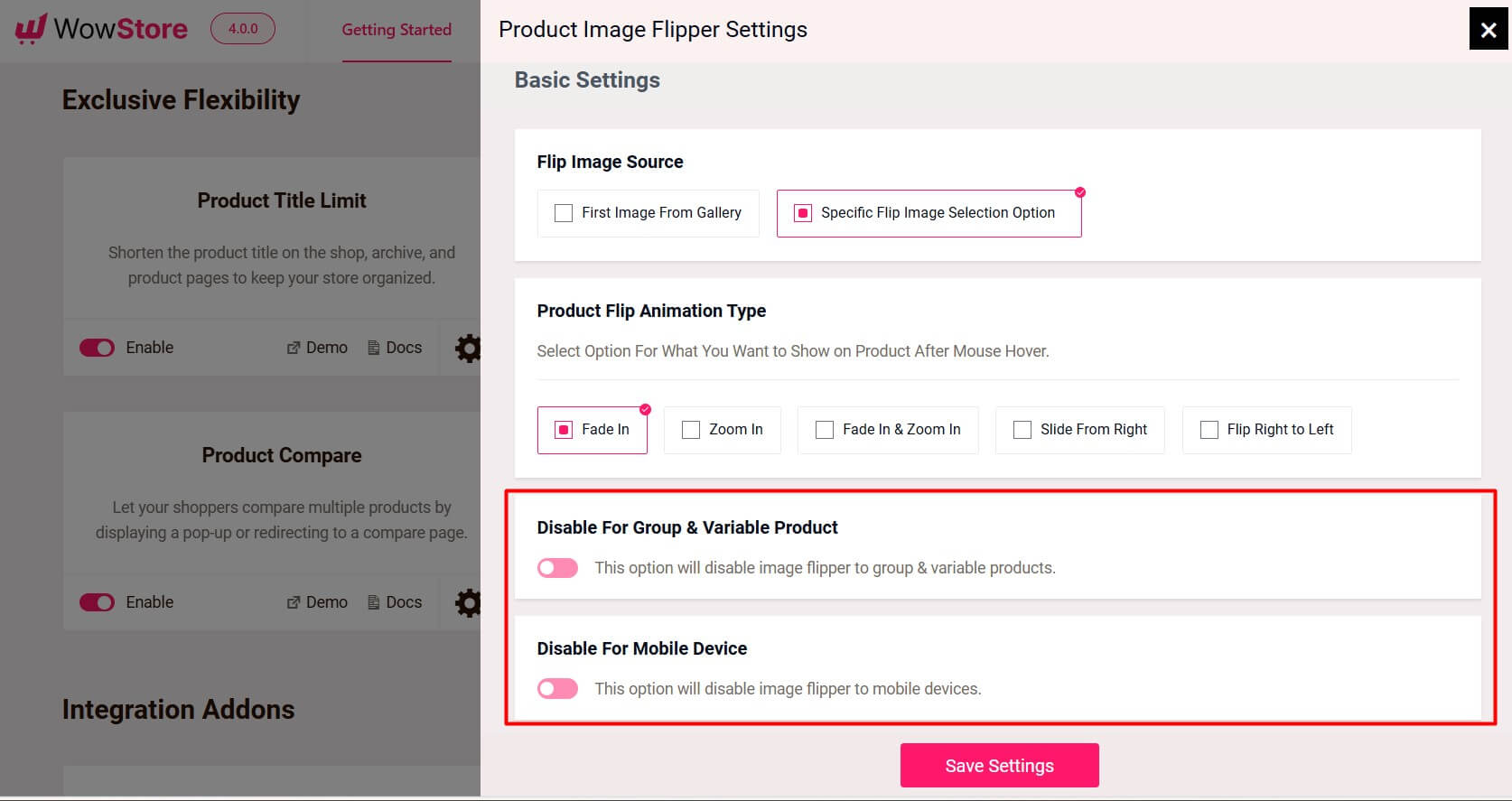
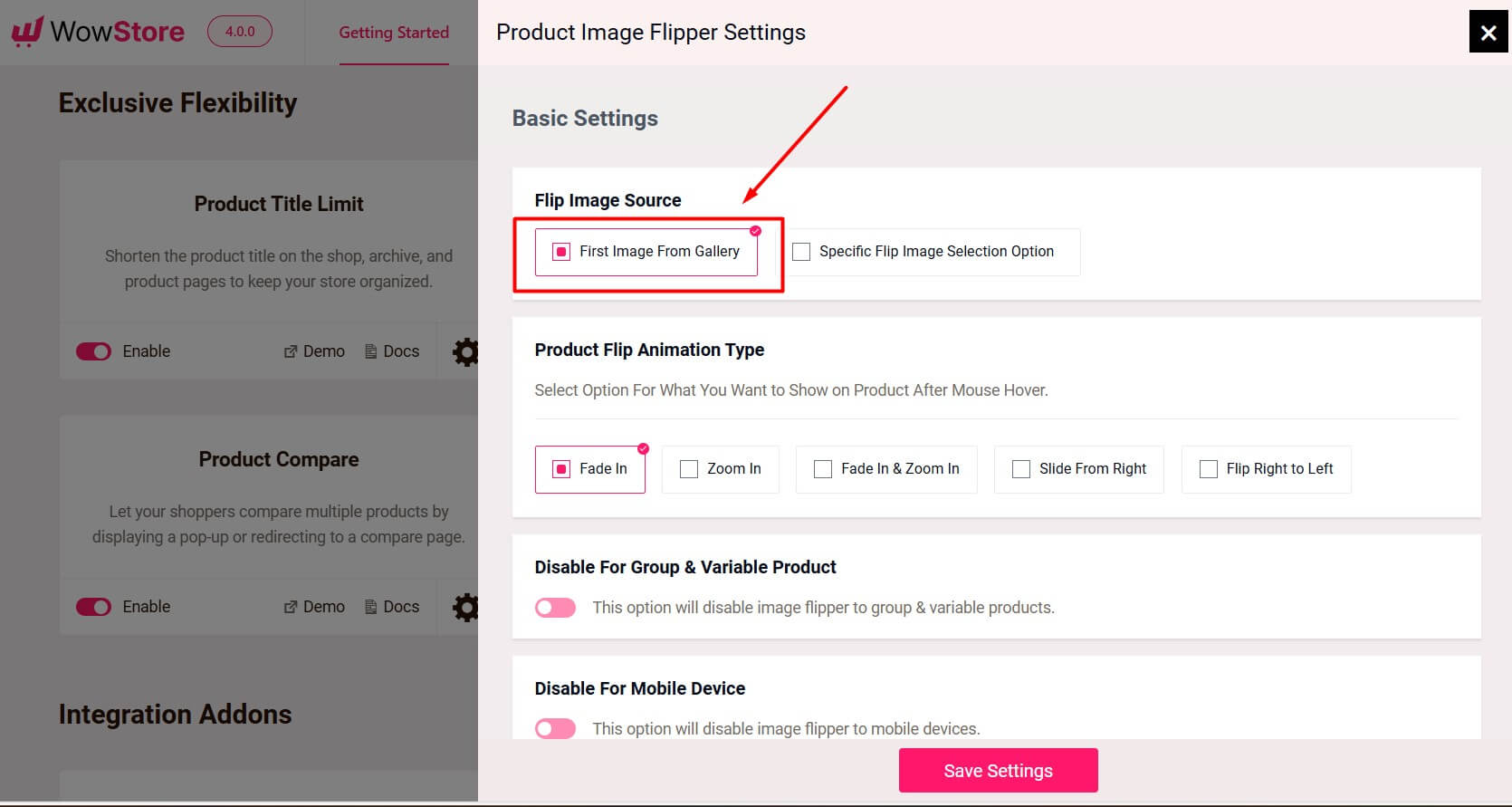
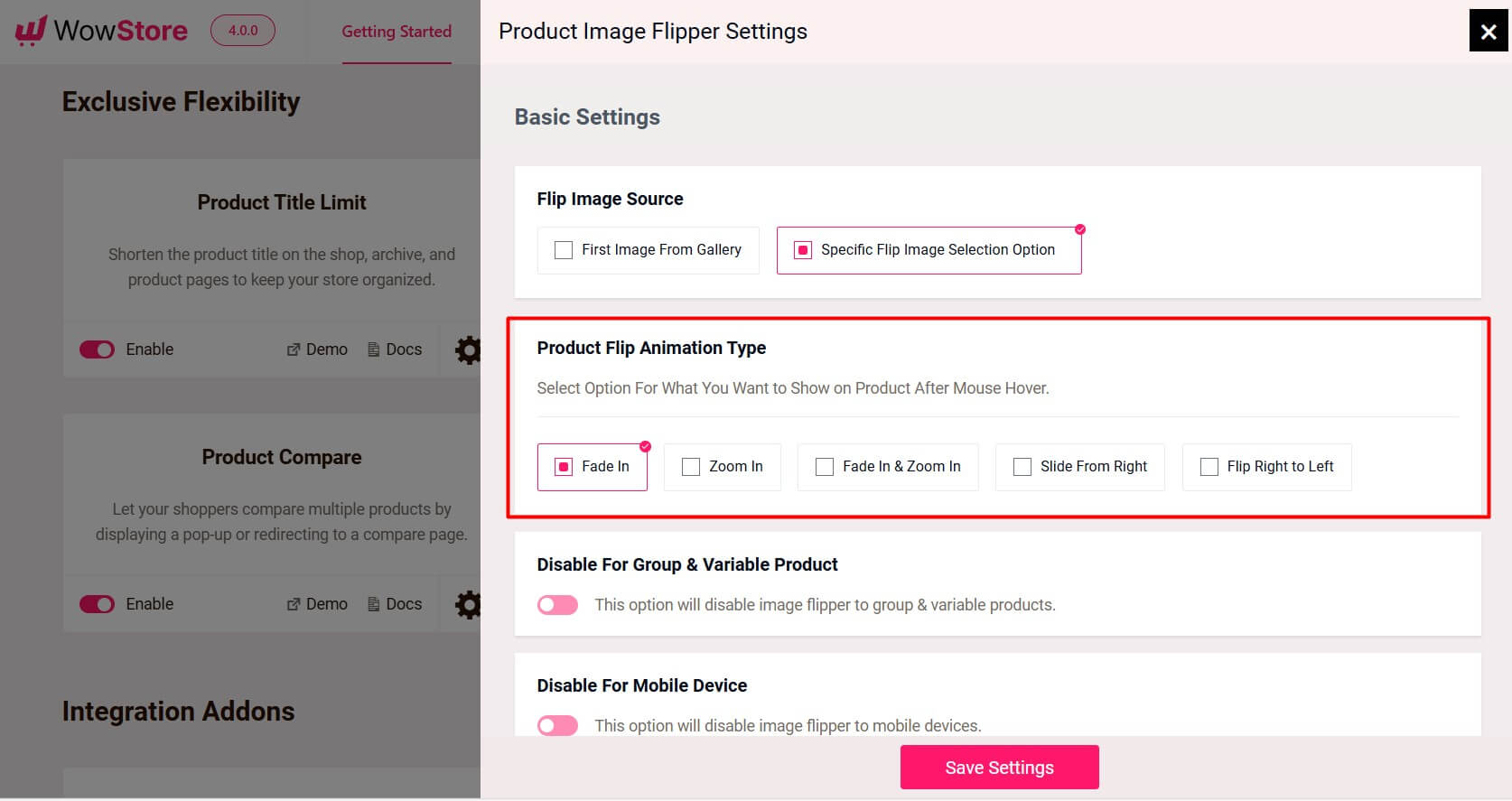
By clicking on the Image Flipper Addons setting, you can see that the basic settings of the addons appear.
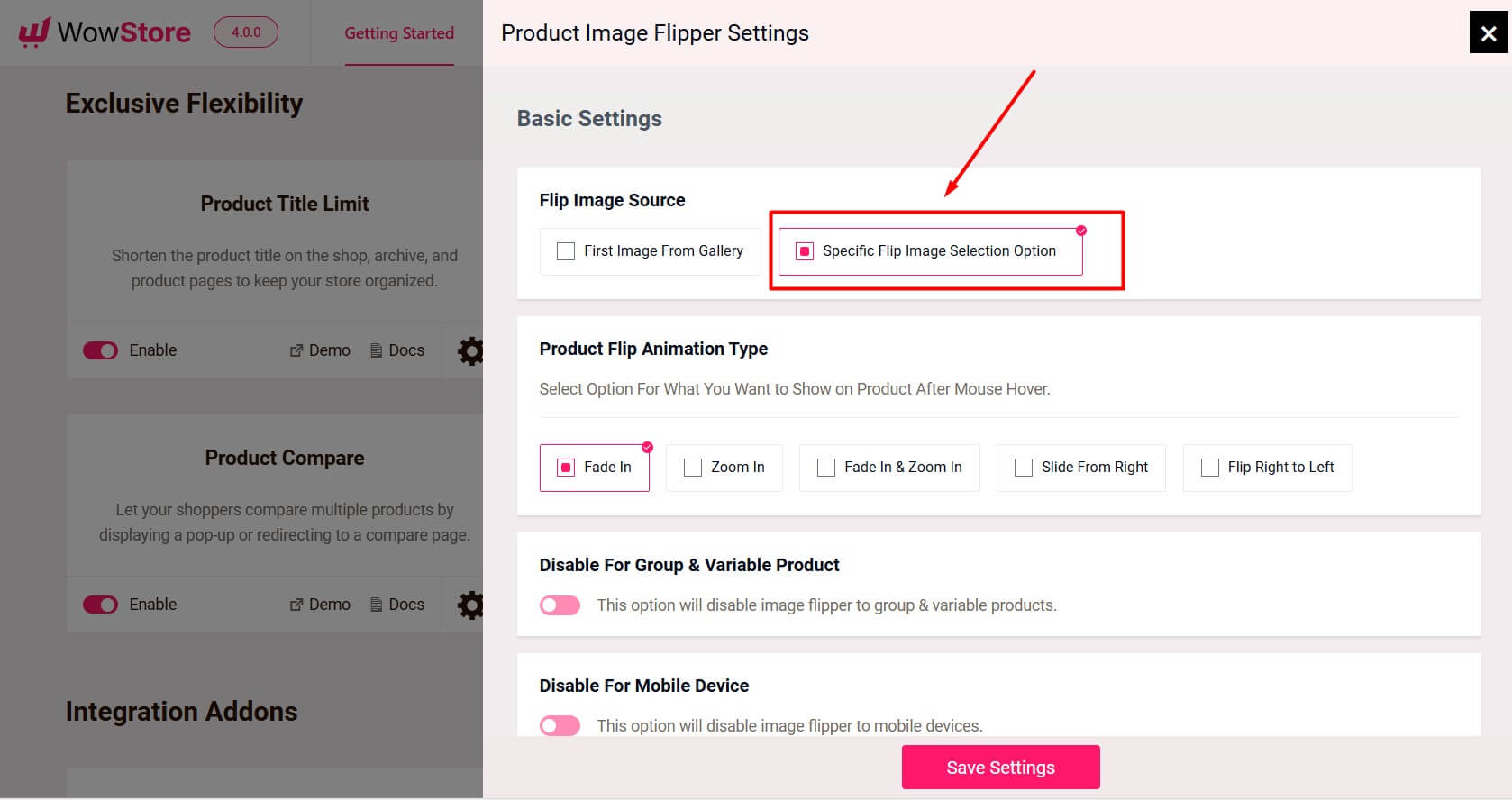
Flip Image Source
In the basic setting section, the first thing appearing is the source from which flip images will be collected. There are two ways:
First Image from Gallery: It will automatically flip the first image of your product gallery of the products in your store. So, if you want to apply this feature to all the products in your store, just select the “First Image from Gallery” option.

Specific Flip Image Selection Option: Selecting this will help you to show your audience a specific product flip image that you have selected.

To use this option, click on products from the backend dashboard. Then, press click on all products.
Now, select the specific product for which you want to choose a specific image to be flipped.

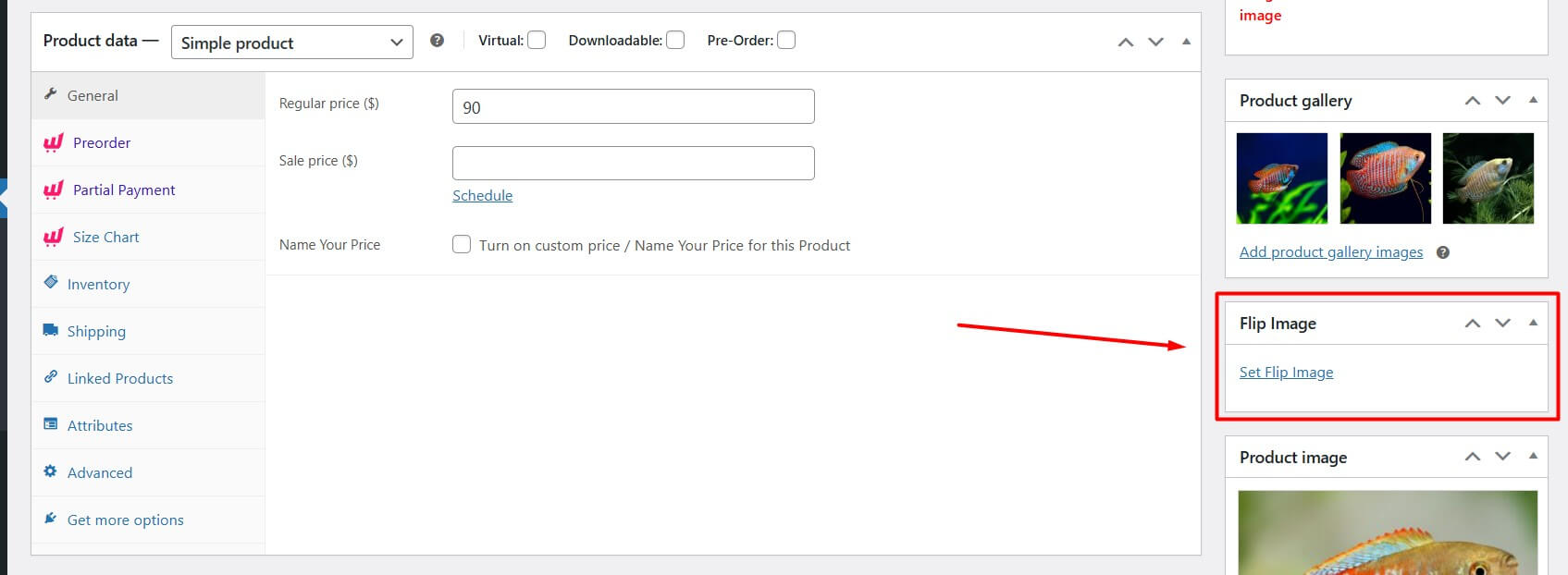
After that, go to the bottom of the product page, and on the right-bottom side, there is the Flip Image option. Click on it and upload your desired flip image.
Product Flip Animation Type
Based on your preferences, you can select from a variety of animation styles, such as fade-in, zoom-in, and others. Different Animation types will give different vibes to your flip image products.

Disable for Group and Variable Product
If you do not want your group and variable product images to be shown as flip images, you can enable the options shown in the following image: